Melhor editor WYSIWYG do Magento 2 para comércio eletrônico
Publicados: 2020-06-29Contente
- O que é o Magento 2 WYSIWYG Editor?
- 7 principais soluções de software WYSIWYG
- TinyMCE
- Editor Visual
- SummerNote
- Pena
- Froala Editor
- CKEditor 4
- ContentTools
- Editor WYSIWYG do Magento 2
- TinyMCE 4 - WYSIWYG Editor Pro
- Como configurar o editor WYSIWYG no Magento 2 [Atualizado em 2021]
- Como ativar / desativar o editor WYSIWYG
- Resumo
Magento 2 está entre as plataformas CMS de código aberto mais amplamente usadas para lojas online. Cerca de 20% de todos os sites de comércio eletrônico globalmente são baseados na plataforma e mais de US $ 155 bilhões são processados em transações gerenciadas por seus recursos.
O editor Magento wysiwyg permite editar o conteúdo relacionado para todos que não estão familiarizados com HTML, o que acelera as publicações tornando desnecessário especificar tags e atributos manualmente. Como tal, você pode ver a aparência final do projeto no Magento 2 logo no início. Vamos conversar a respeito disso Tem um projeto em mente?

O que é o Magento 2 WYSIWYG Editor?
Se você está se perguntando o que é um editor wysiwyg, finalmente encontrou a resposta.
WYSIWYG (o que você vê é o que você obtém) destina-se a editar a forma de apresentação de um documento sem fazer nenhuma manipulação com o código-fonte e escrever quaisquer blocos manualmente. Tudo o que é necessário para ser manipulado são os componentes integrados do editor para ter uma visão geral de um documento, projeto ou evento inacabado (WYSIWYG Lighting Design).
Os programadores e programadores tendem a criticar essa abordagem de design, reclamando de partes significativas do código 'sujo' envolvido. Os editores modernos, no entanto, se aprimoram constantemente e alguns são capazes de garantir a boa qualidade do fluxo de trabalho com o mínimo de desvantagens.
Inicialmente, os navegadores suportavam principalmente os recursos de edição WYSIWYG , mas os recursos de leitura gradualmente se tornaram mais focados (sem considerar a edição de texto em formulários de entrada). Os navegadores modernos, no entanto, são bem suscetíveis à edição de páginas da web. Os momentos essenciais aos quais você deve prestar atenção ao fazer qualquer alteração incluem o seguinte.
O modo de personalização pode ser iniciado de duas maneiras:
- designMode - edição de elementos individuais (janela, moldura);
- contentEditable - edição de elementos com texto.
O método document.execCommand permite lançar comandos (personalização de fontes, adição de links, etc.) para editar áreas e estilizar tags.
event.preventDefault deve ser usado ao iniciar alterações de botão de ação . Caso contrário, o comando não será executado enquanto apenas o botão for processado.
A verificação de segurança de texto permite verificar se ele contém um elemento JavaScript prejudicial que abre oportunidades de ataque XSS. Em alguns navegadores (como o Firefox), é habilitado por padrão, restringindo o uso de funções relacionadas ao buffer (por exemplo, copiar / colar). As restrições podem ser removidas com a ajuda de about: config.
Se necessário, o conteúdo editável pode ser criado via HTML, o que permite que você trabalhe com React, Angular e outras estruturas semelhantes para o gerenciamento completo de componentes cujo conteúdo não pode ser editado.
Vamos conversar a respeito disso Tem um projeto em mente?
7 principais soluções de software WYSIWYG
Os editores WYSIWYG são usados para a criação de aplicativos, sites de vários fins ou para tarefas de gerenciamento de conteúdo. Eles não requerem necessariamente o conhecimento de HTML ou habilidades de codificação.
Um editor eficiente desse tipo deve possuir as seguintes propriedades:
- uma interface separada de edição de conteúdo baseada em texto
- todos os recursos padrão de processamento de documentos;
- capacidade de editar o código e ver sua visualização em uma publicação;
- integração, exportação e publicação de conteúdo por meio de ferramentas conectadas.
