Como adicionar CSS personalizado aos seus modelos de email transacional WooCommerce
Publicados: 2020-10-25Os e-mails são uma parte essencial de uma operação bem-sucedida do WooCommerce. Mas o problema é que usuários ou clientes geralmente tendem a ignorar e-mails transacionais. Você não está disposto a corrigir o elo perdido? O personalizador de e-mail WooCommerce plus fornece um link formidável entre a loja WooCommerce e o cliente por meio de e-mails transacionais.
Além disso, e para ganhar vantagem sobre a personalização de e-mail predominante no mercado, você precisa saber “como editar CSS de e-mail WooCommerce?”. Saber mais do que o máximo é a arte do ofício. Edite e-mails no WooCommerce e inclua seu toque personalizado. Crie um modelo de e-mail personalizado para operações do WooCommerce, e-mails que chamem a atenção do cliente.
Existem muitos plugins de personalização de e-mail WooCommerce que oferecem modelos elegantes e atraentes para obter melhores resultados. Mas ir além sempre trará os melhores resultados e, para isso, você precisa saber como personalizar o CSS em seus modelos transacionais. Altere os e-mails transacionais de acordo com sua necessidade.
Os emails transacionais incluem; e-mails de novos pedidos, pedidos cancelados, pedidos com falha, pedido em espera, pedido em processamento, pedido concluído, pedido concluído, pedido reembolsado, fatura do cliente, uma nota de agradecimento personalizada, redefinição de senha e nova conta.
Vamos mergulhar e entender sobre como personalizar a personalização de e-mail do WooCommerce adicionando CSS.
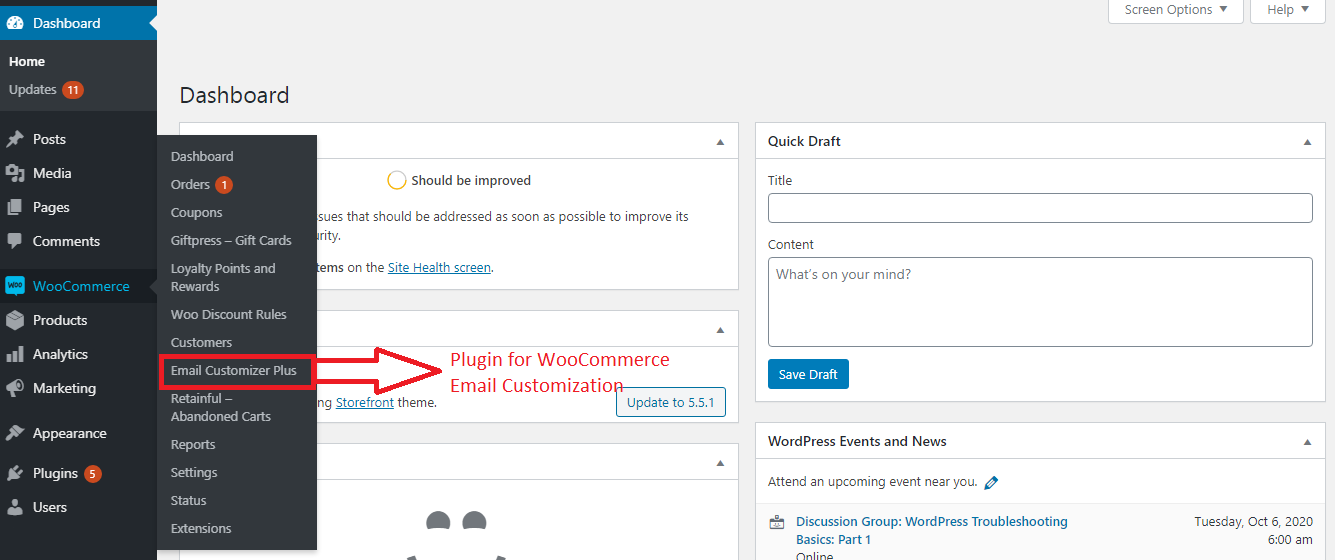
Antes de começar, certifique-se de ter instalado e ativado o popular plugin WooCommerce Email Customizer:
Obtenha o plug-in do personalizador de e-mail
CSS personalizado para seus e-mails transacionais do WooCommerce
Ao contrário de um WordPress, adicionar CSS de e-mail WooCommerce não pode ser adicionado ao seu style.css para personalizar seus e-mails transacionais. Aqui, neste caso, pegamos o exemplo de adicionar CSS personalizado a um dos melhores plugins de personalização de e-mail WooCommerce no espaço WooCommerce.
