Temas baseados em componentes com o componente de diretório único do Drupal
Publicados: 2023-06-13Os temas do Drupal têm sido uma área intocada por uma atualização radical. Claro que existem toneladas de módulos disponíveis para tornar o fluxo de trabalho um pouco mais fácil, mas a abordagem pronta para uso para criar um tema personalizado permaneceu mais ou menos a mesma. Há muito tempo se fala sobre ter algum tipo de mecanismo de temas baseado em componentes dentro do próprio núcleo do Drupal. Digite Single Directory Components (SDC) , que está em discussão há algum tempo por meio de um módulo contribuído por proeminentes colaboradores do Drupal - Mateu Aguilo Bosch, Mike Herchel, Lauri Eskola e Dave Reid. Mas agora ele entrou no núcleo do Drupal (atualmente como um recurso experimental) na versão 10.1.
Essa abordagem baseada em componentes de tematizar um aplicativo Drupal não é nova, mas finalmente chegou ao núcleo. Ele oferece uma nova fronteira para os desenvolvedores de front-end organizarem seu código de maneira mais fácil de manter com uma curva de aprendizado mínima. Dentro do SDC, todos os arquivos necessários para renderizar o componente (Twig, CSS, JS, etc.) são agrupados em um único diretório. O SDC tem o potencial de revolucionar o desenvolvimento de front-end no Drupal, capacitando os desenvolvedores a aproveitar as mais recentes técnicas de front-end, solidificando a posição do Drupal como um CMS robusto e voltado para o futuro.

Abordagem de tema atual do Drupal
A maneira mais simples de trabalhar em um tema Drupal é adicionar a marcação aos arquivos html.twig dentro das pastas de modelo. Para estilo e comportamento, criamos arquivos CSS e JS de acordo com a necessidade de uma entidade e os colocamos dentro das pastas CSS e JS respectivamente. Isso inclui menu de cabeçalho temático, menu de rodapé, blocos, regiões, tipos de conteúdo individuais e seus diferentes modos de exibição, diferentes exibições, etc. Esses arquivos são então declarados no arquivo library.yml onde as dependências (se houver) também podem ser mencionadas. Dessa forma, eles podem ser carregados sob demanda ou disponibilizados globalmente. Além disso, qualquer lógica de pré-processamento vai para os arquivos .theme, temos o breakpoints.yml para ajudar com designs responsivos e, claro, o arquivo .info.yml sem o qual todo o esforço é um desperdício.
Embora isso pareça ser muito trabalho a ser feito antes de realmente fazermos algum trabalho de front-end útil, existem alguns geradores de código clichê, como drush theme generate , que pretendem gerar a estrutura de pastas de um tema de maneira interativa e criar um estrutura de pastas padrão do Drupal.
Mesmo que a estrutura acima funcione bem o suficiente para iniciar um projeto e não represente nenhum problema para um projeto pequeno, ela pode se tornar um gargalo para sites corporativos onde um sistema de design mais sofisticado precisa ser integrado.
- As coisas começam a ficar confusas muito rapidamente. Vemos muitos arquivos CSS e JS cheios até a borda em suas pastas.
- Os desenvolvedores lutam para encontrar o código que podem reutilizar ou estender.
- Problemas como duplicação de código, código espalhado pelos arquivos, inferno de especificidade e conflitos de CSS surgem.
- Isso geralmente leva a mais esforços gastos no desenvolvimento posterior, onde se espera que o desenvolvimento inicial tenha ajudado mais tarde.
Nossa abordagem para temas em Specbee
Na Specbee, padronizamos a forma como criamos nossos temas usando uma ferramenta NPM chamada Drupal Theme Init, desenvolvida por nós do zero e de código aberto. Sendo um gerador Yeoman, ele pode ser facilmente instalado com o NPM/Yarn, que ajuda interativamente na geração de um tema personalizado. A ideia do Drupal Theme init é ter uma abordagem consistente de como os arquivos de tema são organizados seguindo as práticas do Drupal e ajudar os desenvolvedores a começar a trabalhar no tema sem o incômodo de configurar os arquivos toda vez que iniciam um novo projeto. A ideia básica da estrutura é compartimentalizar o SASS em componentes usando a convenção BEM. Cada arquivo CSS associado a uma entidade, como bloco, exibição, tipo de conteúdo, etc., tem seu próprio CSS gerado e é anexado a essa entidade por meio do modelo twig ou do pré-processamento. O mesmo vale para os arquivos JS. O uso extensivo de library.yml nos ajuda a limitar a quantidade de CSS e JS que renderizamos na página.
