Mais de 15 exemplos de design de site responsivo: dê uma olhada e descubra agora!
Publicados: 2020-10-27Exemplos de design de sites responsivos são sobre páginas da Web que ficam bem em todos os dispositivos! Um web design responsivo se ajustará automaticamente a diferentes tamanhos de tela e viewports. É muito importante porque o design responsivo afeta em grande parte a quantidade de tráfego em seu site. Vamos conferir os belos layouts de sites responsivos abaixo para se inspirar em seus próprios projetos de web design responsivos.
Última atualização: Acabamos de lançar a versão 2.0 do Claue Multipurpose Magento 2 Theme, com várias melhorias de desempenho e recursos exclusivos. Confira este tema agora: Claue Magento Theme 2. 0

Ver demonstração
Além disso, complementamos o pacote Gratuito com a Extensão de Checkout M2 em uma etapa, a extensão permite que os clientes façam check-out em uma etapa! Confira os novos recursos:
- Sendo baseado no tema Luma.
- Grátis com o Smart One step Checkout (economize mais de $ 200)
- Conheça todos os padrões do tema Magento
- Melhoria significativa de desempenho
- Compatível com a maioria das extensões de terceiros.
- Totalmente compatível com Magento 2.4.x
Esta segunda versão avançada diferencia-se completamente da anterior. Assim, se você estiver usando o Claue versão 1 e quiser atualizar para o Claue versão 2, você só pode reconstruir um novo site em vez de atualizar da versão antiga. Agora, vamos voltar ao assunto principal.
Principais características de um web design responsivo
Grades fluidas, imagens flexíveis e consultas de mídia são os três ingredientes técnicos para um web design responsivo. Para ser considerado “responsivo”, um site precisa
- O site deve ser construído com uma base de grade flexível.
- As imagens incorporadas ao design devem ser flexíveis.
- Diferentes visualizações devem ser habilitadas em diferentes contextos por meio de consultas de mídia.
Vamos analisar mais detalhadamente três recursos para saber como eles são incorporados para oferecer aos usuários um design da Web totalmente responsivo e eficaz.
1. Consultas de mídia
As consultas de mídia são consideradas o recurso mais incrível (e mais ameaçador para os web designers que não estão familiarizados com eles) de um web design responsivo.
As consultas de mídia, portanto, permitem que os designers usem verificações de condição para alterar os designs da Web com base nas propriedades do dispositivo do usuário. Ele permite que os desenvolvedores criem vários layouts usando os mesmos documentos HTML, servindo seletivamente folhas de estilo com base nos recursos do agente do usuário. Outros parâmetros são orientação (paisagem ou retrato), resolução da tela, cor e assim por diante.
2. Grades flexíveis
Quando grades fluidas são criadas usando CSS, as colunas se reorganizam automaticamente para se adaptar ao tamanho da tela ou da janela do navegador. Isso permite que os desenvolvedores mantenham uma aparência consistente em vários dispositivos. Além disso, ajuda você a economizar tempo e dinheiro, permitindo que os designers atualizem uma versão do site em vez de muitas.
3. Visuais flexíveis
Imagens que se movem e escalam com nossas grades fluidas é outra função essencial de um web design responsivo. Imagens fluidas muitas vezes tornam os designers uma dor de cabeça. Carregar imagens enormes e superdimensionadas que reduzimos usando atributos HTML de width e height quando precisamos de mais espaço para conteúdo de texto em dispositivos de navegação menores não é uma boa prática para tempos de carregamento de páginas da Web mais rápidos.
Mais de 15 exemplos de design de sites responsivos
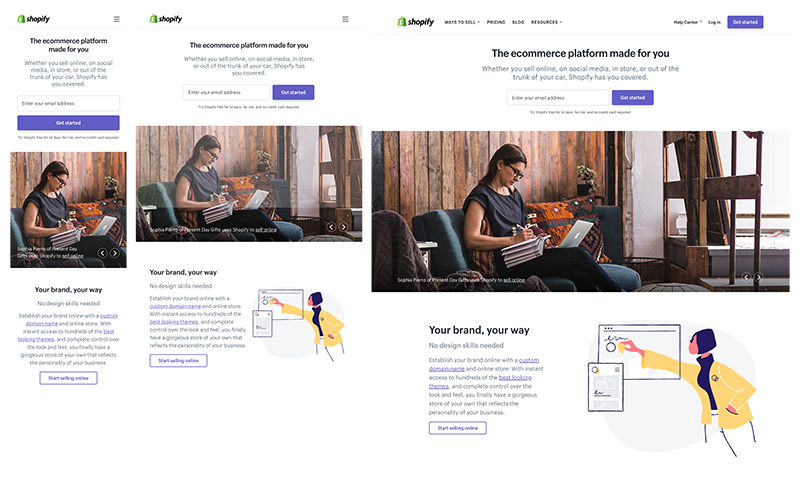
1. Shopify

