5 Ideias Incríveis de Desenvolvimento Web
Publicados: 2021-05-20
A demanda por desenvolvedores web nunca foi tão grande em uma era de transformação digital. Com as pessoas encontrando novas maneiras de trabalhar, se comunicar e fazer compras, a tecnologia foi necessária para facilitar isso. Todos precisam praticar suas habilidades digitais, principalmente se forem desenvolvedores, e ter ideias de desenvolvimento web pode ser cansativo.
Praticar e experimentar o desenvolvimento da Web garante que você acompanhe as últimas tecnologias e tendências da Web e seja capaz de atender às necessidades dos clientes. Apresentamos cinco ideias de desenvolvimento web que todo desenvolvedor deve praticar para aprimorar seu conjunto de habilidades e aumentar o envolvimento e a interação do usuário. Aqui está nossa lista para ajudá-lo a se desenvolver em sua carreira na web.
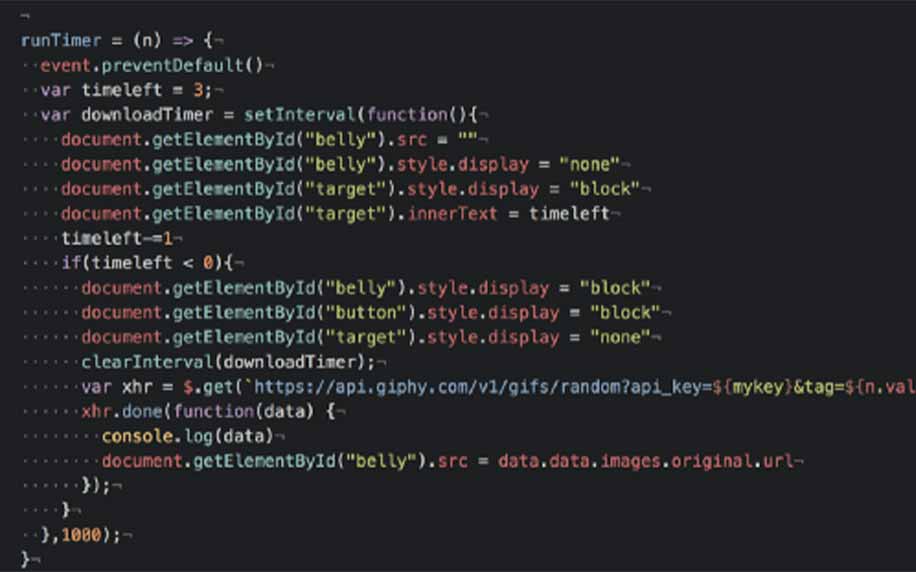
1. Giphy com uma API exclusiva
Em um mundo de mídia social cada vez mais popular que depende de emojis e imagens para se comunicar, o Giphy tem sido outro método popular de comunicação entre colegas. Um projeto que pode testar suas habilidades é desenvolver um aplicativo da web que usa entradas de pesquisa e API Giphy para apresentar GIFs em uma página da web.
Embora a documentação seja abrangente, é relativamente fácil de seguir e simples de aprender e implementar – um ótimo projeto para iniciantes usando a API Giphy. Se você usar a API Giphy, não precisará fazer nenhuma solicitação para que uma API possa utilizá-la.
Outro grande ponto positivo do uso da API Giphy é que você não precisa se preocupar com a configuração ao solicitar dados. Quando você usa a API do Giphy para criar um aplicativo da Web, há uma seção de entrada de pesquisa na qual os usuários podem pesquisar GIFs específicos.
Você também pode exibir GIFs de tendências em um formato de coluna ou grade e permitir mais opções de carregamento na parte inferior para opções de pesquisa versáteis para GIFs.

2. Desenvolva um site amigável para SEO
Para ser encontrado nos resultados de busca, sua empresa precisa fazer uso do SEO. Sites que negligenciam SEO não serão capazes de direcionar tráfego orgânico de SERPs ou páginas de resultados de mecanismos de pesquisa. A funcionalidade é, obviamente, a principal preocupação do desenvolvimento web, mas ter uma compreensão fundamental de SEO e web design é fundamental ao criar um site amigável.
