Como otimizar uma loja da Shopify para dispositivos móveis
Publicados: 2023-05-19
O celular ainda não superou o desktop como a principal plataforma para compras online. Mas está chegando perto.
Os dispositivos móveis já respondem por metade de todo o tráfego de comércio eletrônico e devem gerar 43,4% de todas as vendas de comércio eletrônico em 2023. Até três quartos dos visitantes pensam duas vezes antes de retornar a um site que não é otimizado para celular - se eles puderem encontrar isso de novo. Por padrão, o Google agora indexa primeiro a versão móvel de um site para inclusão nos resultados de pesquisa.
Isso significa que, se a sua loja da Shopify não for otimizada para dispositivos móveis, ela não terá uma classificação tão boa quanto poderia.
A otimização vai além de apenas tornar seu site responsivo. É fornecer uma interface intuitiva e uma experiência excepcional para seus clientes em potencial que compensam a falta de uma tela mais ampla durante as compras. Suas escolhas devem ser cuidadosamente pensadas para oferecer uma jornada perfeita ao cliente e replicar a conveniência de um desktop.
Veja como cobrir suas bases ao criar um site para celular.
Índice
Dicas para otimizar sua loja da Shopify para dispositivos móveis
Preste atenção aos tempos de carregamento da página
Faça o que fizer, não ignore a otimização de velocidade para sua loja Shopify. No celular, as pessoas não têm a opção de alternar para uma guia diferente enquanto esperam o carregamento de uma. Não que eles provavelmente façam isso de qualquer maneira.
A probabilidade de um usuário abandonar seu site aumenta em 32% se a velocidade de carregamento da página exceder um segundo. Além do mais, isso também afetará o SEO do seu site da Shopify. Os tempos de carregamento da página figuram no algoritmo do Google para classificações de pesquisa. Existem várias maneiras de otimizar o tempo de carregamento da página, incluindo a escolha de hospedagem de qualidade, compactação de imagens, aproveitamento de uma rede de distribuição de conteúdo (CDN) e muito mais.
Simplifique a navegação
A disponibilidade de opções e os padrões de compras conscientes garantem que os clientes nunca percam a oportunidade de navegar em outro lugar antes de decidirem pela compra. Isso é bastante fácil em um desktop com espaço de tela adicional para acomodar as opções de navegação e a possibilidade de abrir várias guias simultaneamente.
É um pouco menos conveniente em um telefone, pois há muito mais rolagem e deslizamento para acessar o conteúdo certo ou até mesmo a barra de navegação. Algo como uma barra de navegação recolhível e pegajosa faz o mesmo trabalho.
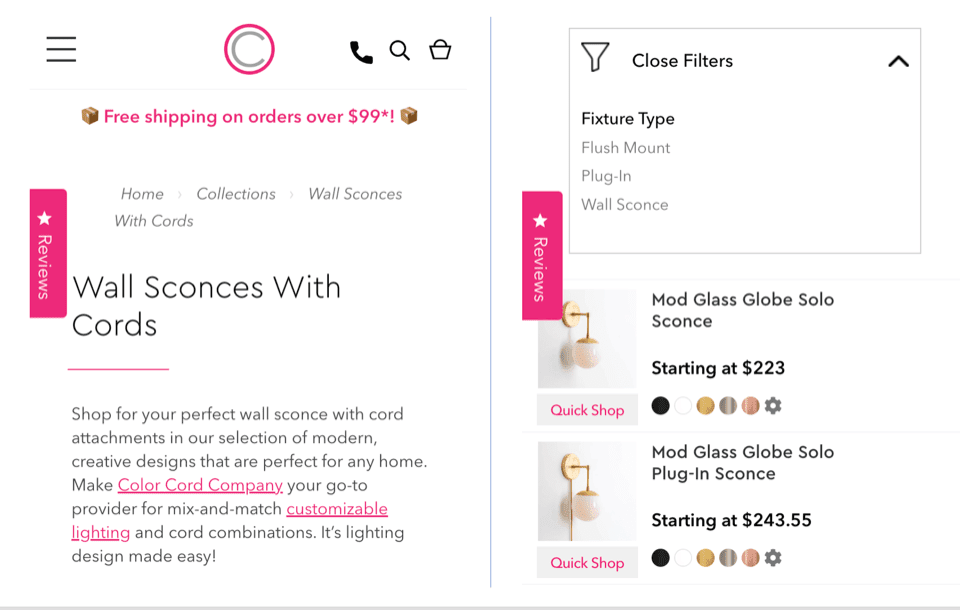
Uma ótima maneira de fazer isso é ter um menu de hambúrguer em cada página. Breadcrumbs, funcionalidade de pesquisa inteligente e filtros de produtos compatíveis com dispositivos móveis também são úteis para os usuários navegarem pelas lojas da Shopify em dispositivos móveis. Como exemplo, o Color Cord implementa esses recursos para uma experiência de usuário amigável para rolagem.