O design do site da Shopify é consistente em todos os dispositivos. Apenas o botão de call-to-action e as ilustrações mudaram entre computadores e dispositivos móveis. Apesar deste site usar os carrosséis de imagens para mostrar o visitante, eles conseguiram manter a velocidade de carregamento da página abaixo de cinco segundos, o que é bastante notável
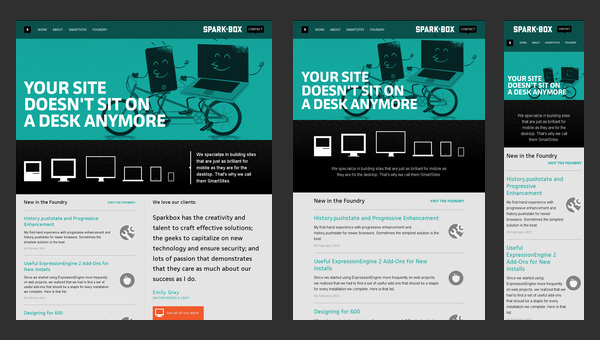
2. Sparkbox

O Sparkbox exibe a estrutura básica de um site corporativo. O layout é bastante simples; ele é baseado em um conjunto padrão, geralmente usado, de faixas horizontais que exibem dados de maneira não intrusiva. A estrutura é realmente fácil de se adaptar a vários tamanhos de tela
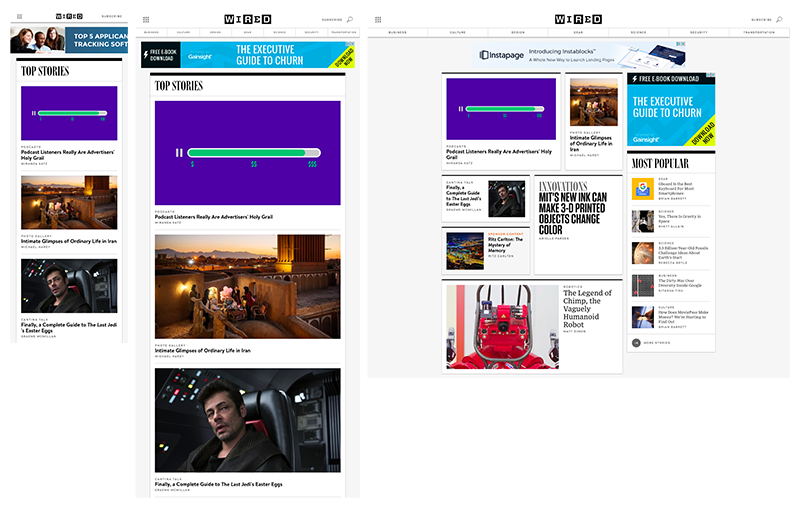
3. COM CABO

