10 trendów w projektowaniu stron internetowych na rok 2023, które pozostaną aktualne przez lata
Opublikowany: 2023-04-28Trendy w projektowaniu stron internetowych wciąż ewoluują, ale ostateczny cel, jakim jest zapewnienie użytkownikom jak najlepszych wrażeń, tak naprawdę się nie zmienił. Właśnie poprawiliśmy się w docieraniu do użytkowników tam, gdzie się znajdują, zaspokajaniu ich potrzeb i zwiększaniu dostępności witryn dla wszystkich.
Oto najgorętsze trendy w projektowaniu stron internetowych w 2023 roku, które naszym zdaniem przetrwają próbę czasu.
10 gorących trendów w projektowaniu stron internetowych
1. Projektowanie stron internetowych z myślą o urządzeniach mobilnych
Pomysł projektowania stron internetowych zorientowanych na urządzenia mobilne nie jest nowy, ale stał się najwyższym priorytetem jako podstawowy atrybut SEO. Możemy śmiało nazwać to powolnym trendem w projektowaniu stron internetowych.
Od 2019 roku Google stosuje indeksowanie zoptymalizowane pod kątem urządzeń mobilnych dla wszystkich nowych witryn, co oznacza, że wyszukiwarka indeksuje mobilną wersję Twojej witryny zamiast wersji na komputery. Jeśli Twoja witryna nie jest zaprojektowana z myślą o urządzeniach mobilnych, użytkownikom będzie trudniej ją znaleźć.
Projektowanie pod kątem urządzeń mobilnych ma również kluczowe znaczenie dla wygody użytkownika.
Według badań przeprowadzonych przez eMarketer, liczba osób, które dokonywały zakupów za pomocą telefonów komórkowych (tzw. mcommerce ) wzrosła o 15% w latach 2020-2021. eMarketer przewiduje, że w ciągu najbliższych pięciu lat urządzenia mobilne będą preferowanym przez konsumentów kanałem zakupów online. Według badań BCG treści dostosowane do urządzeń mobilnych mogą przyspieszyć decyzje zakupowe nawet o 20%, skracając cykl sprzedaży średnio o 35 dni.
Oto kilka najlepszych praktyk, o których warto pamiętać przy projektowaniu witryn mobilnych :
- Najpierw rozważ hierarchię wizualną oraz sposób układania informacji i obrazów na urządzeniu mobilnym, a następnie zastosuj ją do projektu komputera
- Używaj funkcji AMP tam, gdzie ma to sens, na przykład w postach na blogu lub stronach z dużą ilością treści
- Rozważ dodanie klikalnego spisu treści, który pozwoli użytkownikowi łatwo przejść do sekcji, która jest dla niego najbardziej odpowiednia
- Używaj rozwijanych sekcji (akordeonowych) w przypadku dużych bloków tekstu (takich jak często zadawane pytania)
- Użyj przycisków wezwania do działania o wystarczającym kontraście kolorów, aby łatwo się wyróżnić
- Zmniejsz liczbę wyskakujących formularzy i upewnij się, że te, których używasz, są łatwe do kliknięcia
2. Minimalistyczny projekt
Apple jest często cytowanym standardem minimalistycznego wzornictwa i łatwo zrozumieć, dlaczego. Ich strona internetowa wyróżnia się dużymi zdjęciami produktów za pomocą kilku słów wspierających i jasnych wezwań do działania. Gdy wejdziesz na stronę Apple, od razu zobaczysz iPhone'a 14 Pro i zostaniesz zaproszony, aby dowiedzieć się więcej o nim lub go kupić, zanim zrobisz cokolwiek innego.
