3 najlepsze narzędzia do pomiaru podstawowych wskaźników internetowych
Opublikowany: 2021-06-30Google uważa Core Web Vitals za zestaw określonych elementów, które składają się na ogólne wrażenia użytkownika ze strony internetowej. Na podstawowe wskaźniki sieciowe składają się trzy konkretne statystyki dotyczące wydajności strony i interakcji użytkownika: największe malowanie treści (LCP), opóźnienie przy pierwszym wejściu (FID) i skumulowane przesunięcie układu (CLS).
Oprócz podstawowych wskaźników internetowych istnieje wiele innych wskaźników; dlatego nie działają w izolacji. Niektóre pomiary opierają się na kontrolowanych badaniach laboratoryjnych, podczas gdy inne opierają się wyłącznie na danych terenowych. Google opracowało nowy zestaw wskaźników o nazwie Web Vitals po przeprowadzeniu szeroko zakrojonych badań.
To mieszanka środków, które już znamy, a także kilka nowych. Najważniejsze są trzy podstawowe wskaźniki internetowe, a Google szczególnie prosi właścicieli witryn o monitorowanie i poprawianie tych wyników, jeśli to możliwe.
- Podstawowe wskaźniki wskaźników internetowych
- 1. Największa farba zawierająca treści (LCP)
- 2. Pierwsze opóźnienie wejścia (FID)
- 3. Skumulowana zmiana układu (CLS)
- Najlepsze narzędzia do pomiaru podstawowych wskaźników internetowych
- 1. Statystyki szybkości strony
- 2. Raport latarni morskiej Fintezy
- 3. Konsola wyszukiwania Google
- Końcowe przemyślenia
Podstawowe wskaźniki wskaźników internetowych

Oto trzy najważniejsze wskaźniki podstawowych wskaźników internetowych:
Polecane dla Ciebie: Jak wzmocnić swoje SEO za pomocą treści wideo?
1. Największa farba zawierająca treści (LCP)

Największy obraz treści (LCP) to istotna statystyka zorientowana na użytkownika, służąca do pomiaru postrzeganej szybkości ładowania, ponieważ wskazuje, kiedy prawdopodobnie załadowała się podstawowa zawartość witryny – szybki LCP pomaga upewnić użytkownika, że strona jest pomocna.
Co składa się na zadowalający wynik LCP?
Witryny powinny dążyć do maksymalnego czasu malowania treści wynoszącego 2,5 sekundy lub mniej, aby zapewnić przyzwoite wrażenia użytkownika. 75. percentyl wczytywania stron, podzielony na urządzenia mobilne i stacjonarne, to doskonały punkt odniesienia, który pozwoli Ci osiągnąć ten cel dla większości Twoich klientów.
Jak zoptymalizować LCP?
LCP można zoptymalizować. Oto najlepsze sposoby na optymalizację:
- Wybierz obraz o odpowiednim rozmiarze i wymiarach właściwych dla komputera stacjonarnego lub urządzenia mobilnego. Pomoże to uniknąć przeciążenia.
- Użyj obrazu CDN, aby szybciej ładować obrazy.
- Unikaj JavaScript do ładowania obrazów, ponieważ spowalnia to proces.
- Użyj odpowiedniego formatu pliku. Na przykład użyj JPG do obrazów wielokolorowych, PNG do grafiki liniowej lub obrazów o mniejszej liczbie kolorów.
- Używaj obrazów, które są responsywne. Przesyłaj obrazy o różnych rozmiarach w zależności od urządzenia.
- Unikaj używania obrazu suwaka. Lepiej jest użyć statycznego obrazu, ponieważ jest on tworzony przez HTML, dzięki czemu ładowanie tego obrazu jest lżejsze i szybsze.
- Znajdź renomowaną usługę hostingową, która nie wpływa na czas ładowania.
2. Pierwsze opóźnienie wejścia (FID)

