Como personalizar modelos de e-mail WooCommerce
Publicados: 2021-07-07Um e-mail tem um grande papel no marketing online, mas você precisa agregar valor às caixas de entrada, não ao ruído. Entender o que os usuários respondem permite que você melhore a cada e-mail. Quanto mais você se envolve com os clientes, mais claras as coisas se tornam e mais fácil determinar o que você deve fazer. Quando a criatividade flui, a curiosidade é alimentada.
Em geral, todos temos curiosidade quando encontramos algo para ser criativo em qualquer plataforma. O mesmo acontece com o marketing online, aqui o modo de comunicação com os nossos clientes é através de emails. É importante que os e-mails sejam personalizados de forma criativa para obter melhores resultados. Os e-mails de transação geralmente têm os detalhes do pedido que o cliente fez na loja.
O proprietário de uma loja WooCommerce pode converter um visitante em um cliente de longo prazo por meio de e-mails transacionais eficazes. E se esses e-mails transacionais forem personalizados com alguns recursos adicionais que resultem em um aumento na sua receita? A maioria dos lojistas se perde em como editar um modelo de email no WooCommerce. Quer superar essas barreiras? Vamos conseguir isso com a ajuda do Email Customizer Plus para o plugin WooCommerce.
O WooCommerce Email Customizer Plus permite a personalização completa de seus emails de transação. Personalize o modelo alterando as cores do e-mail WooCommerce, cabeçalho, rodapé, logotipo, link para sua rede social, use códigos de acesso para incluir dados dinâmicos - tudo feito usando o plugin WooCommerce Email Customizer Plus.
Personalizar um e-mail com o uso de técnicas especiais de formatação muitas vezes pode melhorar o tom e a aparência da mensagem que você está enviando. Continue lendo este artigo para saber mais sobre as maneiras de personalizar o email transacional.
Antes de começar, certifique-se de ter instalado e ativado o popular plugin WooCommerce Email Customizer:
Obtenha o plug-in do personalizador de e-mail
Índice
- Por que personalizar e-mails de pedidos no WooCommerce?
- Benefícios da personalização de e-mail transacional WooCommerce
- Modelos WooCommerce Email Customizer Plus
- Construtor de arrastar e soltar no WooCommerce Email Customization Plus
- Instalação do WooCommerce Email Customizer Plus
- Crie e personalize seu modelo de e-mail de pedido do WooCommerce
- Configurações básicas no plugin WooCommerce Email Customization Plus
- Empacotando
Por que personalizar e-mails de pedidos no WooCommerce?
O WooCommerce Email Customizer Plus é um dos plugins mais eficazes para personalizar emails transacionais. Você pode enviar um e-mail de pedido personalizado com o WooCommerce Email Customizer Plus usando o Construtor de e-mail de arrastar e soltar.
Os modelos de e-mail predefinidos do WooCommerce podem ser facilmente importados e usados conforme sua necessidade.
Informações dinâmicas podem ser adicionadas usando códigos de acesso. As lojas WooCommerce também suportam vários idiomas.
Você pode enviar modelos de e-mail para diferentes status de pedidos dos respectivos clientes. O recurso Arrastar e Soltar é tão útil que você pode criar e personalizar seu modelo de e-mail facilmente.
Como um comerciante on-line, seu objetivo é que seu site venda mais e tenha a melhor aparência. Você não acha que o e-mail da sua loja deveria dar o seu melhor?
O WooCommerce Email Customizer Plus ajuda a personalizar seus emails de pedidos sem esforço. O plugin atualiza as notificações por e-mail da loja com designs muito mais eficazes. A característica mais importante é que nenhum e-mail duplicado será enviado.
Benefícios da personalização de e-mail transacional WooCommerce
Geralmente, os emails transacionais são uma espécie de interação entre a loja e seus clientes.
Os e-mails transacionais desempenham um papel crucial ao administrar uma loja online e, além disso, é o único modo de comunicação para entrar em contato com seus clientes.
É necessário que estes emails sejam esteticamente agradáveis e apelativos para que os clientes voltem à sua loja. Isso acabaria por aumentar a receita da sua loja. Isso é definitivamente possível se você personalizar seus e-mails de pedidos do WooCommerce com a ajuda de um plug-in.
Vamos analisar os benefícios da personalização de e-mail transacional do WooCommerce
- Um elegante "personalizador de e-mail plus" com um editor de arrastar e soltar permite personalizar os e-mails de pedidos de forma interativa.
- Ele fornece vários modelos para projetar seu e-mail, uma vez criados, eles podem ser salvos e reutilizados posteriormente.
- Menos demorado, pois você não precisa começar do zero para criar seu e-mail.
- Você pode estilizar seu modelo de email usando CSS e também adicionar seus estilos personalizados.
- Ele permite que você visualize os modelos de e-mail antes de chegar ao seu cliente.
- Ele suporta Multi-Linguagem.
- Os códigos de acesso ajudam você a adicionar informações dinâmicas ao seu pedido. [Informações dinâmicas, como detalhes do pedido, informações do cliente, endereço de cobrança, endereço de entrega e muito mais]
Modelos WooCommerce Email Customizer Plus
Com a ajuda do WooCommerce Email Customizer Plus, podemos personalizar os seguintes modelos de email sem esforço:
- Novo Pedido - Enviado quando um cliente faz um novo pedido
- Pedido cancelado - Enviado ao cliente quando ele cancela um pedido que foi feito.
- Encomenda Falhada - Enviada quando o cliente deixa de efetuar o pagamento da encomenda efetuada.
- Pedido em espera - Contém os detalhes após o pedido feito estar em espera.
- Processando Pedido - Enviado assim que o cliente finaliza o pagamento e contém os detalhes do pedido.
- Pedido Concluído - Enviado ao cliente assim que o pedido for concluído e menciona que o pedido foi enviado.
- Pedido reembolsado - Enviado ao cliente quando os pedidos são marcados como reembolsados.
- Detalhes da fatura/pedido do cliente - Contém detalhes do pedido junto com os links de pagamento.
- Nota do Cliente - Para dar qualquer nota à loja pelo cliente.
- Redefinir senha - Enviada ao cliente quando ele solicita uma redefinição de senha.
- Nova Conta - Página de Cadastro de Conta, enviada ao cliente para cadastro no momento da finalização da compra.
Construtor de arrastar e soltar no WooCommerce Email Customization Plus
O construtor de arrastar e soltar na personalização de e-mail e pode personalizar os e-mails transacionais com mais eficiência.
Isso torna o modelo de email transacional mais atraente, fazendo com que seus clientes voltem para você. Isso acabaria por aumentar o valor da sua marca.
Você pode editar e-mail no WooCommerce adicionando um logotipo, cabeçalho, rodapé, imagens para tornar seu modelo de e-mail mais interativo. É como um construtor de páginas onde você pode arrastar e soltar blocos de imagem, blocos de parágrafo, blocos de texto e também editá-los conforme necessário.
O recurso mais criativo do plug-in é que ele suporta “Próximo Cupom de Pedido” integrando o Retainful com o plug-in Email Customizer Plus.
Envolva seus clientes fornecendo códigos de oferta para a próxima compra. Um código de cupom gerado dinamicamente pode ser fornecido ao cliente em seu e-mail de notificação de pedido. Esse recurso realmente faria com que os clientes comprassem em sua loja regularmente.
Instalação do WooCommerce Email Customizer Plus
Baixe e instale o WooCommerce Email Customizer plus com o Drag and Drop Email Builder no seu administrador do WordPress.
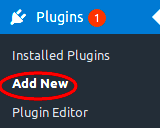
Etapa 1 - Faça login no painel do WordPress Clique em Plugins-> Adicionar novo