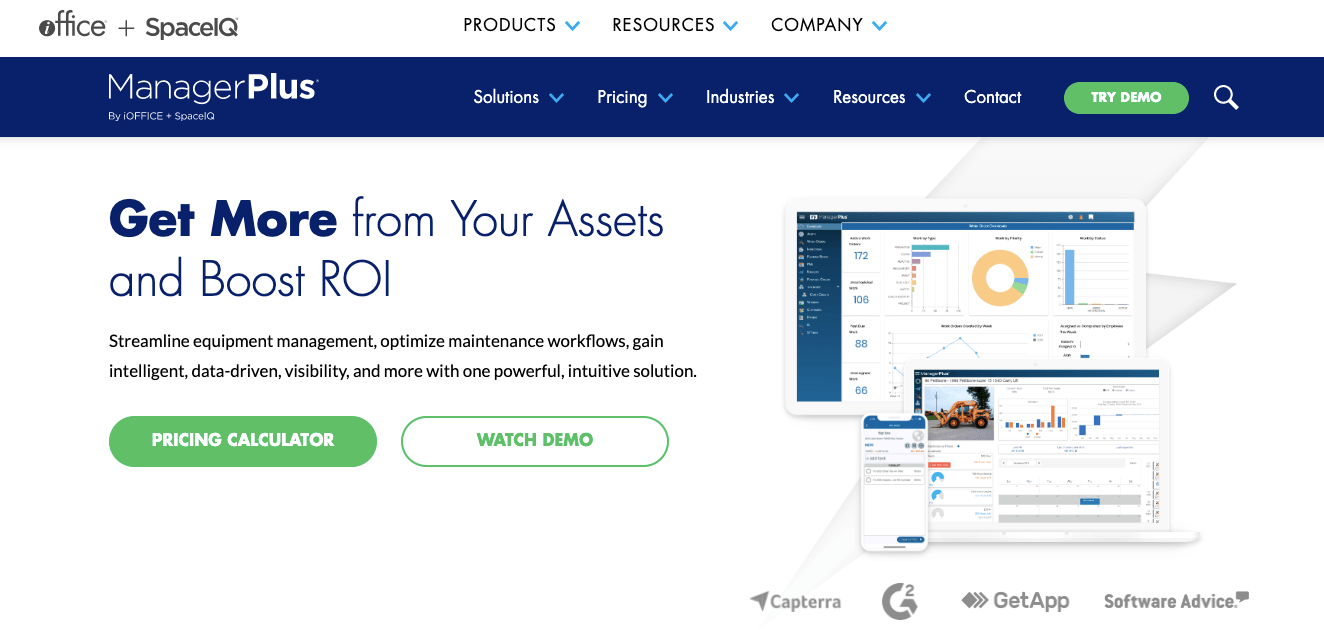
W ostatnich latach firmy B2B również wdrożyły wiele takich samych zasad projektowania stron internetowych. Witryny takie jak Slack i ManagerPlus mają podobnie minimalistyczny wygląd, z płaskim tłem, krótkim, wyraźnym komunikatem w obszarze głównym i kilkoma podstawowymi ikonami lub zrzutami ekranu interfejsu.

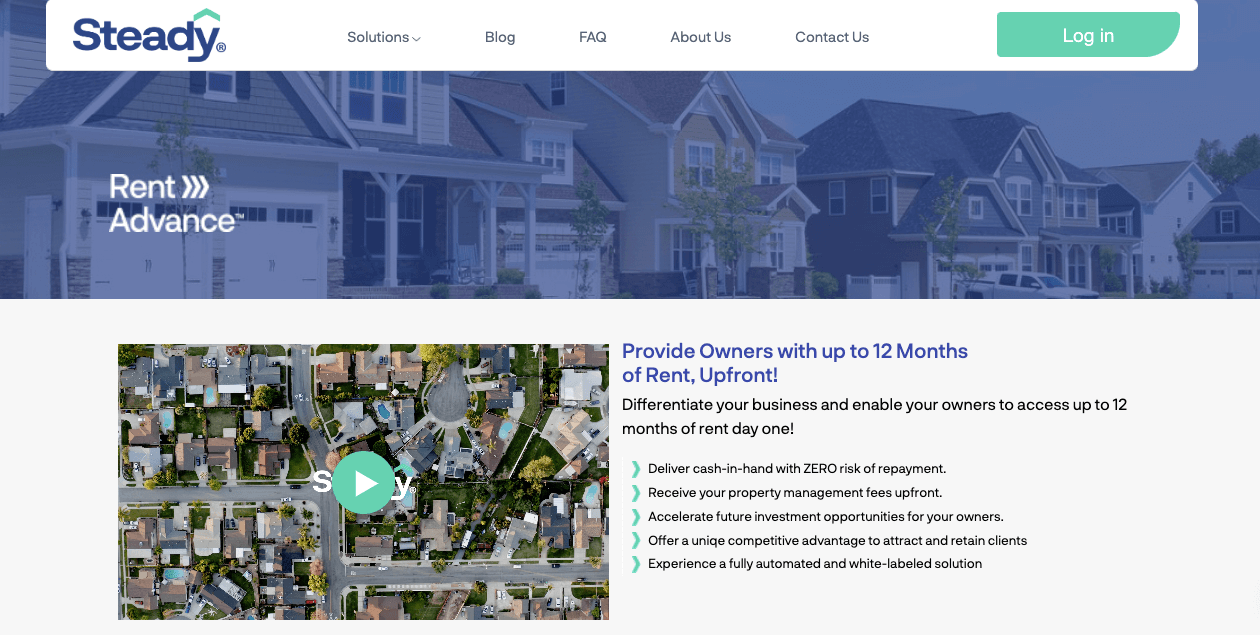
3. Wykorzystanie wideo do wsparcia procesu sprzedaży
Wiele produktów lub usług B2B jest trudnych do wyjaśnienia za pomocą kilku słów i jednego obrazu. Użytkownicy muszą wiedzieć więcej o tym, w jaki sposób rozwiązanie pomoże im pracować mądrzej, zachować bezpieczeństwo lub zaangażować pracowników. Wideo to potężny interaktywny element projektu strony internetowej, który daje użytkownikom jasne zrozumienie tego, co masz do zaoferowania i jak to działa. Łatwo zrozumieć (dosłownie), dlaczego jest to trend w projektowaniu stron internetowych, który będzie trwał.