A vantagem de configurar o tema dessa maneira é que temos um sistema para temas baseados em componentes sem depender de bibliotecas ou plug-ins externos. Isso nos ajuda a segregar as bibliotecas CSS/JS com base nos componentes a serem carregados na página, o que ajuda no desempenho. No entanto, ainda existem limitações para esta abordagem, especialmente quando o projeto cresce em tamanho. A segregação de componentes em níveis atômicos torna-se um fardo, pois exige que mantenhamos o arquivo library.yml com as dependências necessárias. Além disso, não há uma maneira fácil de fazer uma integração adequada de um sistema de design com a estrutura atual facilmente, pois teremos que definir cada caminho de componente e sua dependência por nós mesmos no sistema de design também, para carregar os componentes nele.
O que é temas baseados em componentes
Embora a abordagem vanilla pareça bastante básica, grandes quantidades de avanços foram feitas nos últimos tempos por meio de módulos contribuídos para obter melhores abordagens. Uma das abordagens populares é imaginar a IU como uma coleção de unidades reutilizáveis e consistentes chamadas de componentes . Na maioria dos casos, isso segue o Atomic Design, onde cada componente é segregado em blocos de construção menores. Módulos como padrões de interface do usuário, componentes! ou bibliotecas de componentes como PatternLab, Fractal e Storybook trouxeram formas inovadoras que tornaram o desenvolvimento de temas mais ágil e robusto. O tema baseado em componentes tem uma certa vantagem sobre o tema tradicional:
- Um dos maiores gargalos é a dependência de back-end, onde o trabalho de front-end não pode começar sem o trabalho de back-end. Isso cria um atraso. Usando uma abordagem baseada em componentes, o front-end pode trabalhar de forma independente e sem muito conhecimento profundo das coisas do Drupal.
- Os componentes podem ser criados apenas a partir do design disponível com os espaços reservados necessários. Os valores para esses espaços reservados podem ser preenchidos posteriormente, quando o trabalho de back-end estiver concluído
- Ele cria um fluxo de trabalho em que simplesmente não alteramos a marcação na pasta de modelos e a estilizamos de acordo com o requisito. Em vez disso, temos estruturas menores estilizadas separadamente e, em seguida, criamos uma coleção dessas unidades menores em componentes maiores que podem ser usados pelos modelos do Drupal.
- Isso ajuda a manter o código relacionado a cada componente isoladamente e cria menos chances de efeitos colaterais.
- Ele confirma a consistência da UX em todo o aplicativo.
- Ajuda na redução de esforços gastos na configuração do recurso, pois as alterações feitas em um local refletem nas áreas onde ele é usado.
Como fazer temas baseados em componentes no Drupal
Uma das maneiras proeminentes de seguir o desenvolvimento baseado em componentes é usar o PatternLab, que foi introduzido há algum tempo. Ele inicialmente veio com uma edição do Drupal que agora está arquivada e substituída por um pacote baseado em nó. A configuração do PatternLab requer a instalação de um módulo Components que ajudará a obter a marcação dos arquivos Twig fora da pasta de modelos do Drupal. Isso é seguido pela instalação do pacote patternlab via npm, que oferece opções para gerar modelos baseados em twig ou bigode (obviamente twig para nós). Feito isso, temos um guia de estilo do Reckoner pronto, alguns códigos padronizados que ajudam na criação do guia de estilo e uma pasta de padrões onde criamos os componentes de acordo com os requisitos. Esses componentes são incluídos nos arquivos html.twig presentes na pasta de modelos.

Embora todas essas etapas sejam boas para executar, há casos em que isso é um pouco difícil de configurar e tem um pouco de curva de aprendizado. A maior desvantagem que vem com o Patternlab é que todo o CSS é agregado em um único arquivo que é despejado em todas as páginas (o que às vezes também é o caso do JS incluído). Embora isso não importe inicialmente, pois a ideia básica é a reutilização do componente, uma vez que o projeto cresce, isso começa a afetar o desempenho da página.
Como fazer temas baseados em componentes com SDC
Com a versão inicial do SDC entrando no núcleo como um módulo experimental, tem havido muita empolgação em torno dele. O SDC foi apontado como a maior mudança nos temas do Drupal desde a introdução do Twig. O SDC, novamente, não é uma solução completa para a equipe de desenvolvimento de front-end, mas uma abordagem orientada a componentes para criação de temas com uma estrutura básica pronta para uso. Isso ainda pode ser estendido com vários módulos para um determinado tipo de fluxo de trabalho. A ideia básica é que tudo relacionado a um componente fica dentro de um único diretório. Isso inclui o arquivo Component Twig, JS, CSS, outros ativos e um único arquivo YAML de esquema declarando as propriedades do componente.
