Wskazówki i porady dotyczące optymalizacji obrazu w e-commerce
Opublikowany: 2022-07-14Nauka potwierdza, że 65% światowej populacji to wzrokowcy. Obrazy dodają składnik pisemnej kopii nie posiada: szybkości. W przypadku marketingu eCommerce stary aksjomat „Obraz jest wart słów” brzmi prawdziwie.
Silne obrazy wywołują reakcje emocjonalne. Inaczej mówiąc; zapadają w pamięć, zwiększają zaangażowanie i generują sprzedaż, ponieważ głęboko przemawiają do potrzeb i najskrytszych pragnień konsumentów.
Ludzie chcą udostępniać zdjęcia i oglądać ich więcej. W rzeczywistości treści internetowe z obrazami otrzymują do 40% więcej udziałów niż treści internetowe bez nich. W społeczeństwie, które szanuje wizerunek , firmy internetowe muszą ustalać priorytety i strategie doboru obrazów na swoich stronach internetowych i materiałach marketingowych.
Możemy to przypisać wszechobecności smartfonów i aplikacji społecznościowych, w których selfie zachęciły generację Z, a także w pewnym stopniu milenialsów, do większego zainteresowania wyglądem niż jakakolwiek poprzednia generacja.
Jednak przesyłanie obrazów do sieci nie jest tak proste, jak mogłoby się wydawać. Podobnie jak wszystkie przedsięwzięcia związane z biznesem online i marketingiem, obrazy muszą być zoptymalizowane.
Na tym blogu wyjaśnimy, dlaczego ma to znaczenie, a także przedstawimy kilka sprawdzonych metod optymalizacji obrazu.

Porozmawiaj z ekspertami

Co to jest optymalizacja obrazu e-commerce?
Optymalizacja obrazu to proces tworzenia i przesyłania do witryny wysokiej jakości obrazów w idealnym formacie, rozmiarze i rozdzielczości w celu zwiększenia zaangażowania użytkowników i zapewnienia szybkiego ładowania stron internetowych. Obejmuje to dokładne oznaczanie zdjęć produktów, aby boty Google mogły poprawnie odczytywać i oceniać Twoje strony.
Dlaczego warto optymalizować obrazy e-commerce?

Parafrazując guru marketingu Neila Patela, obrazy zajmują więcej bajtów niż jakikolwiek inny element witryny, zwłaszcza w witrynach eCommerce. W związku z tym rozmiar i złożoność pliku obrazu mogą wpływać na wydajność witryny lub ją obniżać.
Z mniej technicznych i bardziej oczywistych powodów jakość obrazu ma kluczowe znaczenie dla przyciągnięcia konsumentów i skłonienia ich do zakupu. Niewyraźne, małe lub pikselowe obrazy są nieprofesjonalne i natychmiast zniechęcają klientów.
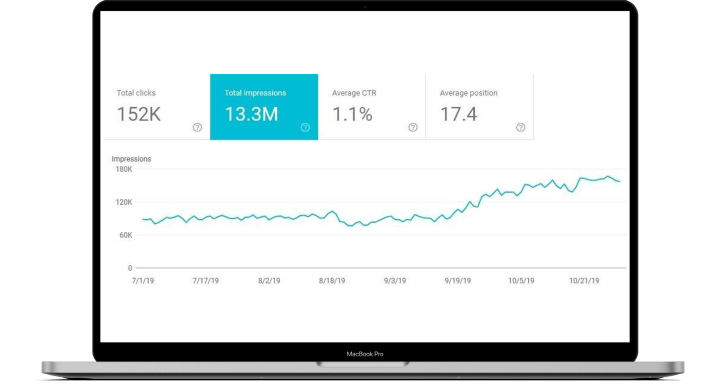
Wręcz przeciwnie, zoptymalizowane obrazy są łatwiejsze do przeszukiwania i indeksowania. Im szybsza jest Twoja witryna eCommerce, tym większe prawdopodobieństwo, że znajdzie się wyżej w wynikach wyszukiwania. Optymalizacja obrazów bez poświęcania jakości zużywa mniej przepustowości witryny i miejsca na dysku.
Dzięki temu Twoje strony internetowe są lżejsze, a komunikacja Twojego serwera z przeglądarkami użytkowników jest szybsza. Ostatecznie zawartość Twojej witryny będzie ładowała się szybciej, a szybkie witryny prowadzą do większej satysfakcji i poprawy komfortu użytkowania.
Idealna prędkość ładowania stron internetowych eCommerce wynosi mniej niż dwie sekundy. Według danych marketingowych, jeśli konsumenci będą czekać dłużej niż trzy sekundy, istnieje 40% szans, że przejdą do konkurencji.
Jeśli nadal jesteś sceptyczny, wiedz, że Amazon odkrył, że każde 100 milisekund poprawy czasu ładowania strony przynosi 1% wzrost przychodów. Dodatkowo powolny czas ładowania spowoduje niższą pozycję na stronach wyników wyszukiwania Google (SERP).
Co sprawia, że wizerunek w e-commerce jest dobry?
Dobry wizerunek eCommerce sprzedaje produkty. Przedstawia je w taki sposób, aby konsumenci czuli się zmuszeni do ich zakupu. W zależności od Twojej firmy Twoje obrazy nie muszą być błyszczącą dwustronicową rozkładówką, jaką można znaleźć w Vogue.
Muszą po prostu zaprezentować krytyczne cechy produktu związane z podejmowaniem decyzji.
Pomyśl o tym w ten sposób: kupujący online nie zawsze mają luksus pójścia do sklepu, aby osobiście obejrzeć produkty. Oczekuje się jednak, że obraz eCommerce spełni tę samą funkcję, jak gdyby oglądał go w prawdziwym życiu.
Umożliwiają to lustrzanki cyfrowe i większość programów do edycji obrazu. Ale nie chodzi tylko o wygląd obrazu; chodzi również o to, jak działa technicznie online, tj. Optymalizacja obrazu.
Jak stworzyć dobry obraz e-commerce?