Filmy poglądowe stały się ważnym pierwszym krokiem w procesie sprzedaży dla wielu firm i doskonale nadają się do umieszczenia na stronie głównej. Te filmy powinny być krótkie i treściwe — nie dłuższe niż minuta lub dwie — i dalej rozwijać Twoją propozycję wartości, oferując krótkie wyjaśnienie, dlaczego istniejesz, co robisz i jakie korzyści przynosi to Twoim klientom.
Inne filmy, które warto rozważyć, umieszczając na swojej stronie internetowej:
- Bardziej szczegółowe filmy instruktażowe na stronach poszczególnych produktów i usług
- Film o kulturze firmy na stronie O nas lub Kariera
- Krótkie wprowadzenie kogoś z zespołu sprzedaży na stronie Kontakt z nami
W niedawnym raporcie badawczym Wyzowl 87% marketerów stwierdziło, że widziało pozytywny zwrot z inwestycji w marketing wideo.

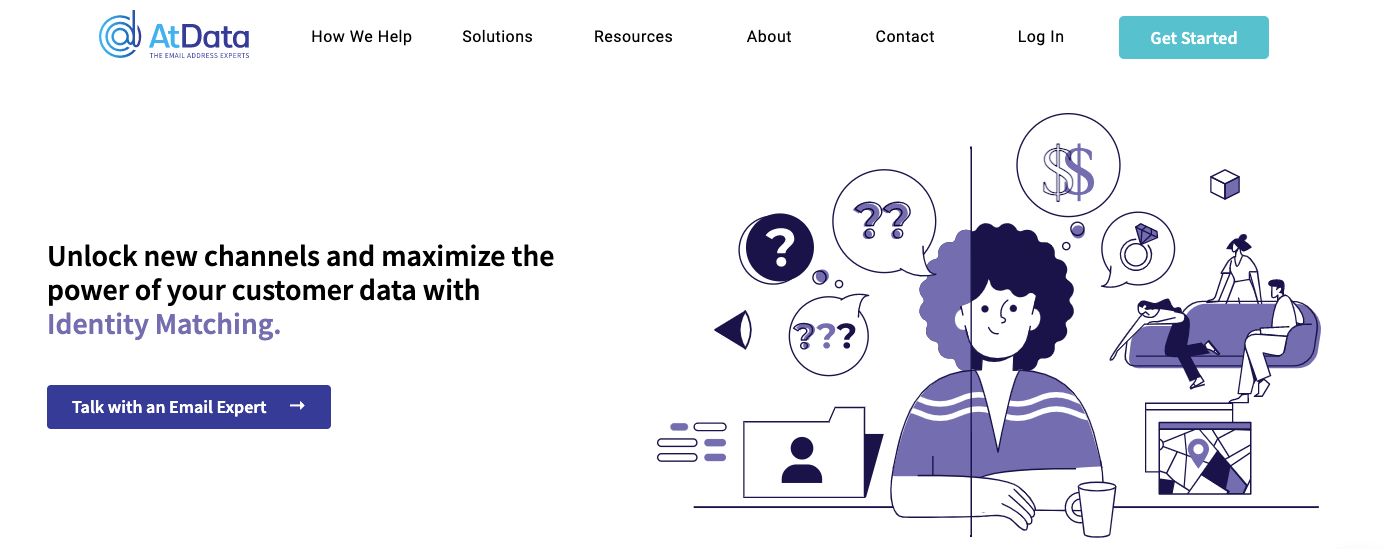
4. Niestandardowa grafika i animacja
Marketing wideo działa tak dobrze, ponieważ nasze mózgi są podłączone do treści wizualnych .
