SPA vs. MPA: plusy, minusy i jak dokonać ostatecznego wyboru
Opublikowany: 2022-09-19Spis treści
Aplikacje oparte na chmurze przeżywają ogromny wzrost. Do 2022 r. osiągnie 101,3 miliarda dolarów, przewiduje Statista. To idealny czas, aby dogonić trend i pomyśleć o stworzeniu aplikacji. Jednak zanim włożysz w to swój umysł i pieniądze, powinieneś wybrać między SPA a MPA.
Zrozumienie SPA a MPA
Co to jest SPA?
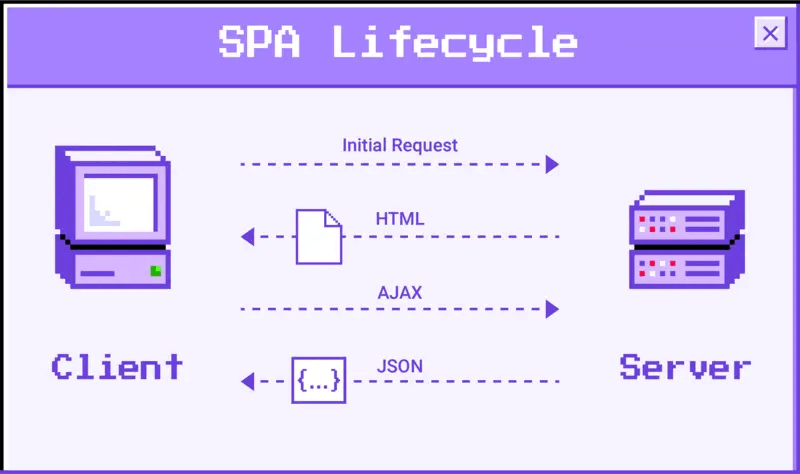
Aplikacja jednostronicowa, znana również jako SPA, to rodzaj aplikacji internetowej, która umożliwia pracę na jednej stronie HTML. Dzięki technologii AJAX możliwe jest wyświetlanie treści bez przeładowywania strony, gdy osoba z niej korzysta. W przypadku użycia ten kod, który zwykle zależy od frameworków JavaScript, gwarantuje wysoką prędkość SPA.
Niektóre typowe przykłady SPA można wymienić jako aplikacje nawigacyjne, wiele platform mediów społecznościowych i dostawców poczty e-mail itp.
Plusy:
Najważniejszą zaletą SPA jest łatwa konwersja do progresywnych aplikacji internetowych (PWA). Dzięki powłokom HTML SPA może zapewnić użytkownikom bardziej bezproblemowe działanie. Ponadto jego powłoka zależna od JavaScriptu umożliwia ładowanie wstępnie załadowanych stron nawet w trybie offline. Użytkownicy mogą zawsze śledzić swoje dane podczas korzystania z aplikacji, dzięki praktyce znanej jako buforowanie offline. Wystarczy wysłać jedno żądanie do SPA, które następnie przechowa wszystkie informacje i umożliwi bezpłatny dostęp do nich w trybie offline.