Fotografia do produto
As pessoas tendem a comprar com os olhos. Na verdade, 75% dos compradores on-line confiam nas fotos do produto para tomar uma decisão de compra – e isso é verdade no celular mais do que em qualquer outro lugar.
Se você administra uma loja móvel da Shopify para produtos como suplementos de saúde, hortifrutigranjeiros ou condimentos, certifique-se de ter o zoom de alta resolução ativado para que os clientes possam navegar pelos rótulos e ingredientes dos produtos. O fato de seus clientes usarem dispositivos móveis não significa que eles sejam menos preocupados com a qualidade.
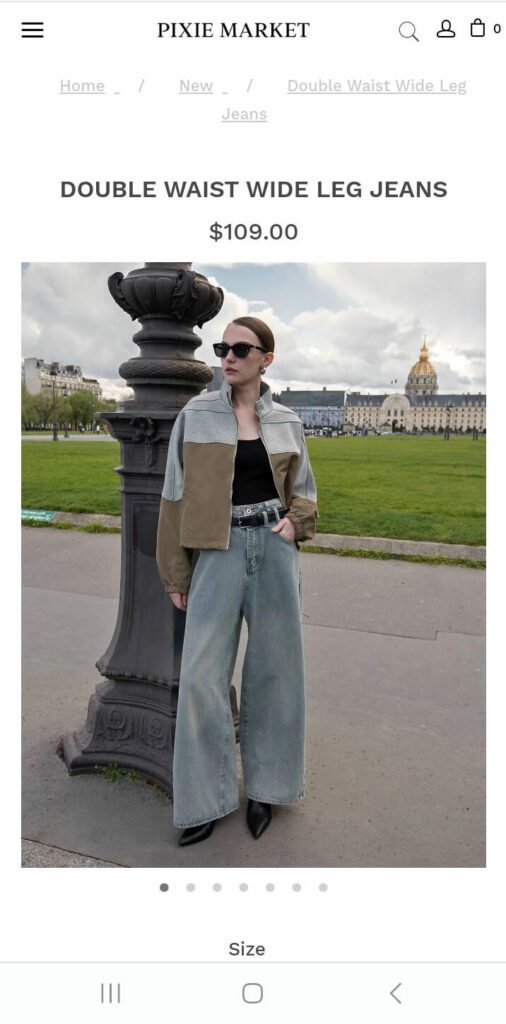
Agora que você otimizou para visitantes humanos, não se esqueça dos bots dos mecanismos de pesquisa. Otimize suas imagens para SEO reduzindo o tamanho do arquivo, incorporando texto alternativo e usando um nome de arquivo rico em palavras-chave. Por exemplo, o nome de arquivo double-waist-wide-leg-jeans é mais valioso para SEO do que productphoto1 .

Ajustar vídeos para telas menores
Os vídeos são uma grande parte da experiência de compra de comércio eletrônico. É uma segunda natureza para um comprador clicar em um vídeo de produto disponível antes de passar por resmas de texto.
