Inteligentny UX i UI dla e-commerce
Opublikowany: 2019-08-20Jak wygląda smart e-commerce UX i UI w 2019 roku? Ten wpis gościnny przeczytał Jake Rheude, dyrektor ds. marketingu w firmie Red Stag Fulfillment.
Jeśli chodzi o projektowanie doświadczenia użytkownika (UX) i interfejsu użytkownika (UI), istnieją różne opinie i oczekiwania dla wszystkich firm internetowych. Ale co z witrynami e-commerce? Czego użytkownicy oczekują od Twojego UX i UI e-commerce w 2019 roku? O czym należy pamiętać podczas tworzenia lub przebudowy witryny?
To są duże pytania z szerokim zakresem możliwych odpowiedzi na podstawie Twojej branży, klientów, konkretnych produktów i osobistych preferencji. Możesz cieszyć się menu hamburgerów lub nienawidzić ich, ponieważ kryją zbyt wiele nawigacji za kliknięciem. Niektórzy z nas lubią tła o wysokim kontraście, ale mogą one kolidować z kolorami i wzorami z Twojej najnowszej kolekcji.
Tak więc zagłębienie się w doświadczenie użytkownika (UX) i interfejs użytkownika (UI) dla e-commerce będzie trudne. W tym poście na blogu pokażemy Ci niektóre z najważniejszych trendów i aspektów UX i UI w e-commerce na rok 2019, abyś mógł to zrobić dobrze na ogólnym poziomie i nie martwić się o unikanie swoich ulubionych kolorów .
Na początek spójrzmy, jak wszystko jest połączone.
E-commerce UX i UI: całościowe doświadczenie
Kiedy zaczynamy myśleć o doświadczeniu użytkownika, zwykle wiąże się to z naszą pracą. Projektanci zastanowią się, w jaki sposób użytkownik porusza się po witrynie i korzysta z jej elementów. Marketerzy często myślą o podróży, jaką ludzie podejmują, aby dostać się na stronę. Dział sprzedaży skupi się na tym, jak użytkownik może przejść przez ścieżkę kupującego w celu sfinalizowania zakupu.
Wszystkie te i inne rzeczy są zawarte w UX. W przypadku firm zajmujących się handlem elektronicznym pamiętanie o tym jest jeszcze ważniejsze, ponieważ całe doświadczenie znajduje się w Twoim sklepie. Właściciele e-commerce i witryny sklepowe powinni zdawać sobie sprawę, że doświadczenie użytkownika z Twoją marką zaczyna się, gdy po raz pierwszy Cię odkryje (tutaj najważniejsze są portale społecznościowe, wyszukiwanie i reklamy) i podążają za nimi aż do kasy i wszelkich działań następczych po zakupie.
Ten automatyczny e-mail, który wysyłasz z podziękowaniem za zakup i śledzeniem jego zamówienia, jest częścią UX e-commerce. Wykonanie dodatkowego kroku, aby wzmocnić Twoją markę, używając tego samego tonu głosu, a także kolorów i obrazów, będzie miało pozytywny wpływ na to, jak Cię zapamiętają.
Postaw się w sytuacji nowego klienta. Śledź każdy krok, jaki podejmują, aby Cię znaleźć i kupić od Ciebie, a następnie odbierz od Ciebie swój produkt i zdecyduj się go zatrzymać lub odesłać. Każdy punkt interakcji na ścieżce klienta jest częścią tworzonego przez Ciebie UX e-commerce. Wszystko, co klientowi się nie podoba lub może być mylące, należy zmienić.
Konkretne elementy UX i interfejsu użytkownika w handlu elektronicznym, które należy wziąć pod uwagę
Przyjmując holistyczne podejście , musimy przyjrzeć się kilku konkretnym elementom, które mają za zadanie uszczęśliwić odbiorców bez względu na to, gdzie znajdują się w podróży. Twój UX i interfejs użytkownika w handlu elektronicznym nie mogą przeszkadzać, więc w miarę możliwości musi być zapewniona ciągłość i przyszłe zabezpieczenia. Zidentyfikowaliśmy kilka elementów, które mogą pomóc odbiorcom Cię znaleźć i kupić od Ciebie.
