Como fazer as páginas de categoria de comércio eletrônico venderem? 7 exemplos ao vivo
Publicados: 2017-08-22A maioria dos proprietários de lojas de comércio eletrônico gasta a maior parte do tempo otimizando a página inicial ou criando páginas de produtos bem organizadas e atualizadas .
Embora as páginas acima mencionadas sejam certamente importantes, há outro tipo de página, cujo potencial é frequentemente ignorado e ignorado pelos comerciantes on-line.
Estou falando de páginas de categoria .
Basicamente, são páginas individuais do site que estruturam a taxonomia do site . Nas lojas online, as categorias e subcategorias são normalmente usadas para classificar produtos ou serviços agrupando-os em um só lugar.
As páginas de categorias ajudam a melhorar a navegação na loja , a usabilidade e os mecanismos internos de pesquisa , o que resulta em aprimorar a experiência geral de compra dos clientes. Além disso, ao desempenhar o papel de um ponto de trânsito, uma página de categoria pode ser otimizada para solidificar a intenção de compra dos visitantes e convertê-los em compradores.
A partir deste artigo, você aprenderá como evitar os erros mais comuns ao criar páginas desse tipo. Além disso, mostraremos como melhorar a eficiência de suas categorias e subcategorias de site existentes.
Índice
- Conteúdo da página da categoria
- Tipos de conteúdo
- Posicionamento de conteúdo
- Qualidade do conteúdo
- Otimizando Imagens
- Não use fotos de heróis que ocupem toda a 1ª tela
- Seja consistente com as imagens que você usa para categorias
- Use .Gif/Visualizações de vídeo
- Resultado final
Conteúdo da página da categoria
A verdade feia é que a maioria das páginas de categorias de comércio eletrônico tem pouco conteúdo. Na maioria dos casos, há apenas uma lista de produtos e uma pequena quantidade de conteúdo (geralmente retirado das páginas de produtos reais).
Enquanto isso, injetar algum conteúdo útil e exclusivo pode melhorar a classificação dessas páginas e trazer uma porção extra de tráfego direcionado.
Além disso, sendo otimizadas, as páginas de categoria permitem que você conte aos visitantes da sua loja mais sobre seu produto e sua marca , responda a perguntas frequentes e os conduza pelo funil de conversão .
 Tipos de conteúdo
Tipos de conteúdo
Geralmente acredita-se que o máximo que pode ser adicionado nas páginas de categoria é uma descrição estendida.
No entanto, um grande número de sites de comércio eletrônico provou que você pode usar com sucesso praticamente qualquer tipo de conteúdo.
Assim, as páginas de categoria podem vir com:
- uma descrição detalhada dos produtos da categoria,
- imagens de heróis de colírio para os olhos,
- controles deslizantes de imagem envolventes,
- banners que anunciam vendas ou promoções globais da loja,
- seções com produtos e serviços em destaque,
- uma seção 'Novidades',
- vídeos que contam como selecionar o produto da categoria mais adequado ou como usá-lo da maneira correta,
- casos de uso,
- estudos de caso,
- uma seção de 'Aconselhamento especializado',
- PERGUNTAS FREQUENTES,
- e até mesmo contação de histórias.
Abaixo estão alguns exemplos que informam como usar os tipos de conteúdo mencionados acima nas páginas de categoria.
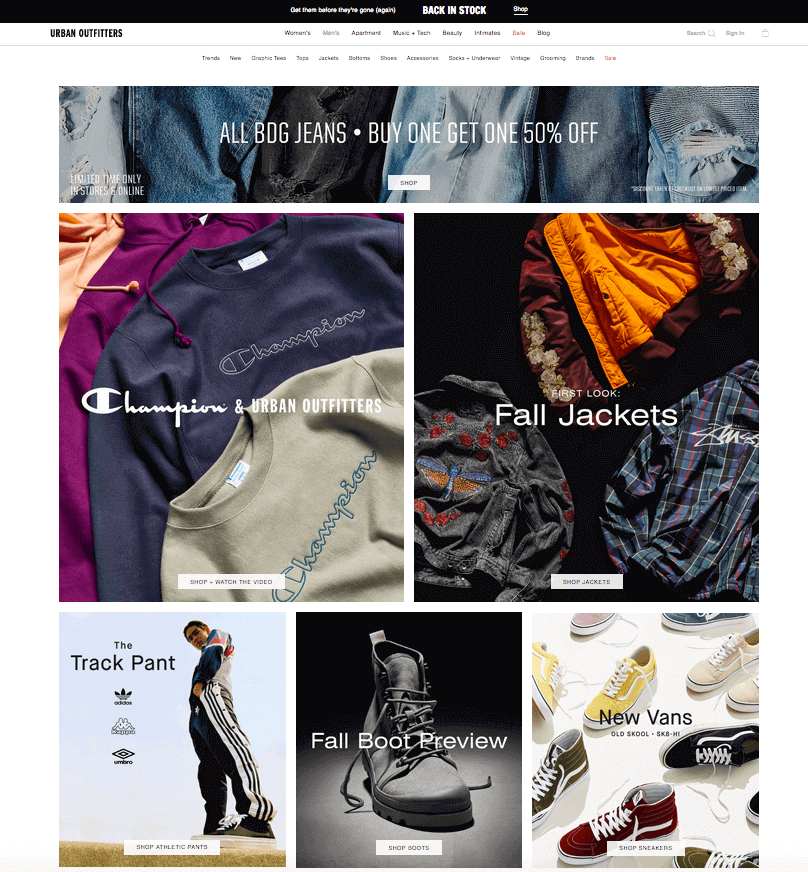
Na categoria principal, a Urban Outfitters usa imagens atraentes para apresentar diferentes marcas e tipos de roupas. A imagem é clicável.

Além disso, abaixo desta página, eles têm as seções ' Novidades ' e ' Agora à venda '.