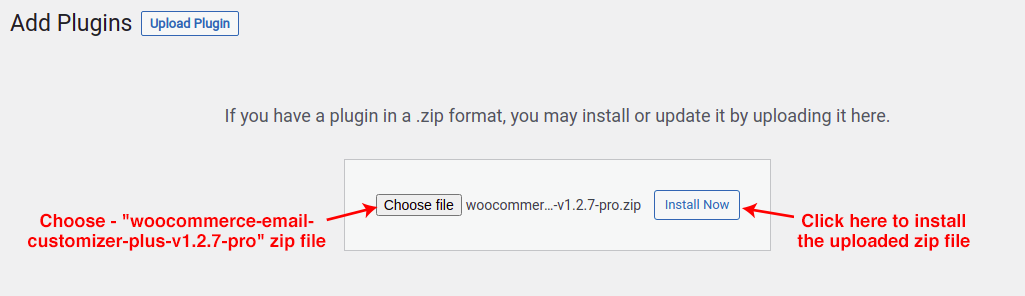
Passo 2- Clique em “Carregar Plugin”
Passo 3- Clique em “Procurar” e selecione o pacote de plugins Email Customizer Plus

Clique no botão “Instalar agora”. Agora, o plugin será instalado com sucesso.
Passo 4- Clique em “Ativar Plugin” para finalizar o processo de instalação.
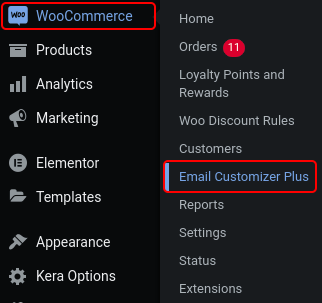
Uma vez instalado e ativado no painel do WordPress,
Clique em WooCommerce -> Email Customizer Plus

Para ser mais claro com o processo de instalação, você pode verificar o guia de instalação na seção de documentação.
Crie e personalize seu modelo de e-mail de pedido do WooCommerce
O WooCommerce Email Customizer Plus compreende três partes principais que são essenciais para criar um email transacional modernizado.
- Seção de cabeçalho
- Corpo do e-mail
- Seção de rodapé
Saiba como aproveitar o verdadeiro poder da personalização de e-mail WooCommerce neste módulo.
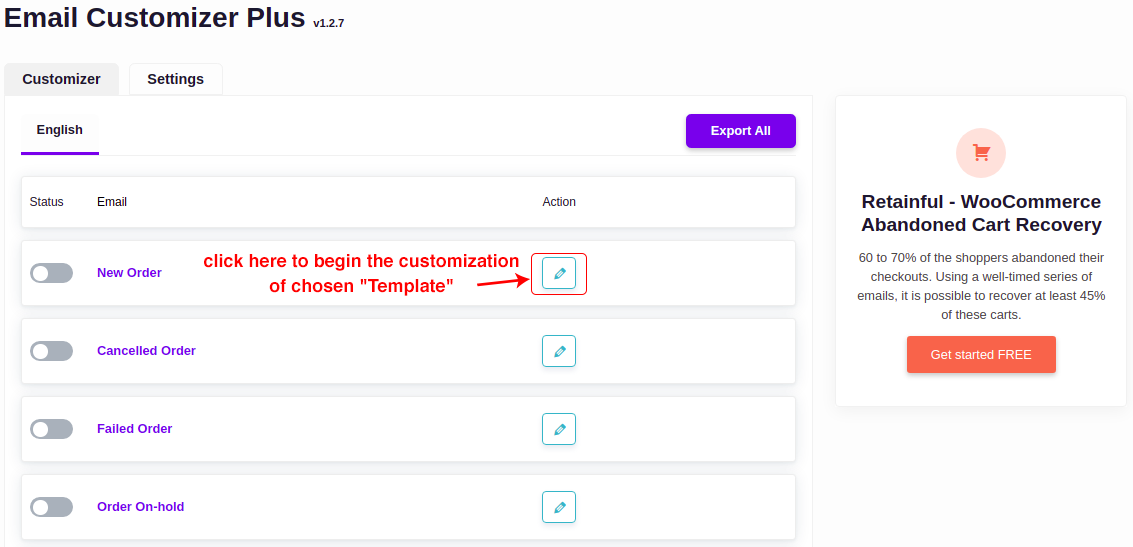
O editor de e-mail de arrastar e soltar apresenta a você a seleção de um pedido. É considerado apenas como um modelo de email de amostra com dados fictícios.

