O Módulo Webform Drupal 9 - Um breve tutorial
Publicados: 2022-10-31Você os viu, os usou e agora aprenderá como construí-los facilmente no Drupal. Como a coleta de dados de formulários é tão importante para qualquer organização, é crucial ter um sistema de formulários flexível, personalizável e rico em recursos.
E o que é melhor do que nosso próprio módulo Webform? O módulo Drupal 9 Webform é um módulo contribuído e é um dos módulos mais poderosos e flexíveis do Drupal. É um módulo de código aberto usado para criar formulários e gerenciar envios. Drupal Webform também chegou à nossa lista dos principais módulos Drupal que você absolutamente precisa para o seu próximo projeto Drupal! Saiba mais sobre o módulo adaptável neste tutorial de formulário web do Drupal 9.

Logo Webform derivado de Drupal.org/Webform
Por que usar o Módulo Webform Drupal?
Drupal Webform é um módulo altamente versátil usado para construir formulários e extrair informações dos usuários. Por exemplo, você pode usar o módulo Drupal Webform para criar pesquisas, formulários de contato e formulários de feedback. Após o envio, este módulo permitirá o envio de e-mails ao usuário e poderá enviar notificações ao administrador sobre o envio. Existem opções para visualizar o envio, publicá-lo como um nó, página ou bloco e exportar os resultados para um arquivo CSV.
- O módulo Drupal Webform é de código aberto, o que significa que é gratuito e você só precisa de tempo para configurar e configurar os formulários.
- Ele permite que você execute validações de formulários por meio de ganchos, manipuladores de Webform ou o módulo Drupal Webform Clientside Validation. Isso precisa que o módulo de validação do lado do cliente seja instalado.
- Esses Webforms são flexíveis e permitem a personalização dos campos utilizados nos formulários.
- Ele oferece muitas opções valiosas em uma única instalação, como o envio de notificações e e-mails para o usuário e o administrador.
- O Drupal Webforms facilita a exportação dos resultados da submissão. Os usuários podem visualizar o resultado do formulário enviado na interface de administração e também podem exportar o resultado no formato CSV clicando em um único botão.
Para uma visão mais profunda dos recursos do módulo Webform, confira este artigo.
Introdução ao módulo Drupal 9 Webform
A comunidade Drupal nos deu alguns módulos fenomenais e o Drupal Webform é certamente um deles. Jacob Rockowitz, o construtor e mantenedor do módulo Webform, uma vez discutiu conosco sobre o Webform e sua contribuição para a comunidade Drupal. “Todo mundo tem um estilo/estilo pessoal para construir software. Após 20 anos escrevendo software, acabei aceitando que gosto de trabalhar para um único objetivo/projeto, que é o módulo Webform para Drupal. Ao mesmo tempo, também aprendi que construir software de código aberto é mais do que apenas contribuir com código; trata-se de apoiar e criar uma comunidade em torno do código.”
Um grande obrigado a Jacob e outros colaboradores do módulo Webform por nos fornecerem um módulo extremamente valioso.
Agora, vamos começar com a instalação do módulo de formulário da Web do Drupal 9 e a criação de formulários da Web.
Instale e ative o módulo Drupal Webform
Baixe o módulo Drupal 9 Webform aqui e habilite-o.

Para habilitar o Webform, vá para Extend e na categoria Webform, você verá um Webform junto com a caixa de seleção (como mostrado acima). Para trabalhar com Webforms do Drupal 9, habilite a API de campo, o módulo do sistema e o módulo do usuário . Sem habilitar esses três módulos, o Webform não pode ser habilitado.
Existem várias opções no Webform que fornecem funções específicas. Habilite-os de acordo com suas necessidades.
Criar um novo formulário da Web
Para criar um novo Webform Drupal 9, habilite Webform UI e Webform Access . Webform UI fornece uma boa interface de usuário para construir e manter webforms. O Webform Access controla os nós do webform. Ative o Webform Node antes de ativar o Webform Access. Em seguida, vá para Estrutura -> Webforms .

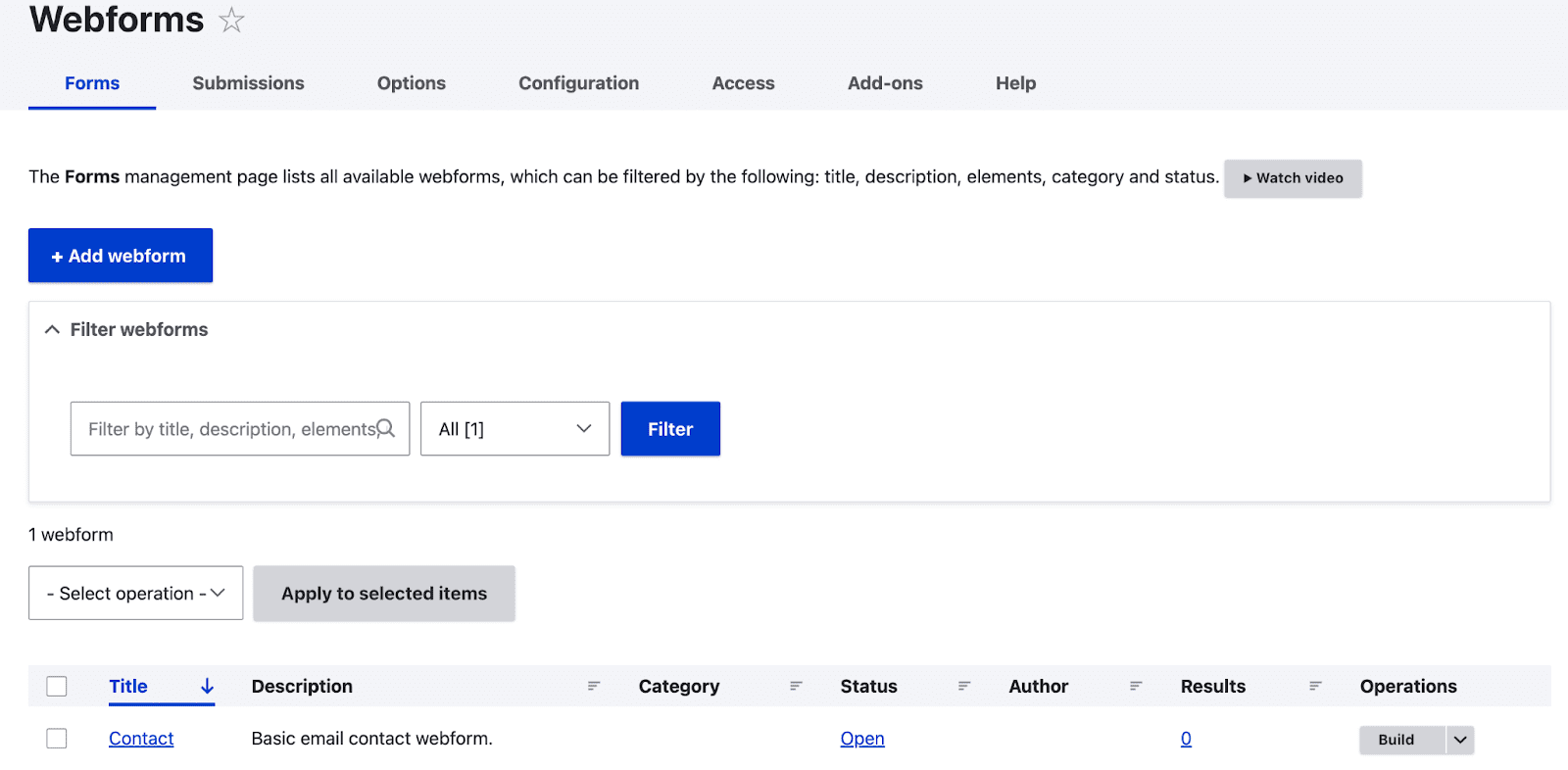
Aqui estão algumas opções para Webforms.
