Como adicionar um cronômetro de contagem regressiva ao WordPress
Publicados: 2021-07-14Você está procurando uma maneira de persuadir os visitantes do seu site WordPress a agirem imediatamente, sem ter que se atrasar?
Talvez você queira que eles se inscrevam rapidamente em seu boletim informativo, façam uma compra ou apenas visitem uma página. Nesse caso, tudo o que você precisa fazer é adicionar um cronômetro de contagem regressiva ao seu site.
Os cronômetros de contagem regressiva ajudam a criar entusiasmo. Eles ajudam a estimular um senso de urgência que faz com que os visitantes queiram agir prontamente e aceitar suas ofertas sem perder tempo, aumentando assim suas vendas.
Neste post, você aprenderá como adicionar um ao seu site WordPress em uma brisa.
Mas primeiro o básico:
O que é um cronômetro de contagem regressiva e por que usá-lo?
Uma imagem, dizem eles, vale mais do que mil palavras. Assim, uma ilustração gráfica será de grande ajuda aqui.
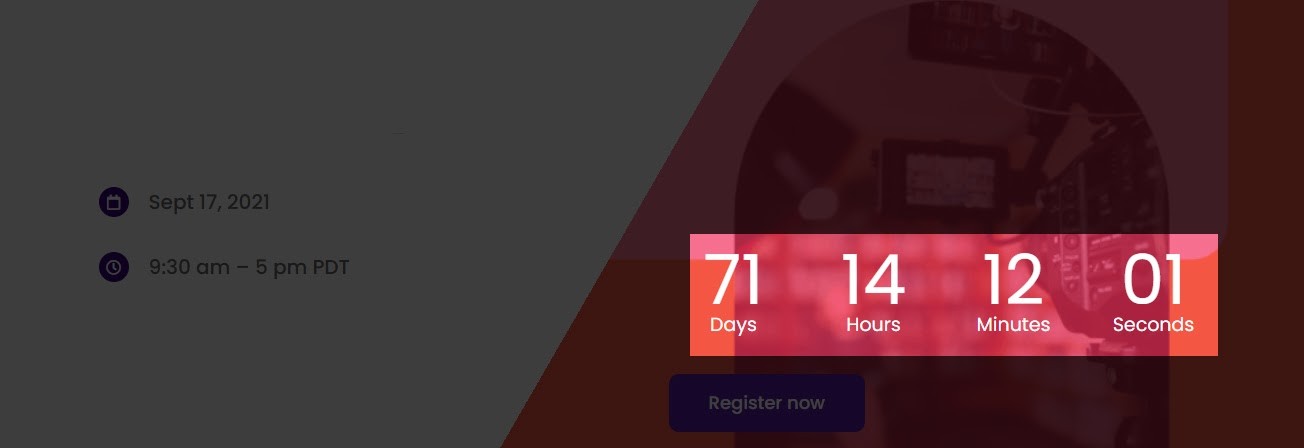
Dê uma olhada na aparência de um cronômetro de contagem regressiva na página inicial de um site

Como você pode ver, é apenas um relógio digital que faz a contagem regressiva para uma hora no futuro. Isso é um acéfalo, certo?
Então, por que usá-lo em seu site? Para criar entusiasmo e antecipação, basicamente. Como tal, eles são mais bem usados quando você está procurando:
- Crie expectativa e entusiasmo sobre o próximo lançamento de um produto
- Promova ofertas de vendas urgentes. Por exemplo. Ofertas da Black Friday ou Cyber Monday
- Faça com que os visitantes se inscrevam rapidamente como assinantes
- Promova o seu webinar para obter o maior número possível de participantes
- Para criar escassez e, portanto, fazer seu produto parecer altamente valioso
- Faça os visitantes esperarem com entusiasmo enquanto você desativa o seu site para manutenção
Deixe-me excitar você um pouco. Você sabia que, quando usados corretamente, os cronômetros regressivos podem aumentar suas vendas em 30%? Sim, está certo! Então, eles valem a pena.
Criando um cronômetro de contagem regressiva no WordPress usando Adoric
Embora exista uma série de soluções no mercado que você pode usar para criar um cronômetro de contagem regressiva em seu site WordPress, Adoric é, sem dúvida, o melhor de todos.
Agora, você pode pensar que é uma opinião tendenciosa. A verdade é que não é, e aqui está o porquê: Adoric vem com muitos recursos excepcionais para fazer seu cronômetro de contagem regressiva estourar. Aqui estão alguns deles:
- Cronômetro de contagem regressiva altamente editável que você pode adicionar em qualquer lugar do seu site
- Editor de design intuitivo de arrastar e soltar para criar campanhas de marketing atraentes
- Mais de 10.000 elementos de design gráfico gratuitos para tornar suas campanhas visualmente impressionantes
- Uma enorme coleção de modelos pré-concebidos que você pode editar e ajustar como quiser
- Segmentação de público precisa que garante que apenas as pessoas certas vejam sua campanha
E muito mais!
Com isso dito, vamos agora rever as etapas para criar um cronômetro de contagem regressiva no WordPress
Etapas para criar um cronômetro de contagem regressiva no WordPress
Etapa 1: Cadastre-se para uma conta com Adoric
Seu primeiro porto de escala é se inscrever para uma conta com Adoric. Não se preocupe, você pode começar gratuitamente e depois atualizar sua assinatura conforme seu negócio se expande.
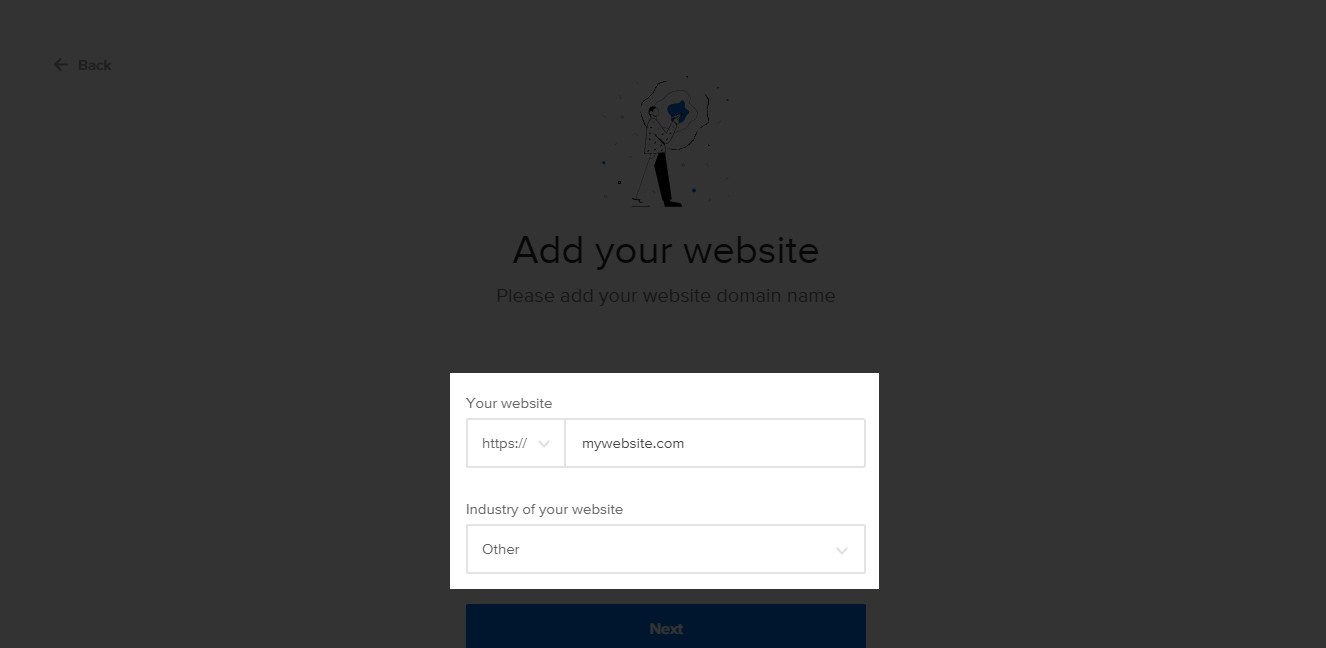
Durante o processo de inscrição, certifique-se de fornecer o URL correto do seu site da seguinte forma:

Você pode deixar de fora o campo Indústria do seu site , pois ele é apenas opcional.
Etapa 2: Instale o plugin Adoric em seu site WordPress
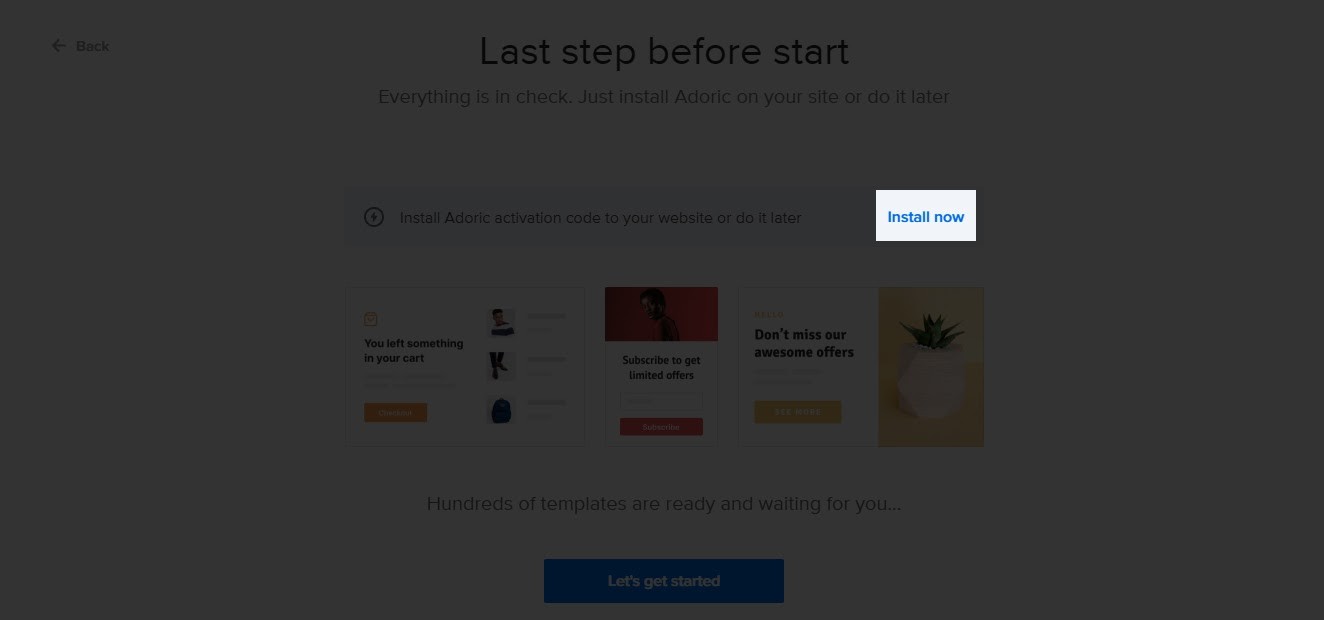
Depois de se inscrever para uma conta, você verá uma página com um link de instalação. Clique no link Instalar agora conforme mostrado abaixo:

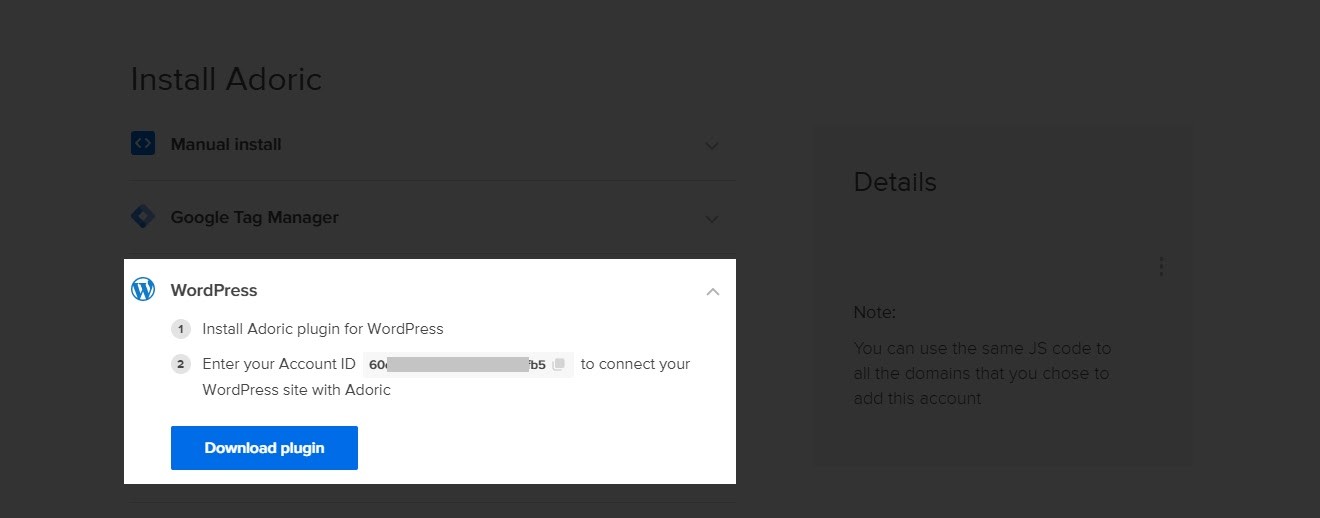
Assim que fizer isso, você será redirecionado para a página de download do plugin.
Antes de prosseguir com o download do plugin, anote o ID da sua conta. Possivelmente copie para algum lugar seguro.
Quando terminar, clique no botão Baixar plugin .

Depois de baixar o plug-in, faça upload, instale e ative-o em seu site da mesma forma que faria com qualquer outro plug-in do WordPress.
Com o plugin já instalado e ativado no seu site, o próximo passo é vinculá-lo à sua conta para aproveitá-lo plenamente.
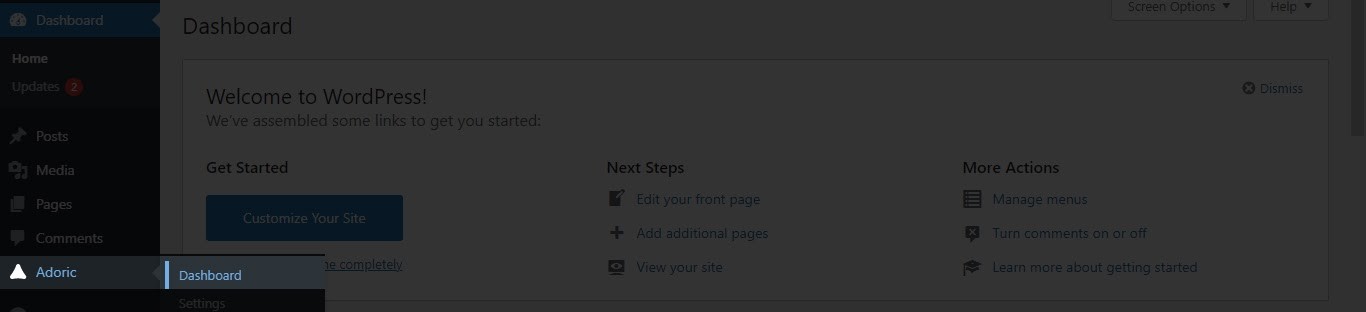
Para fazer isso, a partir do seu painel do WordPress, simplesmente navegue até Adoric >> Dashboard .

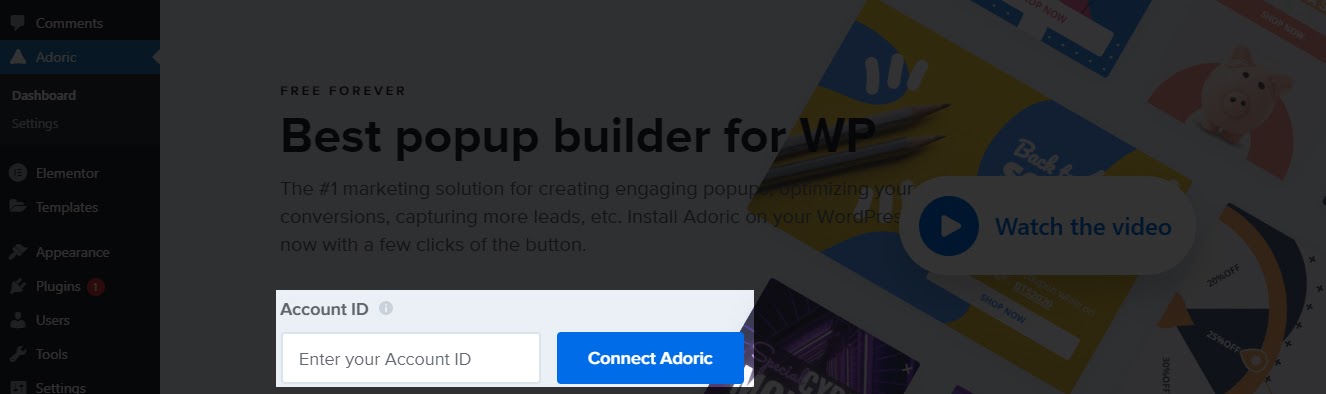
Na página do painel, você verá um campo de entrada solicitando o ID da sua conta. Digite o ID da conta que você copiou anteriormente e clique no botão Conectar Adoric .