Alguns benefícios imediatos do uso do SDC:
- Todo o código relacionado a um componente está em um único diretório (como o nome sugere!).
- As bibliotecas para o componente são geradas automaticamente, o que leva a um trauma menor de não declará-lo no arquivo library.yml. Embora ainda precisemos adicionar as dependências ao arquivo component.yml, isso está sendo feito em um único local, em vez de pular para o arquivo library.yml.
- Há uma curva de aprendizado muito menor para implementar o SDC. Se você conhece o básico dos temas do Drupal, tudo o que precisa fazer é habilitar este módulo e começar a escrever os componentes.
- O poder do twig (incluir/extender/embed) ainda está disponível, o que ajuda na reutilização do código.
- Como os componentes são plug-ins YML, que podem ser facilmente descobertos pelo Drupal e podem ser facilmente trocados por um componente com a mesma estrutura de API.
- Os componentes também podem ser renderizados por meio de matrizes de renderização!
- Fornece um bom mecanismo para integrar bibliotecas externas para facilitar um sistema de Design.
- À medida que os componentes são organizados, o resultado disso é uma aparência consistente do produto final.
- O código se torna mais testável pois temos unidades (leia-se componentes) que podem ser testadas independentemente
- Como definimos o esquema na definição YAML de um componente, os módulos podem criar formulários automaticamente para preencher os dados.
Embora esteja atualmente incluído como um recurso experimental no núcleo, configurar o SDC é bastante fácil. Supondo que haja uma instalação do Drupal 10.1.x:
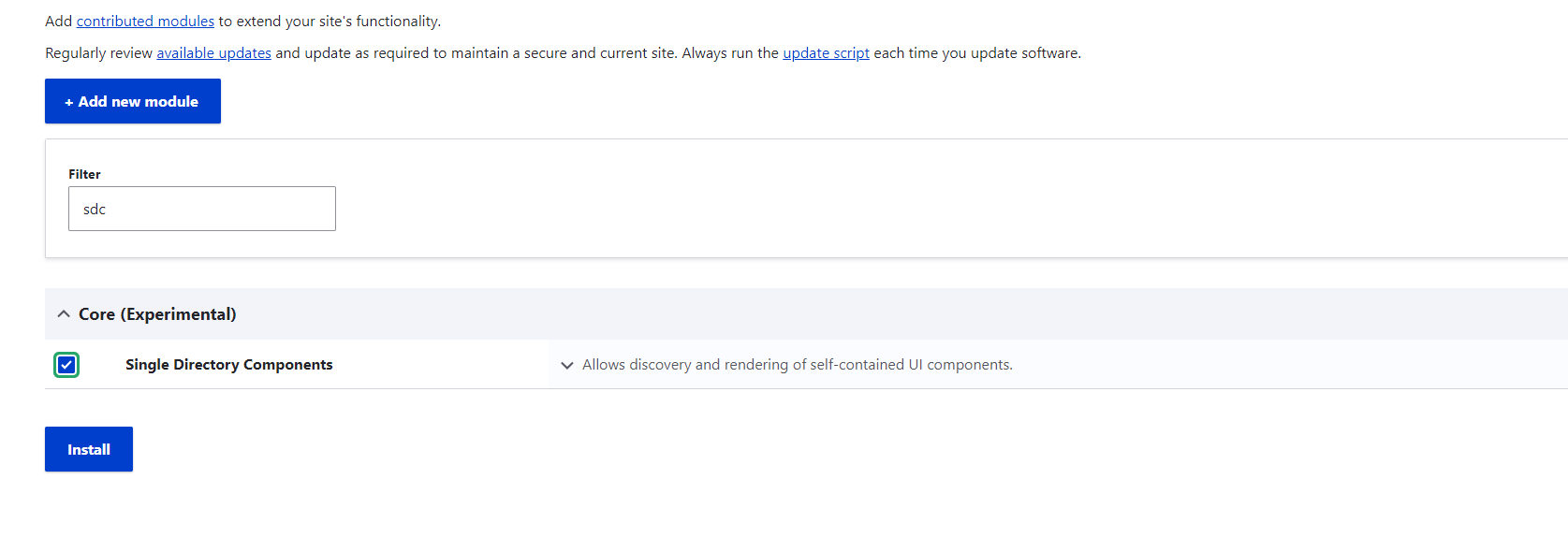
1. Ative o módulo principal SDC experimental.

2. Crie ou use um tema personalizado para adicionar SDC. Para o nosso propósito, criamos um tema personalizado chamado Ice Cream com Olivero como tema base.