Aby uzyskać wysokiej jakości obrazy, należy wziąć pod uwagę różne czynniki. Pamiętaj, że tylko dlatego, że obraz jest wysokiej jakości (pod względem danych pikseli) nie oznacza, że jest zoptymalizowany.
Optymalizacja handlu elektronicznego polega tak naprawdę na osiągnięciu równowagi między tworzeniem atrakcyjnych obrazów, które przemawiają do konsumentów, a optymalizacją ich pod względem technicznym, aby spełnić potrzeby wyszukiwarek.
Ogólnie rzecz biorąc, najlepsze praktyki optymalizacji obrazu obejmują:
- Planowanie obrazów i rozważanie rozmiaru;
- Wykonywanie zdjęć przy użyciu profesjonalnych technik oświetleniowych;
- Korzystanie z postprodukcyjnych technik edycji obrazu w celu ulepszenia obrazów;
- Zrozumienie różnych wymagań dotyczących obrazów na stronach produktów i kategorii; oraz
- Optymalizacja obrazów pod kątem optymalizacji pod kątem wyszukiwarek (pozycjonowanie obrazów).
Odpowiednie rozmiary obrazów w e-commerce
Twoje obrazy powinny być tak duże, jak to konieczne, aby wypełnić wymaganą przestrzeń. Na przykład obrazy pokazu slajdów są zwykle szersze niż obrazy i miniatury bloga.
Zanim przejdziemy do tego, wyjaśnijmy różnicę między rozdzielczością obrazu a rozmiarem:
- Rozmiar obrazu to wymiar, tj. długość i szerokość obrazu; oraz
- Rozdzielczość obrazu lub dpi to liczba punktów na cal kwadratowy obrazu.
Różnica polega na tym, że rozmiar obrazu określa, jak duży obraz będzie wyświetlany na ekranach komputerów stacjonarnych i urządzeniach mobilnych, podczas gdy rozdzielczość odzwierciedla jakość drukarki.
Ogólnie rzecz biorąc, witryny eCommerce wykorzystują trzy rodzaje obrazów; pokaz slajdów, blogi i miniatury (poniższe rozmiary odnoszą się do pikseli.):
Miniatury (małe)
Miniatura to mały obraz kciuka używany jako symbol zastępczy dla pełnowymiarowych treści multimedialnych. Mają rozmiar 100×200 lub 200×200 i często można je znaleźć w kategorii produktów lub w wynikach wyszukiwania produktów na stronie internetowej.
Miniatury muszą być tylko wystarczająco duże, aby przekazać podstawowe cechy produktu; kształt, kolor i wygląd. Zwykle, gdy kupujący klikają miniatury, są przekierowywani na dedykowaną stronę produktu z pełnowymiarowymi obrazami.
Zdjęcia produktów (średnie)
Te zdjęcia przedstawiają produkty z różnych perspektyw, takie jak przód, bok, spód itp. Zazwyczaj mają one wymiary 640×640 lub 800×800. Ważne jest, aby zaprezentować swój produkt tak, jak wygląda w rzeczywistości, aby nie wprowadzać klientów w błąd.
Dlatego używaj Adobe Photoshop do ulepszania zdjęć produktów, ale nie sprawiaj, by wyglądały na fałszywe!
Szczegółowe obrazy (duże)
Szczegółowe zbliżenia są bardzo ważne w przypadku produktów o specjalnych wzorach lub odzieży wykonanej z określonej tkaniny, tekstury i koloru. Minimalny rozmiar obrazów z dużymi szczegółami, które umożliwiają powiększanie, to 800×800 i 1000×1000.
Tego typu obrazy stawiają realistyczne oczekiwania co do poziomu jakości, jakiej może oczekiwać klient.
Umów się na bezpłatną konsultację
Poznaj różnicę między kompresją a zmianą rozmiaru obrazu
Zmiana rozmiaru odnosi się do powiększania lub zmniejszania obrazu bez przycinania go. Zmienia wymiary obrazu, co wpływa na rozmiar pliku i jakość obrazu. Na przykład, jeśli spróbujesz przeskalować mały obrazek większy niż jego pierwotny wymiar, może on wyglądać na rozpikselowany.
Z drugiej strony kompresja obrazu oznacza zmniejszenie rozmiaru pliku (zachowanie tego samego obrazu) i utrzymanie jego rozdzielczości, aby poprawić czas ładowania strony i wygodę użytkownika.
Obrazy mają dwa rozmiary; wielkość obrazu, czyli przestrzeń jaką zajmują na ekranie (mierzona w pikselach) oraz rozmiar pliku, czyli pamięć jaką zajmuje obraz (mierzona w bajtach).
Kupujący online prawie zawsze przesuwają kursor myszy nad zdjęciem produktu, aby uzyskać bardziej szczegółowy widok. Dotyczy to zwłaszcza sprzedawców odzieży i obuwia.
Tworzenie obrazów wysokiej jakości ma kluczowe znaczenie, dzięki czemu użytkownicy mogą powiększać i wyraźnie wyświetlać szczegóły. Będziesz musiał sprawdzić specyfikacje platformy, na której znajduje się Twój sklep eCommerce, aby określić dokładne rozmiary plików graficznych.
Następnie, jeśli chodzi o kompresję, istnieją dwa rodzaje:
- Kompresja stratna zmniejsza rozmiar pliku obrazu, ale może pogorszyć jakość; oraz
- Kompresja bezstratna, która utrzymuje wysoką jakość obrazu i nie zmniejsza tak bardzo rozmiaru pliku.
To, czy użyjesz stratnej vs bezstratnej, zależy od tego, co najlepiej sprawdza się w Twojej witrynie i jej odwiedzających. W przypadku większości sklepów eCommerce kompresja stratna jest akceptowalna; jeśli jednak prowadzisz na przykład stronę fotograficzną, kompresja bezstratna będzie Ci lepiej służyć.
Jeśli nie masz pewności, zawsze możesz sprawdzić w Internecie u programisty witryny eCommerce.
Wybierz odpowiednie formaty obrazu
Trzy najpopularniejsze formaty obrazów w Internecie to: JPEG, GIF i PNG.
- JPEG: ten format obrazu jest używany przez wiele lat i nie bez powodu. Jest łatwy do skompresowania i nadal zapewnia przyzwoitą jakość przy małym rozmiarze pliku. Obrazy JPEG są również niezwykle kompatybilne z prawie każdym urządzeniem.
- GIF: Ograniczenia kolorów nałożone na GIF-y sprawiają, że ich rozmiary są dość małe. Są używane do bardziej uproszczonych obrazów, takich jak ikony, dekoracyjne elementy wizualne i posty w mediach społecznościowych.
- PNG: stają się one coraz bardziej popularne, ponieważ obsługują więcej kolorów niż pliki GIF i nie ulegają degradacji w czasie przy ponownym zapisywaniu, takim jak obrazy JPEG. Są jednak znacznie większe niż pliki JPEG i wymagają znacznej kompresji obrazu.
Kilka wskazówek dotyczących optymalizacji obrazu w handlu elektronicznym:
- Pliki JPEG sprawdzają się najlepiej w większości kontekstów i oferują najlepszy obraz przy najmniejszym rozmiarze pliku.
- Unikaj używania GIF-ów w przypadku dużych obrazów produktów, ponieważ ich rozmiar pliku jest zbyt duży.
- Jeśli możesz uzyskać tylko obrazy PNG, użyj PNG-8 zamiast PNG-24. Mały rozmiar pliku obrazu PNG najlepiej nadaje się do prostych, dekoracyjnych obrazów.
Unikaj zdjęć seryjnych
Zdjęcia stockowe wydają się łatwym i niedrogim sposobem na wypełnienie witryny atrakcyjnymi elementami wizualnymi, ale użycie obrazów, które nie należą do Ciebie, może wyglądać bardzo nieprzekonująco. Większość wydaje się tania i mało inspirująca.
Wszyscy widzieliśmy te obrazy „kolegów” stłoczonych wokół biurka, wskazujących coś na ekranie laptopa z przesadnym entuzjazmem. To męczące, przewidywalne i nieszczere. Obrazy zapewniają wartość informacyjną, estetyczną i samodoskonalącą, zwiększając atrakcyjność Twojego sklepu internetowego, ale tylko wtedy, gdy są dobrze wykonane.
Zawsze publikuj unikalne, spersonalizowane zdjęcia, kiedy tylko możesz. Jeśli tworzysz nową witrynę, poproś, aby Twoja firma zajmująca się tworzeniem stron internetowych nie używała obrazów z archiwum.
Używaj różnych typów zdjęć
Różne produkty wymagają specyficznej fotografii produktowej, aby pokazać ich atrybuty w jak najlepszym świetle. W związku z tym obrazy sklepów internetowych są dostępne w różnych stylach, które służą różnym celom:
Strzały indywidualne

