Trendy w projektowaniu stron internetowych na rok 2022
Opublikowany: 2022-02-0294% użytkowników potrzebuje tylko 50 milisekund, aby szybko ocenić wiarygodność firmy na podstawie jej witryny internetowej. Ludzie z natury reagują na dobry projekt, ponieważ pociągają ich piękne rzeczy. Kolor, kształt, rozmiar, układ i użyteczność są niezbędne do stworzenia piękna i harmonii lub innego sposobu opisania tego: spójnego języka wizualnego.
Najważniejsze trendy w projektowaniu stron internetowych zmieniają się wraz ze zmianą estetyki ze względu na preferencje popkultury, ale jak powiedział kiedyś włoski projektant Massimo Vignelli: „Style przychodzą i odchodzą. Dobry projekt to język, a nie styl”. Tak więc pierwszą „zasadą” projektowania stron internetowych, która poprzedza trendy, jest upewnienie się, że wybrana przez Ciebie estetyka przemawia i jest wyrazem wartości i osobowości Twojej firmy
Obecne trendy w projektowaniu stron internetowych wskazują na zwiększone poczucie zabawy dzięki interaktywnym elementom, które angażują i zachwycają klientów. Rozpakujmy szczegóły, które składają się na najlepsze tegoroczne trendy w projektowaniu stron internetowych.
Porozmawiaj z ekspertami SEO
Najważniejsze trendy w projektowaniu stron internetowych, na które należy uważać w 2022 r.
#1 Animacja
Niezależnie od tego, czy na dużą skalę, czy na małą skalę, animacje na stronie zapewniają wizualnie stymulujące wrażenia, przynosząc poziom podekscytowania i zaangażowania użytkownika. Zaangażowani użytkownicy chętniej klikają, oglądają i kupują. Ogólnie rzecz biorąc, projektanci stron internetowych polegali na animacjach w sekcjach bohaterów i przejściach między stronami; jednak nowe trendy w projektowaniu stron internetowych wskazują na zmianę, aby pomieścić animacje na dużą skalę.
Moc przyklejania animacji oferuje możliwość tworzenia wszechstronnych i ekscytujących doświadczeń online. Od płynnego ruchu po animowane logo, typografię kinetyczną, animację ładowania i efekty najechania — istnieje wiele sposobów, w jakie „ruch” może ożywić układ witryny. Coraz więcej firm wykorzystuje również animacje 3D na swoich stronach internetowych, aby wywołać poczucie hiperrealizmu, co sprawdza się dobrze w firmach zajmujących się animacją, grami, projektowaniem wnętrz i architekturą.
#2 Integracja wideo
Osadzanie filmów z YouTube powoli odchodzi w przeszłość. Jeden dobrze przemyślany film wysokiej jakości jest skuteczniejszy niż tuzin osadzonych linków. Możliwości paralaksy w projektach stron internetowych promują filmy kinowe, które wciągają widzów w akcję, tworząc wciągające wrażenia, które przyciągają wzrok, ale nie są nachalne.
Filmy pełnoekranowe wyglądają znakomicie na dużych ekranach i wykonują imponującą robotę w dynamicznym udostępnianiu historii Twojej organizacji, szybko i wyraźnie. Chociaż produkcja wideo jest kosztowna, jest potężniejsza niż tekst. Przewiduje się, że w tym roku wideo będzie stanowić ponad 82% całego ruchu internetowego konsumentów.
#3 Projekt przyjazny dla urządzeń mobilnych

Responsywne projektowanie stron internetowych AKA przyjazne dla urządzeń mobilnych jest teraz normą. Aktualne trendy w projektowaniu stron internetowych wskazują na skupienie się na tworzeniu stron internetowych przyjaznych kciukom. Większość odwiedzających witrynę mobilną nawiguje za pomocą kciuków. Tak więc umieszczenie paska nawigacyjnego, menu i przycisków kontaktowych w strefie kciuka (w kierunku środka ekranu) poprawia UX i wrażenia użytkownika.
