O guia definitivo para design de sites acessíveis de acordo com a conformidade com a ADA
Publicados: 2023-08-16A acessibilidade na Web tornou-se uma prioridade inegociável para todas as empresas e desenvolvedores. Há muitas discussões sobre o desenvolvimento de sites da ADA, e tudo começa com o design. Portanto, você sempre precisa seguir certos pontos ao projetar. Criar sites que sigam as diretrizes da Americans with Disabilities Act (ADA) é uma necessidade legal e uma obrigação moral para garantir acesso igual para todos os usuários.
De acordo com o Web AIM Million, 96,3% das homepages não estavam em conformidade com WCAG 2, com uma média de 50 barreiras de acessibilidade por homepage. Não é de surpreender que tenha havido um aumento constante nos processos de acessibilidade.
Seu site deve ser acessível a todos, independentemente de suas habilidades. Ele exige que você cumpra os padrões de acessibilidade da web e as melhores práticas. E é isso que vamos discutir neste post.
Vamos começar com o básico.
Índice
- I. O que é design de site compatível com ADA?
- II. Quais são os padrões para Web design compatível com ADA?
- Perceptível
- operável
- Compreensível
- Robusto
- III. Importância da Acessibilidade no Web Design
- Atinge diversos públicos-alvo
- Promove Usabilidade
- Protege você de ações judiciais da ADA
- É a coisa certa a fazer
- 4. Quais são as práticas recomendadas para design de sites acessíveis?
- Adicionar contraste de cor a todas as camadas de elementos e texto
- Forneça informações para usuários daltônicos com separação de cores
- Design para elementos interativos
- Adicionar rótulos e informações necessárias a todos os campos de formulário com feedback
- Forneça texto alternativo para mídia, imagens e outros elementos
- Usar estrutura HTML semântica
- Forneça navegação consistente
- Design para diferentes dispositivos e tamanhos de tela
- Adicionar controles para elementos de reprodução automática
- palavras de despedida
O que é design de site compatível com ADA?
ADA significa Americans with Disabilities Act, que foi aprovada em 1990. A ADA tem diretrizes mais amplas que cobrem todas as deficiências e problemas de acessibilidade, incluindo acessibilidade na web. Portanto, neste contexto, a conformidade com a ADA refere-se à construção de sites que aderem aos padrões de acessibilidade da Web estabelecidos pela ADA.
O objetivo aqui é permitir que pessoas com deficiência naveguem e interajam efetivamente com o conteúdo e a funcionalidade do seu site. Envolve tornar seu site acessível a uma ampla gama de deficiências, como deficiências visuais, auditivas, limitações de mobilidade, deficiências cognitivas e muito mais.
