Como criar um design de aplicativo de supermercado vencedor? Melhores práticas a saber
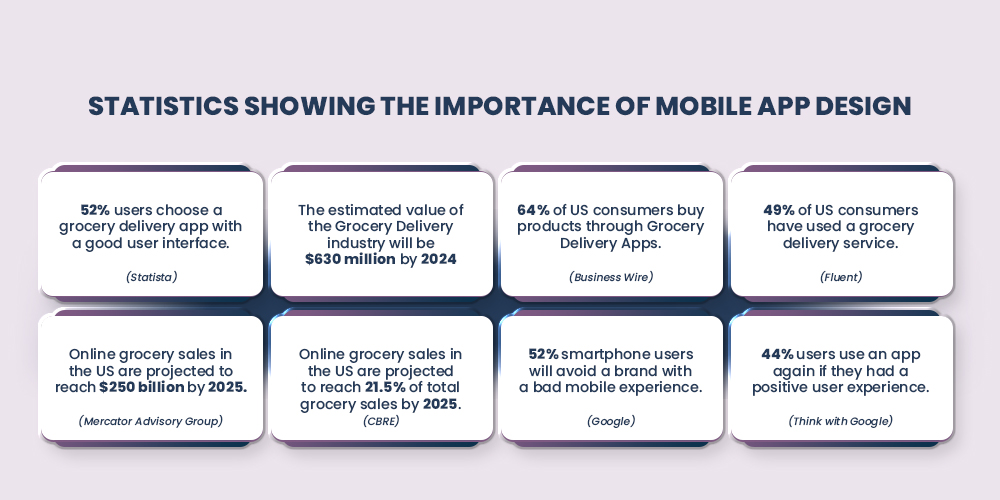
Publicados: 2023-04-14Nos tempos de hoje, você não pode negar que os aplicativos móveis se tornaram parte integrante de nossas vidas. O motivo é um aumento exponencial no uso de smartphones. A demanda por aplicativos móveis está crescendo exponencialmente. Nesse mar de aplicativos móveis, seu sucesso depende principalmente do design da interface do usuário. O design do aplicativo móvel é a primeira coisa que os usuários veem e com a qual interagem, e pode melhorar ou prejudicar a experiência do usuário.
Este blog descreve as etapas para projetar uma UI de aplicativo móvel de mercearia UX, incluindo a identificação do público-alvo e os principais recursos e a criação de personas de usuário. Ele enfatiza a importância de criar maquetes de alta fidelidade e testar a interface para uma ótima experiência do usuário.
Se falarmos sobre o mercado global global de supermercados on-line, ele foi avaliado em US$ 285,70 bilhões em 2021. Espera-se que cresça a uma taxa composta de crescimento anual (CAGR) de 25,3% de 2022 a 2030. Portanto, há um enorme potencial no indústria que torna o design de aplicativos de supermercado ainda mais crucial.
Índice
1. Entendendo o público-alvo
2. Identificando os principais recursos
3. Criando Personas de Usuário
4. Desenhando a interface
5. Projetando a interface do usuário
6. Criando maquetes de alta fidelidade
7. Testando a Interface
8. Aplicativos de mercearia em alta
Conclusão

Vamos discutir os aspectos mais importantes do design de um aplicativo de mercearia, um por um:
1. Entendendo o público-alvo
Se você deseja que o design de seu aplicativo de supermercado se destaque em um mercado lotado, é vital entender os desejos e necessidades de seus usuários. Ao realizar uma pesquisa completa do usuário e definir seu público-alvo, você pode criar uma experiência verdadeiramente única e personalizada que mantém os usuários retornando para mais.
Imagine entregar um aplicativo que parece ter sido projetado especificamente para cada usuário, com uma interface perfeita que torna as compras de supermercado muito fáceis.
I. Definindo o público-alvo
Antes de iniciar o processo de design, é importante definir o público-alvo para a interface do usuário do aplicativo móvel de supermercado. Quem são as pessoas que usarão seu aplicativo? Quais são suas preferências, comportamentos e pontos problemáticos? Definir o público-alvo ajudará você a criar uma interface de usuário que atenda às suas necessidades e expectativas.