Dlatego kolejnym trwałym trendem w projektowaniu stron internetowych jest stosowanie niestandardowej grafiki i animacji. Te elementy mogą pomóc ożywić Twoją witrynę i wspierać ogólne wrażenia związane z marką .

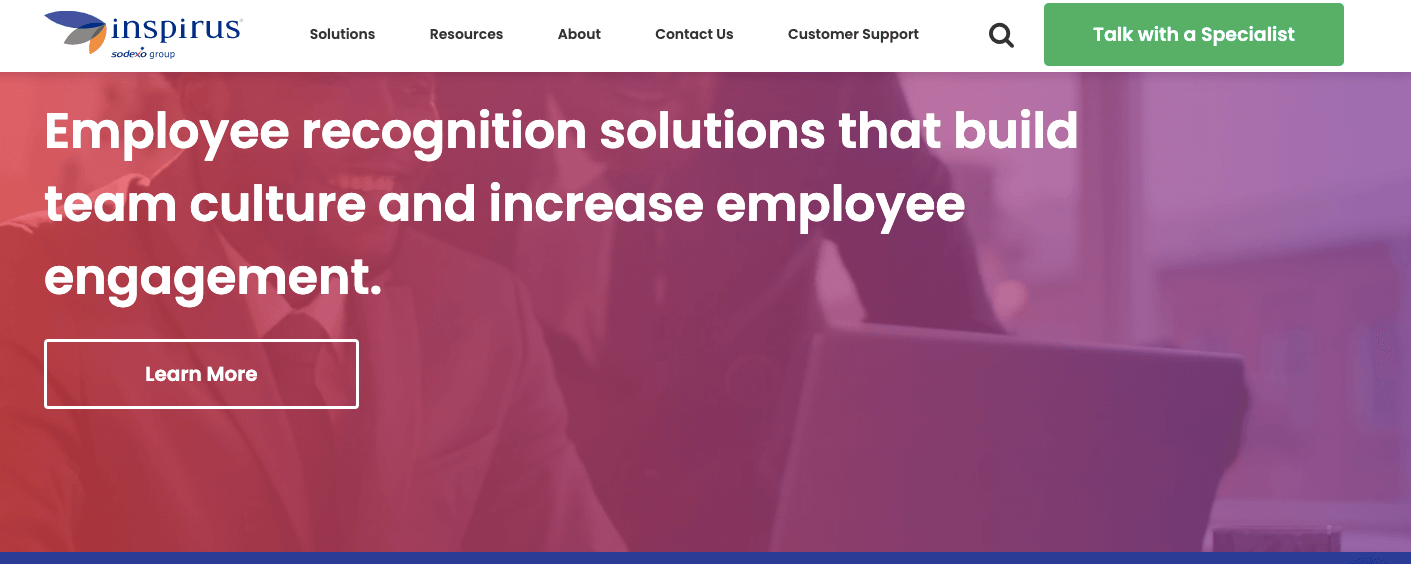
5. Gradienty w projektowaniu stron internetowych
Prawdopodobnie widziałeś wiele gradientów używanych w projektowaniu stron internetowych na przestrzeni lat, ale jest to jeden z trendów, który prawdopodobnie nie zniknie w najbliższym czasie. Gradienty to stopniowe przejścia od jednego koloru do drugiego. Możesz ich użyć, aby wywołać uczucie spokoju i komfortu, zażyłości lub łatwości. Zwykle sprawiają, że projekt Twojej witryny przepływa razem, gdy użytkownik przewija stronę w dół.


