10 podstawowych elementów nowoczesnego projektowania stron internetowych (i trendów w projektowaniu stron internetowych, które powinieneś znać)
Opublikowany: 2022-11-11
W Internecie są miliardy stron internetowych. Niezależnie od tego, czy jesteś jednoosobowym przedsiębiorcą, małą lub średnią firmą, czy międzynarodową korporacją, obecność w sieci nie wystarczy.
Aby wyróżnić się w dzisiejszym cyfrowym świecie, musisz mieć aktualny projekt strony internetowej.
Ale projektowanie lub przeprojektowywanie strony internetowej to nie tylko wrzucanie wszystkich najnowszych dzwonków i gwizdków. Częścią posiadania skutecznej i nowoczesnej strony internetowej jest dokładna wiedza, co uwzględnić (a co pominąć).
Wykorzystując skuteczne elementy witryny, Twoja witryna może przyciągnąć znaczną liczbę odwiedzających, poprawić działania SEO (optymalizacja wyszukiwarek) i CRO (optymalizacja współczynnika konwersji) oraz zoptymalizować strumienie przychodów.
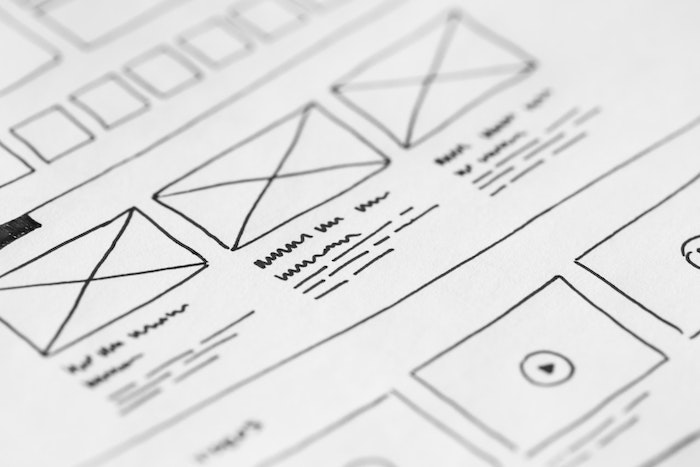
Nie ma nic lepszego niż czysty i nowoczesny wygląd profesjonalnej strony internetowej, aby zrobić dobre pierwsze wrażenie. Współczesny projekt strony internetowej składa się z modnych, wyrafinowanych elementów, które dopasowują się do potrzeb dzisiejszych użytkowników.
Ale oprócz tego, że jest przejrzysty i atrakcyjny, nowoczesny projekt strony internetowej powinien zapewniać doskonałe wrażenia użytkownika.
Dobrze zaprojektowana strona internetowa może pomóc w następujący sposób:
- Uchwyć publiczność. Przeciętny użytkownik w ciągu 0,05 sekundy decyduje, czy chce pozostać na Twojej stronie. Dlatego ważne jest, aby zrobić dobre pierwsze wrażenie i przykuć ich uwagę od samego początku podróży klienta.
- Prowadź czytelnika w dół strony. Dobrze zaprojektowane strony internetowe zachęcają czytelników do przewijania. Ponieważ wyrobienie sobie wrażenia na temat Twojej marki zajmuje ludziom średnio 7 sekund, im dłużej pozostają na stronie, tym większa szansa, że Twoja grupa docelowa zmieni się z przypadkowego obserwatora w kupującego.
- Popraw funkcjonalność. Na wrażenia użytkownika ma również wpływ działanie Twojej witryny. Responsywne strony internetowe, które wyglądają i działają tak samo bez względu na to, z jakiego urządzenia korzysta odwiedzający witrynę, zapewniają Twojej firmie dotarcie do klienta docelowego w każdym punkcie styku i na każdym urządzeniu.
- Pokaż profesjonalizm i rzetelność. Spójrzmy prawdzie w oczy, przestarzałe i tandetne strony internetowe z przeszłości nie mają miejsca w Internecie. 94 procent ludzi nie zaufa przestarzałej witrynie. Z tego powodu Twój projekt i treść muszą być konsekwentnie aktualizowane i udoskonalane. To powiedziawszy, projekt Twojej witryny powinien odzwierciedlać profesjonalizm i niezawodność Twojej firmy. Twoja witryna potwierdza Twoją wiedzę, wiedzę o tym, co robisz, oraz umiejętność jasnego i pewnego komunikowania swojej firmy.
Oto dziesięć podstawowych elementów, które poprawią wygląd i funkcjonalność Twojej nowoczesnej strony internetowej.