A Web Accessibility Initiative (WIP) do World Wide Web Consortium (W3C) desenvolve padrões e materiais de suporte para ajudá-lo a entender e implementar a acessibilidade. Eles frequentemente atualizam e publicam as Diretrizes de Acessibilidade de Conteúdo da Web ou WCAG.
Quais são os padrões para Web design compatível com ADA?
De acordo com as WCAG mais recentes, os padrões de acessibilidade na web se resumem a quatro princípios básicos:
1. Perceptível
De acordo com o primeiro princípio, você deve apresentar todas as informações e elementos da interface do usuário no site de maneira facilmente perceptível para seus usuários. Em outras palavras, você terá que considerar usuários cegos ou com deficiência visual que usam software leitor de tela ao criar ou atualizar seu site.
2. Operável
Os componentes da interface do usuário e a navegação do seu site devem estar operacionais. Resumindo, independentemente de sua deficiência, todos os visitantes devem poder usar todas as partes do seu site. A melhor maneira de cumprir esse padrão é manter as coisas simples e abandonar funções complexas.
3. Compreensível
O terceiro princípio afirma que todo o conteúdo do seu site, incluindo gráficos e mídia, deve ser entendido por todos os usuários. E como você pode imaginar, esse princípio também se refere à estrutura do seu site. Portanto, você precisará organizar suas páginas e elementos de navegação de acordo.
4. Robusto
O quarto princípio fala sobre a criação de conteúdo robusto o suficiente para que diferentes usuários possam interpretá-lo, incluindo tecnologias assistivas, como leitores de texto. Você terá que prestar mais atenção ao seu código HTML, certificando-se de que ele ajuda as tecnologias assistivas.
Importância da Acessibilidade no Web Design
A importância da acessibilidade na web não pode ser exagerada. Vivemos em um mundo onde a igualdade de acesso e a inclusão estão se tornando mais importantes do que nunca. Com o cliente em potencial apoiando igualdade de acesso e inclusão, isso refletiria mal em uma marca se seu site não tivesse acessibilidade. Além disso, é crucial reconhecer que a acessibilidade na Web precisa ser abordada desde o estágio de design, não apenas durante o desenvolvimento.
Atinge diversos públicos-alvo
De acordo com o CDC, até 1 em cada 4 (27%) adultos nos Estados Unidos tem alguma deficiência. Se o seu site não está em conformidade com a ADA, você está deixando uma porcentagem substancial de clientes em potencial na mesa. Além disso, sua empresa ou marca está recebendo publicidade negativa por não ser inclusiva e fornecer acesso igualitário. Mas com um design de site acessível, você pode atingir esse público-alvo.
Promove Usabilidade