E assim, você está pronto para ir.
Etapa 3: criar um pop-up
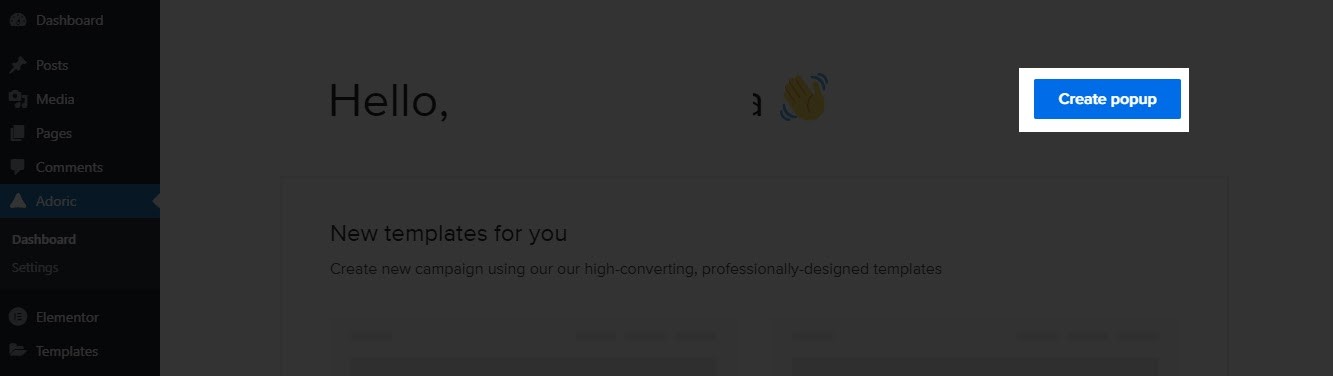
Com a instalação e configuração fora do caminho, é hora de adicionar um cronômetro de contagem regressiva ao seu site. Para fazer isso, navegue mais uma vez para Adoric >> Dashboard e clique no botão pop-up Criar .


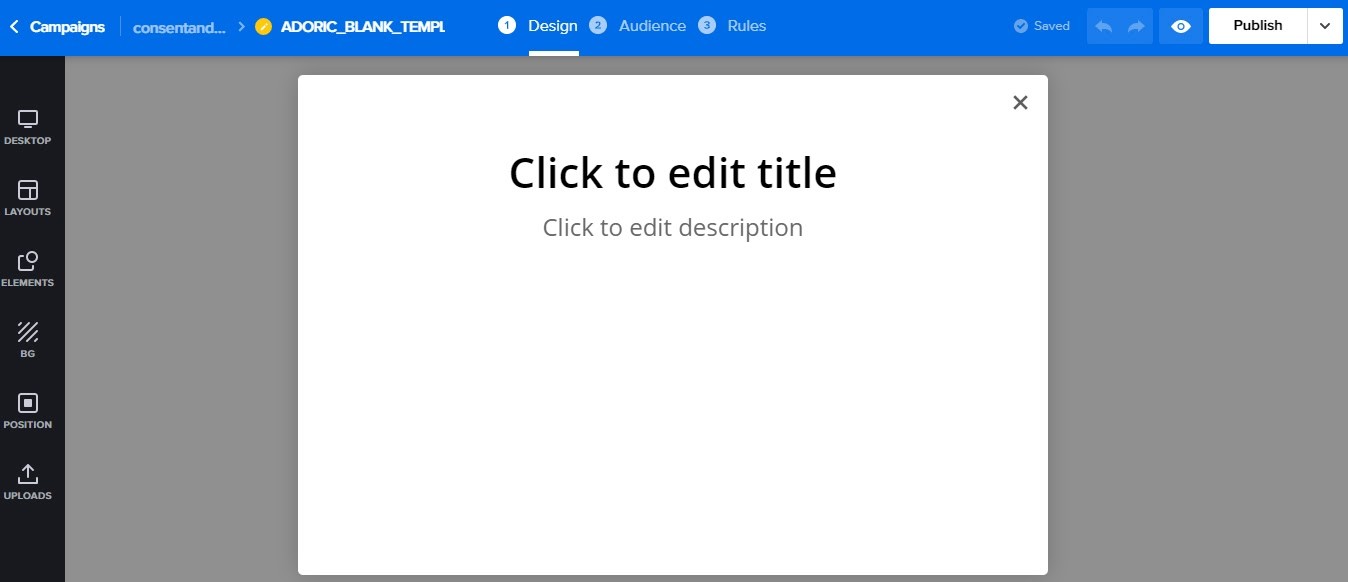
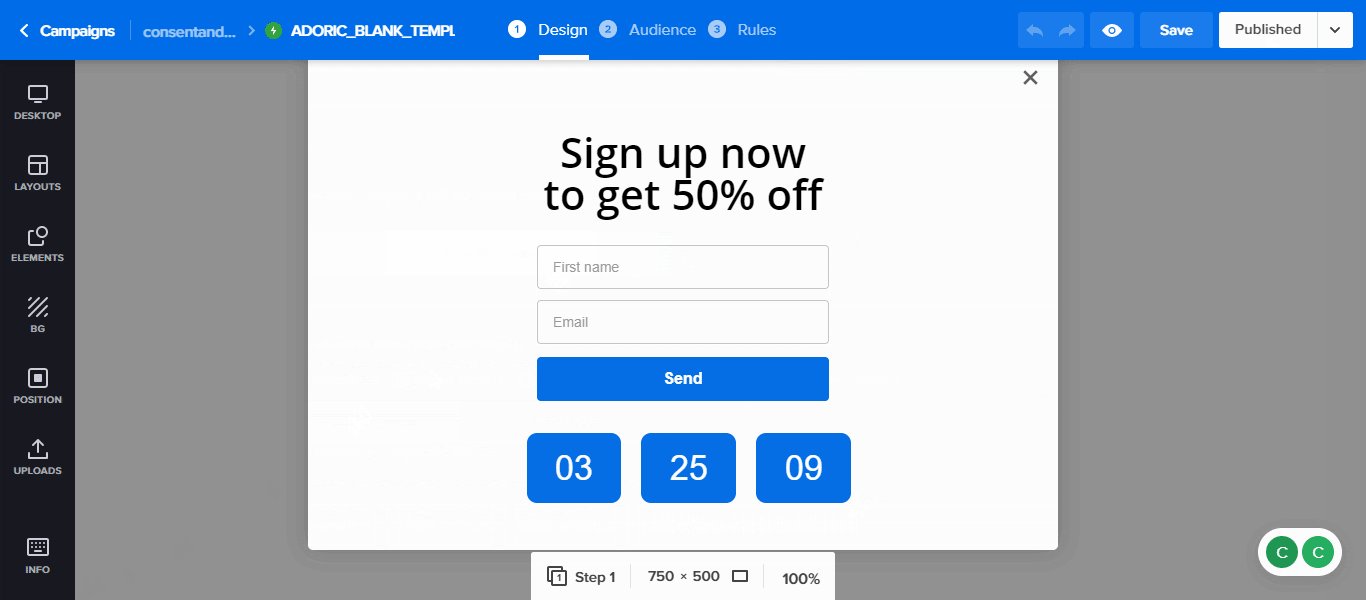
Ao clicar, você será redirecionado para a página do editor de design. É aqui que você criará o cronômetro de contagem regressiva e o adicionará ao seu site.