As seguintes soluções de software fornecem isso e muito mais.
TinyMCE
Um dos editores mais acessíveis, porém multifuncionais, que impulsionou o Atlassian, o Medium e o Evernote, entre outros. Suporta implantações em nuvem e híbridas e pode ser integrado a algumas das estruturas mais renomadas - React, Vue, Angular.
Editor Visual
Este permite fazer alterações e correções em projetos sem ter que passar pela marcação do wikitexto.
SummerNote
Editor WYSIWYG super simples no Bootstrap SummerNote - uma biblioteca JavaScript que permite construir editores personalizados online.
Pena
Um editor de código aberto que pode ser facilmente adaptado a requisitos personalizados e específicos de negócios devido a uma arquitetura dispensável e API flexível.
Froala Editor
Um editor baseado em JavaScript que é facilmente integrado aos ambientes de desenvolvimento mais comuns e possui uma interface suave. Um bom conjunto de plugins dedicados e documentação detalhada, apenas este ainda mais eficiente.
CKEditor 4
Um editor baseado em texto com arquitetura baseada em navegador, que permite o uso de recursos gerais e expandidos de processamento de conteúdo. Distribuído apenas por licenças comerciais, mas é uma solução de código aberto.
ContentTools
Um bom editor para conteúdo baseado em HTML. Possui uma pontuação de usuário bastante alta entre ferramentas WYSIWYG semelhantes.
Leia também: Como Contratar os Melhores Desenvolvedores de Magento

Editor WYSIWYG do Magento 2
Em termos de construção de recursos de comércio eletrônico baseado em Magento 2, WYSIWYG é usado para editar conteúdo de back-end sem nenhuma habilidade de programação necessária. Esses são os editores básicos dedicados ao Magento desse tipo.
TinyMCE 4 - WYSIWYG Editor Pro
Um editor magento wysiwyg básico que geralmente é empregado por padrão. Os principais recursos incluem:
- adição de arrastar e soltar para arquivos de foto / vídeo, uploads múltiplos e personalização de tamanho de arquivo em tempo real;
- cabeçalhos e descrições automatizados com base no título do arquivo (suporte para vários arquivos, bem como para arquivos com nomes em UTF-8 Unicode);
- adição do widget Magento, blocos, variáveis, & URLs;
- pesquisa, classificação, personalização e modo de visualização inteligente;
- personalizações detalhadas - widgets, galerias e variáveis podem ser implementados como plug-ins, tanto em massa quanto separadamente para cada outra instância.

Construtor de páginas do Magento 2
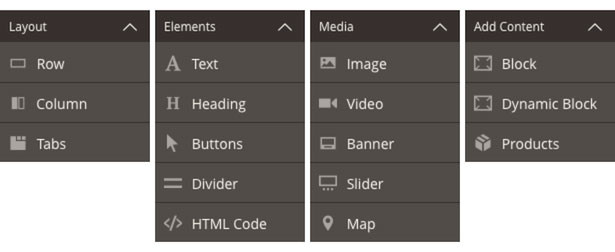
Com este, os usuários obtêm a capacidade muito esperada de criar páginas personalizadas sem nenhuma alteração de código necessária. O Page Builder é um editor visual que permite personalizar páginas por meio de uma interface conveniente e intuitiva (com recurso de arrastar e soltar também). Os ativos são adicionados arrastando e soltando tipos de conteúdo pré-preparados - as opções disponíveis podem ser visualizadas no menu.

Em geral, as principais funções dos tipos de conteúdo incluem:
- criação de publicações arrastando e soltando;
- ajustar uma visualização na loja;
- construção de formulários e configurações de entrada.
Existem dois tipos principais de configuração do Construtor de Páginas que dependem das necessidades do usuário final:
- expansão dos tipos existentes;
- criação dos novos.
