Como criar um formulário de inscrição inline no WordPress
Publicados: 2021-07-14Você está procurando uma maneira de transformar facilmente os visitantes do seu site WordPress em assinantes e clientes em potencial? Um formulário de inscrição em linha é uma das soluções mais adequadas para o trabalho.
Neste post, você aprenderá como criar e adicionar um formulário embutido ao seu site WordPress sem estresse. E sem saber nada sobre CSS, HTML ou Javascript.
Preparar-se!
Qual é a vantagem dos formulários de inscrição inline?
Formulários de opt-in inline, simplesmente, são formulários que você incorpora em algum lugar no meio - ou superior / inferior em alguns casos - de uma postagem ou página.
Dessa forma, os visitantes podem vê-los depois de rolar a tela para baixo em uma determinada distância.
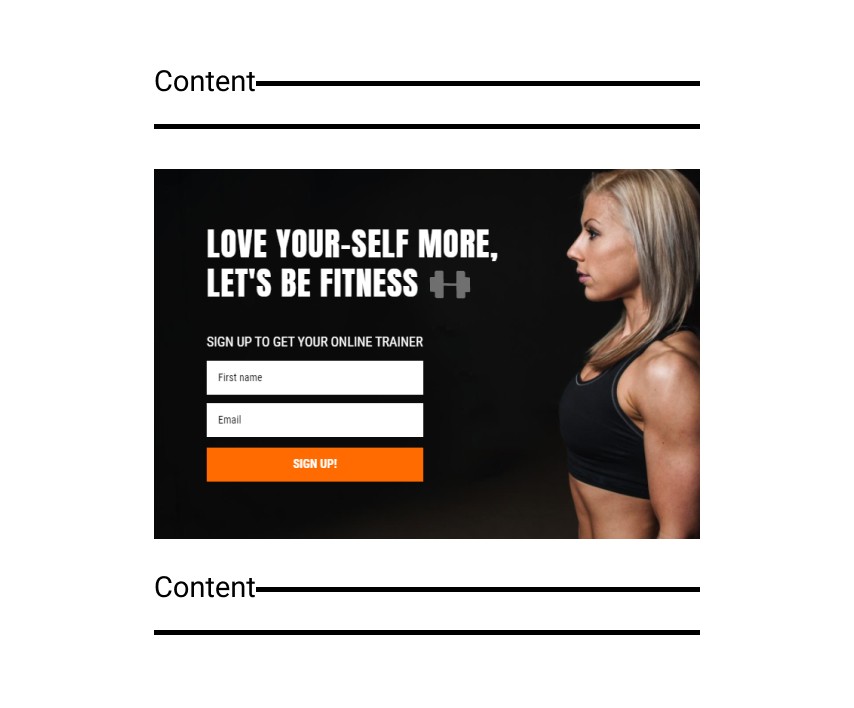
Eles se parecem com isto:

Você sabe, apenas visitantes engajados conseguem rolar para baixo em suas páginas da web. Portanto, a melhor maneira de convertê-los em assinantes é plantar um formulário de inscrição inline ao longo de seu caminho.
Razões para usar um formulário de inscrição inline
Ok, talvez você não esteja realmente interessado em atrair mais assinantes, mas sim em fazer com que o maior número possível de pessoas se inscrevam para o seu webinar. Adivinha? Um formulário embutido também pode ajudar nesse caso.
Além do mais, você também pode usá-lo: Aqui estão mais alguns motivos para usar um formulário de inscrição inline:
- Para promover uma oferta de vendas
- Para atrair visitantes com cupons e descontos
- Para solicitar aos clientes em potencial que reservem uma demonstração
Adoric: o melhor plug-in de formulário embutido para WordPress
Adoric torna a criação e publicação de um formulário inline opt-in em seu site WordPress uma brisa. Isso ocorre porque você não precisa saber nada sobre programação para fazer isso, graças ao editor intuitivo de arrastar e soltar de Adoric.
Mesmo que suas habilidades de design gráfico sejam bastante fracas, você ainda pode criar um formulário de opt-in bem projetado.
Isso ocorre porque temos uma enorme biblioteca de formulários pré-concebidos que você pode usar e ajustar ao seu gosto, poupando-lhe o trabalho de construir um formulário do zero. Cada um desses formulários foi cuidadosamente projetado para melhorar a experiência do usuário do seu site.
Além disso, Adoric tem muitos recursos poderosos que você pode explorar para tornar seus formulários de opt-in inline realmente eficazes e converter melhor. Eles incluem:
- Teste A / B para permitir que você crie formulários de alto desempenho
- Segmentação de público precisa que garante que apenas as pessoas certas vejam seu formulário
- Configurações de acessibilidade para tornar suas campanhas acessíveis a usuários com deficiência física
E se achar que um formulário embutido não é o que você precisa para sua campanha, experimente nossos pop-ups, formulários deslizantes e barras flutuantes.
Eles funcionam como um encanto. Temos um para cada tipo de campanha que você deseja promover: liquidações de verão, liquidações de primavera, promoções de volta às aulas, ofertas da Cyber Monday, para citar apenas algumas.
Tudo bem, vamos direto ao assunto.
Como criar um formulário embutido no WordPress com Adoric, facilmente
Aqui estão as etapas para criar e publicar um formulário embutido no seu site WordPress sem suar a camisa.
Etapa 1: inscreva-se para uma conta
Comecemos pelo princípio: crie uma conta com Adoric. O bom disso é que você pode começar de graça, especialmente se quiser testar as águas.
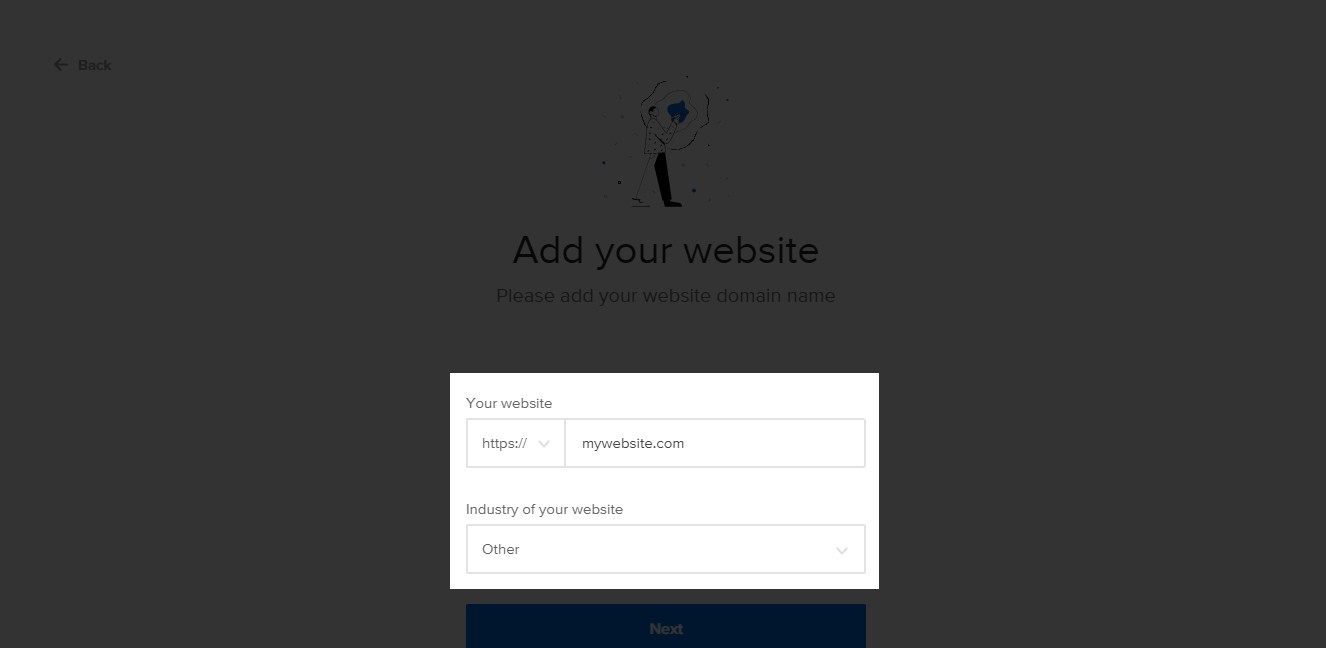
Durante o processo de inscrição, você será solicitado a fornecer o URL do seu site. Faça isso e certifique-se de que não haja erros no URL que você digitou.

