5 niezbędnych aktualizacji Shopify, które ulepszą Twój sklep e-commerce
Opublikowany: 2023-05-12Jeśli prowadzisz witrynę e-commerce za pomocą Shopify, ważne jest, aby być na bieżąco z najnowszymi aktualizacjami Shopify, aby wyprzedzić konkurencję. W 2023 roku liczba sklepów Shopify przekroczyła 6,3 miliona w 175 krajach na całym świecie. Warto zauważyć, że Shopify ugruntowało swoją dominację na amerykańskim rynku e-commerce, mając znaczący udział w rynku wynoszący 19,8%.
Mając tak ogromną bazę użytkowników, Shopify zawsze pracuje nad nowymi funkcjami i funkcjonalnościami, aby zaspokoić potrzeby swoich użytkowników. Jako partner rozwoju Shopify White Label jesteśmy na bieżąco z najnowszymi trendami i aktualizacjami.
Te ostatnie aktualizacje Shopify pomogą Ci ulepszyć Twój sklep internetowy i nadążyć za ciągle zmieniającym się krajobrazem e-commerce.
Spis treści
- I. Zautomatyzowana hodowla za pomocą Metafield
- Krok 1: Tworzenie metapola dla produktu
- Krok 2: Konfigurowanie automatycznych kolekcji
- Krok 3: Tworzenie kolekcji
- II. Rozszerzalność kasy
- III. Tworzenie grup sekcji w motywach Shopify
- IV. Funkcja pola metaobiektu Shopify
- Konfigurowanie metaobiektów
- Tworzenie odniesień Metafield dla określonych części Shopify
- Wyświetlanie metapól w Twoim sklepie internetowym Shopify.
- V. Optymalizacja kodu za pomocą wtyczki Shopify Liquid Prettier
- A. Kod Visual Studio
- B. Krzepa
- C. WebStorm
I. Zautomatyzowane zbieranie z Metafield
Zautomatyzowane kolekcje przy użyciu metapola mogą pomóc w tworzeniu dokładniejszych kolekcji dla Twoich produktów w Shopify. Metapola to niestandardowe pola, które pozwalają dodawać dodatkowe informacje do Twoich produktów, takie jak kolor, rozmiar lub materiał.
Shopify umożliwia teraz dodawanie warunków metapól do zautomatyzowanych kolekcji. Oznacza to, że możesz tworzyć dokładniejsze automatyczne kolekcje dla swoich produktów w oparciu o metapola produktu.
Gdy dodasz metapola do produktu, produkt zostanie automatycznie dodany do odpowiedniej automatycznej kolekcji.
Aby dodać warunki metapól do kolekcji, wykonaj następujące kroki:
Krok 1: Tworzenie metapola dla produktu
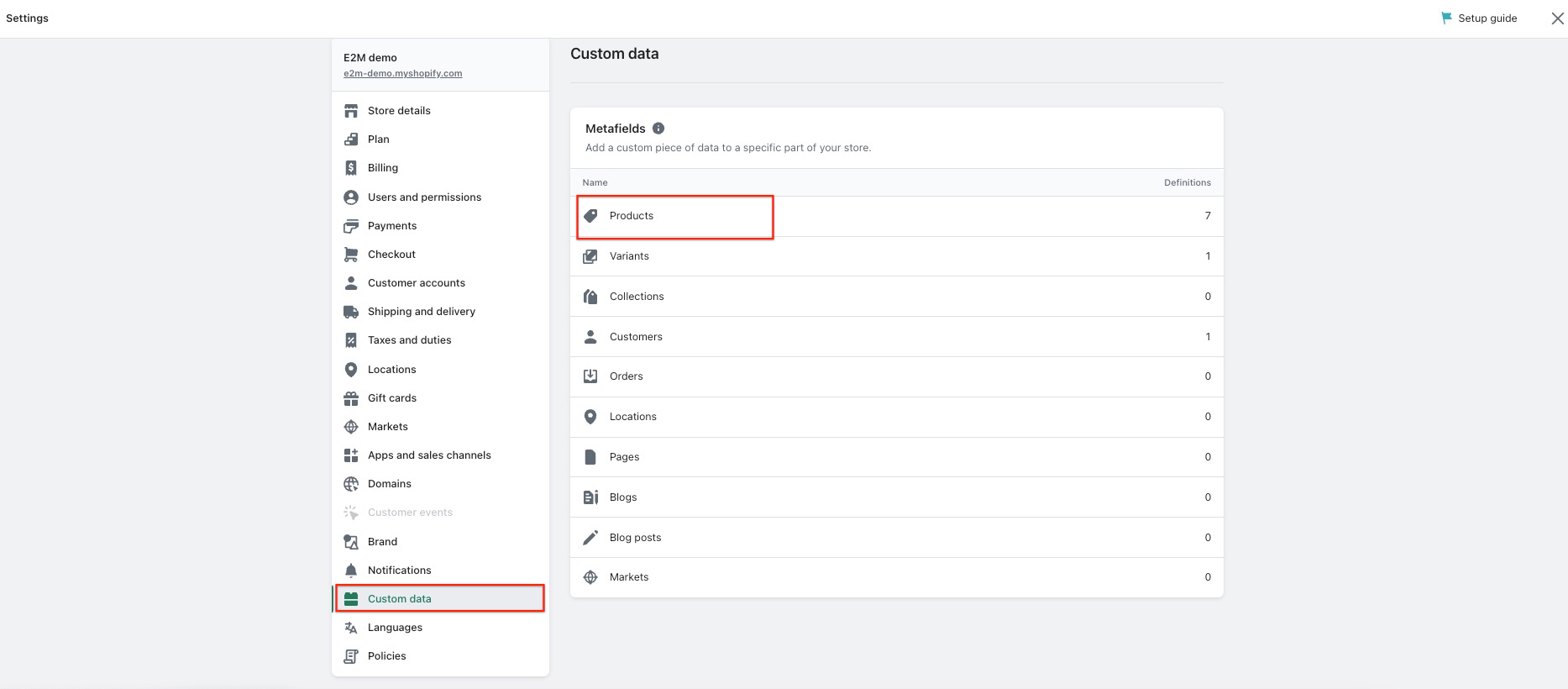
Najpierw musisz utworzyć metapole dla swojego produktu lub wariantu. Przejdź do sekcji „Niestandardowe pola” w ustawieniach Shopify i wybierz „Dodaj niestandardowe pole”.
