Guia para criar um módulo no Magento 2
Publicados: 2015-11-20Você está procurando a maneira de criar um módulo no Magento 2? Hoje, vamos orientá-lo como criar um módulo no Magento 2. Esperamos que você goste e faça uso dele facilmente!
Criar um módulo flexível é muito difícil, mas temos um tutorial simples sobre como criar um módulo simples no Magento 2. Espero que este tutorial possa ajudá-lo no primeiro passo. Antes de criar o módulo , é necessário entender as diferenças na estrutura de diretórios entre as duas versões do Magento. Na estrutura de diretórios do Magento 2, os pools de código são removidos da estrutura do arquivo base de código. Agora todos os módulos estão agrupados por fornecedor. Portanto, podemos criar módulos diretamente dentro do diretório app/code.
Última atualização: Acabamos de lançar a versão 2.0 do Claue Multipurpose Magento 2 Theme, com várias melhorias de desempenho e recursos exclusivos. Confira este tema agora: Claue Magento Theme 2. 0

Demonstração ao vivo
Claue – Clean, Minimal Magento 2&1 Theme é um excelente modelo para uma loja de comércio eletrônico moderna e limpa com mais de 40 layouts de página inicial e toneladas de opções para loja, blog, portfólio, layouts de localizador de lojas e outras páginas úteis. A versão 2.0 do Claue vem com vários recursos exclusivos, incluindo:
- Sendo baseado no tema Luma.
- Conheça todos os padrões do tema Magento
- Melhoria significativa de desempenho
- Compatível com a maioria das extensões de terceiros.
- Totalmente compatível com Magento 2.4.x
Esta segunda versão avançada diferencia-se completamente da anterior. Assim, se você estiver usando o Claue versão 1 e quiser atualizar para o Claue versão 2, você só pode reconstruir um novo site em vez de atualizar da versão antiga. Agora, vamos voltar ao assunto principal.
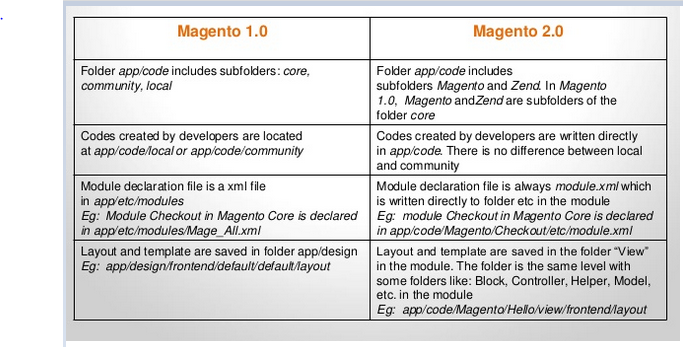
Diferenças entre Magento1.0 e Magento2.0
Existem algumas diferenças básicas entre o Magento 1.0 e o Magento 2.0 para que você possa visualizar facilmente a estrutura de pastas no Magento 2.0. Assim, fazer um módulo simples no Magento 2.0 é muito fácil.

Crie um módulo no Magento2
Etapa 1: Crie arquivos de configuração.
– Crie o arquivo: app/code/Tutorial/Example/etc/module.xml (Objetivo: Este arquivo irá declarar seu módulo) e insira o seguinte código nele:
- <? xml versão = “1.0” ?>
- <config xmlns:xsi = “http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation = “..
- /../../../../lib/internal/Magento/Framework/Module/etc/module.xsd” >
- <module name = “Tutorial_Example” setup_version = “1.0.0” >
- </module>
- </config>
– Criar arquivo: app/code/Tutorial/Example/etc/frontend/routes.xml (Propósito: O roteador do seu módulo para frontend será declarado aqui):
- <? xml versão = “1.0” ?>
- <config xmlns:xsi = “http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation = “..
- /../../../../../lib/internal/Magento/Framework/App/etc/routes.xsd” >
- < id do roteador = “padrão” >
- < ID da rota = “exemplo” frontName = “exemplo” >
- <module name = “Tutorial_Example” />
- </route>
- </roteador>
- </config>
Etapa 2: Crie arquivos de controlador, layout e modelo.
Após criar os arquivos de configuração, iniciaremos com os arquivos de controlador, layout e template.
– Crie o arquivo do controlador: app/code/Tutorial/Example/Controller/Index/Index.php e coloque este código:
- <? php
- namespace Tutorial \Example\Controller\Index ;
- use Magento \Framework\App\Action\Context ;
- use Magento \Framework\View\Result\PageFactory ;
- class Index estende \Magento\Framework\App\Action\Action
- {
- /**
- * @param Contexto $contexto
- * @param PageFactory $resultPageFactory
- */
- função pública __construct (
- Contexto $contexto ,
- PageFactory $resultPageFactory
- )
- {
- parent :: __construct ( $context );
- $this -> resultPageFactory = $resultPageFactory ;
- }
- função pública executar ()
- {
- $resultPageFactory = $this -> resultPageFactory -> criar ();
- // Adiciona o título da página
- $resultPageFactory -> getConfig ()-> getTitle ()-> set ( __ ( 'Exemplo de módulo' ));
- // Adiciona pão ralado
- /** @var \Magento\Theme\Block\Html\Breadcrumbs */
- $breadcrumbs = $resultPageFactory -> getLayout ()-> getBlock ( 'breadcrumbs' );
- $breadcrumbs -> addCrumb ( 'home' ,
- [
- 'label' => __ ( 'Início' ),
- 'título' => __ ( 'Início' ),
- 'link' => $this -> _url -> getUrl ( ” )
- ]
- );
- $breadcrumbs -> addCrumb ( 'tutorial_example' ,
- [
- 'label' => __ ( 'Exemplo' ),
- 'título' => __ ( 'Exemplo' )
- ]
- );
- return $resultPageFactory ;
- }
- }
– Crie o arquivo de layout: app/code/Tutorial/Example/view/frontend/layout/example_index_index.xml