Zawierają one jeden produkt na zdjęcie. Są one najczęściej używane w katalogach produktów, obrazach banerowych i na stronach produktów, aby zaprezentować poszczególne produkty niezależnie od pełnej kolekcji.
Zdjęcia butów Nike są doskonałym przykładem.
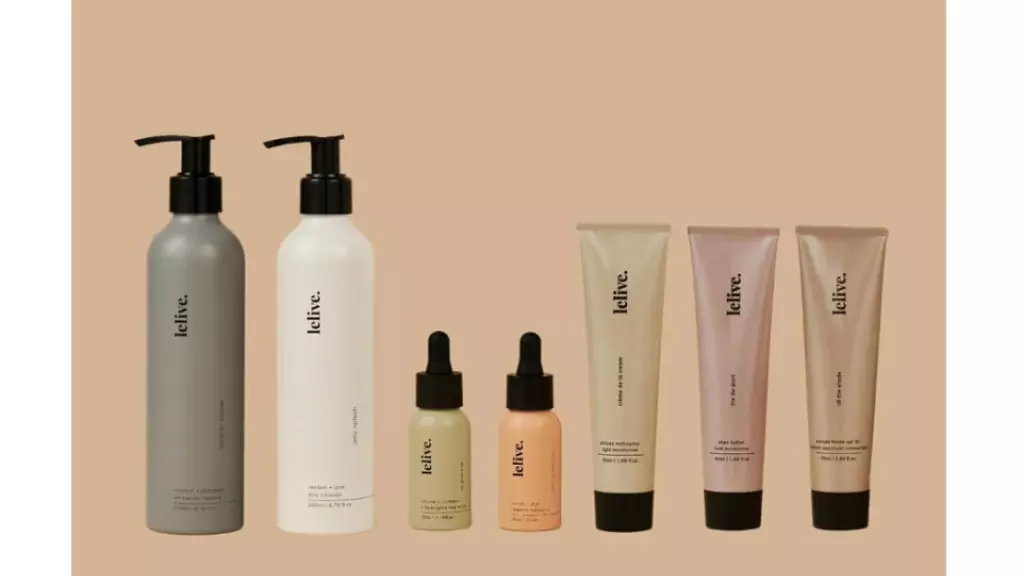
Strzały grupowe