O WIRED vem com um layout dinâmico com várias colunas e uma barra lateral em dispositivos desktop, que se converte em uma única coluna em dispositivos portáteis. Além disso, imagens flexíveis são destaques. O corte em suas imagens de recursos muda entre as plataformas.
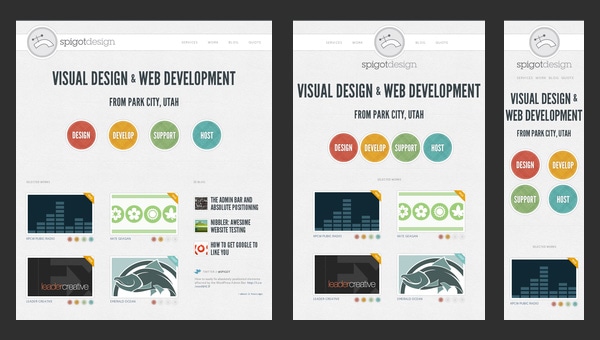
4. Projeto da torneira

Este design de site responsivo oferece ao público on-line um design elegante, temperado com alguns efeitos incríveis e cheio de espaços em branco que refletem bem os dados, independentemente das dimensões da tela.

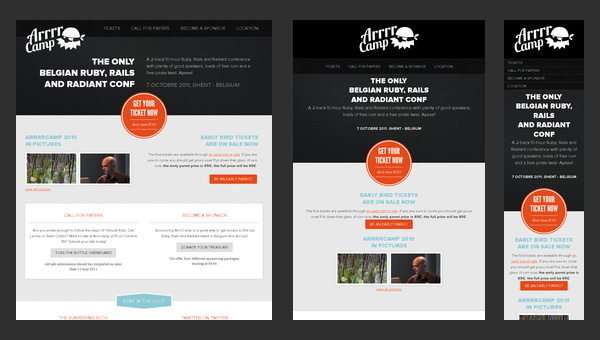
5. Conferência Arrrrcamp

Este design de site responsivo se concentra mais em texto do que em multimídia. Assim, grande parte do design é baseado em um fundo branco monótono que sublinha cuidadosamente o texto e alguns botões “fantasmas” da moda.
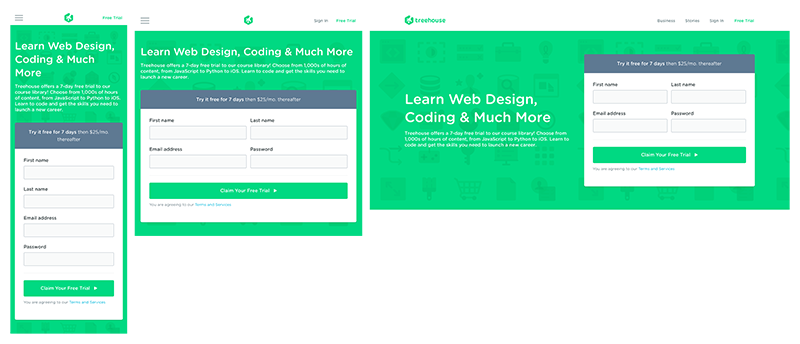
6. Casa na Árvore

Treehouse vem com uma experiência suave em todas as plataformas. Seu menu muda progressivamente entre os dispositivos – computadores desktop e laptop apresentam um menu de quatro itens, tablets funcionam com menu de dois itens e ícone de hambúrguer, e telefones celulares vêm com um menu e ícone de um item.
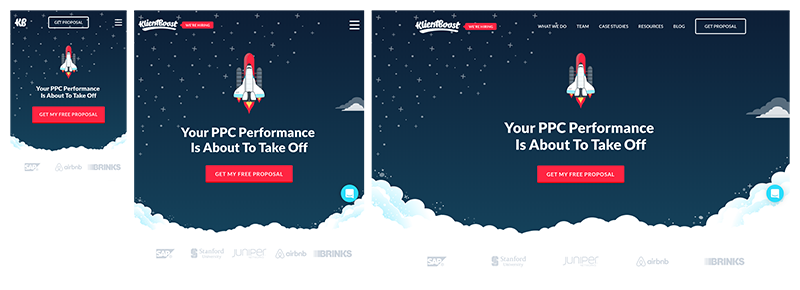
7. Klientboost