- Na primeira aba, Forms , você encontrará uma lista de Webforms criados. Por padrão, sempre há um formulário de contato disponível.
- Na guia Envios , você pode visualizar os formulários enviados pelos usuários.
- A guia Opções fornece um conjunto reutilizável predefinido de valores que estão disponíveis para os botões de opção, caixas de seleção e menus.
- Na guia Configurações , são fornecidas as configurações gerais dos formulários da web.
- Na guia Acesso , você pode criar um grupo de usuários e definir permissões para o grupo.
- Na guia Complementos . Você verá uma lista de módulos e plugins que podem ser usados para melhorar os recursos dos Webforms.
Para criar um novo Webform:
- Clique em Adicionar Webform .
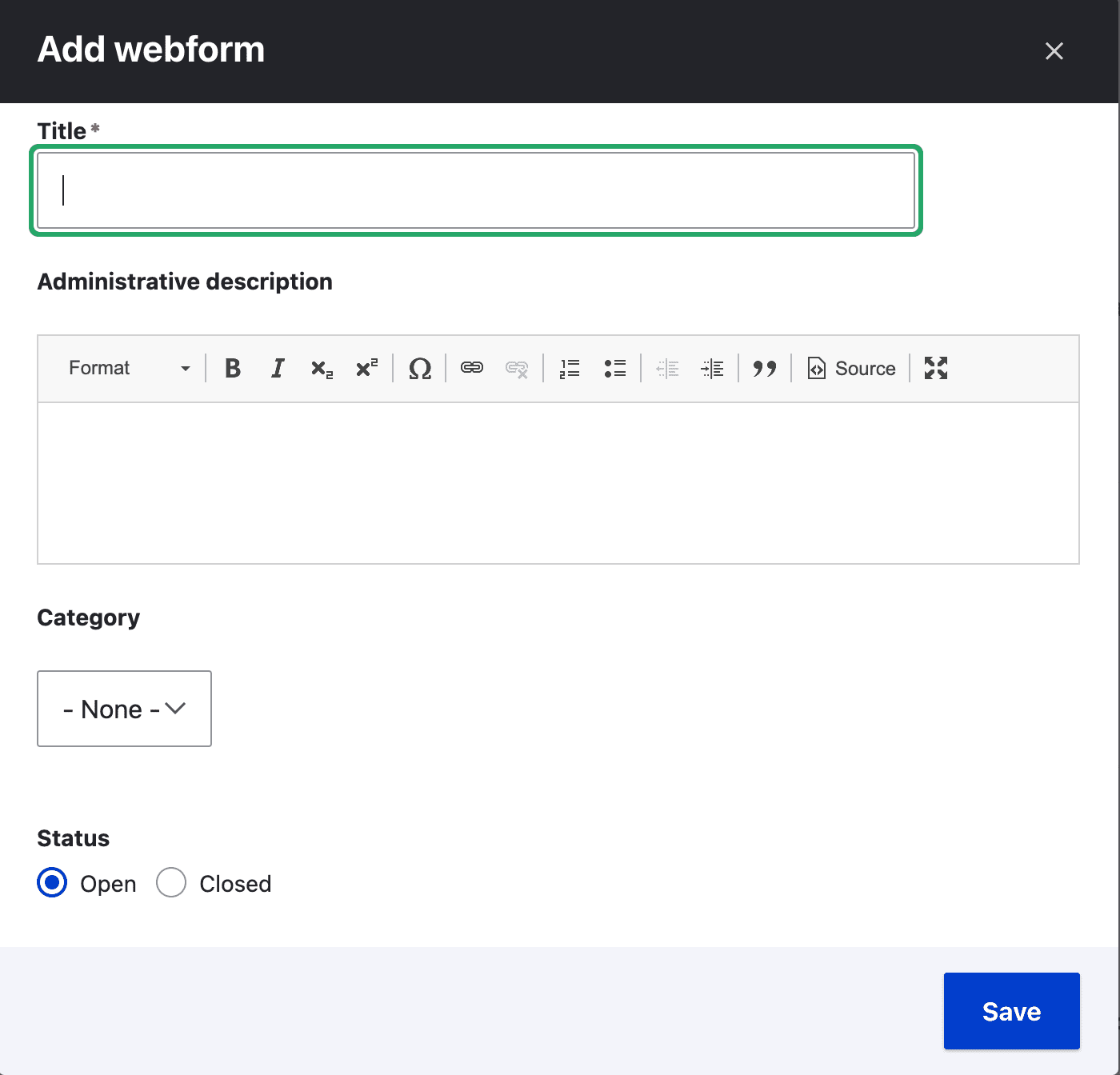
- Agora, uma guia é aberta com título, descrição, categoria e status .