Ponadto zaletą jest fakt, że OSO są oparte na javascript. Większość aplikacji natywnych jest zbudowana w języku JavaScript, co ułatwia ich tworzenie i konserwację. Dzięki temu technologie takie jak React Native ułatwiają przekształcenie aplikacji internetowej opartej na chmurze w aplikację natywną.
Last but not least, będziesz pod wrażeniem płynności i prostoty działania SPA. Wiele SPA ma frontend, który jest niezależny od ich zaplecza. Dodatki SPA używają składników HTML i JavaScript dla swoich frontonów, a inna platforma działa jako ich funkcjonalne zaplecze. Dlatego nie ma większego problemu z wydajnością, jeśli jeden zawiedzie.
Minusy: Kompromisy SEO
Optymalizacja witryn pod kątem wyszukiwarek może być trudna. Możliwość tworzenia SPA niezwykle przyjaznych dla SEO nadal wymaga zaawansowanej wiedzy, pomimo ostatnich ulepszeń. Roboty indeksujące, takie jak Googlebot, mogą analizować kod JavaScript, ale napotykają poważne problemy, jeśli treść jest ładowana jeden po drugim. Robot nie zdaje sobie sprawy, że po początkowym załadowaniu strony pojawia się nowy materiał, więc SEO w tym momencie jest tracone.
Co to jest MPA?
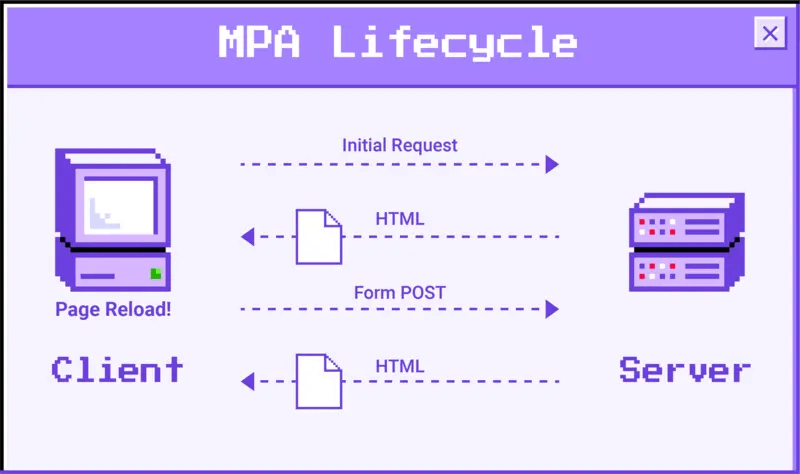
Jak sama nazwa wskazuje, aplikacja wielostronicowa (lub MPA) zawiera wiele stron internetowych pobieranych, gdy użytkownicy uzyskują dostęp do różnych obszarów witryny. Jest to standardowe podejście do tworzenia aplikacji internetowych dla stron internetowych, które muszą obsługiwać duże ilości treści.
W szczególności serwer zapewnia wszystkie niezbędne zasoby (HTML, CSS i JavaScript) dla nowej strony, gdy użytkownik kliknie. Podczas tego przejścia w przeglądarce obraca się symbol ładowania, po czym nowy zastępuje całe miganie aplikacji i starą stronę. Możesz być zaznajomiony z tym z eBay lub Amazon.

Plusy:
Charakter MPA czyni je doskonałymi kandydatami do optymalizacji SEO. Boty indeksujące często wybierają większość materiału produkowanego dla użytkowników. Poza tym mogą być dostosowane do różnych frameworków i technologii.
Co więcej, MPA jest bardzo skalowalny, co oznacza brak ograniczeń co do ilości treści, które może zawierać Twoja aplikacja. MPA umożliwiają dodawanie nieskończonej liczby nowych funkcji, stron produktów, informacji o usługach itp.
Idealnie, wiele najlepszych praktyk, technik, samouczków i frameworków jest dostępnych dla programistów już dziś, ponieważ większość stron internetowych to nadal MPA.
Minusy: Kompromisy dotyczące szybkości i terminowy rozwój
MPA reaguje dłużej niż SPA, ponieważ stale muszą ładować nowe strony i czekać, aż to zrobią. Dodatkowo, jeśli serwer jest powolny, aplikacja również. Za każdym razem, gdy użytkownik wyświetla nową stronę, przeglądarka musi ponownie załadować wszystkie zasoby i dane strony, co spowalnia proces i obniża komfort użytkownika.
Ponadto, ponieważ front i backend MPA są ściślej połączone, deweloperzy potrzebują więcej czasu na ich stworzenie. Zwykle jeden projekt wymaga rozpoczęcia od zera zarówno kodu frontendowego, jak i backendowego.
Różnice między SPA a MPA

Szybkość wyraźnie i wyraźnie różni się między SPA a MPA. SPA ma tę zaletę, że jest wstępnie ładowany i zazwyczaj występuje pewne początkowe opóźnienie podczas pobierania danych. Jednak MPA jest wolniejszy niż SPA, ponieważ musi żądać danych dla każdej strony, do której uzyskuje dostęp użytkownik.
SPA zabezpieczają punkty końcowe szybciej. Jednak jakość bezpieczeństwa jest słaba. SPA często używają JavaScript. W związku z tym, że dane nie są gromadzone ze względów bezpieczeństwa, są podatne na ataki cyberprzestępców.

