25+ melhores fontes para sites usadas por profissionais e agências de web design em 2022
Publicados: 2022-09-17Então, parece que você bateu repetidamente em uma parede ao escolher uma fonte para o seu site. Afinal, essa é a única explicação possível para você estar aqui.
Bem, suas orações foram respondidas. Este artigo analisará detalhadamente tudo relacionado à escolha de uma fonte, juntamente com os aspectos mais sutis associados ao processo. No entanto, não termina aí. Haverá também um exame de mais de vinte e cinco das melhores fontes para páginas de sites disponíveis atualmente.
Ansioso para começar? Tudo bem então, vamos mergulhar direto!
O que exatamente é uma fonte?
Não há uma definição padrão de uma fonte, apesar do termo ser um derivado do 'tipo de letra ' histórico - instrumentos de estilo de letras para dispositivos como uma máquina de escrever. Agora, ambos os termos se tornaram sinônimos um do outro.
Uma fonte é apenas o estilo das letras usadas no conteúdo escrito. Subsequentemente, uma página pode ter caracteres uniformes que aderem a uma estética e tamanho ou variantes muito diferentes. Cabe inteiramente aos usuários que escrevem o texto.
Como você escolhe as fontes para um site?
Várias organizações complicam demais as coisas ao escolher fontes da Web para seus sites. No entanto, é um processo relativamente simples se você entender o básico. E para explicar melhor, vamos a uma analogia:
Seu site é sua voz. O conteúdo contido nas páginas da web é o assunto que você gostaria de discutir. Agora, a fonte que você usa é o seu tom. É simples assim.
Com base nisso, você tem várias opções na hora de selecionar seu tom—fonte—personalidade , a saber:
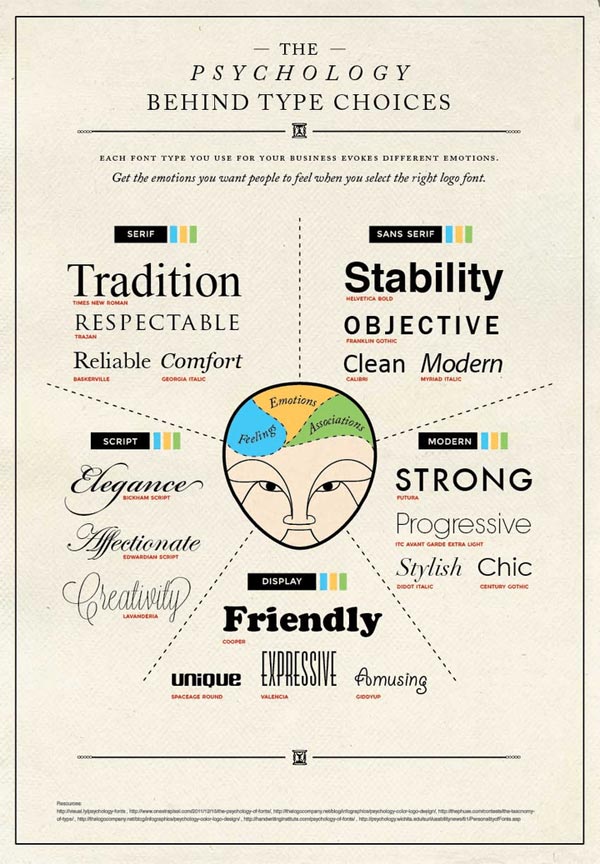
- Fontes com serifa que exalam tradição, conforto, confiabilidade e senso de autoridade
- Fontes sem serifa que projetam objetividade e estabilidade, tendendo ao mínimo
- Fontes de script que transmitem elegância, criatividade e um grau de afeto
- Fontes de exibição que transmitem exclusividade e simpatia, ajudando na expressão geral da marca
- Fontes modernas que indicam ousadia combinada com uma perspectiva progressiva

Fonte
Não há uma resposta correta ao determinar as melhores fontes para as páginas do site. No entanto, existem algumas coisas que você pode aproveitar ao decidir qual estilo combina melhor com você.
Então, aqui estão eles:
Identidade da marca e do público
Cada vez que você fala, seu tom corresponde ao que você quer dizer. É o mesmo com a identidade da sua marca e o estilo de fonte da marca que você escolher. Essa também é a primeira coisa que você precisa levar em conta. Uma dica útil aqui é examinar duas coisas:
- A personalidade da sua organização
- O público alvo
Depois de ter uma resposta para ambos, você os reúne. Isso ajudará você a listar algumas fontes de design da web, mesmo que não identifique a exata.
Legibilidade da fonte
Independentemente de quão visualmente impressionante seja a fonte, não faz sentido se ninguém puder lê-la. Frequentemente, os web designers ficam tão preocupados em deixar seu site bonito que esquecem o que importa: O CONTEÚDO .
Então, atenha-se à ideia de elegância na simplicidade . Isso não significa que você não pode incorporar nada elegante em suas páginas da web. Você realmente pode. Mas certifique-se de restringi-lo a títulos e títulos.

Veja Hanalei, por exemplo. É a melhor fonte para títulos de cabeçalho de sites se você estiver atendendo a um público adolescente. No entanto, indivíduos mais velhos podem ter problemas para lidar com o quão ocupadas são as bordas das letras. Além disso, o Hanalei pode não combinar com os outros estilos que você planeja incorporar ao seu site. Então, como você resolve isso?
É simples: você usa ferramentas de emparelhamento de fontes. Eles são orientados explicitamente para garantir a compatibilidade em todas as suas páginas da web. Em resumo, você receberá uma lista de combinações de fontes sugeridas que funcionam bem juntas.
Alguns dos exemplos mais populares de tais ferramentas são:
- Tipo de conexão
- Tipo de Google
- Tipo Lobo
- Emparelhador de fontes
Todas as opções listadas são excelentes escolhas por si só. O que importa é como você os aproveita.
Experiência de usuário
As melhores fontes para as páginas do site são aquelas que permitem que as páginas do site sejam carregadas rapidamente. Um pouco confuso? Não há necessidade de ser.
Em alguns casos, o navegador carrega os arquivos HTML e CSS antes de perceber a necessidade de exibir o estilo de fonte correto. Isso pode ser devido a um conflito de algoritmo na priorização ou algum outro fator.
Aqui está a coisa: não importa qual é a questão causal. Você deve se preocupar com o fato de os visitantes do seu site estarem olhando para uma página visualmente chocante.
No entanto, o tipo de letra em si não é o culpado - a hospedagem da página é a culpada. As fontes do Google são um exemplo perfeito aqui. A maioria dos designers enfrenta uma série de problemas de latência com ele. No entanto, uma simples importação ou auto-hospedagem pode resolver a maioria dos desafios.
Qual é o melhor tamanho de fonte do site?
Agora que você entende mais sobre as sutilezas de escolher as melhores fontes para as páginas do site, vamos examinar alguns aspectos técnicos por trás do mesmo. Em suma, é hora de olhar para o tamanho da fonte.
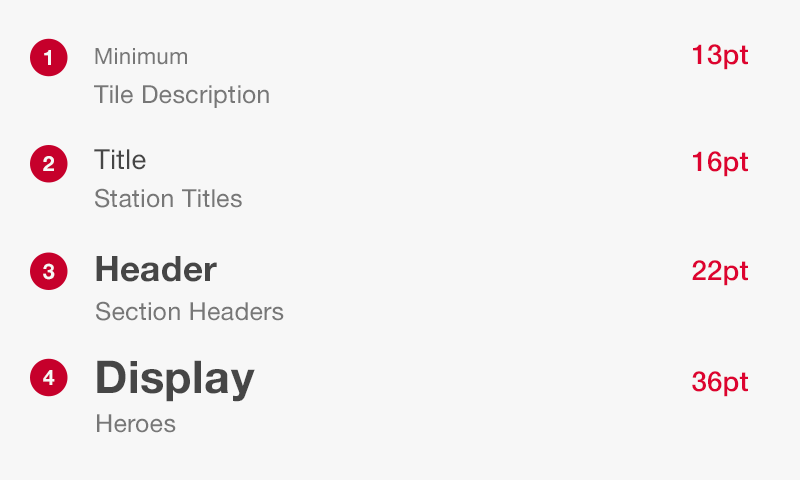
A maioria das páginas terá três aspectos, principalmente:
- O título (H1)
- O subtítulo (H2, H3, H4 …)
- O conteúdo (P)
Como você já deve saber, cada um dos elementos mencionados deve ter tamanhos diferentes. E embora não haja regras para isso, a maioria dos designers segue práticas específicas para sites para desktop e dispositivos móveis.
Normalmente, você deve seguir algo nesse sentido:
- Conteúdo/tamanho do corpo em 16 a 18 pixels
- Tamanho do título definido como 1,96 vezes maior que o corpo, que neste caso é de 35 pixels
- Tamanho do subtítulo definido como 5 pixels menor que o título

