Um Guia de Sobrevivência do Core Web Vitals para Lojas Online
Publicados: 2022-09-01Quais são as métricas do Core Web Vitals?
Existem 3 métricas do Core Web Vitals que o Google afirma serem importantes para medir a experiência do usuário da sua loja virtual:

- Maior pintura de conteúdo - quanto tempo leva para o seu conteúdo principal carregar, como um bloco de texto ou imagem
- Atraso da primeira entrada - quanto tempo leva para a página da web da sua loja se tornar interativa depois que um usuário se envolve com ela, como clicar em um botão
- Mudança de layout cumulativa - quantas alterações inesperadas de layout sua página da Web experimenta à medida que o site é carregado e os usuários rolam
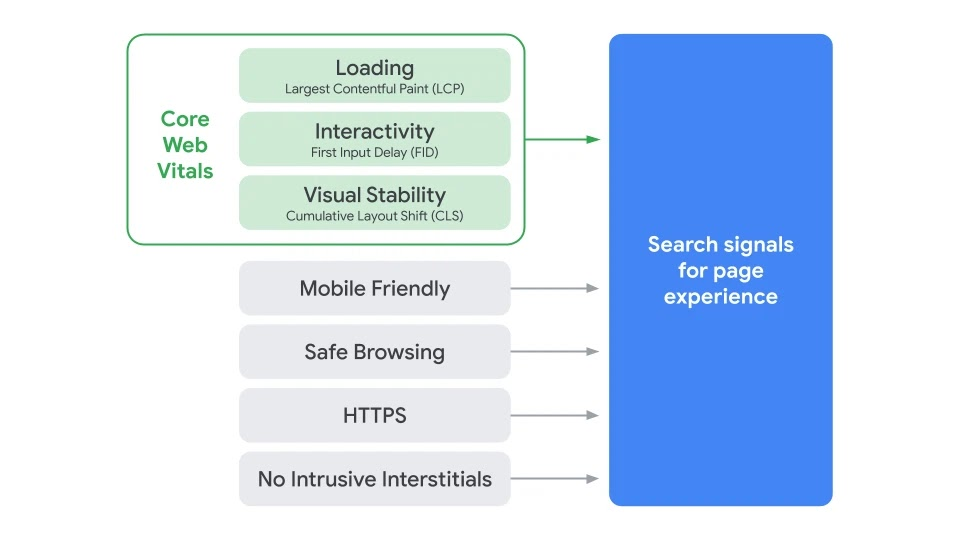
Basicamente, essas métricas são um subconjunto de fatores que agora formarão a pontuação de experiência da página do Google. Do seu ponto de vista, eles irão orientá-lo quando se trata de:
- Estabilidade visual
- Interatividade
- Carregando
Cada um deles é fundamental para a experiência geral do usuário, e os detalharemos neste artigo. Mas primeiro …
Voltar ao topo ou 
Por que os Core Web Vitals são importantes?
Agora que a experiência da página está definida para se tornar um fator de classificação do Google, deve ser óbvio por que os Core Web Vitals são importantes: eles podem ajudar a aumentar a posição da sua loja nas SERPs.
Dito isso, os Core Web Vitals não são a única parte da pontuação da experiência da página. Outras métricas incluirão navegação segura e prontidão móvel, mas como os Core Web Vitals formam uma porcentagem grande o suficiente, eles são essenciais.
No entanto, também vale a pena mencionar que uma pontuação de experiência de página exemplar não garante o primeiro lugar no Google. A experiência do usuário é apenas um dos vários fatores de classificação usados para determinar a classificação de qualquer site. Mas, como está definido para se tornar um fator de classificação, é importante que você trabalhe nisso para que sua loja de comércio eletrônico seja a mais alta possível.
Voltar ao topo ou 
Principais Web Vitals em mais detalhes
Como mencionado anteriormente, os 3 Core Web Vitals são:
- Maior pintura de conteúdo
- Atraso da primeira entrada
- Layout de Turno Cumulativo
Vamos dar uma olhada mais de perto em cada um.
