Por que você deve pensar em UX ao projetar seu site de afiliados
Publicados: 2021-11-10Como editor ou comerciante de afiliados, seu site é essencial para onde você gera seu dinheiro. E é por isso que você deve pensar com design além da funcionalidade. Ele desempenha um papel importante, especialmente onde tem o poder de influenciar conversões ou compras em seu site. Portanto, você deve criar uma boa experiência do usuário no site. E é aí que entra o UX (User Experience).
Contente
O que é UX design?
Por que é essencial para o seu site?
O que é a interface do usuário (UI)?
11Dicas de design de UX acionáveis para afiliados e editores.
- Hierarquia de informações
- Evite páginas de destino sem saída
- Alfaiate para quem tem pouco tempo
- Torne os elementos clicáveis menos clicáveis.
- Uma navegação pegajosa ajudará?
- Remova os carrosséis, se os tiver.
- Implementar trilhas de navegação
- A velocidade da página é tão importante
- Faça com que informações importantes se destaquem
- Crie CTAs atraentes.
- Não sobrecarregue seu site com imagens e gráficos.
Resumo
O que é UX design?
É um design de experiência do usuário que envolve muitas teorias de design de interação, design visual e usabilidade, porém o objetivo é melhorar a satisfação do usuário através do processo de design de produtos digitais que sejam transparentes e agradáveis de interagir. É uma abordagem de design que leva em consideração como o produto digital interage com o usuário, não apenas a função e a beleza, mas também como ele inspira emoções positivas.
De acordo com Tomer Sharon, Diretor Administrativo, Chefe de Pesquisa de Usuários e Métricas da Goldman Sachs; “UX design é a arte e a ciência de gerar emoções positivas entre as pessoas que interagem com produtos ou serviços.”
Por que é essencial para o seu site?
Especialmente em 2021, o cliente é o rei e a força motriz por trás dos desenvolvimentos de negócios. No ambiente competitivo de hoje, é geralmente aceito que um design de UX eficaz se alinha com melhores conversões.
Para resumir, UX é importante para impulsionar suas vendas.
- Quando há tantos concorrentes, os usuários geralmente escolhem um com um bom UX. E, em comparação, pode aumentar as taxas de conversão em até 400%. Portanto, ao melhorar a experiência deles, você aumenta suas chances de gerar mais vendas.
- Para aumentar sua visibilidade nos resultados de busca, é importante ter um UX bem desenhado. Quando comportamentos em seu site, como boa taxa de rejeição, aderência geral, compartilhamento, são captados pelos algoritmos do Google, é provável que aumente a classificação do seu site – atraindo mais visitantes para o seu site. É uma situação de vitória, vitória.
- A acessibilidade também é fundamental. Trata-se de garantir que os usuários de todas as habilidades e/ou habilidades diferentes, como fala, deficiência auditiva e visual, também sejam atendidos e ainda sejam utilizáveis, independentemente de suas habilidades ou situação. Isso ajudará a melhorar o carinho pelo seu site e aumentará a fidelidade.
- Adotar um design de UX eficaz ajudará a economizar dinheiro e tempo, especialmente quando você passar por testes de usuários para otimizar a página para os usuários finais. Ao passar por protótipos e testes, você evita alterações corretivas no futuro.