Como proprietário de uma agência, você está mais preocupado em aumentar a usabilidade dos sites que cria. Isso geralmente resulta em uma experiência de usuário mais intuitiva. Mas você sabia que a conformidade com a ADA também pode ajudá-lo a conseguir isso? Ao tornar o texto e a navegação mais acessíveis, você torna o site mais utilizável para todos.
Protege você de ações judiciais da ADA
Conforme mencionado no início do post, os processos da ADA não mostram sinais de desaceleração. De acordo com dados recentes, 2.387 ações judiciais de acessibilidade de sites foram movidas em 2022. E houve um aumento de 143% nas empresas que receberam várias ações judiciais ano a ano. A maneira mais fácil de evitar um processo da ADA é cumprir os padrões de acessibilidade na web.
É a coisa certa a fazer
Esqueça os processos da ADA e o aumento do alcance do mercado por um momento. Acessibilidade na web não é a coisa certa a fazer?
Ele permite que pessoas com deficiência se envolvam e aproveitem a tecnologia como o resto de nós. Além disso, marcas e empresas precisam ser mais inclusivas, colaborativas e receptivas e ajudar a fazer a diferença na comunidade que atendem. Isso deve ser motivo suficiente para todos nós aderirmos às diretrizes de conformidade da ADA.
Quais são as práticas recomendadas para design de sites acessíveis?
Até agora, você deve ter percebido que os sites que você criou podem não ser necessariamente compatíveis com ADA. Ou você pode executar seu site por meio de uma ferramenta de verificação de acessibilidade e ver se ele obtém a melhor pontuação.
Caso contrário, você precisará seguir as diretrizes de conformidade da ADA. É a única maneira de tornar seu site acessível a todos.
Aqui estão as práticas recomendadas de acessibilidade na Web para você começar.
Adicionar contraste de cor a todas as camadas de elementos e texto
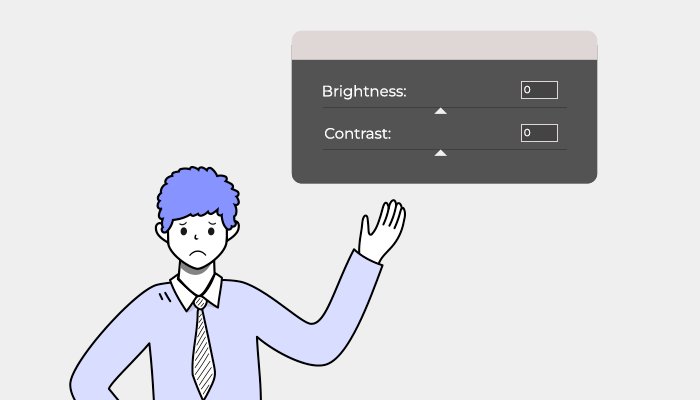
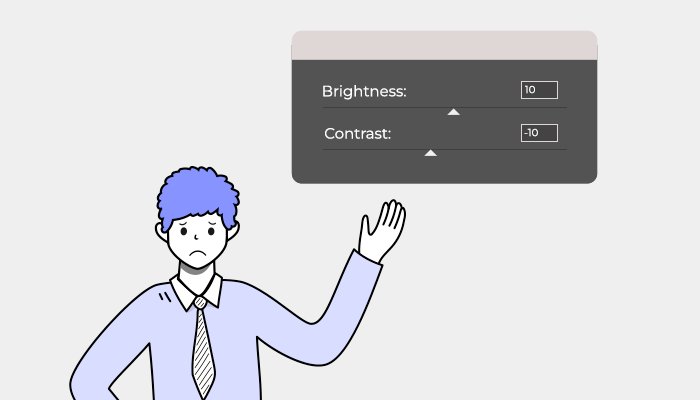
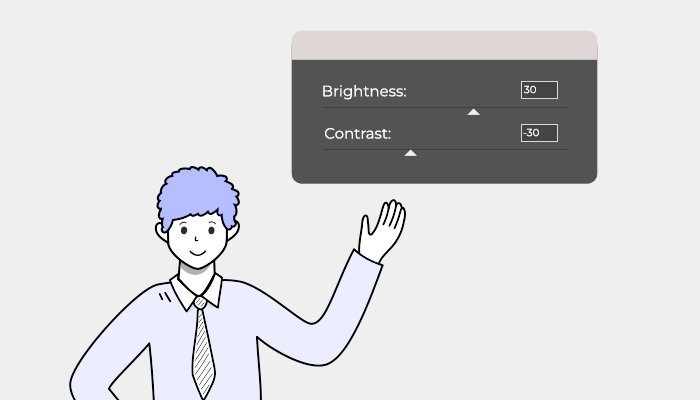
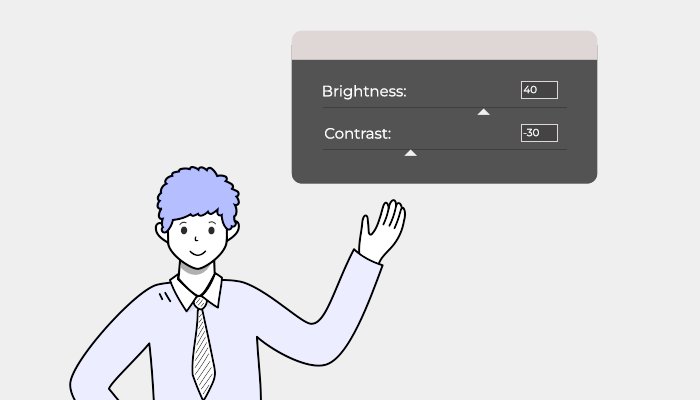
Uma das primeiras coisas que você precisa considerar é o contraste de cores em seu site. A leitura de texto que se mistura facilmente com o fundo pode ser difícil para a maioria dos usuários, especialmente usuários com deficiência visual. Certifique-se de que o primeiro plano e o plano de fundo do seu site tenham contraste adequado.
De acordo com as diretrizes de acessibilidade na web WCAG 2.0:
- Textos e imagens em grande escala com esse tipo de texto devem ter uma taxa de contraste de pelo menos 3:1.
- Não há requisito de contraste mínimo para texto com conteúdo visual significativo, componentes de interface do usuário inativos e usados para fins puramente decorativos.
- Da mesma forma, não há exigência de contraste mínimo para o texto que faz parte de um logotipo ou nome de marca.

