Como projetar seu site de comércio eletrônico para o sucesso: um guia completo
Publicados: 2021-11-29Índice
Na era das compras online, onde todas as marcas tentam avançar sua presença online e ganhar mais vendas, como sua loja online pode triunfar sobre as outras? Existem muitos fatores vitais que contribuem para um site de comércio eletrônico bem-sucedido, como qualidade do produto, custos de entrega, atendimento ao cliente e muito mais. No entanto, uma coisa que muitas vezes é esquecida, mas altamente essencial para manter os clientes em sua loja, é apresentar um excelente web design.
Há muito se sabe que os usuários gastam cerca de apenas 0,05 segundo para fazer suas opiniões sobre seu site e determinar se vão ficar ou sair. Portanto, é essencial envolver seu site de comércio eletrônico em designs interessantes e atraentes que possam facilmente atrair a atenção dos usuários e, ao mesmo tempo, proporcionar uma experiência de compra satisfatória e sem atritos. Vamos mergulhar nas práticas recomendadas de como você pode projetar seu site de comércio eletrônico seguindo a jornada do cliente para garantir que eles possam aproveitar a melhor experiência de compra em sua loja virtual.
Lista de verificação de design de site de comércio eletrônico
O que faz um design de loja de comércio eletrônico bem-sucedido? Vamos rever cinco recursos principais que são considerados indispensáveis para um site online.
1. Confiança e segurança
Em primeiro lugar, os clientes precisam sentir que podem confiar em sua marca, especialmente aqueles que são visitantes de primeira viagem. Eles ainda não aprenderam nada sobre seu site e não têm ideia sobre sua loja, a qualidade do produto ou seu atendimento ao cliente, portanto, a impressão inicial deles sobre sua marca pode depender apenas do que seu site apresenta a eles. As descobertas da Adobe revelaram que 71% dos consumidores do Reino Unido farão mais compras de marcas em que confiam e abandonarão marcas nas quais não confiam. Portanto, é fundamental projetar uma loja onde os clientes sintam que suas informações de privacidade e pagamento estão protegidas e podem confiar em seu site e em seu produto.
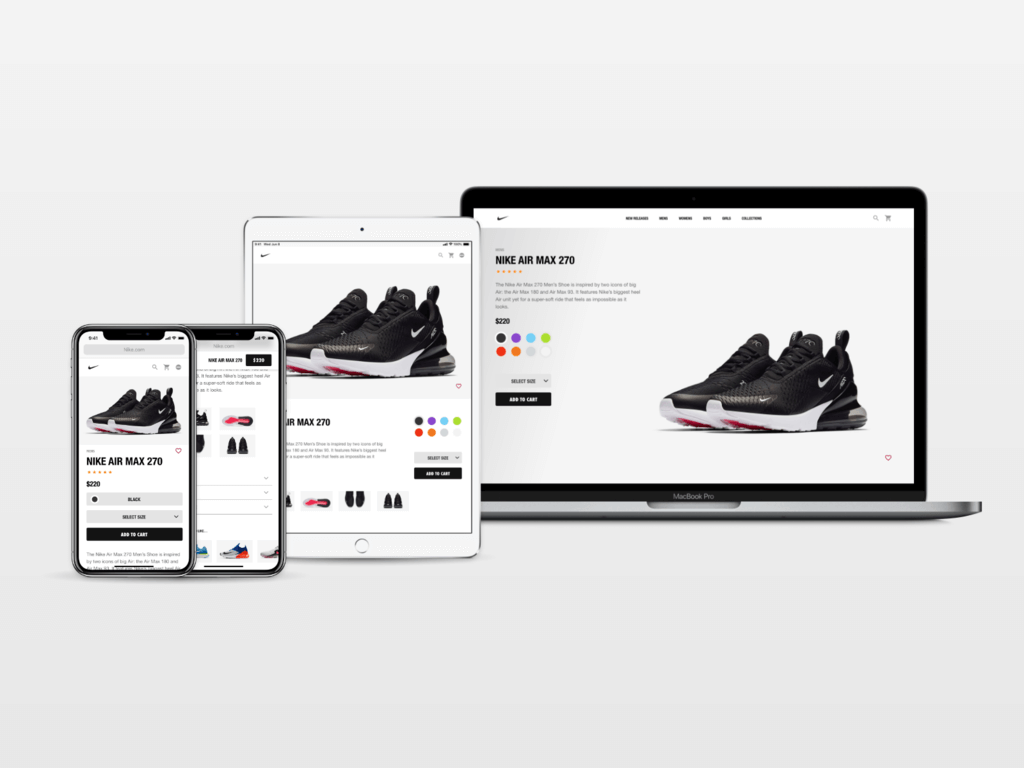
2. Formato responsivo
A ideia de que os clientes navegam apenas em sites e lojas online em desktops é uma história do passado, pois os clientes agora adoram pesquisar informações sobre produtos e fazer compras em dispositivos inteligentes. Na verdade, quase 62% dos proprietários de smartphones usam dispositivos móveis para fazer compras, o que significa que tornar seu site de comércio eletrônico responsivo a todos os dispositivos é uma obrigação. Sua loja deve ser projetada para ser amigável com diferentes dispositivos inteligentes e tamanhos de tela, seja um desktop, tablet ou smartphone.

3. Design visual atraente
O apelo visual é aparentemente a principal, ou na verdade, a única forma de ajudar os clientes a imaginarem seu produto e decidirem fazer uma compra em sua loja ou não. Vender online significa que os clientes não têm a capacidade de tocar, provar, cheirar, vestir ou experimentar o seu produto antes de comprar, portanto, belos visuais, como imagem e vídeo demonstrados em um quadro inteligente, certamente serão a arma para atrair os clientes a ficar mais tempo . Considere usar o configurador de produtos de comércio eletrônico para apresentar melhor seus produtos e permitir que os clientes configurem os itens da maneira que quiserem.
4. Navegação fácil de seguir
Navegação é um termo abrangente que se refere a todos os elementos da interface do usuário ou componentes de navegação que ajudam os usuários a navegar pelo seu site ou por uma categoria de produto específica. A navegação fácil de seguir é o que os clientes precisam para navegar em seu site e encontrar o que precisam sem nenhuma dificuldade, o que os ajuda a economizar tempo e aprimorar sua experiência de compra. A escolha do melhor tema de navegação pode depender muito dos tipos de produtos e do tamanho do catálogo, portanto, analise seus negócios antes de decidir sobre um estilo de navegação adequado.
5. Excelente UX/UI
Não há nada que os clientes desejem mais do que desfrutar de um design de site on-line atraente e uma experiência de compra perfeita. Para isso, é essencial implementar um design inteligente de UX/UI que acompanhe o fluxo de compras do cliente, preste muita atenção à experiência do usuário e siga as melhores práticas de design de sites de comércio eletrônico que exploraremos na próxima parte.
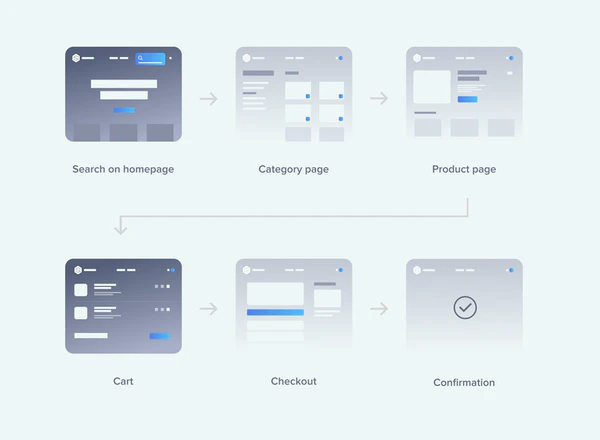
Práticas recomendadas para um design de site de comércio eletrônico bem-sucedido
A melhor maneira de preparar o design do seu site de comércio eletrônico para o sucesso é otimizar todas as páginas do seu site seguindo a jornada de compra do cliente. Ao projetar de forma inteligente cada etapa do roteiro de como os clientes em potencial interagem com sua empresa, você pode não apenas converter cliques em potencial em transações reais, mas também persuadir os clientes a voltar ao seu site várias vezes. Em suma, um excelente site de comércio eletrônico deve ser capaz de levar um novo visitante que não sabe nada sobre o seu negócio para comprar seus produtos e até mesmo se tornar um cliente fiel no futuro.