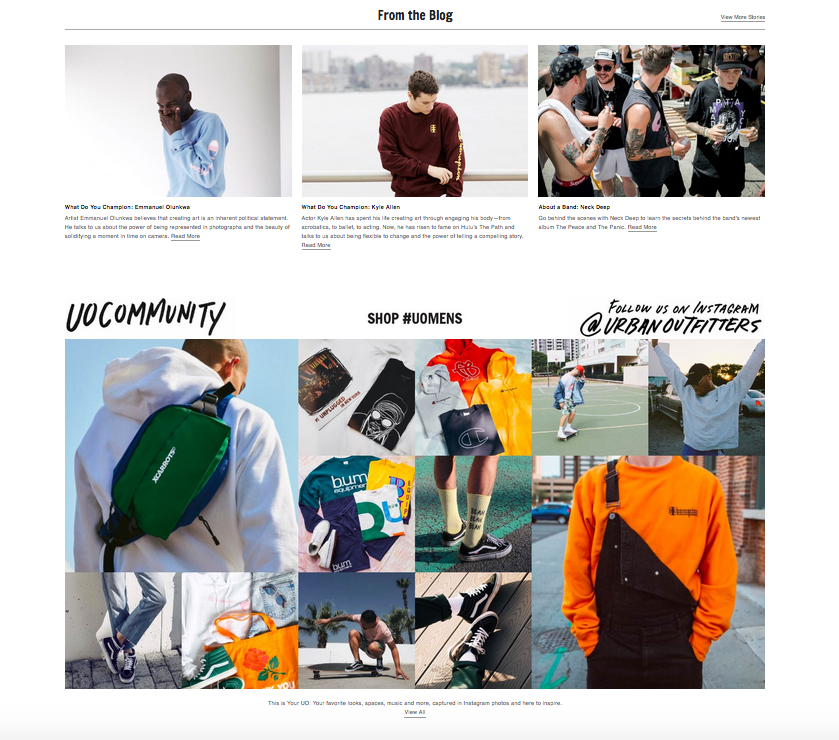
Mas a coisa mais interessante está na parte inferior da página. Lá, há uma seção com artigos de blog relevantes e conteúdo gerado pelo usuário – um feed de postagens do Instagram com a hashtag da marca da empresa.
Assim, a marca está criando algo que une todos os seus clientes — uma comunidade dedicada de seus fãs . Na comunidade, todos podem compartilhar sua própria história e obter feedback de pessoas que pensam como você.

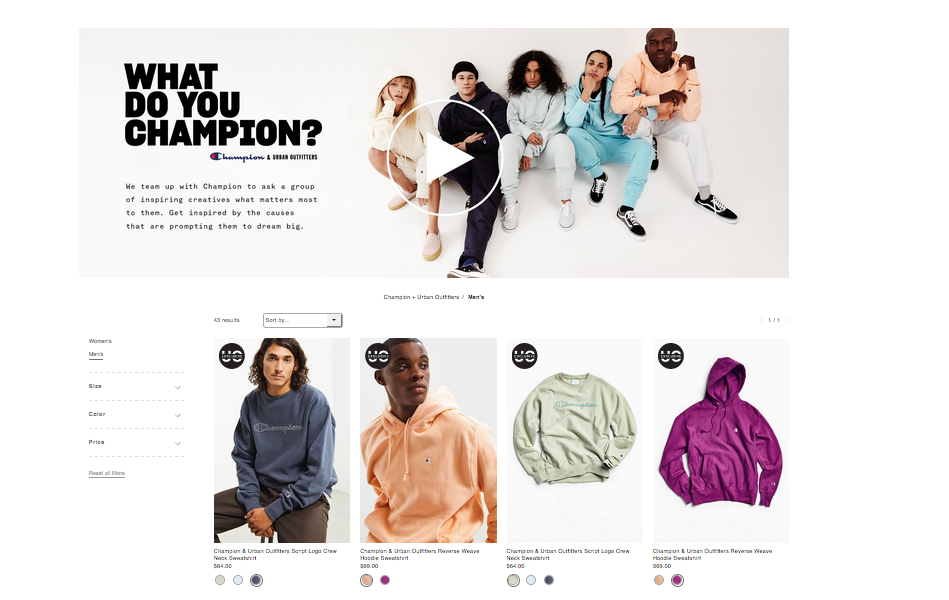
Se você detalhar o nível de subcategoria, verá um ótimo exemplo de uso de conteúdo de vídeo .

Nos vídeos, a Urban Outfitters entrevista seus clientes habituais e pede uma opinião sobre determinada marca.
Ao adicionar todo esse conteúdo extra, a Urban Outfitters visa envolver os visitantes e clientes do site, educando-os e fornecendo todas as informações possíveis sobre o grupo de produtos escolhido.
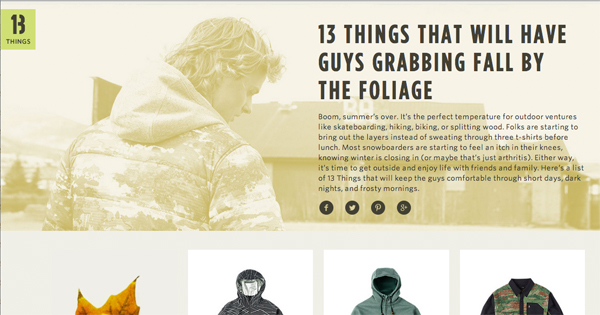
Outro grande exemplo de uso do conteúdo em páginas de categorias vem do 13 Things .
Esses caras conseguiram usar com sucesso o storytelling diretamente nas páginas da categoria. Suas histórias se misturam nativamente com o layout da página da categoria, apesar de serem colocadas no topo dela.

Posicionamento de conteúdo
O maior desafio que você pode enfrentar ao adicionar conteúdo em páginas de categorias é encontrar o local certo para isso.
Por um lado, colocar muito conteúdo acima da grade de produtos pode empurrar os produtos da categoria para baixo na página. Isso pode confundir os compradores e diminuir as taxas de conversão desta página. Por outro lado, se você adicionar conteúdo na parte inferior de tal página , ninguém jamais o encontrará.