Dzięki ostatnim aktualizacjom Shopify możesz teraz łatwiej dodawać ważne informacje o swoich produktach za pomocą metapól. Możesz wybierać spośród czterech typów metapól:
- Tekst jednowierszowy
- Liczba całkowita
- Dziesiętny
- Prawda czy fałsz

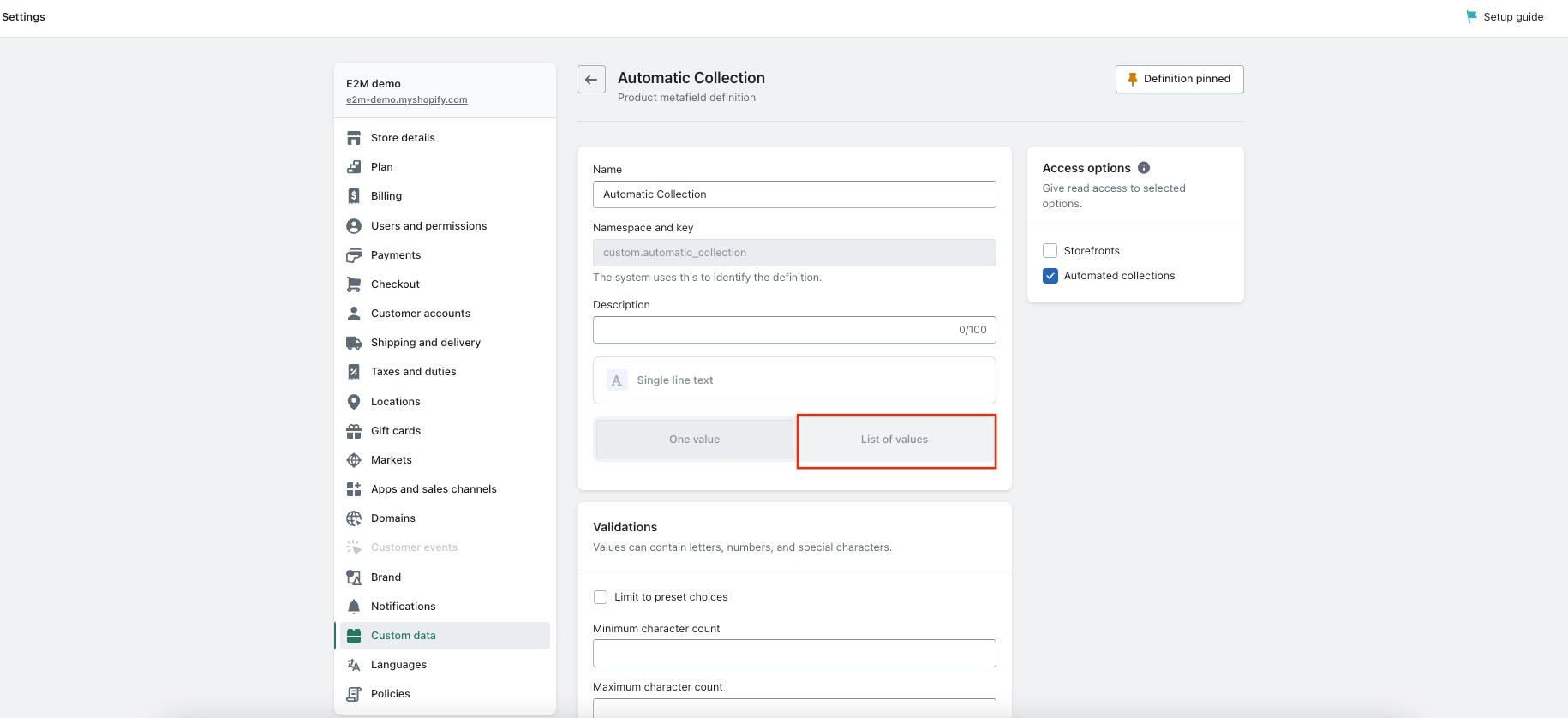
Jeśli chcesz utworzyć predefiniowane wartości dla swojego metapola, wybierz „Lista wartości”.