II. Realização de pesquisas com usuários
Para entender seu público-alvo, você pode realizar pesquisas com usuários. Isso pode incluir pesquisas, entrevistas e grupos focais para coletar informações sobre seus hábitos de compra, preferências e pontos problemáticos relacionados à entrega de alimentos. Você também pode analisar dados de aplicativos semelhantes no mercado para entender o comportamento e as preferências do usuário.
Ao realizar pesquisas com usuários, você pode identificar os recursos e funcionalidades específicos que seu público-alvo consideraria úteis e valiosos. Você também pode obter informações sobre as preferências de interface do usuário, como esquemas de cores, tipografia e layout. As informações coletadas da pesquisa do usuário podem ajudá-lo a projetar uma interface que atenda às necessidades de seu público-alvo e proporcione uma ótima experiência ao usuário .
2. Identificando os principais recursos
I. Analisando aplicativos concorrentes
A consciência da concorrência é um dos aspectos mais cruciais do design de uma UI de aplicativo móvel de supermercado bem-sucedida. Analisar aplicativos concorrentes ajuda a identificar os recursos e funcionalidades já oferecidos e determinar como diferenciar seu aplicativo. Você também pode obter informações sobre o comportamento e as preferências do usuário analisando os aplicativos concorrentes.
II. Identificando pontos de venda exclusivos
Com base em sua análise de aplicativos concorrentes, você pode identificar os pontos de venda exclusivos de seu aplicativo móvel de entrega de supermercado.
- Quais recursos e funcionalidades você pode oferecer que não estão disponíveis no momento?
- O que diferencia seu aplicativo da concorrência?
Ao identificar seus pontos de venda exclusivos, você pode criar uma interface de usuário que destaca esses recursos e os torna facilmente acessíveis.
Alguns possíveis pontos de venda exclusivos para um design de aplicativo de mercearia incluem
- Recomendações personalizadas
- Uma interface fácil de usar para encomendar mantimentos
- Uma ampla seleção de produtos
- Entrega rápida e confiável
Ao enfatizar esses pontos de venda exclusivos no design da interface do usuário, você pode criar um aplicativo atraente e fácil de usar que se destaca.
Crie seu aplicativo de supermercado com o construtor de aplicativos móveis MageNative
3. Criando Personas de Usuário
I. Definindo personas de usuário
Personas de usuário são representações fictícias de seu público-alvo que ajudam você a entender suas necessidades, comportamentos e preferências. Eles podem ajudá-lo a projetar uma interface de usuário que atenda às necessidades e expectativas de seu público-alvo.
II. Criação de personas de usuário para o público-alvo
Você pode usar as informações coletadas de sua pesquisa de usuário para criar personas de usuário para o design de seu aplicativo de supermercado. Você pode criar diferentes personas de usuário com base em fatores demográficos, como
- Idade
- Gênero
- Localização
Por exemplo, você pode ter uma persona de usuário para pais ocupados que precisam fazer pedidos de mantimentos com rapidez e eficiência e outra para usuários idosos que podem precisar de uma interface mais simples.
Ao criar personas de usuários, é essencial incluir suas
- Recomendações personalizadas
- Uma interface fácil de usar para encomendar mantimentos
- Uma ampla seleção de produtos
- Entrega rápida e confiável
Isso pode ajudá-lo a projetar uma interface que atenda às necessidades e expectativas de cada usuário. Ao se preparar para personas de usuário específicas, você pode criar uma interface personalizada e amigável que ressoe com seu público-alvo.
4. Desenhando a Interface
Você pode iterar e refinar suas ideias esboçando a interface e criando wireframes de baixa fidelidade antes de criar maquetes de alta fidelidade. Isso pode ajudar você a economizar tempo e recursos a longo prazo e garantir que o design do seu aplicativo de supermercado atenda às necessidades e expectativas do seu público-alvo.
I. Esboçar a interface no papel
Depois de entender claramente seu público-alvo e suas necessidades e criar personas de usuário, você pode começar a esboçar o design da interface do usuário do aplicativo de supermercado. Uma maneira eficaz de fazer isso é esboçar a interface no papel, o que pode ajudá-lo a iterar e refinar rapidamente suas ideias.