Zdjęcia grupowe są najlepsze dla zestawów produktów i kolekcji, takich jak na przykład linia do pielęgnacji skóry. Te obrazy eCommerce zapewniają klientom pełny widok Twoich produktów. Mają też więcej stylu redakcyjnego i są idealne do postów i reklam w mediach społecznościowych.

Spójrz na linię produktów do pielęgnacji skóry Lelive.
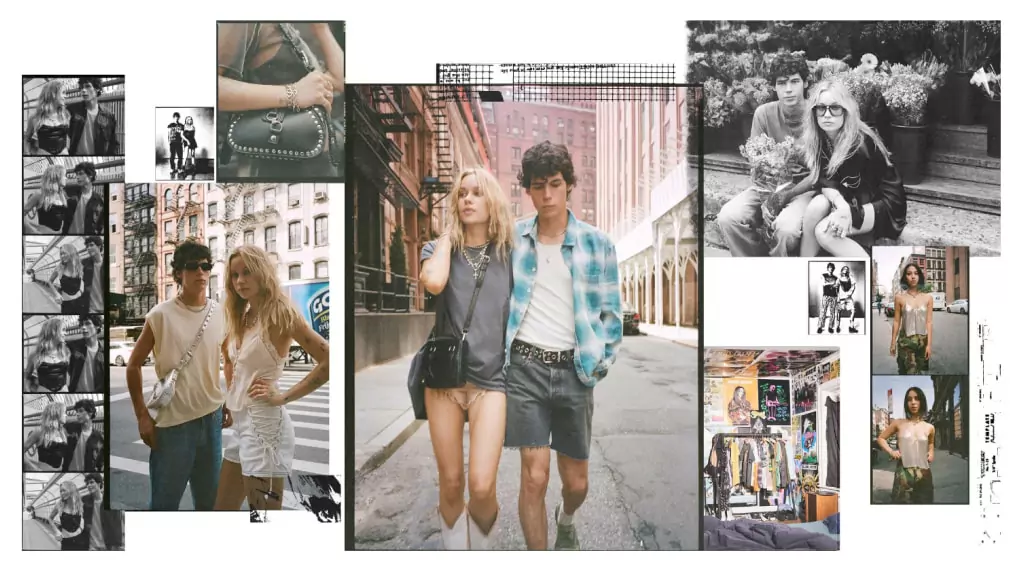
Żywe strzały