10 niezbędnych elementów nowoczesnego projektowania stron internetowych:
- Przyjazny dla urządzeń mobilnych i responsywny projekt
- Elementy przyjazne dla SEO
- Kompatybilność w różnych przeglądarkach
- Standaryzowana typografia
- Menu hamburgerów
- Optymalizacja pod kątem szybkości
- Bezproblemowa nawigacja
- Biała przestrzeń
- Elementy interaktywne
- Dostępność serwisu

1. Przyjazny dla urządzeń mobilnych i responsywny projekt
Ponieważ 58,99% światowego ruchu w sieci pochodzi z urządzeń mobilnych, tworzenie witryny przeznaczonej wyłącznie dla komputerów stacjonarnych nie ma sensu.
Ponad 85% dorosłych uważa, że funkcje projektu witryny mobilnej firmy powinny być co najmniej tak dobre, jak wersja na komputery.
Jako właściciel witryny jesteś odpowiedzialny za zapewnienie spójnego doświadczenia użytkownika niezależnie od urządzenia. Dlatego projektowanie mobilne jest podstawą nowoczesnego projektowania stron internetowych.
Nie bez powodu opowiadamy się za projektem mobilnym. Mobile-first to nie to samo, co projektowanie responsywne.
Responsywna strona internetowa może dostosować się do rozmiarów i rozdzielczości ekranu i odpowiednio reagować. Jeśli urządzenie jest mniejsze, można pomniejszyć elementy, użyć „elementu obrazu” do wybrania odpowiedniego obrazu, a może ustawić jakieś zapytania o media i pozwolić im działać.
W przeciwieństwie do responsywnych projektów stron internetowych, projekty dostosowane do urządzeń mobilnych uwzględniają rozmiar przycisków, aby zapobiec naciśnięciu niewłaściwego przycisku.
Responsywny projekt strony internetowej zmniejszy wyniki wyszukiwania tak, jak były na komputerze, podczas gdy układ przyjazny dla urządzeń mobilnych może zmienić strategię kolumn na wyniki wielokolumnowe na rozmiar ekranu.
Reasumując, responsywny design nie tyle dba o odczucia użytkownika mobilnego, ile o funkcjonalność strony.
Przyjazny dla urządzeń mobilnych projekt układu uwzględnia wrażenia użytkownika pod kątem tego, jak będą widzieć te elementy, jak będą się poruszać itp. We współczesnym projektowaniu stron internetowych należy uwzględnić obie kwestie.

Właśnie wysłaliśmy Ci informacje e-mailem.
2. Elementy przyjazne SEO
Pozycja w indeksach Google i innych wyszukiwarek to najskuteczniejszy sposób poinformowania ludzi o istnieniu Twojej witryny lub firmy. Możesz to osiągnąć, optymalizując swoją stronę internetową zgodnie z najlepszymi praktykami wyszukiwarek.
Optymalizacja witryny pod kątem SEO obejmuje optymalizację metatagów, tagów nagłówków i innych elementów, które są częścią kodu witryny. Upewnij się, że te elementy zostały poprawione i zoptymalizowane, aby w pełni wykorzystać zalety algorytmu optymalizacji wyszukiwarek Google.
Istnieją inne sposoby na włączenie elementów przyjaznych dla SEO. Na przykład filmy mogą pomóc Ci zwiększyć ruch w bezpłatnych wynikach wyszukiwania o 157%.
3. Zgodność między przeglądarkami
Kwestia zgodności między przeglądarkami pojawia się, gdy witryna nie wyświetla się poprawnie (tak jak powinna) w różnych przeglądarkach, wersjach przeglądarek lub systemach operacyjnych.
Problemy ze zgodnością między przeglądarkami są spowodowane różnymi silnikami podstawowymi, na których zbudowane są przeglądarki.
Ponadto różne przeglądarki wybierają funkcje, które chcą włączyć do swoich systemów, a które z nich chcą wycofać. Witryna nadal korzystająca z przestarzałych elementów nie wyświetla się poprawnie, co skutkuje utratą zysków.
Aby zapewnić kompatybilność między przeglądarkami, przeprowadź testy w różnych przeglądarkach. Testy w różnych przeglądarkach można przeprowadzać ręcznie lub za pośrednictwem systemów online.
4. Standaryzacja typografii
Typografia jest kluczowym elementem nowoczesnego designu.
Typografia obraca się wokół całej pisemnej treści na stronie internetowej. Typografia obejmuje czcionki, wysokości czcionek, odstępy między wierszami, kolory i długości linii. Ostatecznie typografia ma na celu zapewnienie łatwej czytelności treści pisanej na Twojej stronie internetowej.