II. Criando wireframes de baixa fidelidade
Depois de esboçar a interface no papel, você pode passar para a criação de wireframes de baixa fidelidade. Essas representações simples em preto e branco da interface do seu aplicativo mostram o layout e a funcionalidade básicos. A criação de wireframes de baixa fidelidade pode ajudá-lo a se concentrar na estrutura geral do aplicativo e garantir que a interface do usuário seja fácil de usar e navegar.
Ao criar wireframes de baixa fidelidade, você deve se concentrar nos principais recursos e funcionalidades identificados nos estágios anteriores.
Isso pode incluir
- Carrinho de compras
- Pesquisa de produtos
- gerenciamento de contas
- processo de checkout
A criação de uma interface de usuário simples e intuitiva para esses recursos principais garante que seu aplicativo móvel de entrega de supermercado seja fácil de usar e forneça uma ótima experiência ao usuário.
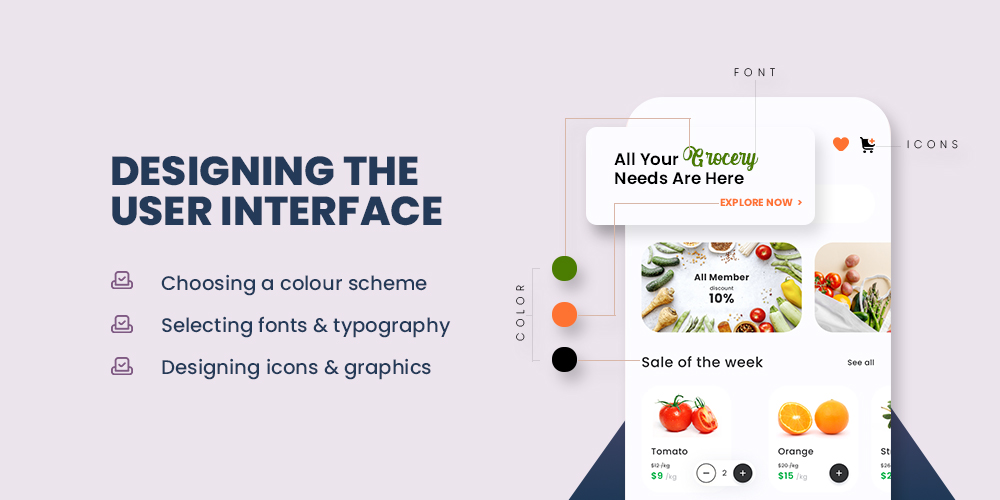
5. Projetando a interface do usuário
Ao prestar atenção aos elementos de design abaixo, você pode criar uma interface de usuário visualmente atraente, fácil de usar e consistente com a identidade da sua marca.


I. Escolhendo um esquema de cores
Um dos aspectos mais críticos do design do seu aplicativo de supermercado é escolher um esquema de cores que reflita a identidade da sua marca e ressoe com o seu público-alvo. A cor pode influenciar as emoções e comportamentos do usuário, portanto, selecionar um esquema de cores apropriado para seu aplicativo e seus recursos é muito importante. Por exemplo, o verde pode evocar sentimentos de frescor e saúde, adequados para um aplicativo de entrega de supermercado.
II. Seleção de fontes e tipografia
Outro aspecto crítico do design da interface do usuário é selecionar fontes e tipografias fáceis de ler e consistentes com a identidade da sua marca. Os aplicativos móveis geralmente preferem fontes Sans-serif, pois são facilmente lidas em telas pequenas. A tipografia também pode transmitir hierarquia e enfatizar informações importantes, como nomes de produtos e preços.
III. Projetando ícones e gráficos
Projetar ícones e gráficos consistentes com o design geral do seu aplicativo pode ajudar a melhorar a experiência do usuário e tornar a interface visualmente mais atraente. Os ícones podem representar diferentes recursos e funcionalidades, enquanto os gráficos podem ser usados para mostrar produtos e promoções. É fundamental usar ícones e gráficos condizentes com a identidade da sua marca e de fácil compreensão para o seu público-alvo.