Agora, essas sugestões não são definitivas, especialmente considerando que as telas diferem com base no dispositivo em uso. Há também o fator de quão 'conteúdo pesado' suas páginas são. Em outras palavras, tamanhos de fonte menores podem fazer a página parecer muito ocupada se houver muito para ler. Por outro lado, tornar tudo visivelmente maior pode tornar a leitura um desafio para os usuários de dispositivos móveis.
Então, apesar de todos os artigos online, não há uma resposta concreta para essa pergunta. Os tamanhos mencionados, no entanto, servem como uma diretriz elementar para você começar. Em última análise, depende inteiramente da sua compreensão do que funciona melhor.
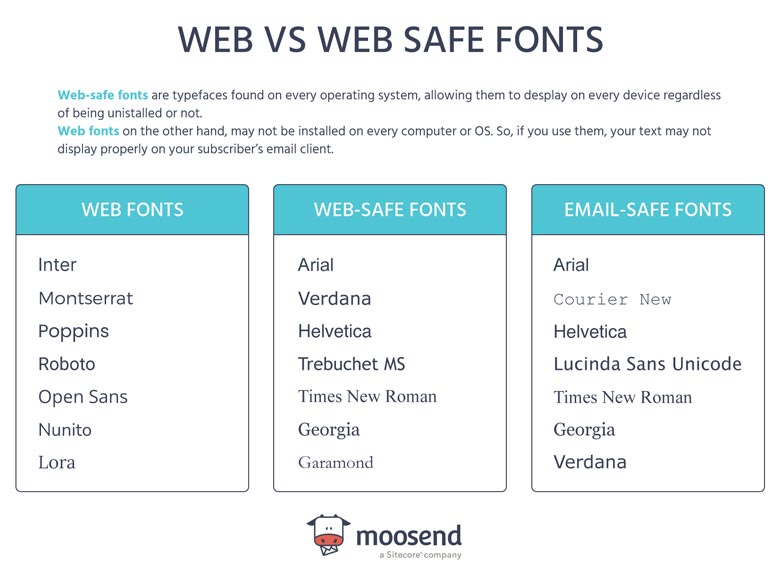
Entendendo a diferença entre fontes web seguras e web
Uma confusão persistente entre designers iniciantes está relacionada à diferença entre fontes seguras para a web e fontes da web. É vital notar que um não é um substituto para o outro, e uma tentativa de usá-los de forma intercambiável pode levar a resultados desastrosos.
As fontes seguras para a Web são essencialmente aquelas que vêm pré-carregadas em um sistema operacional (SO). E a única razão por trás da terminologia atribuída é que usá-los não levará a erros de exibição.
As fontes da Web , no entanto, não são instaladas em todos os sistemas operacionais. Consequentemente, usá-los para escrever um e-mail, por exemplo, pode fazer com que o navegador do cliente receptor exiba o texto incorretamente. Em suma, ambas as partes devem ter a mesma fonte da web instalada para qualquer conteúdo que desejem enviar ou visualizar.

No entanto – e isso é crucial – as páginas da web não sofrem com esse problema. A razão? Os sites são hospedados em um servidor e não dependem do compartilhamento ponto a ponto. Essencialmente, você pode ser tão criativo quanto quiser ao escolher as melhores fontes para as páginas do site!
As melhores fontes da Web disponíveis para design de sites
Agora você sabe como escolher uma fonte, em que tamanho defini-la e, mais importante, a diferença entre fontes web seguras e web. Agora, vamos falar sobre algumas das melhores opções disponíveis.
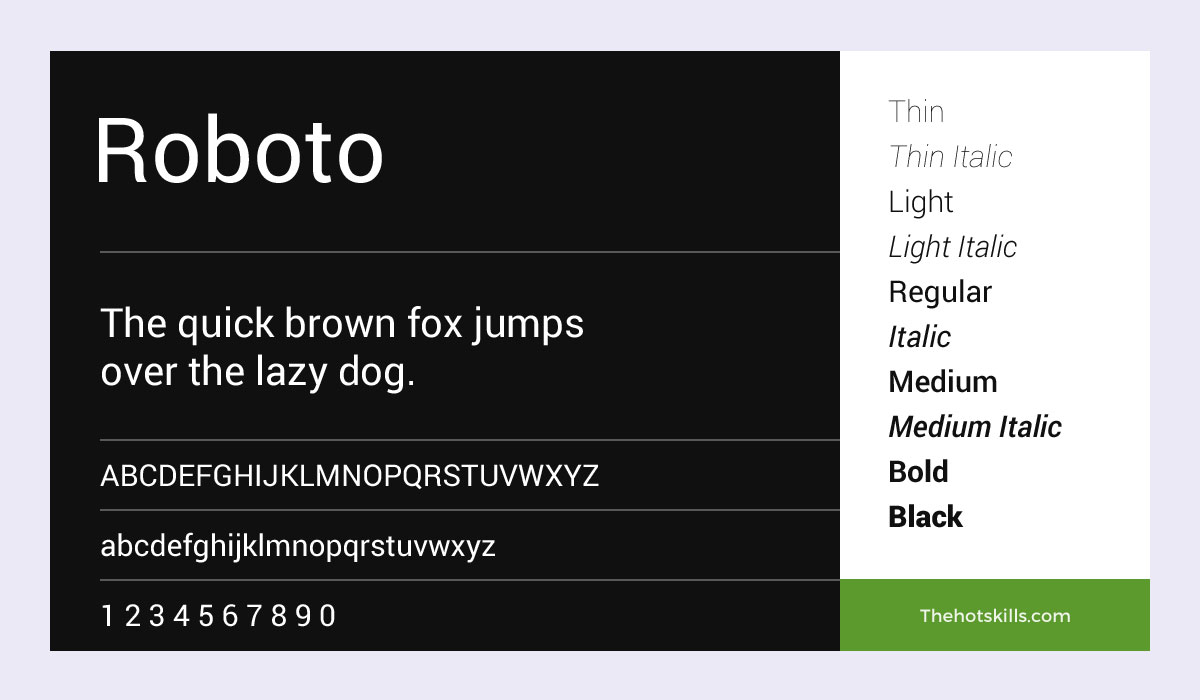
Roboto