Verdade seja dita, não existe uma receita universal para encontrar um local ideal para conteúdo em uma página de categoria .
O posicionamento depende de um layout de página e do tipo de conteúdo que você deseja adicionar. Abaixo, alguns exemplos.
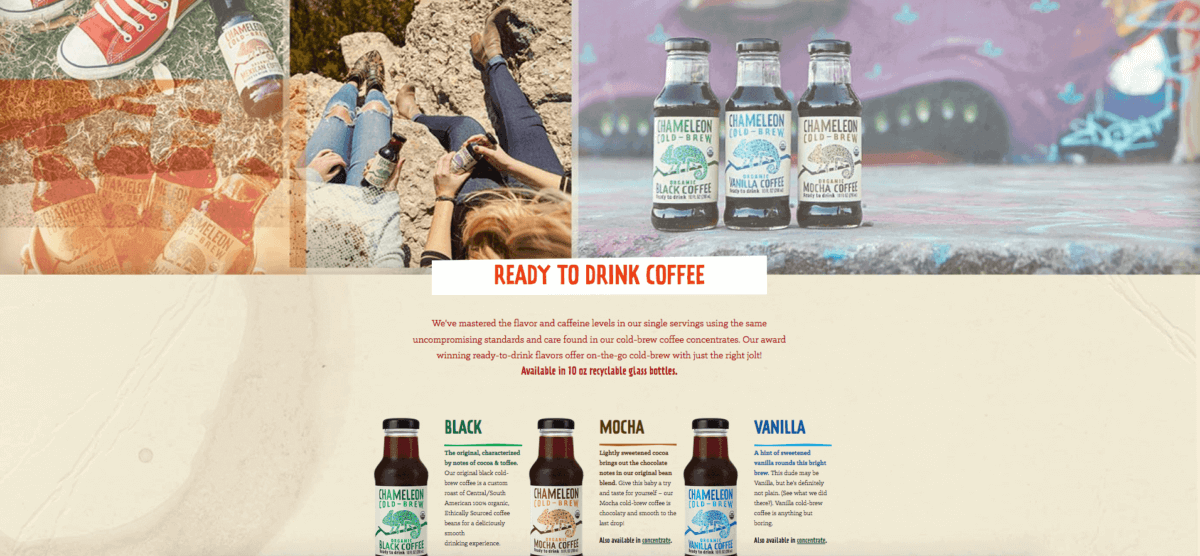
Fotos brilhantes de heróis são melhores para serem exibidas no topo desta página . O mesmo acontece com sliders de imagem e banners com ofertas especiais. (clicável)
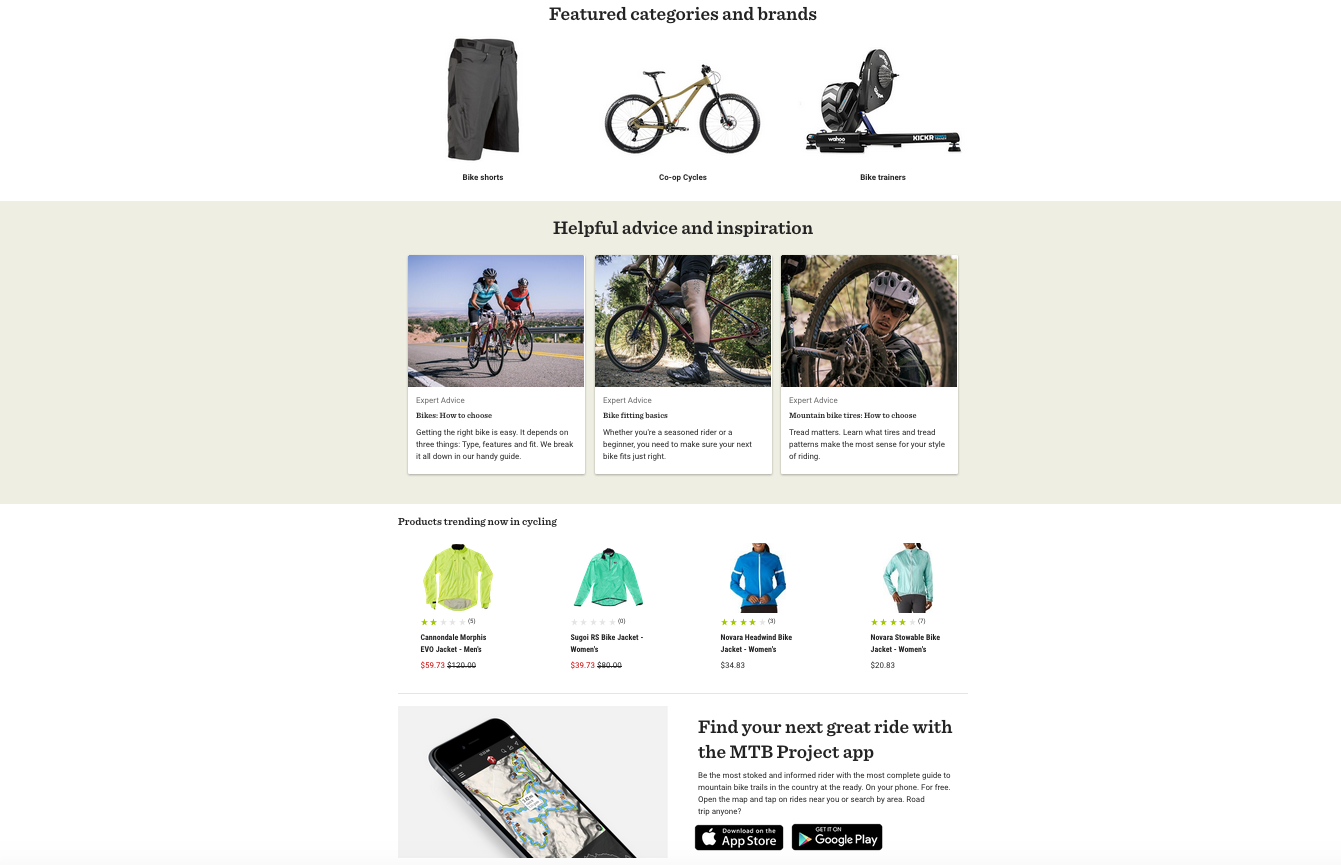
 Quanto aos produtos e marcas em destaque , seus anúncios de aplicativos para dispositivos móveis , eles podem ser colocados na parte superior ou no meio da página da sua categoria. Lá, eles não desviam a atenção dos visitantes do conteúdo principal e adicionam detalhes extras valiosos a ele.