Os vídeos de demonstração e demonstração do produto ajudam seus clientes a ter uma noção melhor se o produto é adequado para eles ou não. Os vídeos no local também podem agregar valor ao SEO. Enquanto um carrossel de vídeos na página de resultados de pesquisa do Google incluirá vídeos do YouTube, um rich snippet de vídeo direcionará o tráfego para seu site. Há também o benefício indireto de melhorar o tempo de permanência em seu site Shopify - os clientes permanecerão na página por mais tempo para assistir a um vídeo, o que pode aumentar a classificação da sua página.

Se você tiver vídeos integrados à sua loja da Shopify, verifique se eles estão otimizados para dispositivos móveis. Os players de vídeo que são inconvenientes para acessar ou com falhas só aumentarão a frustração do comprador e levarão a um carrinho abandonado.
Repense como você posiciona seu texto
Tradicionalmente, os donos de lojas acreditam que mais detalhes são melhores do que menos quando se trata de compras online. A cópia também ajuda o SEO, então, no Shopify, quanto mais oportunidades você aproveitar para otimizar seu texto com palavras-chave, maior a probabilidade de você criar uma classificação orgânica.
No entanto, você deve tentar resistir à tentação de ocupar espaço na tela quando se trata de dispositivos móveis. Como já estabelecemos, grande parte das compras e da navegação é uma experiência visual. Quanto mais texto você tiver, mais seus clientes em potencial terão que rolar para chegar às fotos do produto.
É aqui que há um retorno decrescente na cópia. É importante adicionar uma descrição do produto, mas isso não deve comprometer a experiência do usuário. Um bom objetivo para páginas de produtos é incluir cerca de 200 a 300 palavras na descrição, lembrando que você pode dividir o texto com marcadores para obter mais apelo visual.
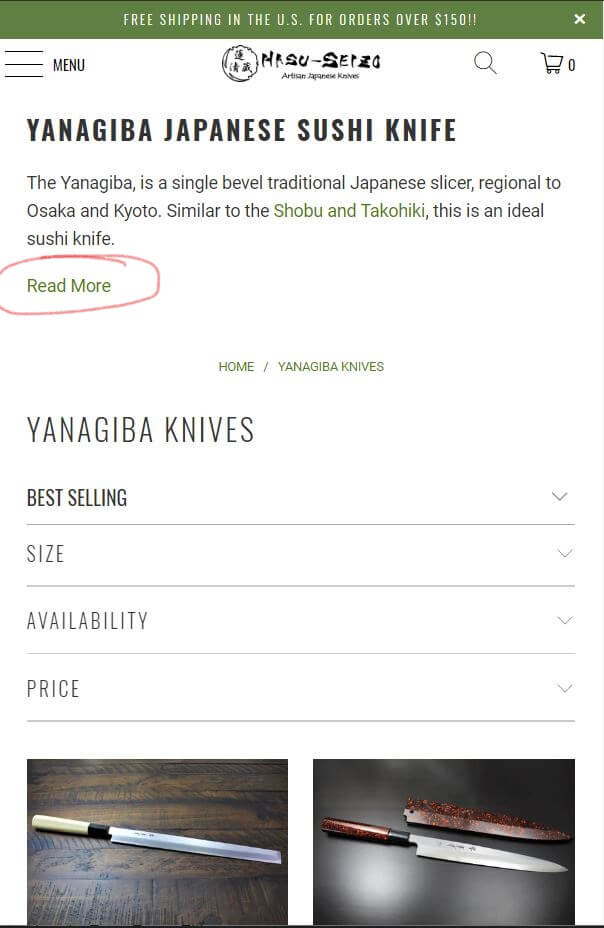
Inclua o essencial absoluto para usuários móveis em sua loja da Shopify, como nome do produto, preço, especificações e frases de chamariz. Se você precisar adicionar mais texto, em suas páginas de categoria, por exemplo, considere descrições e menus recolhíveis.

Além disso, considere aumentar o tamanho da fonte do padrão de desktop de 12 pontos. Algo entre 14 e 16 pixels é ideal para que os clientes não precisem aumentar e diminuir o zoom enquanto estão rolando. Escolha fontes tradicionais para o seu texto. Há uma chance de que os não convencionais não sejam exibidos corretamente em determinados dispositivos.