Urządzenia mobilne i język zmieniają się, ale projekt przyjazny dla kciuka pozostanie krytyczną częścią projektu strony internetowej, dopóki dominować będą ekrany dotykowe. Gesty, takie jak stukanie, stukanie dwukrotne, przeciąganie, szczypanie i naciskanie, powinny występować w strefie kciuka. Nawigacja mobilna była kiedyś pragmatyczną listą rozwijaną linków. Jednak najnowsze trendy w projektowaniu stron internetowych skłaniają się obecnie do faworyzowania nakładek pełnoekranowych, aby pomieścić przyciski społecznościowe i inne przydatne treści.
#4 Spersonalizowana treść
Innowacyjny zespół zajmujący się projektowaniem stron internetowych doradzi organizacjom, aby wyświetlały spersonalizowane treści na podstawie zachowań użytkowników. Na przykład, jeśli użytkownik spędza czas na stronie internetowej z wystrojem salonu, następnym razem, gdy odwiedzi witrynę sklepu domowego, wyświetli odpowiednie treści, takie jak ostatnio oglądane przedmioty lub produkty z listy życzeń, aby zwiększyć konwersję.
Spersonalizowana treść jest skuteczna w przypadku witryn eCommerce w celu zmniejszenia porzuconych koszyków i utrzymania współczynników konwersji. Klienci są bardziej zaangażowani w reklamy dopasowane do ich zainteresowań. Odpowiednie i osobiste wiadomości, które odpowiadają na ich problemy, powinny być dostarczane na całej ścieżce klienta, zwłaszcza poprzez projektowanie stron internetowych, ponieważ większość konsumentów kupuje za pośrednictwem stron internetowych.
#5 Tryb ciemny

Ludzkie oko łatwiej lokalizuje jaśniejsze rzeczy w trybie ciemnym. Chociaż istnieją sprzeczne dowody na to, czy tryb ciemny, tj. posiadanie czarnego tła, jest zdrowszy dla wzroku, jest to jeden z trendów projektowania witryn internetowych, który przeniknął media społecznościowe i Gmaila, który teraz oferuje przełączanie trybu ciemnego.
W przypadku witryn internetowych z elementami projektu zawierającymi wiele obrazów, tryb ciemny zwiększa kontrast, pozostawiając silniejsze wrażenie tego, co mają do zaoferowania organizacje. Projekty stron internetowych w trybie ciemnym są nie tylko eleganckie, eleganckie i przyjemne dla oka, ale także oszczędzają baterię w warunkach słabego oświetlenia. Popularność trybu ciemnego ma wiele wspólnego z minimalizmem, który stał się chlebem powszednim wielu projektantów stron internetowych w ciągu ostatniej dekady.
#6 Minimalizm

Wygląda na to, że trendy minimalizmu w projektowaniu odmawiają rezygnacji. Mniej niż styl wizualny, a bardziej zasada projektowania, minimalizm opiera się na użyciu tylko podstawowych płaskich elementów projektu, takich jak podstawowe kształty geometryczne, czysty tekst, ograniczone palety kolorów, proste linie i pusta przestrzeń, aby stworzyć harmonijny i funkcjonalny projekt.
W 2020 roku następuje zwrot w kierunku neobrutalistycznych trendów projektowych, które opierają się na surowości minimalizmu. Witryny w stylu brutalistycznym preferują prosty kod HTML bez stylu, zwykłe tła, asymetryczne układy, domyślne czcionki komputerowe i obrazy bez Photoshopa. Ten trend w projektowaniu stron internetowych łączy surowość brutalizmu z minimalistyczną powściągliwością, oferując fascynującą grafikę, często przyjmowaną przez kreatywne firmy.
#7 Maksymalizacja

Uważane za przeciwieństwo minimalizmu, to nieograniczone podejście obejmuje przesadę, odważną typografię, głośne kombinacje kolorów oraz kontrastujące wzory i motywy, które dodają wyraźnego wizualnego polotu do projektowania stron internetowych. Prawidłowo wykonany i dopracowany może łatwo wzbudzić zainteresowanie wizualne i przyciągnąć odwiedzających.