Quanto aos produtos e marcas em destaque , seus anúncios de aplicativos para dispositivos móveis , eles podem ser colocados na parte superior ou no meio da página da sua categoria. Lá, eles não desviam a atenção dos visitantes do conteúdo principal e adicionam detalhes extras valiosos a ele.

Casos de uso de produtos, conselhos de especialistas e seções de perguntas frequentes ficam melhores no meio ou na parte inferior desta página .
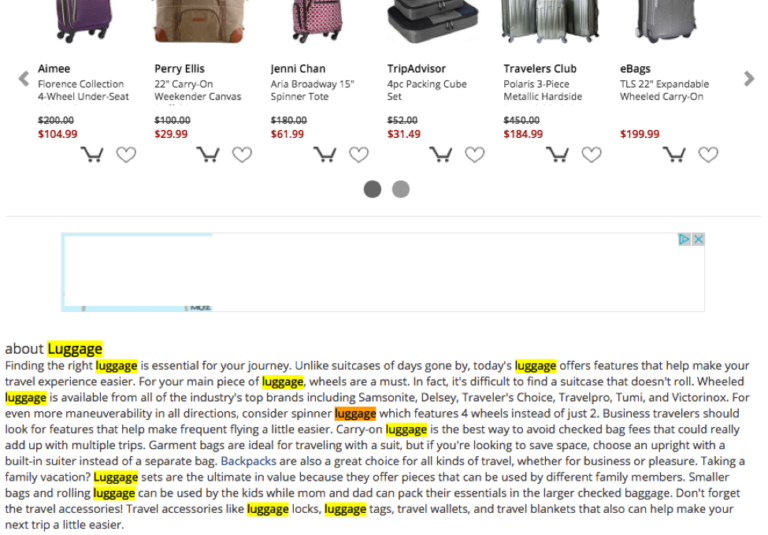
Se você for adicionar uma descrição de texto detalhada de um determinado grupo de produtos (com SEO em mente), geralmente é aconselhável adicioná-lo na parte inferior de uma página de categoria , para não desviar a atenção dos produtos que você está vendendo.
Foi assim que fizemos no site da MageWorx (clicável).


Qualidade do conteúdo
Qualquer que seja o conteúdo que você crie para o seu site, a qualidade é sempre o fator chave . O conteúdo das páginas de categoria não é uma exceção.
Mesmo se você for escrever uma descrição genérica para sua categoria, lembre-se de que você está criando conteúdo para humanos , não uma cópia de filtro para os mecanismos de pesquisa .
Abaixo estão os bons e maus exemplos de uma descrição de página de categoria.
Mau
“Você está na categoria [CATEGORYNAME]! Aqui você encontra [CATEGORYTAGS] e outros ótimos produtos [CATEGORY_NAME].”
Bom
A [STORENAME] oferece uma ampla variedade de [PRODUCTNAME], desde opções básicas abaixo de US$ 50 (por exemplo, [BRANDNAME], [BRANDNAME]) até soluções avançadas e avançadas a partir de US$ 500 e projetadas por [BRANDNAME], [BRANDNAME] .
Com uma escolha tão extensa, escolher a opção certa pode ser uma tarefa assustadora. É por isso que criamos um guia de compra do [PRODUCTNAME] (link) que descreve todas as soluções de tendências, seus recursos e preços.
Não desperdice espaço em sua página de categoria adicionando conteúdo inútil lá.
Em vez de uma nuvem de textos com palavras-chave para os bots do mecanismo de pesquisa:

adicione algo que seus clientes possam realmente apreciar.