- Adicione um título ao Webform e uma breve descrição sobre o formulário.
- Em Status , você verá duas opções: aberto e fechado. Isso significa que se o status for 'aberto', o formulário estará disponível para o usuário, caso contrário, será fechado.
- Após editar todas as opções clique em Salvar .

Adicionando campos ao formulário da Web do Drupal 9
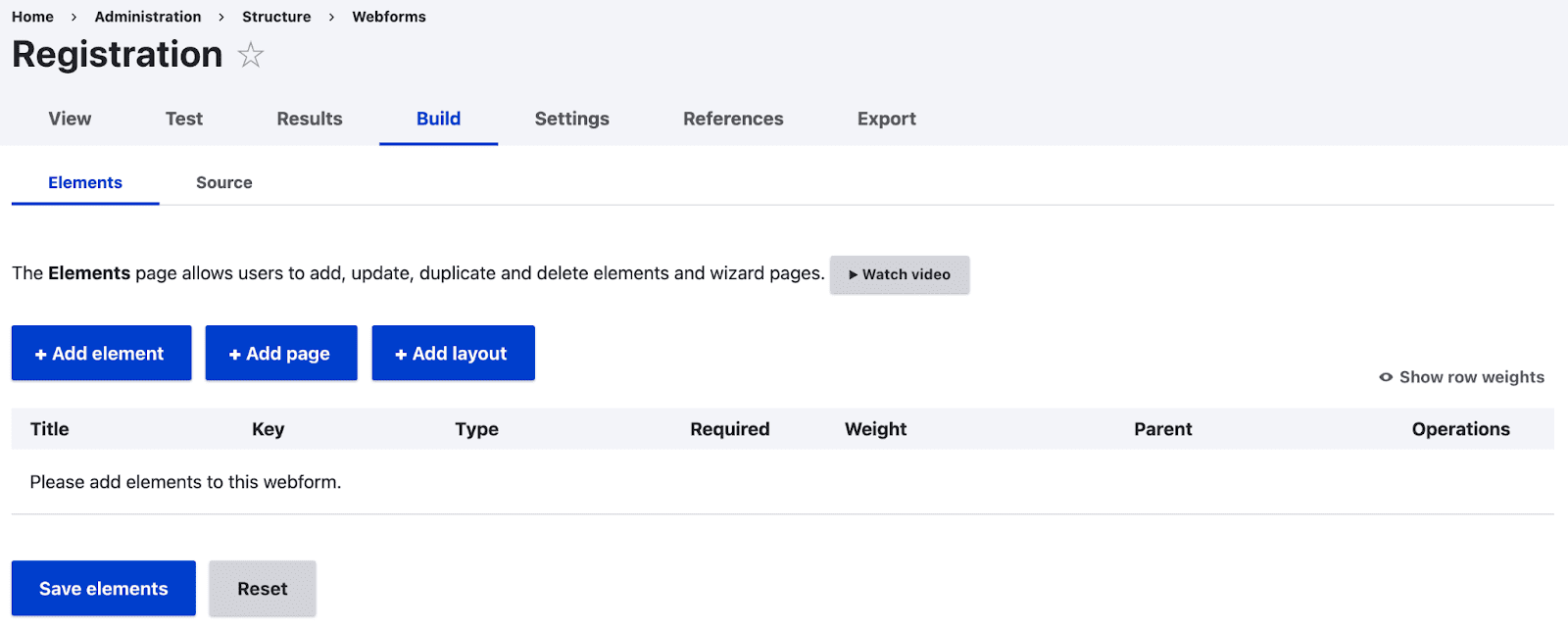
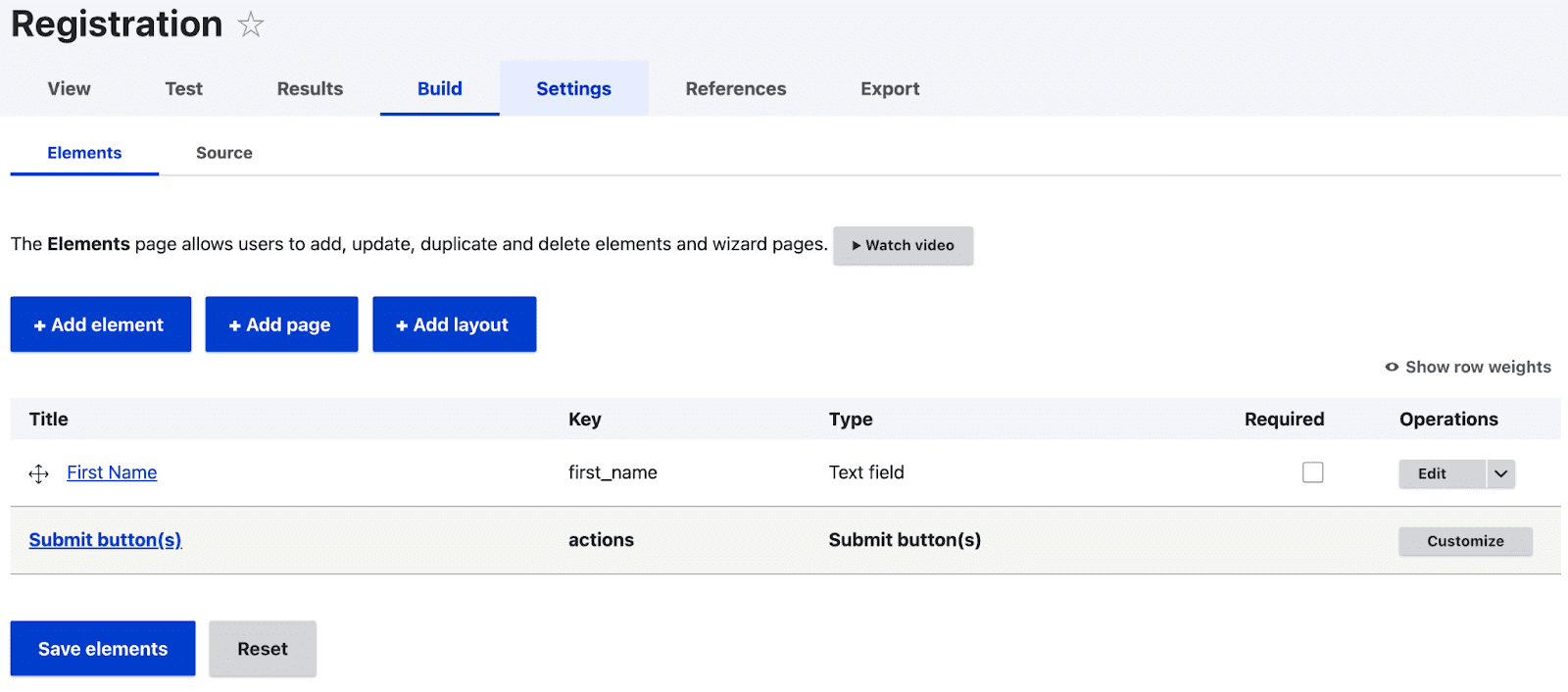
Ao clicar em Salvar , abre-se uma página com o título do Webform (aqui: Cadastro).