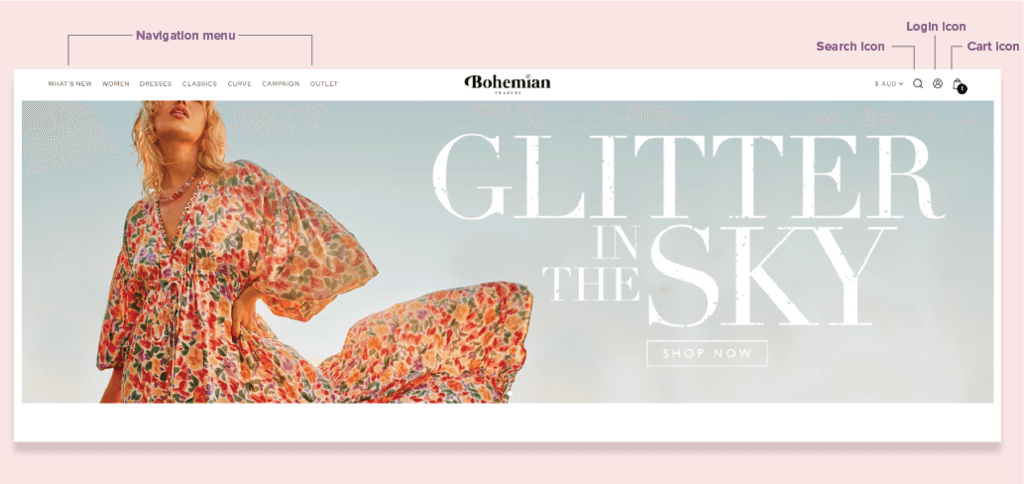
1. Elementos de navegação
A primeira e mais importante tarefa de projetar seus sites online é determinar a estrutura e a composição do seu site. Isso não é apenas crucial para permitir que os clientes percorram seu site sem nenhum obstáculo, mas uma navegação bem estruturada também é um fator decisivo que contribui para a classificação de SEO do seu site. Sua navegação deve ser intuitiva com uma demonstração clara para ajudar os visitantes a pesquisar sem esforço as informações desejadas e acessar as páginas que desejarem a qualquer momento durante o processo de compra.
Uma dica fácil, mas poderosa, quando se trata de projetar o menu de navegação é simplificá-lo. Não fique muito extravagante, a menos que você queira que seus visitantes se percam e saiam do seu site sem encontrar nenhuma informação valiosa.

– Menus
Um menu de navegação fácil de seguir deve apresentar todos os conjuntos de categorias que seu site oferece. Todas as suas páginas principais devem ocupar o nível superior do menu suspenso. Dependendo dos tipos de produtos, agrupe seus itens em subcategorias para que apareçam abaixo dos menus de nível superior.
– Pesquisa de produtos
Os ícones de pesquisa de produtos devem estar visíveis em todas as páginas do seu site de comércio eletrônico. O que seus clientes comprarão se não conseguirem encontrar os itens desejados? Portanto, você deve investir tempo e esforço na construção de sua pesquisa de produtos com algumas funções úteis que ajudam os clientes a encontrar o que procuram em um piscar de olhos.
- Suporte a todos os tipos de consultas de pesquisa : a função de pesquisa deve envolver todos os tipos de consultas que os clientes possam apresentar, como nomes de itens, categoria de produtos e palavras-chave relevantes.
- Barra de pesquisa com inteligência artificial : no passado, as lojas de comércio eletrônico costumavam usar uma consulta de pesquisa de amostra na entrada para sugerir aos clientes o tipo de informação que eles podem pesquisar. Com o avanço da IA, agora você pode colocar uma ferramenta de pesquisa com tecnologia de IA para preencher automaticamente as consultas de pesquisa dos clientes. Essa função torna mais fácil para os usuários encontrarem exatamente o que estão procurando, pois o termo sugerido pode levar a um resultado mais exato também em sua loja virtual.
- Ícone do carrinho
Junto com a barra de pesquisa, o ícone do carrinho também deve ser onipresente em todas as páginas do seu site. Isso ajuda os clientes a saber quantos itens adicionaram ao carrinho e revisá-los facilmente ao clicar no botão do carrinho. Uma ideia mais avançada é habilitar o modo de visualização ao passar o mouse sobre o ícone do carrinho. Basta clicar no ícone do carrinho de compras para levar os compradores diretamente à página de checkout para concluir a compra a qualquer momento.
- Ícone de login
Este ícone permite que o usuário clique para fazer login ou visitar sua conta. Semelhante ao ícone do carrinho, este botão também deve ser colocado de forma visível em todas as páginas do seu site online para que os clientes possam clicar nele sempre que quiserem. Mesmo quando você não exige que seus clientes façam login para visualizar itens ou fazer uma compra, ainda é benéfico a longo prazo solicitar que eles façam login, pois você pode coletar suas informações como e-mail e data de aniversário com mais facilidade. Essa é uma tática simples, mas poderosa, para converter visitantes únicos em clientes fiéis que muitas lojas online ainda precisam pensar.
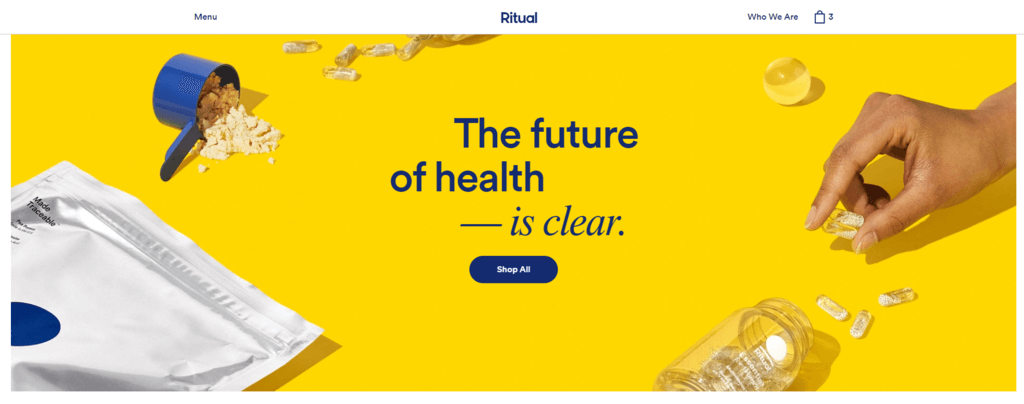
2. Página inicial
Imagine que seu site de comércio eletrônico é como uma casa e os visitantes são convidados que chegam à sua casa pela primeira vez. A Home Page é como sua sala de estar, e você pode querer torná-la agradável para que eles tenham uma boa impressão de você e de sua casa. Projete sua página inicial para não apenas impressionar novos visitantes, mas também ajudá-los a entender seu negócio em questão de segundos. Aqui estão algumas ideias de como você pode criar a página inicial do seu site de comércio eletrônico para causar uma boa impressão imediata:
- Imagem entregando suas ideias de negócios
Você deve usar imagens de alta qualidade em todas as páginas do seu site? É claro. Mas a imagem em sua página inicial é mais especial, pois deve ser capaz de representar claramente sua marca e evocar a confiança dos clientes. Aproveite esta oportunidade para mostrar aos clientes o seu profissionalismo e, novamente, causar uma forte impressão na mente dos clientes. Afinal, uma imagem vale mais que mil palavras.
- Título que chama a atenção
Muitos de nós geralmente se concentram em imagens e gráficos em vez de texto ao projetar, mas, na verdade, ambos são igualmente importantes quando se trata de planejar o cabeçalho da sua página inicial. Seu título deve atrair a atenção dos visitantes em segundos e destacar imediatamente o que sua empresa oferece.
- Call-to-action acima da dobra
É verdade que poucos clientes decidem fazer uma compra depois de acessar seu site de comércio eletrônico por segundos, mas ainda é uma boa prática colocar um CTA proeminente que seja relevante para seus produtos. Isso incentiva seus clientes a agir depois de rolar o site, ou eles podem voltar pela segunda vez e encontrar facilmente o botão CTA para clicar. Para muitos usuários preguiçosos, um CTA ousado e claro que os leve diretamente para a página da categoria é uma boa ideia.

