O melhor guia para design de interface do usuário de comércio eletrônico
Publicados: 2021-08-11Índice
Nos últimos anos, o comércio eletrônico tornou-se uma plataforma em constante evolução que está se tornando cada vez mais competitiva à medida que mais e mais comerciantes de varejo percebem suas incríveis oportunidades de vendas. Portanto, é de grande importância que as marcas invistam sabiamente em sua presença na loja online para se destacar da multidão e sobreviver à concorrência. Juntamente com o desenvolvimento do site, o design da interface do usuário de comércio eletrônico é um dos principais fatores que influenciam enormemente a funcionalidade e a experiência do usuário aos quais os comerciantes on-line devem prestar atenção.
O que é o design de interface do usuário de comércio eletrônico?
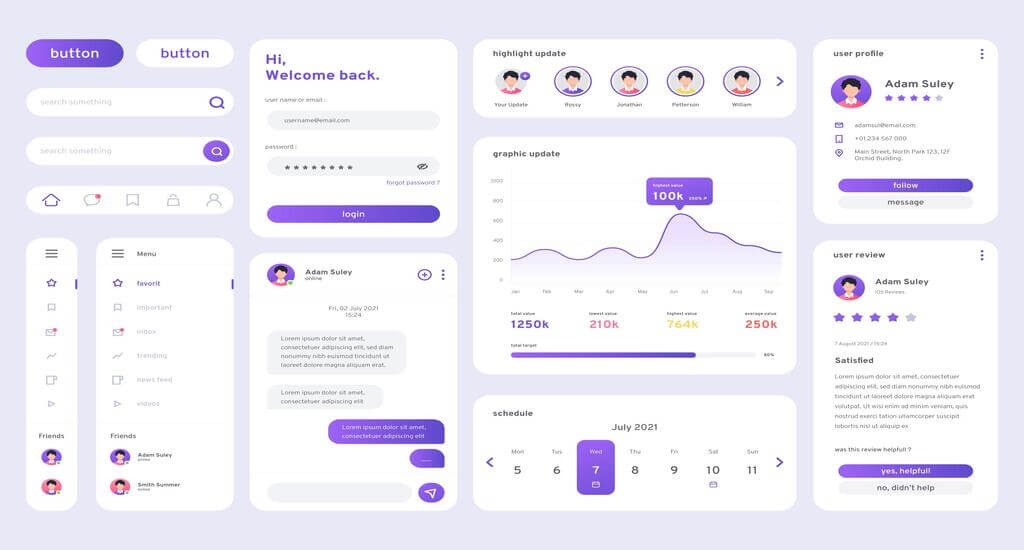
Em termos simples, UI significa User Interface, que é a aparência visual de um site ou aplicativo móvel. A interface do usuário ilustra o design e o layout de um site para os usuários e define sua interação com o aplicativo. O processo no qual os designers criam interfaces para melhorar a usabilidade de um site é chamado de eCommerce UI Design. Nesse processo, os designers de interface do usuário se concentram principalmente na aparência e nos estilos de presença do site com o objetivo de aprimorar a experiência do usuário (UX).
Para empresas de comércio eletrônico, o UI Design pode ser considerado inestimável, pois desempenha um papel importante na entrega de uma experiência de compra on-line agradável e perfeita aos clientes.

