Como melhorar a acessibilidade na Web
Publicados: 2020-04-09Em outro artigo já falamos sobre acessibilidade web em formato de vídeo. Nesse artigo, nossa colega Marien explicou a você o que é acessibilidade na web, benefícios e dicas a serem levadas em consideração ao projetar e desenvolver um site. Se você ainda não viu, recomendamos que você veja primeiro, pois esse artigo foi uma introdução. Este artigo que apresentamos a você hoje é mais intermediário.
Ter uma boa acessibilidade na web basicamente implica que os sites sejam projetados e desenvolvidos para que pessoas com deficiência possam usá-los.
A W3C Web Accessibility Initiative (WAI) desenvolve especificações, diretrizes, técnicas e recursos de suporte que descrevem soluções de acessibilidade. Eles são considerados padrões internacionais de acessibilidade na web.

Ao conceber a arquitetura e o design da web, é mais do que aberto à acessibilidade. Ou seja, você precisa desenvolver sites com acessibilidade em mente, para não precisar fazer correções desnecessárias posteriormente.
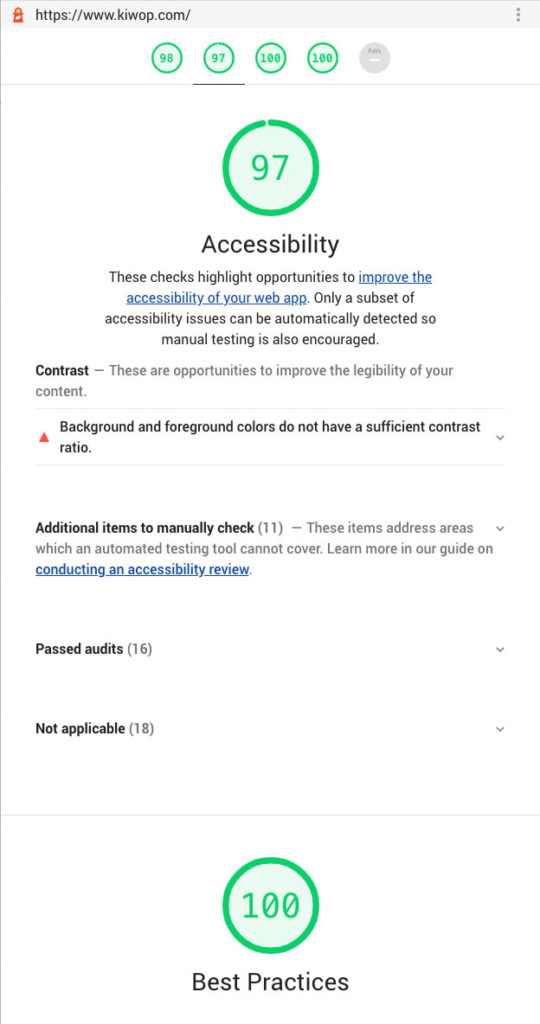
Uma vez que o site é layout, você tem que fazer várias análises sobre a acessibilidade da web. Além de analisar manualmente todos os pontos importantes para uma avaliação correta, também nos ajudaremos com ferramentas externas para a realização de vários testes para verificar seu nível de acessibilidade. Ainda assim, nenhuma ferramenta sozinha pode determinar se um site atende às diretrizes de acessibilidade. Você tem que fazer uma avaliação humana com conhecimento suficiente para determinar se um local é acessível.
As ferramentas podem nos ajudar, mas sempre será necessária a intervenção de um especialista em acessibilidade para determinar e aplicar as soluções finais. Outra ideia e opção é testar usuários com condições especiais (daltonismo, daltonismo e outras deficiências) para confirmar que eles podem navegar sem problemas.
Exemplos de ferramentas gratuitas podem ser:
- Sitemelhorar
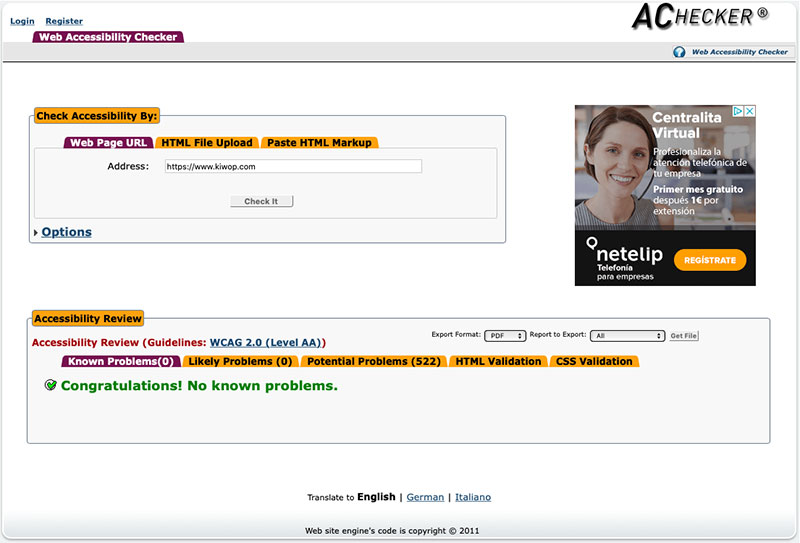
- AChecker
- Entre muitos outros…