6. Projekt strony internetowej neutralny pod względem płci
Język i design ewoluują wraz z kulturą. W miarę jak coraz więcej osób identyfikuje się jako osoby transpłciowe, niebinarne, niekonformistyczne lub zróżnicowane pod względem płci, obserwujemy coraz więcej elementów projektowania witryn internetowych . Obejmuje to odejście od tradycyjnie „męskich” lub „kobiecych” schematów kolorów lub awatarów i używanie neutralnych pod względem płci zaimków w tekście witryny.
Dobrym przykładem jest House of LR&C . Ten sprzedawca odzieży oferuje szeroką gamę stylów i rozmiarów obejmujących wszystkie grupy, a jego witryna internetowa wspiera jego misję. Wykorzystuje neutralną kolorystykę, różnorodność obrazów i integracyjny język.
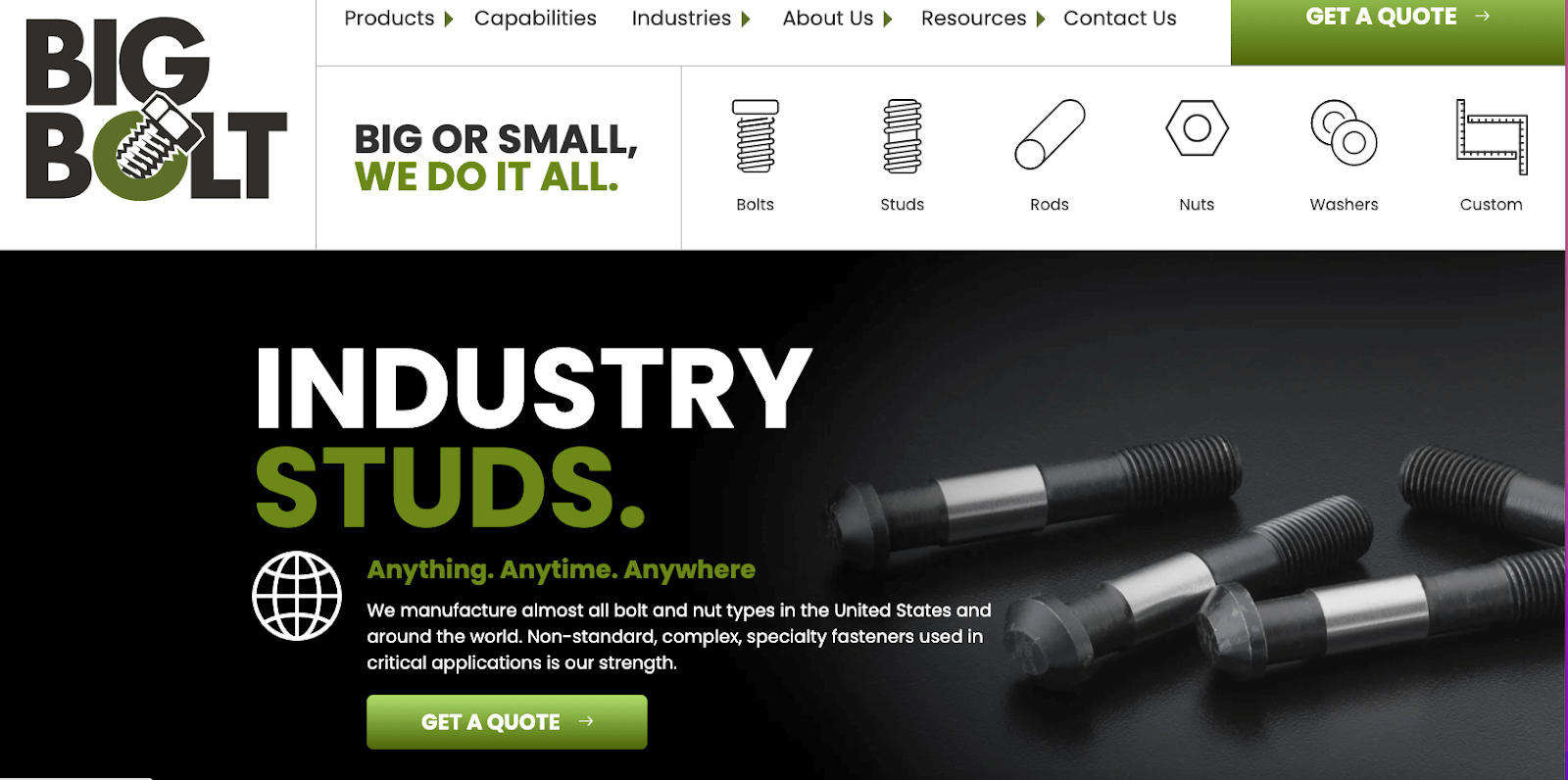