Entender o SEO técnico e o que os profissionais de marketing precisam pode ajudar você a criar sites que atraem visitantes, transformando tráfego em conversões. Algumas maneiras de tornar seu site amigável ao SEO incluem:
- Integrando as mídias sociais no design do seu site. Os mecanismos de pesquisa valorizam as mídias sociais, assim como seus clientes em potencial
- Use SEO em suas imagens, como texto alternativo e meta descrições
- Use JavaScript com moderação
- Certifique-se de que seu URL seja amigável
- Certifique-se de que seu design seja acessível
- Tenha cuidado ao usar elementos flash.
Depois de aprender mais sobre SEO, você poderá desenvolver um site com design integrado e responsivo, com recursos fáceis de usar que interagem bem com SEO. Outra medida importante é garantir que o site carregue rapidamente em desktop e em dispositivos móveis.
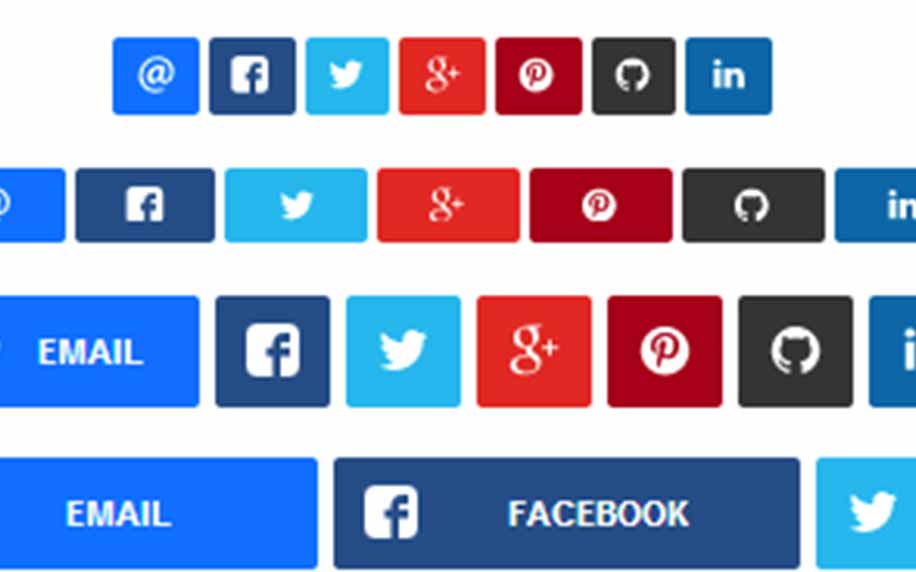
3. Crie botões de compartilhamento social
A maioria dos sites (principalmente os baseados em conteúdo) construídos no WordPress possuem botões de compartilhamento social que permitem aos usuários compartilhar conteúdo em várias plataformas de mídia social. No entanto, para sites estáticos que não são baseados no WordPress, adicionar botões de compartilhamento social é um desafio.

Neste projeto, você aceitará o desafio de escrever um código JavaScript que permitirá adicionar botões de compartilhamento social a sites estáticos. Embora você possa fazer isso incorporando elementos HTML ou imagens no modelo do site, o uso de JavaScript permite adicionar os botões de compartilhamento dinamicamente.

4. Faça notificações de brinde
As notificações Toast são elementos de janela discretos e não modais que são usados para exibir informações breves e com expiração automática aos usuários. Eles são usados principalmente em plataformas Android OS e são usados para informar o usuário sobre algo que não é crítico e que não requer atenção específica. Eles não impedem o usuário de usar o dispositivo do aplicativo.