A primeira contribuição do google nesta lista, o Roboto, sem ironia, é um pouco contido, quase como se estivesse jogando com seu nome. No entanto, considerando que é de código aberto, pode estar concorrendo às melhores fontes gratuitas.
O ideal é que você use esse estilo específico se quiser criar uma página informativa. Então, diga conteúdo editorial ou de blog – algo nesse sentido. Seja qual for o formato, certifique-se de não usá-lo para nada além de transmitir o assunto escrito. Simplificando, evite usar o Roboto para atender à estética.
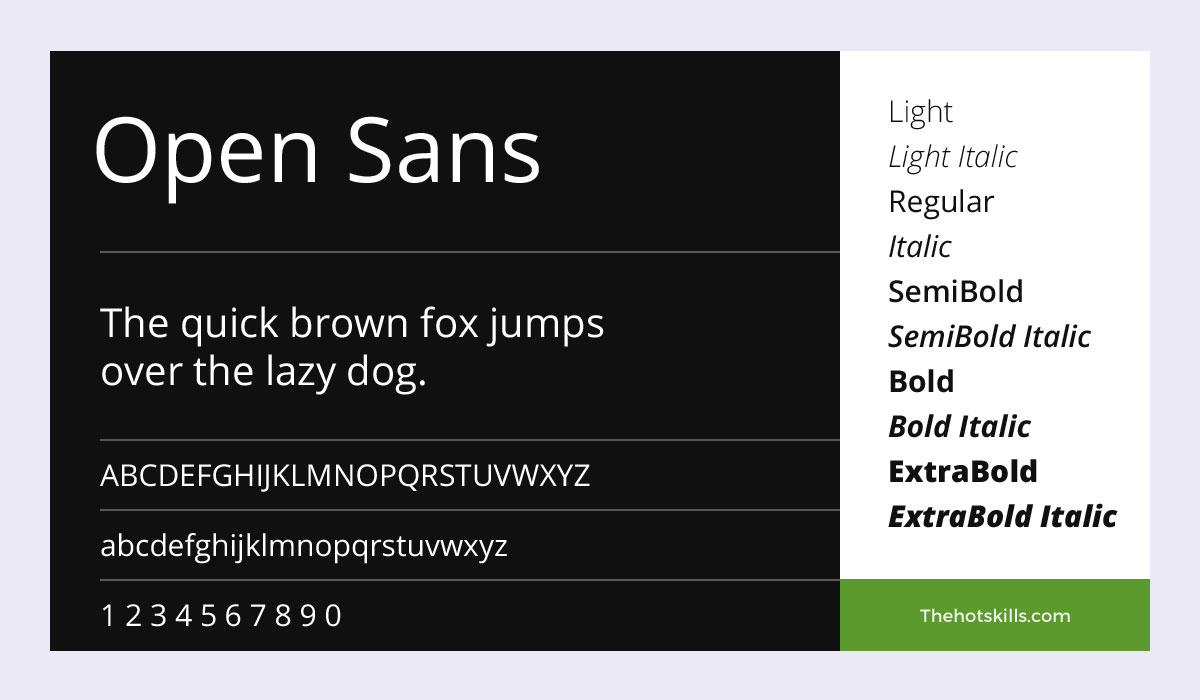
Abrir Sans

O Open Sans pode ser um pouco vazio, mas isso também o torna uma excelente escolha se você planeja publicar páginas com uma quantidade significativa de conteúdo extenso.
Um exemplo ideal de uso é se você planeja incluir uma seção de Perguntas Frequentes (FAQs) em sua página da web. Além disso, você também pode argumentar a favor de descrições de produtos ou serviços.
Essencialmente, tudo funciona se não for a primeira coisa que o visitante do site vê.
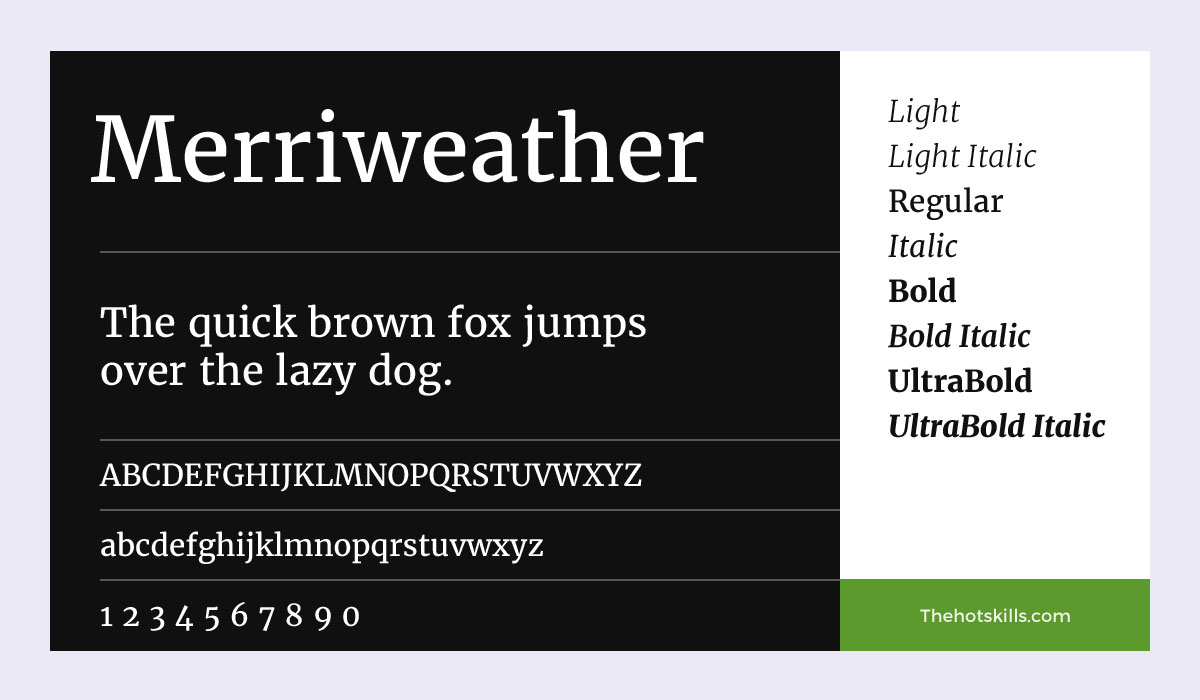
Merriweather