Um editor é integrado ao Magento Commerce com a funcionalidade básica e está disponível para compra para todos os proprietários de código aberto Magento.
Leia também: Um guia completo sobre a migração do Magento: Mova sua loja de comércio eletrônico para o Magento de qualquer plataforma
Como configurar o editor WYSIWYG no Magento 2 [Atualizado em 2021]
Você já sabe o que é Magento 2 WYSIWYG Editor e sobre as melhores soluções de software WYSIWYG. E você provavelmente está se perguntando como adicionar WYSIWYG Editor no Magento 2 System. Então, agora é hora de revelar como configurar o editor WYSIWYG no Magento 2. Continue lendo para estar ciente das 4 etapas fáceis.
Como ativar / desativar o editor WYSIWYG
Com o Magento 2 WYSIWYG Editor, você pode criar blocos e páginas CMS, descrições de produtos e categorias de maneira acessível. É simples adicionar e editar texto, widgets, links, variáveis e imagens sem envolver nenhum HTML e ver os resultados imediatos de suas ações no backend.
Você deve ter em mente, entretanto, que o editor adiciona espaços extras no código ou pode salvá-lo no formato incompatível quando páginas ou blocos prontos estão sendo editados, o que pode causar problemas de marcação e design.
Para evitar tais possíveis dificuldades, é melhor habilitar / desabilitar o editor quando forem feitas alterações no código HTML, o que requer a seguinte seqüência de ações.
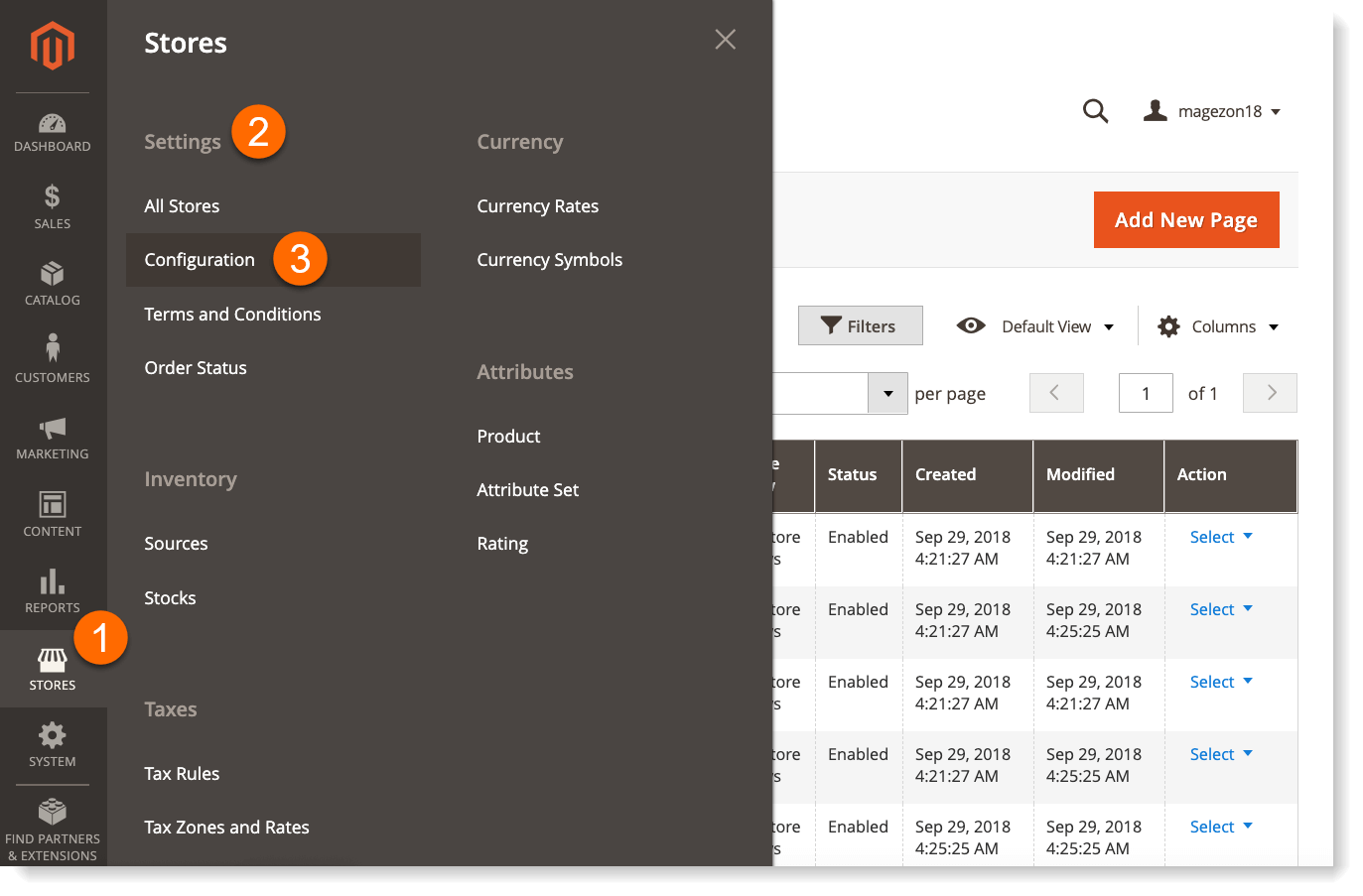
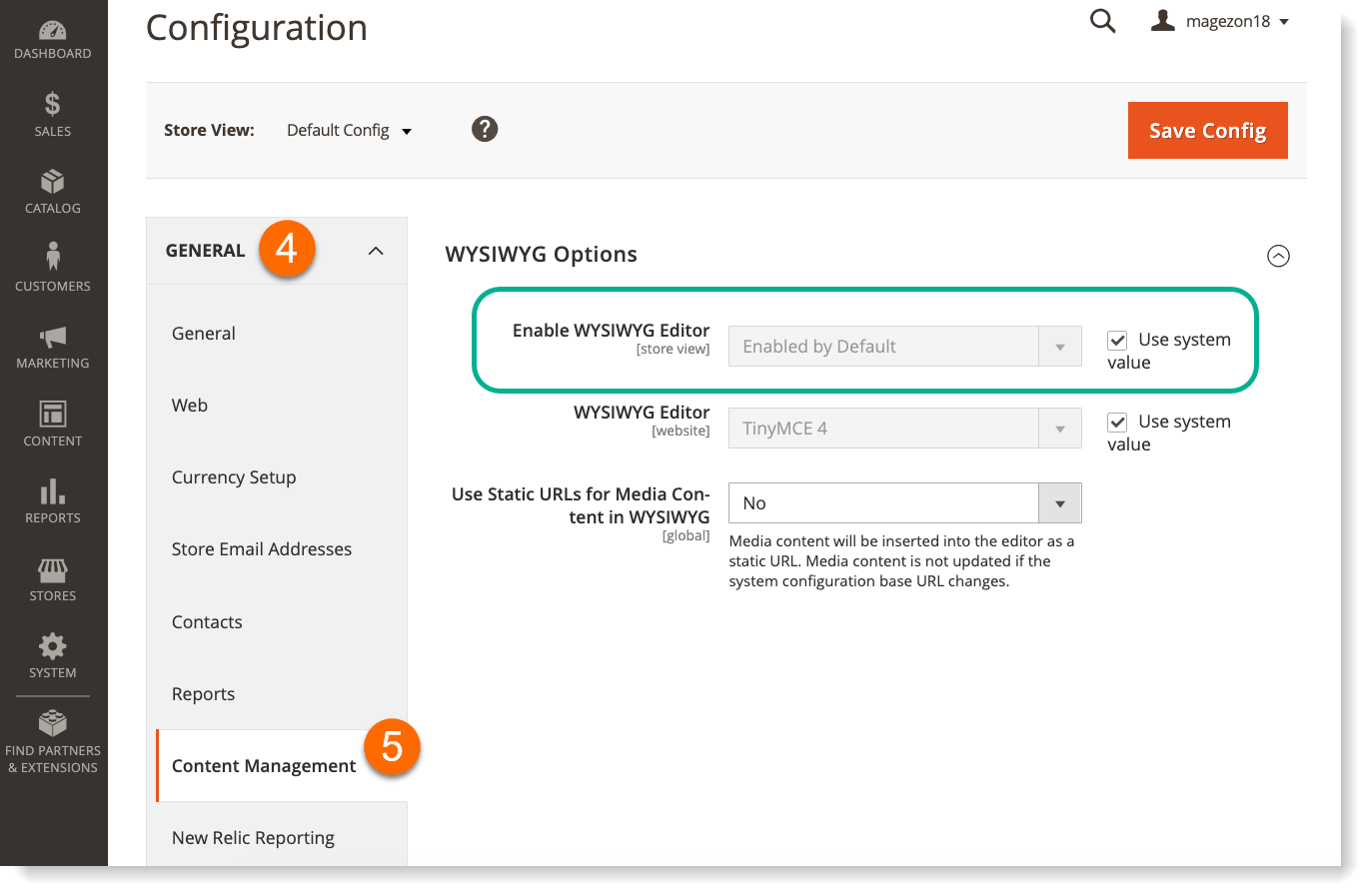
- Vá para Painel de administração-> Lojas-> Configuração;

- Clique em Geral-> Gerenciamento de Conteúdo para ver a opção habilitar / desabilitar.

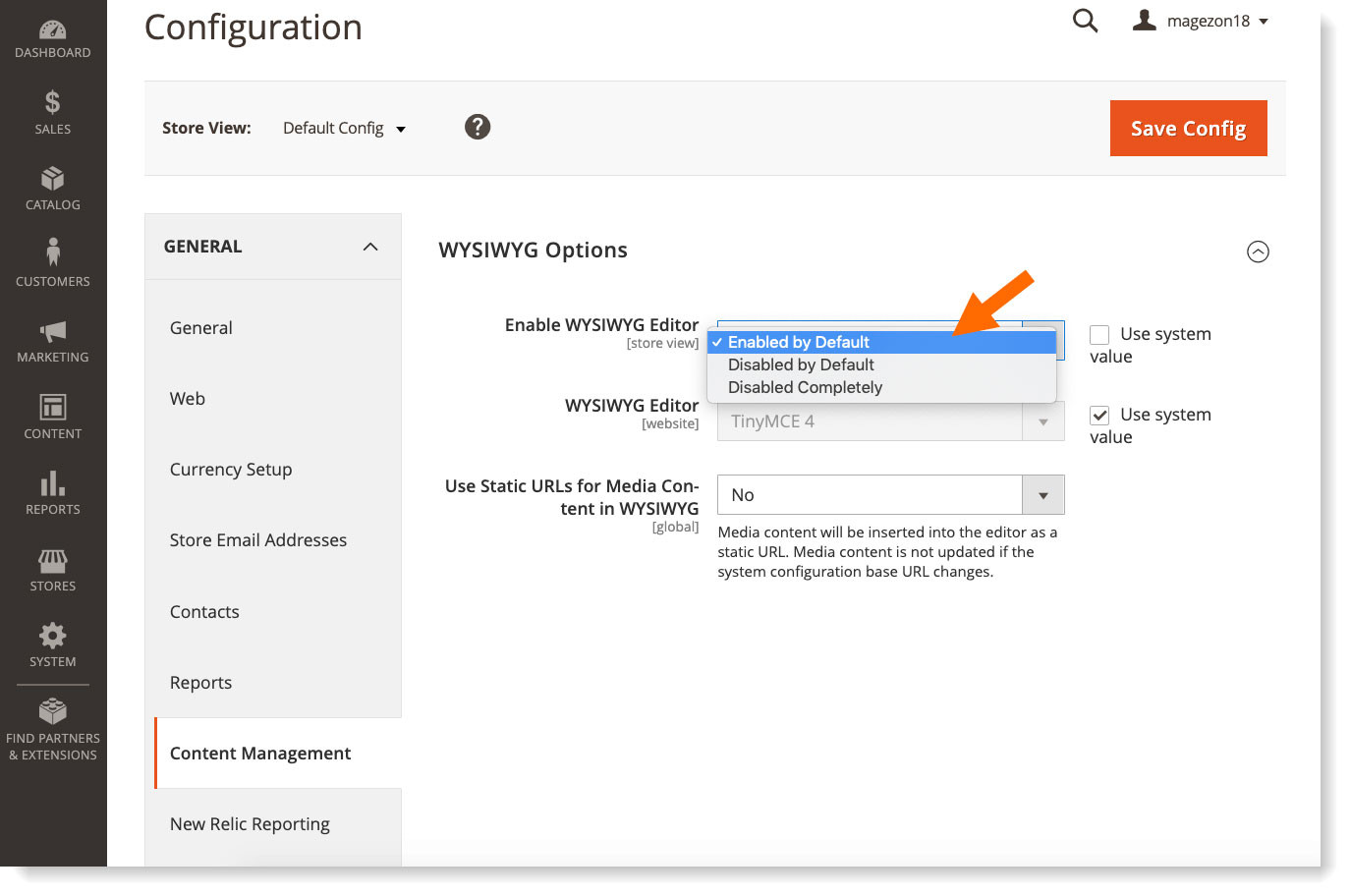
- Wysiwyg é habilitado por padrão. Para desativá-lo, desmarque a opção Usar valor do sistema e selecione a opção do menu suspenso