Neste ponto, você tem 3 opções de incorporação para criar o cronômetro de contagem regressiva: pop-up, um slide-in ou uma barra flutuante. Você pode até incorporá-lo diretamente à sua página ou postagem.
Para este tutorial, usaremos o pop-up da imagem acima - e construiremos do zero. Mas você não precisa construir do zero; você pode usar qualquer um dos nossos mais de 500 modelos predefinidos para economizar tempo.
Etapa 4: adicionar conteúdo ao pop-up
Para começar, primeiro limpe a tela excluindo os textos de espaço reservado assim:

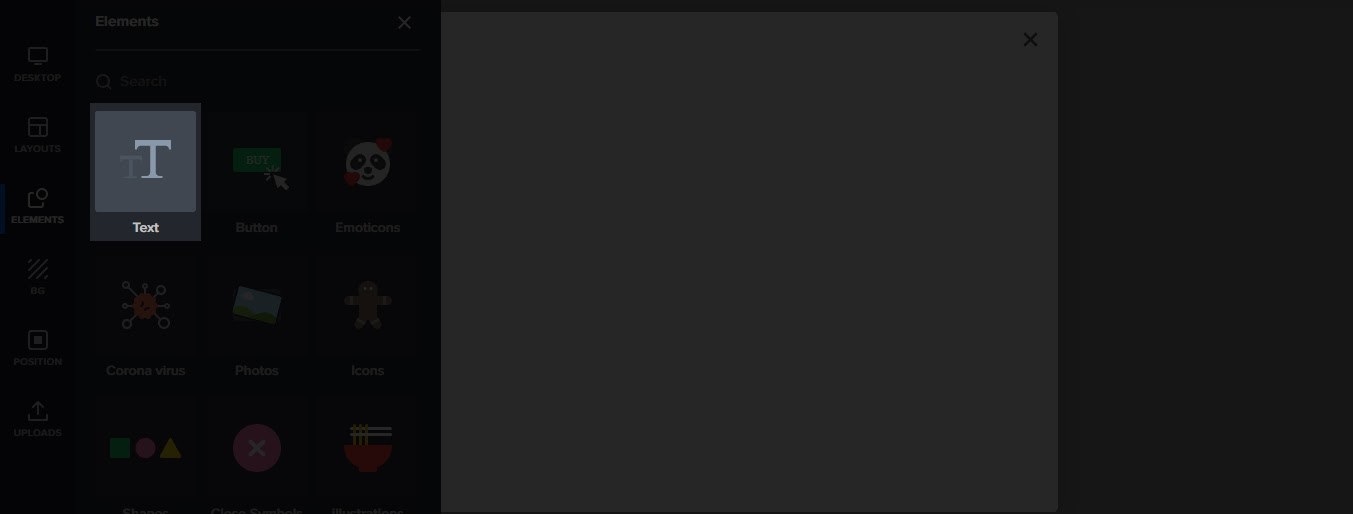
Depois disso, clique na guia Elementos no painel esquerdo. Em seguida, clique na guia Textos .

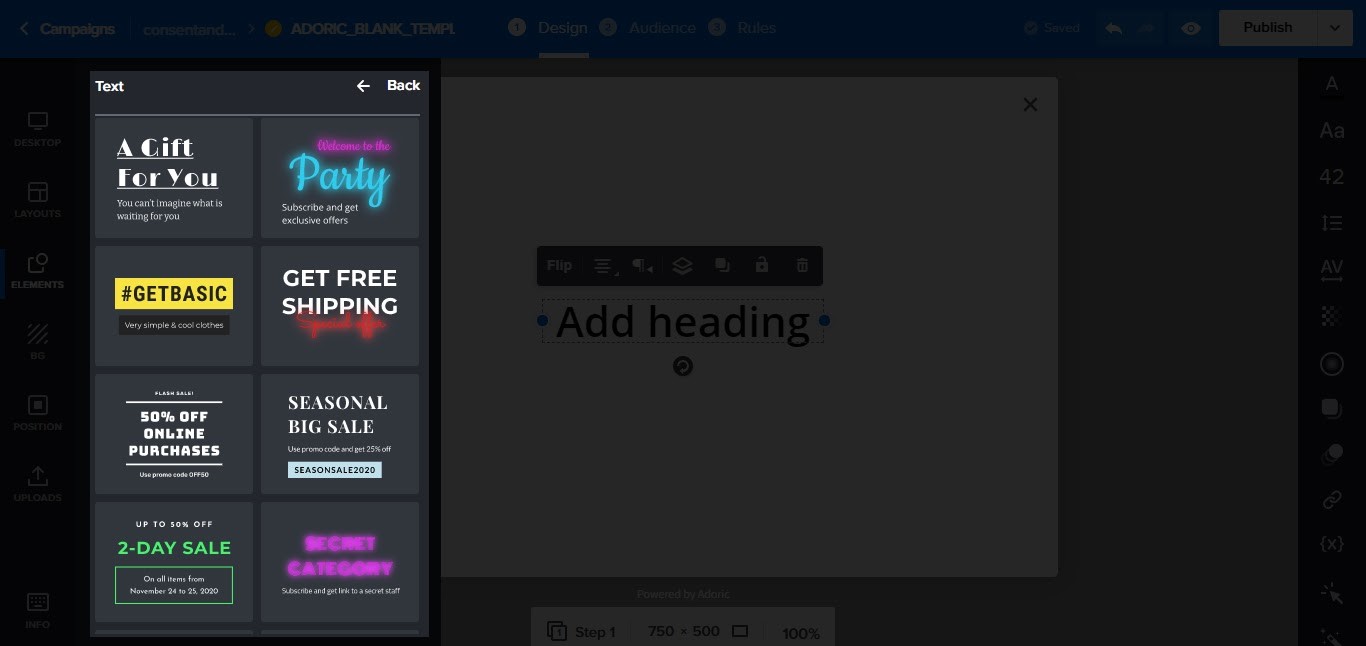
Em seguida, clique no link Adicionar título . Se desejar, selecione um estilo de fonte que melhor corresponda ao seu gosto na paleta de fontes. Ou apenas use o estilo de fonte padrão.