Krok 2: Konfigurowanie automatycznych kolekcji
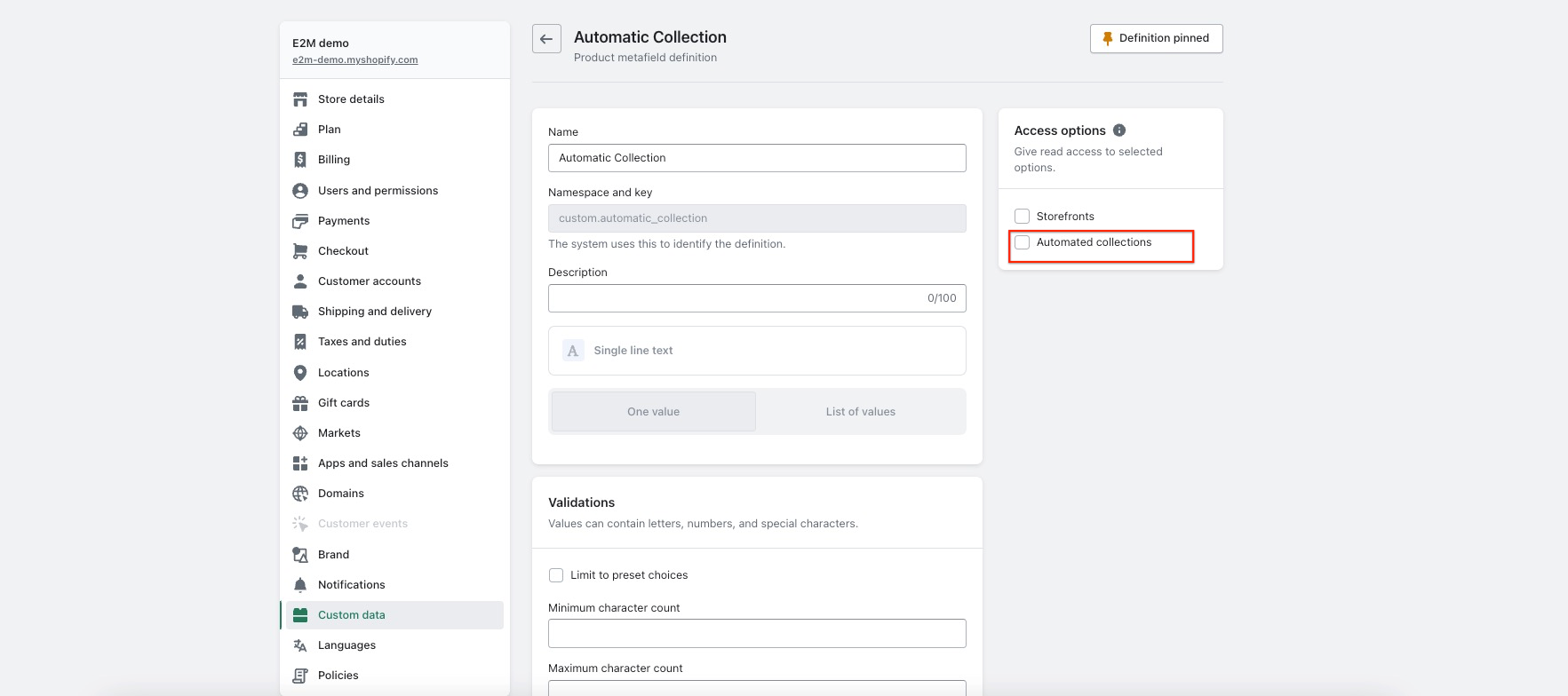
Po utworzeniu metapola możesz skonfigurować automatyczne kolekcje na podstawie tej wartości metapola. Przejdź do sekcji „Automatyczne kolekcje” pulpitu nawigacyjnego Shopify i wybierz „Utwórz automatyczną kolekcję”.
Stamtąd możesz wybrać utworzone wcześniej metapole i ustawić warunki dla swojej kolekcji. Ta aktualizacja Shopify pozwala organizować produkty w niestandardowe kolekcje, upraszczając zarządzanie zapasami.
Krok 3: Tworzenie kolekcji
Po skonfigurowaniu automatycznych kolekcji możesz utworzyć nową kolekcję. Przejdź do sekcji „Kolekcje” na pulpicie nawigacyjnym Shopify i wybierz „Utwórz kolekcję”.
W sekcji „Warunki” wybierz metapole, którego chcesz użyć w swojej kolekcji, i ustaw wartość dla tego metapola. Spowoduje to automatyczne dodanie do Twojej kolekcji produktów pasujących do Twojego metapola.

Wykonaj poniższe kroki, aby utworzyć zautomatyzowane kolekcje z metapolami dla swoich produktów lub wariantów. Pomoże Ci to lepiej uporządkować produkty i ułatwić klientom znalezienie tego, czego szukają w Twoim sklepie internetowym.
Aby dowiedzieć się więcej o zautomatyzowanych kolekcjach, kliknij tutaj.
II. Rozszerzalność kasy
Od 13 sierpnia 2024 r., kasa. liquid nie będzie już działać na stronach w kasie. Oznacza to, że obecnie dostosowujesz swoje strony w kasie za pomocą kasy. liquid należy zaktualizować do rozszerzeń kasy przed tą datą.
Aby dostosować strony wysyłki i płatności, musisz użyć interfejsu API usługi Checkout. Dostosowania wykonane poza tym interfejsem API nie będą obsługiwane.
Po uaktualnieniu do rozszerzeń kasy możesz skorzystać z ulepszonych doświadczeń kasowych i większego zadowolenia klientów.
Oto jak:
- Krok 1: Przejdź do sekcji Shopify Checkout API w witrynie Shopify Developers.
- Krok 2: Zapoznaj się z interfejsem API usługi Checkout i jego możliwościami.
- Krok 3: Dostosuj strony realizacji zakupu za pomocą interfejsu API usługi Checkout.
- Krok 4: Przetestuj zmiany, aby upewnić się, że działają poprawnie.
Ta aktualizacja pozwoli Ci spersonalizować proces realizacji transakcji i udostępnić klientom więcej informacji, aby mogli podejmować świadome decyzje podczas realizacji transakcji.
III. Tworzenie grup sekcji w motywach Shopify
Shopify wprowadziło nową funkcję, która umożliwia tworzenie grup sekcji w układzie szablonu. Grupy sekcji to kontenery JSON, które umożliwią właścicielowi sklepu dodawanie, usuwanie i zmianę kolejności sekcji w obszarach pliku układu, takich jak nagłówek i stopka.
Dzięki tej aktualizacji Shopify możesz łatwo dostosowywać i zmieniać kolejność sekcji w układzie szablonu.Ta funkcja obiecuje bardziej usprawniony i wydajny przepływ pracy w sklepach internetowych.