- <? xml versão = “1.0” codificação = “UTF-8” ?>
- <page xmlns:xsi = “http://www.w3.org/2001/XMLSchema-instance” layout = “3columns”
- xsi:noNamespaceSchemaLocation = “../../../../../../../lib/internal/Magento/Framework/View/Layout/
- etc/page_configuration.xsd” >
- <corpo>
- <referenceContainer name = “conteúdo” >
- < classe do bloco = “Magento\Framework\View\Element\Template” name = “tutorial_example_block”
- template = “Tutorial_Example::index.phtml” />
- </referenceContainer>
- </body>
- </page>
– Crie o arquivo de modelo: app/code/Tutorial/Example/view/frontend/templates/index.phtml
<h1> <? php echo __ ( 'Este é um módulo de exemplo!' ) ?> </h1>
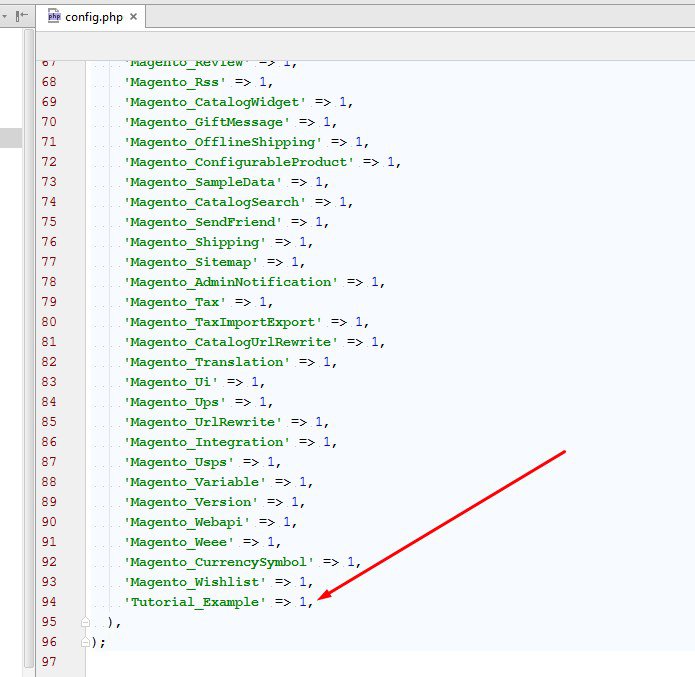
Passo 3: Ative o módulo no arquivo de configuração do Magento 2

Vamos ativar este módulo abrindo app/etc/ config.php arquivo e adicione esta linha nele:
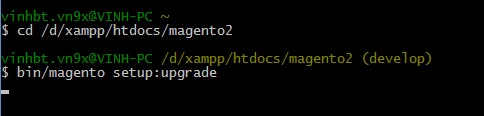
Em seguida, abra o Comando no Windows (ou o Terminal no Linux e MAC OS). Vá para a pasta raiz do Magento e execute esta linha de comando para instalar seu módulo:
bin\magento setup:upgrade

Por fim, limpe o cache do Magento e acesse com url http://localhost/magento2/example/index/index/
Visite o blog Magesolution para nunca perder nenhuma atualização ou tutorial sobre Magento 2.0