Maior pintura de conteúdo
O Largest Contentful Paint (LCP) mede quanto tempo leva para carregar na tela a maior parte do conteúdo. Essencialmente, ele mede a rapidez com que todo o seu site é carregado, tomando a maior parte do conteúdo como parâmetro.
Como é a maior parte do conteúdo normalmente?
Normalmente, será uma imagem de herói ou um vídeo, mas também pode ser um texto de cabeçalho. Realmente depende do que está em uma página.
O Google prefere que sua métrica LCP seja inferior a 2,5 segundos. Os motivos que podem demorar mais de 2,5 segundos incluem CSS e JavaScript bloqueando a renderização de elementos, fotos de alta qualidade que não foram compactadas e tempos de resposta do servidor mais lentos.
Para descobrir qual é a sua pontuação LCP, você pode usar o Google PageSpeed Insights.
Layout de Turno Cumulativo
O Cumulative Shift Layout (CLS) mede a estabilidade visual do seu site. Simplificando, ele mede como um visitante do site experimenta o conteúdo em movimento na tela enquanto a página é carregada.
Todos nós certamente chegamos a sites onde aparece uma imagem (ou mesmo um anúncio) que faz com que o conteúdo mude. Isso pode ser especialmente frustrante para o usuário final se ele já tiver clicado, apenas para que o conteúdo mude e o link o leve a algum lugar inesperado (como diretamente para um anúncio).
Ou, o efeito pode ser tão chocante que, embora não leve o usuário final para outro site, faz com que ele perca seu lugar no meio da frase durante a leitura. De qualquer forma, pode afetar negativamente a experiência do usuário. O Google sugere que sua pontuação de layout de turno cumulativo seja fixada em 0,1 ou, se possível, menos.