Organizacje często używają określonej czcionki lub typografii, aby zidentyfikować się jako marka. Na przykład The New Yorker używa Adobe Caslon do stworzenia swojego rozpoznawalnego składu.
Aby uzyskać czysty wygląd całej witryny internetowej małej firmy, rozważ zastosowanie czcionki, która pozostanie nienaruszona na wszystkich stronach, a nawet w innych zasobach internetowych, które możesz oferować (takich jak e-booki, przewodniki lub arkusze robocze).
Projektując stronę internetową, należy zawsze pamiętać o trzech podstawowych zasadach.
- Czcionka powinna być czytelna i bardzo wyraźna.
- Liczba czcionek używanych w całej witrynie nigdy nie powinna przekraczać dwóch.
- Wreszcie, jeśli jesteś marką z kapitałem i czasem dostępnym do inwestowania w budowanie marki, zawsze zaleca się używanie niestandardowej czcionki zamiast domyślnej.
Powinieneś uważać swoją czcionkę za przedłużenie swojej marki. Ludzie muszą utożsamiać się z Twoją marką, nawet jeśli czytają treści promocyjne w witrynie innej firmy.
Ponadto czysta typografia musi zawierać następujące elementy:
- Czcionki w standardzie internetowym
- Wystarczająca ilość miejsca między wierszami ułatwiająca czytanie
- Czcionki w kolorze czarnym/szarym, aby pasowały do kolorów tła
Jeśli chodzi o rozmiar czcionki, zalecane są następujące zakresy:
- Urządzenia stacjonarne powinny wyświetlać rozmiar czcionki od 16 do 20 punktów.
- Urządzenia mobilne powinny wyświetlać czcionkę o wielkości od 12 do 16 punktów.
- Tablety powinny wyświetlać czcionkę o wielkości od 15 do 19 punktów.
5. Menu hamburgerów
Strony internetowe często oferują użytkownikom szeroki zakres funkcji i opcji. Może to ułatwić łatwiejszą nawigację, ponieważ użytkownik może bezpośrednio uzyskać dostęp do dowolnej opcji ze strony głównej. Jednak zajmuje również znaczną część powierzchni ekranu, szczególnie na urządzeniach mobilnych.
Menu hamburgerów może szybko rozwiązać ten problem.
Menu hamburgera to przycisk otwierający bardziej rozbudowane menu nawigacyjne. W ten sposób oszczędza się miejsce, a interfejs pozostaje czysty i uporządkowany bez uszczerbku dla wygody nawigacji dla odwiedzających.
Ścieżka użytkownika staje się czystsza i wolna od zakłóceń, gdy usuniesz niechlujne, ruchliwe elementy z jego doświadczenia. Użytkownicy są również bardziej skłonni do zlokalizowania informacji potrzebnych do wykonania żądanego zadania.
6. Optymalizacja pod kątem szybkości
Wolno ładujący się projekt strony internetowej to nie tylko jeden z najczęstszych błędów, ale także szkodliwy dla kampanii SEO i optymalizacji współczynnika konwersji.
Klienci zawsze cenią sobie szybką obsługę. To samo dotyczy szybkości ładowania strony internetowej. Badania przeprowadzone przez Google wskazują, że 53% osób opuszcza strony internetowe, które ładują się dłużej niż trzy sekundy.
Średnio 1-sekundowe opóźnienie w odpowiedzi strony może spowodować spadek konwersji o 7%.
Statystyki takie jak te ilustrują znaczenie szybkości w nowoczesnym projektowaniu stron internetowych.
Korzystanie z inteligentnych technik w celu dostarczania pełnych informacji bez opóźnień jest elementem nowoczesnego projektowania stron internetowych, który jest połączony z wieloma innymi elementami z tej listy.
- Upewnij się, że Twoja witryna jest hostowana na niezawodnej platformie hostingowej. Na przykład hosting dedykowanego lub wirtualnego serwera prywatnego zazwyczaj zapewnia szybsze ładowanie witryny niż hosting współdzielony.
- Wszystkie obrazy powinny być optymalizowane niezależnie od ich wielkości. Chociaż obrazy PNG oferują wyższą jakość i przezroczystość, są znacznie większe niż obrazy JPEG. W większości przypadków obrazy JPEG zapewniają idealną równowagę między szybkością a jakością. Z kolei pliki GIF nadają się do obrazów animowanych, ale używają mniejszej liczby kolorów.
- Staraj się, aby Twoje pliki były małe i kompresuj je. Wiele nowoczesnych narzędzi do kompresji może znacznie zmniejszyć rozmiar plików bez uszczerbku dla ich funkcji.