- Desativado por padrão - o editor de HTML ficará visível ao carregar a página e você pode trocá-lo por um editor WYSIWYG;
- Completamente desativado - os recursos de edição serão totalmente desativados.

- Salve todas as alterações. Se você receber um problema com o editor Magento 2 WYSIWYG que não está funcionando corretamente, você deve verificar todos os principais requisitos e limpar o cache da seguinte maneira:
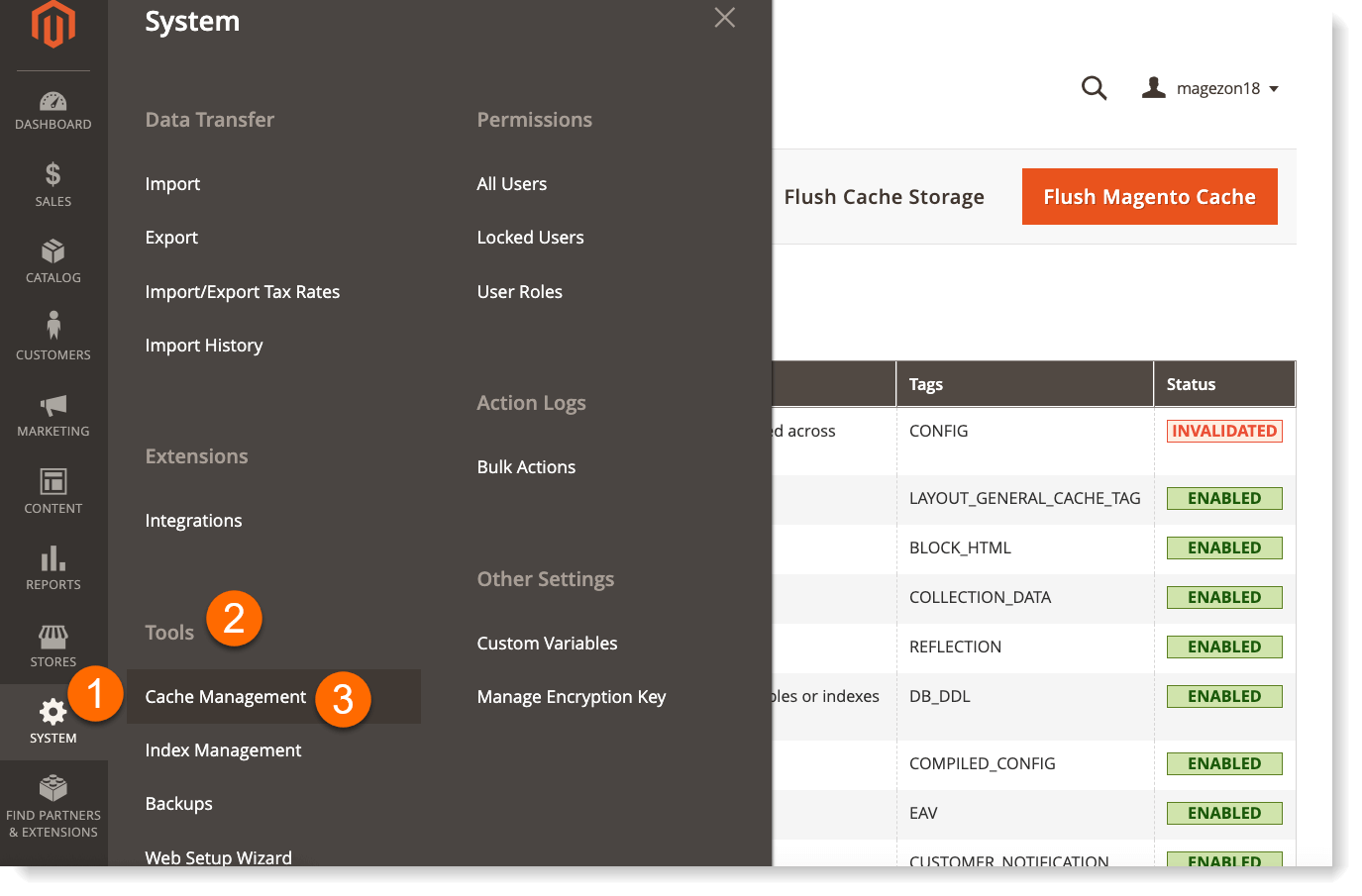
- Vá para Sistema-> Ferramentas-> Gerenciamento de Cache;

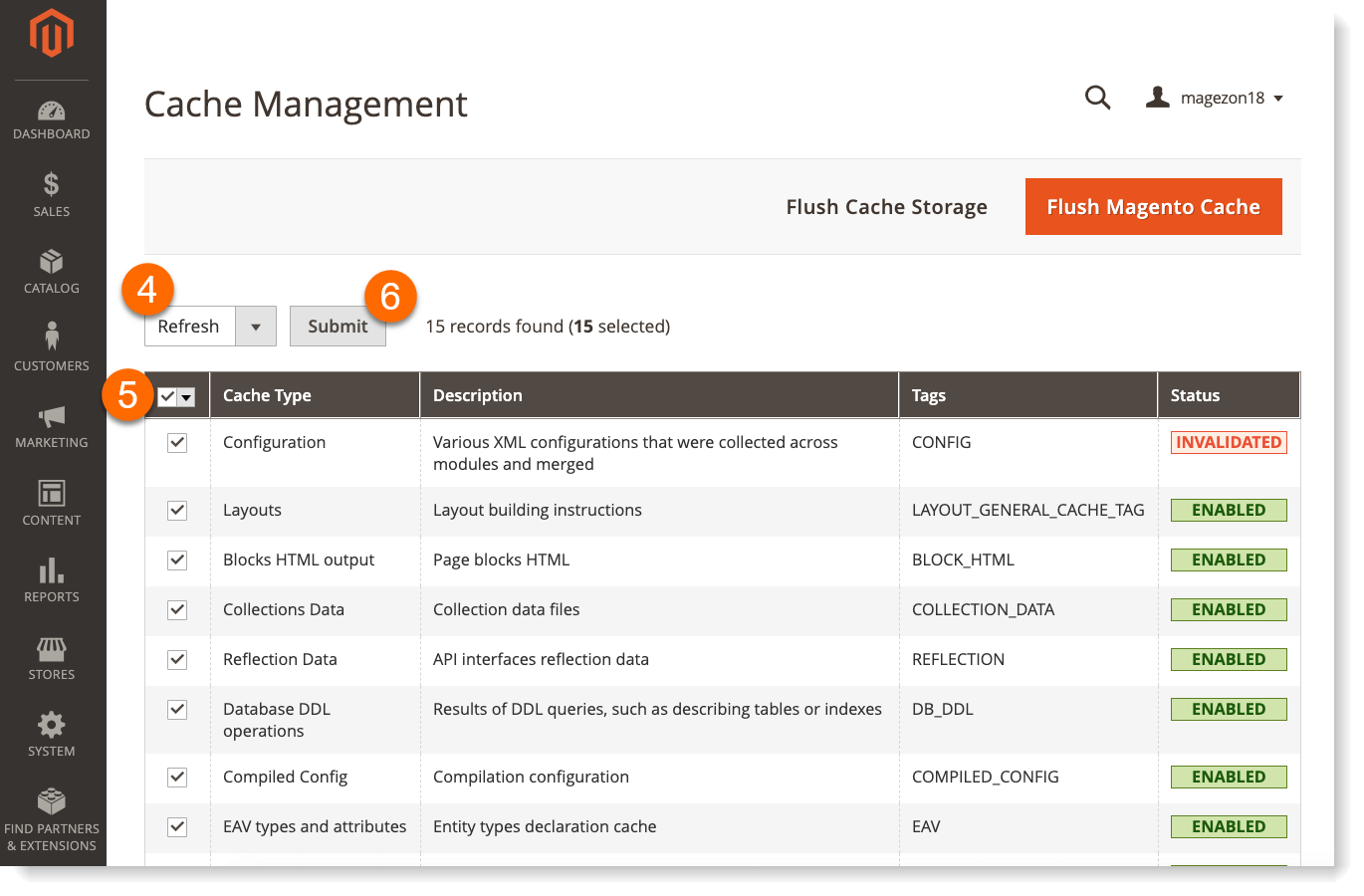
- Na lista, clique em Atualizar-> Selecionar tudo-> Enviar.

- Vá para Sistema-> Ferramentas-> Gerenciamento de Cache;
Resumo
A seleção de um editor WYSIWYG ao criar um site deve ser baseada nos objetivos da empresa, necessidades, requisitos de experiência do usuário, orçamento, estratégia de marketing, base técnica e vários outros aspectos. Como tal, não pode haver uma única melhor opção universal. Ir com Magento 2, no entanto, é a escolha final de uma empresa progressiva.
Alguns podem considerar o preço da solução pouco razoável, mas tenha a certeza de que cada centavo que você gasta nele terá uma boa recompensa no longo prazo. A maioria dos desafios relacionados ao trabalho com o Magento 2 podem ser resolvidos com sucesso se você tiver uma equipe especializada e qualificada de desenvolvedores com bons conhecimentos de BA em comércio eletrônico ao seu lado.
Se você ainda está procurando um parceiro de negócios decente para ajudá-lo a resolver tarefas e superar desafios na matéria - entre em contato com os especialistas em Dinários agora mesmo. Temos profunda experiência na área de comércio eletrônico e podemos esclarecer quaisquer nuances, bem como ajudá-lo a implementar e lançar seu projeto da maneira mais adequada e eficiente.