- Para adicionar campos ao Webform, clique no botão +Adicionar elemento .
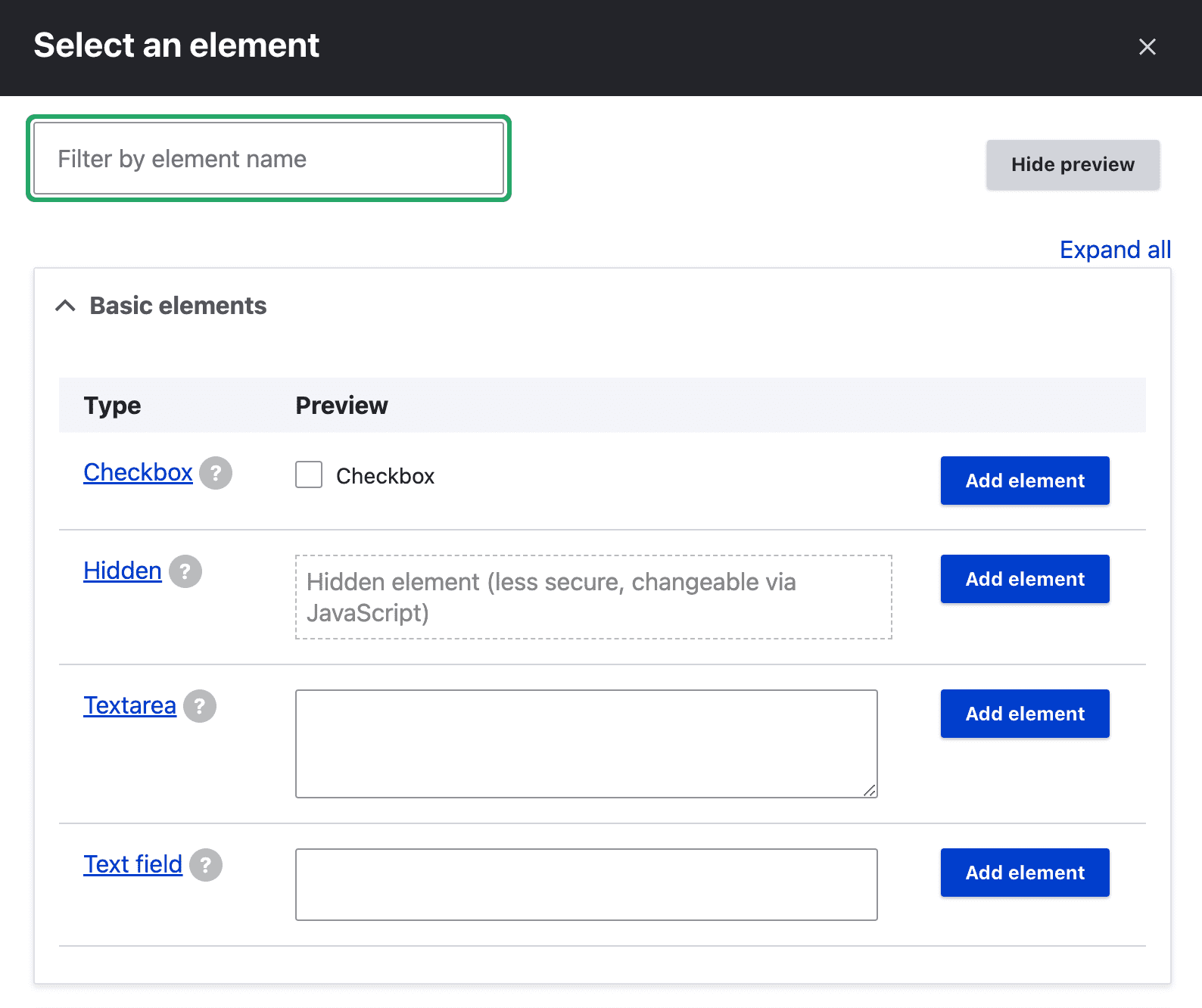
- Agora você verá um pop-up com a lista de campos que podem ser usados no Webform.

- Para visualizar os elementos, clique em Mostrar visualização no canto superior direito. Para adicionar o elemento, clique no botão Adicionar elemento do respectivo elemento. Agora, um pop-up se abre no lado direito da página.