Obsługa wyszukiwania głosowego (i wszystkich innych)
Świat opiera się na wyszukiwaniu. Jeśli nie sprzedajesz tylko jednego produktu, prawdopodobnie Twój świat e-commerce również opiera się na wyszukiwarce. Uwielbiam to lub nienawidzę, klienci będą musieli Cię szukać, aby Cię znaleźć w wielu przypadkach, a często będziesz mieć tyle samo osób wyszukujących Twoje imię dzięki kampanii reklamowej, co tych, którzy po prostu klikają reklamę.
Tak więc wyszukiwanie może być albo dobrodziejstwem dla Twojej firmy, albo, jeśli nie poświęcasz czasu na to, by wyszukiwanie stało się należne, poważnym problemem. Przyjrzyjmy się kilku podstawowym elementom, które Twoja witryna musi obsługiwać, aby uchwycić jak najwięcej przestrzeni wyszukiwania.
- Głos : to najnowszy trend wyszukiwania, który wystartuje dzięki wirtualnym asystentom. Ludzie będą rozmawiać przez telefon, aby Cię znaleźć, a to oznacza, że Twoja witryna powinna być zbudowana wokół sposobu, w jaki ludzie mówią. Odpowiadanie na pytania, w jaki sposób zadaje im klient, lub budowanie stron docelowych na temat tego, jak ludzie mówią o Twojej firmie, to duża korzyść. Obsługa wyszukiwania bezpośredniego jest również nieco łatwiejsza dzięki takim narzędziom, jak interfejs API Google Cloud Speech-to-Text.
- Zdjęcia: Wyszukiwarka grafiki zyskuje na popularności i jest mądrą grą, jeśli korzystasz z platform takich jak Instagram. Jeśli masz bardzo wizualne narzędzia i produkty lub jeśli chcesz się wyróżnić, wyszukiwanie według obrazów może pomóc Ci zrobić największe wrażenie. Wyszukiwanie wizualne doskonale nadaje się również do nawiązywania kontaktów z osobami, które będą przeglądać witryny lub chcą uzyskać określony wygląd. Google ma niestandardowy interfejs API wyszukiwania, który może pomóc w wyszukiwaniu różnych uporządkowanych i nieustrukturyzowanych danych w Twojej witrynie. W przypadku obrazów najbardziej podoba nam się to, że obsługuje dominujące kolory, dzięki czemu wyszukiwanie zwraca obrazy o określonym dominującym kolorze. Połącz to z naszym następnym elementem, a zmienisz swój katalog w coś, co można łatwo przeszukiwać.
- Filtry : W miarę rozwoju sklepów internetowych coraz trudniej jest znaleźć igłę w stogu siana. Filtry to niesamowity sposób, aby pomóc klientom właśnie to zrobić, zwłaszcza jeśli nie są w 100% pewni tego, czego chcą. Filtry mogą pomóc im zobaczyć, co jest w ich przedziale cenowym, wybór stylu, popularność i wiele więcej — a ponadto możesz tworzyć niestandardowe tagi wokół stylów lub czegokolwiek innego, co chcesz dodać kolejny unikalny i osobisty filtr. Jest to niesamowite narzędzie do łączenia z wyszukiwaniem wizualnym, aby umożliwić ludziom wyszukiwanie przedmiotów, które do siebie pasują. Jest to niezwykle popularne wśród odzieży, ponieważ ktoś, kto znalazł idealną górę, może dopasować ją do określonego koloru kapelusza lub dołu, aby dopełnić wygląd.