7. Duża typografia
Duża, odważna czcionka stanowi mocne stwierdzenie. Witryna Big Bolt doskonale to ilustruje. Ten trend w projektowaniu stron internetowych jest szczególnie atrakcyjny dla producentów, ale może sprawdzić się w prawie każdej branży.

8. Widoczne granice
Widoczne obramowania pomagają w segmentacji informacji i ułatwiają ich wyszukiwanie. Możesz ich używać do organizowania nawigacji, wyróżniania określonych produktów lub aplikacji i nie tylko. Istnieje wiele różnych typów obramowań, które można utworzyć za pomocą CSS, w tym:
- Solidne granice
- Obramowania z kreskami lub kropkami
- Krawędzie z rowkami, wypukłościami, wypustkami lub wypustkami
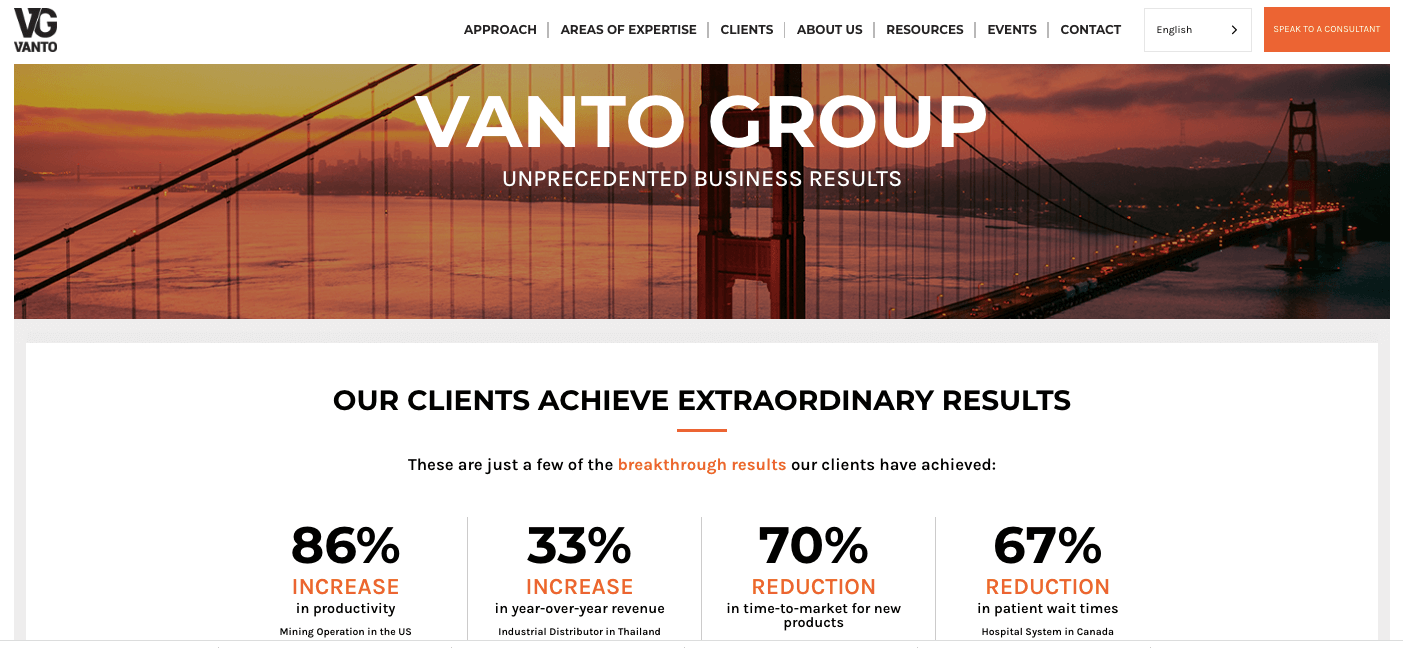
Oto doskonały przykład strony internetowej wykorzystującej widoczne obramowania.

