7 maneiras de melhorar a experiência do usuário do seu site 31 de agosto de 2023
Publicados: 2023-08-31Parte da criação de um site de alto desempenho é otimizar constantemente a experiência do usuário. Um fator chave para ter sucesso nisso é saber por que as pessoas abandonam seu site. Mas esta parte da jornada do cliente pode ser difícil de deduzir apenas com base na análise de marketing padrão. Então, o que você pode fazer quando o Google Analytics falha? A resposta é coletar feedback diretamente de seus usuários!
Isso é exatamente o que nossos clientes fazem. Com base nos resultados, reunimos uma lista dos problemas mais comuns que eles enfrentaram. E como você pode corrigi-los!
Então, só para você: aqui estão sete maneiras de melhorar a experiência do usuário do seu site.
- O que é a experiência do usuário do site?
- O que significa melhorar a experiência do usuário?
- Dica 1: concentre-se em conteúdo claro
- Dica 2: a experiência do usuário do site começa com o design UX
- Dica 3: Acelere o tempo de carregamento do seu site
- Dica 4: O procedimento de login
- Dica 5: Bugs por toda parte?
- Dica 6: Mobile primeiro?
- Dica 7: peça feedback
Primeiro: vamos voltar ao básico
O que é a experiência do usuário do site?
A experiência do usuário refere-se a como um visitante ou usuário interage e se sente em relação à sua empresa/organização ou aos seus produtos. Geralmente por meio de um site ou aplicativo.
Naturalmente, a experiência do usuário do site é a mesma coisa, mas com foco apenas no próprio site.

O que significa melhorar a experiência do usuário?
Ao ajustar certas coisas, você pode melhorar a experiência do usuário em seu site. Isto tem um efeito positivo em várias coisas. Por exemplo:
- Aumento do ROI
- Reputação e reconhecimento da marca
- Lealdade do consumidor
- Noivado
- Conversões e vendas
Como melhorar a experiência do usuário do seu site: Continue com o show!
Dica 1: O conteúdo é rei: concentre-se em informações claras
O conteúdo é a espinha dorsal de todos os sites: desde descrições de produtos até informações governamentais e páginas de perguntas frequentes. Todos tratam de algum tipo de texto, vídeo ou ilustração. É por isso que um conteúdo claro pode fazer uma grande diferença na experiência do usuário do seu site.
Quando as pessoas visitam uma página, elas procuram informações com um determinado objetivo em mente. Muitas vezes, para encontrar a resposta a uma pergunta ou para suprir uma necessidade (como comprar um artigo).
O propósito e o tom do seu conteúdo dependem, obviamente, do seu mercado e marca. Mas algo que todos os setores têm em comum é que você sempre deseja que suas informações sejam:
- Fácil de encontrar
- Fácil de entender
- Fácil de seguir
Como você pode obter um conteúdo mais claro?
Mapeie a jornada do cliente
Se um usuário não conseguir encontrar as informações corretas, a jornada do cliente ficará complicada. E quanto mais complicado fica o seu site, maior é a probabilidade de um visitante sair.

O primeiro passo para resolver esse problema é mapear sua jornada online e criar seu conteúdo com base nisso. Tente anotar e decidir:
- Quem são as pessoas que visitam sua página (buyer personas).
- Quem é seu cliente-alvo.
- Todos os motivos pelos quais um visitante pode estar no seu site.
- Como eles se comportam enquanto estão no seu site.
Invista em escrita UX
A escrita UX significa escrita da experiência do usuário e é o processo de escrever conteúdo que considera cuidadosamente as necessidades e comportamentos dos usuários.
Ao contrário do copywriting, que tenta persuadir alguém a realizar uma ação específica, a escrita UX é feita para aprimorar a experiência do usuário do seu site, tornando-a clara e fácil.
Dica 2: a experiência do usuário do site começa com o design UX
A escrita UX é importante para a experiência do usuário do seu site. Mas não se esqueça do design UX!
O design da experiência do usuário, ou design UX, é o processo de tornar o conteúdo do seu site mais fácil de digerir com a ajuda do layout.
O objetivo é deixar claro para o visitante quais ações você deseja que ele realize. Ou onde deveriam ir para encontrar o que procuram.

Então, o que você pode fazer para criar um bom design UX?
Mantenha simples
A maioria das pessoas verifica o conteúdo de um site. É por isso que é importante conseguir uma boa visão geral. Inclua títulos atraentes e claros, marcadores e ações de clique que sejam fáceis de entender. Lembre-se de que cada página deve ter um objetivo único e definido.
Por último, não se esqueça das fontes e dos esquemas de cores. Normalmente bastam duas ou três cores em um site e dois tipos diferentes de fontes: uma para os títulos e outra para o texto.
Incluir espaço em branco
Esta é a maneira mais rápida de melhorar o design UX do seu site. Espaço em branco é o espaço entre texto, gráficos, imagens e blocos. Ele permite que seus designs respirem e aumenta a simplicidade do seu site.
De acordo com a Human Factors International, o uso de espaços em branco nos designs aumenta a compreensão do visitante (e, portanto, também a experiência do usuário) em quase 20%!
Dica 3: Acelere o tempo de carregamento do seu site
O tempo de carregamento ainda é um problema muito comum quando se trata da experiência do usuário. E nossos clientes não são exceção. Para algumas empresas, isso foi mencionado em 30% dos comentários dos usuários recebidos. E todos nós sabemos como pode ser chato passar por um processo se cada clique faz você esperar uma eternidade.