- Melhor navegabilidade significa aumento de receita. Apenas para enfatizar novamente, não se trata apenas de estética ou visuais agradáveis. É garantir que o esqueleto do site seja construído de forma que torne a experiência do usuário orgânica ou natural, além de que os diferentes elementos ou funcionalidades colocados facilitam isso.
Nossa dica: Muitas vezes, profissionais de marketing, editores e afiliados iniciantes projetam seu site com base no que é funcional. Essa é a abordagem errada, deve ser baseada em seu público-alvo e não em suas suposições. Portanto, quanto melhor você projetar para eles, mais dispostos eles estarão a comprar em seu site. É por isso que os testes com usuários irão ajudá-lo tremendamente. É por isso que é importante pensar no apelo mais amplo possível para o seu público-alvo ao projetar a Interface do Usuário.
O que é a interface do usuário (UI)?
A interface do usuário (UI) pode ser melhor descrita como um complemento à experiência do usuário (o conglomerado de atividades que, em última análise, procura otimizar a experiência). A interface do usuário é a estética, a aparência e a interatividade do site ou aplicativo. Está tentando tornar o produto organicamente intuitivo e pode pensar em qualquer coisa, desde botões, paleta de cores, tipografia, efeitos sonoros e assim por diante. É sobre ser responsivo, consistente e agradável. O elemento principal é entender a correlação entre a psicologia e como a cor, as formas e a tipografia podem impactá-la. Isso é ótimo e gratificante quando se concentra em resolver problemas, remover atritos, entender motivações e remover pontos problemáticos e geralmente feito em combinação com UX.
Muitas vezes as pessoas misturam UX e UI, embora algumas coisas se sobreponham, como estar ciente das necessidades do usuário, usar princípios de design thinking para ajudar a projetar produto digital, a principal diferença é que UX se concentra em wireframe, navegabilidade, pesquisa e guia do usuário, e UI é mais sobre a animação, interatividade, o desenvolvimento gráfico, as cores e formas.
11 dicas de design de UX acionáveis para afiliados e editores.
Então, como você começa? Como você torna seu site melhor do que é agora e mais útil e agradável para seus usuários? Embora enfatizemos, concentre-se em seus próprios métodos de teste para descobrir trabalhos para seu público-alvo, aqui estão algumas etapas acionáveis que você pode implementar para iniciar suas atividades de teste.
1. Hierarquia de informações
Coloque as mensagens mais importantes perto do topo e, conforme você desce, cada uma das mensagens deve se alinhar com a forma como os usuários estão pensando. Para que os usuários possam dar o próximo passo da ação sem pensar. Isso aumenta a aderência na página. Também é importante pensar em organizar o conteúdo de forma que siga os movimentos naturais dos olhos. Existem muitos princípios de hierarquia e devemos pensar primeiro visualmente, pois o olho humano percebe as informações visualmente e por isso devemos entender as tendências naturais de nossos olhos. Certifique-se de usar cores contrastantes para chamar a atenção mais do que outras informações menos importantes.