Maksymalizm przeciwstawia się minimalistycznym ograniczeniom, pozostawiając miejsce na spontaniczność. Marki młodzieżowe związane z kulturą uliczną, muzycy, agencje i marki modowe skłaniają się ku maksymalistycznym stronom docelowym z mieszanymi kolażami medialnymi, zawierającymi duże czcionki dekoracyjne, tekstury artystyczne i animacje. Pod tym względem zarówno minimalizm, jak i maksymalizacja dają ten sam efekt. Ostatecznie to docelowa grupa odbiorców i wartości biznesowe determinują projektowanie stron internetowych.
#8 Organiczne kształty
Oparte na organicznych lub płynnych kształtach, organiczne trendy w projektowaniu na rok 2022 czerpią inspirację z natury. Jest pod wpływem zwiększonego nacisku na zrównoważony rozwój i ekologię, z ciepłymi, ziemistymi kolorami, naturalnymi kształtami i surowymi organicznymi teksturami. Trendy w projektowaniu organicznym na rok 2002 dobrze wróżą markom zajmującym się urodą, artykułami wyposażenia wnętrz, hotelom butikowym i spa, które chcą zaszczepić spokój w swojej obecności w Internecie.
Organiczne kształty i wzory — wszystko, co nie jest ograniczone, proste i nieugięte — mają płynność i płynność. Pomyśl o chmurach, falach i falujących wzgórzach. Te płynne kształty mogą być wzorami tła lub służyć do izolowania różnych sekcji, oferując bardziej miękkie, bardziej organiczne wrażenie na stronie internetowej. Te zakrzywione kształty to świetna okazja, aby strony internetowe wydawały się bardziej przystępne.

#9 Grafika wektorowa
W przypadku trendów w projektowaniu stron internetowych 2022 można spodziewać się wzrostu liczby grafik wyglądających na „zrób to sam”, aby tworzyć powiązane interfejsy, które wypełniają lukę między trybem online i offline. Grafika wektorowa może zawierać bazgroły, gryzmoły, niechlujne wycinanki i analogowe tekstury, takie jak kredki i farby, które nadają projektowi poczucie osobowości dzięki niedoskonałej, ręcznie wykonanej grafice.
Płaskie wektory zostaną również ożywione pogrubionymi konturami, przesadną płynnością, a czasami będą renderowane w 3D. Tegoroczne trendy w projektowaniu stron internetowych pokazują, że projektanci zwracają się po inspirację do artystów Ukiyo-e z japońskiego okresu Edo. Najbardziej znanym dziełem w tym stylu jest Wielka Fala z Kanagawy, charakteryzująca się grubymi konturami i ograniczoną perspektywą.
#10

Lata dwudzieste były kiedyś uważane za przyszłość designu. Teraz odchodzimy od dopracowanego minimalizmu i nostalgii za inspiracją do tworzenia stron internetowych, a konkretnie lat 90. Czcionki szeryfowe, widoczne układy tabel oraz bogata i stonowana kolorystyka przesunięta przez widoczne siatki nadają witrynom subtelny, retro akcent, który dobrze komponuje się z innymi trendami retro.
Powracają także wzory gradientowe, widoczne w latach 90. XX wieku. Te przejścia kolorów stopniowo mieszają się z jednego koloru w drugi, dodając głębi. Od nakładek obrazów po subtelne tekstury na elementach interfejsu użytkownika, ten dwutonowy trend w projektowaniu został spopularyzowany przez Spotify, gdy umieszczał zdjęcia gradientowe w swoich kampaniach i mikrowitrynach.

Znaczenie projektowania stron internetowych w marketingu cyfrowym
Projektowanie stron internetowych to podstawa marketingu cyfrowego. Większość, jeśli nie wszystkie działania marketingu cyfrowego mają na celu przyciągnięcie ruchu (potencjalnych potencjalnych klientów) do witryny internetowej firmy. Firma nie może skutecznie angażować się w zakres tego, co ma do zaoferowania marketing cyfrowy, jeśli nie ma inteligentnie zaprojektowanej i zoptymalizowanej pod kątem wyszukiwarek cyfrowej „strony sklepowej”.