Há algo particularmente estranho no Merriweather. Não leve a mal – é só que não segue o mesmo padrão que seus outros primos do Google. As bordas das letras, por exemplo, têm um leve 'arredondamento' que está faltando na maioria das fontes angulares.
Com toda a justiça, o estilo daria algum charme às suas páginas principais da Web se você o complementar com alguns tons mais claros. Por alguma razão, fundos pretos ou mais escuros não combinam com o tipo de letra.
No geral, Merriweather é uma das melhores fontes com serifa para sites. Bem, pelo menos se você quer substância sobre um estilo um tanto superficial.
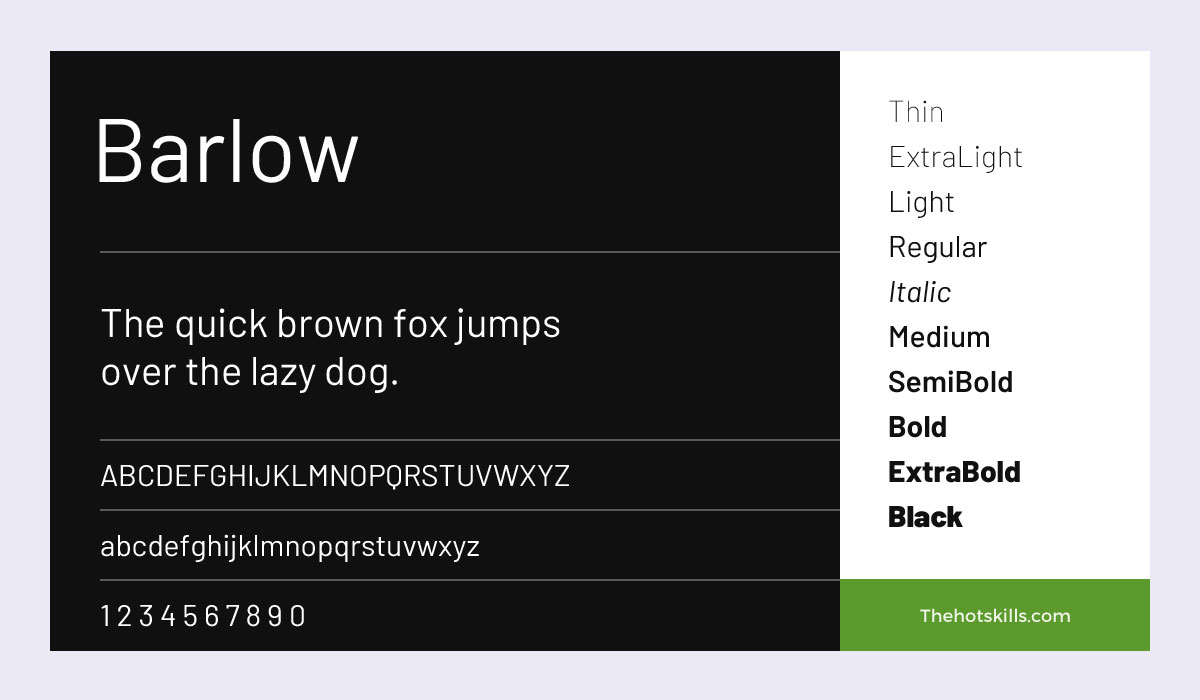
Barlow

Barlow está um pouco indeciso sobre o que quer ser. Aguentar; vem uma explicação. Mas primeiro, vamos examinar algo muito exclusivo do estilo. Se você olhar de perto, o g tem um traço mais curto no final. Isso é surpreendente, considerando que o Google é específico em não se desviar das convenções típicas de fontes.
Independentemente disso, Barlow é um pouco sem graça se você decidir usar um script em inglês. Mude para outro idioma, porém, e ele se torna uma fonte totalmente diferente.
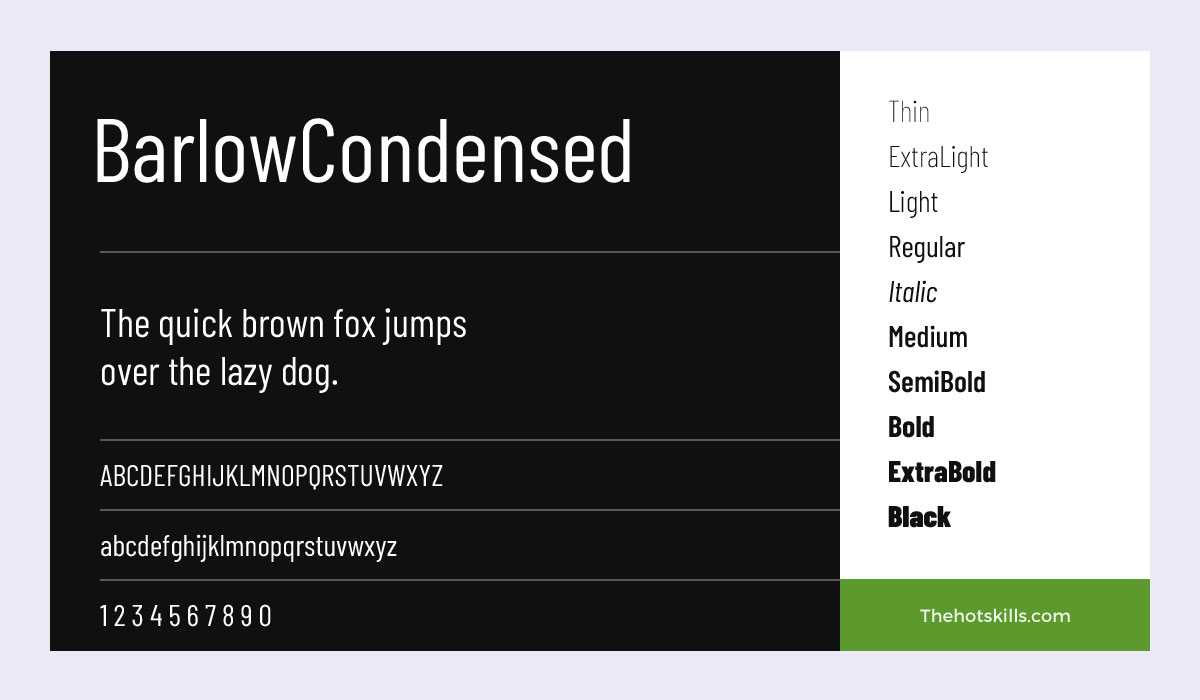
Barlow Condensado