Z drugiej strony nie oznacza to, że MPA jest nieskuteczny. Ponieważ Amazon, największa witryna e-commerce na świecie, jest MPA, za każdym razem, gdy prosisz o nową zawartość, strona musi się całkowicie przeładować. Mimo że jest to standardowa architektura, jest jednak dość cenna i zapewnia fantastyczne wyniki, gdy jest używana.
Tak więc MPA działa dobrze w przypadku skomplikowanych stron internetowych, które nie wymagają zmiany podejścia. Na przykład, jeśli chcesz zobaczyć produkt lub kategorię na Amazon, nie musisz utrzymywać statycznej witryny. Powinieneś użyć architektury MPA, jeśli planujesz zbudować rozbudowaną witrynę e-commerce.
Jak długo trwa rozwój?
Przednie i tylne końce SPA są odizolowane od siebie, co pozwala na ich jednoczesne tworzenie, co przyspiesza czas rozwoju. Z drugiej strony, ponieważ MPA są nieco bardziej wyrafinowane, często dojrzewają dłużej. Deweloperzy MPA muszą stosować frameworki zarówno po stronie klienta, jak i po stronie serwera, co wydłuża czas programowania.
Jak wybrać, która aplikacja będzie działać najlepiej w Twoim przypadku?
Oba podejścia umożliwiają stworzenie bardziej skomplikowanej strony internetowej, która przypomina aplikację natywną. Czym więc różnią się od siebie i jak dokonać ostatecznego wyboru? Poniższe kryteria zostaną ocenione na podstawie Twoich wymagań.
Przyjazność SEO
Jak wcześniej wspomniano, SEO jest jednym z mankamentów SPA. Niestety nie są one tak przyjazne dla wyszukiwarek jak MPA. Głównym powodem jest to, że większość aplikacji jednostronicowych korzysta z JavaScript, który obsługuje niewiele wyszukiwarek.
Dzięki MPA możliwa jest optymalizacja każdej strony pod osobne słowo kluczowe, poprawiając pozycjonowanie strony. Dodatkowo do dowolnej strony można dodać metatagi, co korzystnie wpływa na rankingi Google.
W rezultacie, jeśli chcesz skupić się na SEO, MPA będzie tutaj zwycięzcą.
Doświadczenie użytkownika

Należy pamiętać, że SPA jest bardziej przyjazne dla urządzeń mobilnych, ponieważ duża część ruchu pochodzi z urządzeń mobilnych. Nawet Google zaczął nadawać wyższy priorytet telefonom komórkowym niż komputerom stacjonarnym. Możesz tworzyć aplikacje mobilne z wykorzystaniem frameworków wykorzystywanych przy budowie SPA.
Z drugiej strony MPA umożliwia lepszą architekturę informacji. Nie ma ograniczeń co do liczby stron, które możesz utworzyć, ani ilości materiałów, które możesz umieścić na jednej stronie. Prosta nawigacja ułatwia użytkownikom poruszanie się po witrynie, zwiększając ich wrażenia.
Bezpieczeństwo i podatności
Musisz zabezpieczyć każdą witrynę, jeśli zdecydujesz się zostać MPA. W przeciwieństwie do tego wszystko, co musisz zrobić w SPA, aby chronić swoją stronę, to szybciej zabezpieczyć punkty końcowe danych, choć niekoniecznie bezpieczniej. Ponieważ SPA używa JavaScriptu, który nie podlega kompilacji kodu i dlatego jest bardziej podatny na infekcje, są one bardziej podatne na ataki hakerów.
Skalowalność
Jeśli chodzi o skalowalność, bez wątpienia można powiedzieć, że MPA można skalować praktycznie bez końca. Po prostu zwiększ zasoby po stronie serwera, aby dodać dodatkową zawartość i tyle nowych stron, ile chcesz.
Z drugiej strony SPA nie jest z natury skalowalny z oczywistych powodów. Tyle możesz przekazać na jednej stronie.
Łatwość rozwoju