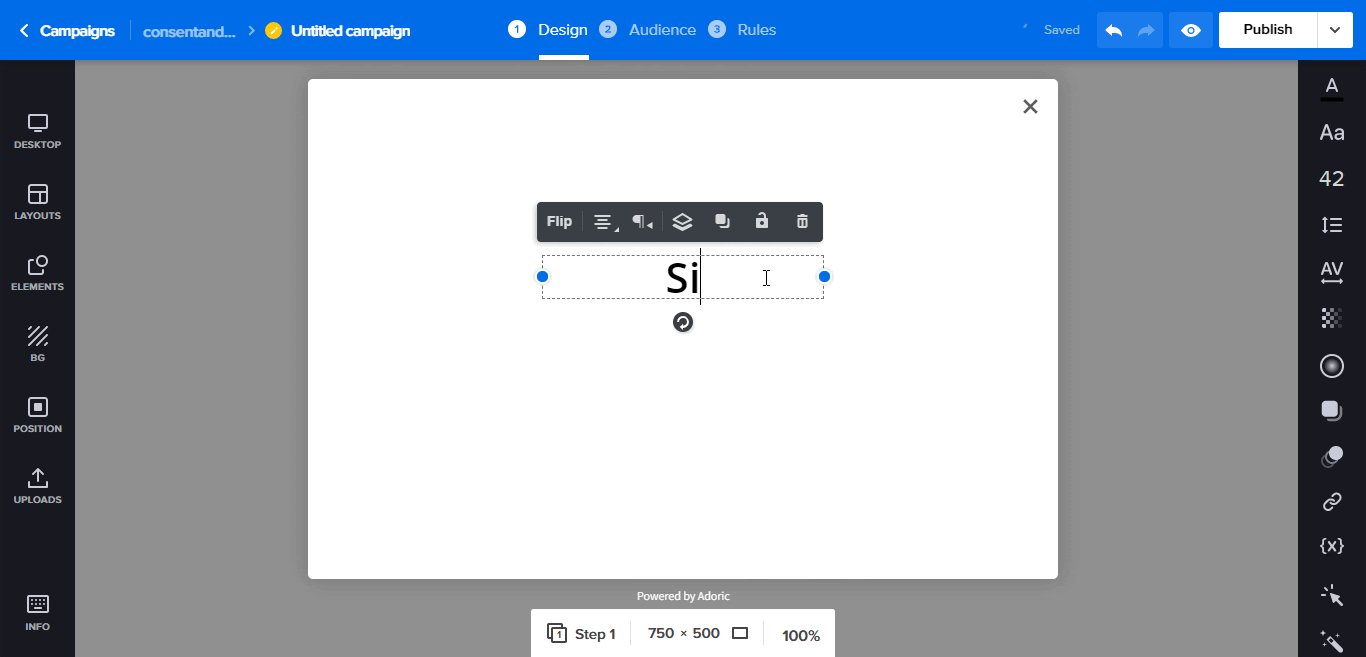
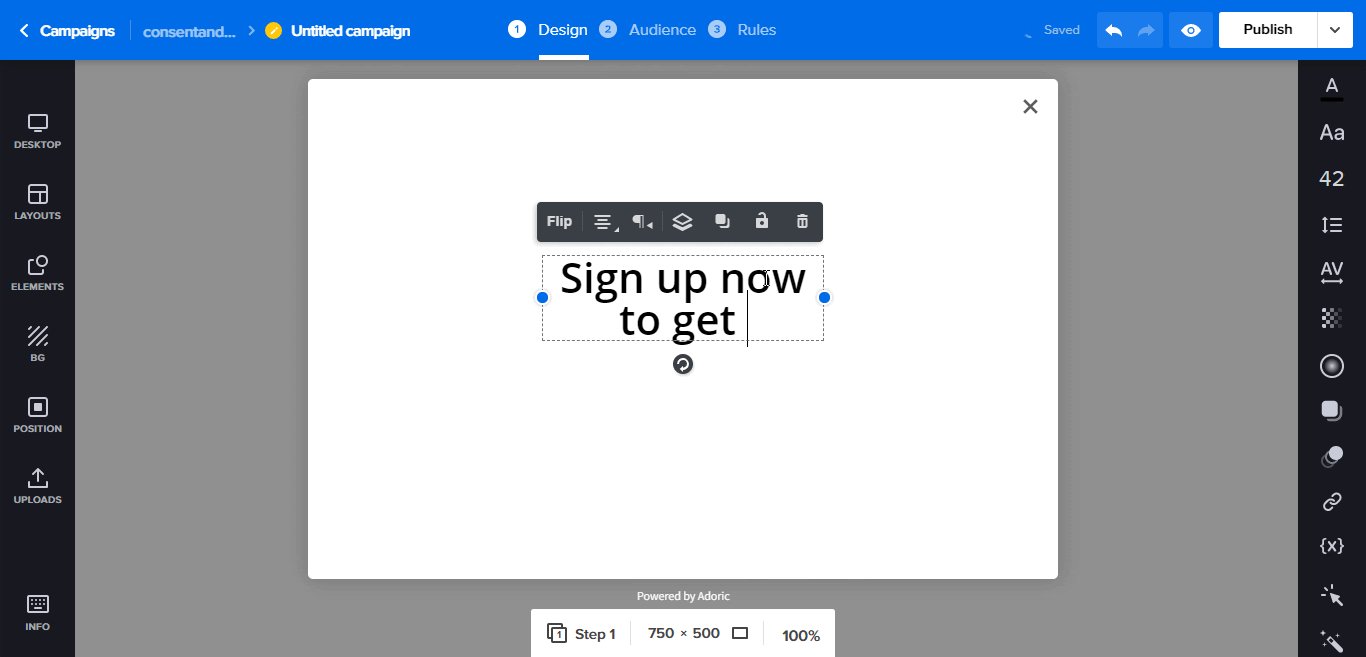
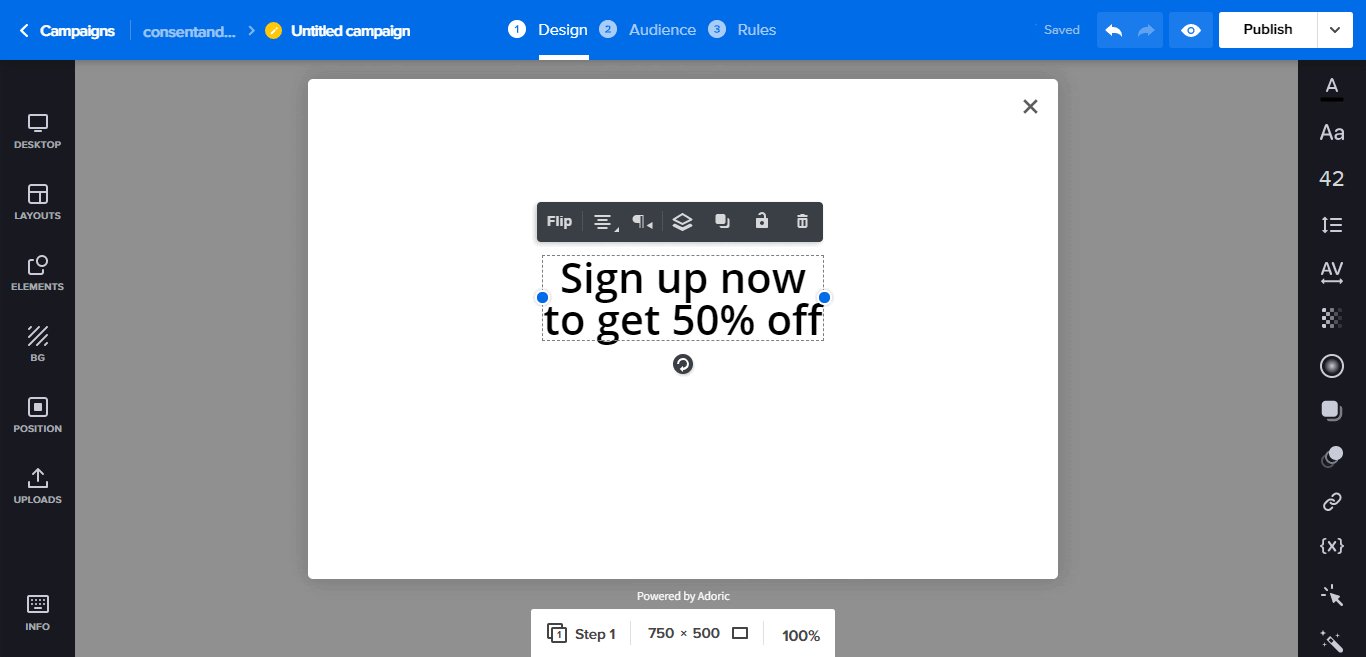
Depois disso, clique no texto que foi solto na tela. Em seguida, edite-o como quiser. Para este tutorial, este é o texto que iremos criar:
Inscreva-se agora para obter 50% de desconto

Claro, você sempre pode usar qualquer texto que desejar. E você também tem a liberdade de definir o estilo do texto como quiser.
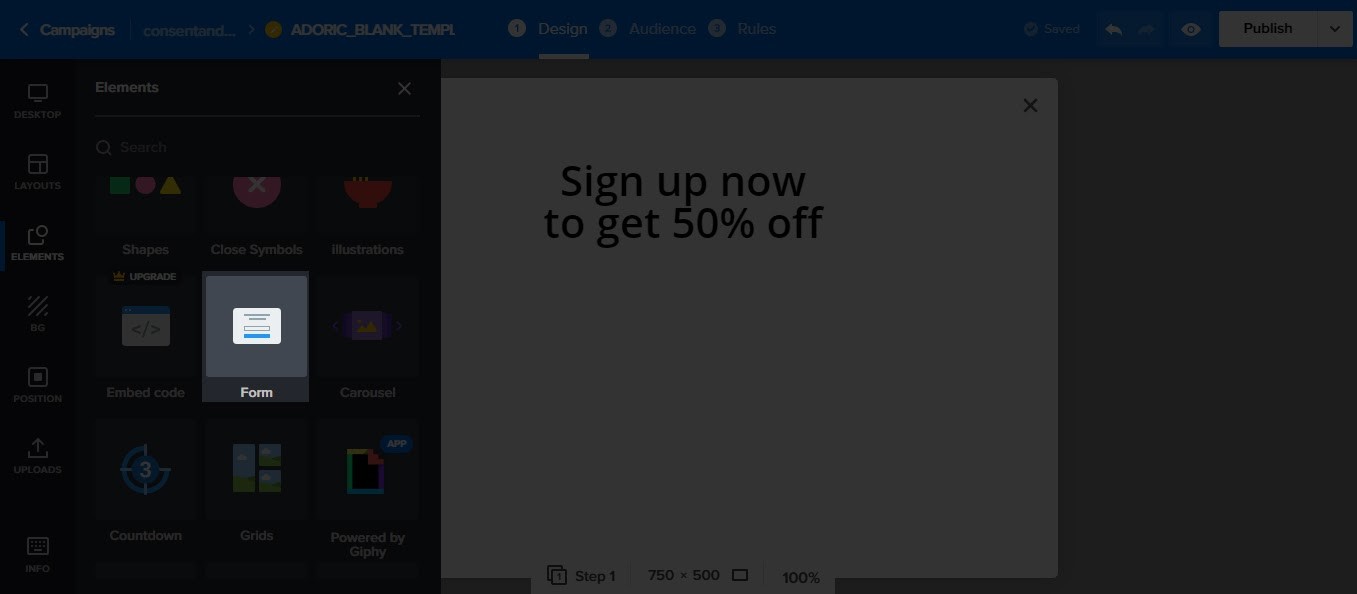
Depois de criar o texto, clique na guia Elementos mais uma vez e selecione Formulário