Fotografia lifestylowa to gatunek tworzenia obrazów, który pokazuje ludzi używających produktów w codziennych scenariuszach. Głównym celem jest sprawienie, aby produkty były bardziej powiązane, ponieważ są pokazywane w „codziennym” życiu.
Te ujęcia pomogą opowiedzieć historię Twojego produktu. Marki eCommerce, takie jak Urban Outfitters, wykorzystują zdjęcia stylu życia, aby uzupełnić strony swoich produktów.
Oryginalne obrazy dotyczące stylu życia nadają się do mediów społecznościowych, marketingu e-mailowego i reklam, ponieważ sprawiają, że produkty wydają się bardziej osobiste.
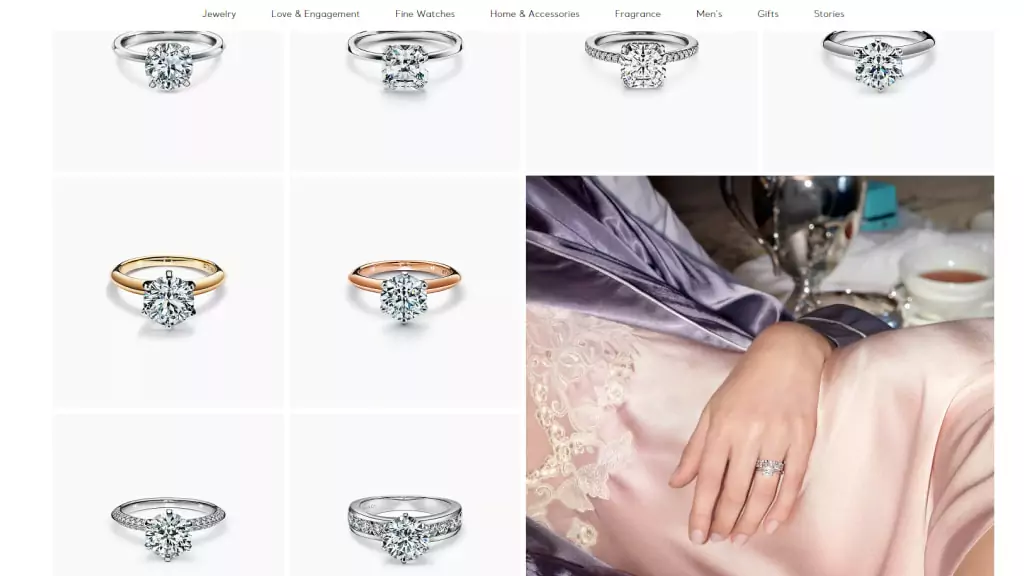
Szczegółowe ujęcia

Nie wymaga wyjaśnień, te ujęcia są powszechnie używane w przypadku biżuterii i innych przedmiotów, aby podkreślić określone cechy produktu. Tiffany & Co. umiejętnie wykorzystuje szczegółowe ujęcia, aby pokazać blask swoich diamentów.
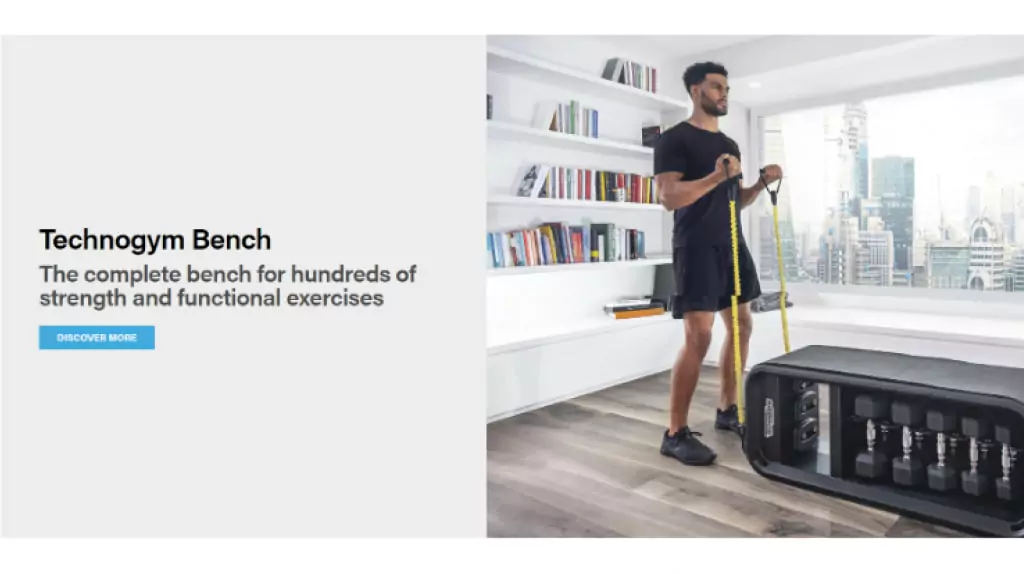
Strzały w skali