2. Evite páginas de destino sem saída
Cada página tem um objetivo e deve naturalmente levar ou impulsionar os usuários a dar mais um passo em sua jornada para a conversão ou qualquer outra meta que faça parte do seu objetivo. Você precisa garantir que coloca Call To Actions (CTA) naturalmente no lugar certo ou links para outras partes de sites relevantes. Dependendo do que é relevante para o usuário neste ponto da jornada, você deve adaptá-lo ao seu comportamento natural, mas também inspirar ações com design.

3. Adapte-se para quem tem pouco tempo
A maioria dos lucros vem de visitantes recorrentes, clientes ou mesmo aqueles que apenas sabem o que querem e já fizeram suas pesquisas. Você precisa facilitar o UX para que eles possam fazer compras facilmente sem navegar por uma série de conteúdos ou páginas para ajudá-los a tomar essa decisão. As chances são de que irá incomodá-los e pode potencialmente perdê-los. Por isso, dê aquela opção para quem quer comprar para agilizar o processo, seja por meio de cores e botões ousados ou reduzindo etapas na compra.



4. Torne os elementos clicáveis menos clicáveis.
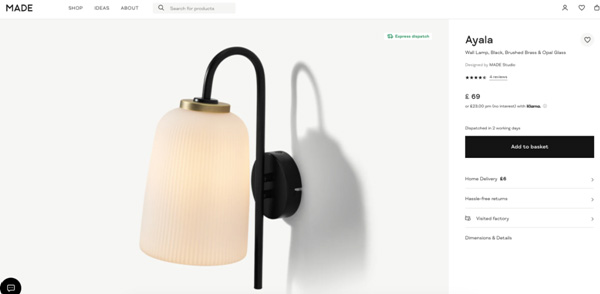
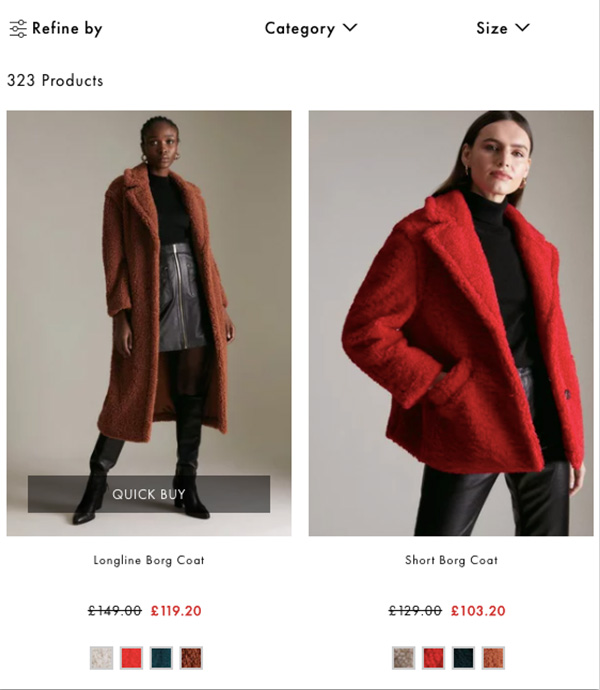
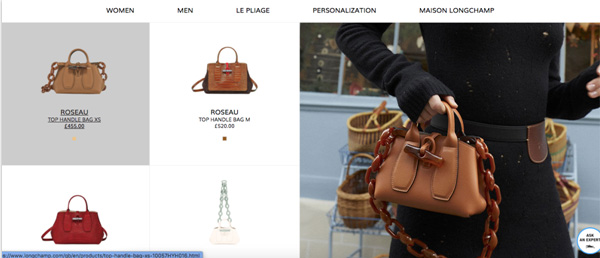
O que queremos dizer com isso é fazer com que qualquer coisa clicável exija menos cliques e seja mais fácil para os usuários darem o próximo passo sem dar o próximo passo. Pode ser que alguém passe o mouse sobre um produto e possa ver detalhes ou produtos em diferentes configurações sem clicar nele, ou pode ver uma visão rápida dos detalhes do produto e fazer compras reduzindo o número de cliques para chegar lá.

5. Uma navegação fixa ajudará?
Pode ser um cabeçalho fixo, um painel esquerdo ou direito ou um botão flutuante que segue o usuário onde ele está na página. Às vezes funciona e às vezes não, mas do ponto de vista do UX, pode ajudar os usuários a navegar ou alcançar facilmente determinados objetivos ou destinos no site. Quando feito de forma errada, no entanto, pode afastar os usuários. Geralmente ajuda, pois significa menos rolagem para eles (então você está fazendo o site fazer o trabalho por eles).

6. Remova os carrosséis se os tiver.
Geralmente, os carrosséis são ineficazes, eles têm uma taxa de cliques de cerca de 1%, pois contém várias informações que podem ser desconcertantes para os usuários. É melhor mantê-lo estático com uma única mensagem. Ao pensar no banner ou no design e na mensagem acima da dobra, pense em qual é a mensagem principal que repercutirá nos usuários que desembarcarem nesta página. Se você tem um design envolvente e bem pensado. É provável que atraia cliques.


7. Implemente trilhas de navegação
Eles são um importante elemento de navegação que auxilia o wayfinding (as maneiras pelas quais as pessoas se orientam e navegam de um lugar para outro). Quando bem feito, os usuários sabem onde estão em sua localização atual em comparação com o restante da estrutura do site. Eles não são uma barra de navegação e não são úteis para sites que possuem uma hierarquia plana (ou seja, 1-2 níveis de profundidade). Eles podem estar na forma de links que mostram páginas pai e filho ou até mesmo uma trilha de links. Por exemplo: Categoria de produto > Nicho de produto > tipo de produto. Ele também pode complementar as barras de navegação principais, que ampliam as informações para incluir a navegação local. Tudo isso é projetado para ajudar os usuários a saberem onde estão na web do site.