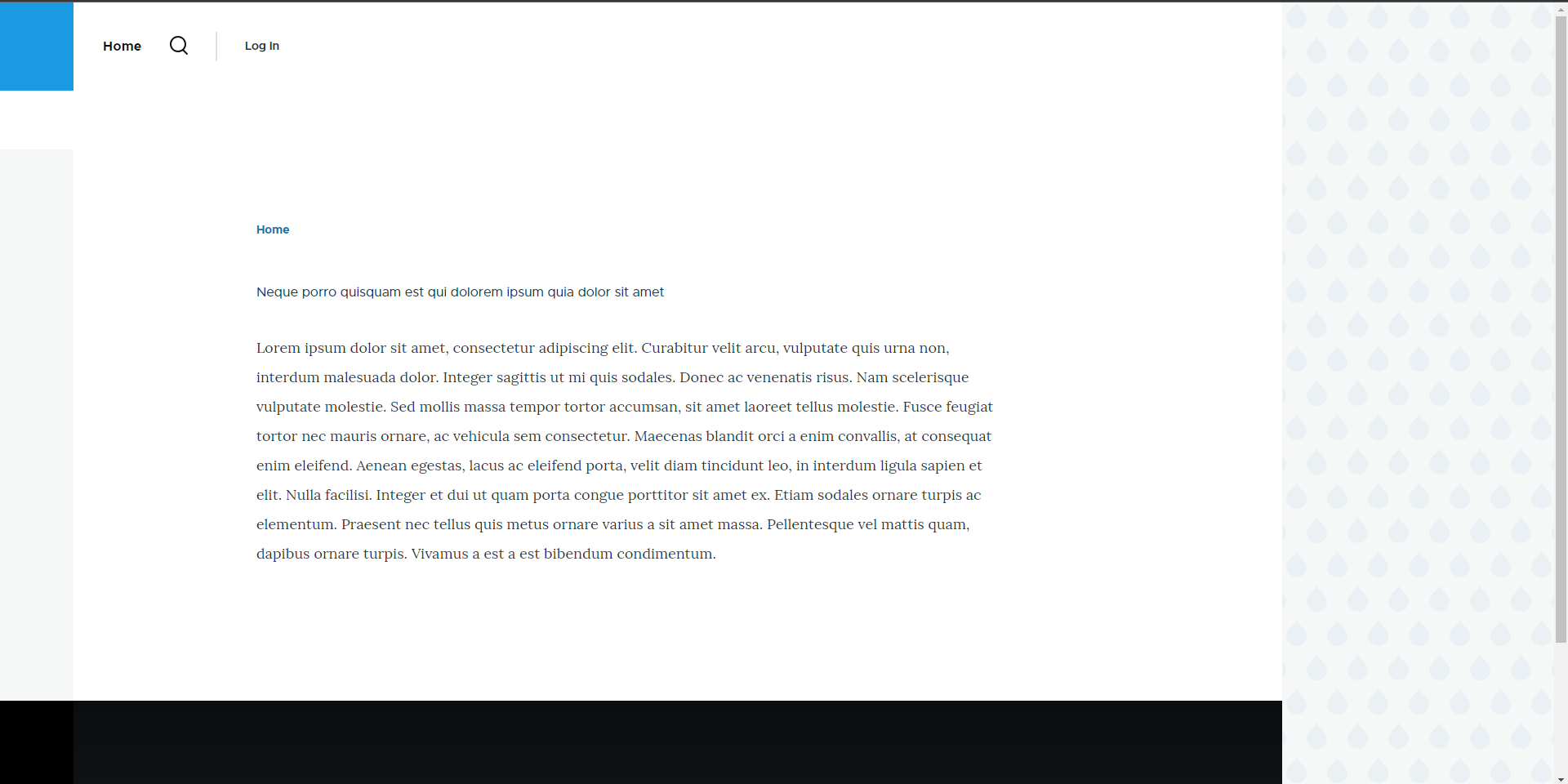
3. Para o nosso propósito, vamos usar a página básica que sai da caixa. Eu o adaptei adicionando um campo de título personalizado e fazendo alguns ajustes na exibição, que fica assim:

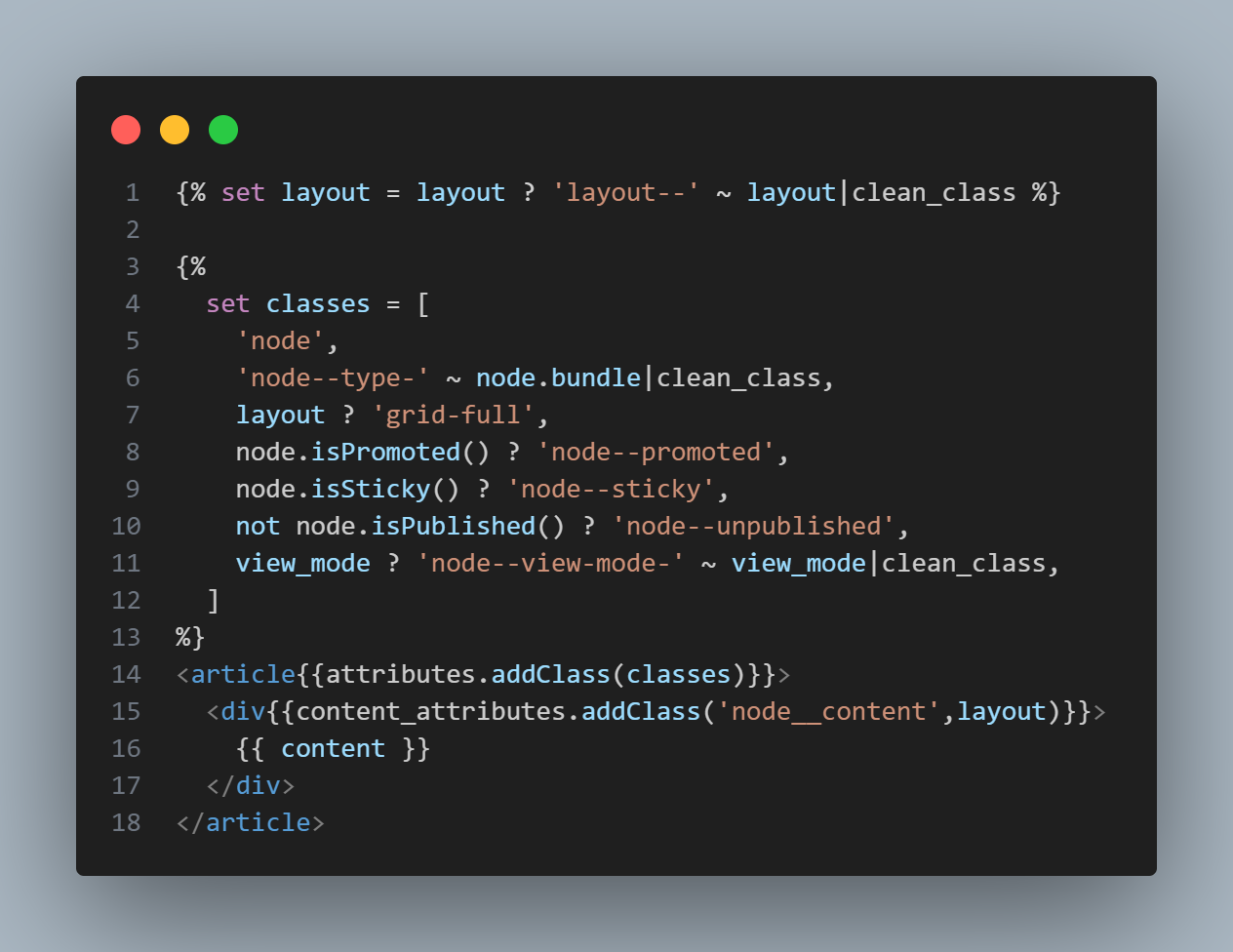
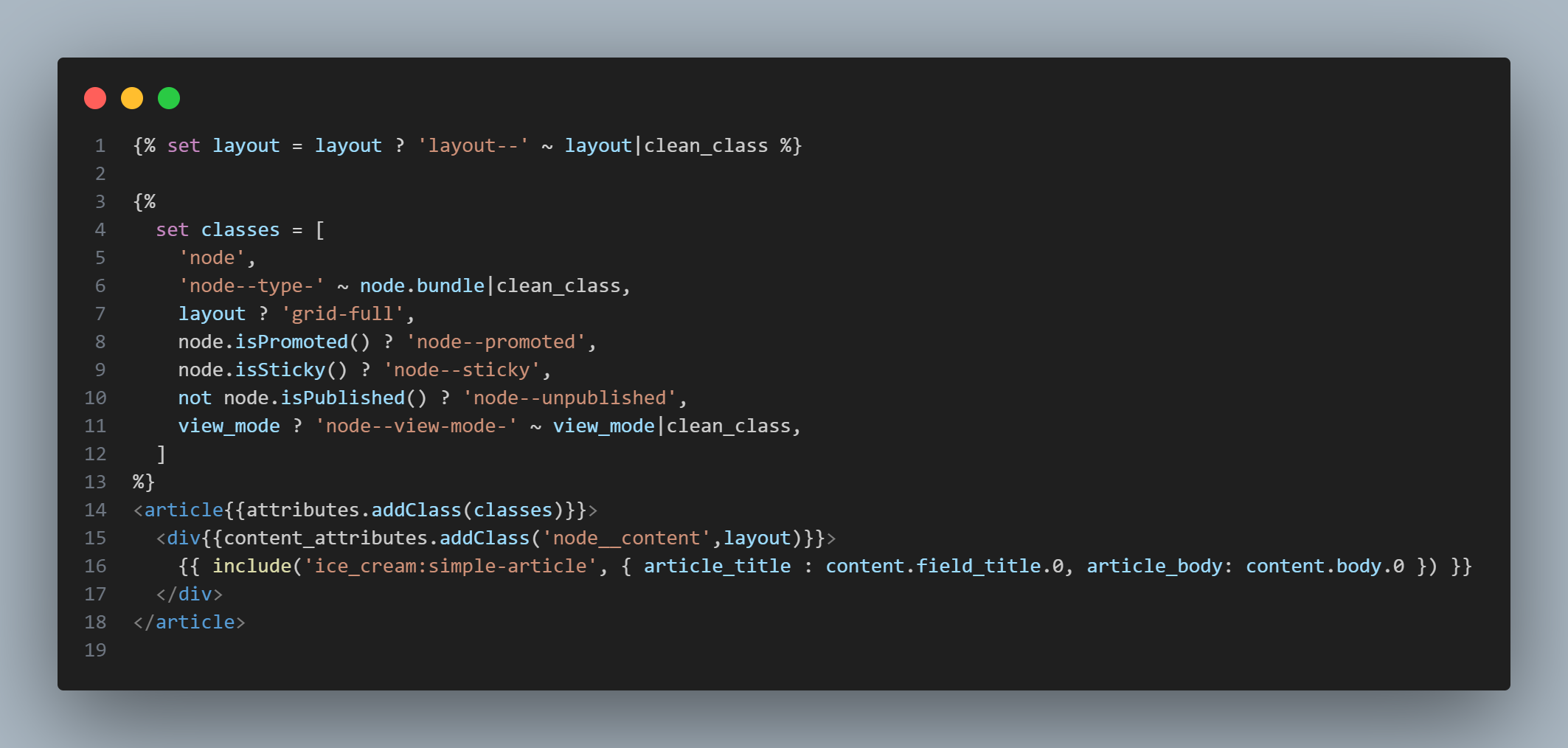