Forneça informações para usuários daltônicos com separação de cores
Os usuários daltônicos não podem acessar as informações compartilhadas usando diferenças de cores em uma imagem, onde cada cor tem um significado específico. Por exemplo, muitos formulários online marcam campos importantes ou obrigatórios em vermelho. Embora isso seja perfeitamente visível para a maioria dos usuários, as pessoas daltônicas não podem entender isso a menos que sejam acompanhadas de texto.

Em outras palavras, sempre que você usar cores para transmitir uma mensagem, adicione-as também em formato de texto. Voltando ao exemplo anterior – é melhor fornecer um pop-up de texto “os campos obrigatórios são vermelhos e marcados com *” no formulário. Isso ajudará os visitantes daltônicos a usar seu site sem problemas.
Lembre-se, isso não significa que você não deve usar cores em seu site. Apenas certifique-se de que as informações que ele transmite sejam acessíveis a todos. Tenha isso em mente ao criar ou atualizar seus sites.

Design para elementos interativos
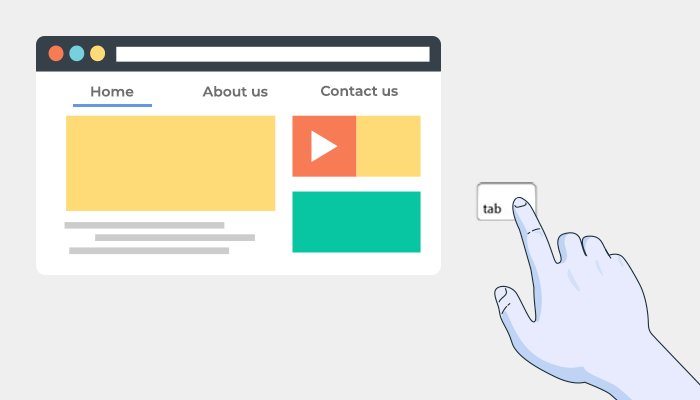
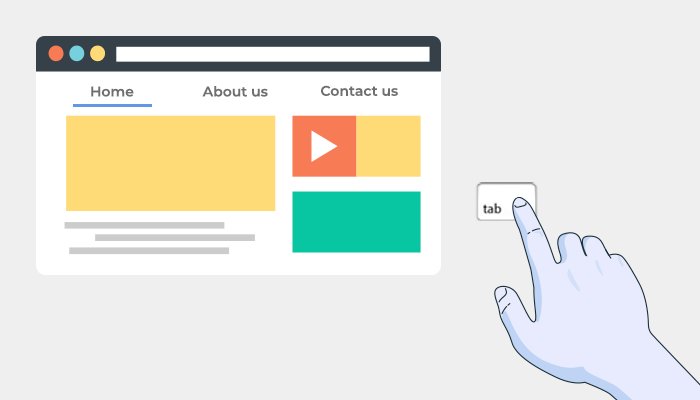
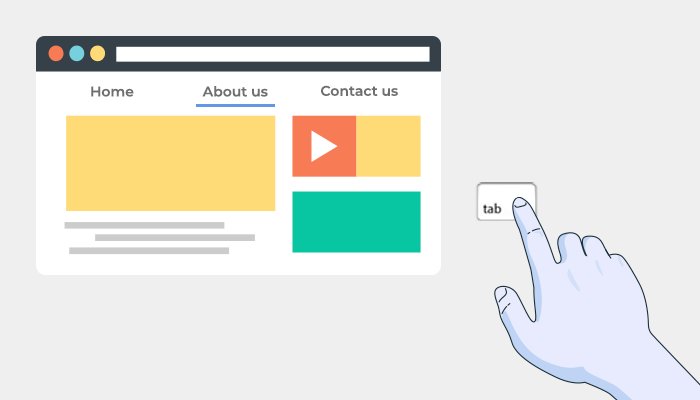
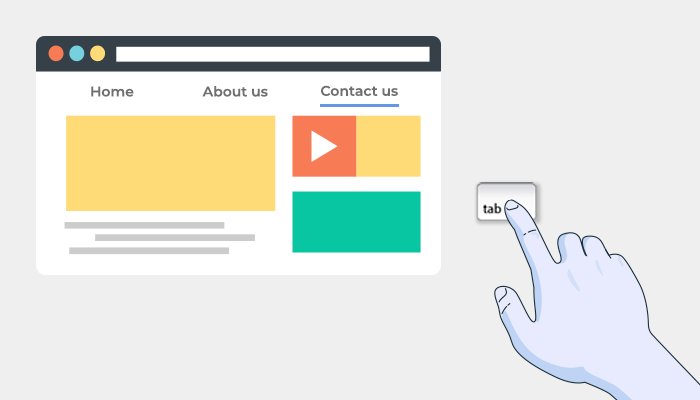
Essa é uma das práticas recomendadas de acessibilidade na Web mais importantes. Como você já deve saber, a maioria dos sites usa a função “:hover” para dar vida a uma página da web. Mas ele responde apenas aos movimentos do mouse. Em outras palavras, seu site ficará inacessível para visitantes que não usam um mouse. Felizmente, você pode oferecer a mesma funcionalidade usando “:focus”> para usuários que dependem de teclados.

Adicionar rótulos e informações necessárias a todos os campos de formulário com feedback
Os formulários online são uma das principais preocupações para garantir a conformidade com a ADA. Como você pode imaginar, os formulários acessíveis são fáceis de entender, preencher e enviar. Portanto, você deve garantir que a ordem de navegação e a leitura sejam lógicas.
E alguns outros fatores a serem observados incluem:
- Certifique-se de que os tempos limite sejam adequados para evitar que seus formulários sejam redefinidos.
- Agrupe todos os campos de formulário relacionados.
- Use o elemento de rótulo HTML. Ele ajuda os usuários de leitores de tela a entender quais rótulos estão associados a quais campos de formulário.
- Torne o teclado de formulários acessível.
- Além disso, forneça feedback para interações, como confirmar o envio do formulário ou alertar um usuário quando algo der errado. Por exemplo, você pode usar uma lista de erros, ícone e cor de fundo para notificar o usuário se algo der errado.