Elementos-chave do design de interface do usuário eficaz no comércio eletrônico
Existem três elementos-chave para criar um design de interface do usuário eficaz no comércio eletrônico aos quais os comerciantes on-line devem prestar muita atenção:
1. Controles de entrada
Os controles de entrada são elementos interativos das interfaces, incluindo todos os elementos que permitem aos usuários inserir informações no sistema. Alguns dos principais elementos de controles de entrada que podem ser mencionados são:
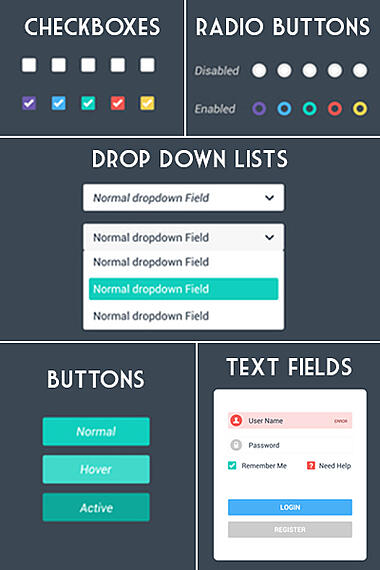
- Caixas de seleção
- Campos de texto
- Listas
- Botões do rádio
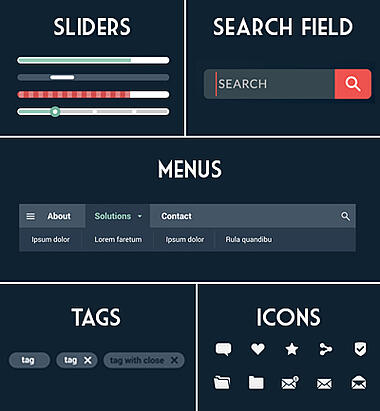
- Controles deslizantes

2. Elementos de navegação
Quando se trata de UI Design, elementos de navegação referem-se a um conjunto de ações que orientam os usuários pelo site. Para navegar facilmente pela página da loja, os clientes podem contar com alguns componentes de navegação, como:
- Menu e pão ralado
- Opções de pesquisa
- Carrosséis de imagens
- Controles deslizantes
- Marcas e ícones

3. Componentes informativos
Os componentes informativos são usados para compartilhar informações relevantes com os clientes. Esses elementos às vezes podem ser usados para fornecer aos clientes diretrizes para ajudá-los a entender objetos desconhecidos na interface do site.
Alguns componentes informativos importantes são:
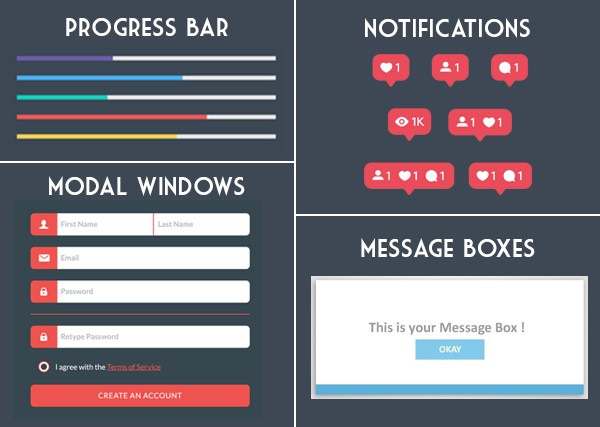
- Notificações via push
- Caixas de mensagens pop-up
- Janelas modais
- Barras de progresso

Uma vez que esses elementos sejam incorporados de forma eficaz, eles podem melhorar muito a interface da página da Web e apoiar as empresas on-line na entrega de uma experiência de compra de classe mundial.
Práticas recomendadas de design de interface do usuário de comércio eletrônico
Como dito acima, um design de interface de usuário de comércio eletrônico distinto envolve uma variedade de elementos e requer uma quantidade considerável de pesquisa e teste que depende muito do nicho de negócios e do grupo de clientes em potencial. No entanto, existem alguns fatores específicos no design da interface do usuário que as lojas de comércio eletrônico devem levar em consideração quando se trata do desenvolvimento da interface do usuário.
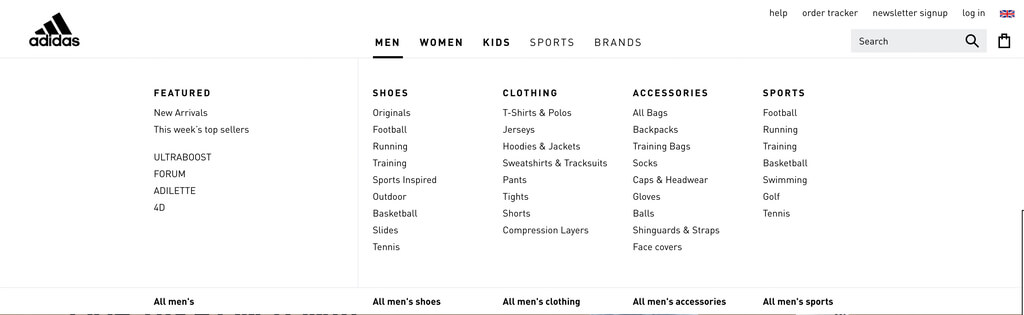
1. Navegação no site