Este site carrega incrivelmente rápido em quatro segundos usando conexões 3G. Mais importante, a aparência do site do Klientboost mantém-se consistente em todos os dispositivos, mas eles conseguiram ajustar a experiência do usuário a cada dispositivo.
8. Hora do Planeta

Este é outro exemplo fantástico de exemplos de design de site responsivo. A Hora do Planeta é um site realmente avançado e complexo que inclui muita multimídia, incluindo vídeos e fotos atraentes. Além disso, também é um infográfico online que utiliza alguns gráficos bonitos e transições perfeitas para chamar a atenção
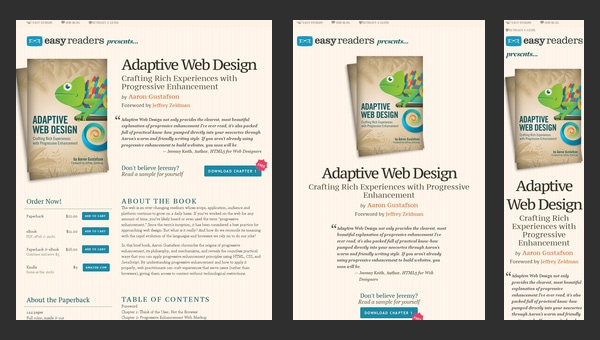
9. Web Design Adaptativo

O site é focado em questões adaptativas. Para ser mais preciso, este é um design promocional que anuncia um livro que responderá a todas as suas perguntas.
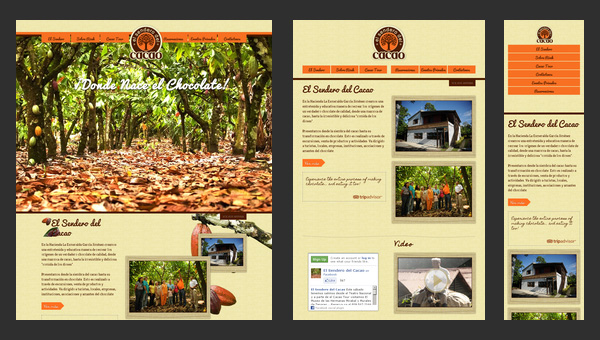
10. El Sendero del Cacao

El Sendero del Cacao é outro exemplo incrível de web design responsivo para dispositivos móveis. Ele vem com uma atmosfera calma e acolhedora e características integrais como
- layout responsivo;
- compatibilidade entre navegadores;
- navegação fácil;
- suporte multilíngue.
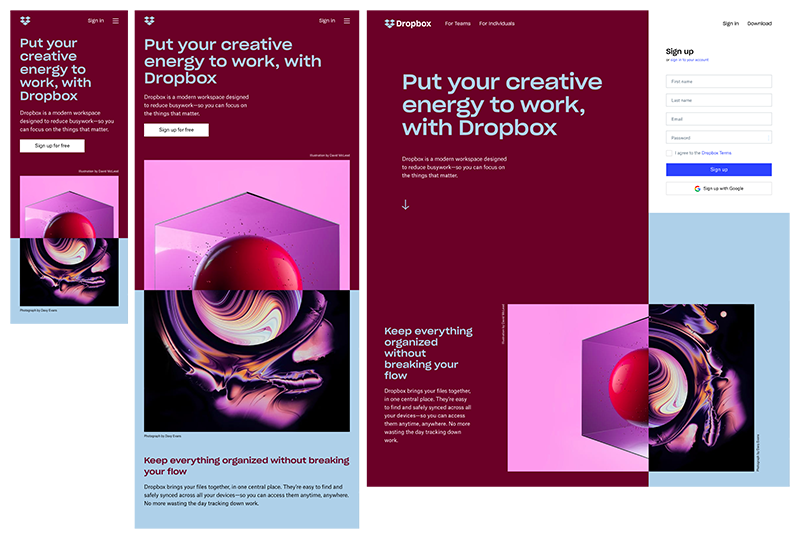
11. Caixa de depósito