Depois de fazer isso, um formulário será colocado na tela de design. Edite e ajuste o formulário como desejar, alterando a cor, o texto e o posicionamento do botão.
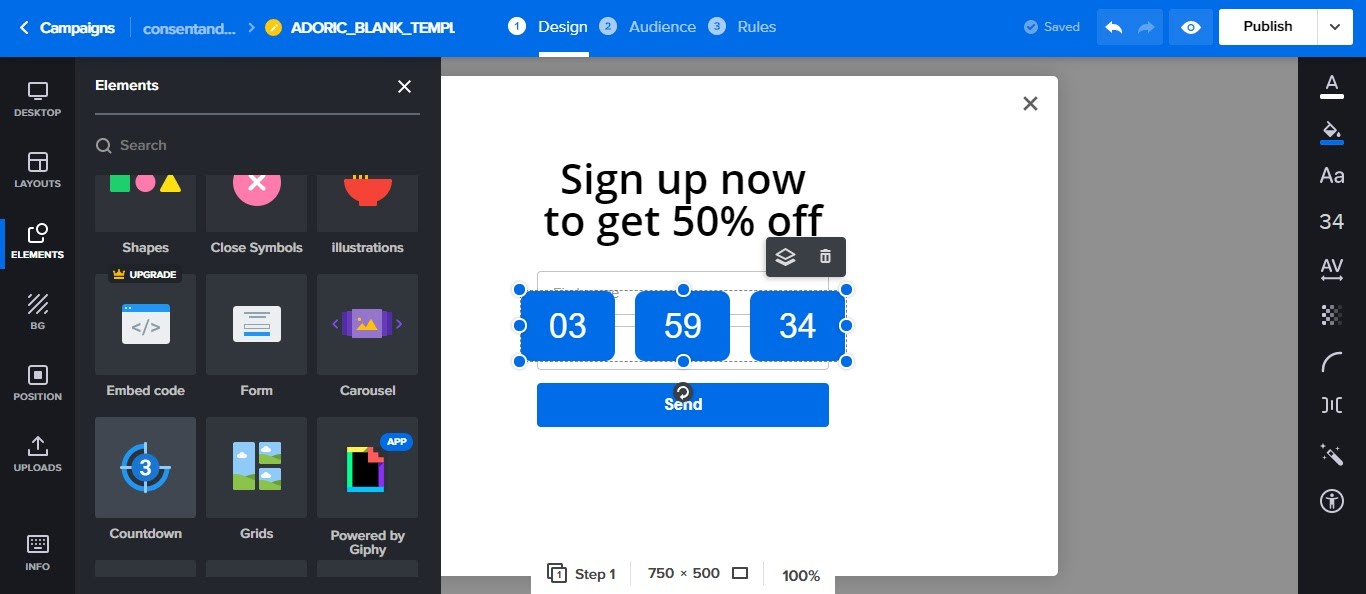
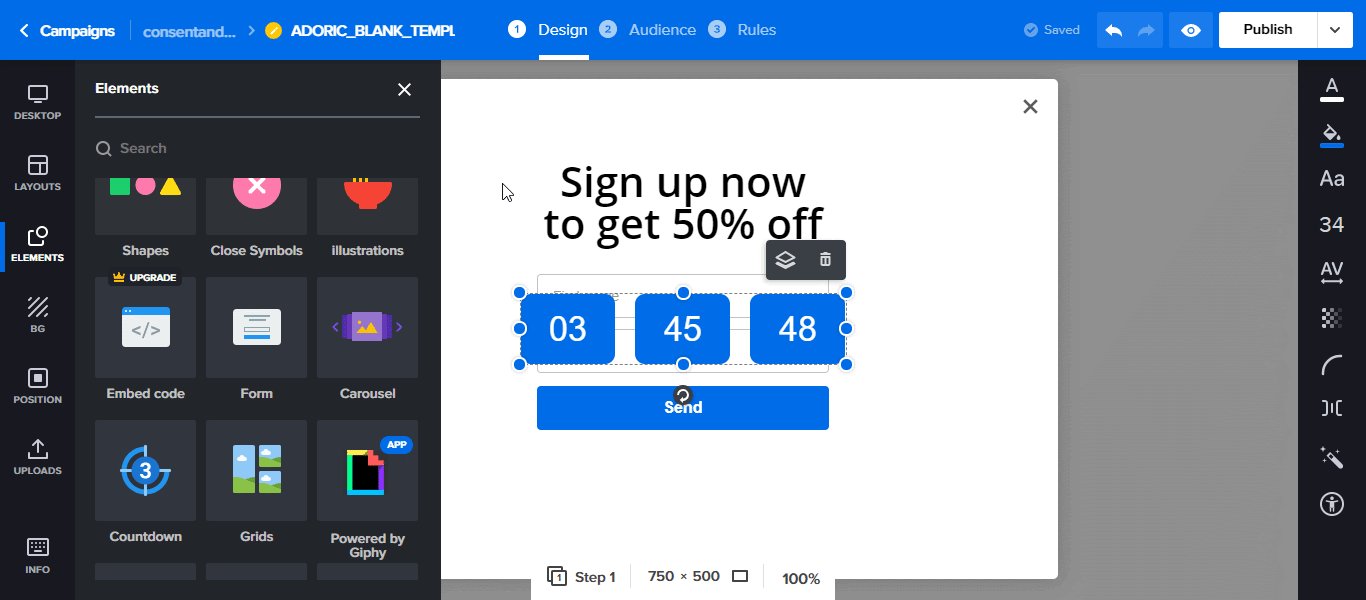
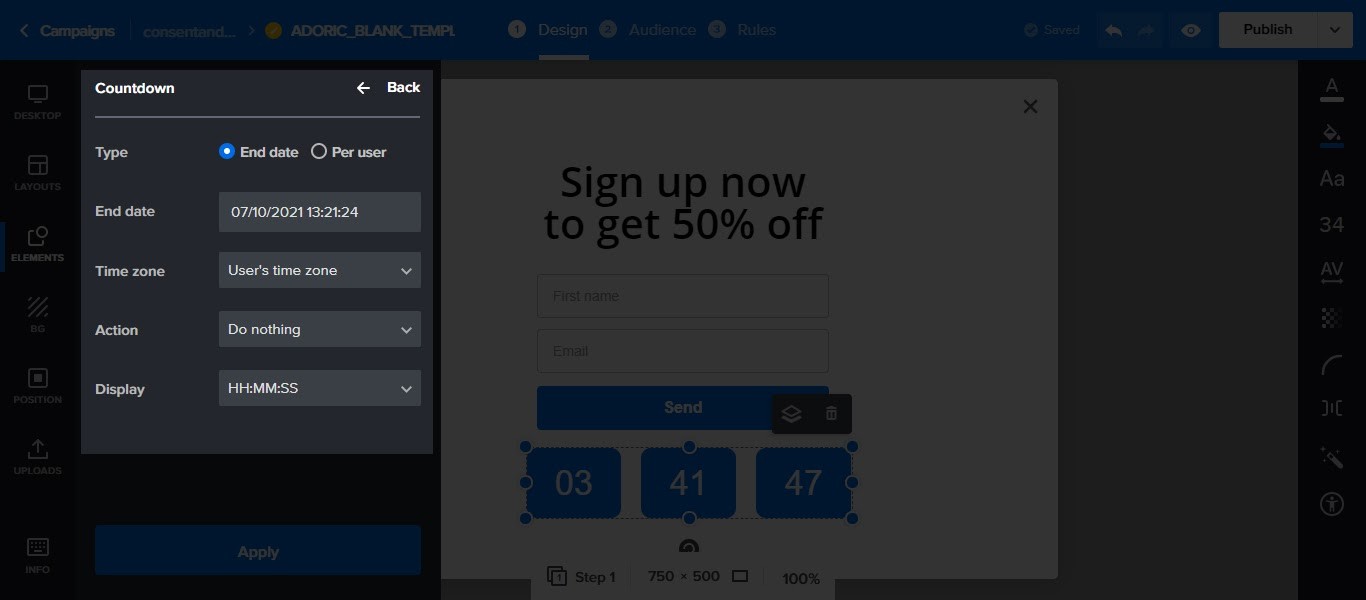
Etapa 5: adicionar um cronômetro de contagem regressiva ao pop-up
Quando você terminar com isso, como fez anteriormente para o formulário, adicione um cronômetro de contagem regressiva à sua tela.