Aby dodać grupę sekcji, wykonaj następujące kroki:
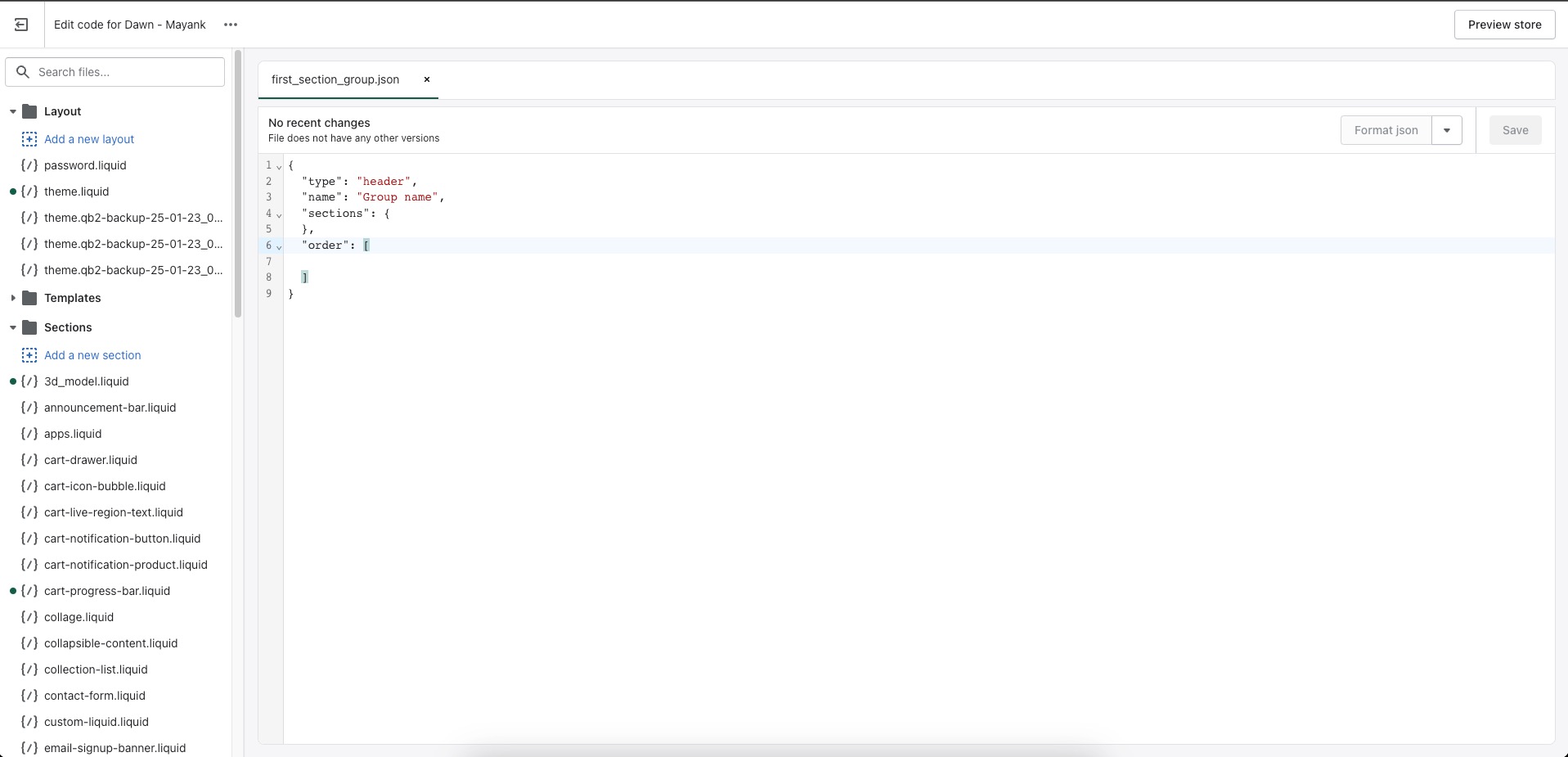
- Krok 1: Przejdź do „Edytuj kod” w swoim sklepie Shopify.
- Krok 2: Przejdź do „Sekcje” i kliknij „Dodaj nową sekcję”, aby dodać nową sekcję.
- Krok 3: Dodaj nazwę pliku i dołącz do niej „.json”, aby utworzyć nowy plik JSON.
- Krok 4: W pliku JSON dodaj następujące cztery atrybuty: „Typ”, „Nazwa”, „Sekcje” i „Kolejność”.Te atrybuty są obowiązkowe, bez żadnego elementu plik JSON nie zapisze. jeśli któregoś z nich brakuje, wyświetli się błąd.
- Krok 5: Możemy mieć jedną z następujących wartości: „header”, „footer”, „side” lub „custom.<nazwa>” dla atrybutu „Typ”.
- Krok 6: Atrybutem „Nazwa” może być dowolna nazwa, którą chcesz przypisać do grupy sekcji.
- Krok 7: Atrybut „Sekcja” ma wszystkie wartości, które dodaliśmy z Shopify Customizer.Zostanie wygenerowany przez Shopify automatycznie na podstawie dodanych przez nas treści. Zdecydowanie zalecamy NIE EDYTOWAĆ tego pliku JSON ręcznie.
- Krok 8: Atrybut „Order” określa liczbę bloków, które dodaliśmy do poszczególnych sekcji.Zostanie on automatycznie zmieniony, gdy zmienimy zamówienie z konfiguratora. Atrybuty kolejności określają kolejność bloków.