Forneça texto alternativo para mídia, imagens e outros elementos
O uso de texto alternativo, conhecido como “texto alternativo”, é uma ótima maneira de aumentar a acessibilidade na web. Ele ajuda a fornecer acesso a usuários que não podem ver as imagens ou a mídia. Isso inclui usuários que dependem de leitores de tela e dispositivos em Braille. Quase todos os formatos de documento, como HTML, Adobe e MS Word, suportam texto alternativo. Portanto, não deve ser muito complicado usar isso em seu site sempre que necessário.

Usar estrutura HTML semântica
O HTML semântico, também chamado de marcação semântica, é um aspecto crucial da acessibilidade na Web. O HTML semântico envolve a utilização de elementos HTML que transmitem o significado e a estrutura corretos do conteúdo. Ele fornece um contexto melhor para tecnologias assistivas, como leitores de tela.
Por exemplo, use tags de cabeçalho apropriadas (H1, H2, H3, etc.) para estruturar seu conteúdo hierarquicamente. Certifique-se de que o título representa com precisão a organização do conteúdo. Aqui está um exemplo de tags de título apropriadas.
<h1>Título da página principal</h1>
<h2>Título da Seção</h2>
<h3>Título da Subseção</h3>

Forneça navegação consistente
Outro fator crítico em sua lista de verificação de acessibilidade na web é uma navegação clara e consistente. Você deve garantir que todas as páginas do seu site tenham uma navegação clara e consistente. Obviamente, você precisará fornecer mais de uma maneira de navegar em seu site.
Portanto, ao criar ou atualizar seu site, pergunte-se se um usuário pode acessar esta página da web usando apenas um teclado. Mas não é isso! Você também precisa garantir que os usuários com deficiência cognitiva possam navegar em seu site com o mínimo de pressionamento de tecla.
Aqui estão algumas coisas que você pode ter em mente:
- Nunca use muitos links em uma página. Normalmente, 4-5 links internos são mais que suficientes.
- Torne os links distinguíveis do restante do texto na página.
- Sempre destaque os termos pesquisados. Ele ajuda todos os usuários a encontrar o que desejam rapidamente.
- Forneça aos usuários várias maneiras de acessar diferentes seções em uma página da web.
- Adicione rótulos apropriados a todos os elementos de navegação.

Design para diferentes dispositivos e tamanhos de tela
Um número crescente de usuários, incluindo aqueles com deficiência, está usando smartphones, tablets e outros dispositivos para acessar a web. Portanto, seu site deve ser responsivo e acessível em diferentes dispositivos e tamanhos de tela. Certifique-se de otimizar seu site para celulares, desktops e outros dispositivos.
Veja o que vai mudar:
- A posição e a apresentação dos elementos, como menu de navegação, cabeçalhos e imagens, mudarão dependendo do tamanho da tela e do dispositivo.
- Além disso, o tamanho do texto e a largura da linha serão alterados para garantir a legibilidade máxima, dependendo do tamanho da tela e do dispositivo.
Certifique-se de considerar esses fatores ao criar um web design responsivo. E certifique-se de verificar a acessibilidade.

Adicionar controles para elementos de reprodução automática
A reprodução automática de conteúdo, como vídeos ou áudio, pode causar interrupções e representar desafios para usuários com deficiências. Fornecer controles para tal conteúdo pode aumentar significativamente sua acessibilidade na web.
Você pode:
- Forneça um botão de reprodução/pausa visível para vídeo e áudio.
- Indique claramente o status de reprodução automática para essa mídia.
- Permita que os usuários reproduzam, pausem ou interrompam o conteúdo de reprodução automática usando atalhos de teclado ou o foco da guia.
- Coloque o botão de reprodução/pausa ou os controles em um local de destaque, onde fiquem facilmente visíveis para os usuários.
- Use ícones ou rótulos claros e intuitivos para os controles.
- Considere as preferências do usuário e forneça opções para ativar ou desativar totalmente a reprodução automática.

palavras de despedida
Concluindo, a acessibilidade na web é um aspecto fundamental do design moderno de sites, e aderir às diretrizes da ADA é fundamental. É a melhor forma de evitar processos judiciais e fortalecer a imagem da sua marca. Você também pode atingir um público-alvo mais amplo. E essas nove práticas recomendadas de acessibilidade na Web podem ajudá-lo a fazer isso acontecer. Portanto, quando seu próximo projeto começar, implemente esta lista de verificação desde o início.
Vamos trabalhar juntos para moldar uma web que acolhe e capacita todos os usuários. aproveite os serviços de Web Design de marca branca da E2M. Ofereça aos seus clientes soluções web acessíveis sob sua marca, adotando os princípios de inclusão.