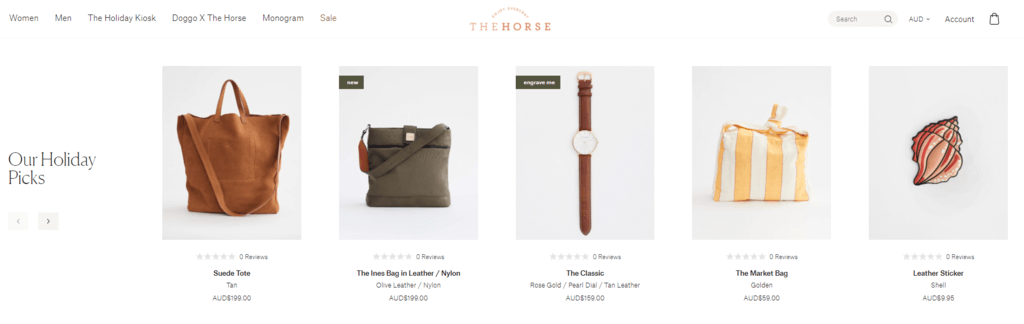
- Apresentar best-sellers e produtos em destaque
Coloque os produtos mais vendidos em sua página inicial para atrair a atenção do cliente. Sua página inicial é o lugar onde você apresenta os visitantes ao seu site e tenta causar uma boa impressão, então não jogue tudo que você tem na frente deles. Tente selecionar apenas os itens mais procurados ou produtos em destaque para eventos e ocasiões especiais.

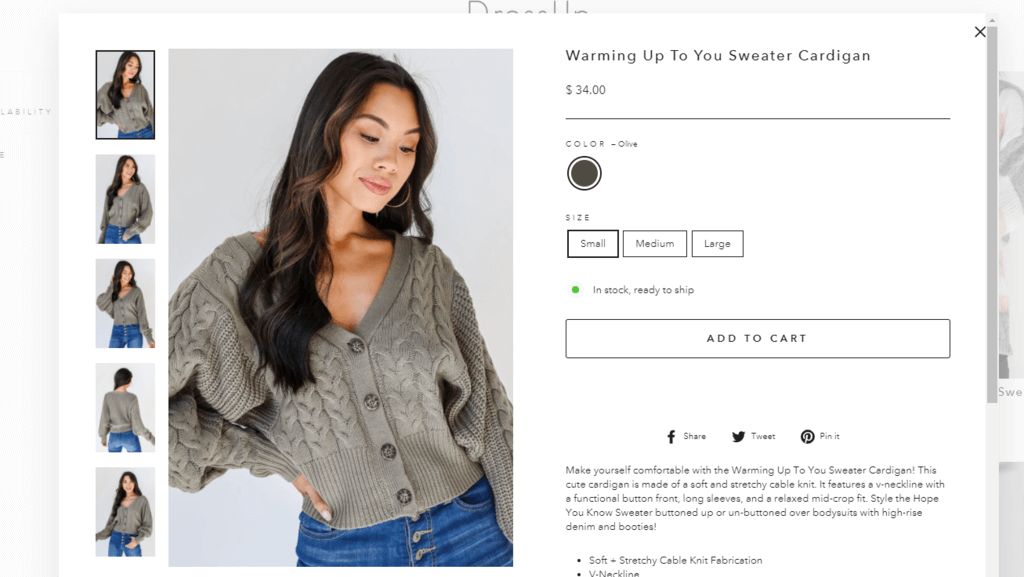
- Visualização rápida do produto
A visualização rápida do produto exibe os detalhes mais essenciais do produto em uma janela modal para ajudar os clientes a visualizar qualquer produto desejado em segundos sem precisar carregar uma nova página. Esse recurso pode não ser amplamente adotado ainda, mas muitos varejistas de moda e roupas aproveitaram a visualização rápida do produto para eliminar carregamentos de página desnecessários, o que ajuda os compradores de vitrines a realmente aproveitarem a experiência de compra. Não tente mostrar todos os detalhes do seu produto, em vez disso, inclua um link para a página do produto e não se esqueça de incluir os botões “Adicionar ao carrinho” e “Salvar na lista de desejos”. A visualização rápida do produto pode ser colocada na sua página inicial ou na página da categoria ou em ambas, dependendo das suas intenções de negócios.

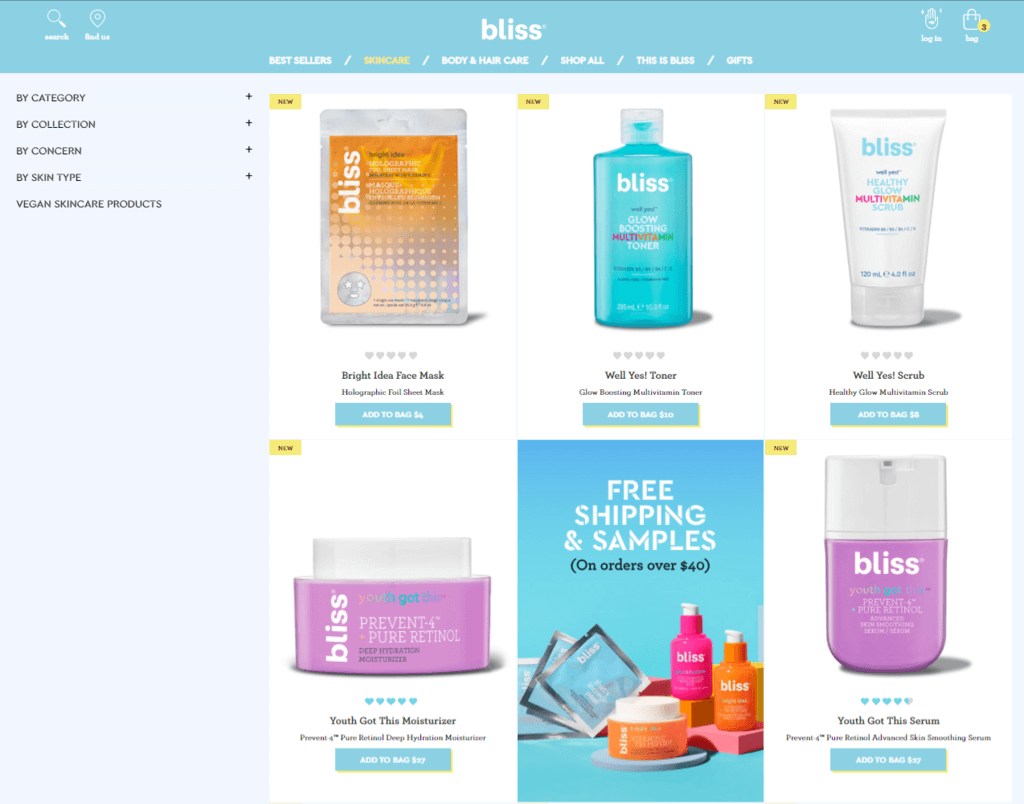
3. Página da categoria
A categoria ou página de listagem de produtos é o local onde cada produto de sua loja está listado na categoria de produto que você definiu. Por exemplo, uma marca de varejo de cuidados com a pele pode ter mais de centenas de produtos, mas eles são categorizados na página 'rosto', 'corpo', 'mãos' etc. O principal objetivo da página de categoria é ajudar os visitantes a encontrar facilmente o que desejam comprar entre centenas ou até milhares de itens em seu site. A tarefa de pesquisa de produtos pode ser dolorosa para os usuários se você não criar uma página de categoria clara e útil.
Se sua loja está vendendo apenas alguns produtos, não há necessidade de dividi-los em grupos menores e você pode colocar todos os seus itens na página de listagem de produtos. No entanto, a maioria do comércio eletrônico normalmente terá que dividir os produtos em várias categorias, para que você possa tornar sua página de listagem de produtos eficaz, concentrando-se no agrupamento de categorias de produtos e na função de filtro.
- Nome da categoria : o nome da sua categoria deve ser claro e destacar imediatamente todos os produtos que os clientes podem encontrar nesta seção. Tente usar nomes universais, em vez de nomes de marca ou muito específicos para categorias.
- Funções de filtragem e classificação: Em cada categoria, ainda existem centenas de itens que os clientes precisam navegar. Mesmo dentro de uma única categoria, as funções de filtragem e classificação ainda são essenciais para ajudar os clientes a procurar um produto específico. Deixe-os classificar os resultados com base em vários critérios (faixa de preço, tamanho, cor, marcas, classificação do produto etc.).
- Disponibilidade de estoque: é melhor que você exiba o sinal de "esgotado" antecipadamente, em vez de deixar os clientes descobrirem quando decidiram passar para o estágio de checkout. Além disso, a disponibilidade de estoque pode ajudá-lo a destacar quais itens estão em falta ou prestes a acabar, o que motiva os clientes a comprá-los rapidamente.
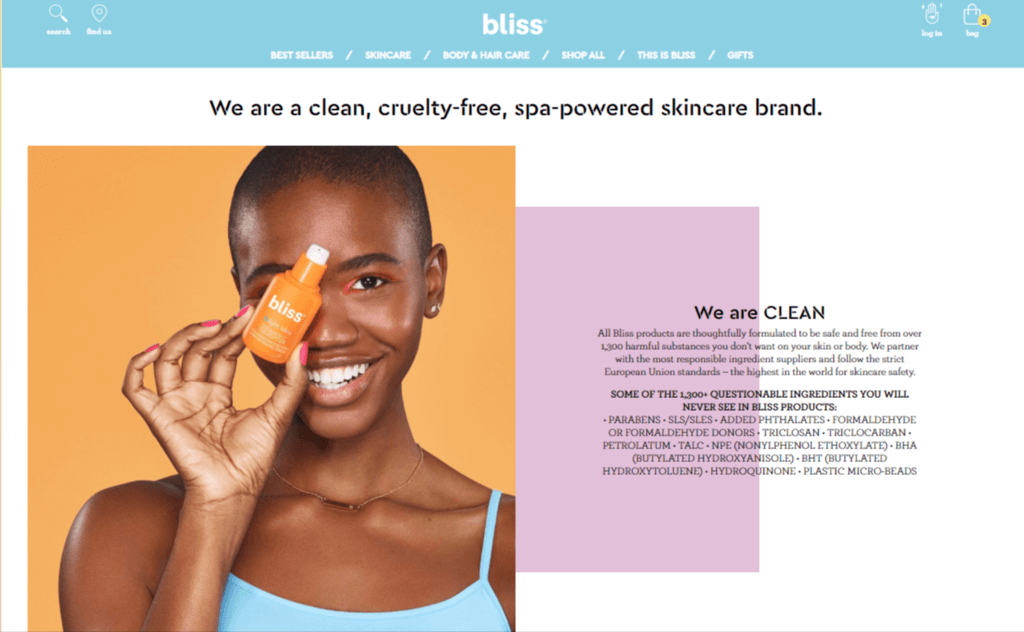
Um ótimo exemplo de design de página de categoria é da Bliss, uma marca de beleza e cuidados com a pele. Tudo o que os clientes precisam encontrar é apresentado de forma clara e bonita em uma exibição em grade.