Crie seu próprio aplicativo móvel personalizado para sua mercearia sem nenhum conhecimento de codificação e alcance um público mais amplo com facilidade usando nosso criador de aplicativos móveis sem código .
6. Criando maquetes de alta fidelidade
Ao incorporar feedback e fazer alterações, você pode criar um design de interface de usuário amigável, visualmente atraente e alinhado com sua identidade de marca e objetivos de negócios.
I. Usando ferramentas de prototipagem
Depois de esboçar a interface, criar wireframes de baixa fidelidade e projetar a interface do usuário, a próxima etapa é criar maquetes de alta fidelidade usando ferramentas de prototipagem. Essas ferramentas permitem que você crie protótipos interativos que imitam a funcionalidade do aplicativo e fornecem uma ideia melhor de como a interface do usuário será.
Ao criar maquetes de alta fidelidade, é importante garantir que o design seja consistente com a identidade da sua marca e atenda às necessidades e expectativas do seu público-alvo. Você pode usar as personas do usuário e o feedback coletado nos estágios anteriores para orientar suas decisões de design.
II. Incorporando feedback e fazendo mudanças
Depois de criar modelos de alta fidelidade, é essencial coletar feedback de usuários e partes interessadas e fazer as alterações necessárias. Isso pode ajudá-lo a identificar problemas ou falhas de usabilidade e refinar o design da interface do usuário para melhorar a experiência do usuário.
Você pode realizar testes de usabilidade para coletar feedback do usuário e identificar áreas de melhoria. Você também pode coletar feedback das partes interessadas
- Desenvolvedores
- gerentes de produto
- Designers
para garantir que o projeto atenda aos requisitos técnicos e de negócios.
7. Testando a Interface
Ao testar a interface e iterar no design, você pode criar uma interface amigável e intuitiva que atenda às necessidades e expectativas de seu público-alvo.
I. Conduzindo testes de usabilidade
Depois de criar maquetes de alta fidelidade e fazer as alterações necessárias com base no feedback, a próxima etapa é realizar testes de usabilidade para garantir que a interface seja amigável e intuitiva. O teste de usabilidade envolve observar os usuários interagindo com o aplicativo e coletar feedback sobre sua experiência.
Durante o teste de usabilidade, você pode identificar todas as áreas da interface que são confusas ou difíceis de usar e fazer as alterações necessárias para melhorar a experiência do usuário. Você também pode obter feedback sobre o design geral, incluindo esquemas de cores, tipografia e gráficos.
II. Iterando e refinando o design
Depois de realizar testes de usabilidade e coletar feedback, é importante iterar e refinar o design para melhorar a experiência do usuário. Isso pode envolver a alteração do layout, tipografia ou esquema de cores para aprimorar a usabilidade e tornar a interface visualmente mais atraente.
Você também pode usar ferramentas de análise para rastrear o comportamento do usuário e identificar todas as áreas da interface que não estão funcionando bem. Isso pode ajudá-lo a tomar decisões baseadas em dados e refinar melhor o design para atender às necessidades e expectativas de seu público-alvo.
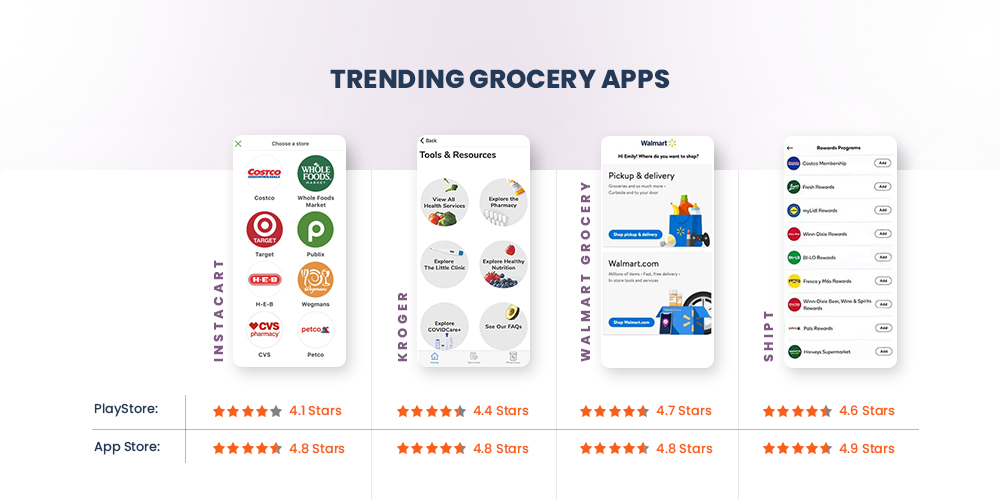
8. Aplicativos de mercearia em alta
Veja os aplicativos móveis de mercearia mais bem avaliados, classificações e alguns recursos notáveis.