É importante notar que embora tenham uma relação, a acessibilidade e usabilidade de um site não é a mesma coisa. Embora ambos desejem melhorar a experiência do usuário dos visitantes da web, eles não têm o mesmo objetivo. Então você tem que saber diferenciá-los.
Para conceber a arquitetura e o design tendo em conta a acessibilidade web, é importante:
4 pontos de design acessível
Perceptibilidade
Alternativas de texto para conteúdo não textual
Todo conteúdo não textual deve ter alternativas em forma de texto. Por conteúdo não textual não nos referimos apenas a imagens, com o atributo “alt” correspondente. Também estamos falando de ícones, botões, gráficos, campos de formulário, conteúdo visual (áudio, vídeo e multimídia), diagramas, ilustrações, etc.
As alternativas de texto devem transmitir a finalidade ou função do elemento que fornece uma experiência de usuário equivalente. Por exemplo, uma alternativa de texto adequada para um botão de pesquisa seria “pesquisar” em qualquer lugar da “lupa”. Este é um exemplo claro onde as ferramentas de análise de acessibilidade o validariam (já que teria um atributo alt), mas um especialista veria que é um erro claro, pois a função do ícone é “pesquisar”, embora “ampliar” seja um descrição fiel da imagem.
Sempre que possível, evitaremos imagens com texto embutido na própria imagem , pois nem os mecanismos de pesquisa nem os auxiliares de leitura ainda podem ler textos dentro das imagens.
Será importante adicionar o atributo label a todos os campos nos formulários.
Os links terão que fazer sentido fora de seu contexto. Frases como “clique aqui”, “mais”, “mais informações”, etc., são ambíguas quando lidas fora de contexto. Usaremos frases apropriadas para links.

Legendas e outras alternativas multimídia
Forneceremos alternativas para conteúdo dependente do tempo (áudio, vídeos e multimídia), como descrição de áudio, legendas, etc…
O conteúdo pode ser apresentado de diferentes maneiras
Criaremos conteúdos que podem ser apresentados de diferentes formas sem perder informação ou estrutura. O atendimento a esse requisito permite que o conteúdo seja lido corretamente em voz alta, expandido ou adaptado para atender às necessidades e preferências de diferentes pessoas. Por exemplo, ele pode ser apresentado usando combinações de cores, medidas de texto diferentes ou estilos diferentes para facilitar a leitura.

O conteúdo é fácil de ver e ouvir
Faremos a apresentação visual o mais fácil possível de ser percebida por pessoas com deficiência, ou seja, elementos como botões, reprodutores de vídeo ou outros serão perfeitamente identificáveis e executáveis.
Atender a esse requisito ajuda a separar o texto do plano de fundo, para tornar as informações mais distinguíveis. Por exemplo, muitas pessoas com daltonismo não usam nenhuma ferramenta específica e confiam em um design adequado que forneça contraste de cores suficiente entre o texto e o ambiente ao redor. Para outros, por exemplo, se o áudio de um recurso audiovisual for reproduzido automaticamente, isso poderá interferir no seu leitor de texto ou dispositivos de escuta assistida.