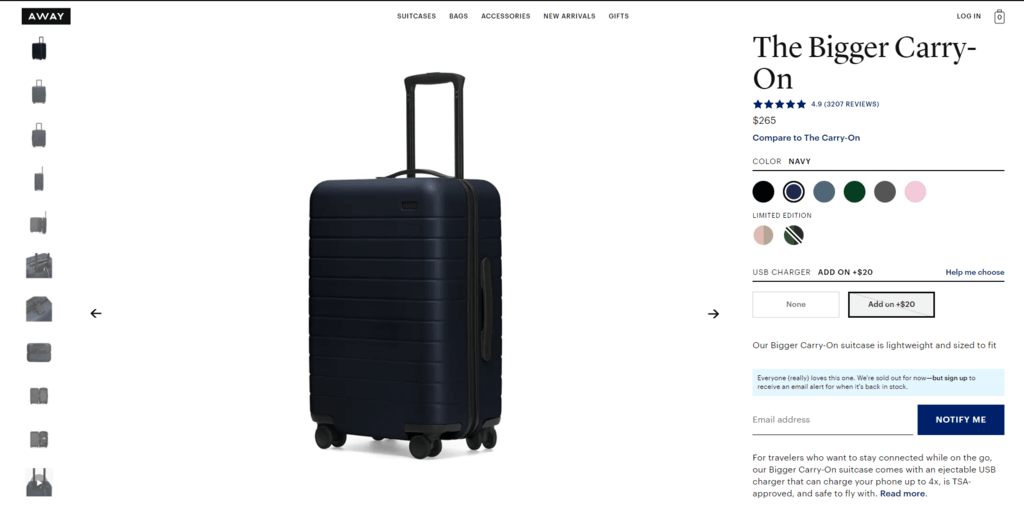
4. Página do produto
Nesta fase, os clientes encontraram com sucesso o produto que desejam e decidiram clicar em um item específico para obter mais informações e decidir se compram ou não. Como as compras on-line significam que os clientes não podem ver, tocar ou experimentar fisicamente um item, eles só podem confiar no que você oferece na página do produto para visualizar o que eles vão comprar. Portanto, sua página de produto individual deve ser o mais descritiva e informativa possível para criar uma experiência de compra pessoal. Aqui estão algumas práticas que você pode aplicar para projetar sua página de produto:
– Visualização do produto
- Fundo branco: O fundo precisa destacar seu produto. Um fundo branco funciona melhor com quase qualquer esquema de cores, por isso ajudará os clientes a ver seu produto com clareza.
- Imagens de alta qualidade: Boas imagens ajudam os clientes a visualizar melhor o que vão comprar. Imagens atraentes e de alta qualidade em todos os ângulos do produto proporcionarão uma sensação mais completa do produto. Considere usar uma apresentação de slides de fotos com um recurso de zoom para ajudar os clientes a visualizar os detalhes do seu produto.
- Configurador de produtos: Ofereça aos clientes uma ferramenta eficaz para configurar o que desejam comprar e tenham uma visualização vívida dos produtos em dimensões 2D ou 3D.
Vídeo do produto: Um vídeo pode fornecer mais informações em apenas um curto período de tempo e tem a capacidade de mostrar o produto em uso e informações funcionais.

– Descrições do produto
Os clientes precisam ter informações detalhadas sobre tudo relacionado ao produto, incluindo opções de tamanhos e cores, tabela de tamanhos, custo total, tempo estimado de envio, política de devoluções e muito mais. Quanto melhor os clientes entenderem seu produto, maior a probabilidade de eles fazerem uma compra em sua loja.
Embora a descrição do seu produto deva ser a mais detalhada possível, talvez você não queira confundir os clientes com muitas informações à primeira vista. Tente incluir um resumo ao lado da imagem do produto e forneça detalhes após o botão “Adicionar ao carrinho”. Ao fazer isso, os clientes não ficarão sobrecarregados e poderão chegar a descrições detalhadas quando necessário.
- Botão "Adicionar ao carrinho"
O botão “Adicionar ao carrinho” deve estar no centro da página do seu produto. Deve ser grande, bem visível e contrastado com outras cores na página. A melhor prática para criar o botão "Adicionar ao carrinho" é torná-lo simples, mas se destacar para que os clientes não precisem procurar em outro lugar quando quiserem fazer uma compra.

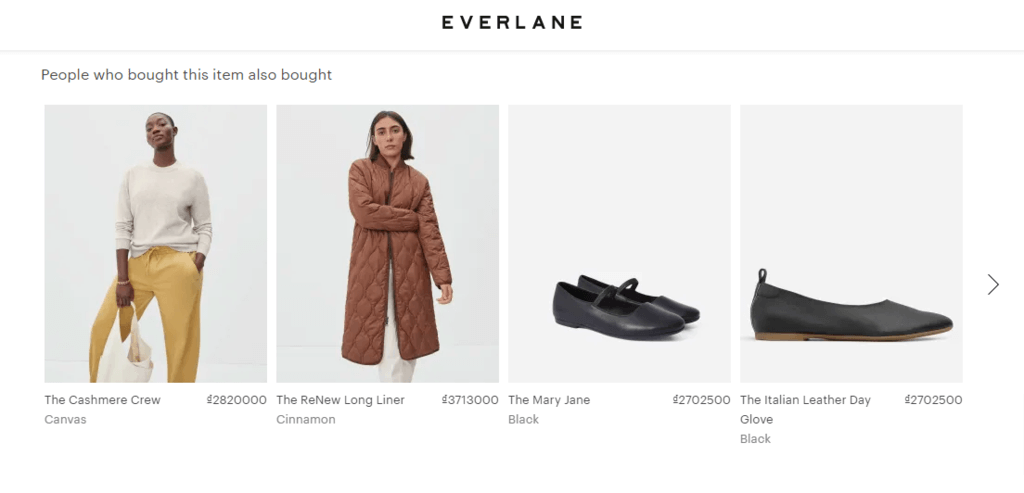
– Produtos recomendados
A página de detalhes do produto é um ótimo lugar para vender itens relacionados. Simplesmente colocar uma seção de produtos relacionados ou recomendados na página do produto demonstrará suavemente o que os clientes podem precisar e potencialmente os incentivará a continuar comprando. No entanto, essa estratégia só é eficaz se os produtos sugeridos forem relevantes e capazes de atender às demandas dos clientes.