Passo um :
Faça login no painel de administração do WooCommerce e selecione o plug-in do personalizador de e-mail.

Passo dois
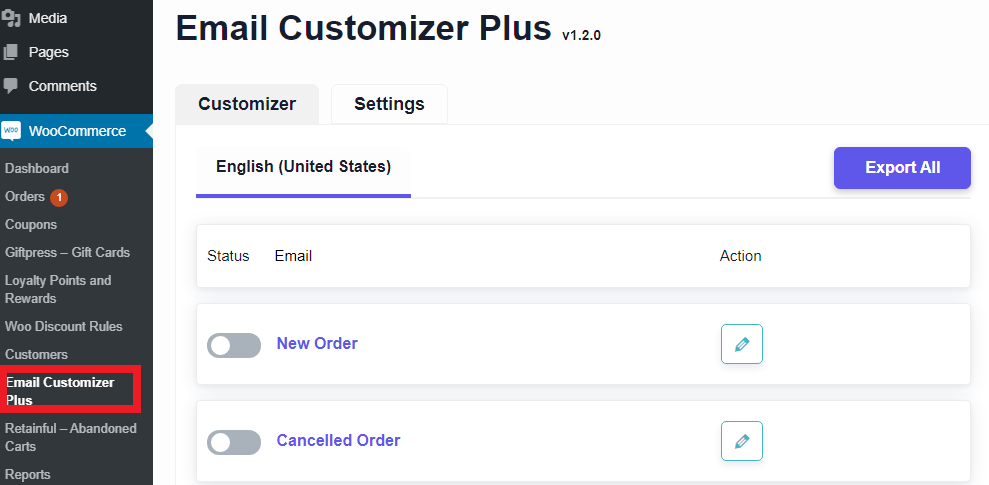
Ao selecionar o plug-in, você será direcionado para a página do painel principal do plug-in, onde terá uma lista de modelos de e-mail transacionais que podem ser editados com base em sua necessidade.

Passo três