4. O arquivo gabarito do modelo consiste no código básico:

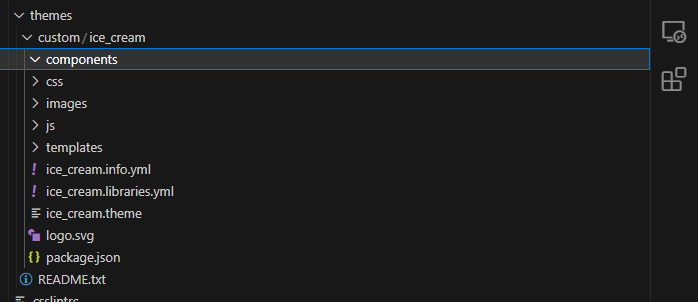
5. Crie uma pasta chamada components dentro do seu tema customizado. Isso é semelhante a como temos uma pasta de modelos para modelos do Drupal.

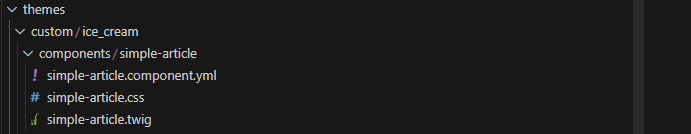
6. Por enquanto, a ideia básica é estilizar o título e a descrição, que serão reutilizáveis por natureza. Vamos criar um componente chamado simple-article. Haverá o arquivo simple-article.component.yml e o simple-article.twig que serão necessários. Além disso, também adicionaremos simple-article.css para estilizar.