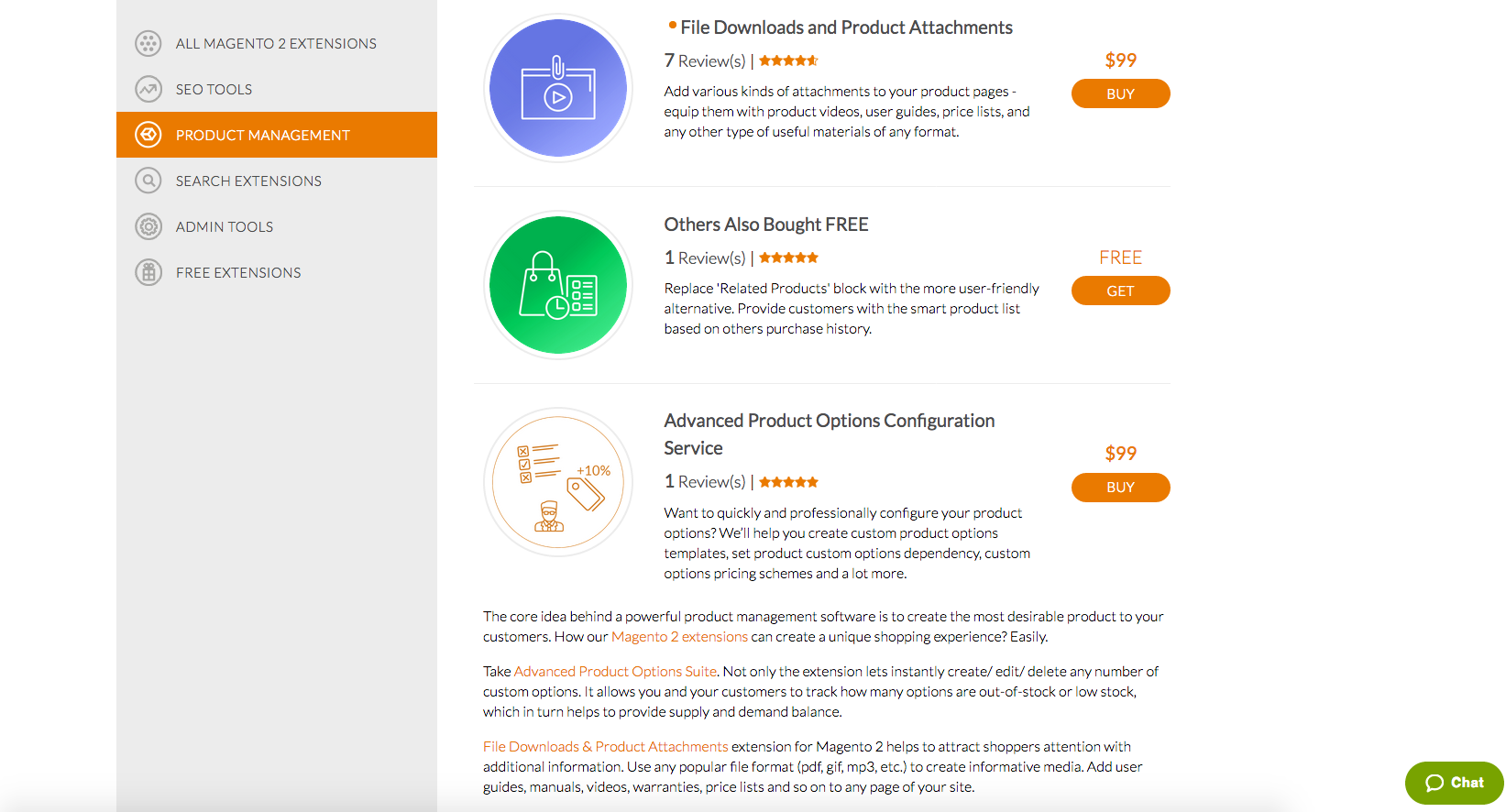
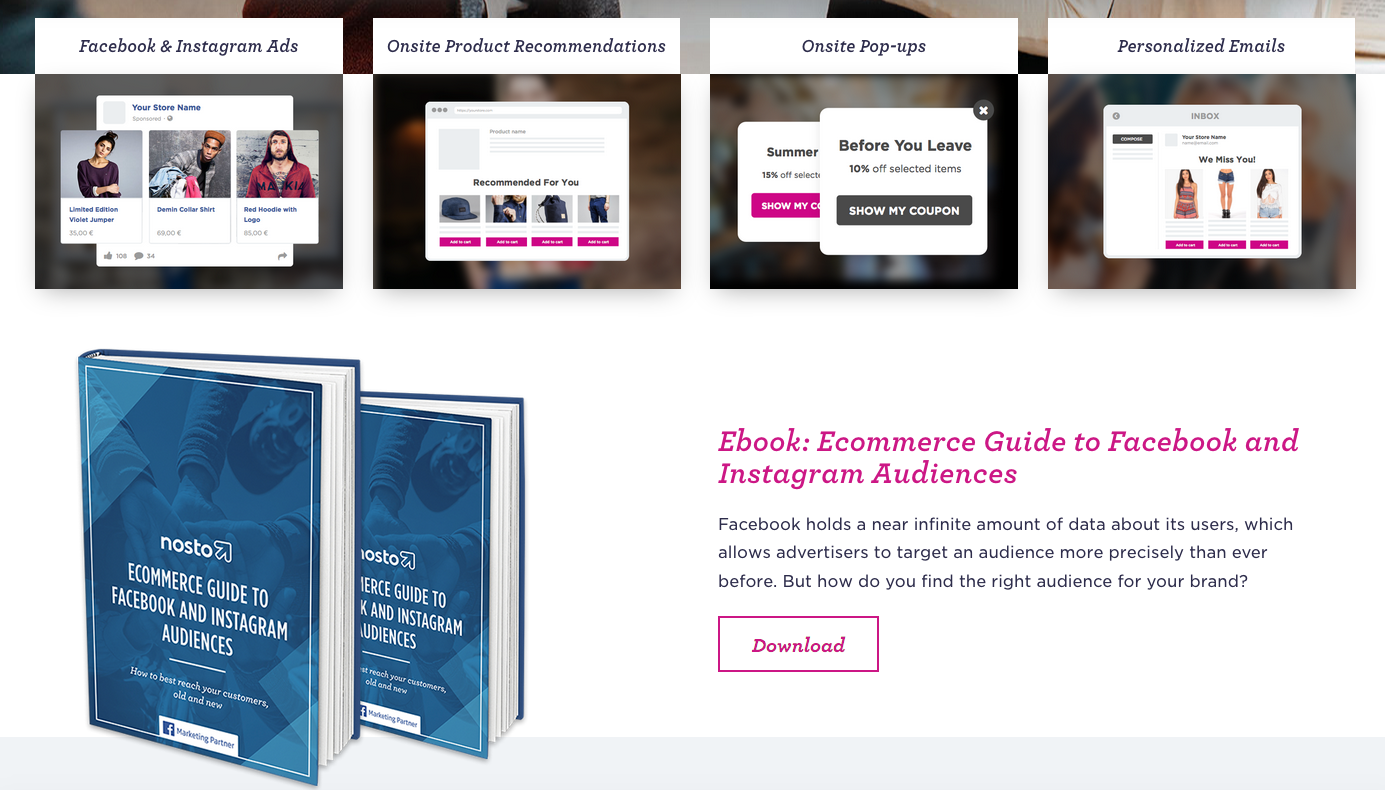
A Nosto , por exemplo, utiliza a área abaixo da lista de seus serviços para divulgar seu eBook: (clicável)

Ao fazer isso, eles estão matando dois coelhos com uma cajadada só. Primeiro, eles educam os visitantes do site, os ajudam a entender melhor seus serviços. Em segundo lugar, eles capturam e-mails de clientes em potencial.