Ze względu na ich złożoność i rozmiar, rozwój MPA trwa dłużej niż SPA.
Poza tym front-end i back-end SPA mogą rozwijać się jednocześnie, ponieważ istnieje między nimi wyraźny rozdział, co przyspiesza cały proces tworzenia. Ponieważ strona serwera zazwyczaj musi być budowana od podstaw, tworzenie MPA jest trudniejsze i zajmuje więcej czasu.
Innym problemem z MPA jest to, że musisz napisać dla nich kod od zera.
Z drugiej strony, kod zaplecza wielokrotnego użytku jest jedną z najważniejszych zalet SPA. Kod Twojej aplikacji online może być również używany w natywnych aplikacjach mobilnych. Aplikacje i strony internetowe są powszechnie używane na urządzeniach mobilnych, co nie jest zaskakujące, biorąc pod uwagę, że większość z nas jest zawsze w ruchu.
Jeszcze nie; jak wspomniano wcześniej, możesz łatwo przekonwertować SPA na progresywne aplikacje internetowe (PWA). Rzeczywiście, PWA zapewnia dobrą wydajność, wysoki poziom bezpieczeństwa i elastyczność pracy online lub offline (z pewnymi poprawkami wprowadzonymi w trakcie procesu rozwoju). Co więcej, PWA może działać zarówno w trybie online, jak i offline. PWA zapewnia również opcję dodania skrótu do aplikacji, co ułatwia użytkownikom dostęp do niej ponownie, wyświetlając się na pulpicie lub ekranie.
Choć wydaje się, że SPA będzie nadal popularne, coraz więcej firm, w tym liderów branży, preferuje PWA. Dlaczego więc nie podążać za nimi?
Idealnie, dla Twojej witryny Magento, Simicart może skonfigurować bezgłową progresywną aplikację internetową (PWA), aby zapewnić najbardziej wyjątkowe wrażenia z zakupów mobilnych. Możemy również zmienić Twój obecny interfejs Magento 2 za pomocą szybkiego i płynnego PWA, jeśli go nie masz.
W przeciwieństwie do tego, załóżmy, że masz już Magento PWA. Możemy go zmodyfikować do Twoich potrzeb.

>>> Tworzenie nowej, bezgłowej strony Magento 2 PWA ładuje się znacznie szybciej dzięki Simicart NOW!
Prędkość
Szybkość to kluczowy aspekt sklepu e-commerce. SPA ładuje się szybciej. Czemu? Ponieważ większość zasobów aplikacji jest ładowana tylko raz. Za każdym razem, gdy użytkownik żąda nowych danych, witryna nie jest całkowicie przeładowywana.
Gdy użytkownik chce uzyskać dostęp do nowych danych lub przechodzi do innego obszaru witryny, MPA działa wolniej, ponieważ przeglądarka musi ponownie załadować całą stronę od początku. Idealny czas ładowania strony to 0,4 sekundy.
W rezultacie SPA jest lepszym rozwiązaniem, jeśli Twoja strona internetowa lub aplikacja ma dużo zdjęć.
Wniosek
Jak widać, nie trzeba wybierać między SPA a MPA, co jest lepsze, ponieważ każda architektura ma swoje wady i zalety. Polega na wyborze rozwiązania, które najlepiej pasuje do danego zestawu wymagań biznesowych.
Aby wybrać to, co jest naprawdę idealne dla Twojej firmy, powinieneś ocenić swoje potrzeby, rozważyć cele biznesowe, rynek docelowy i dostępne zasoby, a następnie oprzeć swój wybór na tych rozważaniach.
Skontaktuj się z nami, jeśli masz jakiekolwiek pytania na ten temat. Chętnie Ci pomożemy!