Jednym z problemów związanych z zakupami online jest niemożność określenia rozmiaru produktu. Podczas gdy większość sklepów internetowych podaje wymiary, nawet proste obrazy mogą być mylące.
Zdjęcia w skali pomagają klientom lepiej zorientować się w rozmiarze produktu. Kiedy produkty są umieszczone w kontekście, użytkownicy mogą lepiej zobrazować, jaki produkt będzie wyglądał w ich własnym życiu. Dlatego mogą natychmiast zrozumieć aspekty bez uprzedniej wiedzy.
Odnoszący sukcesy sklep internetowy Techno gym posiada zdjęcia modeli korzystających ze swojego sprzętu w pomieszczeniach, aby lepiej zobrazować skalę produktu.
Optymalizuj nazwy obrazów

Opisowe, bogate w słowa kluczowe nazwy plików graficznych mają kluczowe znaczenie dla SEO obrazów. Uwzględnienie docelowych słów kluczowych w nazwach obrazów pomaga Twoim stronom internetowym pozycjonować się wyżej w SERP.
Wyszukiwarka nie tylko indeksuje kopię w Twojej witrynie; indeksują również nazwy plików obrazów. Załóżmy na przykład, że Twój produkt przedstawia parę czerwonych butów. Aparat mógł przypisać mu nazwę DCMIIMAGE78.jpg.
Nie mówi to wyszukiwarkom niczego przydatnego o obrazie. O wiele lepiej byłoby zmienić nazwę pliku na red-heels-Gucci-2022.jpeg. Teraz wyszukiwarki zrozumieją, o czym jest obraz, i będą mogły lepiej dopasować go do zapytań użytkowników.
Możesz użyć Google Analytics, aby określić, które wzorce nazewnictwa są najczęstsze, i zastosować tę samą formułę do procesu nazewnictwa plików graficznych. Pomocne będą również badania słów kluczowych; po prostu upewnij się, że nazwy obrazów są odpowiednie.
Uwaga: nazwanie obrazu czerwonych butów za pomocą słów kluczowych o dużej liczbie wyświetleń, które są całkowicie nieistotne dla Twojego produktu w celu zwiększenia ruchu, może skutkować karą ze strony Google.
Użyj map witryn obrazów