Uma alternativa muito melhor para seu irmão mais velho um pouco incomum, o Barlow Condensed é elegante e fica bem entre ser angular e redondo. No entanto, isso não significa que você o use para suas páginas primárias. Em vez disso, incorpore a fonte em avaliações de clientes, depoimentos de clientes etc.
Esses tipos de conteúdo precisam ter um fator levemente diferenciador para destacá-los como algo que uma pessoa disse. O Barlow Condensed pode fazer isso perfeitamente.
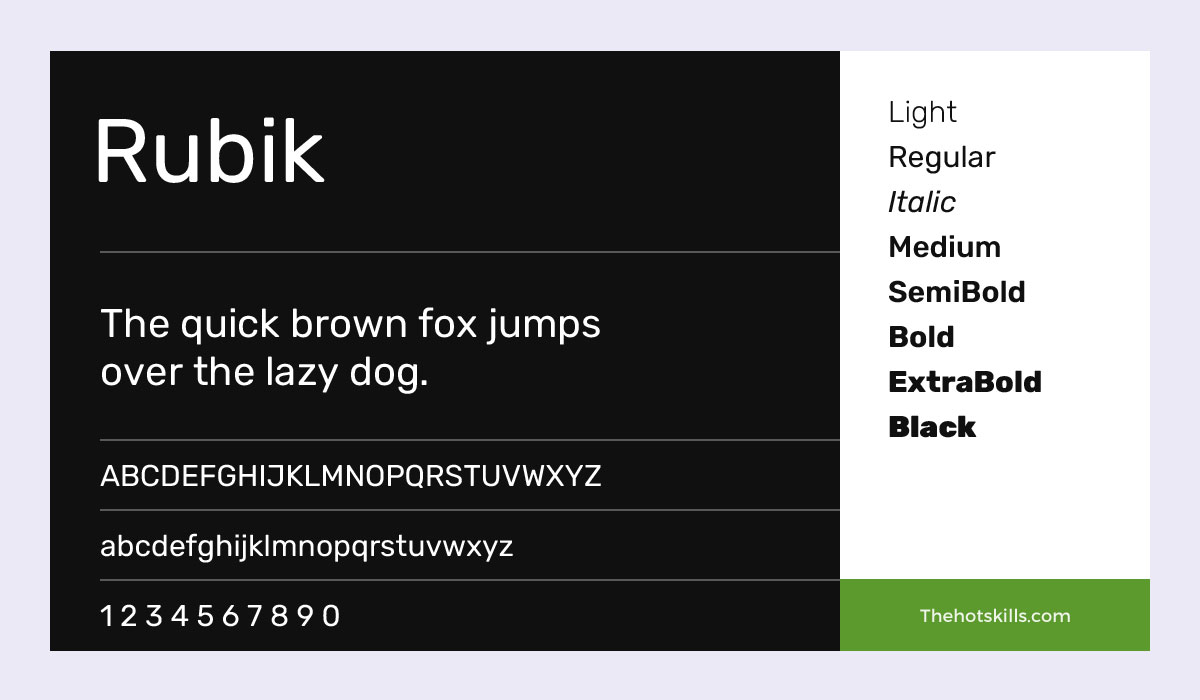
Rubik

A Rubik é, de longe, uma das melhores fontes para páginas de sites, pelo menos em comparação com outras ofertas do Google. As letras têm um design circular distinto, principalmente quando escritas em minúsculas.

Se você está se perguntando sobre um caso de uso adequado, não precisa procurar mais do que mensagens automatizadas pelo site, chatbots ou até pop-ups.
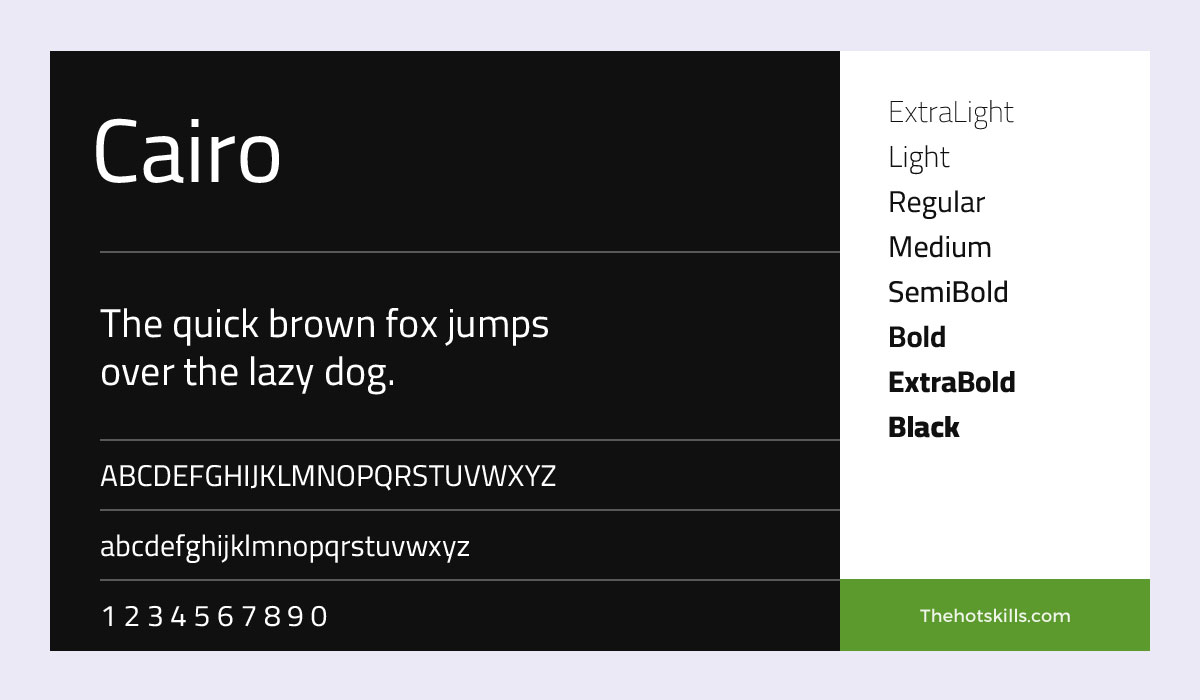
Cairo

