8 najważniejszych zasad projektowania UX dla aplikacji internetowych
Opublikowany: 2023-01-25Omawiając dobry projekt UX dla aplikacji internetowych, rozmowa często obraca się wokół takich rzeczy, jak „projektowanie zorientowane na użytkownika”, „użyteczność” i „systematyczne podejście”. Te trzy terminy są niezbędne, ale opowiadają tylko część historii o tym, co czyni dobry UX. Kiedy zagłębiamy się pod powierzchnię i w sedno projektowania UX, znajdujemy uniwersalne zasady, które należy stosować na różnych etapach aplikacji internetowych.
Zasady projektowania UX dla aplikacji internetowych to wytyczne, które pomogą Ci zapewnić jak najlepsze wrażenia użytkownika. Nie chodzi tylko o czcionki i kolory, ale o ludzką percepcję, psychologię i matematykę. Te zasady pomogą Ci dogłębnie zrozumieć, jak ludzie myślą i pracują, dzięki czemu możesz stworzyć zorientowany na użytkownika projekt swoich produktów. Ten artykuł ma na celu odkrycie tych zasad; zaczynajmy.
- Dlaczego user experience (UX) jest ważne?
- 8 najważniejszych zasad projektowania UX dla aplikacji internetowych
- 1. Skoncentruj się na użytkowniku
- 2. Złoty podział
- 3. Postępuj zgodnie z hierarchią projektu
- 4. Reguła trójpodziału
- 5. Zasady gestaltu
- 6. Spójna kolorystyka
- 7. Spójność
- 8. Dostępność
- Streszczenie
Dlaczego user experience (UX) jest ważne?

User Experience (UX) to połączenie wszystkich interakcji i odczuć, jakie towarzyszą Ci podczas korzystania z aplikacji internetowej. Obejmuje to, jak się czują, czy byli w stanie wykonać swoje zadanie i czy ogólnie podobało im się korzystanie z aplikacji.
Projektanci używają narzędzi UX, aby zwiększyć satysfakcję użytkowników. Dobry projekt UX sprawia, że aplikacja internetowa jest pożądana, zapada w pamięć i jest łatwa w użyciu. Może również sprawić, że będzie szybki, płynny i dopracowany. Podczas gdy dobre wrażenia użytkownika pomagają użytkownikom szybciej osiągnąć swoje cele przy mniejszym wysiłku, złe doświadczenie frustruje ich i marnuje ich czas.
Ostatecznym celem projektowania UX jest stworzenie użytkownikom wrażenia, które sprawi, że poczują się tak, jakby korzystali z czegoś stworzonego dla nich — czegoś zaprojektowanego z myślą o ich potrzebach.
Polecane dla Ciebie: 5 wytycznych UX dotyczących budowania lepszych witryn eCommerce (infografika).
8 najważniejszych zasad projektowania UX dla aplikacji internetowych

Jeśli więc chcesz zapewnić użytkownikom pozytywne doświadczenia i zwiększać zyski w czasie, oto kilka bardziej konkretnych zasad projektowania UX:
1. Skoncentruj się na użytkowniku
Dyskusja na temat projektowania nie byłaby kompletna bez wzmianki o projektowaniu zorientowanym na użytkownika. Tworzenie projektu UX z myślą o użytkowniku oznacza kilka rzeczy:
- Zacznij od badania użytkowników, aby zrozumieć, kim są Twoi docelowi użytkownicy i jakie problemy musisz rozwiązać.
- Kontynuuj testowanie użytkowników, aby zmierzyć, czy produkt spełnia potrzeby użytkownika.
Badania i testy użytkowników są niezbędne, niezależnie od branży i rodzaju produktu internetowego. Upewnij się więc, że przestrzegasz zasady zorientowania na użytkownika i tworzysz projekt UX, który spełnia potrzeby określonych odbiorców.
2. Złoty podział
Złoty podział był używany przez artystów, architektów i projektantów od tysięcy lat jako standardowa proporcja do osiągnięcia piękna. Tę zasadę projektowania można dostrzec we wszystkim, od Wielkich Piramid po samą naturę.
Możesz stworzyć przyjemniejsze wrażenia użytkownika w projektowaniu stron internetowych, stosując je do układu treści, typografii i wyboru kolorów. Najlepszym sposobem wyjaśnienia złotego podziału jest przykład. Weźmy jako przykład stronę internetową z trzema kolumnami treści. Chcemy podzielić nasz ekran na trzy sekcje, tak aby każda sekcja miała taką samą ilość miejsca na zawartość.