Empresas que trabalham com campanhas, promoções ou ciclos mensais enfrentam dificuldades principalmente com isso. Pense em lançamentos limitados em sites de comércio eletrônico, por exemplo. (Você precisa comprar esses novos pares de tênis Nike, certo?)
Embora sejam ótimos para vendas, esses tipos de promoções trazem grandes quantidades de visitantes que podem tornar a página mais lenta.
O que você pode fazer para resolver o problema?
Escolha uma boa solução de hospedagem
Hospedagem medíocre geralmente significa carregamento lento. Ao optar por um fornecedor mais barato, você poderá sacrificar o desempenho por dinheiro. No entanto, isso pode acabar sendo uma faca de dois gumes que custará mais caro no longo prazo.
Provedores mais baratos geralmente significam que você precisa compartilhar a hospedagem com outros sites em um servidor mais do que sobrecarregado. Faça sua pesquisa e certifique-se de investir em um fornecedor adequado e focado no desempenho.
Ativos
Uma solução mais próxima de casa pode ser encontrada nos ativos que você utiliza. Imagens e vídeos grandes podem ter um efeito enorme na velocidade de carregamento. Isso pode ser corrigido certificando-se de minimizar e compactar seus arquivos corretamente.
Cache
Por último, mas não menos importante: dê uma olhada no cache do seu site. Existem ferramentas disponíveis que evitam que seus visitantes tenham que carregar ativos desnecessariamente. Quando o seu site é executado em uma estrutura ou CMS desconhecido (como o WordPress), muitas vezes há opções de cache disponíveis na forma de plug-ins.

Quer otimizar seu site?
Comece a coletar feedback para ver como você pode melhorar a experiência do usuário do seu site.

Dica 4: O procedimento de login
Os serviços online são um recurso importante para muitas empresas. Pense em todas as contas que você usa regularmente: serviços de streaming, lojas virtuais, bancos, empresas de energia, provedores de telecomunicações, etc.
Não é de surpreender que problemas ao fazer login em um site possam ser a coisa mais irritante do planeta para muitos usuários.
Em outras palavras: tudo o que você puder fazer para facilitar o login melhorará muito a experiência do usuário do seu site.
O que você pode fazer para criar uma experiência de login perfeita?
Não recarregue a página de login
Você já inseriu seus dados de login em uma conta, convencido de que possui as informações corretas, mas isso não funcionou?
A página continua recarregando e exibindo uma mensagem de erro. Na quarta tentativa, você finalmente percebe que digitou acidentalmente “nome@domínio.con” em vez de “.com”. Esse tipo de experiência é bastante perturbador.

A boa notícia é que os problemas podem ser corrigidos com a ajuda de uma validação Javascript ou Ajax! Isso permite que o usuário saiba imediatamente que cometeu um erro, como preencher um endereço de e-mail inválido.
Você esqueceu alguma coisa? Otimize o processo de recuperação de senha
Hoje, é mais ou menos padrão dar aos usuários a possibilidade de redefinir uma senha. Freqüentemente, essa opção só é exibida depois que o usuário tenta fazer login incorretamente. Mas isso pode não ser tão útil quanto você pensa.
Imagine que você está acessando um serviço de streaming, como o Netflix, e sabe que não se lembra da senha. Mas não há botão para recuperá-lo à vista. Isso leva a dois problemas:
- Você nem sabe se existe uma maneira de redefinir sua senha. Isso pode fazer com que você entre em contato com o atendimento ao cliente ou procure uma página de perguntas frequentes antes mesmo de tentar fazer login.
- Mesmo que você perceba que precisa tentar fazer login para obter a opção de recuperar sua senha, isso ainda acrescenta mais uma etapa em sua jornada para fazer login. senha.
Em resumo: inclua o botão que diz “Você esqueceu sua senha?” já desde o início.
Dica 5: Faça com que todos estejam atentos a bugs
Mesmo com os testes mais extensos, ainda podem ocorrer bugs depois de você entrar no ar. Eles são sorrateiros assim!
Para reduzi-los, você pode usar ferramentas que permitem testar seu site em todas as combinações possíveis. Isso geralmente ajuda com bugs no front-end. Mas todos os tipos de coisas diferentes ainda podem dar errado no software de back-end.
Mencionamos que os bugs são sorrateiros?