9. Mikrointerakcje
Mikrointerakcje tworzą bardziej angażujące doświadczenie użytkownika w Twojej witrynie. Kilka przykładów to przyciski „Lubię to” na platformach społecznościowych, funkcja przesuwania palcem lub animowana grafika informująca, na którym etapie procesu się znajdujesz, na przykład królik w aplikacji Hopper , który pojawia się, gdy czekasz na najlepsze oferty lotów .
Elementy te prowadzą użytkownika przez Twoją witrynę, dają możliwość interakcji i dostarczają cennych informacji w jednej chwili.
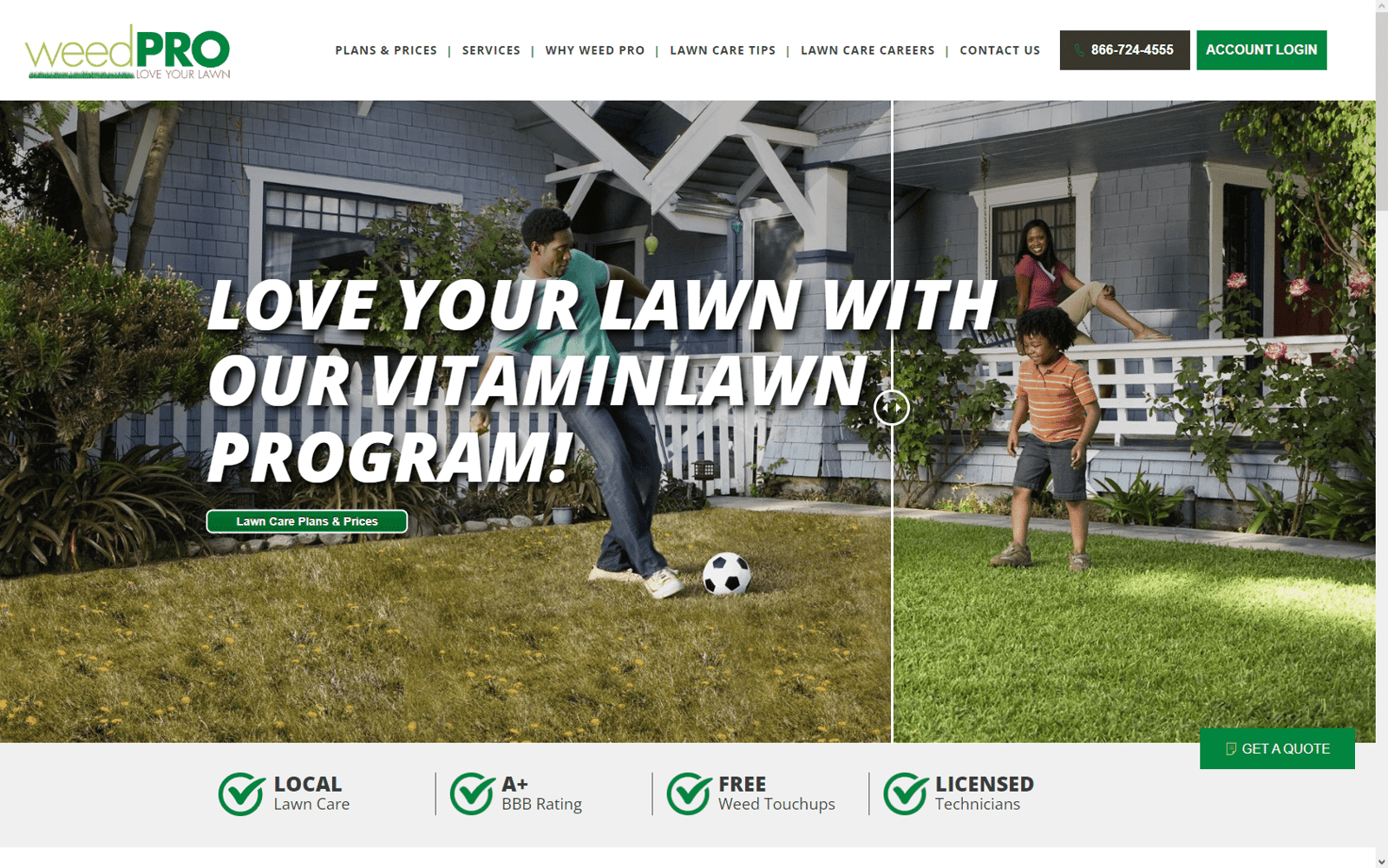
Firma zajmująca się pielęgnacją trawników Weed Pro używa suwaka, który pokazuje trawnik przed i po zabiegu. To tylko filtr, ale potężny obraz tego, jak jasne i piękne może wyglądać Twoje podwórko przy odpowiednich środkach konserwacyjnych.

10. Dostępny projekt strony internetowej
Dostępny projekt strony internetowej jest niezbędny, aby zapewnić dobre wrażenia użytkownika wszystkim, w tym osobom z upośledzeniem wzroku lub słuchu oraz osobom z zaburzeniami uczenia się, takimi jak dysleksja.
To nie jest trend, ale ważny czynnik, który wszystkie marki powinny wziąć pod uwagę w taki sam sposób, w jaki myślą o projektowaniu witryn mobilnych.
Wytyczne dotyczące dostępności treści internetowych (WCAG) są obszerne, ale kilka kluczowych punktów to:
- Używanie dużej, łatwej do odczytania czcionki (co najmniej 16 pikseli lub większej) i linii oddalonych od siebie o co najmniej 1 1/2 odstępu