O Dropbox oferece uma grade fluida e visuais flexíveis. Não apenas a cor da fonte muda para adaptar a cor do plano de fundo ao mudar de desktop para dispositivos portáteis, mas a imagem também muda de orientação.
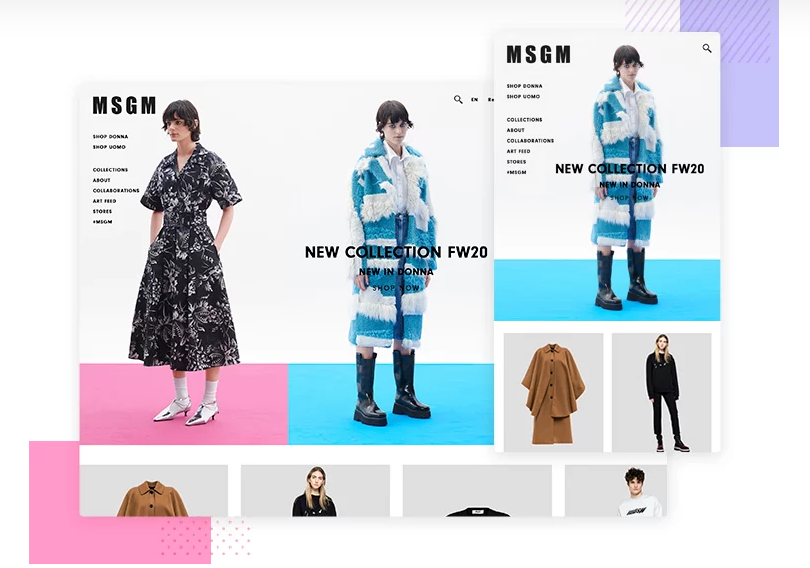
12. MGSM

O design do MGSM faz uso perfeito da foto do herói de fundo, algo que geralmente faz ou quebra. É de alta definição, ousado e alto, como a moda que está tentando transmitir e operar suavemente quando reduzido para uma resolução menor.
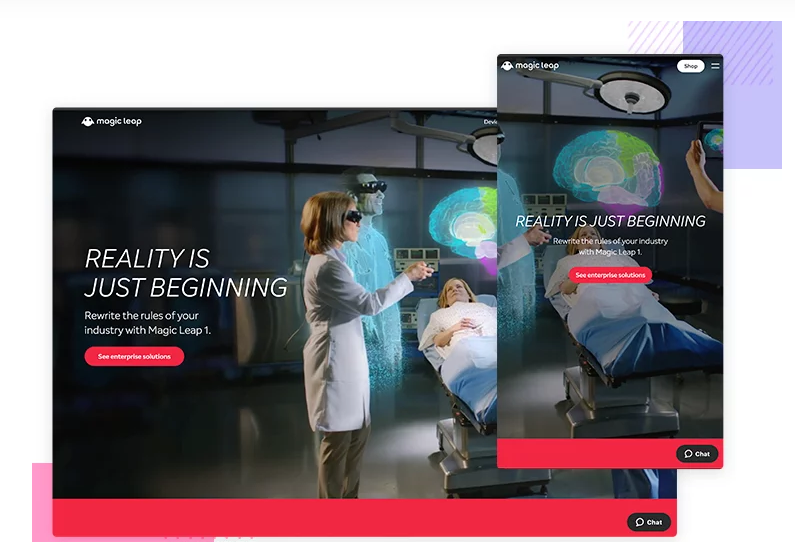
13. Salto Mágico Um