7. Vamos criar o arquivo simple-article.twig . Teremos uma marcação básica para isso.

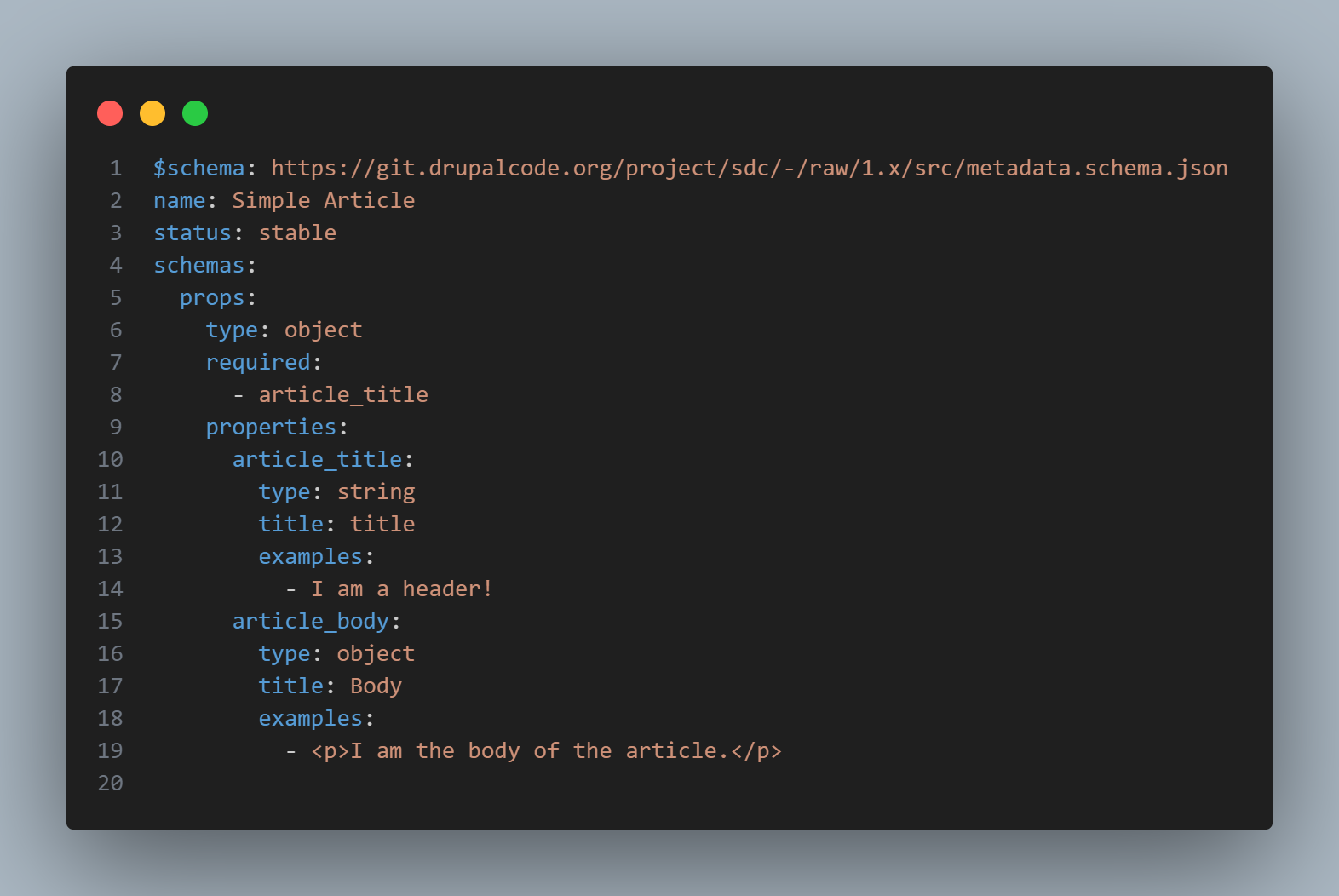
8. Adicione o arquivo simple-article.component.yml com o esquema mencionado em https://www.drupal.org/node/3352951. A ideia é definir quais serão as entradas para o arquivo twig. Será mais ou menos assim para nós:

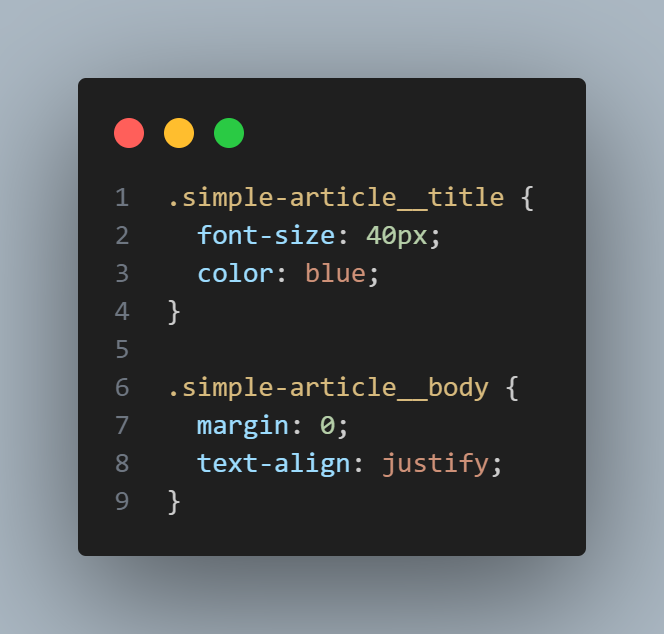
9. Vamos adicionar um estilo básico ao componente em simple-article.css .

10. Limpe o cache.
11. Abracadabra! O componente agora está pronto para uso. Mas ainda precisa ser usado . Sem isso, o componente fica ocioso na pasta de componentes.