O Cairo, fiel ao seu nome, funciona melhor quando você não está confiando em um roteiro em inglês. Não há nada de errado com a fonte, por si só. No entanto, perde seu charme quando forçado a se ater às letras convencionais.
Use-o para qualquer outro idioma e você o verá se transformar bem diante de seus olhos. Embora não aparente na imagem acima, os caracteres na variante em inglês estão muito espaçados.
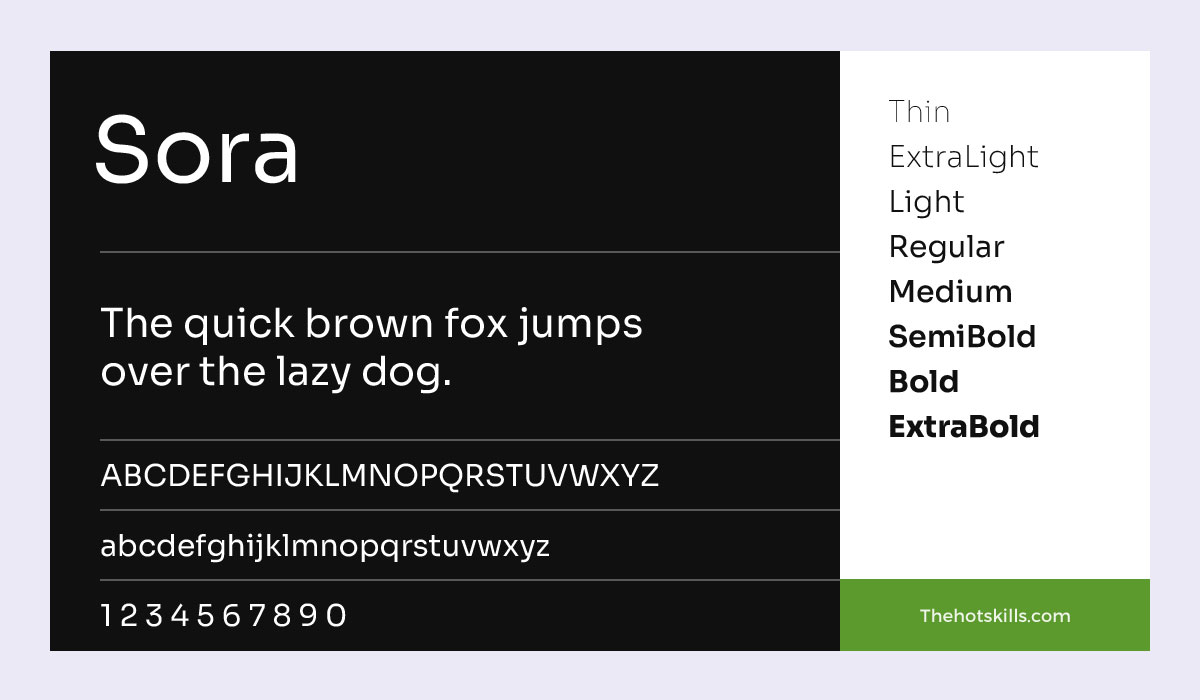
Sora

Sora é peculiar, um tanto descontraído e perfeito se você quiser letras mais escuras contra um fundo colorido.
A maioria dos traços de letras tem floreios curtos, tornando a fonte uma excelente opção para páginas introdutórias ou portais de convidados. E você é livre para ser criativo com o plano de fundo porque os contornos sempre serão nítidos, independentemente do que você usar.
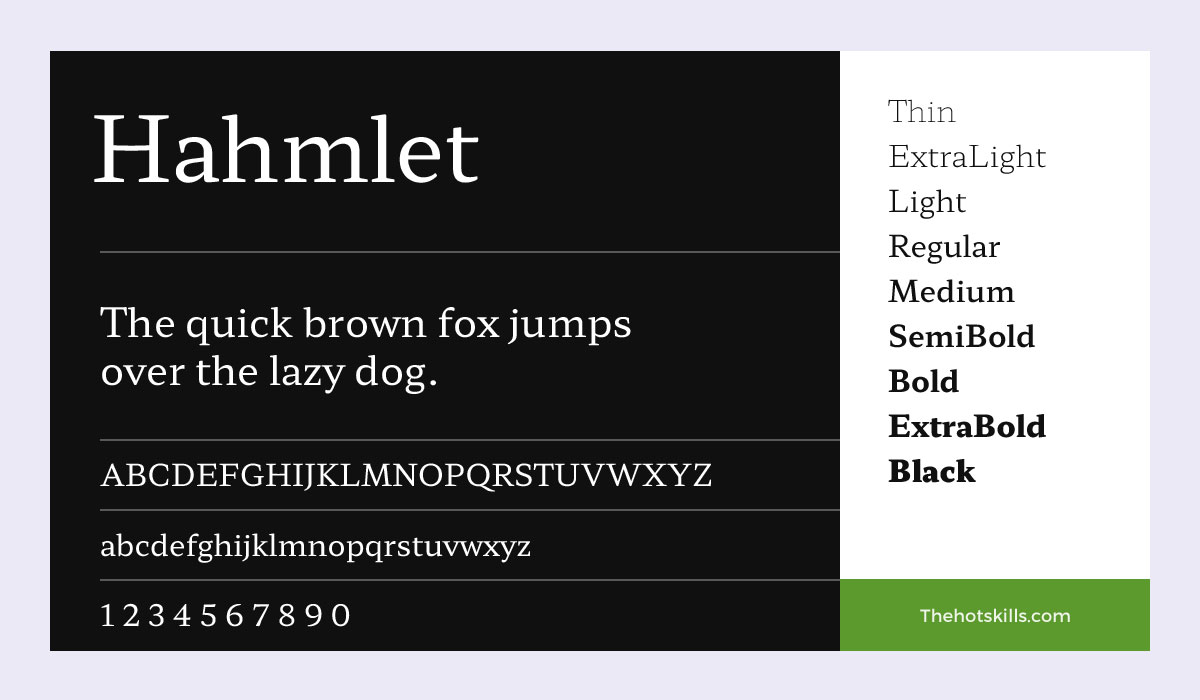
Hahmlet

Aqui está a coisa: o Hahmlet é mais adequado para páginas da web regionais ou traduzidas. Vá em frente se você estiver construindo algo nesse sentido.
Para ajudar a explicar isso melhor, considere o exemplo de sites de anime ou mangá. Na verdade, qualquer script do leste asiático flui imensamente bem com essa fonte. Outro caso de uso possível pode ser para sites educacionais que ensinam esses idiomas.
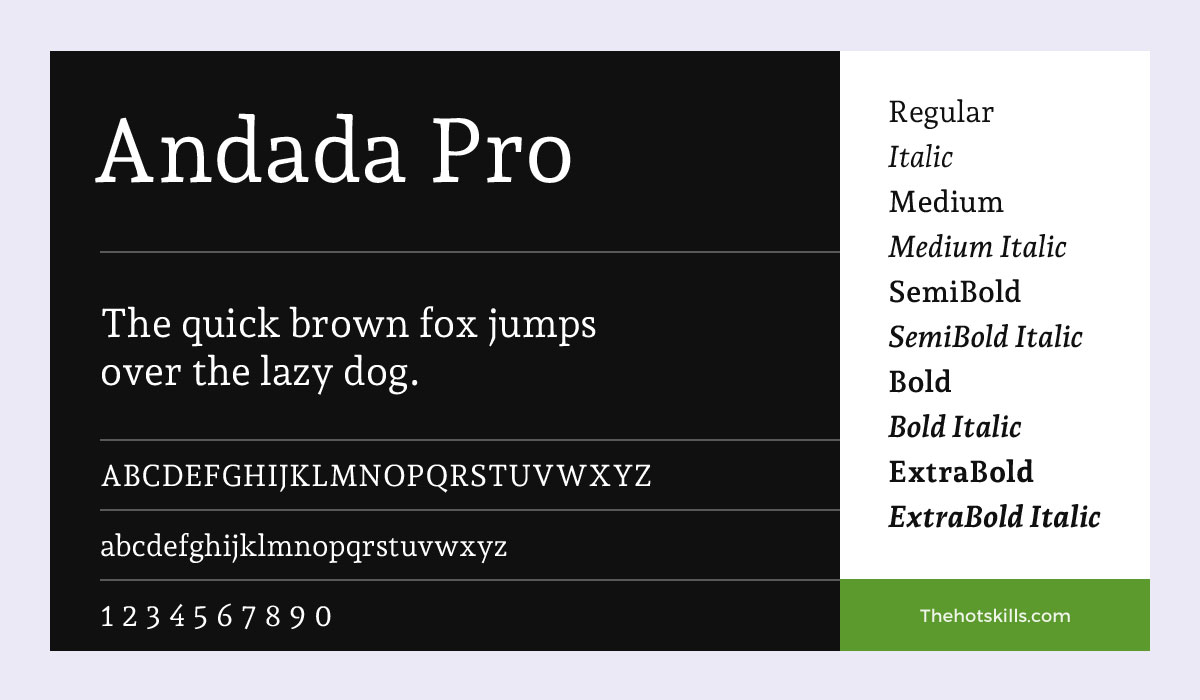
Andada Pro