A primeira coisa a ter em mente quando você deseja aprimorar sua interface de usuário de comércio eletrônico é apresentar uma navegação simples que garanta a consideração ininterrupta da compra do cliente. Os usuários on-line devem poder navegar por diferentes páginas de produtos e acessar a tela de checkout sem nenhum obstáculo.
Para isso, as opções de navegação do site devem ser improvisadas para melhor garantir o movimento suave de uma etapa para a seguinte:
- O menu principal deve ser limpo e atraente, contendo categorias essenciais.
- As subcategorias devem ser incluídas na lista suspensa e exibidas automaticamente quando o cursor passa sobre a categoria.
- A barra de pesquisa é um elemento de navegação que está sempre disponível para fornecer atalhos para determinados produtos. Uma barra de pesquisa com inteligência artificial para recomendar o que os compradores estão procurando é uma escolha inteligente.
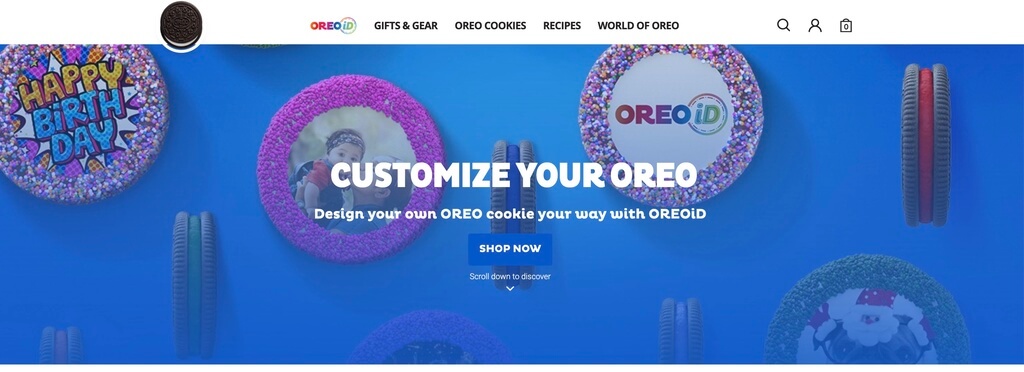
2. Página inicial

A página inicial de qualquer site é provavelmente a área mais crucial e criativa no design de interface do usuário, pois é a primeira coisa que chama a atenção dos usuários quando eles chegam às suas lojas de comércio eletrônico. Portanto, o design da página inicial deve se concentrar em destacar imediatamente sua marca e serviços em poucos segundos. Todas as informações essenciais relacionadas, como objetivos de negócios, produtos mais vendidos, parceiros de marca e depoimentos, devem ser exibidas de maneira informativa, mas atraente e profissional.