Jeśli używamy tradycyjnych metod dzielenia ekranu, możemy sprawić, że każda kolumna będzie miała szerokość 300 pikseli (aby pasowała do naszej zawartości). Działa to wystarczająco dobrze, ale możemy zrobić to lepiej, używając złotego podziału.
Pierwszym krokiem jest określenie wymaganej przestrzeni między kolumnami (użyjemy 100 pikseli). Następnie podziel 100 przez 1,618 (liczba złotego podziału): 100 / 1,618 = 62 piksele na szerokość kolumny! Więc teraz wiemy, ile miejsca powinno być między każdą kolumną.
3. Postępuj zgodnie z hierarchią projektu
Najważniejszą rzeczą do rozważenia podczas projektowania UX dla aplikacji internetowej jest hierarchia. Hierarchia projektu to nie tylko kolejność elementów projektu, takich jak przyciski, obrazy i tekst, ale także rozmiar, kolor i kontrast.
Bardzo kuszące jest umieszczenie jak największej liczby elementów na ekranie aplikacji, aby wszystkie były widoczne i łatwo dostępne. Ale często dezorientuje użytkowników i potrzebują pomocy w ustaleniu, co robić na zatłoczonym ekranie. Pomocne byłoby ciągłe sprawdzanie dodawanych elementów projektu pod kątem zamierzonego kontekstu.

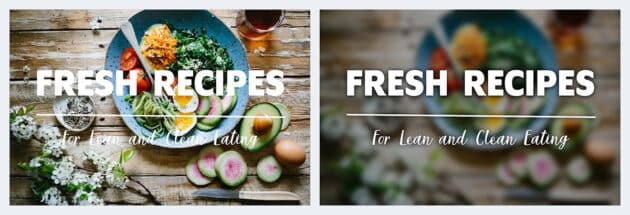
Sprawdź powyższy przykład z Adobe. Tekst na lewym obrazku jest trudny do odczytania, ponieważ kolor tekstu nakłada się na tło. W porównaniu z obrazem po prawej stronie, rzeczy mogą być całkiem jasne i łatwe do zauważenia z rozmytym tłem.
Może ci się spodobać: UI vs UX Design: różnica w interfejsie użytkownika i doświadczeniu użytkownika.
4. Reguła trójpodziału
Reguła trójpodziału to artystyczne wytyczne, które polegają na umieszczaniu istotnych elementów wzdłuż linii utworzonych przez podzielenie ekranu na sekcje w pionie i poziomie. Tworzy to naturalne punkty skupienia, na które użytkownicy mogą spojrzeć, gdy po raz pierwszy zetkną się z Twoją witryną. Pomaga im to szybko się zorientować przy niewielkim wysiłku z ich strony.
Zgodnie z zasadą trójpodziału obraz należy podzielić na dziewięć równych części (trzy równomiernie rozmieszczone strefy poziome i trzy jednakowo rozmieszczone strefy pionowe). W rezultacie otrzymasz strefy obrazu, w których przecinają się linie, a jeśli umieścisz istotne elementy w tych strefach, stworzysz najbardziej przyjemne dla oka wrażenia.
Ideą tego podejścia jest unikanie umieszczania tematu poza centrum, co może rozpraszać wzrok widza.

5. Zasady gestaltu
Projektowanie zawsze dotyczy ludzi. Tak więc projekt UX zawsze zawiera aspekt społeczny, na który należy zwrócić uwagę. Zasady projektowania Gestalt są jednym z takich aspektów.
Kiedy patrzymy na świat, zwykle nadajemy sens przedmiotom, identyfikując podobne elementy lub wzorce – to krótki opis działania zasad Gestalt. Poniżej znajdują się trzy główne przykłady zasad Gestalt, które pomogą Ci stworzyć lepszy projekt UX:
a) Zasada bliskości
Ludzie postrzegają obiekty znajdujące się blisko siebie jako grupę. Na przykład, jeśli umieścisz zdjęcia towarów blisko ich cen, użytkownicy prawdopodobnie połączą te elementy i zrozumieją, że ta cena dotyczy konkretnego produktu.
b) Zasada podobieństwa
ludzie postrzegają podobne elementy jako jednostkę pełniącą tę samą funkcję. Na przykład, gdy tworzysz przyciski tego samego koloru, rozmiaru lub czcionki, Twoi użytkownicy prawdopodobnie pomyślą, że mają ten sam poziom ważności (przykład).

c) Zasada domknięcia
Ludzie mają tendencję do nadawania sensu otoczeniu, wypełniając luki, aby zobaczyć kompletny obiekt. Dobrym przykładem jest logo IBM. Logo to po prostu układ oddzielnych linii. Jest to jednak odczytywane jako nazwa firmy, ponieważ ludzki mózg może uzupełnić brakujące informacje, gdy widzi oddzielne elementy.