8. A velocidade da página é tão importante
Isso tem um impacto enorme em como os usuários percebem você e a satisfação deles. Tenho certeza que você já teve essa experiência, onde você procura informações online e assim que clica ou toca no link, a página está demorando uma eternidade para carregar. Você fica frustrado e sai da página. Você não quer o mesmo para seus usuários. Uma regra geral; um atraso mínimo de 10 segundos afastará os usuários, um usuário de 1 segundo mantém um bom fluxo de usuários (mesmo que notem um pequeno atraso) e um 0,1 segundo é perfeito, parece instantâneo. Certifique-se de que a velocidade da sua página seja boa usando sites como o Pingdom para verificar a velocidade de carregamento da página. Isso também contribui para o seu fator de classificação do Google, por isso é necessário garantir que você verifique e corrija o que está deixando seu site lento, se houver.

9. Faça com que informações importantes se destaquem
Seus usuários costumam escanear a página e ler em detalhes o que ressoa, o que é saliente ou o que é relevante. Portanto, usar elementos proeminentes, efeitos contrastantes ou cores fortes ou tipos de letra ajudará a atrair a atenção e atrair o usuário a pausar e ler ou assistir. Certifique-se de que o que você destaca sejam informações úteis e valiosas ou informações altamente relevantes para seus usuários.


10. Crie CTAs atraentes.
Páginas com CTA;s fortes geram mais conversões que as fracas. Então, pense em como tornar o CTA atraente. Eles são simples, proeminentes e pessoais – ele precisa se relacionar com os usuários rapidamente e, em seguida, pode clicar instantaneamente nele e executar uma ação desejada sem pensar muito. Ele pode ser projetado de forma a atrair cliques, mesmo que não seja completamente natural ou intuitivo para o próximo passo em sua jornada. Por exemplo, pode criar urgência como “Oferta por tempo limitado”, “15% de desconto somente hoje”. Também poderia oferecer soluções para quaisquer pontos problemáticos, ou seja, “A melhor maneira de vencer a insônia” ou “As fragrâncias mais vendidas”. Isso acionará o desejo de clicar no CTA. Também aconselhamos manter um CTA importante por página.


11. Não sobrecarregue seu site com imagens e gráficos.
Isso pode ser um prejuízo para o seu site, pois muitas vezes ele usa demais a largura de banda e, portanto, significa que os gráficos são carregados muito lentamente para pessoas com conexões ou velocidades de download mais fracas. Além disso, às vezes os gráficos não carregam, parecendo um site sem brilho. Além disso, os spiders do mecanismo de pesquisa nem sempre indexam sites que usam Flash, especialmente quando os usuários podem não estar usando software compatível com Flash e é muito improvável que baixem um novo plug-in apenas para ver o site. E, por último, contribui para um UX ruim devido à navegação ruim. Quando há muitos gráficos ou designs, isso pode confundir os usuários e é por isso que a simplicidade é fundamental para ajudar os usuários a navegar.

Resumo
O impacto do UX no seu design é o determinante do sucesso do seu negócio de afiliados. Você pode ter uma campanha incrível, desde o desenvolvimento de anúncios gráficos atraentes até carrosséis interessantes em seu Instagram, no entanto, se as páginas de destino e o restante do site forem mal projetados, isso deixará sentimentos negativos e, pior, nenhum retorno de visitantes. Portanto, nosso conselho é refletir se você tem as habilidades e habilidades certas para desenvolver uma UX de criação com UI atraente para seus usuários, o que ajudará nas conversões ou você precisa contratar alguém?
UX leva tempo e geralmente envolve uma série de etapas iterativas, para descobrir o que está funcionando e o que não está para ver quem as coisas podem ser aprimoradas ou aprimoradas. Esperamos que as dicas acima sejam úteis e, ao implementar algumas delas, você verá um aumento nas suas conversões ou visitantes recorrentes!