I. Instacart
PlayStore: 4.1 | Loja de aplicativos: 4.8
Fundada em 2012, a Instacart se expandiu rapidamente na América do Norte e fez parceria com grandes redes de supermercados para fornecer aos clientes acesso a vários produtos.
Aqui estão algumas de suas características notáveis:
- Pedido fácil
- Recomendações personalizadas
- Várias lojas
- Entrega no mesmo dia
- Entrega sem contato
- Bate-papo no aplicativo
- Instacart Express
II. Kroger
PlayStore: 4.4 | Loja de aplicativos: 4.8
Com uma história que remonta a 1883, a Kroger cresceu para mais de 2.700 lojas em 35 estados, oferecendo aos clientes acesso a produtos frescos, carnes, laticínios e utensílios domésticos.
Aqui estão alguns dos recursos notáveis do Kroger:
- Cupons Digitais
- Peça online
- serviços de farmácia
- Rastreador de economia
- Recomendações personalizadas
- Anúncios semanais
- Programa de lealdade
III. Mercearia Walmart
PlayStore: 4.7 | Loja de aplicativos: 4.8
Com o Walmart Grocery, os clientes podem fazer pedidos de mantimentos on-line e recebê-los na porta de sua casa ou optar por retirá-los em uma loja próxima.
Aqui estão alguns dos recursos notáveis do Walmart Grocery:
- Pedido fácil
- Entrega no mesmo dia
- Desconto na retirada
- Reversões e ofertas especiais
- Apanhador de Poupança
- Bate-papo no aplicativo
- Lista de compras
4. enviado
PlayStore: 4.6 | Loja de aplicativos: 4.9
Fundada em 2014, a Shipt se expandiu rapidamente nos Estados Unidos e fez parceria com grandes varejistas para fornecer aos clientes acesso a vários produtos.
Aqui estão alguns dos recursos notáveis do Shipt:
- Pedido fácil
- Recomendações personalizadas
- Várias lojas
- Entrega no mesmo dia
- Entrega sem contato
- Bate-papo no aplicativo
- Passe de embarque
Conclusão
Projetar uma interface do usuário de aplicativo móvel visualmente atraente e fácil de usar é essencial para criar um design de aplicativo de mercearia bem-sucedido. Nesta postagem do blog, discutimos a importância de entender o público-alvo, identificar os principais recursos, criar personas de usuário, esboçar a interface, projetar a interface do usuário, criar maquetes de alta fidelidade, testar a interface e iterar e refinar o design com base em opinião.
Seguindo as etapas discutidas nesta postagem do blog, você pode criar uma excelente interface de usuário para seu aplicativo móvel de entrega de supermercado que atenda às necessidades e expectativas de seu público-alvo. Uma interface bem projetada pode melhorar a experiência do usuário, aumentar o engajamento e impulsionar o crescimento dos negócios. Portanto, reserve um tempo para criar uma interface amigável e visualmente atraente e criar um ótimo design de aplicativo de supermercado que seus usuários vão adorar.
Sobre MageNative
MageNative, um criador de aplicativos móveis que ajuda as empresas a criar aplicativos móveis para suas lojas de comércio eletrônico para melhorar o envolvimento do cliente e aumentar as vendas.