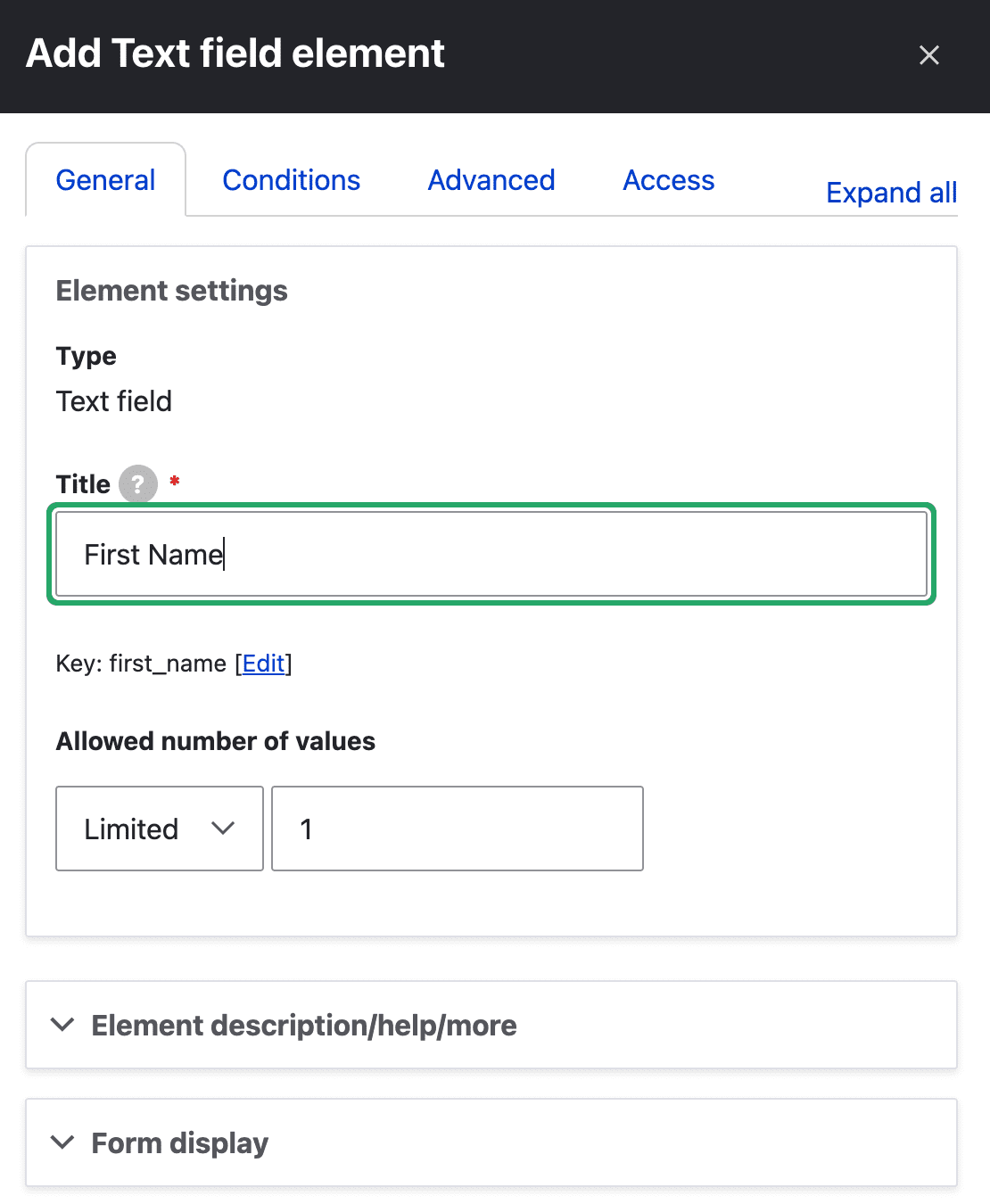
- Agora você verá opções para editar o título e muitas configurações avançadas para o campo. Depois de fazer todas as alterações nas configurações, clique no botão Salvar . Clique na caixa de seleção Obrigatório para todos os campos obrigatórios no Webform.

- Você pode visualizar o Webform criado clicando na guia Exibir na parte superior. O botão Enviar é criado automaticamente ao adicionar um elemento ao Webform.
- A guia Teste fornece testes para o Webform criado. Os valores dos campos do formulário são preenchidos automaticamente com valores aleatórios.
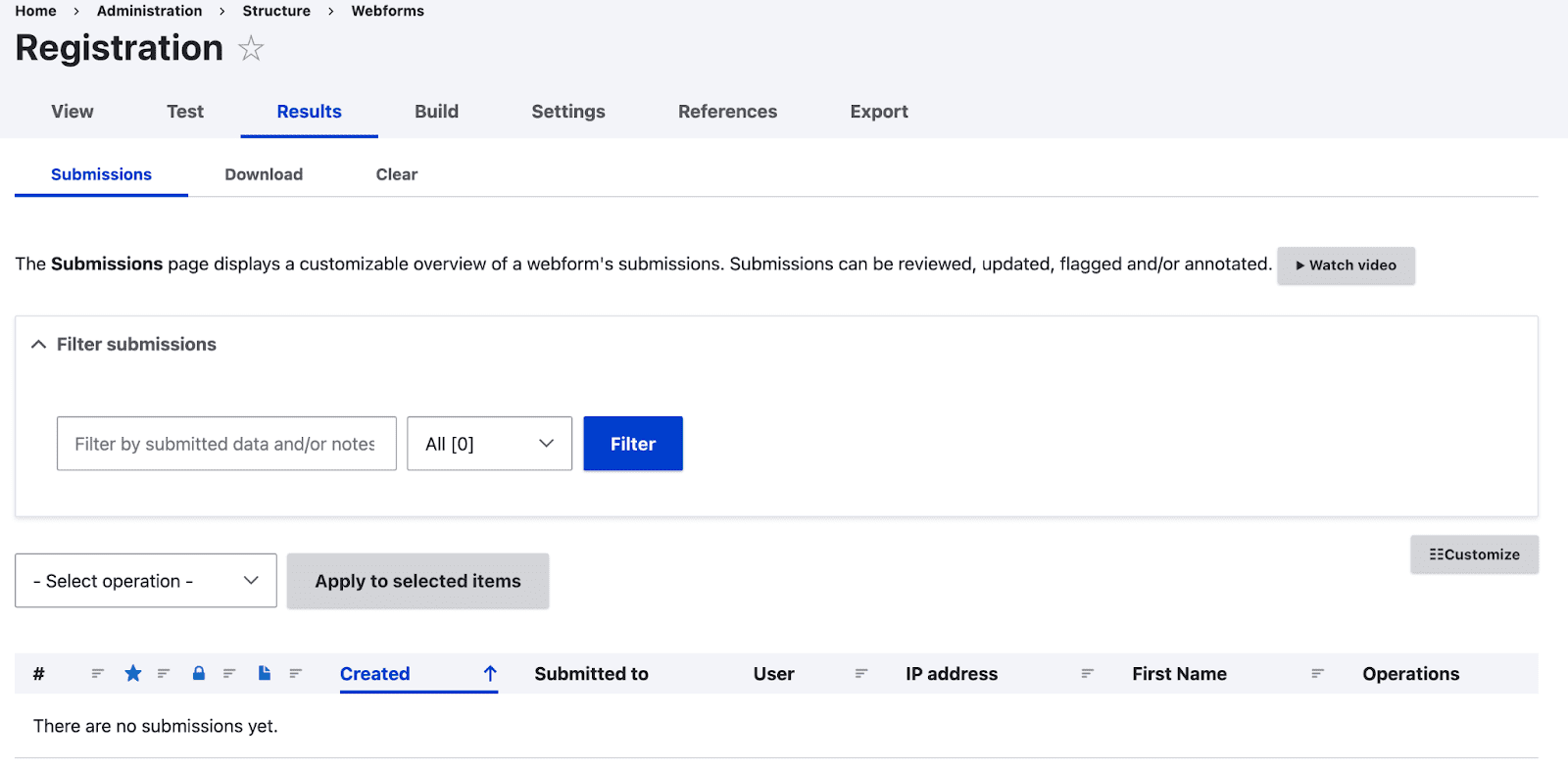
- Na aba Resultado , os valores do formulário enviado podem ser visualizados. Existem três opções na guia de resultados.