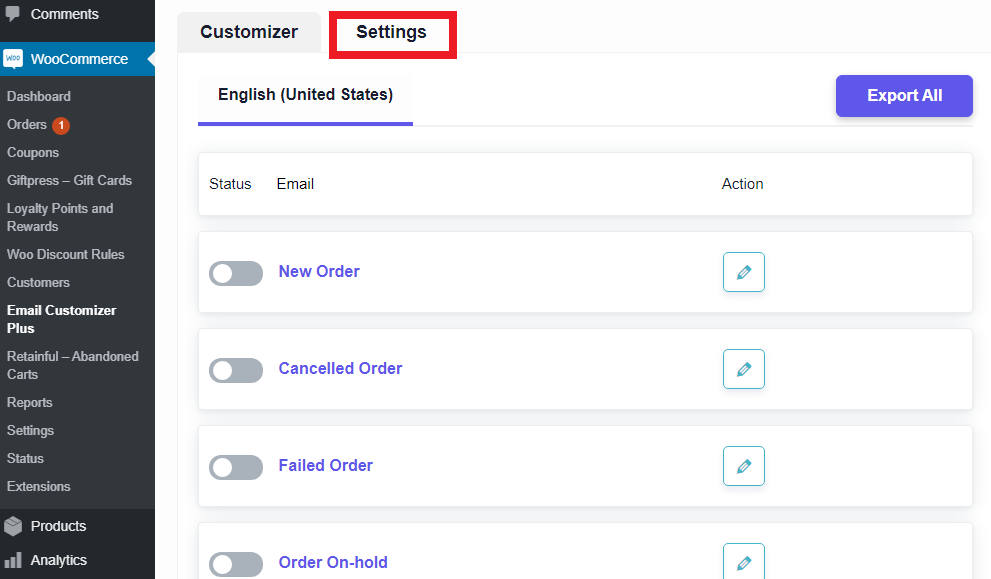
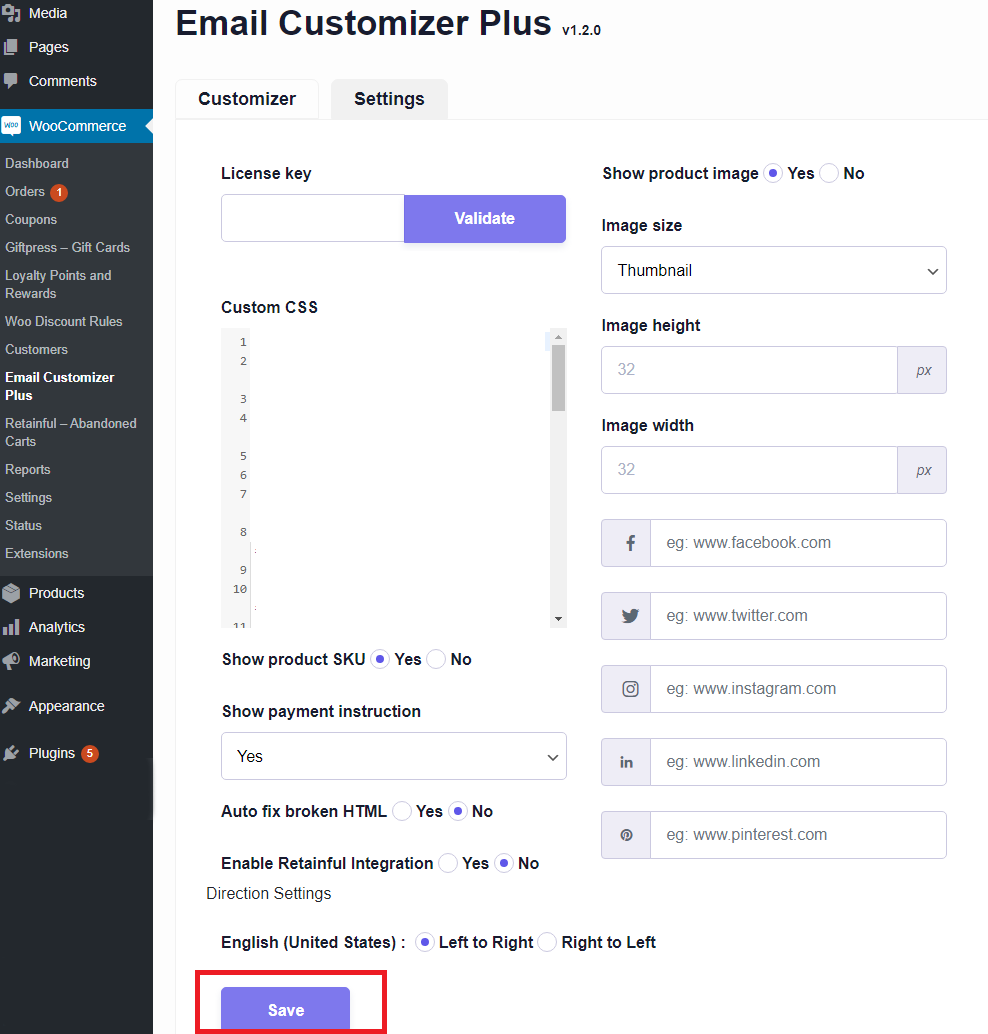
Uma vez que você está nele, você pode ver o menu de configuração na parte superior do painel. Selecione o menu de configuração.

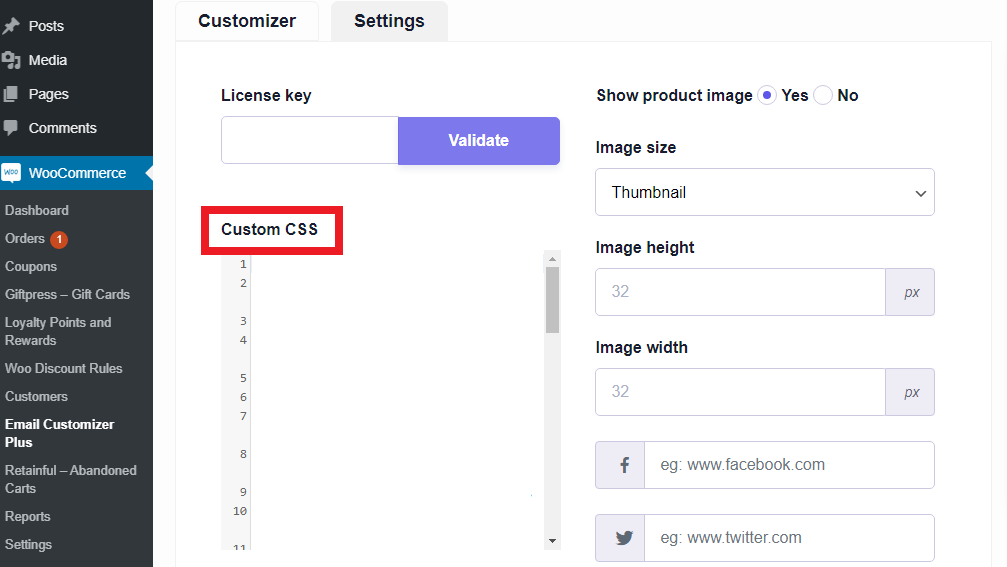
Passo Quatro
No menu de configuração, você terá que editar seus modelos de e-mail e a opção de adicionar CSS personalizado aos seus e-mails transacionais.