Źródło obrazu: IBM.
6. Spójna kolorystyka
Schemat kolorów jest ogromny, nie tylko z punktu widzenia UX i UI, ale także jako sposób na wyróżnienie Twojej marki z tłumu. Jeden kolor może być użyty do wskazania powiązanych elementów w projekcie UX aplikacji. Działa na zasadzie podobieństwa, o której wspomniałem powyżej.
Możesz użyć podobnego schematu kolorów dla elementów o podobnych funkcjach i stworzyć szczególny efekt wizualny.
7. Spójność
Spójność jest jedną z podstawowych zasad projektowania stron internetowych. Nie chodzi tylko o używanie tej samej czcionki, koloru lub obrazu w całej witrynie — chodzi także o zbudowanie spójnego doświadczenia dla odwiedzających.
Spójność ułatwia odwiedzającym interakcję z Twoją witryną i poruszanie się po niej. Pomaga także budować zaufanie użytkowników, ponieważ wizerunek serwisu jest stabilny, a ich oczekiwania są spełnione.

Niektóre typowe wzorce używane w aplikacjach internetowych obejmują:
- Wzorce nawigacji: główna nawigacja powinna być spójna w całej witrynie, aby użytkownicy byli świadomi podczas jej przeglądania. Nawigacja powinna być również spójna z innymi stronami w tym samym serwisie lub aplikacji.
- Pola wejściowe: pola, takie jak pola wyszukiwania i formularze logowania, powinny mieć podobne dane wejściowe na wszystkich stronach witryny lub aplikacji, aby użytkownicy wiedzieli, jak je wypełnić bez konieczności czytania samouczków lub proszenia kogoś o wyjaśnienia.
Może ci się spodobać również: 8 niesamowitych sposobów na zaprojektowanie pięknego interfejsu użytkownika dla witryny biznesowej.
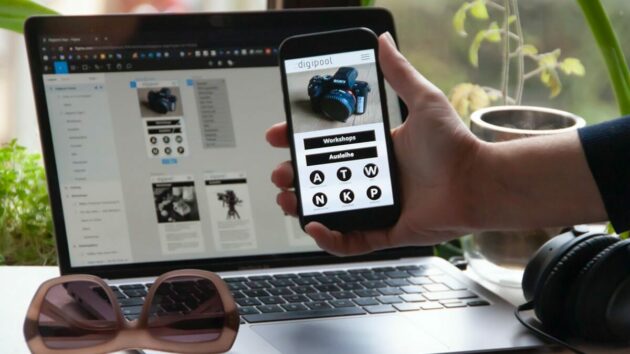
8. Dostępność
Dostępność to łatwość użytkowania i zrozumiałość Twojego produktu dla wszystkich użytkowników, niezależnie od niepełnosprawności. Jest ostatni na tej liście, ale nie najmniej ważny. Warto o tym pamiętać na wszystkich etapach projektowania. Brak dostępu do strony internetowej może mieć poważne konsekwencje. Na przykład osoby niepełnosprawne mogą w ogóle nie być w stanie korzystać z Twojej witryny. Lub mogą być w stanie go używać tylko z wielkim trudem.
Ułatwienia dostępu to także zapewnienie obsługi wszystkich urządzeń — komputerów stacjonarnych, smartfonów i tabletów — oraz różnych systemów operacyjnych (Microsoft Windows, macOS, Linux itp.).
Streszczenie

Podsumowując, zasady projektowania UX to wytyczne (nie reguły), które pomagają programistom i projektantom w architekturze i przepływie informacji. Ścisły szablon projektu można zastosować tylko do niektórych aplikacji internetowych. Najważniejsze jest, aby zachować otwarty umysł i eksperymentować z różnymi zasadami, które działają w konkretnej sytuacji.
Ten artykuł został napisany przez Olgę Galik. Olga jest Business Development Manager w Uptech, która pomaga tworzyć aplikacje, które ludzie kochają. Od zawsze fascynowała się technologią i dzieli się doświadczeniem Uptech ze społecznością IT. Możesz śledzić ją na LinkedIn.