Não há outra maneira de dizer isso: a Andada Pro é uma daquelas fontes hipster que combinam bem com conteúdo artesanal. Quer publicar conteúdo sobre blends de café? Bem, o Andada será sua melhor aposta, então.
Uma dica simples aqui é manter as letras escuras. O tipo de letra faz a maior parte do trabalho para você. Você não precisa adicionar a ele brincando com caracteres coloridos.
Sem ser muito franco, essa é uma das melhores fontes para páginas de sites se o seu conteúdo precisar reter a atenção do espectador por um longo tempo. Afinal, os grãos de café só podem ser emocionantes por algum tempo.
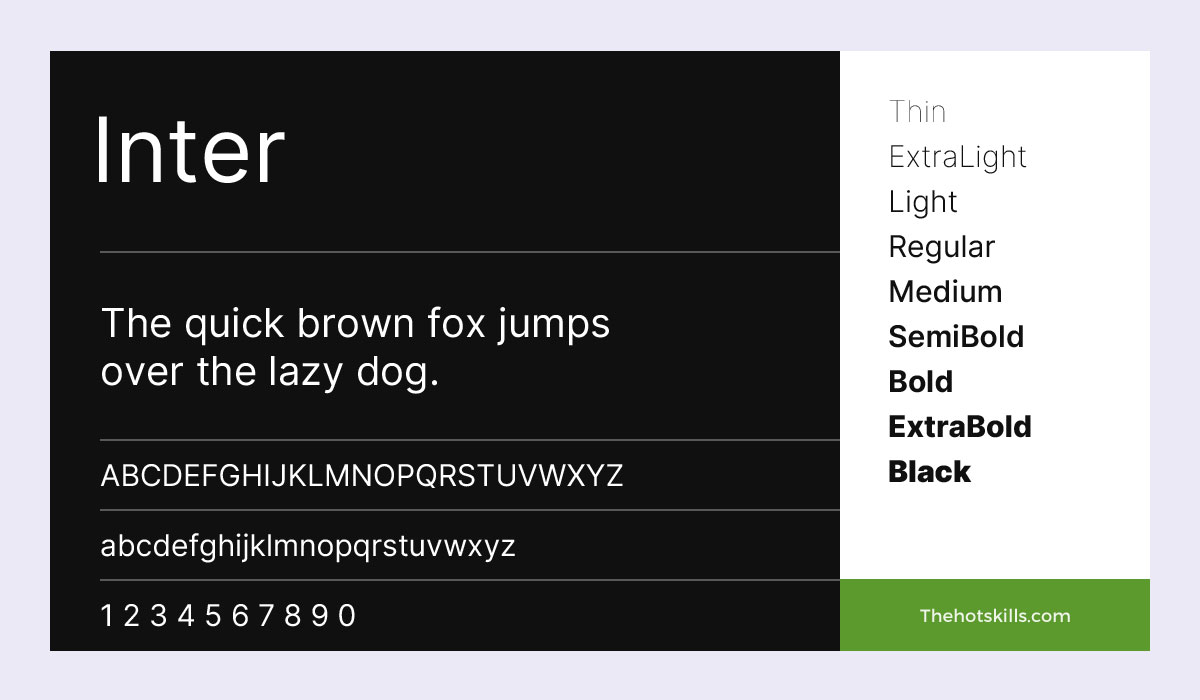
Inter

O Inter pode ter um nome aparentemente incompleto, mas seu estilo real é tudo menos isso. Limpa e minimalista, essa fonte é uma ótima opção geral para conteúdo de formato longo.
Vale tudo aqui - blogs, artigos de notícias, editoriais, etc. No entanto, antes de usá-lo liberalmente, considere que ele pode não combinar bem com fontes que não são do Google. Então, digamos que você planeja adotar o Pontiac. Se for esse o caso, o Inter pode não ser a melhor opção.
Mais fontes legais para sites
A lista abaixo de fontes não são fontes da web. Você precisa fazer o download e convertê-los em webfonts. Você pode usar os serviços do gerador de webfont online.
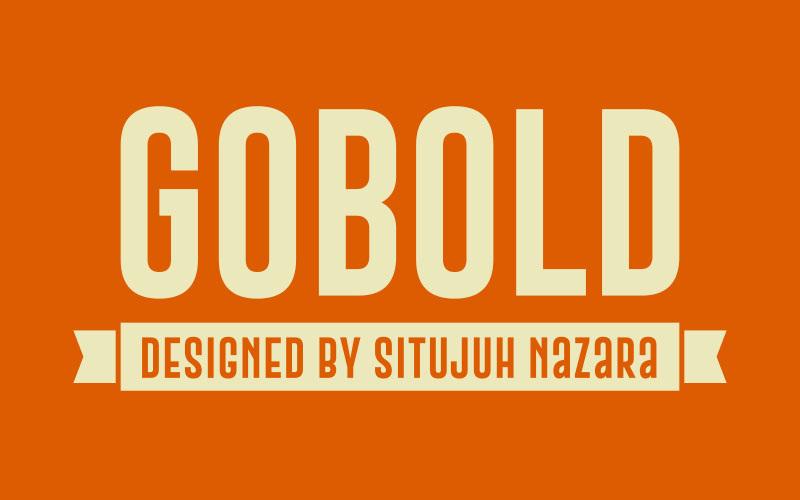
Gobold

Como é evidente no próprio nome, o Gobold é a escolha perfeita para fazer uma declaração. Bem, se é isso que você quer fazer. Desenhado por Situjuh Nazara e um derivado da família de fontes Sans Serif, esse estilo em particular cria uma aparência limpa e minimalista em sua página.
A atualização recente adicionou quatro novas famílias, incluindo um recurso regular e itálico atualizado, e corrigiu alguns bugs de personagens.
Bebas Neue Pro

Em seu lançamento inicial em 2010, o Bebas Neue imediatamente encantou designers gráficos e figuras corporativas. Parte disso se deveu à forma como transmitia uma sensação de profissionalismo sem sacrificar a estética mais ampla. O outro fator que contribuiu foi o quão bem a fonte se adaptou a um fundo preto. Simplesmente mágico .
Agora, com a atualização Pro, o Bebas Neue vem com um peso mais fino e regular redesenhado. Caracteres minúsculos também finalmente chegaram ao tipo de letra. No geral, esta é provavelmente uma das melhores fontes para designers. Pelo menos para aqueles com um sutil senso de estilo.
Fique calmo