- Unikaj długich bloków tekstu i używaj krótkich akapitów lub wypunktowanych list, jeśli to możliwe
- Używanie kolorów o wystarczającym kontraście dla przycisków wezwania do działania i innych obszarów, które można kliknąć
- W tym tekst alternatywny na wszystkich obrazach
- Używanie napisów do wszystkich filmów
Zwracanie uwagi na te ważne szczegóły zapewni, że nie wykluczysz przypadkowo nikogo z możliwości znalezienia potrzebnych informacji w Twojej witrynie.
Wdrażaj te trendy w projektowaniu stron internetowych
Niektóre trendy w projektowaniu stron internetowych przychodzą i odchodzą, ale doskonałe wrażenia użytkownika są ponadczasowe. Wiedza o tym, jak prawidłowo włączyć określone elementy projektu bez negatywnego wpływu na UX, SEO lub szybkość strony, wymaga specjalistycznego zestawu umiejętności i doświadczenia.
Nasz zespół w Kuno Creative zajmuje się projektowaniem i tworzeniem stron internetowych od 2000 roku. Posiadamy doświadczenie w całym procesie, a także w zarządzaniu zawiłościami migracji stron internetowych, przepływami pracy i nie tylko.
Mamy również doświadczenie w projektowaniu stron internetowych dla różnych branż, w tym technologii i oprogramowania, opieki zdrowotnej, produkcji i usług profesjonalnych.
Przyjrzyj się bliżej niektórym z naszych przykładów projektów stron internetowych i skontaktuj się z nami w dowolnym momencie, aby omówić, w jaki sposób możemy pomóc Ci osiągnąć właściwą równowagę między projektowaniem dla wyszukiwarek a projektowaniem dla ludzi.