Ten wskaźnik mierzy interaktywność. Strony z FID wynoszącym 100 milisekund lub mniej powinny zapewniać użytkownikom zadowalające wrażenia. Opóźnienie pierwszego wejścia (FID) to kluczowa statystyka zorientowana na użytkownika, służąca do określania reakcji na ładowanie, ponieważ mierzy wrażenia użytkowników podczas próby interakcji z niereagującymi stronami — niski FID wskazuje, że strona jest użyteczna.
Jak wygląda solidny wynik FID?
Witryny powinny dążyć do opóźnienia pierwszego wejścia wynoszącego 100 milisekund lub mniej, aby zapewnić przyzwoite wrażenia użytkownika. 75. percentyl wczytywania stron, podzielony na urządzenia mobilne i stacjonarne, to doskonały punkt odniesienia, który pozwoli Ci osiągnąć ten cel dla większości Twoich klientów.
Jak zoptymalizować FID?
- Podziel długie zadania na zadania asynchroniczne, aby umożliwić przetwarzanie danych wprowadzanych przez użytkownika między nimi.
- Zminimalizuj generowanie danych i treści po stronie klienta.
- Sprawdź ładowanie na żądanie kodu innej firmy, takiego jak tagi i dane analityczne.
- Unikaj uruchamiania nieużywanych wypełnień, aby zmniejszyć ilość kodu JavaScript na stronie i czas, jaki przeglądarki spędzają na wykonywaniu kodu JavaScript.
- Użyj pracownika WWW, aby uruchomić JavaScript w wątku w tle i zmniejszyć obciążenie głównego wątku.
- Odrzucaj procedury obsługi przewijania i używaj procedur obsługi danych wejściowych, aby uniknąć jakichkolwiek zmian stylu.
3. Skumulowana zmiana układu (CLS)

Mierzy stabilność wizualną. Strony z CLS 0,1 lub niższym powinny zapewniać użytkownikom doskonałe wrażenia. Skumulowana zmiana układu (CLS) jest ważnym wskaźnikiem ukierunkowanym na użytkownika, służącym do pomiaru stabilności wizualnej, ponieważ określa ilościowo, jak często użytkownicy doświadczają nieoczekiwanych zmian układu — niski poziom CLS oznacza, że strona jest przyjemna.
Jak wygląda solidny wynik CLS?
Witryny powinny dążyć do uzyskania wyniku CLS na poziomie 0,1 lub niższym, aby zapewnić przyzwoite wrażenia użytkownika. 75. percentyl wczytywania stron, podzielony na urządzenia mobilne i stacjonarne, to doskonały punkt odniesienia, który pozwoli Ci osiągnąć ten cel dla większości Twoich klientów.
Jak zoptymalizować CLS?
- Dołącz atrybuty rozmiaru do swoich obrazów i treści wideo.
- Użyj pól proporcji CSS, aby umożliwić przeglądarkom przydzielenie odpowiedniej ilości miejsca podczas ładowania obrazu lub wideo.
- Unikaj dodawania treści powyżej istniejącej zawartości, aby zapewnić zmiany układu.
- Użyj animacji właściwości zamiast animacji transformacji.
- Wstępnie ładuj niestandardowe czcionki internetowe, aby uniknąć problemów z wydajnością strony. Pomaga zasobom czcionek mieć wyższy priorytet w renderowaniu strony.
- Używaj zagregowanego buforowania i sieci CDN do hostowania zasobów statycznych.
- Użyj elementu iFrame, wbudowanego kodu HTML i tagu JavaScript z zastępczym kodem HTML, aby wyświetlać na swoich stronach treści internetowe z innych platform, takie jak filmy z YouTube lub posty na Instagramie.
- Wstaw zawartość dynamiczną pod istniejącą treść, aby uniknąć zmian układu.
- Zarezerwuj miejsce na zawartość dynamiczną w przypadku, gdy możesz uniknąć wstawiania zawartości dynamicznej nad istniejącą.
Najlepsze narzędzia do pomiaru podstawowych wskaźników internetowych

Oto 3 narzędzia potrzebne do przeprowadzenia testu Core Web Vitals:

Głównym celem tych narzędzi jest ocena wydajności w całym cyklu programistycznym. Dzięki temu przed wdrożeniem aplikacji do produkcji można ustalić standardy i sprawdzić zgodność.
Ponadto możesz replikować zachowania użytkowników w swojej witrynie i zapewniać powtarzalne wyniki debugowania.
Te narzędzia Core Web Vitals mogą być używane do obliczania całkowitego czasu blokowania (TBT), czyli całkowitego czasu, przez jaki witryna była blokowana, co uniemożliwiało zaangażowanie użytkowników.
Oto najlepsze narzędzia do pomiaru podstawowych wskaźników internetowych:
Może ci się spodobać: 16 najlepszych darmowych narzędzi analitycznych do analizy witryn internetowych, które wzmocnią Twoje SEO.
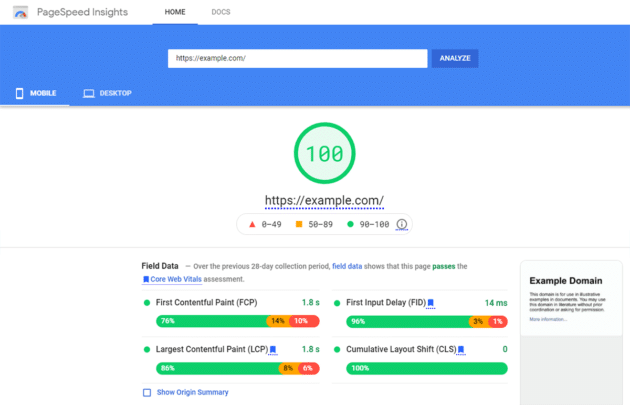
1. Statystyki szybkości strony

Bez wątpienia Page Speed Insights to potężne narzędzie dla webmasterów, programistów i właścicieli witryn wszelkiego rodzaju.
Widzieliśmy jednak, że wiele osób koncentruje się na optymalizacji swoich stron internetowych, aby uzyskać doskonały wynik w tym teście.
Jeśli nie znasz statystyk dotyczących szybkości strony, jest to narzędzie do oceny wydajności witryn internetowych. Możesz ocenić dowolny adres URL. Po wprowadzeniu adresu URL Google poda ogólny wynik na 100 dla ocenionego adresu URL.
Google zapewni również, jak poprawić wydajność adresu URL w oparciu o kilka ulepszeń wydajności.
Lighthouse, zautomatyzowana technologia typu open source firmy Google służąca do poprawy ogólnej jakości stron internetowych, jest używana do obliczania wyników Page Speed Insights. Wydajność, dostępność, progresywne aplikacje internetowe i inne kryteria można ocenić za pomocą tej platformy i zobaczyć szczegółowo latarnię morską.
Zalecenia z Google Page Speed Insights:
- Zasoby blokujące renderowanie powinny zostać usunięte.
- Ważnych próśb nie należy łączyć w łańcuchy.
- Zmniejsz liczbę wniosków i wielkość przelewów.
- Znaki i miary pomiaru czasu użytkownika.
- Zmniejsz wpływ kodu strony trzeciej.
- Dzięki wydajnej polityce pamięci podręcznej możesz obsługiwać zasoby statyczne.
- Załaduj wstępnie żądania klucza.
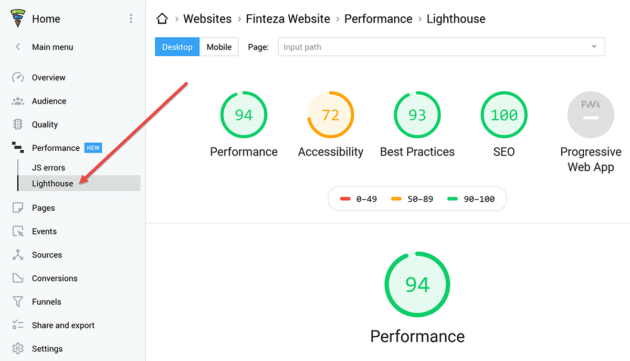
2. Raport latarni morskiej Fintezy