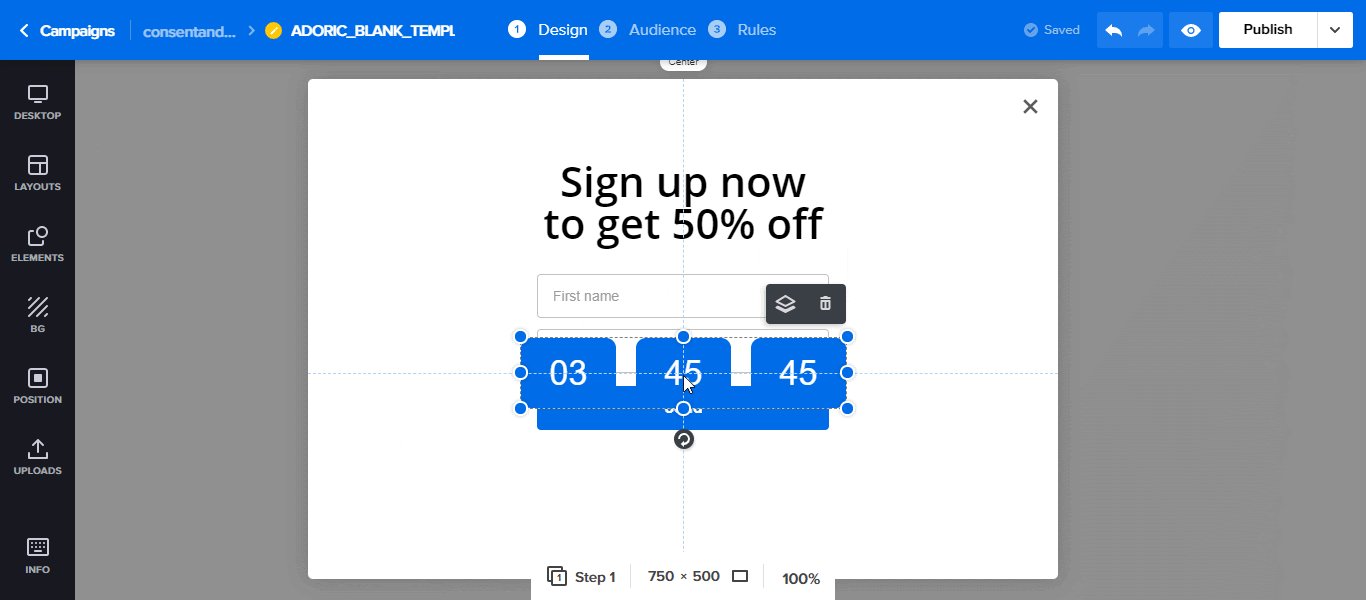
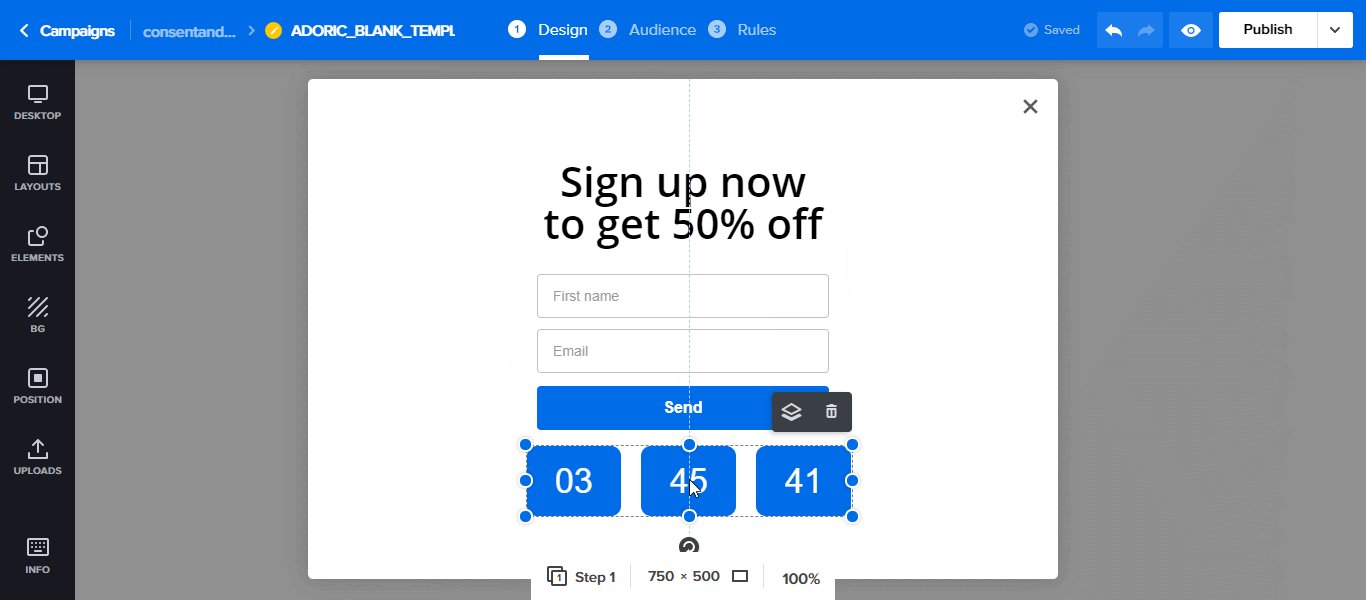
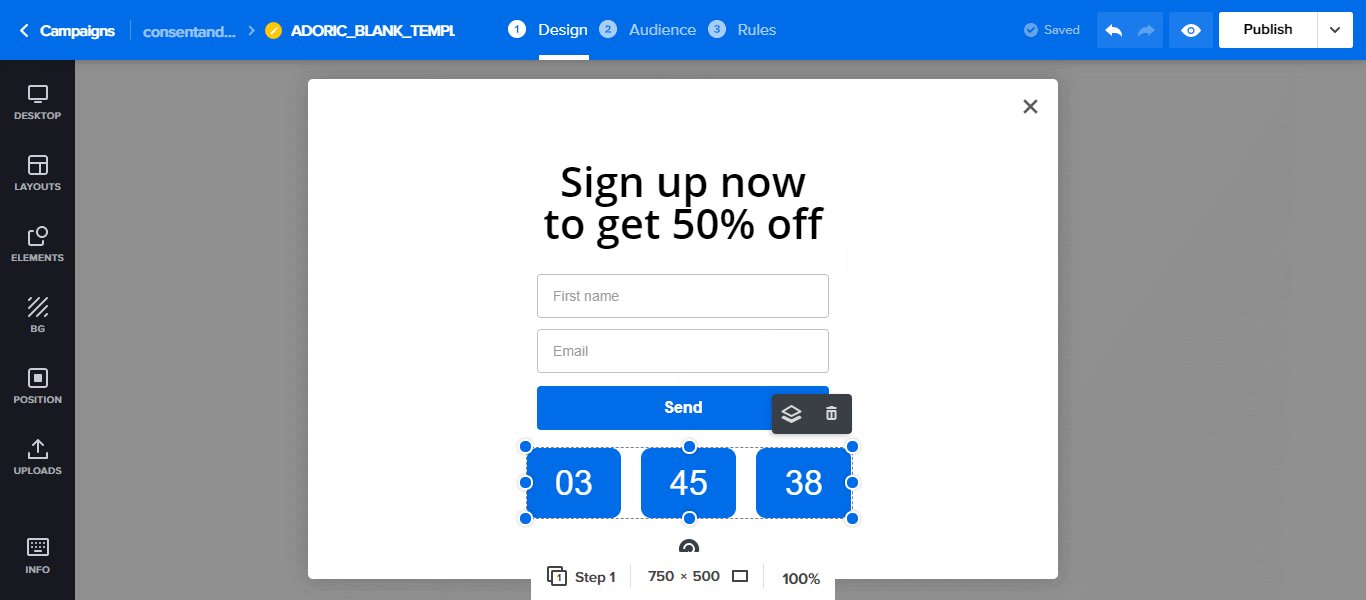
Em seguida, arraste o cronômetro de contagem regressiva para onde quiser na tela, assim:

A próxima coisa que você vai querer fazer é fazer ajustes no cronômetro de contagem regressiva. Para fazer isso, clique nele e no painel esquerdo defina seus parâmetros.