Operação
Os recursos da Web estão disponíveis no teclado
Todas as funcionalidades têm que ser acessíveis pelo teclado, ou seja, você pode navegar na web sem mouse. Muitas pessoas não podem usar o mouse e dependem do teclado para interagir com a web. Para isso, você deve poder acessar todas as funcionalidades da web disponíveis via teclado, incluindo controles de entrada de formulário e outros componentes da interface do usuário.
Dar aos usuários tempo suficiente para ler e usar o conteúdo
O conteúdo não causa convulsões ou reações físicas
Não usaremos nenhum conteúdo que possa causar interrupção do usuário. Por exemplo, você deve evitar efeitos visuais com mudanças de cor muito acentuadas ou com formas e cores diferentes que a priori poderiam ser muito boas, mas que poderiam causar crises epilépticas entre outras.
Os usuários podem facilmente navegar, encontrar conteúdo e determinar onde estão
Forneceremos aos usuários ajuda contínua na navegação, localização de conteúdo e posição. Breadcrumbs são muito importantes para os usuários, pois colocam a página em que estão em um contexto específico da web.
Compreensibilidade
O conteúdo textual deve ser legível e compreensível. Você deve evitar o uso de palavras incomuns ou, no mínimo, fornecer definições ou um glossário de ajuda delas.
Apresentaremos o conteúdo de forma previsível, com navegação fácil, intuitiva e fácil. Um bom exemplo é manter sempre o mesmo menu principal em todas as páginas, para não confundir o usuário. E se forem necessários menus diferentes dependendo da página, faça-o na forma de menus secundários.
Deve também evitar possíveis erros frequentes por parte dos usuários. Devemos dar-lhes orientações e ajuda quando exigimos suas ações. Um bom exemplo seria que os formulários são verificados quais campos são obrigatórios antes que o erro típico de campo obrigatório apareça.
Robustez
Precisamos garantir a compatibilidade com todos os navegadores da Web, em todos os dispositivos e com todas as tecnologias. Faremos estudos para determinar se há erros em algum dispositivo ou navegador específico. Todos os novos horários que adicionamos passarão por um processo de compatibilidade com todos os navegadores e dispositivos antes de aplicá-los.
Neste ponto é importante notar que a web deve ser acessível não apenas para dispositivos e navegadores típicos, mas também para dispositivos especiais que utilizam algum tipo de tecnologia assistiva. Estamos falando de tecnologias como JAWS (Job Access With Speech): um leitor de tela comercial fornecido pela Freedom Scientific, ou NVDA: um leitor de tela de código aberto, ONCE Zoomtext ou até extensões de navegador.
Como trabalhamos a acessibilidade na Kiwop
Uma vez que o site tenha sido desenvolvido levando em consideração os 4 pontos de design acessíveis mencionados acima, em Kiwop iremos escrever um relatório com todos os problemas encontrados e suas possíveis soluções. Dizemos possível porque para o mesmo problema de acessibilidade pode haver várias soluções válidas. Iremos sempre recomendar a melhor solução tendo em conta a identidade corporativa de cada cliente e com a nossa experiência em design acessível.

Uma vez aprovado este relatório de acessibilidade, procedemos à correção e reexaminamos para determinar se realmente resolvemos todas as questões levantadas. Repetimos esse processo até que todos os elementos da web tenham pelo menos o nível de acessibilidade dupla A marcado como destino.
Uma vez que todos os elementos tenham o nível mínimo de acessibilidade exigido, analisamos os requisitos dos elementos para subir ao nível de acessibilidade triplo A e modificamos os elementos viáveis para melhorar.
Precisa de uma auditoria de acessibilidade? Contate-Nos!