- Krok 9: Po utworzeniu pliku JSON grupy sekcji pojawia się pytanie, jak połączyć go z konfiguratorem i jak będzie się on wyświetlał w konfiguratorze.Aby to zrobić, możesz dodać następujący kod do swojego pliku liquid:
- {% sekcji „Section_group_file_name” %}
- Krok 10: Spowoduje to połączenie pliku grupy sekcji z konfiguratorem.Po połączeniu będziesz mógł dodać wiele sekcji do tej grupy sekcji, jak pokazano na poniższym obrazku:
Ogólnie rzecz biorąc, ta nowa funkcja zapewnia właścicielom sklepów Shopify, takim jak Ty, dużą elastyczność i opcje dostosowywania do tworzenia sekcji i zarządzania nimi w pliku układu.
Notatka:
- Grupy sekcji utworzone w Shopify domyślnie nie pojawią się w dostosowywaniu. Jeśli chcesz dodać grupę sekcji, musisz to zrobić ręcznie w pliku z płynnego kodu.
- Jednak firma Shopify niedawno wprowadziła nową funkcję w schemacie sekcji, która umożliwia wyświetlanie niestandardowej sekcji „.liquid” w określonych grupach sekcji.
- Do wykonania tego zadania można użyć atrybutów „enabled_on” i „disabled_on” w schemacie. Dzięki tej aktualizacji Shopify możesz lepiej organizować niestandardowe sekcje „.liquid” i używać ich w określonych grupach sekcji.
- Na przykład, jeśli masz dwie grupy sekcji o nazwach „group1.json” i „group2.json” oraz plik sekcji o nazwie „section_file.liquid”, możesz użyć atrybutu „enabled_on” w schemacie, aby utworzyć plik „section_file.liquid ” sekcja widoczna tylko w „grupie 1”.
- Z drugiej strony możesz użyć atrybutu „disabled_on”, aby ukryć sekcję „section_file.liquid” w „group1” i pokazać ją we wszystkich innych grupach.
- Atrybuty „enabled_on” i „disabled_on” przyjmują dwa argumenty: „szablon” i „grupy”. Możesz używać obu jednocześnie lub jednego z nich. Argument „szablon” zezwala na wszystkie typy stron, a [„”] zezwala na wszystkie strony.
- Argument „grupy” umożliwia dodawanie typów grup sekcji, takich jak nagłówek, stopka, bok i niestandardowe. <imię>. [„”] zezwala na wszystkie typy sekcji.
- Jeśli użyjesz „enabled_on” zarówno z argumentami szablonu, jak i grupy, oznacza to, że Twoja sekcja będzie wyświetlana tylko w grupie sekcji tego szablonu. To samo zadziała w trybie „disabled_on”, ale w odwrotnej kolejności.
Dowiedz się więcej o „enabled_on” i „disabled_on” tutaj. Możesz także przeczytać o grupach sekcji tutaj.
IV. Funkcja pola metaobiektu Shopify