- Autouzupełnianie: może znam Twoją markę, ale jest mało prawdopodobne, że znam dokładną nazwę Twoich produktów. Jednak mogę mieć ogólne pojęcie na ten temat. Funkcje autouzupełniania lub propozycje wyboru pomagają mi, dając mi automatycznie wypełnioną listę elementów, które mogą mi się przydać. Dzięki temu szybciej dotrę do produktu, a do tych wstępnie wypełnionych wyników możesz dołączyć obrazy, aby przekonać mnie do kliknięcia.
Te cztery aspekty wyszukiwania dotyczą UX e-commerce. Ułatwiasz to, wspierając to, co klient chce zrobić.

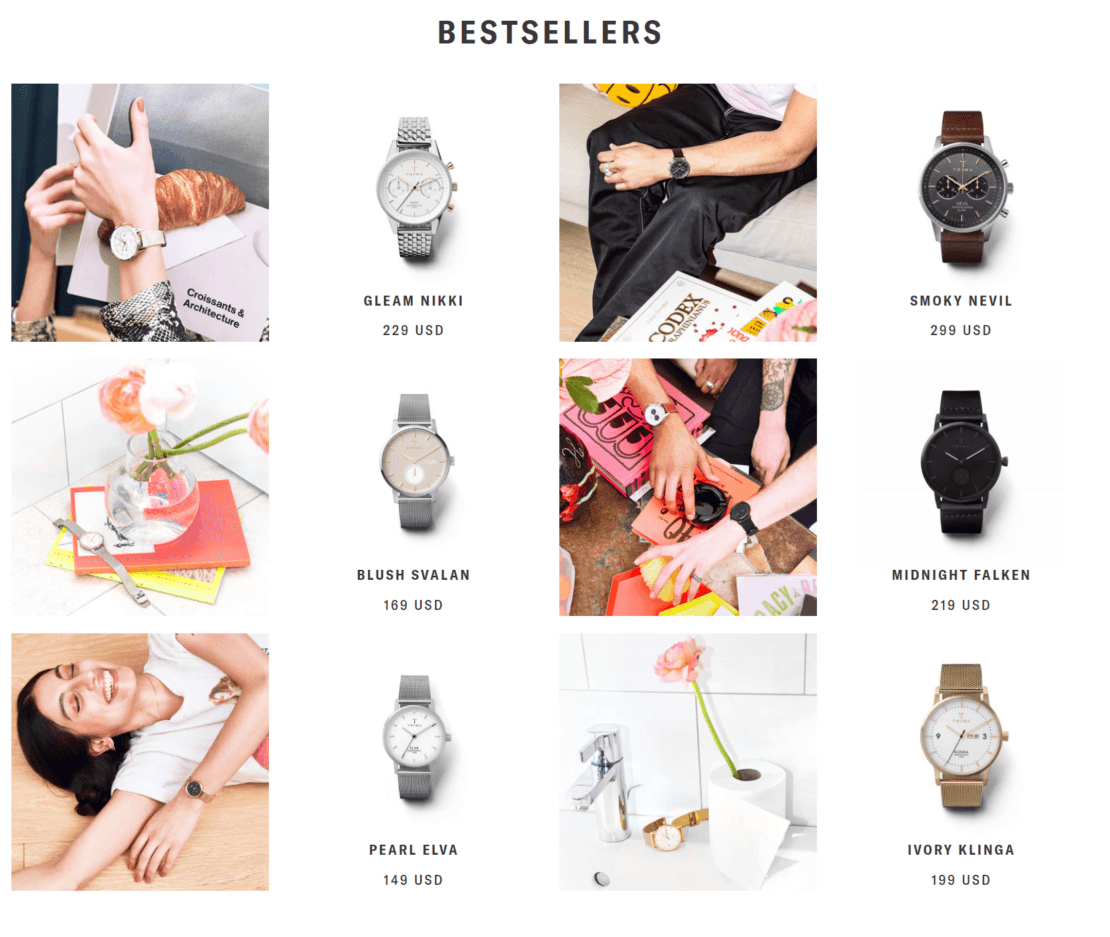
Zegarki Triwa to strona główna, która łatwo przechodzi do wciągającej listy bestsellerów, którą znaleźliśmy za pomocą wyszukiwarki zdjęć
Strona UI polega na tym, aby te elementy były wizualnie atrakcyjne i interesujące, bez przeszkadzania. Icons8 ma fenomenalne spojrzenie na minimalizm w 2019 roku, który można bezpośrednio zastosować do wyszukiwania i działań związanych z witryną.