- Uma lista de todos os formulários enviados na guia Envio .
- Os resultados enviados podem ser baixados em 4 formatos - texto delimitado, tabelas HTML, documento JSON ou documento Yaml na guia Download .
- Você pode limpar os formulários enviados na guia Limpar de resultados.
- A aba Configurações possui as configurações gerais dos Webforms que podem ser alteradas de acordo com a necessidade do usuário.
- A configuração do Drupal Webform pode ser baixada na guia Exportar . A configuração é exibida e pode ser baixada clicando no botão Download no final da página. Ele é baixado no formato Yaml, pois o arquivo de configuração do Yaml pode ser facilmente importado para outra instância do Drupal.
Adicionando conteúdo ao formulário da Web Drupal
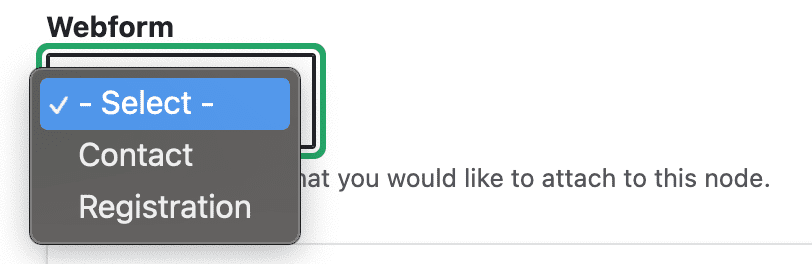
Assim que o módulo Drupal 9 Webform Node é habilitado, um tipo de conteúdo com o nome 'webform' é criado. Tem campos como título, corpo e Webform. O Webform possui uma lista suspensa com todos os Webforms criados.
Para adicionar conteúdo ao Webform, vá para Content > Add content > Webform . Como mencionado, já haverá um título e corpo presentes. Você encontrará uma lista suspensa chamada Webform, que contém os nomes dos títulos de todos os formulários da Web criados.

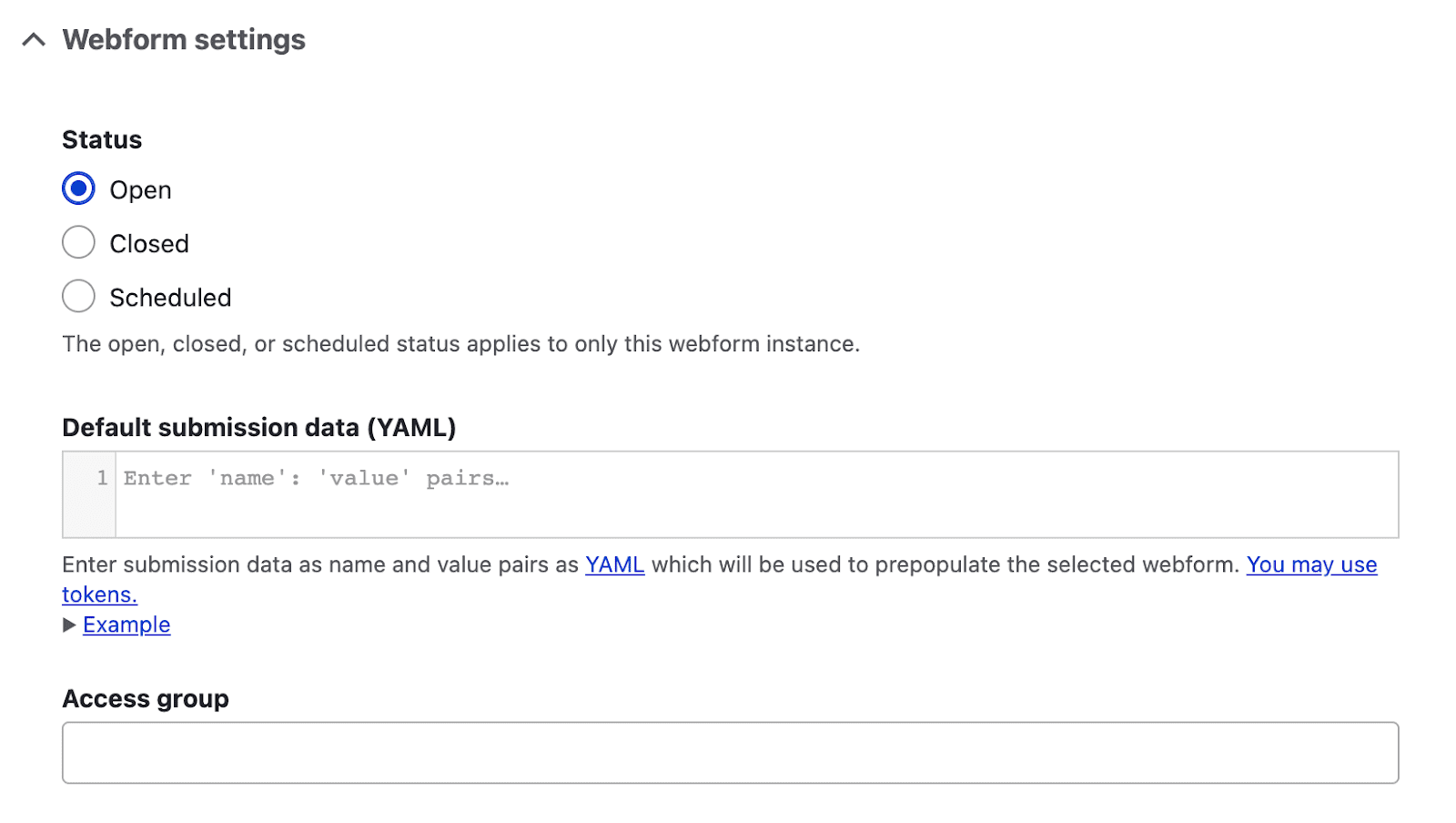
Ao lado disso, há outra opção chamada 'Configurações do Webform'.