Portanto, seja qual for o conteúdo que você adicionar às páginas de categoria da sua loja, certifique-se de que ele agregue valor aos seus visitantes e clientes.
Otimizando Imagens
Ao visitar lojas físicas, você deve ter notado que eles usam ativamente sinais e banners pendurados em diferentes departamentos. Esses recursos visuais ajudam a atrair a atenção dos clientes para algo importante ou informá-los sobre sua localização atual.
As imagens nas páginas de categoria de comércio eletrônico desempenham um papel semelhante.
Os gráficos de categoria podem ser efetivamente usados para:
- dizer aos clientes onde eles estão,
- informar os visitantes do site sobre descontos, promoções ou benefícios do programa de fidelidade ,
- atualize os clientes sobre suas ofertas de produtos ( recém-chegados, produtos em destaque , etc.),
- adicione polimento extra e profissionalismo ao seu site.
Assim, as imagens nas páginas da categoria podem melhorar a navegação geral do site e multiplicar suas taxas de conversão.
No entanto, se usados de maneira errada, os gráficos de categoria podem arruinar completamente a experiência de compra de seus clientes. Abaixo estão as coisas a serem consideradas ao adicionar recursos visuais nas páginas de categoria de comércio eletrônico.
Não use fotos de heróis que ocupem toda a 1ª tela
Como dito acima, as imagens nas páginas de categorias devem melhorar a navegação e ajudar os clientes a entender onde estão .
Usar fotos de herói muito grandes empurra o conteúdo da página da categoria principal para baixo, de modo que os visitantes do site podem ficar confusos (especialmente em seus dispositivos móveis). Imagens grandes empurram o conteúdo principal para baixo, então não está claro o que essa página oferece.
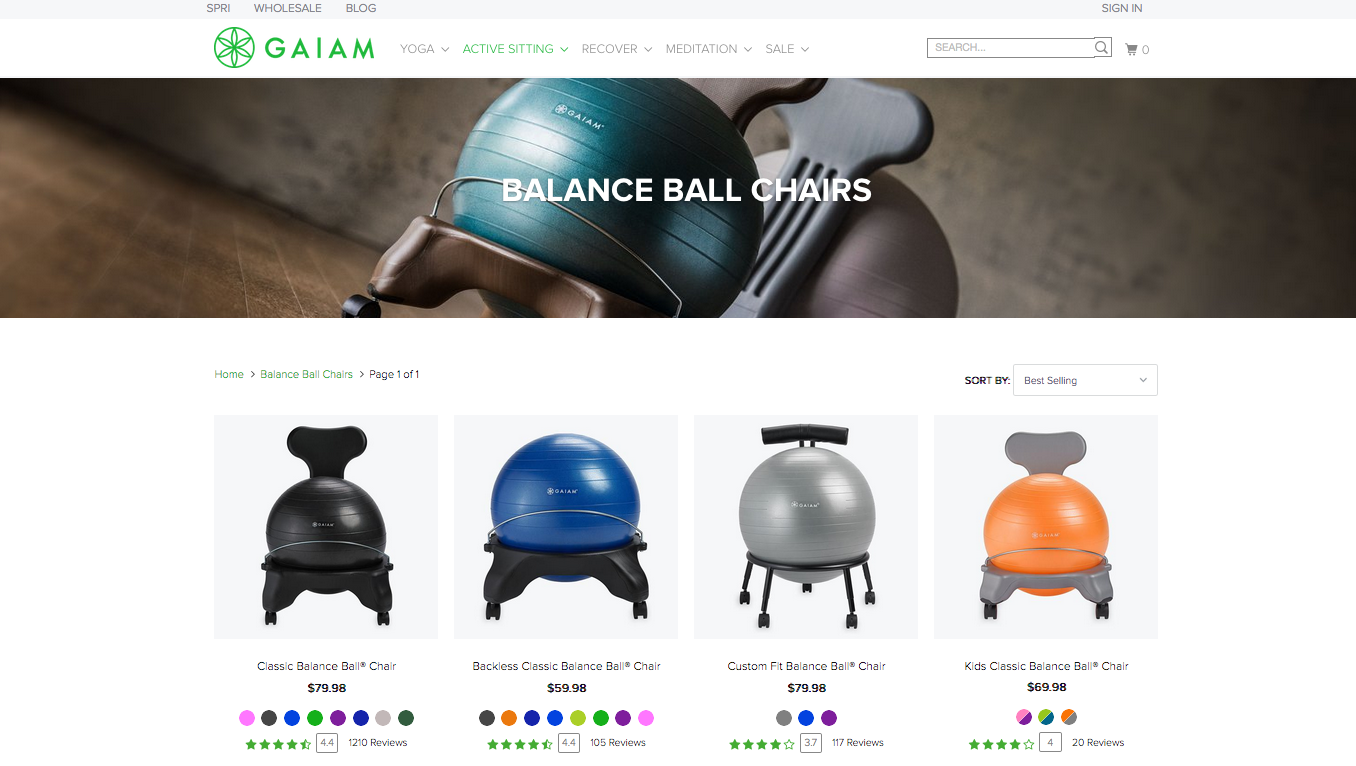
Idealmente, as imagens dos heróis da categoria não devem cobrir mais de 2/3 da 1ª tela em dispositivos móveis e desktops (para que pelo menos alguns produtos possam ser visíveis na 1ª tela) e ilustrar vividamente o que é uma categoria abaixo.
Gaiam e Sephora são bons exemplos de uso de imagens de heróis em páginas de categorias. O primeiro mostra claramente o que um cliente encontra na página. Este último permite entender imediatamente que esta é uma página de determinada marca de cosméticos – eles exibem o logotipo da marca, o lema e os principais produtos da empresa logo acima do feed de produtos.
As imagens são clicáveis.