Seus clientes geralmente são os primeiros a descobrir os bugs persistentes depois que seu site é lançado. Portanto, torne mais fácil denunciá-los! Isso pode ser feito colocando um formulário onde os visitantes possam explicar o que está errado.
Esta é uma maneira rápida de fornecer informações relevantes sobre quais páginas precisam de sua atenção. E melhora a experiência do usuário do seu site no processo!
Dica 6: Mobile primeiro?
Aqui está um aspecto em que o velho e confiável Google Analytics não nos falha! Dê uma olhada no tráfego do seu site. A maioria dos visitantes usa um desktop ou dispositivo móvel para navegar pelo seu conteúdo?
Apostamos que um grande número deles são visitantes móveis. Mais da metade de todo o tráfego da web vem de dispositivos móveis. É por isso que não é surpreendente que os usuários tenham cinco vezes mais probabilidade de sair do seu site se ele não estiver bem otimizado para telas menores.
Mesmo que uma grande quantidade de visitantes venha de computadores, você ainda deseja ter uma mentalidade que prioriza os dispositivos móveis. E esse motivo se chama SEO! Quando o Google indexa o seu site, ele rastreia o site para computador e para celular. Isso significa que se o seu site para celular não estiver otimizado, será mais difícil para os seus clientes encontrarem você.

Então, o que você pode fazer para criar um site compatível com dispositivos móveis?
Muitas coisas! Mas aqui é onde você começa:
- As imagens. Comece com a tela menor e depois vá avançando para dispositivos maiores ao projetar seu site.
- Preste muita atenção aos seus textos. Fique longe de fontes muito finas e complexas. Aumente a legibilidade lidando com o espaço entre as letras e as linhas de forma inteligente.
- Certifique-se de que seu menu seja fácil de navegar por toque.
Dica 7: peça feedback
Pedir feedback é a única maneira de obter uma resposta concisa sobre o que os usuários estão perdendo em seu site.
Como dissemos no início deste post, pode ser difícil deduzir o comportamento dos visitantes apenas com a ajuda da análise de marketing tradicional. Eles mostrarão QUE as pessoas saem de uma determinada página, mas não POR QUÊ.
Pedir feedback corrige isso!

Como posso melhorar meu site com feedback?
Avalie a experiência de seus clientes e tome medidas
Existem muitos KPIs diferentes que você pode usar para medir a experiência do cliente.
Uma métrica especialmente relevante a ser observada nesta situação é a Pontuação de Esforço do Cliente (CES), que mede literalmente a facilidade de uma experiência online. Você pode fazer isso perguntando ao visitante quanto esforço foi necessário para ele fazer o que queria em seu site.
Certifique-se de acompanhar esta pergunta com um campo de comentários aberto, para que você saiba por que o usuário está dando a pontuação que está dando. E o que você pode fazer para melhorar a experiência deles!
Você pode ler tudo sobre as melhores métricas e KPIs para usar aqui.
Peça conteúdo ausente
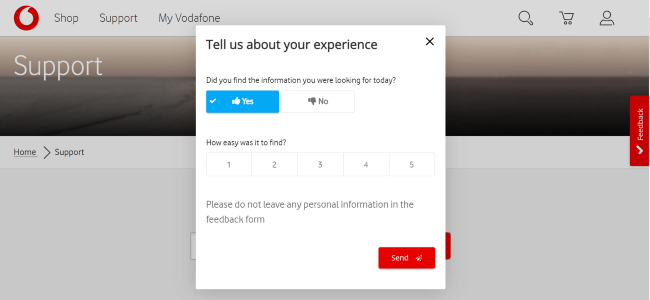
Você tem páginas com muitas informações complicadas? Ou uma página onde muitas pessoas parecem sair do seu site? Estes são locais perfeitos para um formulário de feedback!
Faça aos seus visitantes uma pergunta simples como: “Você encontrou o que precisa?” Certifique-se de acompanhar isso com um campo de comentários aberto, onde eles podem fornecer informações mais detalhadas. Isso deixa bem claro o que você precisa melhorar no seu site.
Se você perceber que 60% do feedback que recebe diz que seus visitantes não encontraram o que procuravam, talvez seja hora de tomar alguma atitude. Como melhorar a navegação, simplificar os textos ou até adicionar uma barra de pesquisa!
Não tenha medo de se aprofundar
Você precisa de feedback mais aprofundado? Então é o momento perfeito para criar uma pesquisa de experiência do usuário. Isso é benéfico quando você tem perguntas mais extensas. Por exemplo, em relação ao visual do seu site, do seu produto/serviço ou até mesmo como os visitantes encontraram a sua marca.
Você está pronto para ver como o feedback pode ajudá-lo a melhorar a experiência do cliente em seu site? Quer saber mais sobre a plataforma completa de feedback do usuário da Mopinion? Não seja tímido e experimente nosso software! Você prefere um pouco mais pessoal? Basta agendar uma demonstração. Um de nossos profissionais de feedback irá guiá-lo através do software e responder a quaisquer perguntas que você possa ter. Pronto para ver o Mopinion em ação?