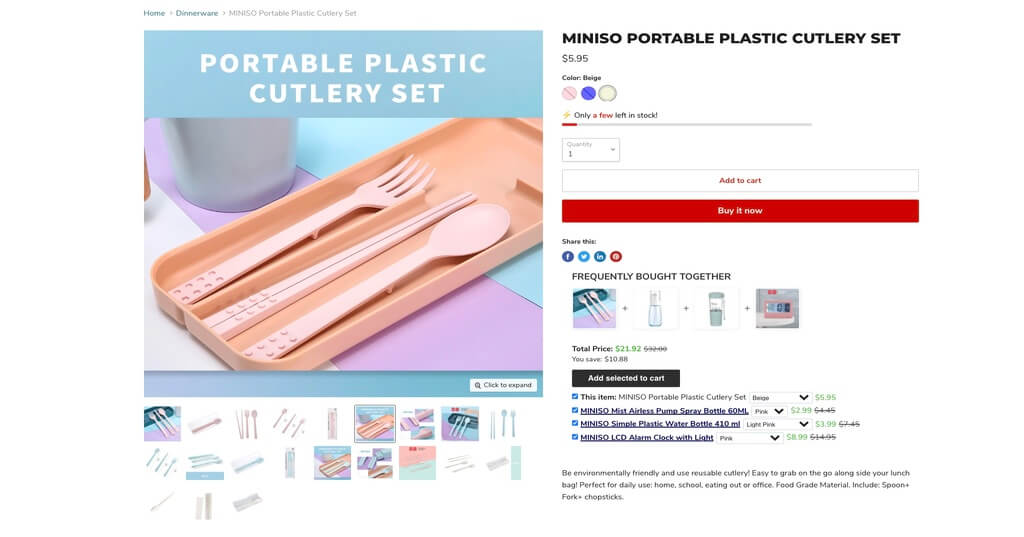
3. Página do produto

Cada página de produto deve ter como objetivo fornecer aos clientes uma compreensão completa do produto que estão visualizando. Para melhorar o design da interface do usuário da página do produto, as lojas de comércio eletrônico podem:
- Ative a funcionalidade de zoom in/zoom out das imagens do produto.
- Exiba imagens de produtos no modo carrossel.
- Inclua vídeos de produtos, tabela de tamanhos e seção de análises de produtos.
Vale a pena notar que todos os detalhes pertinentes, incluindo códigos de desconto, opções de pagamento, taxas extras ou políticas de devolução devem ser mostrados de uma só vez nas páginas do produto. No entanto, essas informações devem ser reduzidas em widgets não intrusivos para liberar as páginas do produto para focar principalmente nos detalhes do produto.
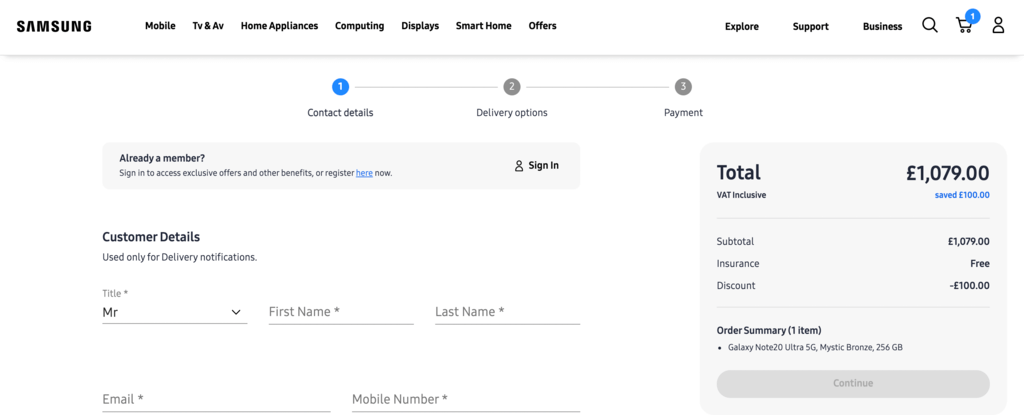
4. Tela de pagamento

Normalmente, existem duas opções de tela de checkout, que são encaixar tudo em uma página e dividir o processo de checkout em várias páginas.
Um grande benefício do checkout de uma página é sua acessibilidade e conveniência, pois tudo o que os clientes precisam para fazer as etapas finais de compra está lá. No entanto, também leva a uma grande quantidade de informações em apenas uma página, o que pode fazer com que os clientes achem sofisticado completar todos os elementos necessários de uma só vez.
Portanto, as empresas de comércio eletrônico podem se beneficiar mais de uma opção de design de checkouts de várias páginas. Dividir o processo de checkout em duas a três telas pode minimizar a probabilidade de o cliente cometer um erro ou pular algumas informações.
Existem vários elementos relacionados a recursos que devem ser incluídos na tela de checkout para motivar os clientes a finalizar seus pedidos:
- Várias opções de pagamento
- Política de garantia de reembolso
- Botão "Adicionar à lista de desejos"
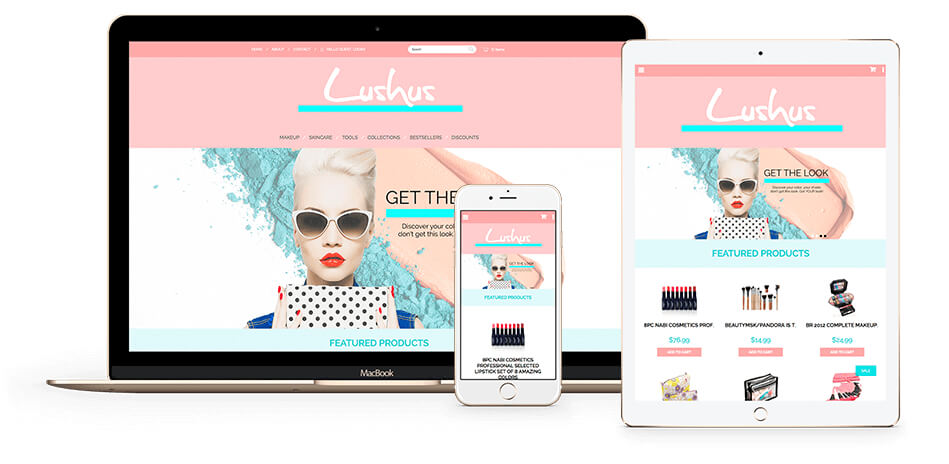
5. Design responsivo para dispositivos móveis