Funkcja Meta Object Field w Shopify to łatwy sposób na dodawanie i przechowywanie uporządkowanych informacji o Twoim sklepie. Umożliwia przechowywanie informacji o produkcie, takich jak jego cechy, specyfikacje i tabele rozmiarów, które można następnie pobrać i edytować w panelu administracyjnym Shopify.
Ta funkcja może być używana dla produktów, kolekcji, klientów, zamówień i innych części Twojego sklepu. Ta aktualizacja sprawia, że zarządzanie i aktualizowanie sklepu jest łatwiejsze i wydajniejsze.
Metaobiekty są dostępne za pośrednictwem Shopify Admin, a także za pośrednictwem interfejsów API StoreFront i Meta Object API. Ta funkcja umożliwia aplikacjom innych firm dostęp do metaobiektów i interakcję z nimi.
Oznacza to, że możesz używać Meta Objects do tworzenia szerokiej gamy dostosowań i integracji ze swoim sklepem.
Konfigurowanie metaobiektów
Konfigurowanie metaobiektów jest prostym procesem. Istnieją dwa kluczowe elementy metaobiektów: grupa pól opisujących strukturę obiektu oraz zawartość lub dane metaobiektów.
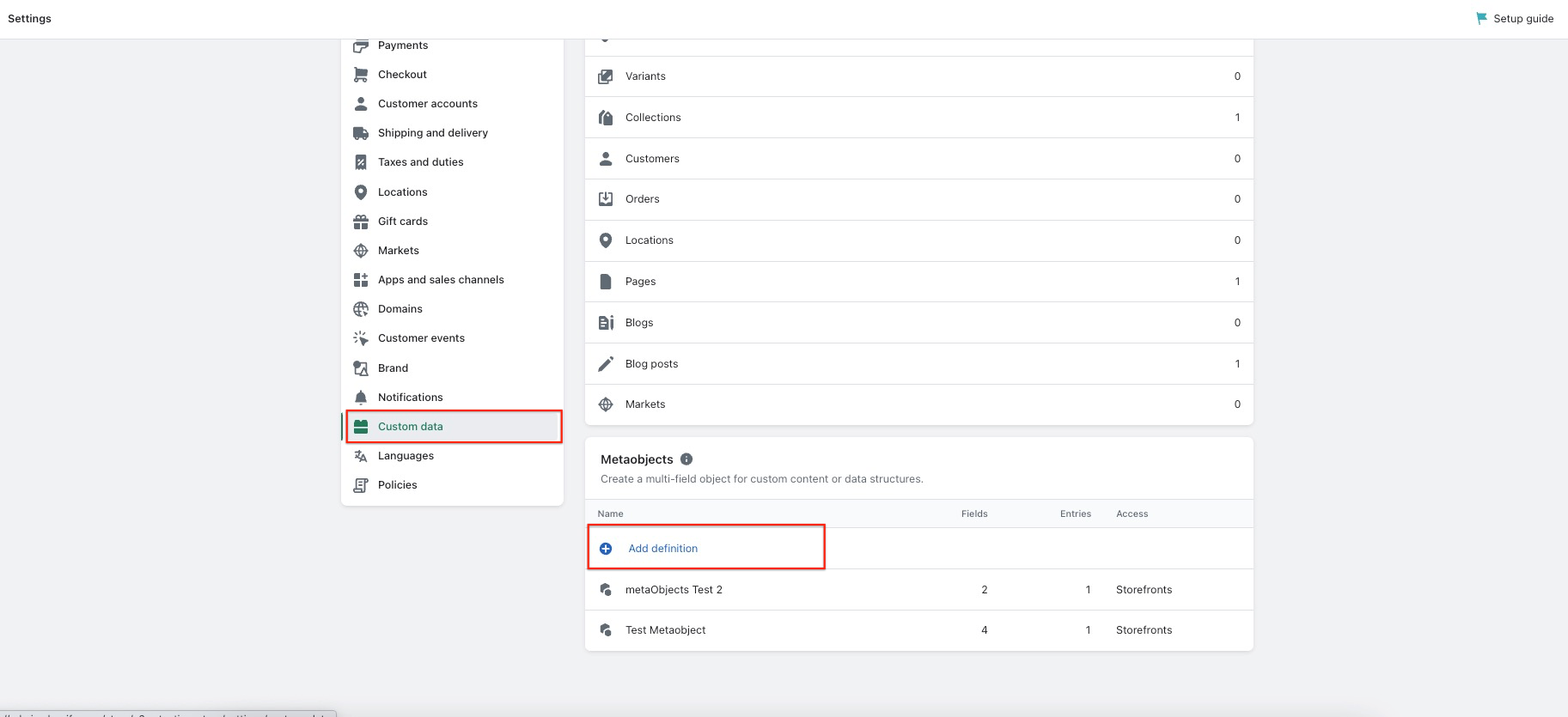
- Możesz zarządzać strukturą metaobiektów w sekcji Ustawienia > Dane niestandardowe w panelu administracyjnym Shopify, gdzie możesz dodawać lub usuwać pola oraz definiować ich typy danych.


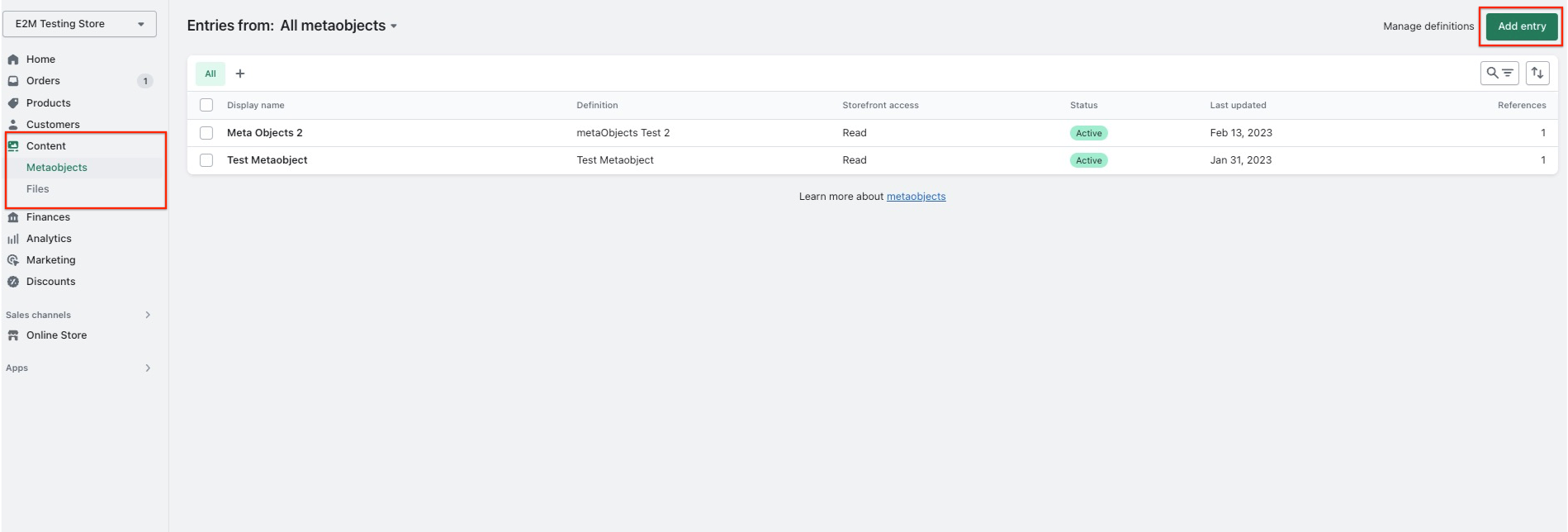
- Następnie możesz zarządzać treścią lub danymi metaobiektów w sekcji Treść > Metaobiekty w panelu administracyjnym Shopify, gdzie możesz dodawać lub edytować informacje przechowywane w każdym metaobiekcie.

Ważne jest, aby być na bieżąco z najnowszymi aktualizacjami Shopify, aby zapewnić prawidłowe działanie metaobiektów.
Podczas tworzenia metaobiektów w Shopify ważne jest, aby pamiętać o kilku rzeczach, aby zapewnić ich prawidłowe działanie.
- Po pierwsze, należy nadać każdemu metaobiektowi jasną i zwięzłą nazwę, aby ułatwić jego identyfikację w panelu administracyjnym Shopify. Następnie należy przypisać obiektowi Meta typ, który będzie służył do jego identyfikacji w interfejsach API.
- Oprócz nazwy i typu należy zdefiniować pola, które składają się na Metaobiekt. Pola te określą rodzaj treści, które można dodać do obiektu Meta.
- Każde pole będzie miało własne szczegóły, w tym nazwę, opis, typ i zasady sprawdzania poprawności, limity znaków, wartości minimalne i maksymalne lub obecne wartości.