Mapa witryny obrazu XML to plik, który pomaga wyszukiwarkom prawidłowo skanować i indeksować obrazy w witrynie. Jest celowo stworzony, aby zwiększyć szanse na dostanie się do wyników wyszukiwania grafiki Google.
Przeszukiwacze sieci Web nie mogą indeksować obrazów, których nazwy nie znajdują się w kodzie źródłowym strony internetowej. Aby więc ostrzec roboty indeksujące o niezidentyfikowanych obrazach, twórcy stron internetowych podają ich lokalizacje w mapach witryn z obrazami.
Większość witryn nie potrzebuje map witryn XML, ponieważ obrazy w treści witryny będą już obecne na mapie XML witryny. W takim przypadku mapa XML obrazu byłaby zbędna.
Tworząc mapę witryny XML witryny, pamiętaj, aby dodać odpowiednie szczegóły, takie jak typ obrazu, tematyka, podpis, tytuł, lokalizacja geograficzna i licencja.
Korzystanie z map witryn nie gwarantuje, że Twoje obrazy zostaną zindeksowane przez Google, ale jest to krok we właściwym kierunku, zwłaszcza jeśli masz kompleksową strategię SEO.
Aby uzyskać dogłębną optymalizację obrazu w handlu elektronicznym, możesz zapoznać się z wytycznymi Google dotyczącymi publikowania obrazów, a Narzędzia Google dla webmasterów mają świetne sugestie dotyczące prawidłowego formatowania map witryn.
Optymalizuj tagi Alt
Tekst alternatywny to pisemna kopia, która pojawia się w miejscu obrazu na stronie internetowej, jeśli obraz nie zostanie załadowany na ekranie użytkownika. Pomaga wyszukiwarkom w lepszym indeksowaniu i pozycjonowaniu Twojej witryny.
Jeśli chodzi o optymalizację obrazu eCommerce, zawsze powinieneś wypełnić atrybut alt dla każdego obrazu produktu w Twojej witrynie.
Kilka wskazówek dotyczących tekstu alternatywnego:
- Wystarczająco opisz swoje obrazy prostym językiem bez upychania słów kluczowych. Jeśli zamkniesz oczy i każesz komuś przeczytać tekst alternatywny, powinien on namalować dość dokładną wersję obrazu.
- Jeśli Twoje produkty mają numery modeli lub numery seryjne, użyj ich w atrybutach alt.
- Unikaj upychania słów kluczowych!
- Nie dodawaj tekstu alternatywnego do „obrazów dekoracyjnych”. Są to takie rzeczy, jak dzielniki stron i grafika marki (wszystko, co sprawia, że Twoja witryna wygląda ładnie, ale nie ma żadnego znaczenia kontekstowego ani znaczenia). W idealnym przypadku obrazy dekoracyjne powinny być zawarte w kodzie, a nie jako treść.
Dobre tagi alt dają wyszukiwarkom więcej i lepsze informacje, dzięki czemu Twoja witryna eCommerce będzie wyższa w rankingu!
Tam, gdzie to możliwe, używaj białego tła do zdjęć produktów
Chociaż z pewnością nie jest to najbardziej kreatywne, użycie białego tła zapewnia spójność w całej sieci i jest w zasadzie standardową procedurą z następujących powodów:
- Obrazy z białym tłem zapewniają jednolitość stron kolekcji;
- Oszczędza czas i pieniądze podczas montażu;
- Rynki, takie jak Zakupy Google i Amazon, wymagają białego tła;
- Klienci czują się bardziej związani z produktami, ponieważ są one centralnym punktem obrazów, tj. nie ma rozpraszaczy; oraz
- Kolory są bardziej wyraziste na białym tle, ponieważ odzwierciedlają one prawdziwe kolory produktu.
Możesz użyć oprogramowania do edycji obrazów, takiego jak Adobe Photoshop, aby ręcznie zastąpić tło obrazów produktów białym tłem. Oto samouczek YouTube, który pokazuje, jak to zrobić.
Nie zapomnij o miniaturach
Miniatury są ważne w przypadku wyszukiwania, powiązanego ruchu wideo i optymalizacji kanału YouTube. Sklepy internetowe używają ich zamiast większych obrazów, aby strony internetowe ładowały się szybciej, zwłaszcza na urządzeniach mobilnych.
Poniżej znajduje się kilka przydatnych wskazówek dotyczących miniatur:
- Dopasuj miniatury do intencji kupującego. Załóżmy, że rozumiesz, co w Twoich produktach jest najważniejsze dla konsumentów. Należy wzmocnić te elementy w miniaturach, aby były natychmiast rozpoznawalne, gdy klienci przeprowadzają wyszukiwanie w Internecie.
- Zmaksymalizuj rozmiar w miniaturze. Większość kupujących, około 79%, używa telefonów komórkowych do robienia zakupów. W związku z tym miniatury galerii są warte ekranu na urządzeniach mobilnych, co oznacza, że chcesz zmaksymalizować ich rozmiar i upewnić się, że zajmują jak najwięcej rozsądnej przestrzeni projektowej.
- Oferuj wiele kątów produktu. Zastanów się, jaki kąt najlepiej wizualnie pokazuje, w jaki sposób Twoje produkty są noszone lub używane, i sfotografuj je w sposób zgodny z ich przeznaczeniem. Niektóre sklepy eCommerce udostępniają nawet filmy wspierające złożone zakupy produktów.
Dodaj uporządkowane dane do obrazów
Według Google dane strukturalne to:
„Znormalizowany format dostarczania informacji o stronie i klasyfikowania zawartości strony; na przykład na stronie z przepisami, jakie są składniki, czas i temperatura gotowania, kalorie i tak dalej”.
Dane strukturalne dostarczają wyszukiwarkom dodatkowych informacji o obrazach i zwiększają prawdopodobieństwo ich pojawienia się w sekcji Obrazy w wynikach wyszukiwania. W przypadku SEO taguje obrazy za pomocą określonych grup tekstu, które pomagają wyszukiwarkom zrozumieć kontekst obrazów i zwracają dokładne wyniki wyszukiwarkom.
Dane strukturalne mogą obejmować tytuły obrazów, podpisy, opisy produktów, cenę, dostępność, markę i inne informacje. Więcej informacji o sprawdzonych metodach dotyczących danych strukturalnych znajdziesz w Centrum wyszukiwarki Google.
Przechowuj zawartość swojej witryny w pamięci podręcznej

Buforowanie treści obrazu wykracza poza optymalizację obrazu i powinno być częścią ogólnej strategii tworzenia stron internetowych i handlu elektronicznego. W kontekście obrazów, chociaż dotyczy wszystkich treści internetowych, jest to proces przechowywania kopii obrazów na dodatkowych lokalnych lub globalnie dystrybuowanych serwerach oraz w przeglądarkach użytkowników.
Dlatego te obrazy są dostarczane bezpośrednio z dodatkowych serwerów, a nie z serwerów Twojej witryny.
Bez buforowania, za każdym razem, gdy odwiedzający wchodzi na stronę internetową i klika ten sam obraz, co ktoś inny, spowalnia serwer, ponieważ wysyła to samo żądanie, co setki innych osób, które chcą zobaczyć ten sam produkt.
Buforowanie rozwiązuje ten problem, przechowując kopię zgromadzonej strony internetowej i komponentów (multimediów i obrazów) w różnych lokalizacjach, dzięki czemu przeglądarka nie musi wracać do serwera za każdym razem, gdy nowy użytkownik przegląda te same pliki graficzne.
W rzeczywistości buforowanie może ładować strony internetowe od 10 do 100 razy szybciej!!
Utwórz zoptymalizowaną witrynę