Utrzymywanie dokładności informacji na stronie
Dokładność treści witryny ma kluczowe znaczenie dla handlu elektronicznego — Twoja witryna musi być dokładna, w przeciwnym razie ryzykujesz utratę sprzedaży i frustrujących klientów.
Zgodnie z badaniem z 2018 r., gdy amerykański konsument w Internecie natrafia na produkt, którego nie ma w magazynie:
- 15% idzie kupić coś w innym sklepie
- 60% kupuje zamiennik do tego samego sklepu (trochę ponad połowa tutaj pozostanie przy tej samej marce)
- 10% idzie do fizycznego sklepu, aby znaleźć produkt
- 15% anuluje lub opóźnia zakup
Architektura Twojej witryny wymaga pomocy w obsłudze różnych elementów, które musisz śledzić w swoim sklepie i magazynie. Istnieje wiele pomocnych narzędzi eCommerce, niezależnie od tego, czy są to małe systemy zarządzania magazynem, czy całe platformy, takie jak Shopify. Jeśli zlecasz realizację usług firmie 3PL, upewnij się, że mają oni wsparcie platformy, którego potrzebujesz.
Przejrzyj cały proces i zobacz, czego dokładnie potrzebuje klient i gdzie może napotkać błędy. Znajdź więc sposób, aby śledzić i wyświetlać swoje aktualne zapasy, opcje i daty wysyłki, koszty, takie jak podatki, i wszelkie inne elementy, które mogą mieć wpływ na szybkie złożenie i realizację zamówienia.
Zaprezentuj to w każdy możliwy sposób, aby klienci nie mieli żadnych niespodzianek. Jeśli Twoja witryna obsługuje chatboty, mogą one być idealnym miejscem do zaoferowania klientom najistotniejszych informacji, takich jak wysyłka, tabele rozmiarów i opcje kolorów.
Zminimalizuj puch, podkreśl ważne
Pozbądź się dodatkowych elementów, które nie są potrzebne, takich jak ukrywanie produktów niedostępnych w magazynie lub wypychanie przedmiotów poza sezonem. Ustal priorytety, jakich potrzebują klienci i czego używają — na przykład tabele rozmiarów, opcje kolorów i recenzje klientów — na każdej możliwej stronie.