Em Status, há três opções, Aberto (para manter aberto aos usuários), Fechado (para fechar o formulário para os usuários) e Agendado (fornece um campo de data e hora e de acordo com a data e hora mencionadas, o formulário ser mantido aberto para os usuários preencherem).
Você também pode fornecer dados padrão preenchendo o campo Dados de envio padrão com um token disponível. Um token pode ser navegado clicando em Você pode usar tokens . Exemplos para escrever o token podem ser visualizados clicando no link Exemplo. Você pode visualizar todos os formulários enviados na guia Resultado .
Adicionando o Webform Drupal 9 como um campo em tipos de conteúdo
Agora vamos adicionar o Webform Drupal em um tipo de conteúdo.
- Vá para Estrutura > Tipos de conteúdo > Gerenciar campos do tipo de conteúdo para o qual o formulário é obrigatório.
- Clique no campo Adicionar . Em Adicionar um novo campo, selecione 'Webform'. Na seção 'Referências', dê um rótulo para esse campo e clique em 'Salvar e continuar'.
- Nas configurações do campo, você pode fornecer o número de valores permitidos para o campo e clicar em 'Salvar configurações do campo'.
- Você pode selecionar o formulário padrão do valor padrão ou então clicar em 'Salvar configurações'.
- Agora vá em Contents > Add content e selecione o tipo de conteúdo que possui um campo referente aos Webforms.

- Selecione o formulário na lista suspensa que é necessário para este conteúdo. O formulário enviado pode ser visualizado na guia Resultado desse conteúdo.
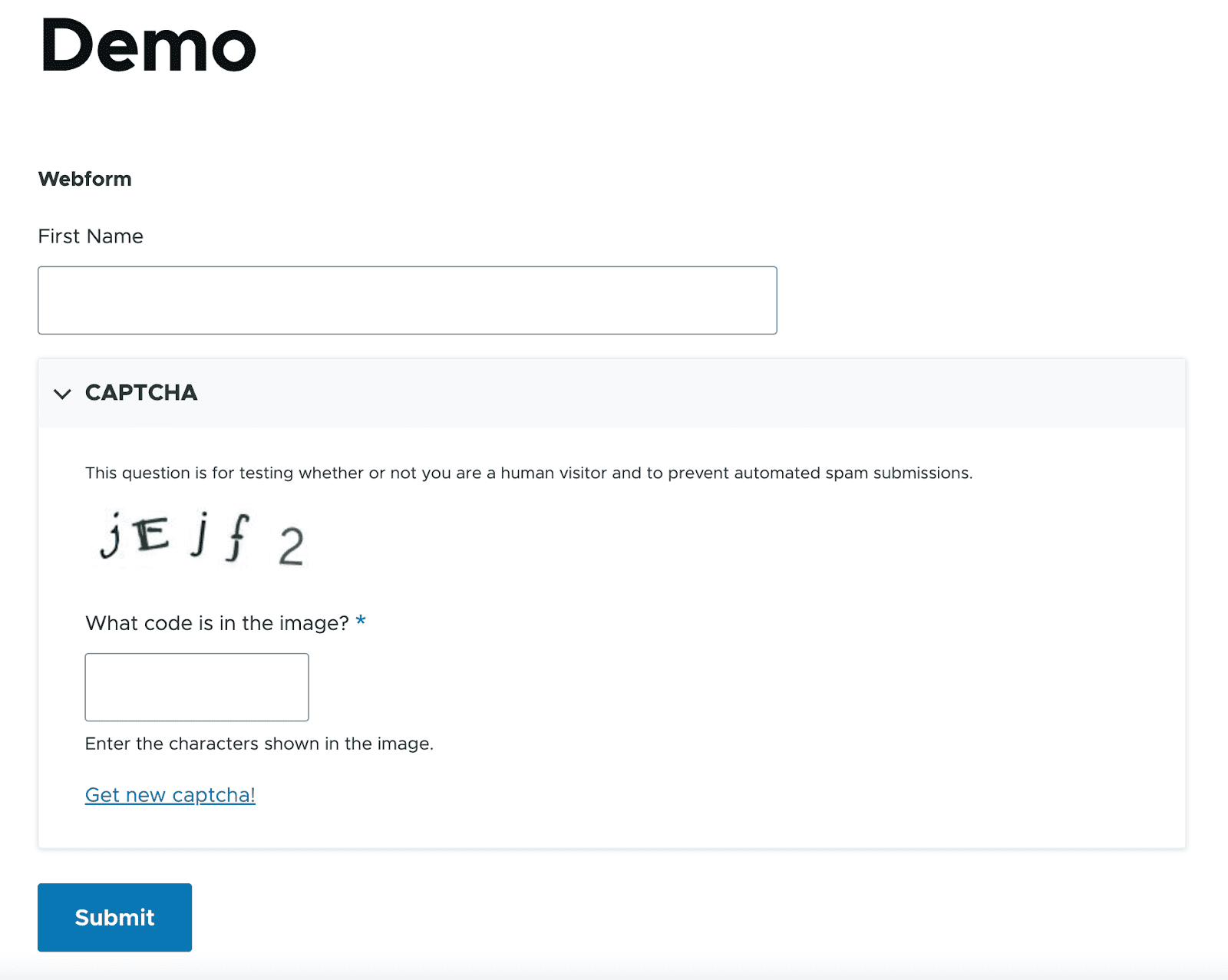
Adicionando Captcha a Webforms Drupal
Muitos sites hoje usam o Captcha para verificar os usuários. Antes de enviar um formulário, ele fornece uma pergunta e solicita uma resposta do usuário. Isso evita que os bots sobrecarreguem os servidores fazendo envios de formulários e envios de e-mail (principalmente várias vezes).