Em 2021, o tráfego móvel foi responsável por 53,9% de todo o tráfego global de comércio eletrônico, o que significa que mais da metade do tráfego online da loja veio de dispositivos inteligentes. Portanto, o design responsivo móvel tornou-se a principal prioridade de qualquer negócio de varejo online nos últimos anos.
Para um design responsivo móvel prático, os designers de interface do usuário precisam realizar pesquisas detalhadas sobre quais dispositivos, tamanhos de tela e navegadores da Web são mais predominantes hoje antes de fazer um plano de design final. Lembre-se de que o design responsivo não é apenas fazer com que sua página da Web se adapte a qualquer dispositivo do usuário, mas sim otimizar o design para corresponder aos recursos do hardware do dispositivo, bem como à resolução do dispositivo.
Leia mais: Responsive Web Design e Progressive Web App (PWA): as diferenças
Benefícios do design de interface do usuário de comércio eletrônico
1. Excelente experiência do usuário
A vantagem mais notável do design da interface do usuário de comércio eletrônico é alavancar significativamente a experiência do usuário. O fato de os clientes poderem desfrutar plenamente de um processo de compra sem interrupções irá incentivá-los a comprar mais e retornar às suas lojas online no futuro. Mais do que isso, um excelente design de interface do usuário normalmente é demonstrado em um design responsivo da web que permite que sites online se ajustem automaticamente para se adequarem a diferentes tamanhos de tela de dispositivos. Independentemente de qual dispositivo os usuários estejam usando, a presença da página de compras permanece consistente, o que proporciona uma experiência de compra tranquila.
2. Maior taxa de retenção
65% dos clientes afirmaram que se tornariam clientes de longo prazo de uma marca se experimentassem uma jornada de cliente positiva e tranquila. Portanto, um excelente design de interface do usuário é o primeiro passo na jornada de compras que mais tarde aumentará muito a retenção de clientes. Os comerciantes de varejo com melhor design de interface do usuário de comércio eletrônico aparentemente podem gerar mais vendas e obter uma vantagem competitiva crescente em relação a outras empresas do mercado.
3. Custo e tempo reduzidos
Embora isso possa não ser visível no início, propor um design de interface do usuário bem planejado desde o início pode evitar certos problemas futuros, incluindo corrigir erros de navegação, eliminar funções não relevantes ou ajustar o design para que seja acessível e funcional. Portanto, um bom design de interface de usuário de comércio eletrônico ajuda os proprietários de lojas a economizar tempo e esforço a longo prazo.
Conclusão
O design das páginas da Web é um ativo valioso para melhorar muito o desempenho do seu negócio. Um excelente design de interface do usuário de comércio eletrônico não apenas oferece uma experiência de usuário perfeita que atrai a atenção de potenciais compradores, mas também aumenta o envolvimento e a retenção do cliente. Por esse motivo, é essencial que os proprietários de empresas de comércio eletrônico entendam a importância do design da interface do usuário e atualizem continuamente a presença do site para melhorar enormemente a satisfação do cliente.