Należy również wziąć pod uwagę szybkość witryny mobilnej, a nie tylko wersji komputerowej. W dzisiejszych czasach większość odwiedzających witrynę uzyskuje do nich dostęp z urządzeń mobilnych i chcesz mieć pewność, że będą mieli przy tym pozytywne wrażenia użytkownika. Ponadto Google wykorzystuje szybkość strony docelowej jako czynnik rankingowy dla wyszukiwań mobilnych i Google Adwords.
7. Bezproblemowa nawigacja
Nowoczesne projektowanie stron internetowych charakteryzuje się intuicyjnością. Uznaj swoją witrynę za poważną wadę, jeśli nie mogą z niej korzystać zarówno dzieci, jak i osoby starsze.
Musisz przeprowadzić szybką kontrolę analityczną, aby upewnić się, że Twoi docelowi odbiorcy mogą intuicyjnie zrozumieć, w jaki sposób Twoja witryna jest zaprojektowana i nawigowana, niezależnie od tego, czy wybierzesz hamburgery, akordeony, rozwijane menu czy megamenu.
Błędy lub nakładająca się nawigacja będą źle świadczyć o Twojej marce.
Nawigacja w witrynie odnosi się do sposobu, w jaki Twoja witryna jest zorganizowana pod względem linków i menu. Menu nawigacyjne wpływają na połączenie między różnymi stronami i na to, jak łatwo odwiedzający mogą je znaleźć. Nowoczesne strony internetowe powinny upraszczać użytkownikom nawigację z punktu A do punktu B.
8. Biała przestrzeń
Koncepcja białej przestrzeni polega na wykorzystaniu mniejszej ilości treści i pozostawieniu dużej ilości miejsca na stronie. Termin biała przestrzeń odnosi się do przestrzeni między wszystkimi elementami strony – takimi jak kopia, paski boczne, marginesy itp.
Zatłoczona strona internetowa sprawi, że odwiedzający poczują się przytłoczeni i nie będą mogli skupić uwagi.
Internauci są nieustannie bombardowani informacjami, co może prowadzić do wyczerpania intelektualnego. Niezbędne jest wykorzystanie równowagi białej przestrzeni i treści, aby stworzyć atrakcyjną, czytelną i łatwą w nawigacji witrynę.
Między rzeczami powinno być trochę miejsca na oddech.
Możesz przyciągnąć użytkowników do krytycznych obszarów witryny, używając białych znaków do oddzielania elementów, takich jak obrazy, treść pisemna lub wezwania do działania.
9. Elementy interaktywne
Elementy interaktywne są wspólną cechą nowoczesnych stron internetowych.
Należą do nich quizy, kalkulatory, ankiety, mapy, seminaria internetowe i e-booki.
Oprócz utrzymywania uwagi odwiedzających witrynę, umożliwia zbieranie przydatnych informacji, które pomogą Ci zapewnić im bardziej spersonalizowane wrażenia.
Ilekroć zdecydujesz się wdrożyć bardziej rozbudowany magnes ołowiowy, na przykład poprosić ich o zapisanie się na seminarium internetowe lub pobranie e-booka, poproś o adres e-mail w zamian za udostępnienie tego zasobu.
Będziesz mógł rozwijać swoją listę e-mailową, jednocześnie zapewniając wartość swoim subskrybentom.
10. Dostępność serwisu
Dostępność witryny odnosi się do projektowania stron internetowych, które umożliwia wszystkim osobom dostęp do witryny i przeglądanie jej, niezależnie od ich niepełnosprawności.
Znajdź sposoby na usunięcie barier, które utrudniałyby odwiedzającym poruszanie się po Twojej witrynie. Obejmuje to osoby, które mogą być niedowidzące lub niedosłyszące.
Na przykład osoby niedowidzące mogą nie widzieć Twoich obrazów, ale słyszą słyszalne atrybuty tekstu alternatywnego, które opisują Twoje obrazy.
Umieść krótki opis każdego zdjęcia na swojej stronie internetowej, aby osoby korzystające z e-czytników mogły zrozumieć, co jest wyświetlane.
Podobnie możesz dodawać napisy do treści wideo i zmieniać rozmiar czcionki.
Nowoczesne projektowanie stron internetowych zapewnia atrakcyjne efekty wizualne i angażujące treści oraz zapewnia ujednolicone wrażenia użytkownika niezależnie od urządzenia.
Możesz wykorzystać elementy wymienione powyżej jako doskonały punkt wyjścia do zaprojektowania stylowej, usprawnionej i szybkiej witryny dla małych firm, która angażuje użytkowników i pomaga zwiększyć liczbę konwersji.

Ten artykuł został pierwotnie opublikowany 10 lipca 2010 r. i został całkowicie przepisany 10 listopada 2022 r.