Na próxima página, você será solicitado a instalar o Adoric em seu WordPress. Isso nos levará à etapa 2.
Etapa 2: Instale Adoric em seu site
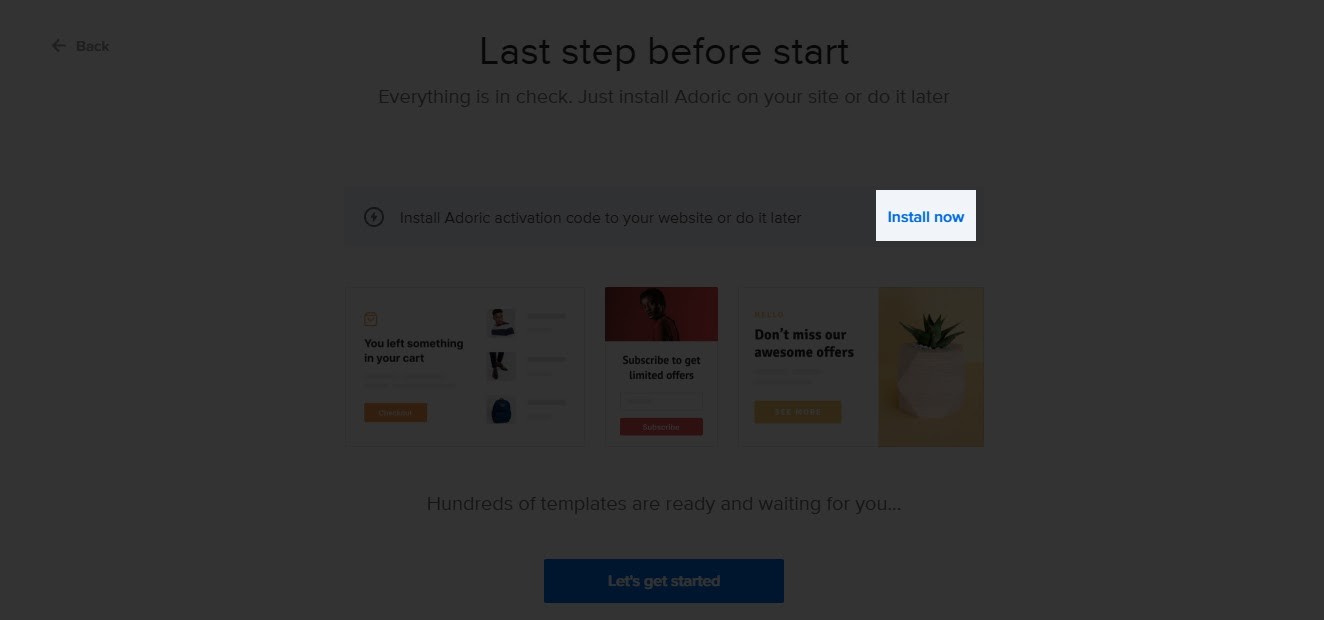
Clique no link Instalar agora conforme mostrado abaixo

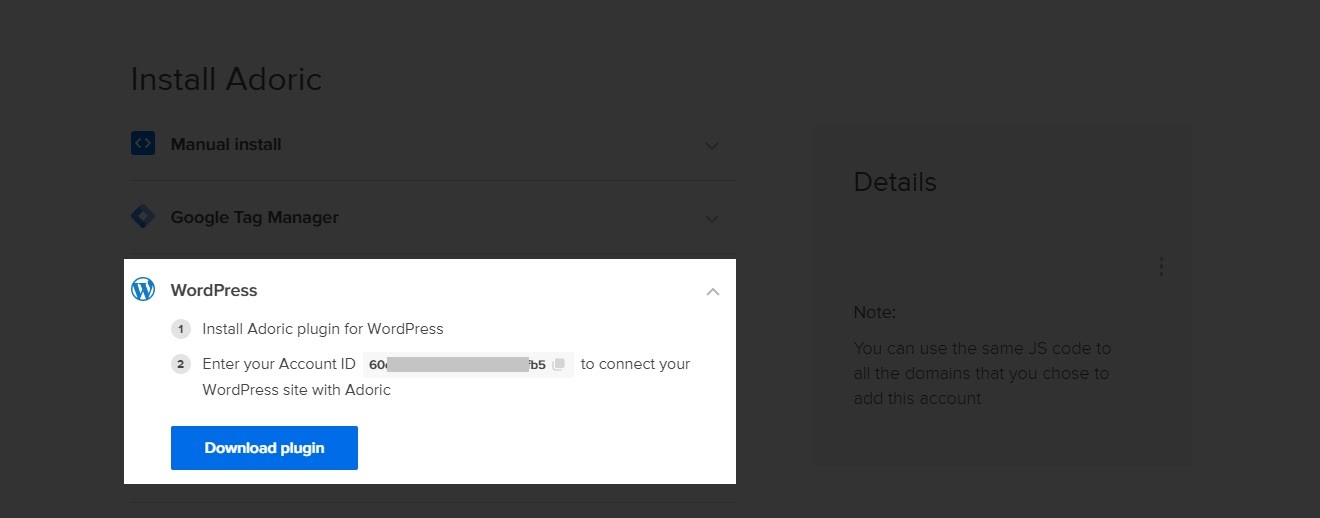
Ao clicar, você será direcionado para a página de instalação do plugin. Antes de clicar no botão Baixar plugin , anote o ID da sua conta . Se possível, copie-o para um lugar seguro.

Em seguida, baixe, instale e ative o plugin em seu site. Depois disso, a próxima etapa é conectar o plugin à sua conta.
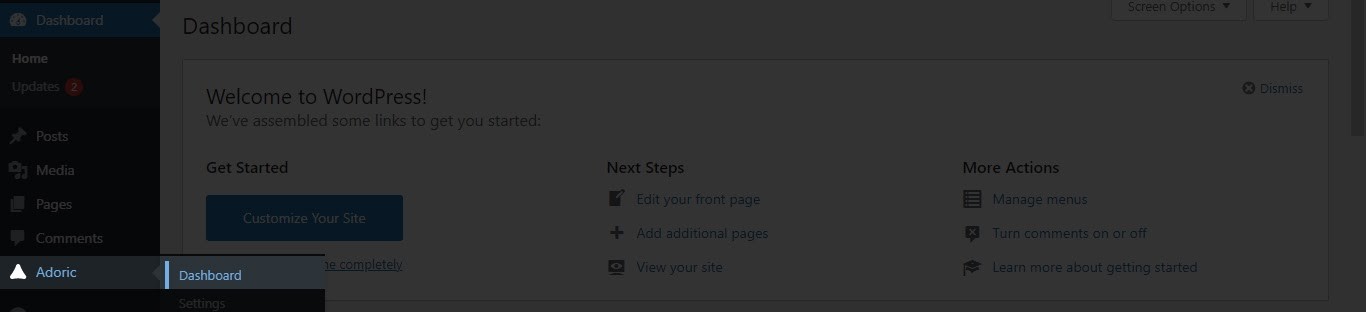
Para fazer isso, no painel do WordPress, navegue até Adoric >> Dashboard

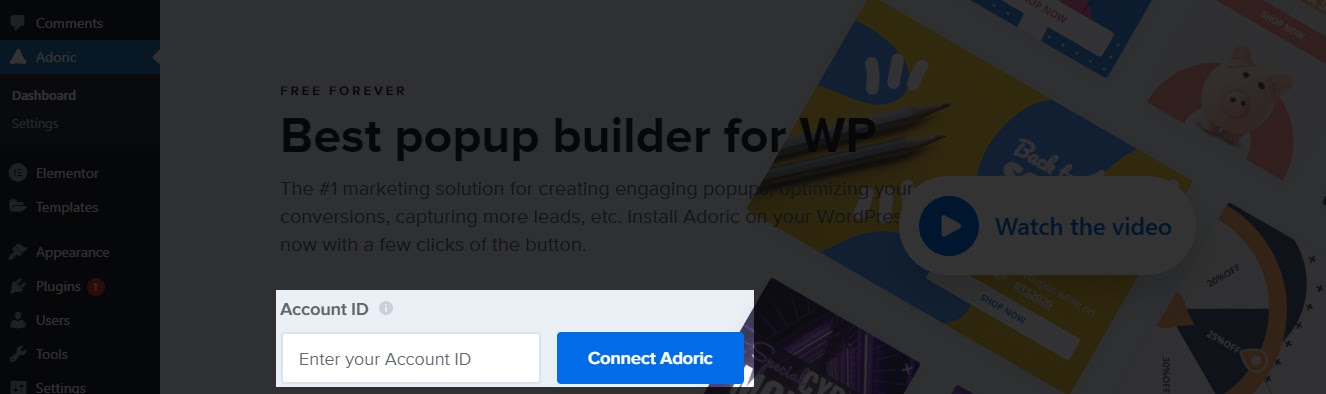
Ao clicar, você será solicitado a inserir o seu ID de conta. Faça isso e clique no botão Conectar Adoric .

E você está pronto! Agora você está pronto para adicionar um formulário de inscrição embutido ao seu site.