– Comentários e depoimentos de clientes
O objetivo final da página do produto é persuadir os clientes a fazer um pedido, para que avaliações e depoimentos confiáveis de clientes possam ajudar os clientes a obter uma visão confiável do seu produto. A seção de avaliação do cliente pode ter estilos diferentes, mas lembre-se de mantê-la curta e fornecer avaliações autênticas dos clientes.
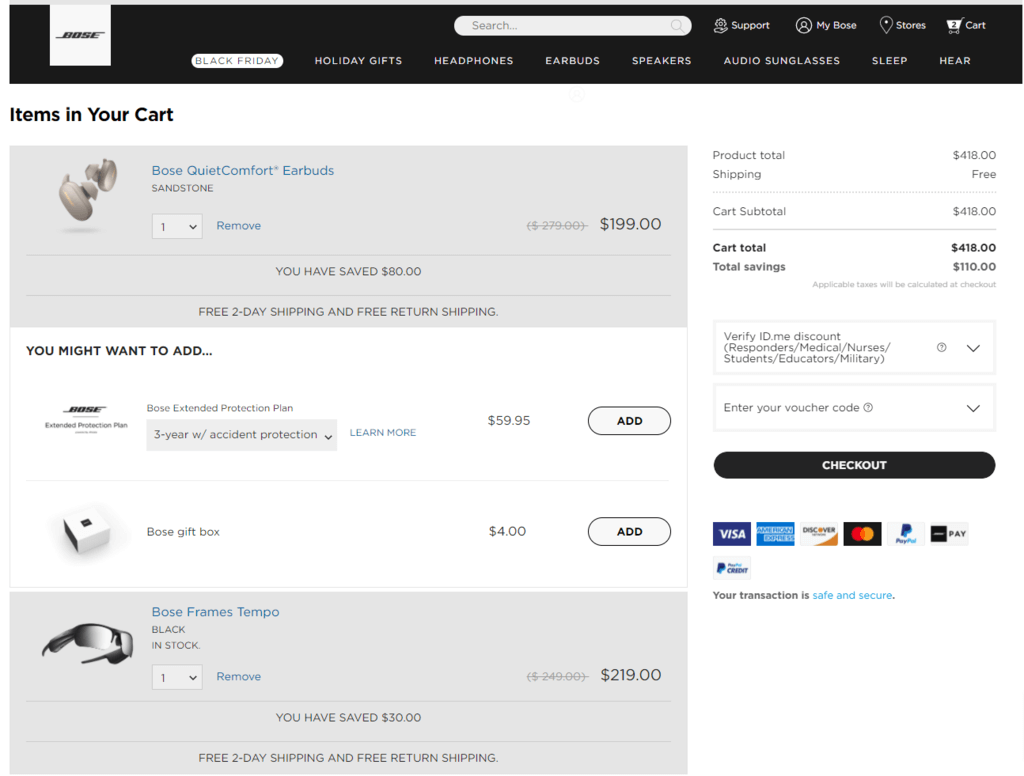
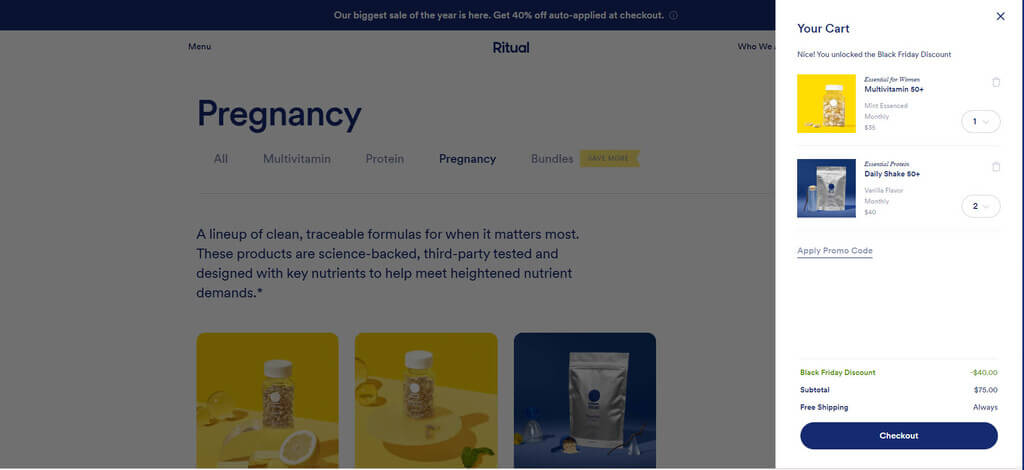
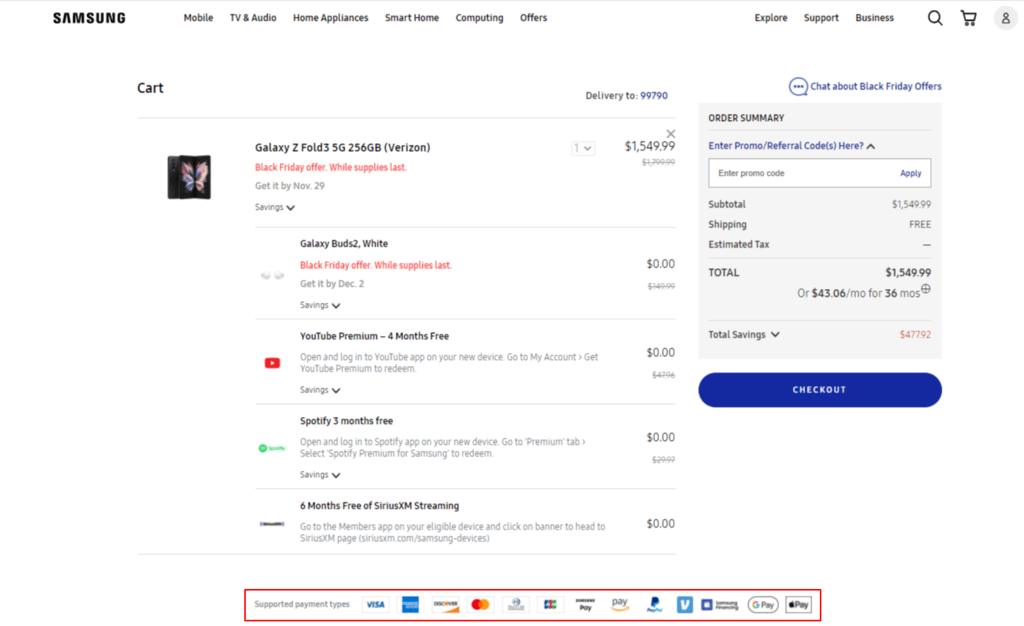
5. Carrinho de compras
O carrinho de compras é o local onde os clientes revisam seus pedidos, tomam a decisão final sobre o que vão comprar e, finalmente, seguem para a tela de checkout. Para levar os clientes do carrinho de compras para a tela de checkout, existem algumas práticas para criar um carrinho amigável:
- Informações adequadas : No carrinho de compras, os clientes devem poder revisar quatro elementos obrigatórios: informações do produto com fotos, quantidade do produto, preço individual e total. Esses elementos devem ser organizados de forma clara, sem qualquer confusão. Lembre-se de vincular os produtos no carrinho às páginas detalhadas do produto para que os clientes possam encontrar mais detalhes quando necessário.