O CLS normalmente é afetado por elementos como imagens que não têm suas dimensões especificadas no código. Também é afetado pela adição de novo conteúdo dinamicamente ao conteúdo da página existente.
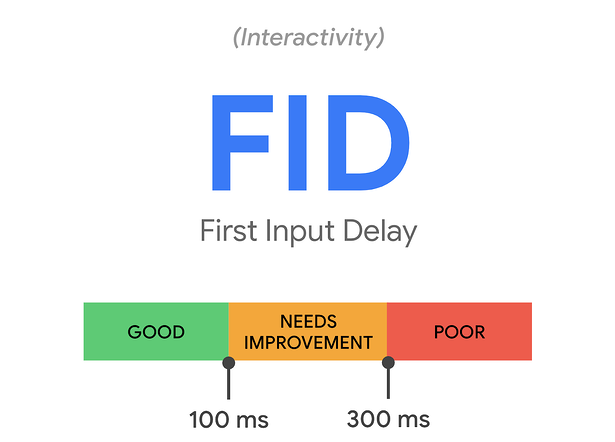
Atraso da primeira entrada
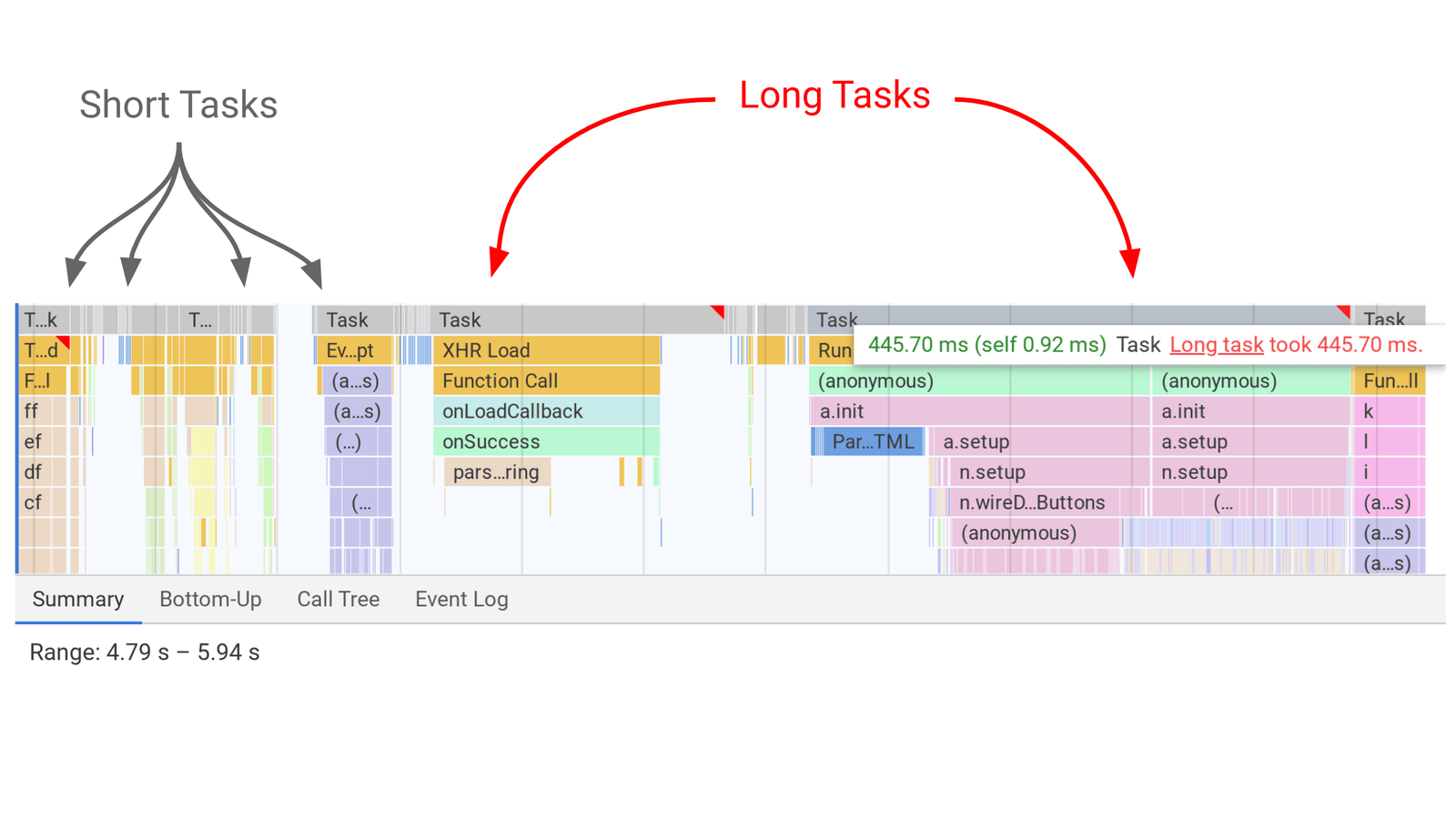
O First Input Delay (FID) mede a capacidade de resposta da sua página, bem como a sua usabilidade. Por exemplo, ele mede quanto tempo leva para sua página responder quando o usuário final clica em um link em um menu suspenso.
Se você tiver um atraso na primeira entrada, isso sugere que a página em questão ainda está ocupada com uma tarefa, apesar de o visitante tentar usá-la. Isso pode ocorrer porque o servidor ainda está processando código, por exemplo, e, como tal, não iniciou a tarefa que o clique do usuário final instigou.

Uma boa pontuação de Atraso da Primeira Entrada deve ser de cerca de 100 milissegundos.

Uma pontuação baixa normalmente é afetada por código de terceiros, como elementos de terceiros que alimentam sua página, bem como pelo tempo de execução do JavaScript. Por exemplo, pode ser que um botão “Adicionar ao carrinho” esteja deixando as coisas mais lentas devido à forma como o código foi escrito.

Voltar ao topo ou 
5 maneiras de melhorar as pontuações do Core Web Vitals em seu site de comércio eletrônico
Entender quais são seus principais Web Vitals é o primeiro passo para melhorar a experiência da página de seus sites de comércio eletrônico. O próximo passo é melhorar seus Core Web Vitals para que você tenha todas as chances de ranquear perto do primeiro lugar no Google.
Aqui estão algumas maneiras de melhorar suas pontuações no Core Web Vitals:
1. Descubra sua pontuação atual
Acesse o Google PageSpeed Insights e gere um relatório. Isso lhe dirá quão bem cada página está atendendo aos padrões de desempenho.