Seja consistente com as imagens que você usa para categorias
Psicologicamente, uma página de categoria é percebida como um visitante do site como uma unidade perceptiva . Assim, quando se trata de preenchê-lo com imagens, fatores como consistência , limpeza e organização tornam-se de importância crucial.
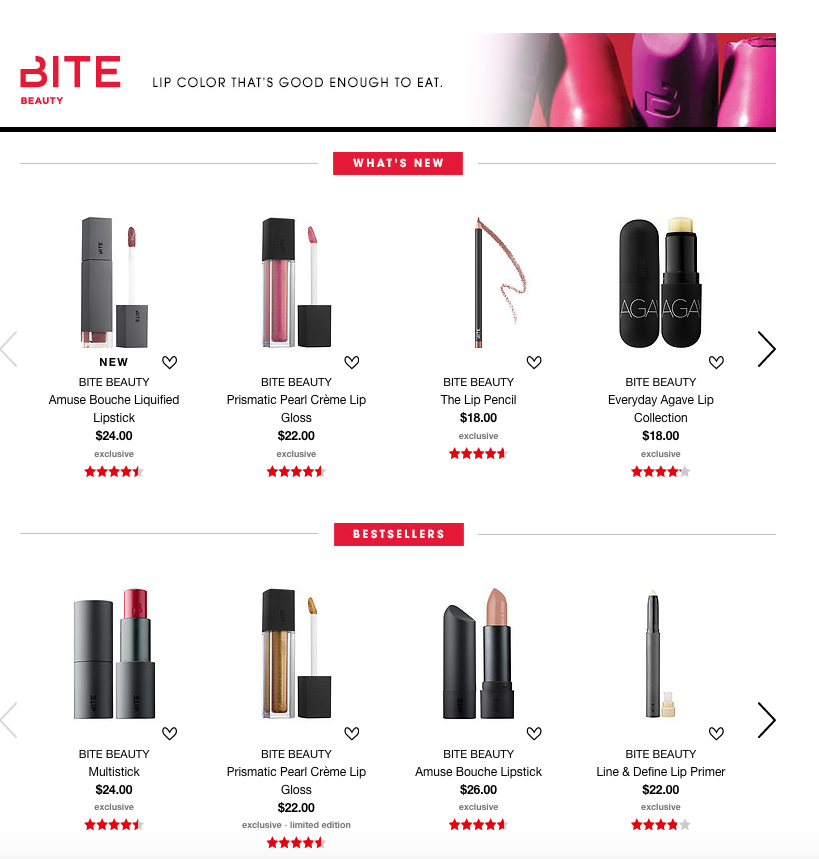
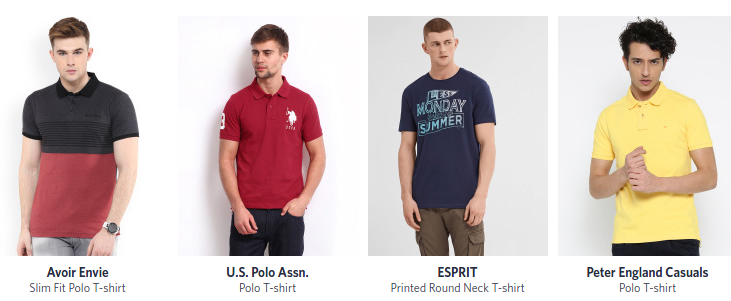
Basta comparar este exemplo:

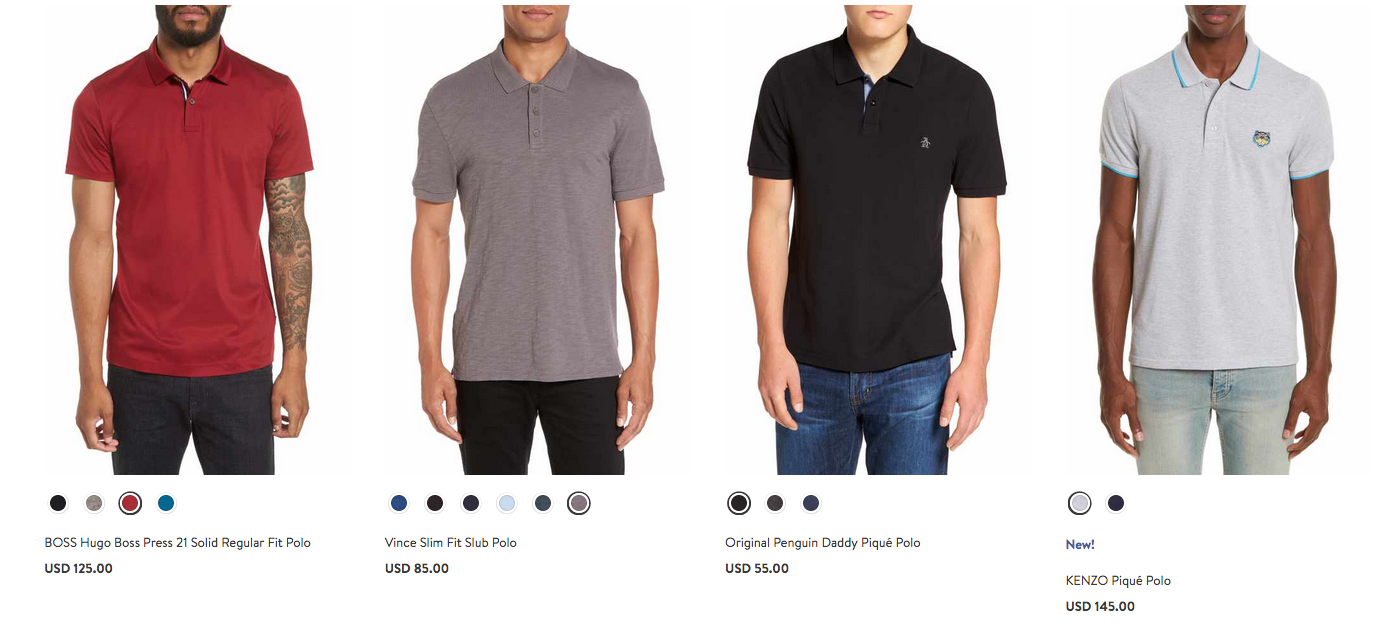
com este:

No primeiro caso, vemos imagens com diferentes modelos masculinos que fazem poses diferentes. Eles estão vestindo bermudas de diferentes marcas, ajustes, estilos de pescoço e tipos gráficos. Parece que essas fotos foram feitas em épocas diferentes, em ambientes diferentes. Tudo isso faz com que esta página de categoria pareça bastante inconsistente.