Para escolher vários idiomas, instale inicialmente o plug-in WPML e tenha acesso às opções multilíngues.
O editor de design de e-mail WooCommerce permite que você selecione o idioma [pois suporta vários idiomas], o status do pedido e o respectivo pedido. Esse recurso é apenas para ter uma visualização em tempo real do design do seu email.
Como mencionado anteriormente, os códigos de acesso são usados para inserir dados dinâmicos, como endereço de entrega, número do pedido, total do pedido, etc. os modelos de e-mail são salvos junto com seus respectivos códigos de acesso. Quando um cliente faz um pedido, apenas o design do e-mail é usado. O shortcode será substituído pelos dados dinâmicos do respectivo elemento.
O WooCommerce Email Customizer Plus com Drag and Drop Builder possui várias ferramentas que ajudariam você a personalizar seu modelo de email de maneira interessante.
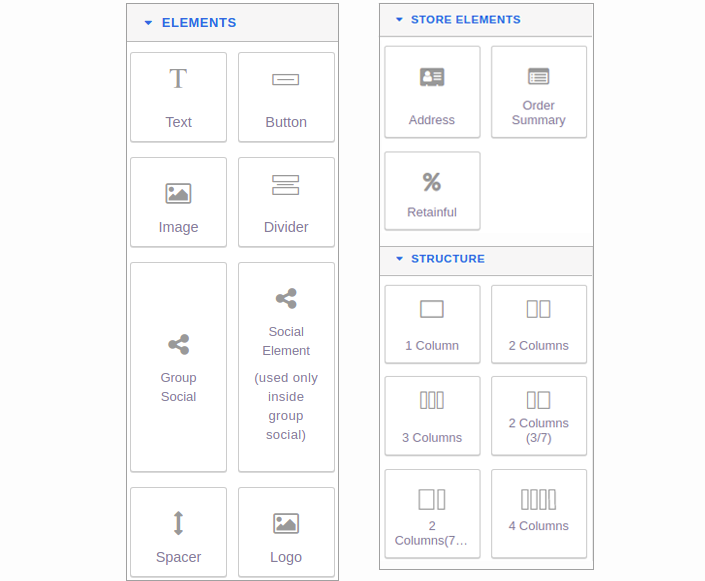
A lista abaixo são as ferramentas poderosas do Drag and Drop Builder.

Vamos entrar em detalhes com os recursos
Seção do cabeçalho do e-mail
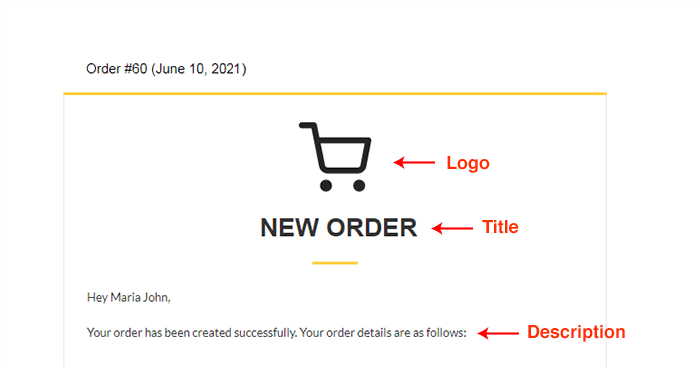
A parte do cabeçalho deve conter um logotipo comercial, título, etc. A alteração do cabeçalho de e-mail do WooCommerce pode ser feita facilmente usando um simples construtor de e-mail de arrastar e soltar. Vamos ver como adicionar um logotipo e o título para um e-mail de novo pedido.

Logo: Para adicionar o logotipo do seu site ou empresa
O ícone mais atrás no painel direito de elementos (construtor de arrastar e soltar) para adicionar o logotipo da empresa ao seu e-mail. Arrastar e soltar este ícone irá inserir o logotipo padrão. Você também pode editar e fazer upload do logotipo de sua empresa personalizado aqui.

Texto - Título/Descrições: Para inserir o título e a descrição do seu modelo de email.
Clique no primeiro ícone no painel direito de elementos. Este ícone permite inserir o texto do título e descrições. Arraste e solte este ícone em seu modelo de e-mail, edite o elemento e adicione seu próprio título/descrições.
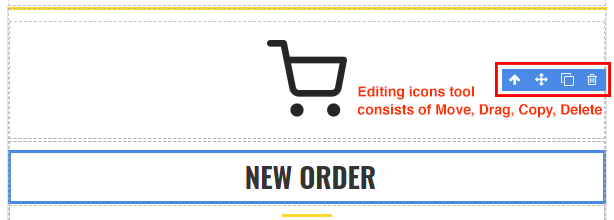
Ao passar o mouse sobre cada elemento, você pode ver os ícones para (Mover -> texto -> coluna -> seção -> outra seção) / arrastar e soltar / copiar / excluir conforme mostrado abaixo.

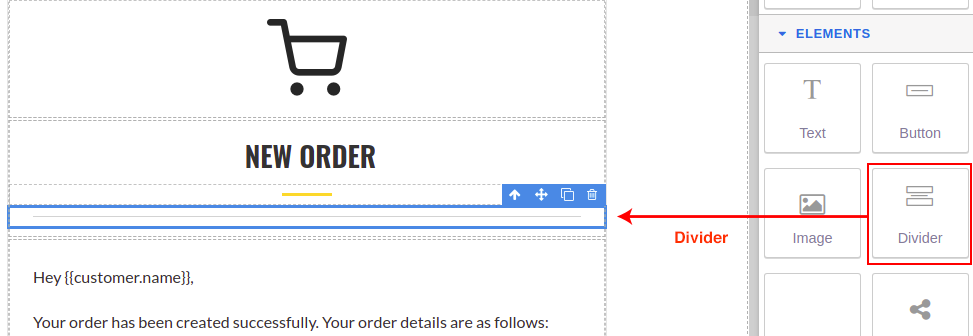
Divisor: Este ícone fica ao lado da “Imagem” dos elementos, é usado para adicionar uma linha horizontal entre quaisquer dois blocos.