12. Inclua este componente no arquivo de modelo necessário (este é o arquivo html.twig na pasta de modelos no tema personalizado) com o formato [theme_name:component-name]. Observe a instrução include onde estamos adicionando as variáveis do galho a serem usadas no componente.

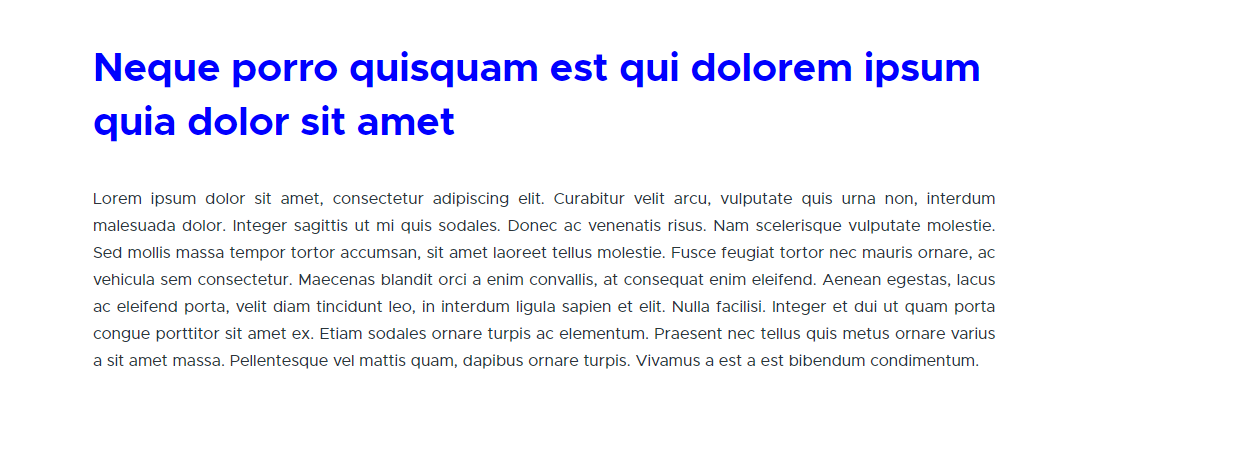
13. O componente agora é renderizado com nossa nova marcação e melhor estilo.

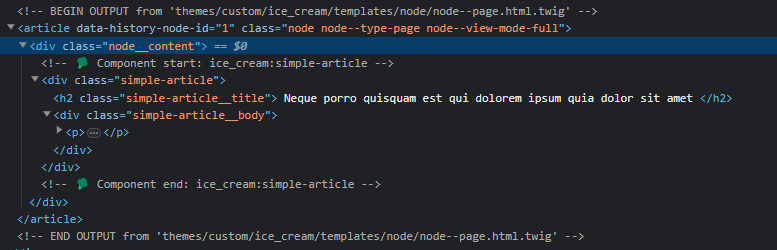
14. Observe a marcação. Se o twig debug estiver ativado, também obteremos alguns ícones especiais com nosso componente SDC renderizado.

E é isso!
Referências
- https://www.drupal.org/docs/develop/theming-drupal/using-single-directory-components/about-single-directory-components
- https://www.drupal.org/project/sdc
- https://herchel.com/articles/creating-your-first-single-directory-component-within-drupal
Pensamentos finais
Com a forma como o SDC foi construído, haverá um desenvolvimento de alta intensidade em torno dele. Uma das faixas populares é que os módulos detectam componentes automaticamente e inserem seus respectivos formulários no Construtor de Layout, CKEditor, Parágrafos, Blocos, Campos, etc! Além disso, o SDC agora funciona bem com o Storybook por meio de um módulo de contribuição chamado CL Server (que é mantido pelos mantenedores do projeto SDC). Já existem outros módulos como CL Devel, CL Generator e até UI Patterns que estão sendo construídos em torno do SDC.
Isso também nos ajudará a atualizar nosso próprio gerador de temas (Drupal Theme Init), que discutimos anteriormente para dar uma opção de usar o SDC junto com um sistema de design instalado, de preferência o Storybook. Isso ajudará qualquer pessoa a iniciar a implementação do SDC instantaneamente, abrindo caminho para um melhor desenvolvimento do tema.
Se você gostaria de ler mais conteúdo interessante sobre Drupal, assine nosso boletim semanal hoje!