- Po utworzeniu metaobiektu możesz rozpocząć tworzenie dla niego wpisów. Wpisy te można dodawać do produktów, kolekcji, klientów, zamówień i innych części Twojego sklepu. Możesz także odwoływać się do metaobiektów w różnych obszarach swojego sklepu lub za pośrednictwem aplikacji innych firm.
- Jeśli chodzi o wyświetlanie metaobiektów w sklepie internetowym, możesz zastosować kilka różnych podejść. Możesz na przykład wyświetlać metaobiekty bezpośrednio na stronach produktów lub używać ich do tworzenia niestandardowych pól w procesie realizacji transakcji.
Ostatecznie Meta Objects ma na celu zapewnienie elastycznego i wydajnego narzędzia do zarządzania danymi strukturalnymi i znacznikami schematów w Twoim sklepie. Jeśli postępujesz zgodnie z najlepszymi praktykami i starannie projektujesz swoje metaobiekty, aktualizacja Shopify może pomóc Ci w stworzeniu bardziej efektywnego i wydajnego doświadczenia e-commerce dla Twojego klienta.
Tworzenie odniesień Metafield dla określonych części Shopify
Aby pracować z określonymi częściami Shopify, takimi jak produkty, zamówienia lub klienci, możesz użyć metaobiektów, tworząc odniesienie do metapola.
Na przykład, jeśli masz metaobiekt „Cechy produktu”, który chcesz wyświetlić na stronach swoich produktów, możesz utworzyć metapole produktu odnoszące się do tego konkretnego metaobiektu.
To odniesienie umożliwia zaprezentowanie unikalnych „cech produktu” na określonych produktach. Na przykład możesz dodać wpisy referencyjne, takie jak „Zrównoważony rozwój” w przypadku produktu A i „Materiały” w przypadku produktu B.
Ta aktualizacja Shopify jest doskonała, ponieważ zwiększa wydajność i pomaga tworzyć lepsze doświadczenia użytkowników.
Możesz dowiedzieć się więcej o referencyjnych obiektach meta, klikając tutaj:
Wyświetlanie metapól w Twoim sklepie internetowym Shopify.
Aby wyświetlać metaobiekty w swoim sklepie internetowym, masz dwie możliwości: połącz metapola z szablonem za pomocą edytora szablonów lub edytuj kod motywu, aby dodać metaobiekty.
Bycie na bieżąco z najnowszymi aktualizacjami Shopify jest niezbędne, aby mieć pewność, że używasz najbardziej wydajnej metody.
Oto kroki dla każdej opcji:
Połącz metapola ze swoim motywem za pomocą edytora motywów:
- Przejdź do panelu administracyjnego Shopify i kliknij Sklep internetowy > Motywy.
- Znajdź motyw, który chcesz edytować, i kliknij Dostosuj.
- Przejdź do części szablonu, w której chcesz umieścić odniesienie do metaobiektu.
- Wybierz istniejącą sekcję z blokami lub dodaj nową z blokami.
- Kliknij blok, który chcesz połączyć z odniesieniem Meta Object.
- Obok nazwy bloku kliknij ikonę Podłącz źródło dynamiczne.
- Wybierz odniesienia do metaobiektów, które chcesz wyświetlić z tym blokiem.
Edytuj swój kod motywu, aby dodać metaobiekty:
- Wypróbuj tę opcję tylko wtedy, gdy masz doświadczenie w programowaniu.
- Przejdź do panelu administracyjnego Shopify i kliknij Sklep internetowy > Motywy.
- Znajdź motyw, który chcesz edytować, i kliknij Akcje > Edytuj kod.
- W menu po lewej stronie przejdź do szablonu, do którego chcesz dodać odwołanie do metaobiektu.
- Użyj Liquid, aby odwoływać się do metapól w szablonach stron.
- Zapisz zmiany i wyświetl podgląd motywu, aby upewnić się, że odniesienie do metaobiektu jest wyświetlane zgodnie z oczekiwaniami.
Pamiętaj, że jeśli Twój motyw jest motywem vintage, który nie obsługuje metapól, musisz edytować kod, aby dodać typy metapól.
Ta aktualizacja ułatwia dostosowywanie projektów stron i tworzenie niepowtarzalnego wyglądu sklepów.
V. Optymalizacja kodu za pomocą wtyczki Shopify Liquid Prettier
Wtyczka Shopify Liquid Prettier (1.0.0) skutecznie umożliwia programistom natychmiastowe sformatowanie kodu do spójnego stylu kodu. Jest to cenne narzędzie do aktualizacji Shopify, eliminujące potrzebę omawiania wytycznych dotyczących stylu.
Ta wtyczka jest dostępna w przeglądarce, terminalu lub w twoim ulubionym edytorze kodu. Dzięki niemu możesz zaoszczędzić czas i bez wysiłku utrzymać wysokiej jakości kod.
Jest dostępny z kilkoma popularnymi edytorami tekstu, w tym Visual Studio Code, Vim i WebStorm.
Zainstaluj i skonfiguruj wtyczkę w preferowanym edytorze, aby rozpocząć. Pomoże Ci to stworzyć czystszy, łatwiejszy do odczytania kod oraz uprościć zadania związane z debugowaniem i konserwacją.
A. Kod Visual Studio
Deweloperzy na całym świecie używają programu Visual Studio Code. Poznajmy dwa rozszerzenia, które mogą pomóc w formatowaniu kodu: Shopify Liquid Prettier Plugin i Prettier.
Wtyczka Shopify Liquid Prettier
Shopify Liquid Prettier Plugin to wbudowana funkcja w Shopify Liquid, która pomaga formatować kod Liquid. Aby skorzystać z tej wtyczki, możesz dodać następujący kod w pliku settings.json swojego sklepu:
{
"[liquid]": {
"editor.defaultFormatter": "Shopify.theme-check-vscode",
"editor.formatOnSave": true
},
}
Dodaj tę konfigurację, aby automatycznie zastosować formatowanie do kodu Liquid podczas zapisywania.