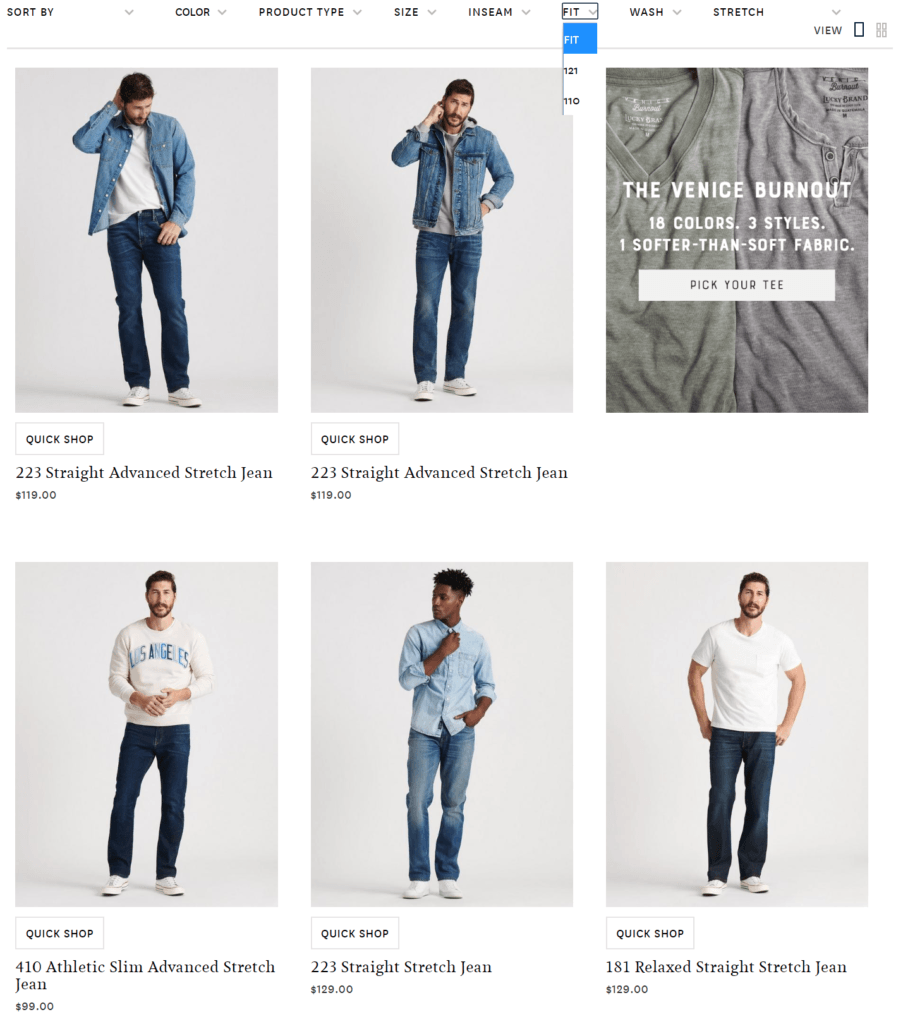
Podrapiesz się też po głowie, jeśli nie wiesz jeszcze, co to jest „121”
Jeśli istnieje informacja, która może spowodować zwrot, jeśli jest nieprawidłowa, na przykład rozmiar odzieży, musisz ją jak najłatwiej znaleźć. Ograniczy to nieoczekiwane koszty zwrotu i wymiany.
Wyeksponuj popularne elementy, zarówno produkty, jak i treści, takie jak obrazy, aby utrzymać zainteresowanie kupujących i poruszać się po Twojej witrynie. Jeśli na każdej stronie masz wspaniałe zdjęcia, ktoś będzie miał możliwość kontynuowania zakupów, jeśli wyląduje na stronie z produktem, który się nie zdecyduje.
Uwzględnij też wizualizacje, ponieważ pomagają opowiedzieć Twoją historię i zwiększyć sprzedaż. Na przykład jedno z badań wykazało, że użytkownicy Pinteresta byli o 79% bardziej skłonni do kupowania produktu, który widzieli przypięty. Inne badania dotyczące ogólnej publiczności online wykazały, że 96% konsumentów twierdzi, że filmy online są pomocne przy podejmowaniu decyzji o zakupie, a 73% jest bardziej skłonnych do kupowania produktu z objaśnieniem.
Gdy pomożesz im kliknąć, skup się na tym, co jest ważne w procesie realizacji transakcji. Poświęć dużo czasu na przejrzenie koszyka i wszystkich czynności wymaganych do jego użycia, rozwiązania problemu i sfinalizowania zakupu.
Kasa nie może zepsuć doświadczenia.