Corpo do e-mail
O corpo do e-mail pode conter detalhes do pedido, informações de endereço (faturamento/envio), informações do cliente, o status do pedido do cliente como concluído, enviado, etc. Vamos ver como adicionar informações dinâmicas usando recursos de arrastar e soltar.
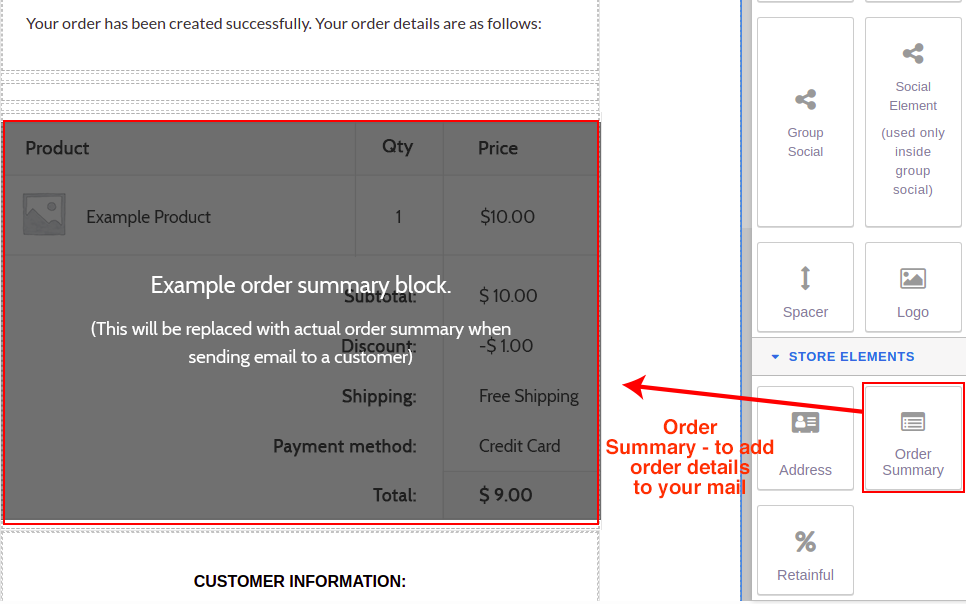
Resumo do pedido: usado para adicionar detalhes do pedido ao seu e-mail. Além disso, você pode adicionar e modificar o estilo da tabela.
O ícone Resumo do pedido dos elementos da loja é usado para adicionar informações como número do pedido, subtotal do produto, quantidade, forma de pagamento, em formato de tabela. Você também pode editar este elemento e até mesmo estilizar o bloco adicionando cor à tabela.

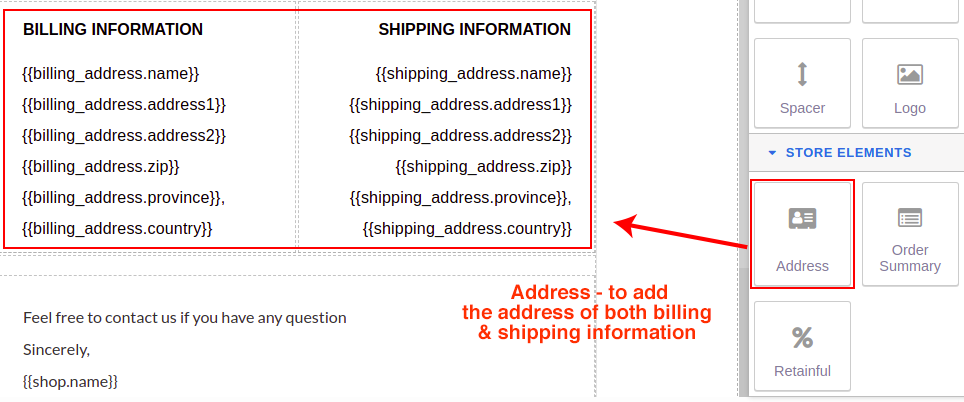
Endereço: Usado para adicionar os endereços das informações de cobrança e envio.

Exibe o endereço de cobrança e entrega em uma coluna própria. O shortcode pode ser visualizado, no editor de texto.
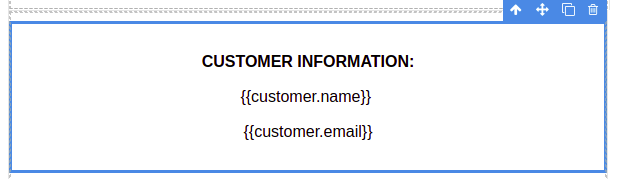
Detalhes do cliente: uma coluna separada pode ser criada para os detalhes do cliente. O shortcode pode ser visualizado, editado no editor de texto.

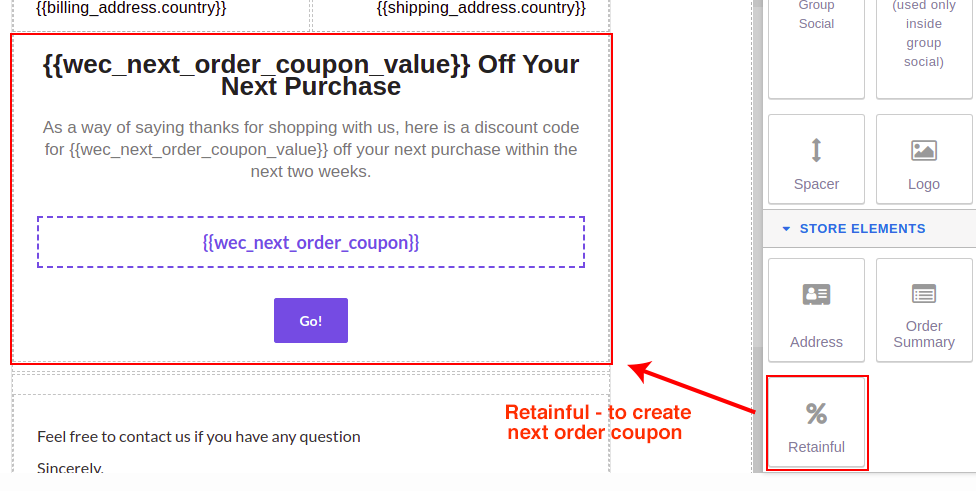
Cupom do próximo pedido: Para adicionar cupons do próximo pedido ao modelo de e-mail.
Isso é para fornecer um cupom ao seu cliente que pode ser usado em sua próxima compra. É um recurso adicional que torna seu e-mail mais interativo e atraente.