Branding
Spójny projekt strony internetowej tworzy pierwsze wrażenie i angażuje odbiorców, rozmawiając z kim i czym jest Twoja marka. Projektowanie stron internetowych to fizyczna manifestacja osobowości firmy i jej etosu. Treści na stronie internetowej pozwalają odwiedzającym zaufać i uwierzyć, że towary i usługi organizacji są dla nich właściwym rozwiązaniem.
Użytkownicy porównują wrażenia, jakie mają na stronach internetowych, z wrażeniami, jakie mieliby w sklepie stacjonarnym. Ponieważ są oni zobowiązani do podejmowania niezliczonych założeń w oparciu o projekt Twojej witryny, ważne jest, abyś upewnił się, że projekt strony internetowej wysyła wiadomość, którą chcesz, aby opinia publiczna otrzymała na temat Twojej firmy.
Doświadczenie użytkownika
Projektowanie stron internetowych zaczyna się od hierarchii. Jeśli użytkownicy mają ograniczony czas na interakcję z Twoją witryną, projekt Twojej witryny musi ustalić priorytety i skierować ich na to, co najważniejsze. Prosta i przejrzysta struktura witryny, która jest responsywna i wykorzystuje kolor oraz projekt, aby strategicznie zachęcać użytkowników do działania, działa najlepiej.
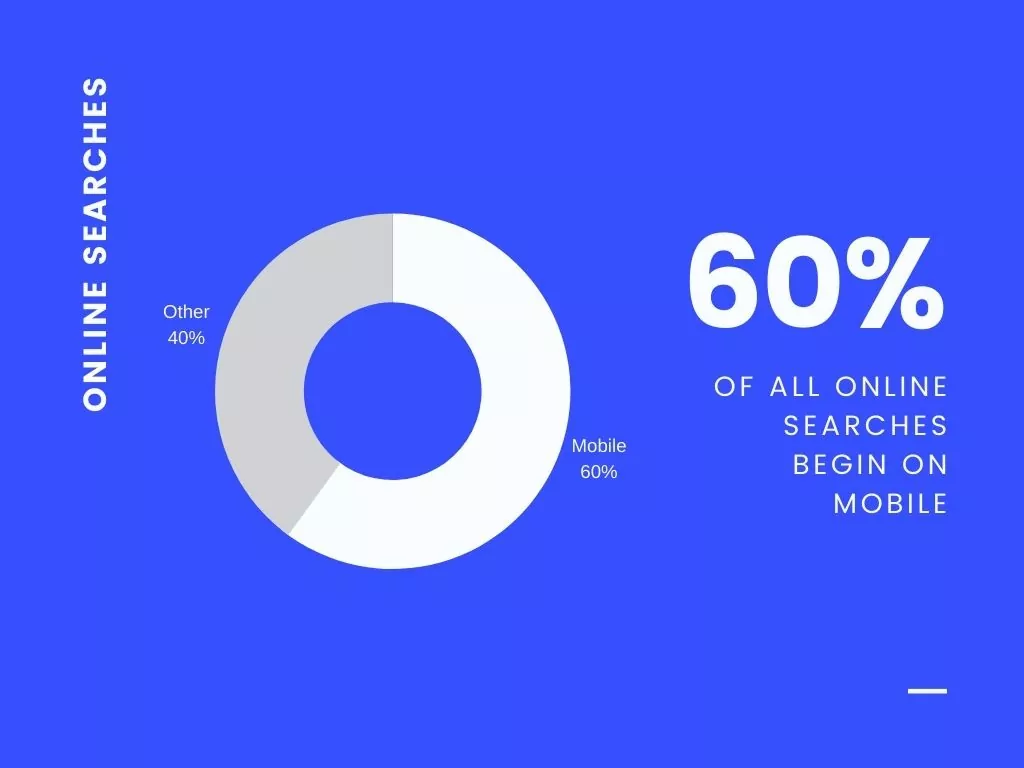
Jeśli ludzie przychodzą do Twojej witryny za pośrednictwem swoich telefonów i muszą powiększać i pomniejszać, aby przeczytać lub wyświetlić obrazy, stracisz potencjalnych potencjalnych klientów. Chcesz uniknąć wykluczania klientów z powodu złego projektu. Aby dać ci wyobrażenie, prawie 60% wszystkich wyszukiwań online zaczyna się na urządzeniach mobilnych, a niektóre sektory sięgają ponad 70%. Upewnij się, że projektujesz swoją witrynę w sposób, który zwiększy również współczynniki konwersji na urządzeniach mobilnych.