Etapa 3: crie seu formulário embutido
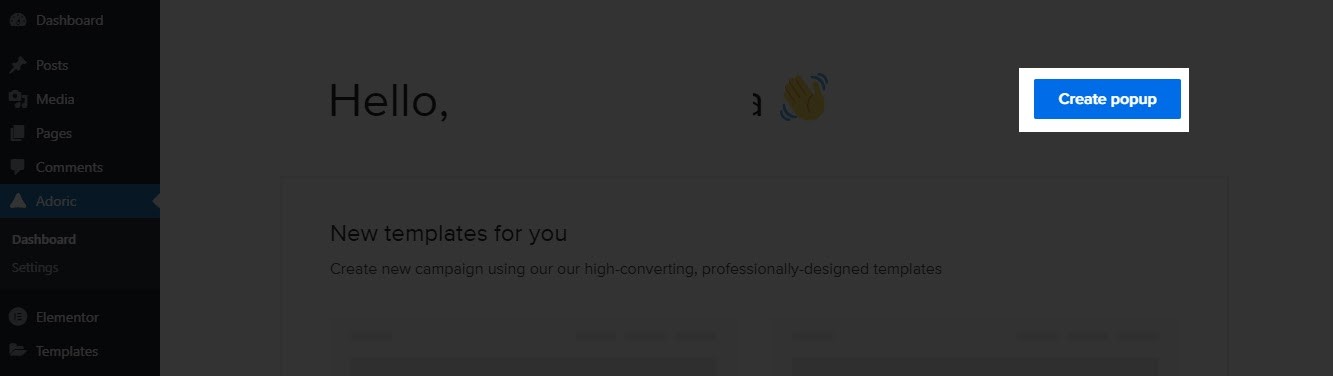
Para iniciar o processo de criação de um formulário de adesão inline, clique no botão pop-up Criar no painel do WordPress Adoric.

Clicar nesse botão o levará para a página do editor de design. É aqui que você construirá o formulário.
Para acelerar um pouco as coisas, iremos usar um template e editá-lo. Claro, você sempre pode construir do zero, se desejar.
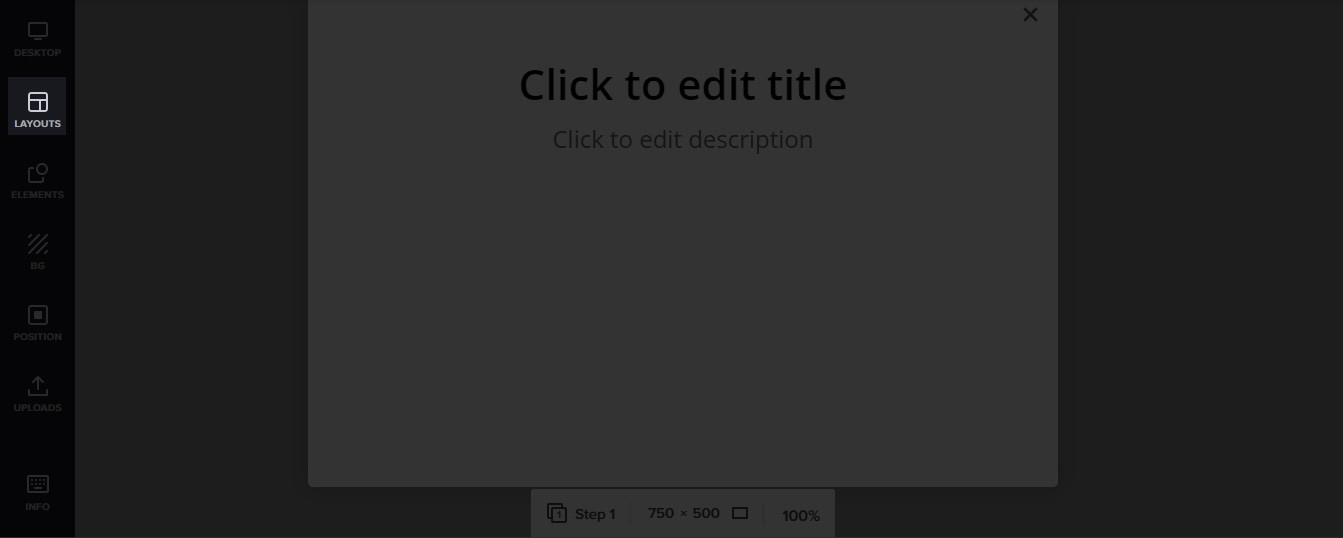
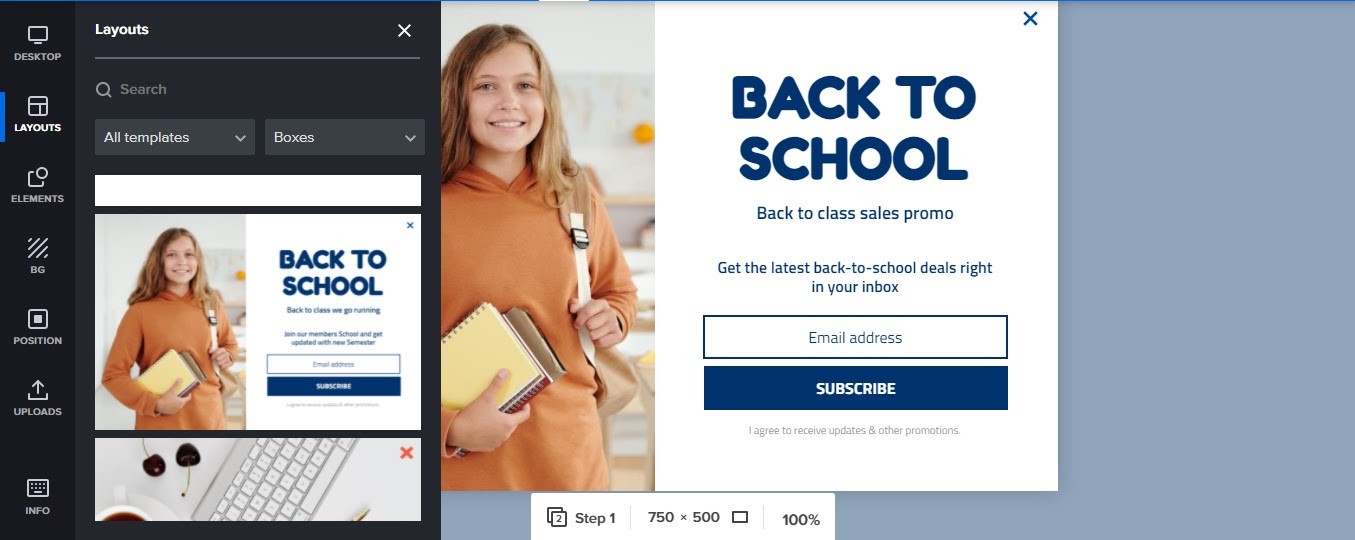
Ainda na página do editor de design, clique na guia Layouts .