Cor de fundo: Para alterar a cor de fundo do modelo de email.
Lista de códigos de acesso: Exibe uma lista de códigos de acesso que podem ser incluídos durante a edição de um elemento.
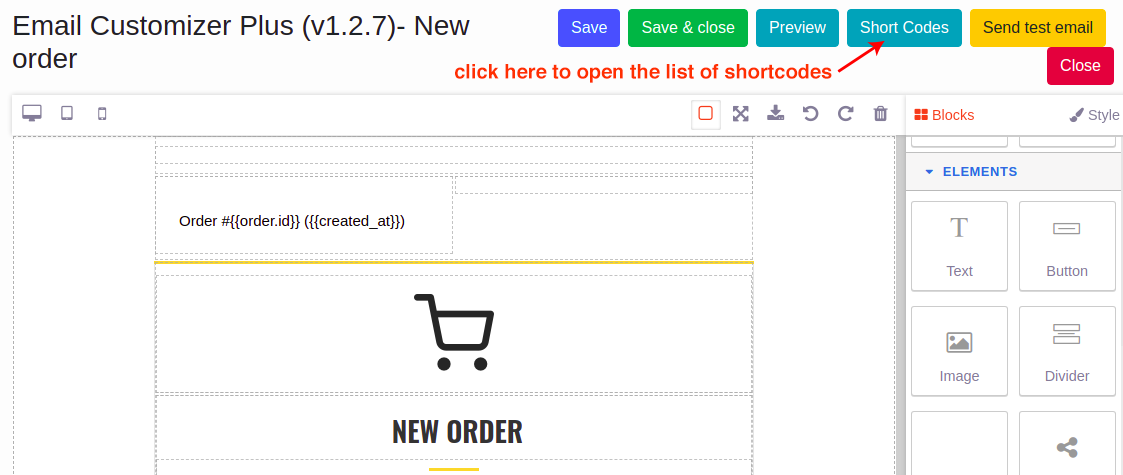
Os códigos de acesso estão disponíveis em dois lugares. Um está na parte superior da página e o outro está na parte inferior do Construtor de e-mail de arrastar e soltar.

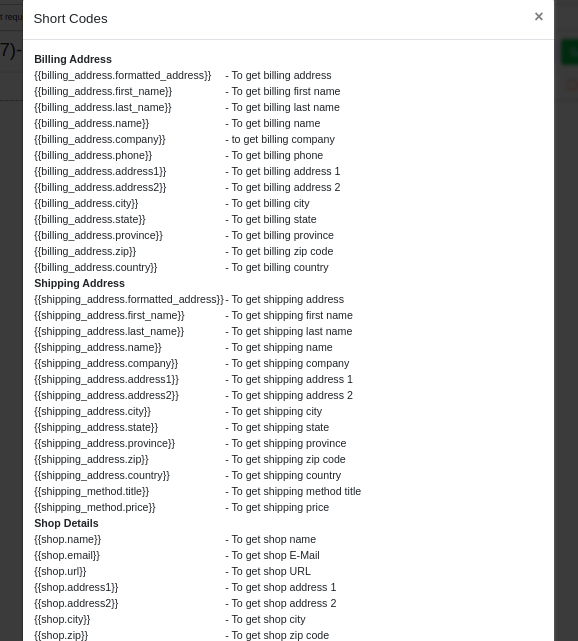
Depois de clicar em qualquer um deles, um pop-up será exibido com a lista de códigos de acesso, conforme mostrado abaixo.

Os respectivos códigos de acesso são incluídos durante a edição desse elemento específico.
Por exemplo:
{{shipping_address.formatted_address}} - Para obter o endereço de entrega
Enquanto você inclui o código de acesso acima em seu e-mail, os detalhes do endereço de entrega serão exibidos.
Shortcode personalizado: você também pode criar shortcodes personalizados para criar os shortcodes para obter os campos de um plug-in de terceiros.
Seção de rodapé do e-mail
A parte do rodapé do e-mail contém um texto de rodapé (opcional), links sociais, cupom de próximo pedido (opcional), códigos de acesso, botão clicável, etc. Vamos ver como criar um rodapé para o modelo.
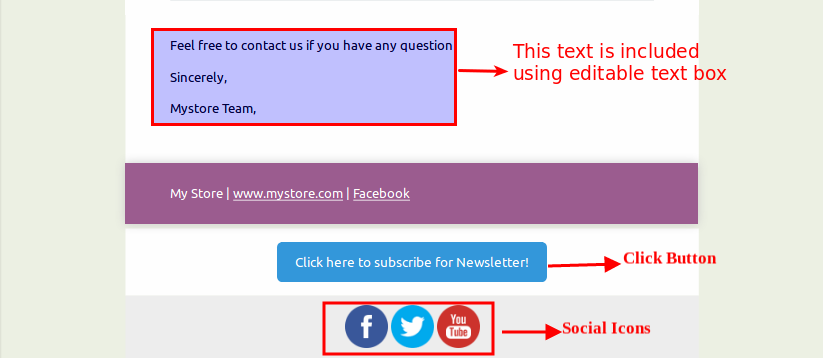
Bloco de Rodapé: Para adicionar blocos de rodapé editáveis ao modelo. Você pode incluir seu próprio texto, como informações de direitos autorais e isenções de responsabilidade.