Na przykład wiodące marki umieszczają przyciski wezwania do działania w możliwych do zidentyfikowania miejscach, używając jasnych kolorów, aby zapewnić, że oko w naturalny sposób tam podróżuje. Ponadto główna nawigacja powinna znajdować się u góry strony, a poprzednie linki są uszeregowane według ważności i tak dalej. Strony internetowe powinny być łatwe w użyciu dla każdego — od dzieci po osiemdziesięciolatków.
Optymalizacja
Strony internetowe muszą również dobrze funkcjonować z technicznego punktu widzenia. Oznacza to inwestowanie w techniczne SEO i dobry projekt UX. Zoptymalizowane witryny zapewniają bezproblemową obsługę, dobrze pozycjonują się w wynikach wyszukiwania Google oraz reagują na zachowania użytkowników i środowisko w oparciu o rozmiar ekranu, platformę i orientację.
Jeśli nie zoptymalizujesz swojej witryny i zawartej na niej treści za pomocą zasad dobrego projektowania, nie pojawi się ona na stronach wyników wyszukiwania i nikt tego nie zauważy. Kiedy jednak zoptymalizujesz swoją witrynę pod kątem wyszukiwania, umieścisz swoją firmę na mapie globalnej. 53% ruchu w witrynie pochodzi z bezpłatnych wyników wyszukiwania, więc witryny przyjazne SEO, które dopasowują się do zapytań użytkowników, teoretycznie otrzymają o 50% większy ruch.
Konwersje
Projekt strony internetowej wpływa na współczynniki konwersji poprzez czytelność, wezwania do działania i estetykę. Projekt treści powinien ułatwiać odwiedzającym czytanie tekstu poprzez pozostawienie wystarczającej przestrzeni między wierszami. Potencjalni potencjalni klienci nie zawracają sobie głowy nawet przeglądaniem tekstu, jeśli jest zbyt gęsty. Dlatego większość projektantów wybiera proste i dosadne podejście, które jest bezpośrednie i bezpośrednie.
Innymi słowy: uwzględnij najważniejsze rzeczy niezbędne, aby przyciągnąć uwagę i sprzedać.
Każda witryna generująca wysokie konwersje zawiera więcej niż jedno właściwe wezwanie do działania, które jest jasne i oczywiste. Odwiedzający zawsze powinni mieć możliwość „kupowania” lub „uzyskania wyceny”. Jest to jeden z głównych sposobów, w jaki projektowanie stron internetowych poprawia odsetek odwiedzających, którzy przekształcają się w potencjalnych klientów. Na koniec, jeśli chodzi o konwersję leadów, zastanów się, jak kolory, struktura, układ i obrazy uzupełniają Twoją markę.
Wniosek
Strony internetowe to silne generatory leadów i najbardziej naturalna forma marketingu. Te ze strategicznymi lejkami konwersji prowadzą użytkowników bez wysiłku przez podróż kupującego i generują konwersje, zapewniając użytkownikom większą satysfakcję niż witryny przypadkowo rzucane razem, bez względu na intencje i potrzeby klientów.
Najważniejszym elementem każdej witryny internetowej jest możliwość jak najskuteczniejszego odpowiadania na potrzeby odwiedzających. Współpraca z ekspertami od projektowania z agencji Comrade Web Digital Marketing pomoże Ci stworzyć zwięzły przekaz i silne wezwania do działania dzięki pięknemu i funkcjonalnemu projektowi.
Pozwól, że pokażemy Ci jak
Ponieważ jesteśmy na bieżąco z trendami w projektowaniu stron internetowych, nasi projektanci i stratedzy ułatwią Twoim klientom kontakt z Tobą, a Ty łatwiej będzie Ci ułatwić konwersje i zaangażować klientów. Gotowy na przekształcenie swojej witryny? Kliknij tutaj.