Clique no botão Aplicar quando terminar. Neste ponto, você está pronto para publicar o pop-up com uma contagem regressiva no seu site WordPress.
Mas antes disso, você precisa fazer algumas tarefas domésticas. Para começar, você precisa dizer a Adoric a (s) página (s) do seu site onde deseja que o pop-up apareça.
Veja como fazer isso:
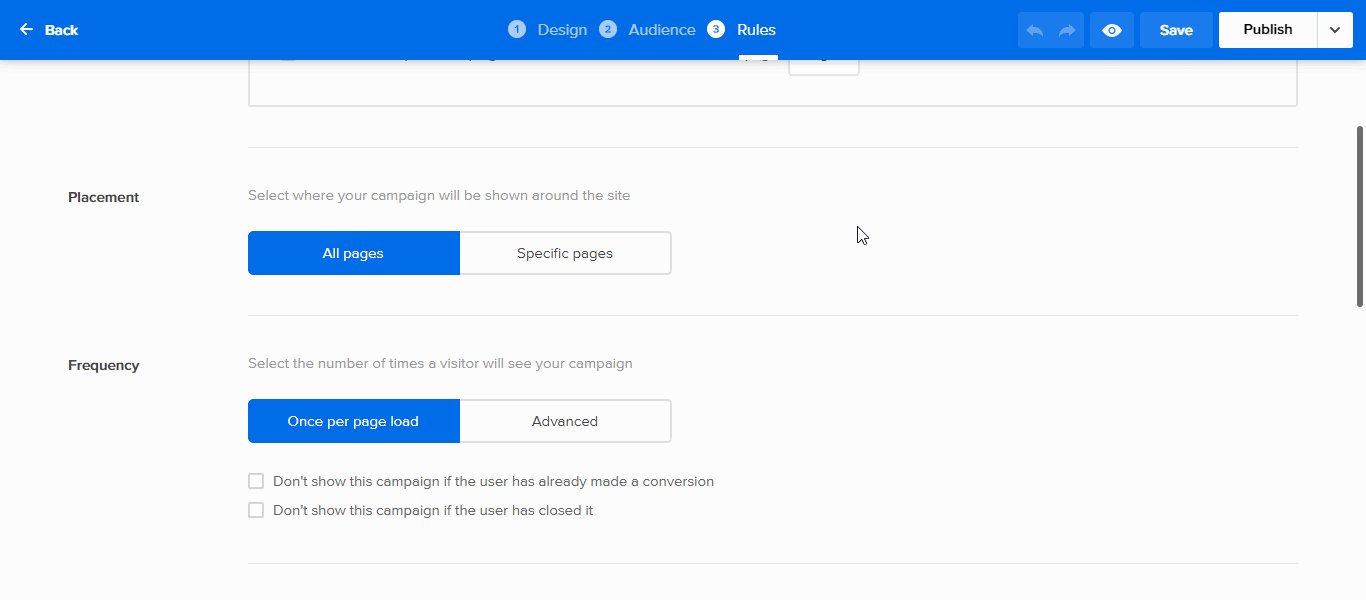
- Clique na guia Regras na parte superior da tela
- Uma página será aberta. Role para baixo até a seção Posicionamento .
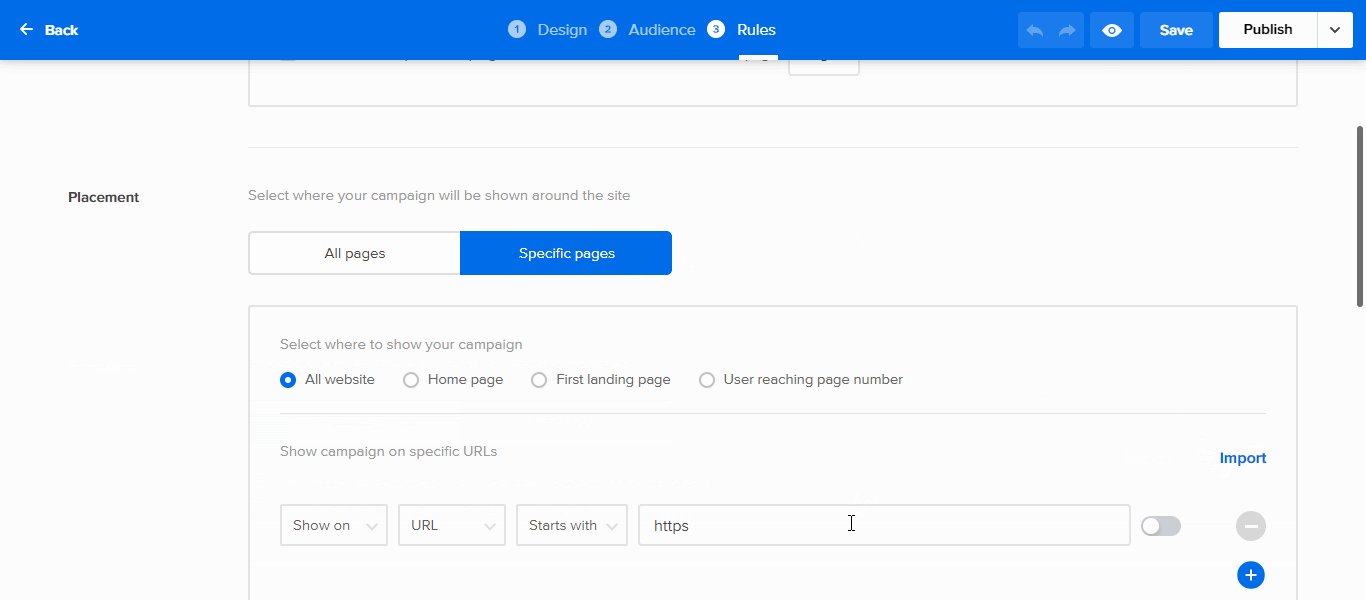
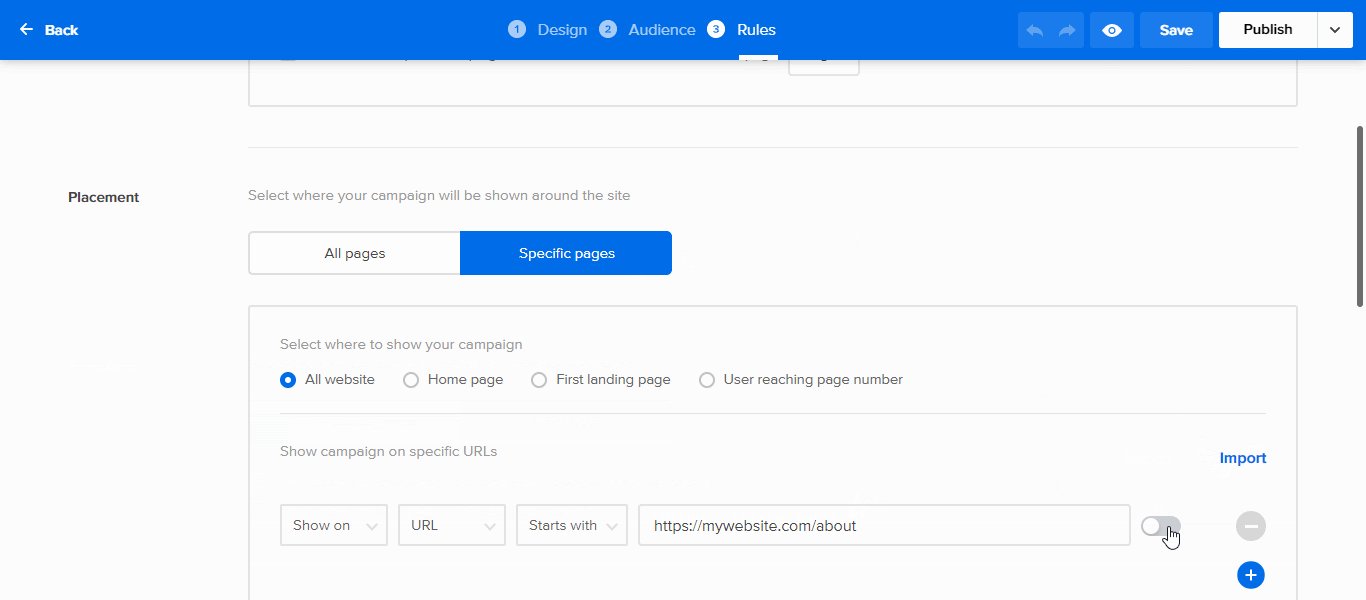
- Clique em Páginas específicas e, em seguida, no botão Adicionar.
- Digite o URL da página que você deseja segmentar. Clique no botão de alternância e publique
Você também pode fazer ajustes nas opções de Frequência, Gatilhos e Fechar, se desejar. Clique no botão publicar . Isso o levará de volta ao editor de design.

Agora publique o pop-up clicando no botão Publicar no canto superior direito e você terá uma contagem regressiva ativa em seu site. E é isso!
Em uma nota final, você não precisa construir sua campanha do zero, como fizemos neste tutorial.
Felizmente, temos muitos modelos de pop-up com cronômetros de contagem regressiva editáveis incorporados a eles. Os exemplos são este, aquele e aquele. Você pode começar com qualquer um deles.
Embrulhando-o
No exemplo acima, adicionamos um cronômetro de contagem regressiva a um pop-up. No entanto, você não precisa limitar sua opção apenas aos pop-ups. Você também pode adicioná-los a um slide-in, barra flutuante, ou mesmo adicioná-lo diretamente à sua página / postagem como um cronômetro de contagem regressiva em linha.
Experimente Adoric gratuitamente