No último exemplo, pelo contrário, podemos ver uma gama bem organizada e consistente de produtos do mesmo estilo de ajuste e gola, todos colocados em um fundo homogêneo. Essa abordagem definitivamente melhora a aparência de uma página de categoria de comércio eletrônico e facilita a percepção de seu conteúdo visual.
Embora o último caso não seja algo que todas as lojas de comércio eletrônico devem implementar obrigatoriamente (já que algumas lojas podem ter designs exclusivos, layouts de página etc.), é definitivamente um bom exemplo a seguir.
Use .Gif/Visualizações de vídeo
Você provavelmente já ouviu falar (ou talvez já esteja usando) uma visualização de imagem de produto com zoom de redução . Esse recurso permite que os clientes vejam mais de perto um produto escolhido, ajustando o tamanho da imagem.
Vídeo ou . A visualização Gif permite estender ainda mais essa funcionalidade e exibir qualquer produto em ação. Além disso, desta forma, você pode exibir qualquer produto de vários ângulos.
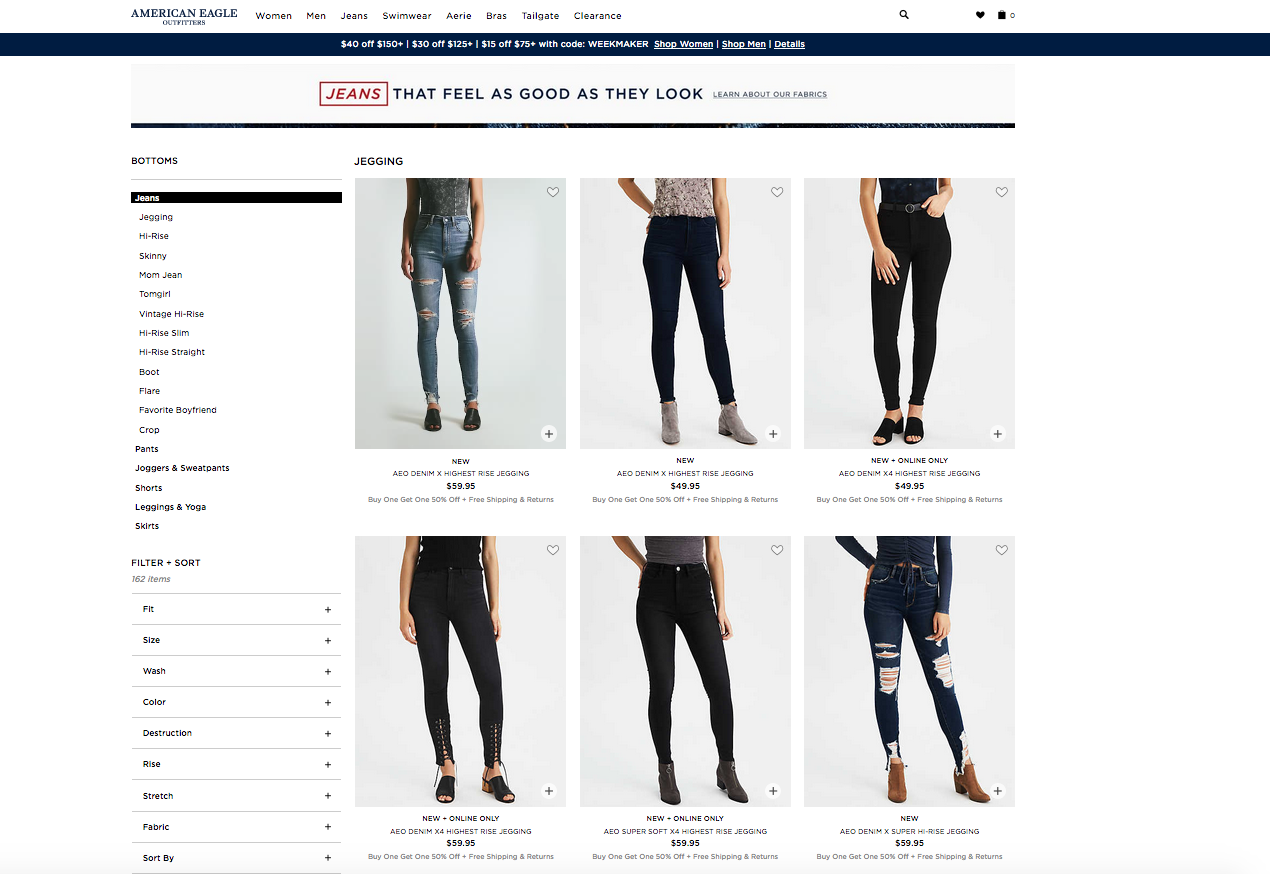
As visualizações de vídeo do produto podem ser exibidas ao passar o mouse, diretamente no catálogo de produtos. Veja como a American Eagle implementou isso:

Resultado final
Ao adicionar o conteúdo e as imagens corretos às categorias do seu site, você ajudará seus visitantes a ter uma ideia clara do que você está vendendo e do que eles podem obter em seu site. Além disso, eles podem encontrar alguns produtos que não conheciam antes.
No próximo artigo , mostraremos como otimizar as categorias de loja em termos de SEO e dispositivos móveis .
Confira as atualizações em nosso blog – o artigo “Otimizando Páginas de Categoria para SEO e Mobile” será publicado na próxima semana .