- Facilmente editável: os compradores podem querer fazer ajustes ou alterações na quantidade, cor ou tamanho do produto depois de revisar o carrinho de compras. Além disso, é essencial que eles possam remover itens ou salvar seu carrinho para revisão posterior sem qualquer dificuldade.
- Call-to-action (CTA) claro : assim que os clientes terminarem de revisar os itens, eles passarão para a tela de checkout. Semelhante ao botão “Adicionar ao carrinho”, o CTA deve ser simples de usar e direto com cores excelentes.
- Widget de minicarrinho : o carrinho de compras não deve interromper o fluxo de compras do cliente, mas sim ser uma janela para ajudar os clientes a revisar facilmente o que está no carrinho e voltar às compras, se quiserem. Um widget de minicarrinho permite que os compradores naveguem, adicionem produtos e revisem itens rapidamente diretamente da página do produto.

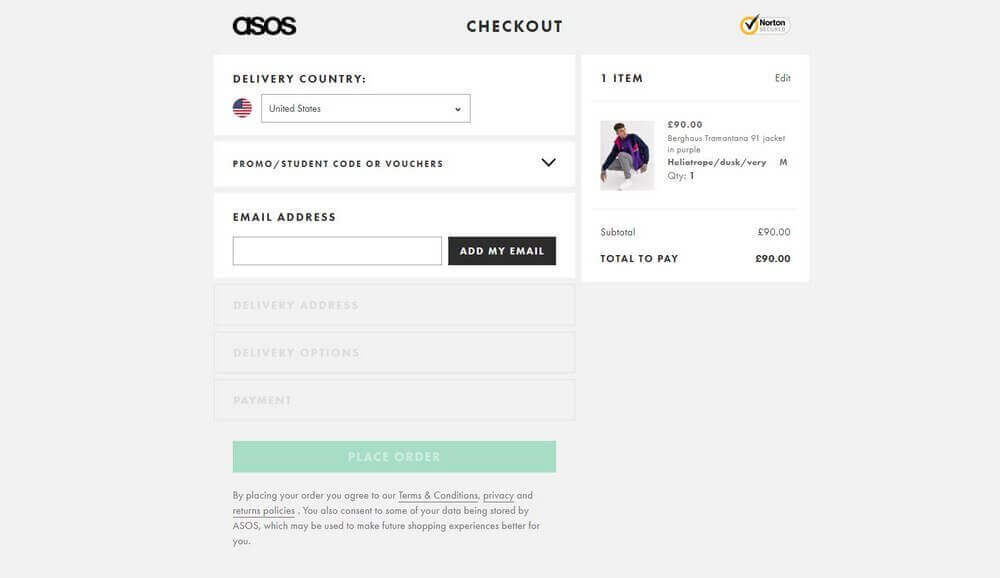
6. Página de checkout
A etapa final para concluir as compras dos clientes em sua loja de comércio eletrônico é quando eles finalmente fazem um pedido na tela de checkout. Normalmente, o fluxo de checkout geralmente contém 4 seções essenciais:
- Informação de envio
- Método de envio
- Forma de pagamento
- Confirmação do pedido
Para cada seção e todo o processo de chẹkout em geral, há muitos fatores que contribuem para uma tela de checkout bem-sucedida que ajudará sua loja a converter:
- Tornar o registro opcional : muitos compradores preferem fazer compras sem fazer login, portanto, não os force a criar uma conta para concluir os pedidos, se não quiserem. Deixe o registro à sua escolha. Se você quiser incentivá-los a criar uma conta em sua loja virtual, apresente claramente quais benefícios eles podem obter, como descontos no frete, ofertas exclusivas ou brindes adicionais.
- Inclua vários métodos de pagamento: Fornecendo aos usuários Espera-se que várias opções de pagamento sejam uma tendência de comércio eletrônico que continuará a crescer fortemente no futuro próximo. Como os clientes hoje em dia diversificaram suas formas de pagamento com carteiras digitais, cartões de crédito, COD, etc., é essencial que você ofereça várias opções de financiamento na tela de checkout.

- Empregar o checkout de uma página : a tela de checkout tradicional de várias páginas não é mais benéfica quando os clientes desejam uma experiência de compra rápida e perfeita. O checkout de uma página torna o processo de checkout muito mais conveniente para os clientes, especialmente aqueles que compram no celular, e pode evitar a frustração do carregamento demorado e lento, como ao usar o checkout de várias páginas.

- Use indicadores de erro claros: Muitos clientes acharão frustrante quando não conseguirem enviar um formulário, mas não souberem qual informação eles forneceram errado. Em vez de mostrar todos os erros depois que os clientes enviaram seus formulários, é muito melhor mostrar os erros em tempo real que precisam ser corrigidos para que eles possam fazer ajustes imediatamente.
Até agora, passamos por todas as páginas do seu site que acompanham a jornada do cliente em suas lojas de comércio eletrônico, juntamente com as melhores práticas para projetá-las. Nas partes a seguir, veremos outras páginas do seu site que não são muito pertinentes à compra do cliente, mas que ainda contribuem de forma fundamental para o sucesso do site da sua loja online. A maioria das práticas abaixo está relacionada ao design de seu site para apresentar sua marca, criar confiança e conectar-se com seus clientes.
7. Página sobre nós
Sobre nós é o lugar onde os clientes podem aprender sobre sua marca e história da marca, sua equipe e suas visões de negócios. É sempre bom fazer conexões humanas com os clientes, especialmente quando toda a experiência de compra deles acontece online. Além disso, ao exibir todas as informações comerciais e contatos em vários canais sociais claramente no Sobre nós, os usuários terão uma sensação de confiança, pois sua marca é transparente em seus canais de comunicação.

Sobre nós também é a primeira parada de muitos novos visitantes, especialmente quando eles não têm uma ideia clara de sua marca, ou querem testemunhar se sua marca é confiável o suficiente para realizar outras ações. Projetar sua página Sobre nós é tão importante quanto sua página inicial quando você está tentando causar uma boa impressão. Isso pode ser feito enfatizando seus valores de negócios e contando suas ideias inspiradoras por trás de sua marca, por exemplo.
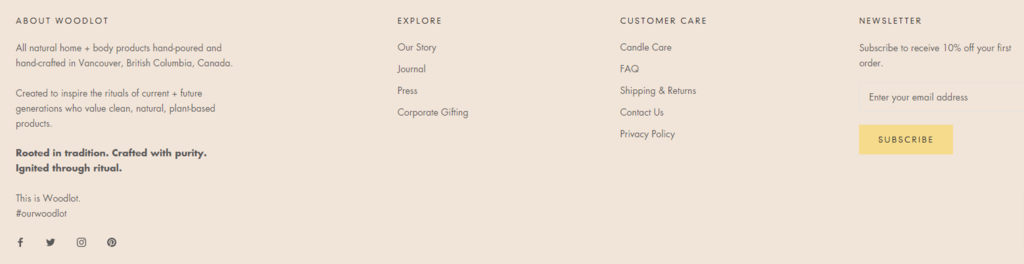
8. Rodapé do site
Depois de todo o tempo e esforço que você gasta para projetar sua loja de comércio eletrônico, pode ser fácil negligenciar o rodapé do site, pois muitos acreditam que nenhum cliente chegará ao fundo da sua web quando houver muitas partes interessantes acima. No entanto, embora o rodapé da web possa ser colocado no final da sua loja, esse não é o fim da experiência do cliente. Este local pode ajudá-lo a coletar e-mails de clientes, conectar-se com clientes por meio de vários canais de mídia social e fornecer informações adicionais aos clientes.
- Ícones sociais atraentes: apresente todos os ícones de seus canais de mídia social para incentivar os usuários a se conectarem com suas marcas. Muitos usuários não têm ideia de como podem encontrar suas contas de mídia social autênticas, então exiba todos os seus canais para eles.
- Política de privacidade e devolução: Vincule essas duas páginas ao seu rodapé. Embora poucos clientes procurem esses tipos de informações quando visitam seu site pela primeira vez, eles podem tentar saber mais sobre essas políticas quando decidirem fazer uma compra em sua loja.
- Informações comerciais curtas: coloque uma breve descrição de suas informações comerciais para que os clientes possam ter uma ideia rápida do que é sua empresa. Essas informações comerciais podem ser curtas, mas são essenciais para quem não tem muito tempo para percorrer sua página Sobre nós, e é útil ter essa seção em todas as páginas para que os usuários visualizem quando chegarem ao final da web da sua loja .