Ícones sociais: para adicionar botões sociais ao modelo.
Adicionar ícones sociais ao seu e-mail é outra maneira de divulgar sua empresa ou loja. Use este ícone para adicionar botões sociais ao seu e-mail.
Facebook, Twitter, YouTube e muito mais - esses ícones podem ser incluídos em seu e-mail.
Botão Clicável: Para adicionar um botão de assinatura.
Arraste e solte este ícone para adicionar um link de botão ao seu URL. Depois de adicionar este elemento, você pode alterar o modelo de email no WooCommerce editando o texto, URL e cor de fundo do botão
Por exemplo, “Clique aqui para assinar a Newsletter”
Depois de concluir a personalização do modelo de e-mail do WooCommerce, o Drag and Drop Builder permite que você tenha uma visualização do design do seu e-mail, além disso, você pode enviar um e-mail de teste para entender a funcionalidade.
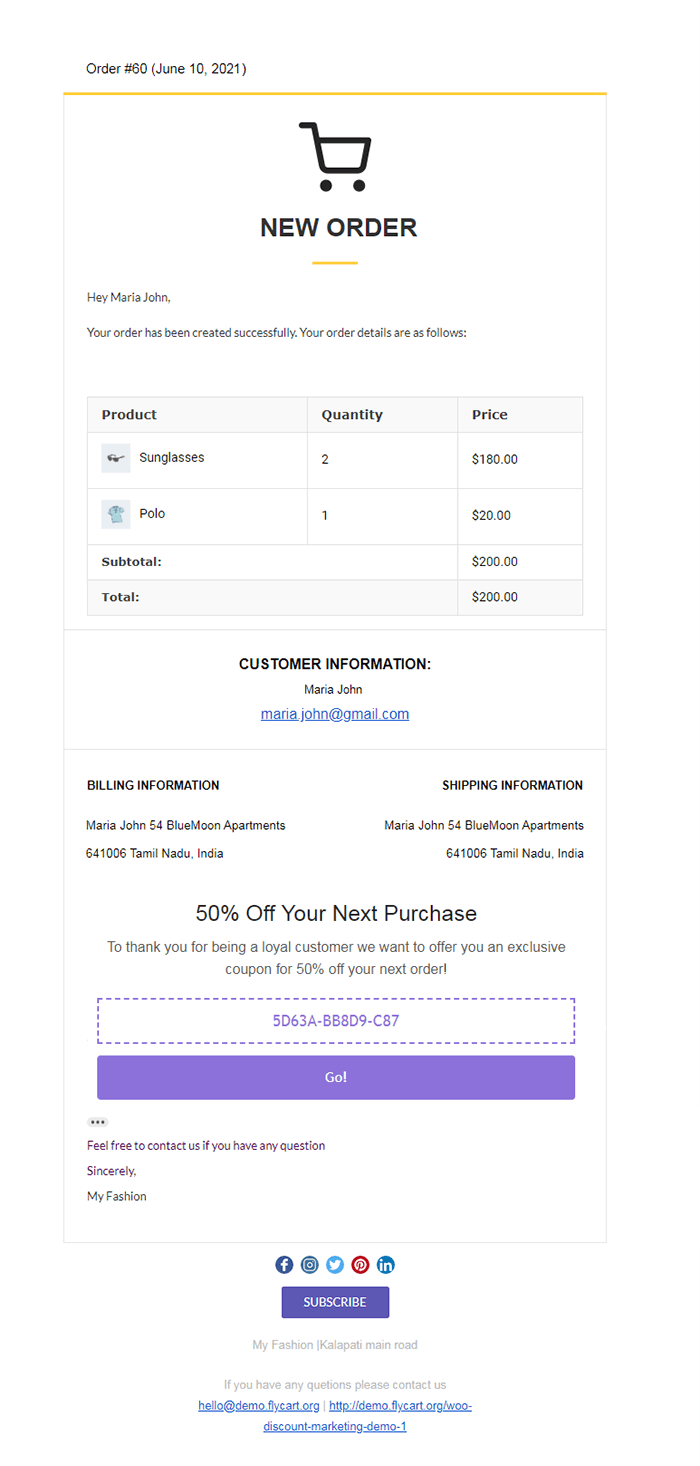
Exemplo:
Encontre a imagem abaixo onde um modelo de e-mail é projetado para "Novo pedido"

Agora, aproveite a personalização do seu e-mail com os recursos do construtor de arrastar e soltar e faça com que seus clientes se sintam satisfeitos com sua loja.
Configurações básicas no plugin WooCommerce Email Customization Plus
As configurações básicas do Email Customizer Plus podem ser modificadas conforme suas necessidades.
As configurações modificadas aqui serão refletidas no modelo de e-mail do pedido, que seria personalizado ainda mais com o Construtor de arrastar e soltar.
Vejamos as configurações básicas em detalhes.
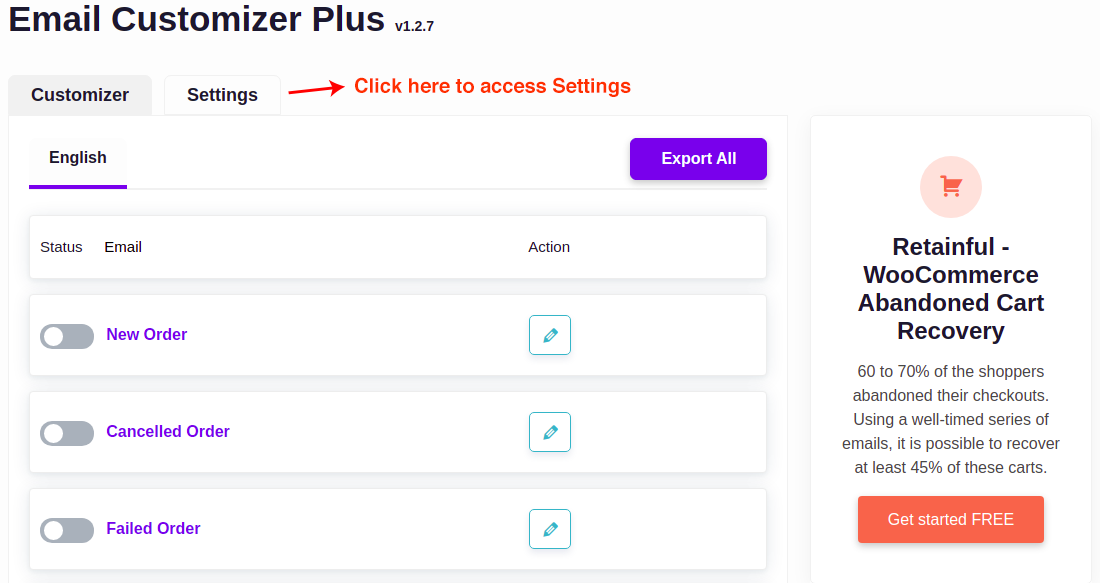
Clique em “configurações” para definir as configurações básicas.

Isso o levará à página Configurações.