Drupal Webform permite adicionar o elemento Captcha ao criar o formulário da web. O captcha do Drupal Webform requer que você ative o módulo Captcha.
Etapas para adicionar Captcha em formulários:
- Baixe e habilite o módulo Captcha. Você também precisará habilitar o módulo Image captcha para obter a opção de imagem no Captcha.
- Vá para Configuração > Pessoas > Configurações do módulo CAPTCHA para configurar o módulo captcha.
- Navegue até Estrutura > Webforms .
- Clique na compilação do formulário para o qual o Captcha é necessário.
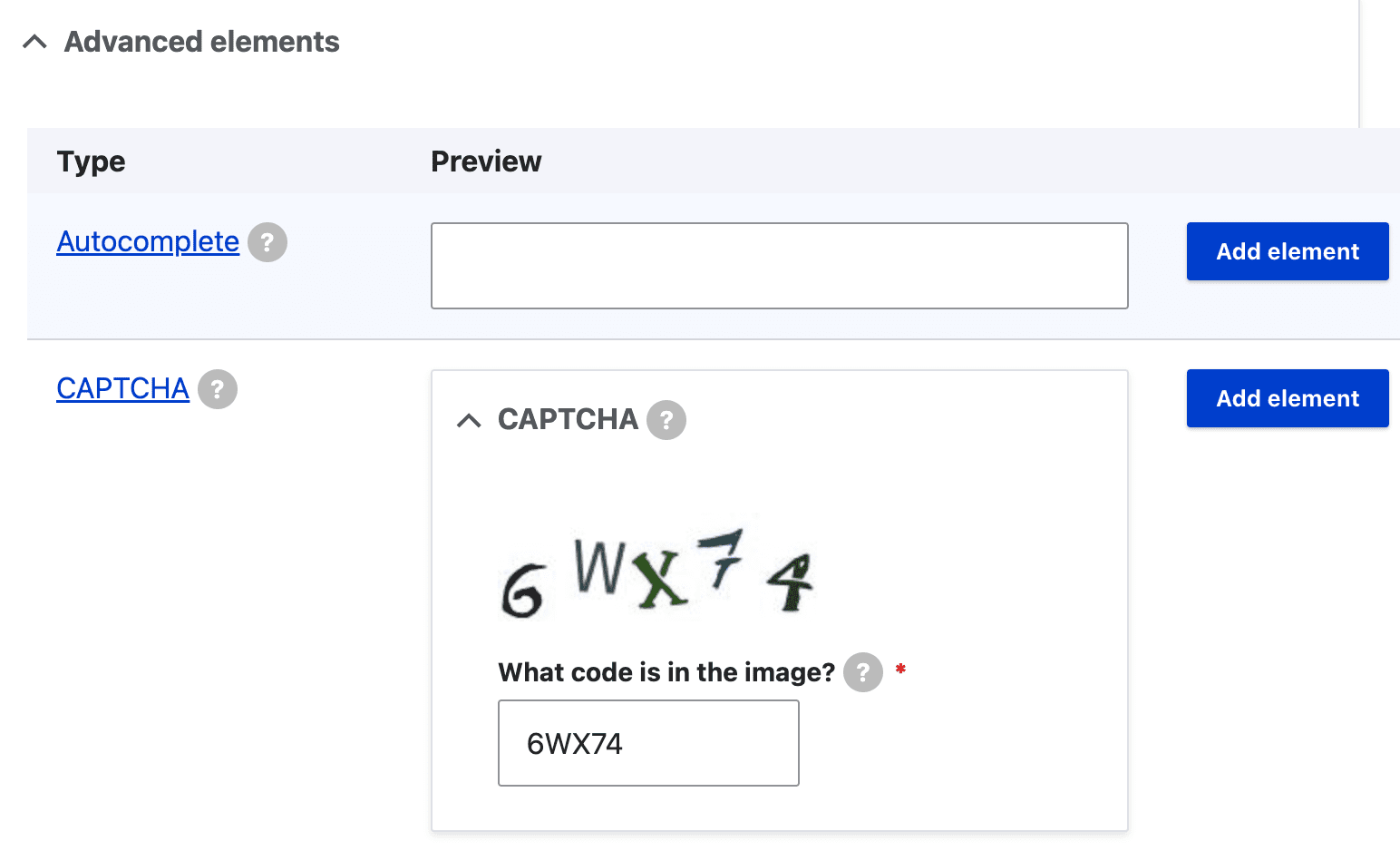
- Clique em Adicionar elemento e expanda Elementos avançados . Ao expandir, a lista de elementos avançados pode ser visualizada. Clique em Adicionar elemento de CAPTCHA para adicionar o captcha.

- Clicar em Adicionar elemento abrirá uma janela de configurações à direita. Marque a caixa Admin mode para que o administrador possa depurar e visualizar o captcha.
- O tipo Desafio oferece 2 opções - Matemática e Imagem . Você pode selecionar qualquer uma de suas escolhas. Em seguida, clique em Salvar e em Salvar elementos. Se você não conseguir ver a opção de imagem aqui, você precisa habilitar o módulo captcha de imagem.
- Adicione o campo no tipo de conteúdo do tipo de campo Webform e consulte o formulário para o qual o captcha é adicionado.
- Agora vá em Conteúdo > Adicionar conteúdo > e tipo de conteúdo que possui um campo referente ao formulário.
- Preencha o título e salve o conteúdo. Agora, quando você visualiza o conteúdo, o formulário junto com o captcha é publicado. Antes de clicar no botão enviar, o campo captcha deve ser preenchido, caso contrário o formulário não será enviado e dará uma mensagem de alerta.