Więc zachowaj to szybko, łatwo i prosto. Nie proś o więcej informacji lub szczegółów konta, niż potrzebujesz. Pomoże Ci to chronić Twoją firmę poprzez wzbudzenie zaufania — niektórzy użytkownicy porzucają koszyki, gdy nie ufają już witrynie, która wydaje się zbyt chciwa. Prosta i intuicyjna nawigacja obejmuje cały proces, w tym kasę. Jeśli korzystasz z płatności cyklicznych lub subskrypcji, staje się to ważniejsze, ponieważ chronisz długoterminową inwestycję z każdym klientem.
Wytnij więc wszystko, co nie jest potrzebne, aby skłonić ludzi do sfinalizowania tej sprzedaży i osiągnięcia twoich celów!
Personalizuj, kiedy to możliwe
Na koniec wybierzmy element, który zależy od Twojego budżetu i oprogramowania: personalizację strony. Chcesz stworzyć coś dla każdej osoby, aby im pomóc, w oparciu o to, jak poruszają się po Twojej witrynie. Istnieje wiele małych elementów, których możesz użyć w oparciu o to, co zrobiły inne osoby, lub możesz przejść pełną ścieżkę tworzenia niestandardowych treści dla osób na podstawie ich kont użytkowników.
Personalizuj, gdzie tylko możesz, nawet jeśli są to tylko rekomendacje produktów na podstawie bieżącego przeglądania lub podkreślanie najczęściej kupowanych produktów. Dobrą wiadomością jest to, że jest to niedrogie, a świetną wiadomością jest to, że zwiększa sprzedaż!

Ostatnia uwaga dotycząca interfejsu użytkownika dotycząca obaw związanych z personalizacją jest taka, że czasami trzeba sięgnąć po szeroki zakres, aby być osobistym. To, o czym myślimy tutaj konkretnie, to możliwość działania w ten sam sposób na wielu urządzeniach. Budowanie na niezależność od urządzeń jest trudne, ale korzyści mogą być znaczne. Kiedy ktoś dostaje na telefon to, czego potrzebuje po kliknięciu posta na Instagramie i kupuje, a następnie wraca przez pulpit, aby uzyskać pomoc lub śledzić zamówienie, chce, aby wszystko wyglądało i było tak samo.
Więcej osób przegląda internet na smartfonach niż kiedykolwiek wcześniej, a tworzenie treści dla tego rozmiaru ekranu jest niezbędne, gdy nie jest to konkretna platforma. W tym projekcie jest również element ułatwień dostępu, który zapewnia, że wszyscy Twoi klienci mogą korzystać z Twojej witryny.
Z punktu widzenia projektowania interfejsu użytkownika oznacza to:
- Narzędzia wsparcia, które pozwalają na głośne czytanie Twojej witryny
- Dodaj podpisy
- Uprość nawigację
- Spraw, aby wizualne wskazówki były duże i wyraźne
- Używaj kombinacji kolorów, które są łatwe do odczytania lub zobaczenia dla wszystkich
- Prezentuj tę samą treść na wiele sposobów
Jeśli potrzebujesz dalszego wsparcia tutaj, sprawdź stronę W3C na temat dostępności, zwłaszcza wsparcia oceny.
Dostępność to wspaniałe miejsce na zakończenie, ponieważ pozostawia nam właściwe samopoczucie. Twój UX i interfejs użytkownika w e-commerce przypominają elementy komercyjne, ale tak naprawdę chodzi o przemawianie do odbiorców. Połącz się z nimi tak, jak tego potrzebują, i spraw, aby ich praca (kupowanie) była jak najłatwiejsza do wykonania.
Kiedy projektujesz z uwzględnieniem tych elementów UX i interfejsu użytkownika e-commerce, będzie to znaczący wzrost dla Twojej witryny i sprzedaży.
Jake Rheude jest dyrektorem ds. marketingu w Red Stag Fulfillment, hurtowni e-commerce, która narodziła się z e-commerce. Posiada wieloletnie doświadczenie w e-commerce i rozwoju biznesu. W wolnym czasie Jake lubi czytać o biznesie i dzielić się własnym doświadczeniem z innymi.