Inspirada em um pôster inédito da Segunda Guerra Mundial, a fonte Keep Calm tem como objetivo simplificar o conteúdo de suas páginas ao mesmo tempo em que confere uma aparência elegante. Esta é uma excelente opção se você construir uma página para um público que procura estilo com substância.
Atualmente, a fonte está disponível em três novas variantes, incluindo o livro (regular), leve e pesado. Cada um deles também vem com um itálico complementar.
Zona Pro

O Zona Pro tem algo único: vem com um pacote de 18 estilos distintos para escolher.
Lançada inicialmente em 2013, a fonte se inspira nos estilos populares de pintura geométrica abstrata usados na década de 1920. É moderno, elegante e, o mais importante, adequado para conteúdo longo e curto.
A atualização de 2019 também apresentou suporte para o script cirílico e outros aprimoramentos, incluindo um itálico redesenhado. Todas essas adições o tornam um forte candidato às melhores fontes para páginas do site.
Pontiac – fonte simples

O Pontiac é amigável e tem uma casualidade difícil de colocar em palavras. No entanto, nunca é uma má ideia tentar.
Dê uma olhada nas bordas das letras arredondadas, por exemplo. A fonte não tem nitidez, mas isso não tira a estética visual. E, se você é fã de infográficos, isso deve abrir um sorriso em seu rosto.
Isso não quer dizer que você não pode usar esse estilo específico para o conteúdo do seu corpo. Você pode, mas pode não ser a ideia mais brilhante. Em vez disso, é melhor salvar o Pontiac para texto curto. Pense ao longo das linhas de cabeçalhos, etc.
Super Basic – Um San Serif moderno

Não se deixe enganar pelo nome aqui porque o Super Basic é uma das fontes de interface do usuário mais atraentes. Ele empresta um contorno nítido até mesmo contra os fundos mais coloridos e combina excepcionalmente com famílias manuscritas ou de script.
A rota usual seria usar o Super Basic para títulos, conteúdo curto ou, melhor ainda, modelos introdutórios.
Louis George Café

Olha, ninguém está dizendo que o Louis George Cafe é uma fonte fora do comum. Não, de jeito nenhum. Mas uma parte significativa de usá-lo corretamente depende da compatibilidade de cores. Resumindo, se sua página tiver uma paleta monocromática, essa pode ser a escolha certa para você.
Honestamente, a maior parte do charme do estilo vem de seus personagens simplistas. No entanto, isso também o torna um pouco inadequado contra um fundo branco. Portanto, não o use em conteúdo de formato longo.
As melhores fontes seguras para a Web
Agora, não faz sentido repetir o que são as fontes seguras para a Web. Se você digitou algo no teclado, já se deparou com eles. Além disso, por serem comuns, não há motivo para iniciar uma descrição para cada tipo de letra. No entanto, é imperativo explicar quando você deve usá-los.
As fontes seguras para a Web são mais adequadas para qualquer mensagem automatizada que seu site envie aos visitantes. Por exemplo, se sua página envia e-mails consistentemente para visitantes anteriores, use essas fontes para enquadrar o conteúdo.
Com isso fora do caminho, algumas de suas escolhas em relação a esses tipos de letra são:
- Arial / Helvética
- Calibri
- Verdana
- Trabuco MS
- Times New Roman
- Geórgia
- Linótipo Palatino
- Livro antigo
- Comic Sans
- Correio Novo
Embora não sejam as escolhas mais atraentes, essas fontes têm seus momentos ao sol. No entanto, seria sábio vê-los como ferramentas adicionais e nada mais.
De onde você pode baixar fontes?
Você pode escolher vários sites ao comprar ou baixar qualquer fonte. No entanto, há um pouco de dúvida sobre a autenticidade de alguns portais. Portanto, é melhor se ater a plataformas regulamentadas, como:
- Fontes Adobe
- Fontes do Google
- Elementos de Envato
- Mercado criativo
- Dafont – Fontes gratuitas
Das opções listadas, todas as fontes do Google são as melhores, de código aberto e não têm cobranças associadas para uso comercial. Além disso, Dafont é outra plataforma onde você pode encontrar algumas das melhores fontes para páginas de sites. A melhor parte? Os autores tornam os tipos de letra acessíveis para uso pessoal sem custos adicionais.
Um ótimo design começa com uma única letra
Este artigo pode ter sido um pouco exaustivo em pontos específicos. No entanto, isso foi necessário para explorar o que as fontes podem fazer pelo seu site. Afinal, a soma do apelo geral do seu site depende de suas partes mais básicas.
Além disso, se você ficar preso novamente em escolher as melhores fontes para as páginas do site, pense na analogia desde o início – aquela sobre o tom do seu site. Isso será suficiente para fazer você examinar criticamente o que funciona e o que não funciona.
perguntas frequentes
Qual é a melhor fonte para usar em um site?
Não há uma resposta concreta para essa pergunta, com vários elementos levando em consideração essa decisão. Uma regra simples é alinhar a identidade da marca e do seu público-alvo para ajudá-lo a escolher a fonte que deseja usar. Por exemplo, se o seu site é informativo e atende principalmente aos leitores de notícias, vá para o Inter.
Quais são os principais estilos/tipos de fontes?
Os quatro principais tipos de famílias de fontes são:
- Serifa
- Sem serifa
- Roteiro
- Exibição
- Moderno
Cada tipo de letra tem características e recursos distintos, tornando-os adequados para provocar emoções específicas de seus leitores.
O que é uma boa fonte com serifa para páginas da web?
Algumas das fontes com serifa seguras para a Web mais populares incluem Calibri e Verdana. No caso de fontes da web, Pontiac, Inter, Sora e Gobold são excelentes opções.
Quantas fontes um site deve usar?
É aconselhável manter o número total de fontes do seu site em quatro ou menos. Qualquer coisa acima desse número tende a criar alguns elementos visualmente agressivos em uma página.
Qual fonte é a mais atraente?
Não existe uma fonte objetivamente atraente. Depende inteiramente da sua preferência e do quanto você deseja alinhá-lo com outros elementos. Independentemente de ser uma questão subjetiva, algumas das fontes mais populares são Roboto, Open Sans, Pontiac e Merriweather.
Qual fonte é a mais legível?
A legibilidade da página depende inteiramente de como você dimensiona o tamanho da fonte, não do próprio tipo de letra. Embora não existam regras rígidas, o ideal é que você mantenha de 16 a 18 pixels para o conteúdo do corpo principal. Os cabeçalhos devem ser definidos para 1,96 vezes o tamanho do conteúdo do corpo, enquanto os subcabeçalhos devem ser dimensionados para baixo por diminuições incrementais de 5 pixels.
Como identificar uma fonte?
Font Squirrel é uma excelente ferramenta para identificar um tipo de letra com o qual você não está familiarizado. Basta carregar uma imagem no site e a plataforma sugere uma lista de estilos compatíveis ou semelhantes.
Onde você pode encontrar fontes da web?
Como mencionado anteriormente, portais como Google Fonts e Dafont são excelentes sites com uma extensa biblioteca de fontes que você pode escolher.