Raport Finteza Lighthouse służy do podstawowego ogólnego audytu strony internetowej.
Raport pomaga przyspieszyć witrynę, zminimalizować luki w zabezpieczeniach i dostosować strony internetowe do sugestii Google, ostatecznie poprawiając ranking Twojego projektu w wyszukiwarkach.
Ponadto będziesz mógł ocenić swój projekt online na różne sposoby i otrzymać porady dotyczące rozwiązywania wszelkich pojawiających się problemów. Możesz wygenerować raport zarówno dla wersji desktopowej, jak i mobilnej.
Parametry oceny strony internetowej Lighthouse są następujące:
- Wydajność, w której oprogramowanie porównuje szybkość ładowania Twojej witryny z szybkością ładowania innych witryn.
- Dostępność, w przypadku której narzędzie mierzy wrażenia użytkownika, takie jak to, czy witryna jest przyjazna dla użytkownika.
- SEO lub optymalizacja pod kątem wyszukiwarek oferuje wskazówki, które pomogą Ci zwiększyć rankingi Twojej witryny w wyszukiwarkach. Raport opiera się na wynikach 15 inspekcji, z których większość to podstawowe wskazania, takie jak tagi kanoniczne, tytułowe i meta.
- Sprawdzone metody zawierają wskazówki dotyczące optymalizacji witryny przy użyciu „sprawdzonych metod” Google. Na przykład raport bada problemy z przeglądarką w konsoli, współczynnik proporcji, rozdzielczość obrazu; czcionki; i HTTPS — łącznie 15 kryteriów.
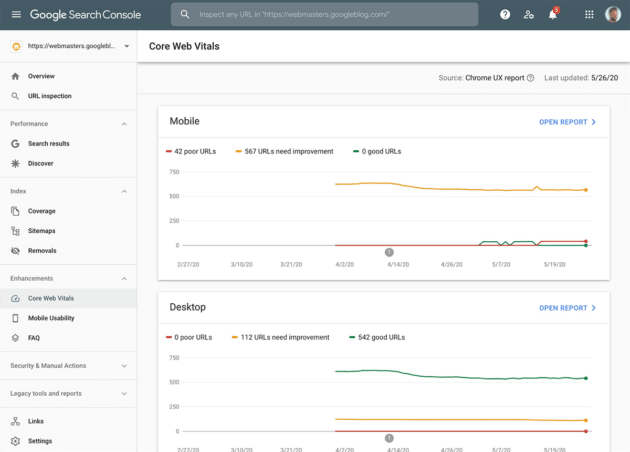
3. Konsola wyszukiwania Google

Firma Google ogłosiła niedawno planowane aktualizacje Search Console, w tym dodanie Core Web Vitals jako nowych wskaźników, które poszerzają podejście Google do pomiaru szybkości i wydajności witryny.
Konsola wyszukiwania składa się z nowych podstawowych raportów życiowych. Bada strony internetowe przy użyciu rzeczywistych danych CrUX i identyfikuje te, które wymagają ulepszenia.
Wydajność adresu URL jest podzielona na trzy kategorie: stan, rodzaj danych i grupa adresów URL. Wyjaśnia główne wskaźniki największej zawartości treści, opóźnienia pierwszego wejścia i skumulowanej zmiany układu.
Po przeanalizowaniu metryk możesz zoptymalizować wydajność adresu URL, korzystając z wglądu w latarnię morską i szybkość strony.
Może ci się spodobać również: 10 najlepszych darmowych narzędzi SEO.
Końcowe przemyślenia

Core Web Vitals jest już dostępny. Dlatego webmasterzy muszą podjąć natychmiastowe działania, aby zoptymalizować swoją witrynę pod kątem Core Web Vitals, aby zminimalizować wszelkie negatywne skutki. Najlepszym sposobem, aby witryna była przyjazna dla Core Web Vital, jest zwiększenie szybkości witryny i dostosowanie jej do urządzeń mobilnych. Ponadto SEO nie powinno być ignorowane, ponieważ pomaga poprawić ogólne wrażenia użytkownika.