Adaptacyjny projekt e-commerce
Chociaż wdrożenie jest bardziej czasochłonne, jedną z kluczowych zalet adaptacyjnego projektowania witryn internetowych jest posiadanie wielu stałych układów zaprojektowanych dla określonych rozmiarów ekranu. Dlatego zamiast tylko wyświetlać duży obraz na urządzeniu, optymalizuje obrazy na podstawie rozdzielczości i rozmiaru ekranu użytkownika.
Główną różnicą między projektem adaptacyjnym a responsywnym jest to, że projekt responsywny zmienia swój układ w zależności od rozmiaru ekranu urządzenia, podczas gdy projekt adaptacyjny wymaga stworzenia innego układu strony internetowej dla każdego urządzenia.
Użyj JavaScript
Jeśli projekt adaptacyjny jest zbyt kosztowny, użyj JavaScript (języka programowania internetowego) w responsywnym projekcie witryny, aby wykryć rozmiary ekranów użytkowników.
Dzięki temu obrazy zoptymalizowane pod kątem urządzeń mobilnych są wyświetlane w razie potrzeby, zamiast po prostu wyświetlać duże obrazy w mniejszym rozmiarze.
Wspaniałą rzeczą w JavaScript jest to, że optymalizacja obrazu odbywa się w czasie rzeczywistym, gdy użytkownicy przeglądają Twój sklep internetowy.
Powolne ładowanie
Nazywane również ładowaniem na żądanie, leniwe ładowanie to technika optymalizacji stosowana w przypadku treści online, dzięki której strony ładują się stopniowo, w miarę jak użytkownicy przechodzą przez witrynę.
Zatem zamiast ładowania całej strony internetowej i renderowania jej za jednym razem, koncepcja leniwego ładowania pomaga w załadowaniu tylko wymaganej sekcji i opóźnia pozostałą, dopóki nie będzie potrzebna użytkownikowi.
Umożliwia to płynniejsze przeglądanie i krótsze ładowanie stron. Poprawia również wrażenia użytkownika.
Czy platformy e-commerce optymalizują obrazy?

Kreatory stron internetowych, takie jak Shopify, Wix, Magento i inne, automatycznie kompresują obrazy; jednak nie zawsze zapewniają niezbędną finezję. Czasami kompresja może być zbyt agresywna, co skutkuje niską jakością obrazu.
Najlepszą opcją byłaby zmiana rozmiaru i optymalizacja obrazów przy użyciu ich oryginalnej wysokiej rozdzielczości, a następnie przesłanie ich do witryny lub skorzystanie z sieci dostarczania treści obrazów (CDN).
Sieci CDN są najlepszymi narzędziami do optymalizacji obrazu, ponieważ specjalizują się w transformacji, optymalizacji i dostarczaniu obrazów do urządzeń na całym świecie.
Jak działają sieci CDN obrazów?
Serwery internetowe zwykle znajdują się w jednym miejscu docelowym; Jednak sieci CDN składają się z globalnie rozproszonych serwerów, które przechowują zawartość witryny i dostarczają ją użytkownikom. Tak więc, jeśli użytkownicy w LA chcą uzyskać dostęp do Twojej witryny, ale znajdujesz się w Chicago, mogą ją pobrać z pobliskiego serwera CDN.
Image CDNS optymalizuje obrazy w czasie rzeczywistym, dzięki czemu są bardziej odpowiednie do dostarczania. Zapewnia to szybszy czas ładowania i lepsze wrażenia użytkownika, co przekłada się na lepsze SEO.

Pozostaw optymalizację obrazu ekspertom
Dobrze dobrany wybór stylu życia witryny i zdjęć produktów pozostawia niezatarte wrażenie na odwiedzających. Potwierdza Twoją przewagę konkurencyjną i przekonuje klientów, że warto kupować Twoje produkty.
Podsumowując: Optymalizacja obrazu jest ważną częścią SEO, która zapewnia wyszukiwarkom ważne informacje kontekstowe i przyspiesza czas ładowania strony, co zwiększa zaangażowanie użytkowników i rankingi w wyszukiwarkach.
Dlatego, jeśli chcesz dać swojemu sklepowi eCommerce największe szanse na sukces w Internecie, musisz tworzyć wysokiej jakości, zoptymalizowane obrazy. Nasz krótki wstęp na temat technik optymalizacji obrazu powinien pomóc Ci w rozpoczęciu pracy.
Alternatywnie, jeśli potrzebujesz pomocy w przechwytywaniu i ulepszaniu stron witryny eCommerce, to trafiłeś we właściwe miejsce. Comrade Digital Marketing Agency może pomóc w stworzeniu obecności online, która przyniesie wymierne rezultaty i zwiększy powtarzalną sprzedaż.