Mantenha seus CTAs visíveis
A estratégia certa de CTA pode ser um catalisador poderoso para conversões na página em sua loja da Shopify. No celular, pode ser uma boa ideia experimentar botões fixos de CTA que seguem o usuário enquanto ele rola. Isso ajuda a simplificar a jornada do usuário e reduz o risco de um usuário deixar sua loja por falta de um prompt.
Se você fez um teste A/B e descobriu que um fixo funciona melhor, verifique se ele se destaca. CTAs que parecem menos confusos e cercados por mais espaço em branco podem aumentar significativamente as conversões.
Faça seu CTA grande o suficiente para que seja fácil de tocar. Faça isso para todos os botões da sua loja da Shopify para que os usuários móveis não precisem mexer nos dispositivos para acessar os recursos.
Pense um pouco sobre o que você quer que seu CTA diga também. Dependendo de qual é o seu produto, você pode abrir mão do clássico 'Adicionar ao carrinho' ou 'Comprar agora' para algo mais criativo como 'Get the Look', 'Trate-se' ou até mesmo personalizados como 'Rápido! Obtê-lo agora!' para produtos com estoques limitados.
Esqueça os pop-ups
Muitas vezes, os pop-ups podem parecer uma adição prejudicial às páginas, mesmo em computadores, e geralmente são ruins para os negócios em sites para celular. Um banner pop-up aleatório que se sobrepõe à tela pode ser irritante quando repentinamente cobre o conteúdo da tela. Se o usuário não conseguir fechá-lo rapidamente, talvez devido a uma falha de UX, pode ser facilmente uma venda perdida. Muitas instâncias disso criarão uma alta taxa de rejeição, o que pode prejudicar a classificação orgânica da página.
Os usuários móveis provavelmente não se inscreverão em boletins informativos de qualquer maneira, pois estão navegando em sua loja da Shopify. Ofereça a eles a chance por e-mail quando eles se inscreverem em uma conta. E se você tiver um desconto que gostaria de destacar, adicione uma nota rápida em seu CTA em vez de um banner pop-up. Isso ajudará a manter a jornada do usuário e direcionar o cliente para onde você deseja que ele vá - o carrinho de pagamento.
Otimize o checkout para celular
Você ficaria surpreso com quanto dinheiro sobra na mesa porque os donos de lojas do Shopify não agilizam o checkout para usuários móveis. A taxa média de abandono de carrinho entre os compradores online é de quase 70%. Isso é um verdadeiro desperdício quando você faz todo o trabalho duro para trazer o cliente em potencial ao seu site.
Existem várias maneiras de facilitar o checkout para seus compradores. Minimizar a quantidade de informações que eles precisam inserir nos formulários está no topo da lista. Solicitar mais dados leva mais tempo, traz mais preocupações com a privacidade e aumenta as chances de o usuário desistir. Considere opções como permitir que novos usuários se inscrevam com suas contas do Google ou iOS e extraiam automaticamente os dados do formulário do navegador onde os usuários têm isso ativado.
Ofereça aos seus clientes mais opções de pagamento específicas da região e destaque isso na interface. Você também pode querer adicionar alguns ícones de confiança ao longo do processo de checkout para indicar que seu site da Shopify é seguro. A segurança ainda é uma das principais preocupações dos usuários móveis, com até 31% indicando que é por isso que eles não compram em dispositivos portáteis.
Trabalhe com os especialistas da Shopify para uma excelente loja móvel
Estamos nos aproximando rapidamente do ponto em que os sites são projetados para serem mobile-first e otimizados para desktop. Prepare seu site de comércio eletrônico para o futuro com a ajuda de especialistas que sabem o que estão fazendo quando se trata de web design. Na Coalition, construímos cerca de 800 sites e rendemos aos nossos clientes mais de meio bilhão de dólares em receita.
Se você deseja configurar uma loja da Shopify para dispositivos móveis do zero ou otimizar a existente e gerar mais valor de SEO a partir dela, podemos ajudar. Dê uma olhada em nosso trabalho ou solicite uma consulta gratuita hoje.