Magic Leap One é um dos grandes exemplos de design de sites responsivos. O visitante é presenteado com uma exibição gráfica rica e detalhada ao rolar para cima e para baixo no site, com uma técnica de design semelhante à rolagem parallax, mas com uma dimensão extra.
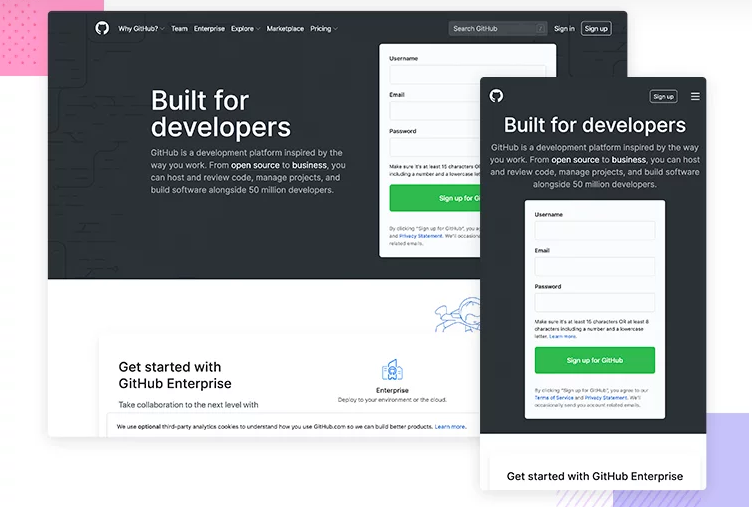
14. GitHub

O GitHub prova o que é importante mostrar aos visitantes quando se trata de metas de negócios e conversão. Por exemplo, quando você visualiza as versões para desktop e tablet, entre as primeiras coisas que você percebe é uma descrição do que o GitHub oferece. Além disso, a chamada à ação de inscrição na barra de menu também traz aos visitantes a chance de concluir a ação se estiverem um pouco mais distraídos com o conteúdo extra e elementos em resoluções maiores.
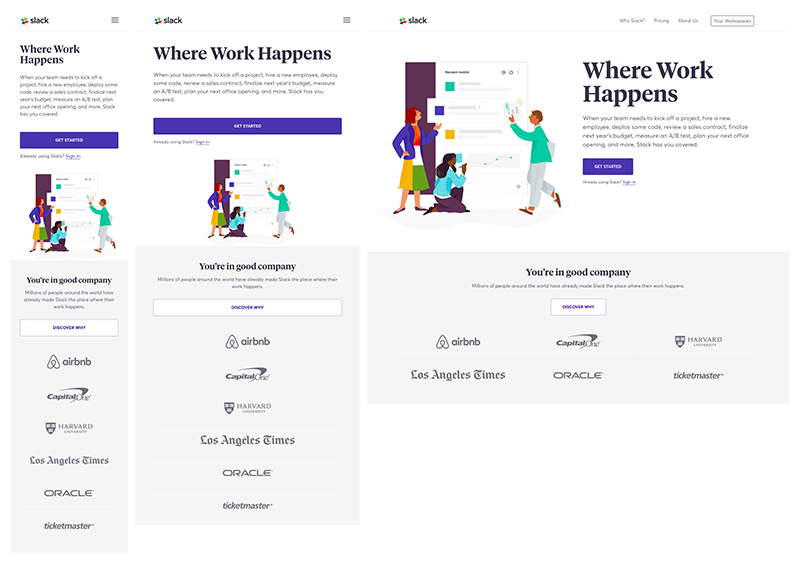
15. Folga

O design do Slack se adapta facilmente a viewports de todos os tamanhos e formas. Por exemplo, enquanto os logotipos dos clientes são apresentados em um layout de três colunas em computadores desktop e laptops, eles são exibidos em um layout de coluna única em dispositivos portáteis. O site do Slack também foi projetado para ser fácil de usar com botões de chamada para ação que abrangem toda a coluna em tablets e telefones celulares.
Leve o seu web design para o próximo nível

Leve sua loja para o próximo nível com nossa coleção dos melhores temas Magento responsivos. Se você está procurando alguma assistência profissional quando se trata de construir seu site responsivo, a Arrowhitech pode ajudar. Oferecemos serviços de web design e desenvolvimento responsivos. Entre em contato conosco online para falar com um estrategista sobre o seu site!