Não apenas isso, mas a ferramenta também oferecerá sugestões de como você pode melhorar cada página para aumentar sua pontuação. Você pode então agir em algumas dessas sugestões e mais uma vez executar suas páginas por meio do PageSpeed Insights para ver o que mudou.
2. Velocidade de trabalho no local
A velocidade do site tem sido um fator de classificação por um tempo. Agora que ele vem em “experiência de página”, é muito importante que você trabalhe nele como parte de sua estratégia Core Web Vitals.
As lojas online são compostas por vários elementos. Como vimos, os botões "Adicionar ao carrinho" - embora necessários - podem deixar um site lento devido à forma como seu código é escrito.
Dito isso, ainda há esperança. Aqui estão algumas coisas que você pode fazer para melhorar a velocidade do site:
- Implemente um CDN. Com uma rede de entrega de conteúdo, os visitantes do site podem acessar um servidor local, que carrega o conteúdo com mais rapidez
- Tente carregar elementos “acima da dobra” antes de qualquer outra coisa. Em outras palavras, não carregue o restante do seu conteúdo até que o visitante do site tenha rolado para baixo para visualizá-lo. Isso é conhecido como carregamento lento e aumenta a velocidade do site limitando o número de recursos que estão sendo carregados ao mesmo tempo
- Limitar redirecionamentos
3. Replicar a mesma aparência em cada formato de tela
Como vimos, as mudanças de layout podem prejudicar a página e a experiência do usuário, criando um efeito chocante e possivelmente impactando a taxa de rejeição.
Nem todas as mudanças de layout podem ser evitadas, mas algumas podem. E ao preparar sua loja online para dispositivos móveis, as mudanças de layout podem se tornar um problema, a menos que você otimize suas páginas para diferentes formatos de tela.
O objetivo é garantir que suas páginas apareçam da mesma forma em cada dispositivo (tanto desktop quanto móvel). Isso melhorará sua pontuação de Mudança de layout cumulativa.
No entanto, essa estratégia específica não é para iniciantes, portanto, é importante que você converse com seu desenvolvedor da Web sobre o que pode ser feito para padronizar seus recursos.
4. Otimize todas as mídias e imagens
As lojas online têm que exibir imagens. Isso é um dado. Mas tantas imagens (e vídeos) de alta qualidade podem realmente desacelerar as coisas e colocá-lo em uma enorme desvantagem quando se trata de classificação.
É importante que suas imagens sejam otimizadas para dispositivos móveis. Isso significa configurá-los em uma largura menor. Você pode fazer isso com a ajuda de plugins, como ShortPixel Adaptive Images.
Também é uma ideia inteligente incorporar todos os seus vídeos de uma plataforma de terceiros, como Vimeo ou YouTube. Isso funciona como uma alternativa melhor para hospedá-los em seu site.
5. Limite o uso de aplicativos
É tentador adicionar muitos aplicativos à sua loja virtual, especialmente se forem gratuitos e parecerem melhorar a experiência do usuário.
Mas, como mencionamos anteriormente, os aplicativos são controlados por terceiros e não por você. Como tal, eles podem reduzir sua pontuação de Atraso na Primeira Entrada porque você não está no controle do código. Como consequência, seu site pode demorar muito para responder aos cliques.
Além de limitar o uso de aplicativos apenas àqueles que você sabe que definitivamente adicionam algo à experiência do usuário, você também pode desenvolver seus próprios aplicativos personalizados. Por exemplo, um aplicativo de bate-papo ao vivo personalizado não apenas fornece suporte ao cliente para visitantes online, mas permite que você escreva o código. Portanto, você ainda está no comando das coisas.
Voltar ao topo ou 
Empacotando
Acertar os Core Web Vitals da sua loja de comércio eletrônico, felizmente, não é ciência do foguete. Mas, a menos que você tenha experiência com desenvolvimento e codificação da Web, é uma ideia inteligente trabalhar ao lado de um desenvolvedor da Web experiente que pode ajudá-lo a resolver quaisquer erros para que você continue aumentando os SERPs.