Ao clicar, você verá uma infinidade de modelos pré-fabricados que você pode usar. Encontre aquele que mais se adapta ao seu gosto de design e selecione-o.
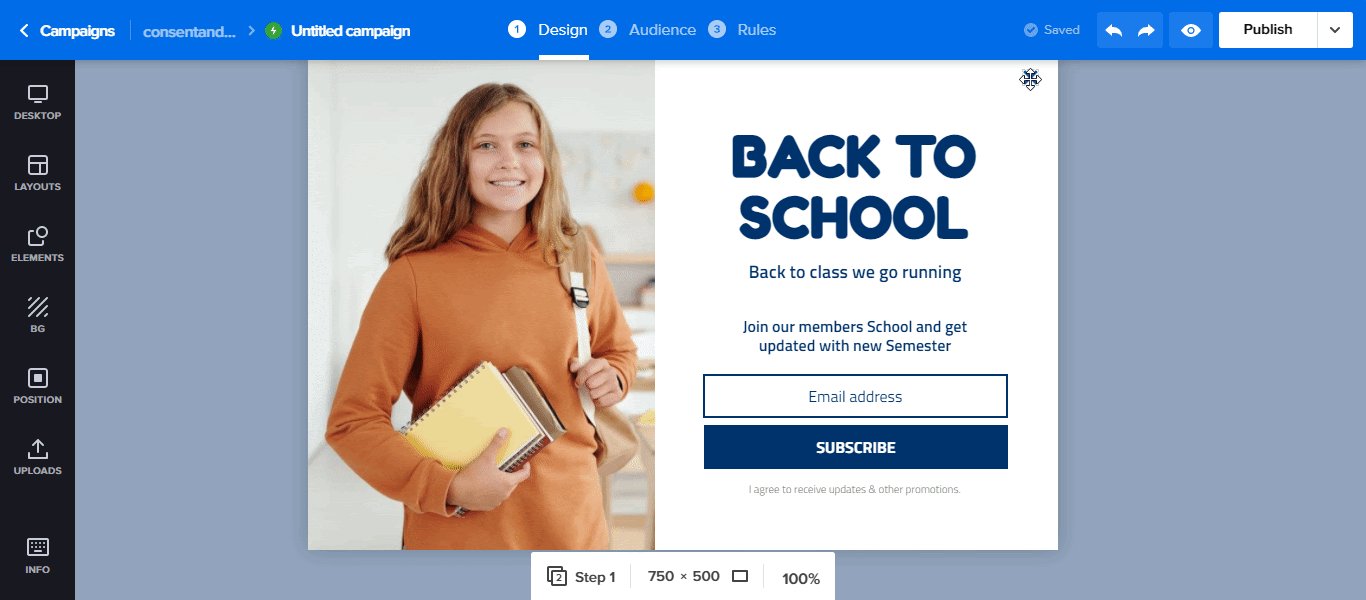
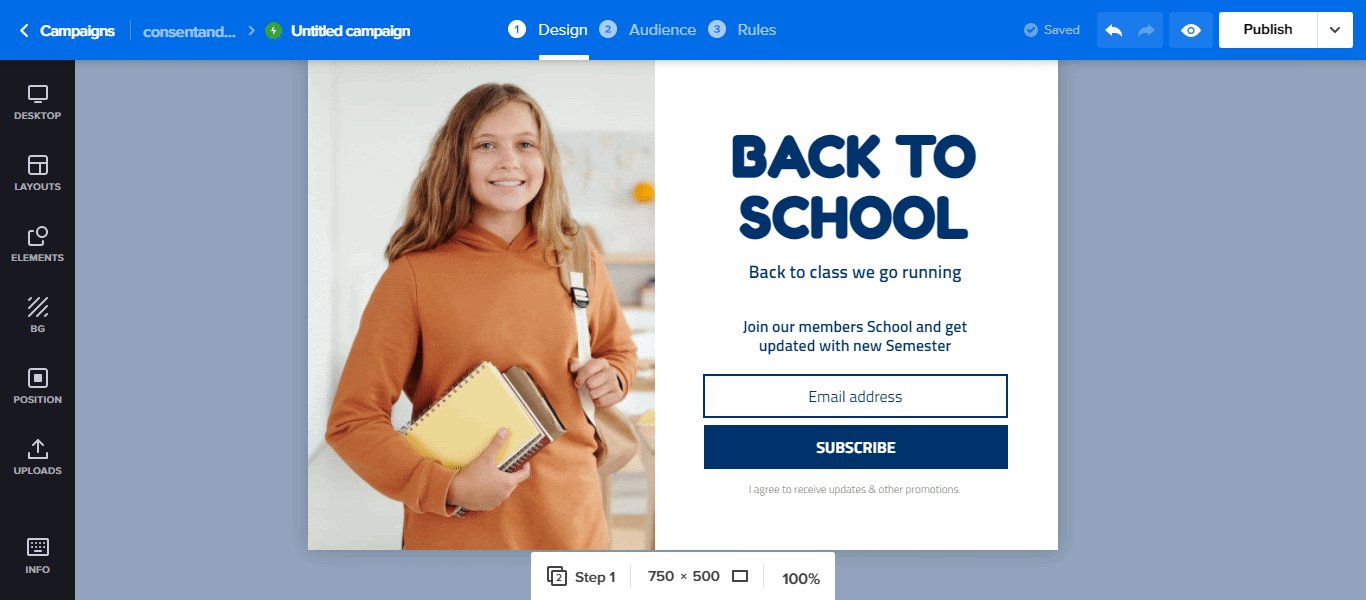
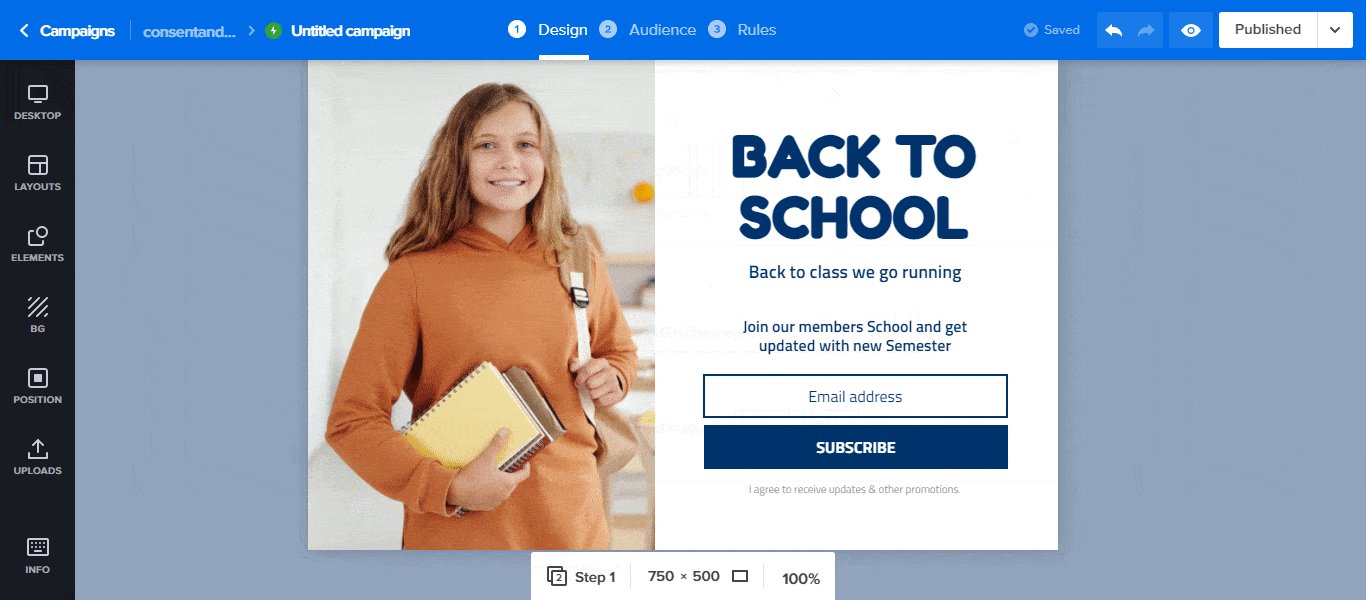
Vamos usar este belo formulário de adesão de volta às aulas.

Você sempre pode alterar o texto, a cor, o estilo da fonte, a imagem, etc. do formulário da maneira que quiser no editor de design.
Com o seu design pronto, é hora de você adicioná-lo ao seu post / página no seu site WordPress.
Etapa 4: adicione o formulário à sua página / poste e publique
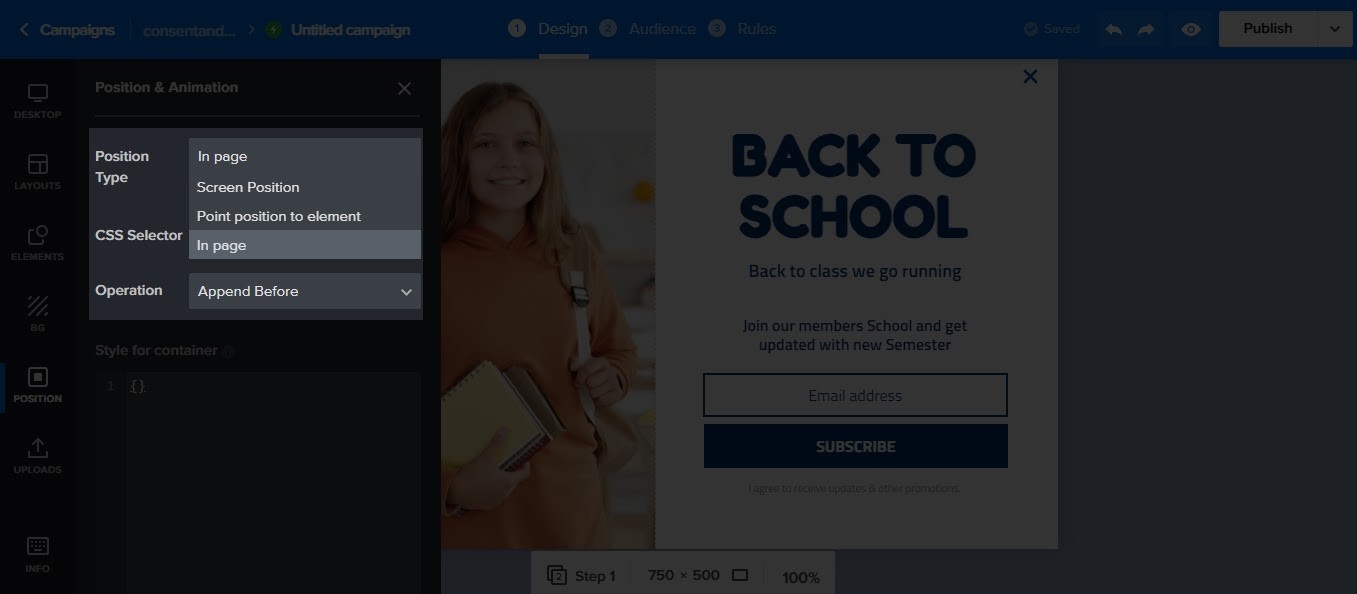
Depois de todo o trabalho duro de projetar seu formulário, agora é hora de incorporá-lo à sua página ou postagem. Para fazer isso, na página do editor de design, clique na guia Posição no painel esquerdo.