Quando terminar de adicionar suas alterações de CSS personalizadas aos modelos, você pode salvar as alterações e pronto.

As alterações feitas serão refletidas em seus e-mails transacionais. Você pode criar muitas modificações para atender às suas necessidades de negócios, e essas alterações podem garantir resultados quando feitas de forma responsiva. Simples e apenas alguns cliques e você está pronto para ir.
Essas alterações podem ser alteradas sempre que você achar necessário, sendo possível realizar alterações em tempo real. Como você viu acima, a adição do CSS para personalizar seus e-mails é simples e eficaz com o plugin certo.
Razões emocionantes para adicionar CSS personalizado
Os e-mails padrão disponíveis no personalizador de e-mail do WooCommerce são bons, mas simplesmente não funcionam. Eles têm uma excelente taxa de abertura, mas a personalização do modelo de email WooCommerce pode levá-lo ao próximo nível.
A adição de CSS permite que você altere o cabeçalho do e-mail WooCommerce, as cores do e-mail WooCommerce, edite e-mails no WooCommerce e crie um modelo de e-mail personalizado no espaço WooCommerce. Com a eficiência combinada do controle de e-mail Woo e do CSS, você estará adicionando melhores resultados.

Por que adicionar CSS?
- Crie um modelo de e-mail personalizado no WooCommerce para atender aos requisitos de satisfação do cliente e de negócios.
- Carregue melhor sua marca e posição de loja
- Chamada de atenção e melhor taxa de cliques para botões de CTA incluídos
- Melhor reconhecimento da marca e um relacionamento único com os clientes
- Taxa de engajamento de público aprimorada
- E-mails interativos
- Melhor design responsivo para se adequar ao seu gosto e necessidade de negócios
Estas são algumas das melhores razões que você pode ter para adicionar um CSS personalizado aos seus e-mails do WooCommerce. Acima de tudo, essa personalização de adição de CSS é super fácil, então por que perder uma oportunidade de impressionar seu cliente?
Em uma nota final
A personalização do modelo de email WooCommerce é uma das melhores maneiras de entrar na mente dos clientes. Tenha um lugar especial no radar de compra de seus clientes. Os plugins de personalização de e-mail WooCommerce oferecem muitos recursos, e o melhor de todos é a opção de adicionar seu CSS personalizado. Pode levar o seu negócio longe e garante resultados.
Acessível e útil ao mesmo tempo. As alterações de CSS que você faz podem fazer um cliente pensar em sua loja ou marca na próxima vez que decidir comprar. E-mails de uma conexão especial com seu cliente, então use-o com sabedoria.
Perguntas frequentes
A personalização de e-mail WooCommerce é o processo de personalização de e-mails enviados da loja WooCommerce para seus clientes. A customização envolve mudanças que podem fazer com que os clientes interajam com a loja ou com a marca. E-mails personalizados podem melhorar o gráfico de vendas da loja ou da marca.
Adicionar um CSS aos seus e-mails de pedidos do WooCommerce é simples; eles exigem um plugin personalizador de e-mail WooCommerce eficiente. O plug-in fornece opções no menu de configurações para fazer alterações por meio de CSS. Você pode aprender em detalhes no artigo acima.
A base de clientes e os clientes-alvo são as duas coisas do dono da loja antes de personalizar qualquer email. Normalmente, a personalização inclui alterações no posicionamento do logotipo, posicionamento da imagem no conteúdo do e-mail, um toque de nota de agradecimento e muito mais. Tudo depende dos requisitos de negócios da loja.
Existem muitos plugins no WooCommerce para personalização de e-mail. Os melhores personalizadores de e-mail WooCommerce permitem personalização sem esforço para cada e-mail enviado de sua loja.
Há uma opção de redefinição presente no plug-in que pode trazer de volta o modelo de email padrão ou original. Ele pode reverter as alterações que você fez e entregar o modelo de e-mail padrão.