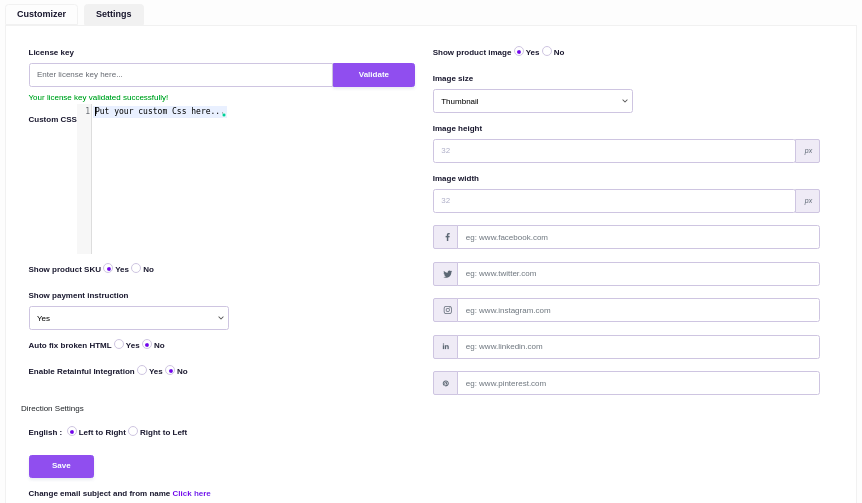
Configurações da guia geral
Chave de licença - valide sua chave de licença para atualizações futuras.
Exibir instrução de pagamento acima da tabela de pedidos - Para ativar/desativar a instrução de pagamento acima dos detalhes do pedido.
Mostrar imagem do produto - Para habilitar/desabilitar a imagem do produto na tabela de pedidos.
Mostrar SKU do produto - Para habilitar/desabilitar o SKU do produto se ele for fornecido enquanto você adiciona o produto ao seu site.
Linguagem (direção dos Scripts) - É para escolher a direção da legibilidade do texto como RTL ou LTR com base na linguagem escolhida.
Largura do contêiner - medida de largura do contêiner de e-mail.
CSS personalizado - Para escrever sua própria personalização com CSS, você pode estilizar seu próprio modelo de email programaticamente.
Editar imagem do produto - As imagens do produto podem ser personalizadas com base no tamanho, altura e largura.
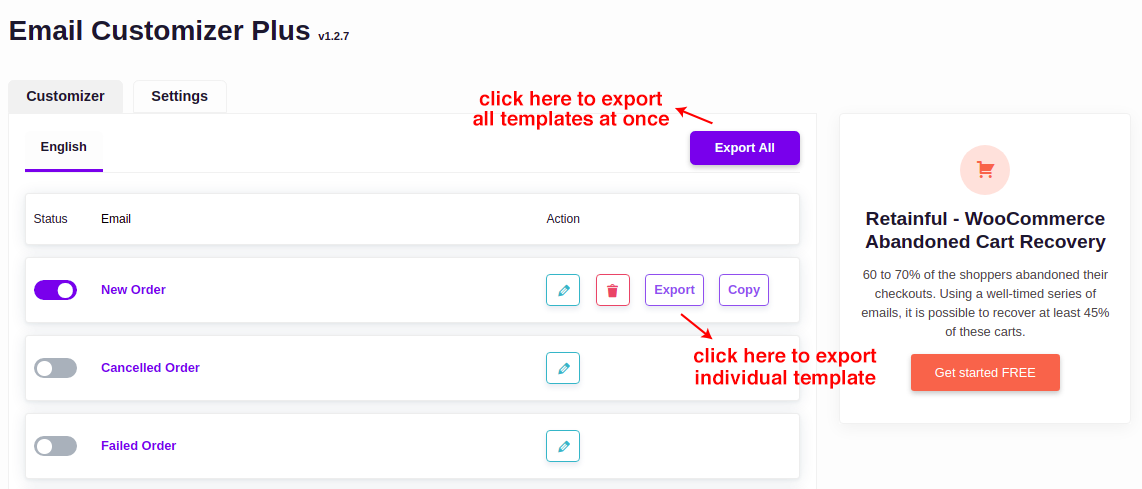
Modelos de importação/exportação
Esta opção é ter um backup dos modelos de e-mail projetados para o seu futuro. Você pode importar/exportar o modelo salvo para sua unidade seguindo estas etapas.
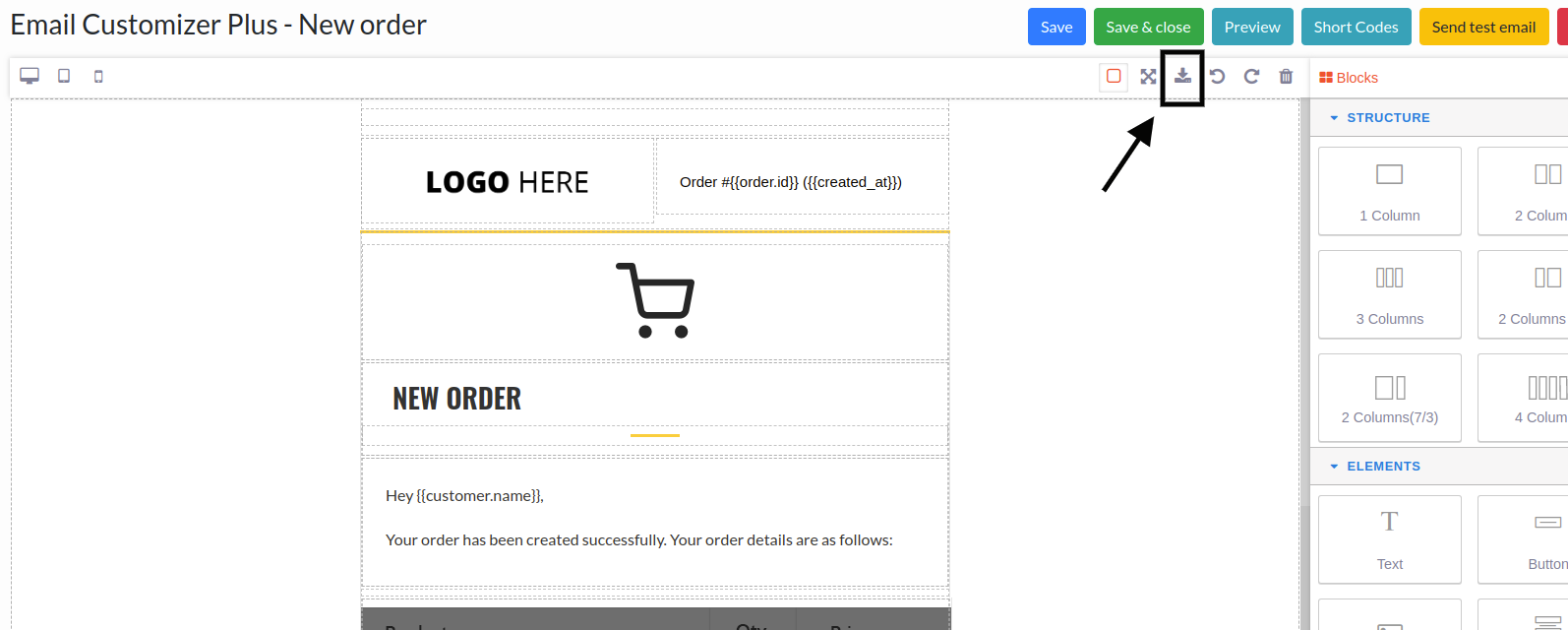
Email Customizer Plus -> Customizer -> clique na opção “Editar” para importar o template escolhido.
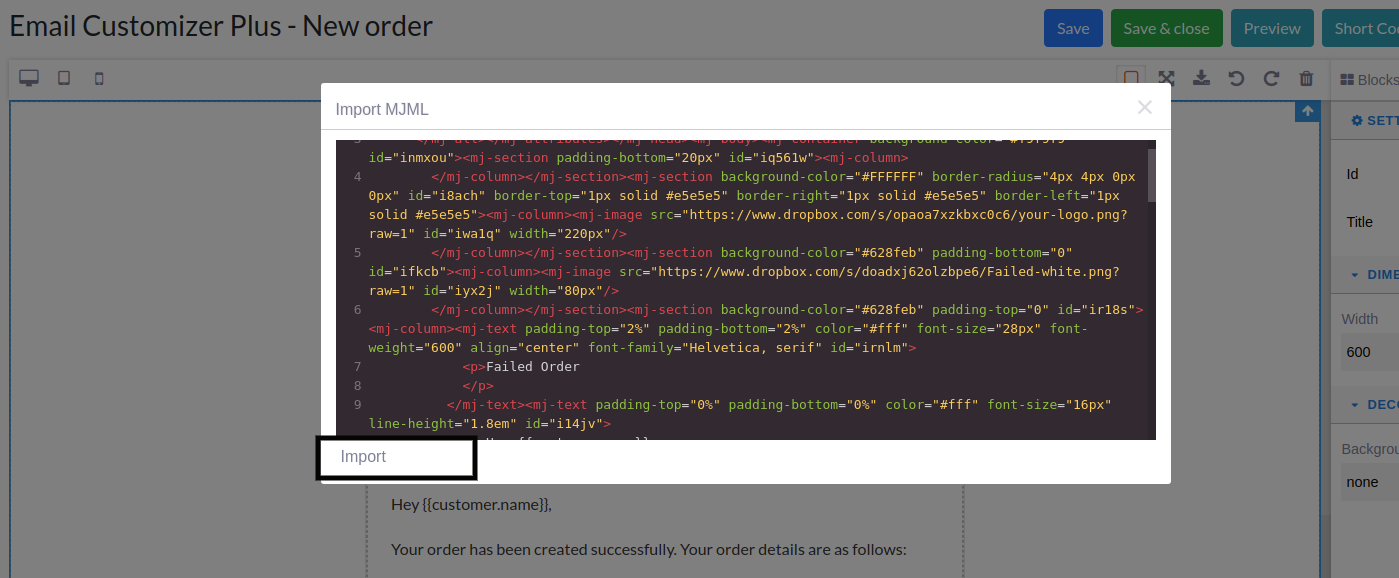
Uma guia do modelo de e-mail escolhido é exibida. Clique na opção “Import Icon” conforme ilustrado abaixo.