Em seguida, selecione Na página na caixa de seleção Tipo de posição .

Depois disso, clique no botão azul Selecionar que fica ao lado do Seletor CSS. Depois de fazer isso, uma página de visualização será aberta. Por padrão, é a página inicial do seu site que você verá.
Mas, e se você quiser que o formulário de inscrição seja exibido em outro lugar e não na sua página inicial? Isso não é um problema com Adoric.
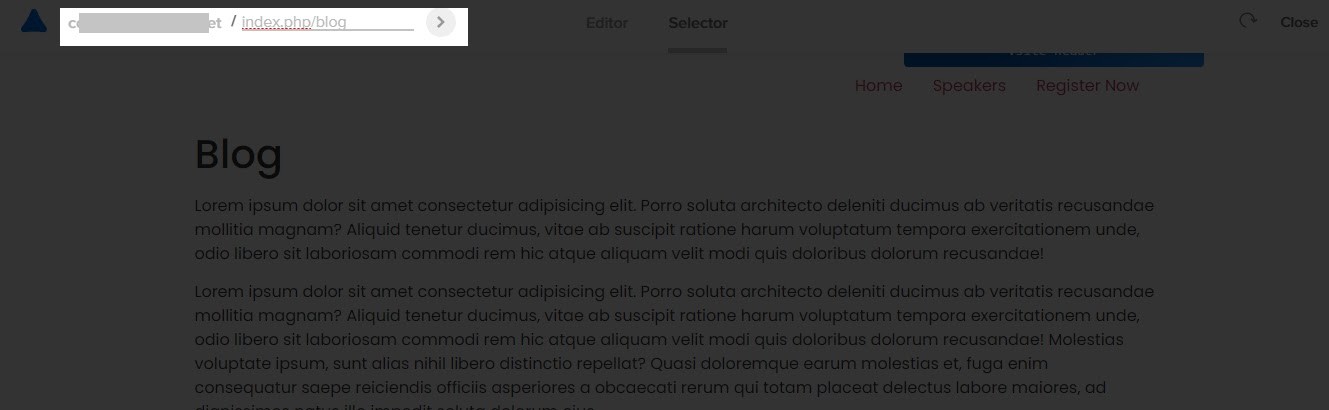
Basta digitar a URL da página ou post em que deseja que o formulário seja incorporado. Por exemplo, quero que este formulário apareça na página do blog do meu site. Então, o que farei é digitar o subURL assim:
index.php / blog

Em seguida, aperte o próximo botão de seta que você vê na imagem acima. Isso o levará à página que deseja segmentar.
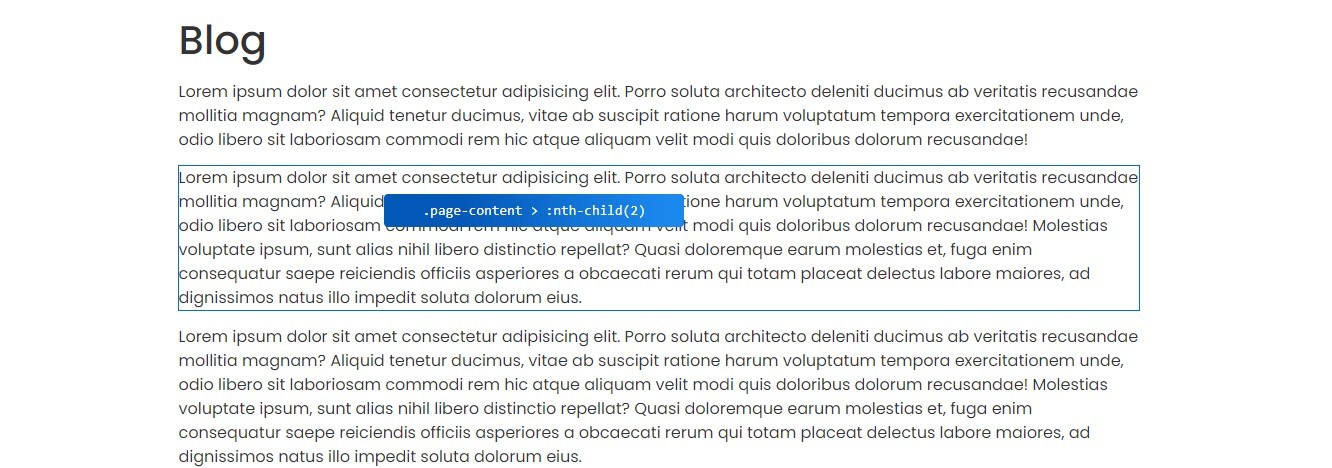
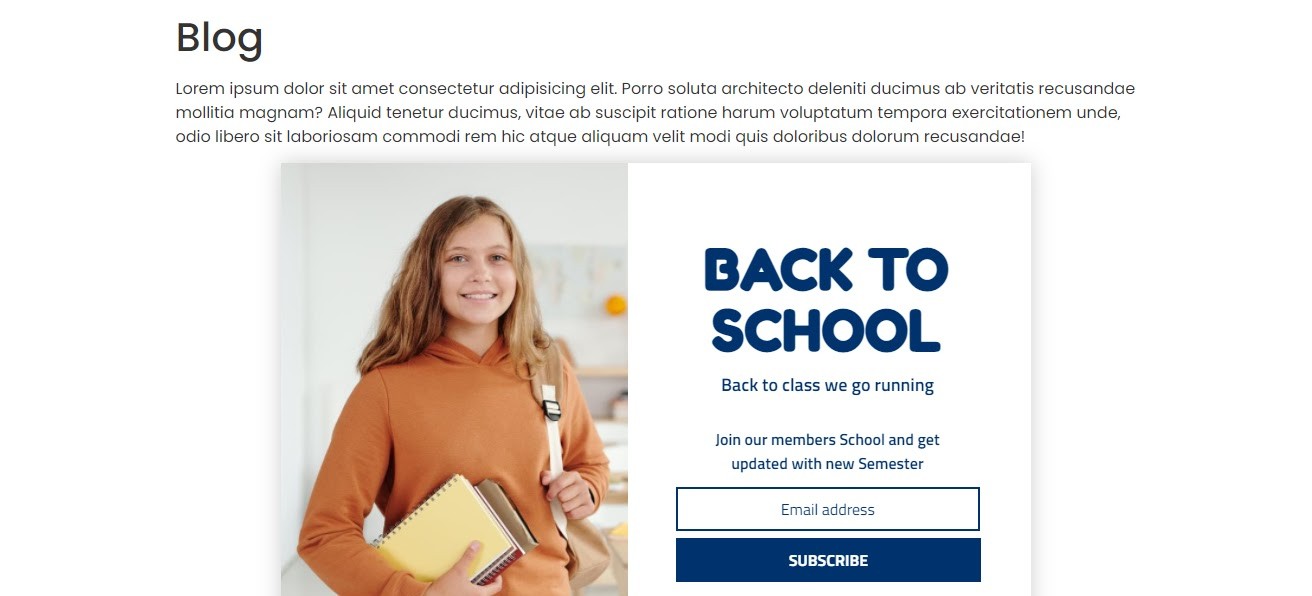
Uma vez na página, selecione o elemento que você deseja que o formulário apareça abaixo. Por exemplo, quero que o formulário seja exibido abaixo do segundo parágrafo da página do meu blog. Aqui está eu sobre a seleção:

Assim que selecionar o elemento de referência, você será redirecionado automaticamente para o editor de design. É aqui que você publica o formulário.
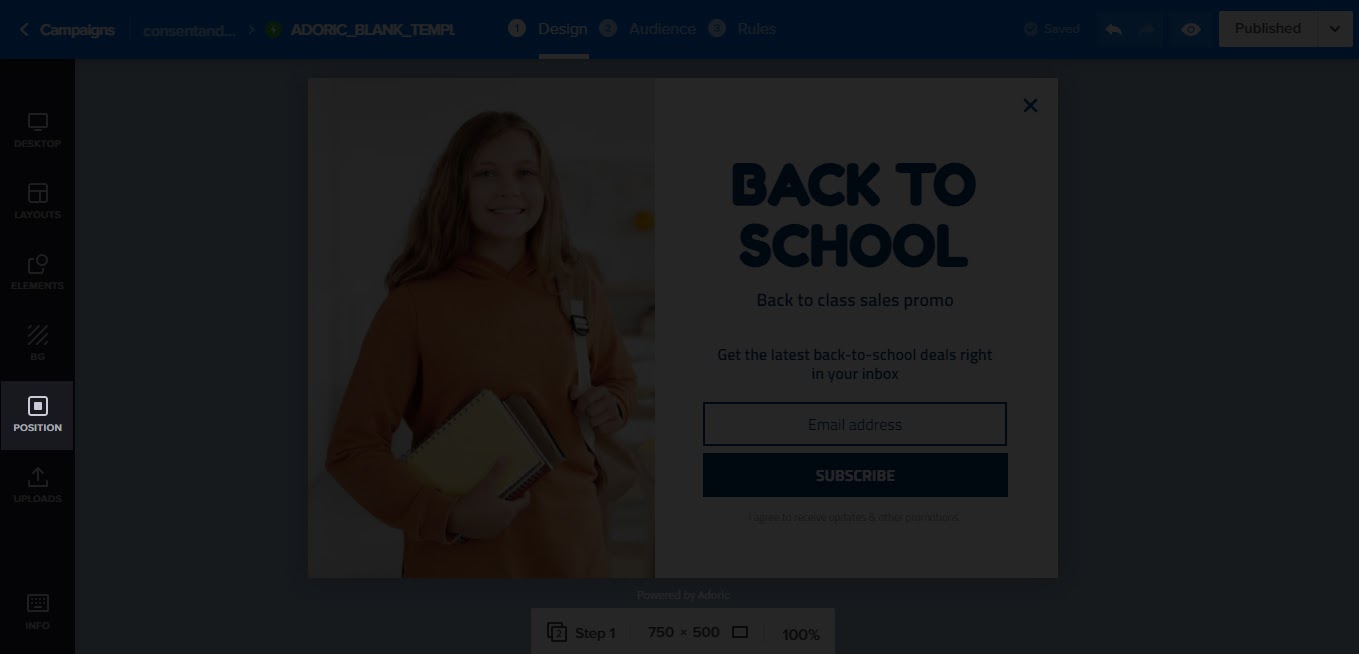
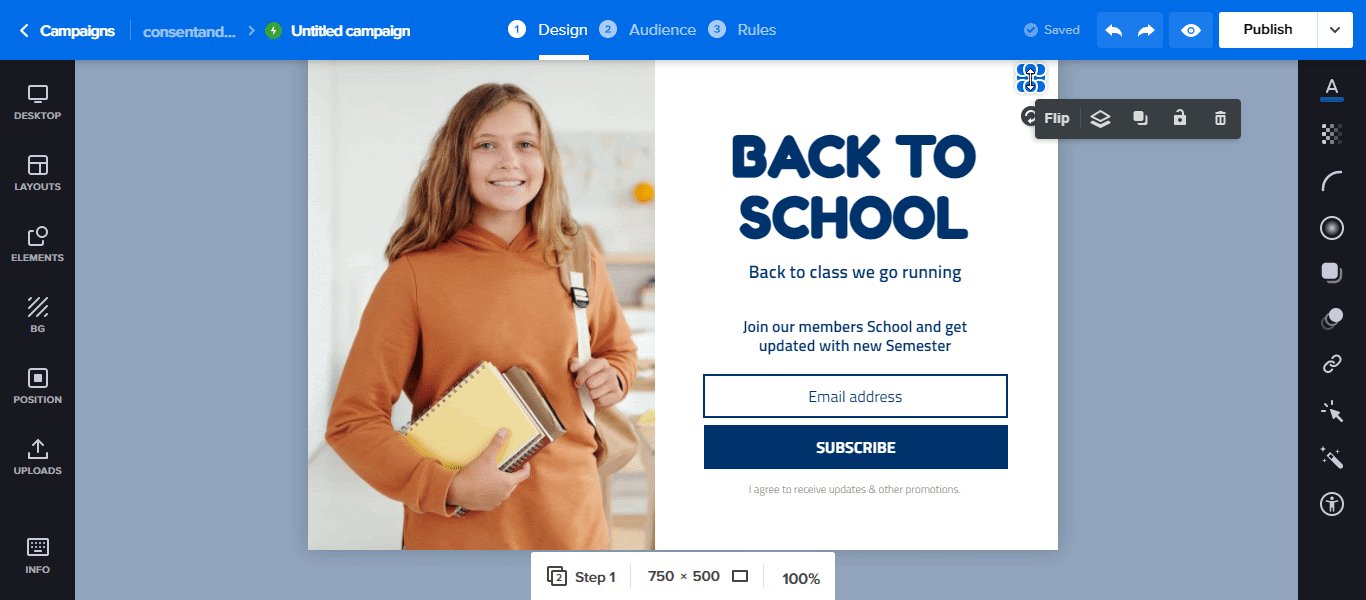
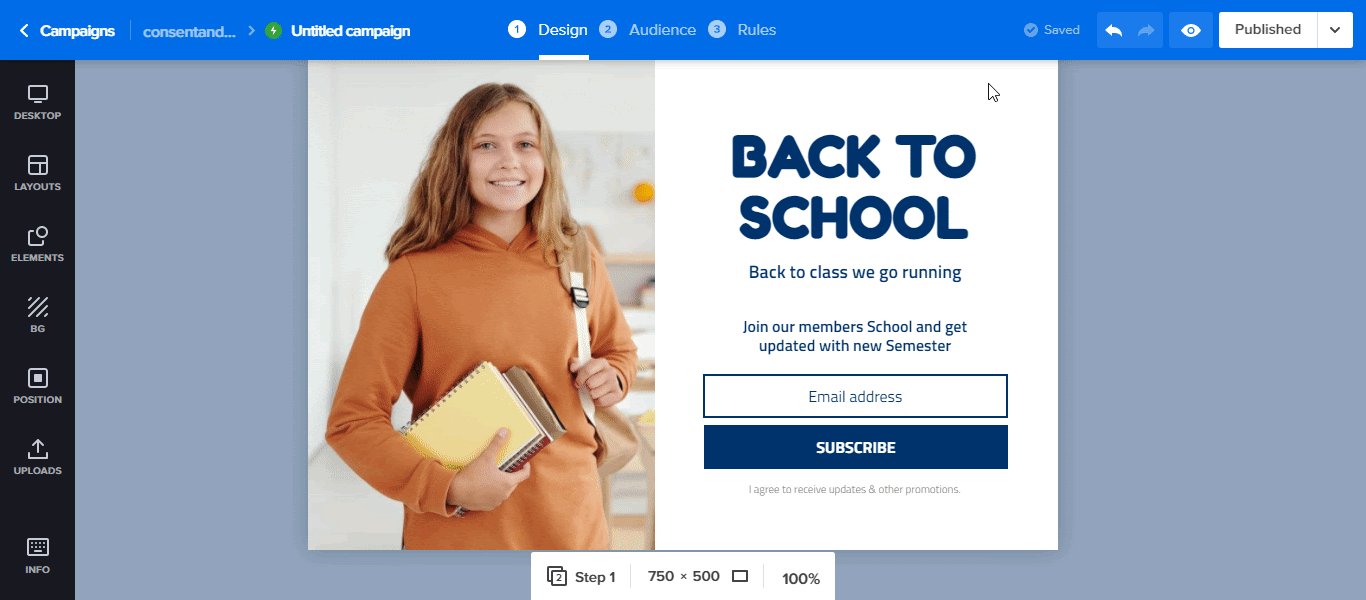
Mas antes de publicar, há algumas tarefas domésticas a fazer. Um é excluir o botão Fechar no formulário, assim:

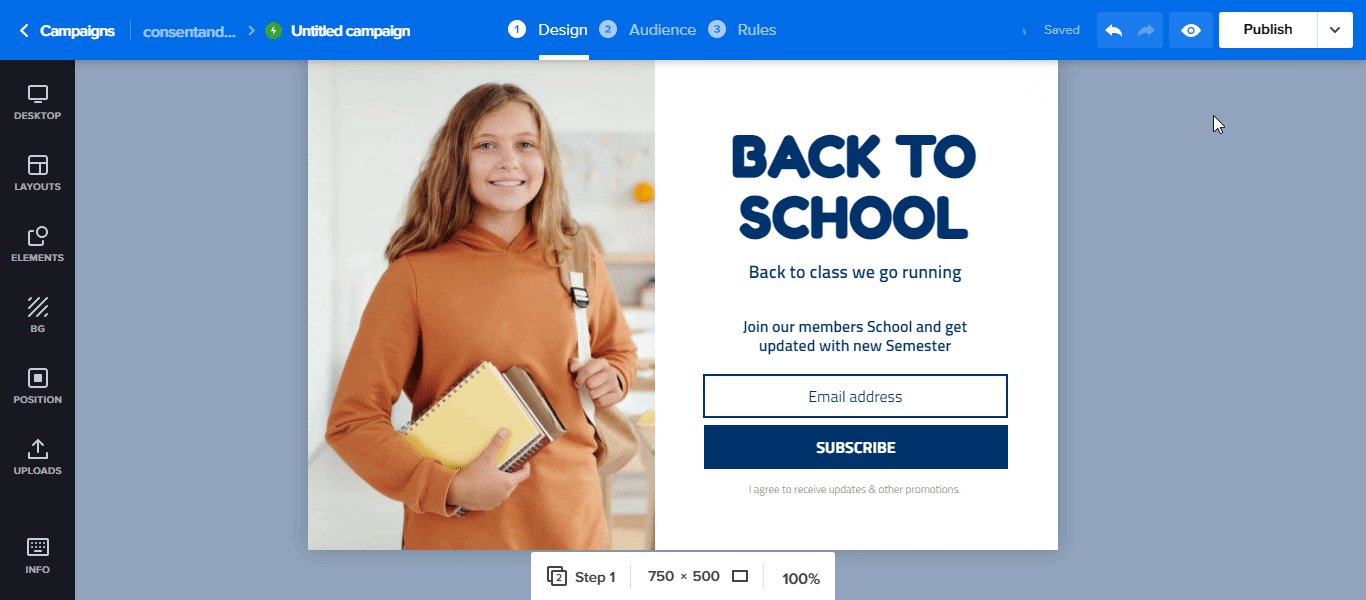
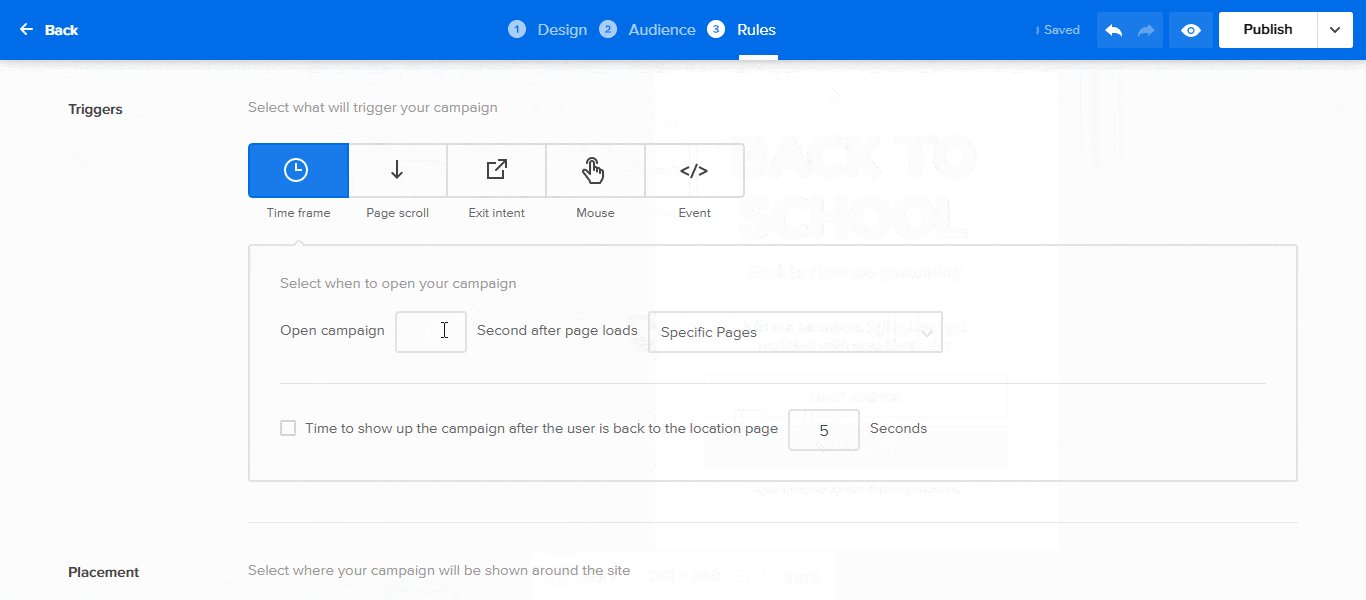
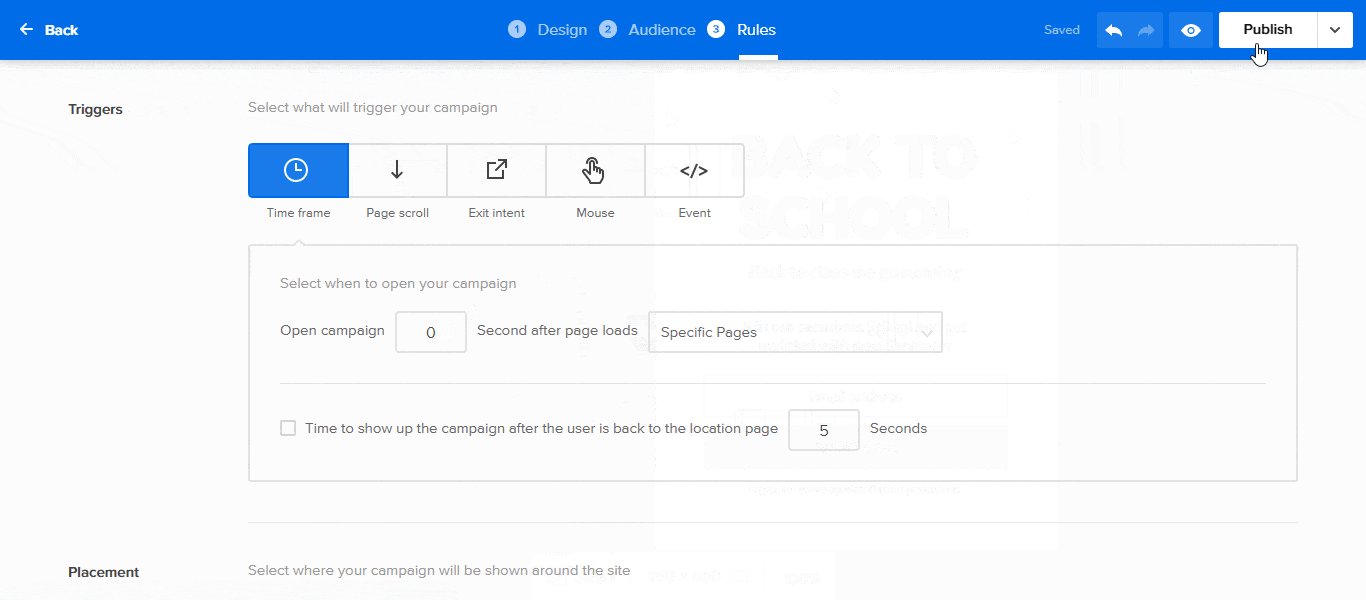
A segunda é definir o tempo de atraso para o carregamento da página como zero. Ou seja, o tempo que a forma levará para aparecer depois que a página for carregada. Por padrão, é definido como 5 segundos.

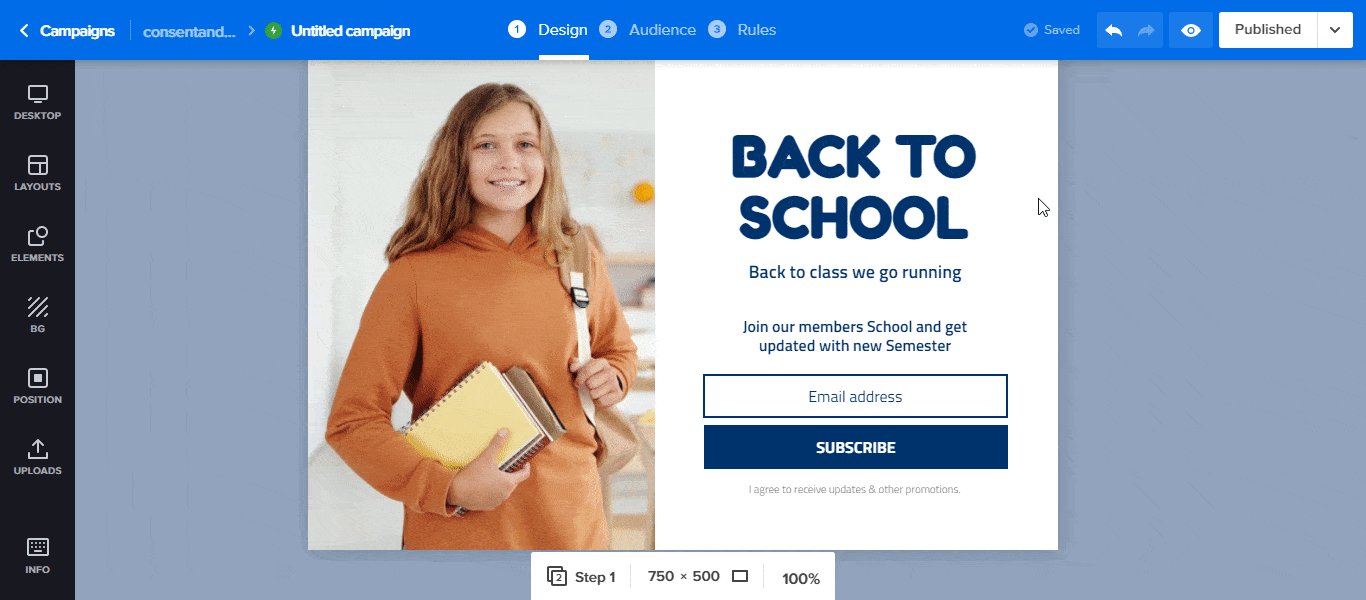
Por fim, clique no botão Publicar no canto superior direito do editor de design. E assim, o formulário aparecerá exatamente onde você queria.