Ładniejszy
Prettier to rozszerzenie, które można pobrać z Visual Studio Code Marketplace. Aby używać Prettier z Shopify Liquid, musisz zainstalować wtyczkę Shopify Liquid Prettier lokalnie w swoim repozytorium.
Aby zainstalować wtyczkę, możesz użyć npm lub Yarn:
npm install –save-dev ładniejszy @shopify/prettier-plugin-liquid
przędza dodaj –dev prettier @shopify/prettier-plugin-liquid
Po zainstalowaniu wtyczki Prettier automatycznie sformatuje Twój kod na podstawie reguł ustawionych we wtyczce. Może to pomóc zaoszczędzić czas i zapewnić spójność formatowania kodu, ułatwiając czytanie i konserwację.
Śledzenie aktualizacji Shopify może zapewnić zgodność aplikacji lub motywu z nowo wprowadzonymi funkcjami lub zmianami.
B. Krzepa
Vim jest również popularnym edytorem tekstu. Zobaczmy, jak używać Vim Prettier z Shopify Liquid, wtyczką, która może pomóc w sformatowaniu kodu.
- Krok 1: Zainstaluj Vima
Aby rozpocząć, musisz zainstalować Vima na swoim komputerze. Możesz pobrać najnowszą wersję Vima z oficjalnego repozytorium Git, dostępnego tutaj.
- Krok 2: Zainstaluj Vim Prettier
Następnie musisz zainstalować Vim Prettier, wtyczkę, która pozwala sformatować kod za pomocą Prettier z poziomu Vima. Wtyczkę można znaleźć w oficjalnym repozytorium Git tutaj.
- Krok 3: Zainstaluj wtyczkę Shopify Liquid Prettier
Aby używać Prettier z Shopify Liquid, musisz zainstalować wtyczkę Shopify Liquid Prettier lokalnie w swoim repozytorium. Możesz to zrobić za pomocą npm lub Yarn. Uruchom następujące polecenie, aby zainstalować wtyczkę za pomocą npm:
npm install –save-dev ładniejszy @shopify/prettier-plugin-liquid
Alternatywnie możesz użyć Yarn do zainstalowania wtyczki:
przędza dodaj –dev prettier @shopify/prettier-plugin-liquid
Po zainstalowaniu wtyczki Prettier automatycznie sformatuje Twój kod na podstawie reguł ustawionych we wtyczce. Może to pomóc zaoszczędzić czas i zapewnić spójność formatowania kodu, ułatwiając czytanie i konserwację.
Co więcej, śledzenie aktualizacji Shopify może pomóc w zapewnieniu zgodności kodu z najnowszymi wersjami Shopify i innymi zależnościami.
C. WebStorm
WebStorm to zintegrowane środowisko programistyczne (IDE) do tworzenia stron internetowych, które zapewnia zaawansowaną pomoc w kodowaniu, narzędzia do debugowania i obsługę popularnych technologii internetowych.
Aby korzystać z wtyczki Shopify Liquid Prettier w WebStorm, wykonaj następujące czynności:
- Krok 1 : Zainstaluj ładniejszą wtyczkę z JetBrains Plugins Marketplace.Wtyczkę znajdziesz tutaj – https://plugins.jetbrains.com/plugin/10456-prettier.
- Krok 2 : Zainstaluj wtyczkę Shopify Liquid Prettier lokalnie w swoim repozytorium.Możesz go zainstalować za pomocą npm lub Yarn. Aby zainstalować go za pomocą npm, uruchom następujące polecenie:
- npm install –save-dev ładniejszy @shopify/prettier-plugin-liquid
- Alternatywnie, jeśli wolisz używać Yarn, uruchom następujące polecenie:
- przędza dodaj –dev prettier @shopify/prettier-plugin-liquid
- Krok 3 : Uruchom ponownie WebStorm.
- Krok 4: W preferencjach WebStorm wyszukaj Prettier i zaktualizuj opcję „Uruchom w poszukiwaniu plików”, aby uwzględniała pliki „płynne”.Możesz także zaznaczyć pole wyboru „Przy zapisywaniu”, aby pliki były automatycznie formatowane podczas zapisywania.
- Krok 5: Zapisz ustawienia, aby aktywować wtyczkę.
Wykonując te czynności, możesz użyć wtyczki Shopify Liquid Prettier w WebStorm, aby automatycznie sformatować swój kod Liquid i poprawić jego czytelność.
Ważne jest, aby być na bieżąco z aktualizacjami Shopify, aktualizując wtyczkę Shopify Liquid Prettier w WebStorm. Regularnie aktualizując wtyczkę, możesz korzystać z nowych funkcji i ulepszeń, zapewniając, że kod aplikacji Shopify jest spójnie poprawnie sformatowany i łatwy do odczytania.
Wniosek
Jak widzisz, aktualizacje Shopify mogą znacznie usprawnić działanie Twojego sklepu internetowego. Uzbrojony w te aktualizacje, możesz zostawić konkurencję w tyle. A korzystanie z tych cennych aktualizacji jest teraz łatwiejsze niż kiedykolwiek dzięki naszym usługom programistycznym Shopify sprzedawanym pod marką własną.
W E2M zależy nam na Twoim sukcesie i chętnie odpowiemy na wszelkie pytania dotyczące tych aktualizacji. Wierzymy w Twój biznes i chcemy, aby wzniósł się na nowe wyżyny. Skontaktuj się z nami, jeśli potrzebujesz pomocy.
Skorzystaj z tych cennych aktualizacji i upewnij się, że Twój sklep jest na bieżąco z najnowszymi innowacjami Shopify.