No caso em que queremos apenas notificar os usuários que a ação que eles realizaram foi realizada com sucesso ou ocorreu. Por exemplo:
- Quando você envia uma mensagem, você recebe um feedback de notificação de brinde “Mensagem enviada” escrito nela.
- Quando você exclui alguns e-mails; você é notificado com "Seu e-mail foi excluído" escrito nele.
- Você ainda é notificado com ações em andamento como "Enviando mensagem ..." escrita nele.
Projetar uma ferramenta de notificação do sistema requer que você use suas habilidades e conhecimento em JavaScript. Quando você cria uma ferramenta funcional de notificação do sistema, ela pode responder a eventos na página e notificar os usuários quando e quando um evento for concluído com êxito. Você também pode usar a função setTimeout para representar o atraso no carregamento ou salvamento de dados.
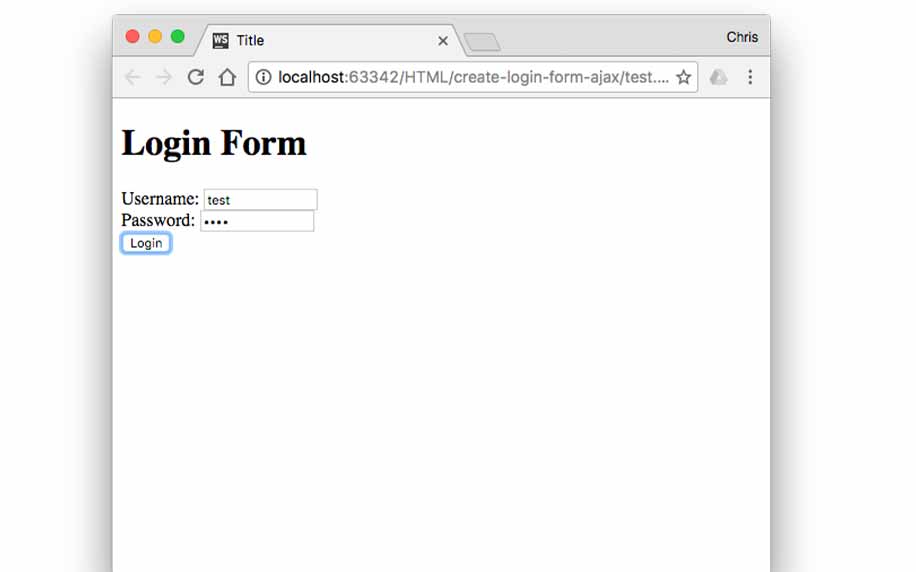
5. Desenvolva um login no estilo AJAX
Construir o front-end de um site/página de login no estilo AJAX é um grande desafio para testar as ideias de desenvolvimento web que você tem. No login no estilo AJAX, a página de login não precisa ser recarregada para garantir se você deve ou não inserir os detalhes de login corretos.
Um formulário de login Ajax pode enviar dados para o servidor e exibir uma mensagem de erro sem exigir uma atualização de página. Isso pode tornar o processo de login menos doloroso para o usuário.
Se desejar, você também pode criar um modelo de situações de login bem-sucedidas e inválidas codificando um nome de usuário e uma senha e comparando-os com as informações inseridas por um usuário. Você também pode incluir mensagens de erro para situações em que os dados de entrada estão incorretos ou não foram encontrados.

Expanda suas ideias de desenvolvimento web
Estas são apenas algumas ideias de desenvolvimento web que são fáceis e divertidas de fazer, aprimorando suas habilidades e tornando você um programador e desenvolvedor melhor. As empresas estão se tornando cada vez mais dependentes de seus desenvolvedores para fornecer soluções inovadoras e flexibilidade para suas necessidades de negócios.
Manter contato com as tendências e praticar diferentes ideias de desenvolvimento web fará de você um desenvolvedor mais competente e o ajudará a transformar sites e aplicativos. Precisa de ajuda com desenvolvimento web e quer aconselhamento especializado? Entre em contato com a ProfileTree hoje para ver como podemos ajudar sua empresa.