Etapa 5: Integre seu CRM
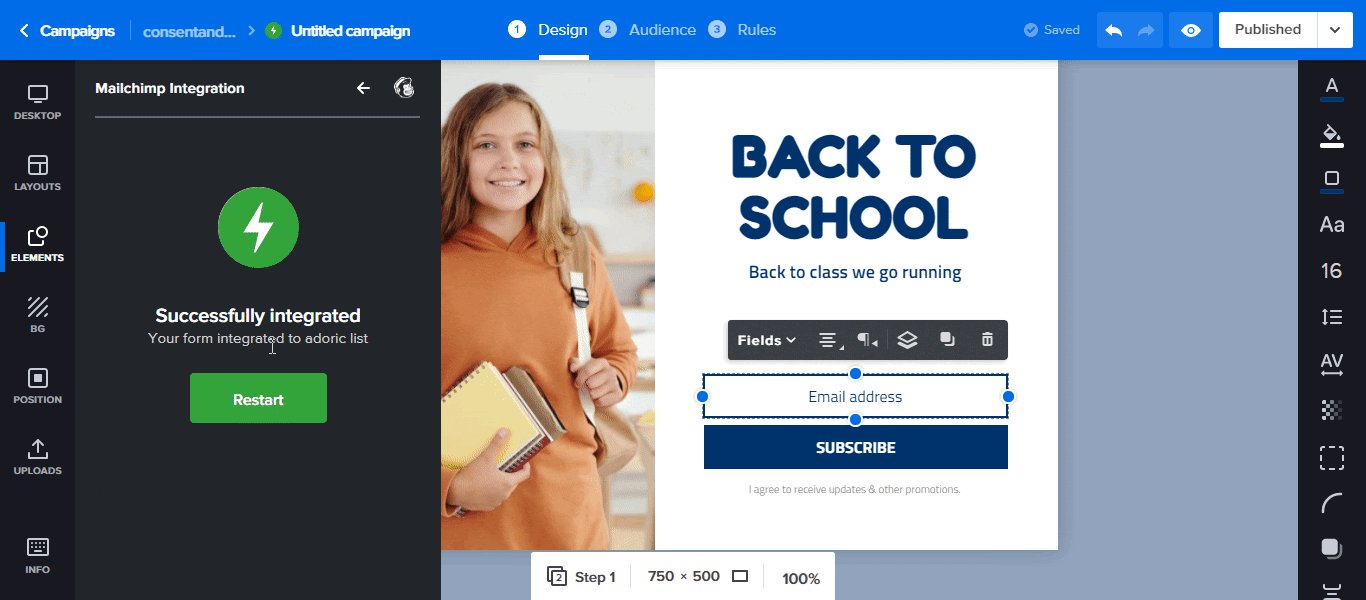
Por padrão, todos os leads capturados pelo seu formulário serão salvos na sua conta Adoric. No entanto, se você preferir usar um CRM como Mailchimp ou Hubspot, pode integrá-lo à sua conta.
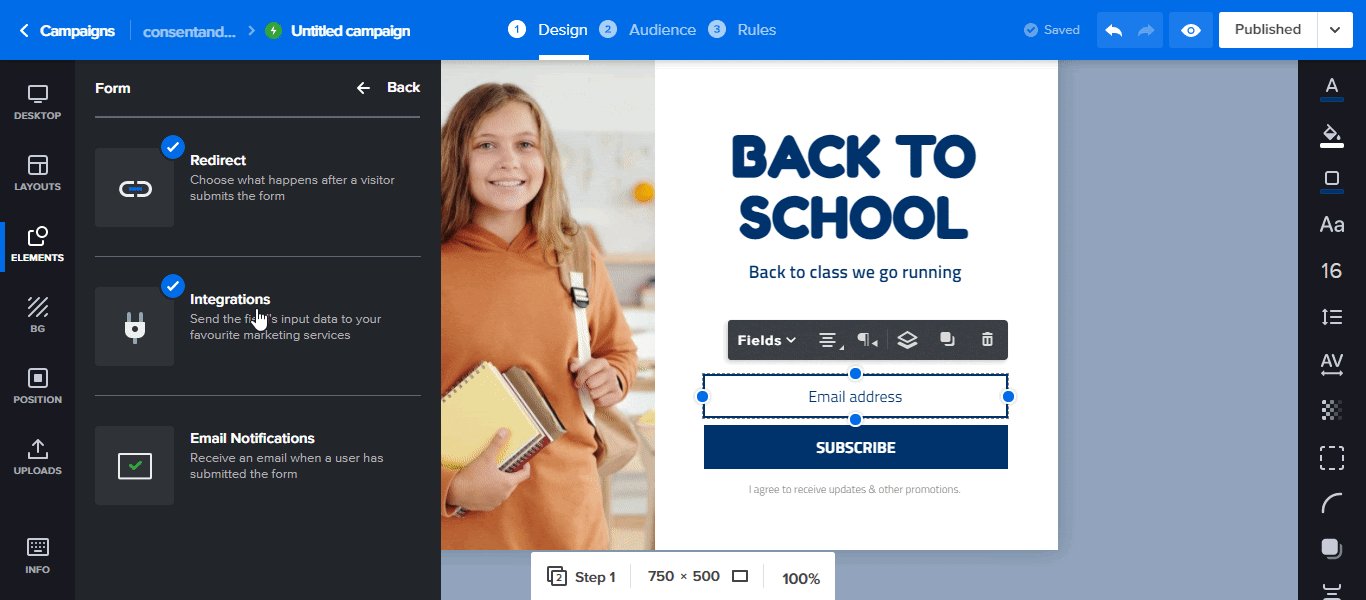
Para fazer isso, clique no formulário de opt-in do e-mail, seguido de Integrações , selecione o CRM de sua preferência e clique em Reiniciar .

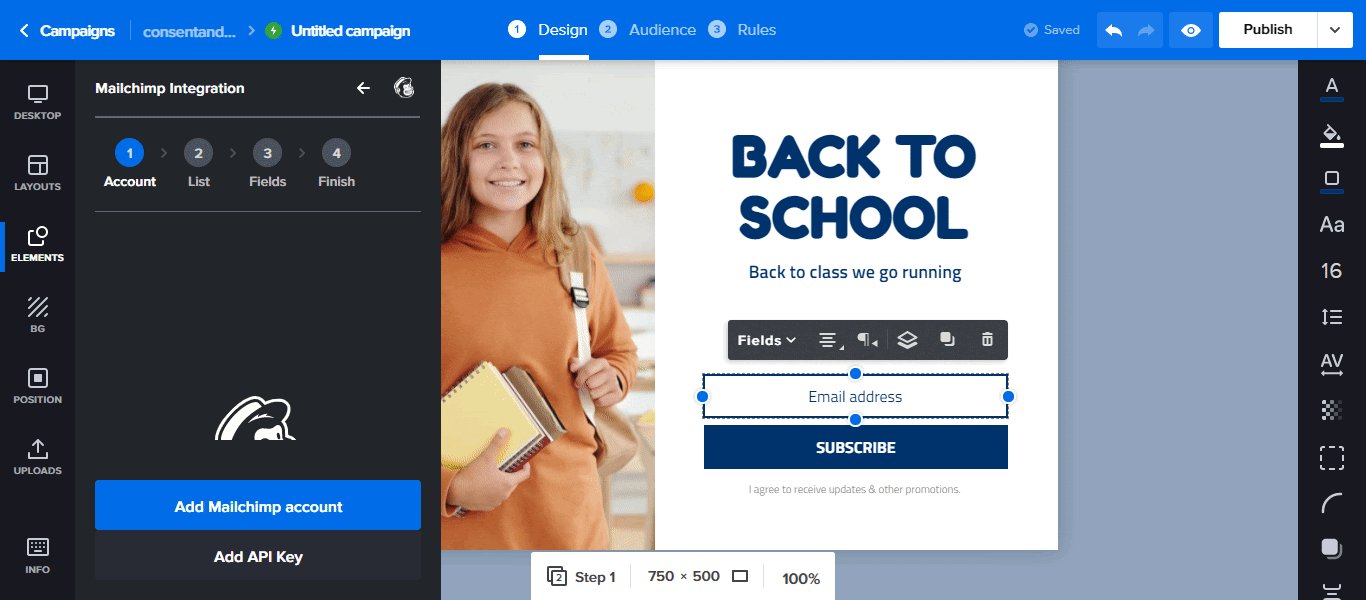
Se você estiver usando Mailchimp, por exemplo, prossiga para vincular sua conta adicionando suas chaves de API e seguindo as etapas subsequentes.
Se isso for muito trabalhoso, clique no botão Adicionar conta Mailchimp . Uma nova janela do navegador seria aberta. Em seguida, faça login em sua conta Mailchimp para vincular Adoric a ele.
Embrulhando-o
Então aí está: 5 etapas fáceis para criar um formulário inline - ou in-page, se preferir chamá-lo - para o seu site WordPress.
Experimente Adoric gratuitamente