Dicas gerais de design de site de comércio eletrônico
Nesta seção, vamos passar por algumas práticas gerais que podem ser aplicadas a todo o processo de design do site para apresentar sua loja da melhor forma e também alavancar a experiência de compra. Essas táticas podem parecer semelhantes, pois você já ouviu falar delas várias vezes antes, mas nem todas as empresas de comércio eletrônico utilizaram com sucesso essas dicas.
1. Simplifique
Uma das principais regras que você deve ter em mente durante o processo de web design é mantê-lo simples. Quanto mais elementos você tiver na página, mais distraídos seus clientes podem ficar. Muitos acreditam que colocar uma ampla variedade de banners e pop-ups com várias cores pode atrair a atenção dos clientes, mas, na verdade, os clientes podem ficar sobrecarregados com muitas informações e não saber no que se concentrar. Além disso, o layout confuso do site com fontes e estilos inconsistentes fará com que a experiência do usuário seja ruim. Portanto, mantenha seu design em cada página simples, limpo e claro – e sempre mantenha o foco no produto.
2. Empregar um design persuasivo
O design persuasivo refere-se à compreensão dos gatilhos psicológicos e do comportamento do usuário para melhorar a experiência do usuário. Isso pode ser feito tornando um site fácil de usar e engajando os usuários a agir. Simplesmente compreensivo, o design persuasivo utiliza insights da psicologia humana em padrões de design no site para incentivar os usuários a tomar uma decisão de compra rapidamente. O design persuasivo pode ser usado no design da web de comércio eletrônico de várias formas, como as seções de produtos recomendados, depoimentos de clientes ou provas sociais e botão CTA. Todos esses elementos aproveitaram as percepções psicológicas humanas para persuadir os clientes de que eles precisam fazer um pedido imediatamente, sem pensar muito.
Se o método de design persuasivo for empregado adequadamente em todos os destinos da jornada do cliente, seus usuários naturalmente se envolverão mais com sua loja e tomarão uma decisão mais rapidamente.
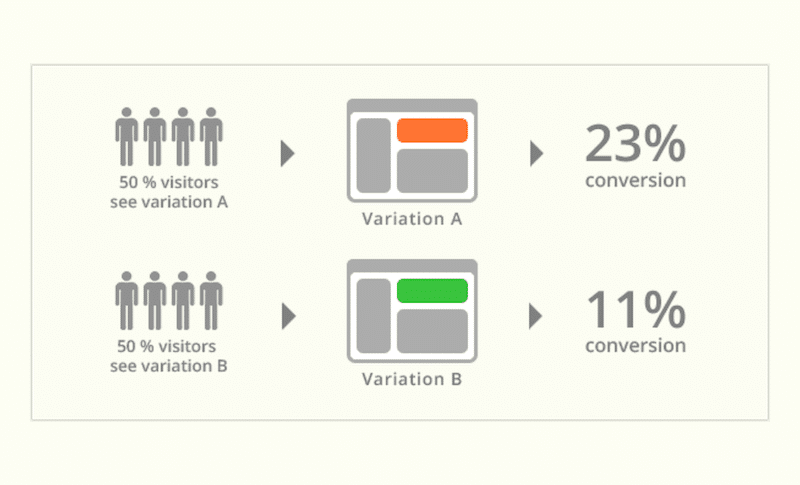
3. Use testes A/B
Ao projetar seu site online, pode haver muitas opções disponíveis que dificultam a decisão de qual delas funcionará melhor para sua loja de comércio eletrônico. Neste ponto, você sempre pode utilizar o teste A/B para decidir sobre os layouts do site que convertem melhor. O teste A/B significa que você usa dois layouts de site diferentes simultaneamente. Depois de algum tempo, você pode comparar as métricas de cada versão para determinar qual layout de site obtém maior conversão e pode finalizar para apresentar essa versão a todos os usuários que acessam seu site.

Como há muitas partes diferentes em um site online, e mesmo pequenas mudanças no design podem ter impactos significativos na experiência do cliente em sua loja, é essencial que você execute testes A/B para obter uma visão holística do seu design atual e fazer melhorias se precisava.
Exemplos inspiradores de design de site de comércio eletrônico
Ao projetar seu site de comércio eletrônico, é crucial estar ciente de que não há uma única maneira de tornar seu site bem-sucedido. Todas as práticas recomendadas acima foram definidas para ajudar você a ter uma ideia geral de como sua loja virtual deve ser e garantir que os clientes possam desfrutar de uma experiência de compra confortável quando acessarem seu site. No entanto, sempre há espaço para criatividade, e isso pode exigir que você faça algo diferente para se destacar nessa competição acirrada. Abaixo estão algumas das marcas de comércio eletrônico que projetaram com sucesso seus sites para uma excelente experiência do usuário e deram uma vibração inspiradora.
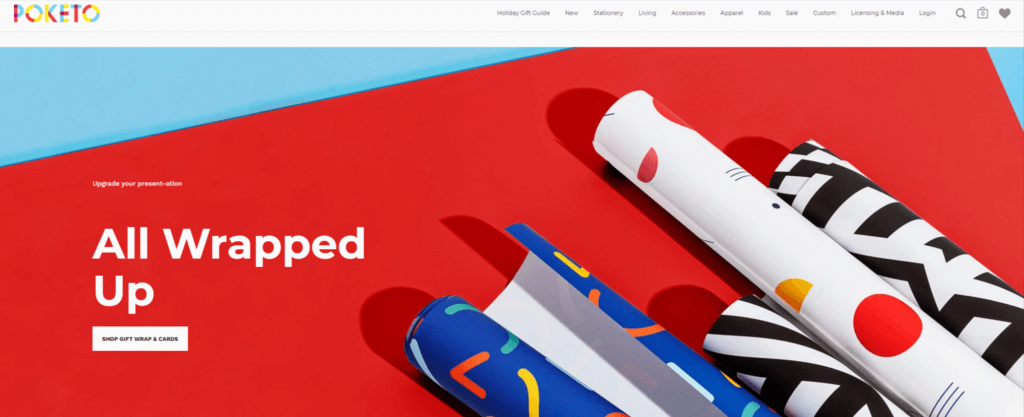
1. Poketo

Poketo, uma marca que projeta artigos de papelaria e distribui utensílios domésticos, roupas e acessórios, combinou com sucesso várias cores brilhantes e vibrantes para entregar o tema de seus produtos e valor comercial. Usar tantas cores brilhantes em um layout nunca é fácil, mas o Poketo fez um excelente trabalho ao usar a cor branca para o texto e o botão de chamada para ação, fazendo com que o conteúdo se destaque mesmo entre muitos tons vibrantes.
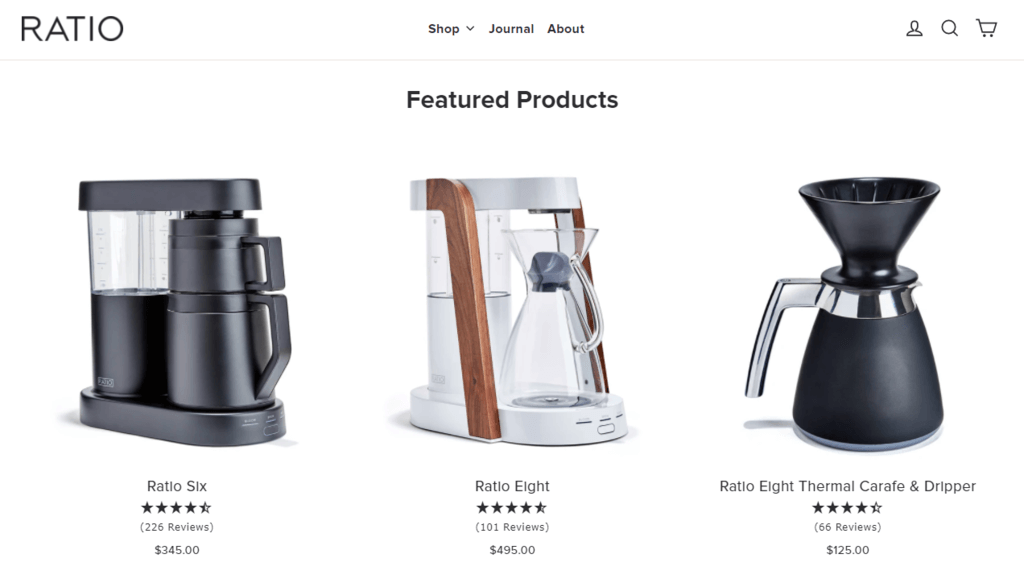
2. Proporção