Ao clicar na opção “Importar” em um modelo, seu arquivo pode ser armazenado em sua unidade como backup para uso futuro.

Para exportação, você pode exportar tudo de uma vez ou individualmente sempre que necessário, conforme mostrado abaixo.

Esse recurso é realmente útil, pois você sempre pode ter um backup dos modelos de e-mail em sua unidade.
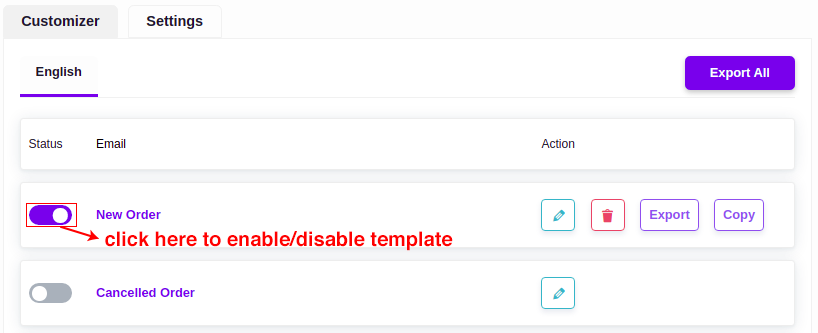
Ativar/Desativar Modelos
Para ativar/desativar os modelos de e-mail necessários. Altere o status do modelo de e-mail padrão do WooCommerce de acordo com seus requisitos.

Cupom de Próxima Ordem de Retenção
Este é o recurso mais atraente do plugin Email Customizer Plus. Isso é para fornecer os cupons de desconto do próximo pedido aos seus clientes.
Para aplicar um cupom ao seu e-mail, integre o Retainful ao Personalizador de e-mail. As configurações do cupom são feitas de acordo com os requisitos na guia “Retainful - Next Order Coupon”.
Para deixar mais claro, confira o tutorial do Cupom do Próximo Pedido.
Empacotando
Espero que agora você ache mais fácil personalizar seu e-mail com a ajuda do plugin WooCommerce Email Customizer. O Personalizador de Email com seu recurso exclusivo “Drag and Drop Builder” resulta em ótimos resultados para sua loja de comércio eletrônico.
Como as informações dinâmicas são adicionadas usando códigos de acesso, você não precisa se preocupar, mesmo que não seja um programador.
O plugin é tão flexível que você pode personalizar seu e-mail conforme necessário. Aproveite a personalização de e-mail transacional que produziria ótimos resultados.
Comece a personalizar seus e-mails do WooCommerce hoje e construa o valor da marca em maior medida.
Desejando-lhe boa sorte.