Ratio é uma marca com sede na Tailândia que vende máquinas de café de alta qualidade, especialmente para os entusiastas do café. Seu web design visa simplicidade e elegância, mas ainda dá uma vibração de alta classe quando os usuários chegam ao site pela primeira vez. Como eles não têm muitos produtos, sua página inicial se concentra em apresentar seus recursos excelentes para os amantes de café e depoimentos de clientes de fontes confiáveis. Ratio web design é um exemplo perfeito para a prática “Simples é a melhor”.
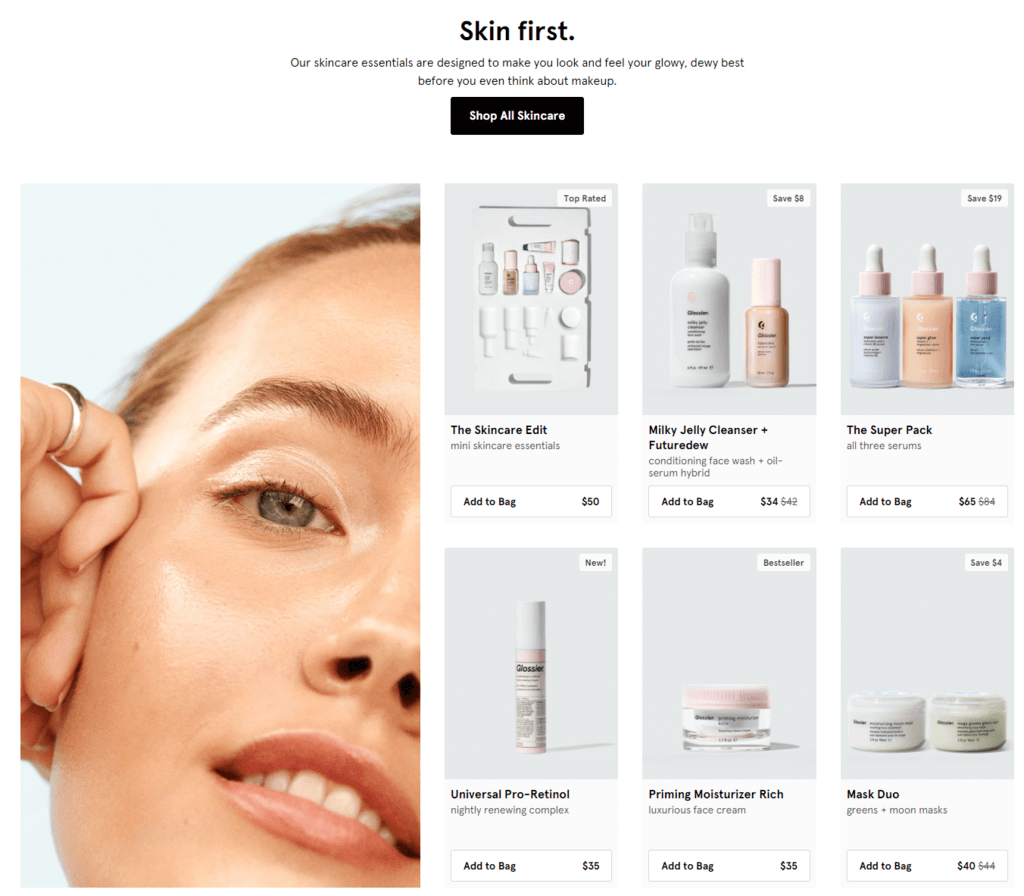
3. Brilhante

Os sites de marcas de cuidados com a pele e beleza estão sempre cheios de produtos de várias categorias, por isso pode parecer confuso apresentar muitos itens na página inicial. Portanto, a Glossier dividiu os produtos de cuidados com a pele e maquiagem em duas categorias separadas na página inicial para que os clientes possam selecionar facilmente o que desejam. O site Glossier representa todas as práticas recomendadas que mencionamos acima com espaço em branco suficiente, fotos impressionantes de produtos e navegação fácil de usar.
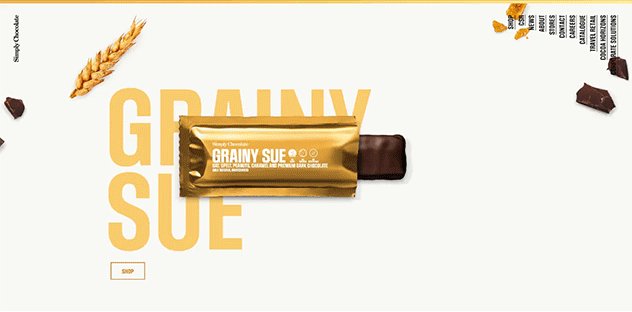
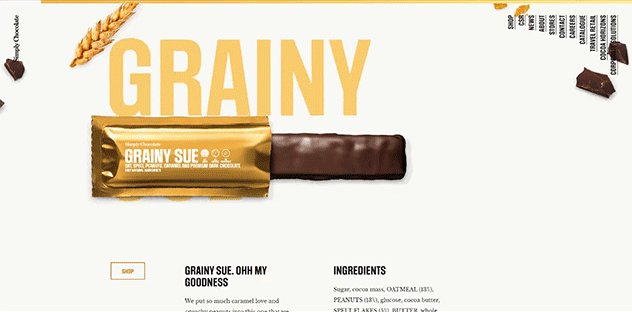
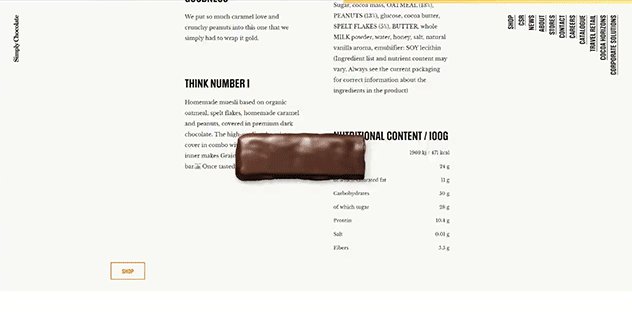
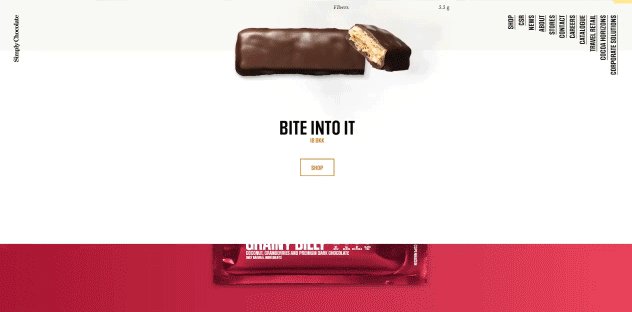
4. Simplesmente Chocolate

A Simply Chocolate é uma empresa de chocolate com sede em Copenhague, Dinamarca. Embora o design do Simply Chocolate não tenha seguido muitas práticas de design que mencionamos até agora, ele ainda está incluído nesta lista para criatividade. Ao rolar para baixo no site, uma nova barra de chocolate flutuará no meio da página, junto com todos os ingredientes listados e um botão “Comprar”. A cor do plano de fundo mudará para corresponder a cada tipo de chocolate introduzido e a forma como desembalamos a barra de chocolate ao rolar a página do produto transforma a experiência de compra em uma atividade divertida.

Projete seu site de comércio eletrônico com SimiCart
Neste artigo, fornecemos as diretrizes e práticas mais detalhadas, juntamente com os melhores exemplos, para ajudá-lo a projetar sua loja de comércio eletrônico para o sucesso. Há sempre toneladas de temas de sites prontos para você escolher, incluindo alguns gratuitos para quase todas as plataformas. Mas se você quiser pular modelos pré-criados para criar seu site de comércio eletrônico para uma experiência de usuário perfeita e excelente desempenho, não hesite em nos contatar. SimiCart tem mais de 10 anos de experiência trabalhando no desenvolvimento de comércio eletrônico. Entregamos sites altamente eficientes para mais de 1.000 pequenas e grandes empresas em todo o mundo e prometemos projetar para você um site de comércio eletrônico que valha o seu investimento.
