Jak skonfigurować śledzenie eCommerce GA4 w Shopify? Przewodnik krok po kroku
Opublikowany: 2022-09-13- Jak zainstalować Menedżera tagów Google (GTM) w Shopify?
- Faza pierwsza: dodaj kod kontenera GTM i skrypt szczegółów klienta do theme.liquid w sekcji <head>.
- Faza druga: dodaj kod kontenera GTM i skrypt szczegółów klienta do strony kasy.
- Utwórz zmienną warstwy danych w GTM
- Utwórz tag wyświetlania strony GA4 w GTM
- Śledź view_item i zakup jako zdarzenie i przekaż zakres użytkownika oraz szczegóły związane z produktem do GA4
- Faza pierwsza: Dodaj warstwę danych view_item w Shopify.
- Faza druga: utwórz wyzwalacz GTM dla zdarzenia view_item i zakupu.
- Faza trzecia: Utwórz tag GTM.
- Pobierz przepis GTM
Jak zainstalować Menedżera tagów Google (GTM) w Shopify?
Faza pierwsza: dodaj kod kontenera GTM i skrypt szczegółów klienta do theme.liquid w sekcji <head>.
- Zaloguj się na swoje konto Gmail.
- Przejdź do Menedżera tagów Google.
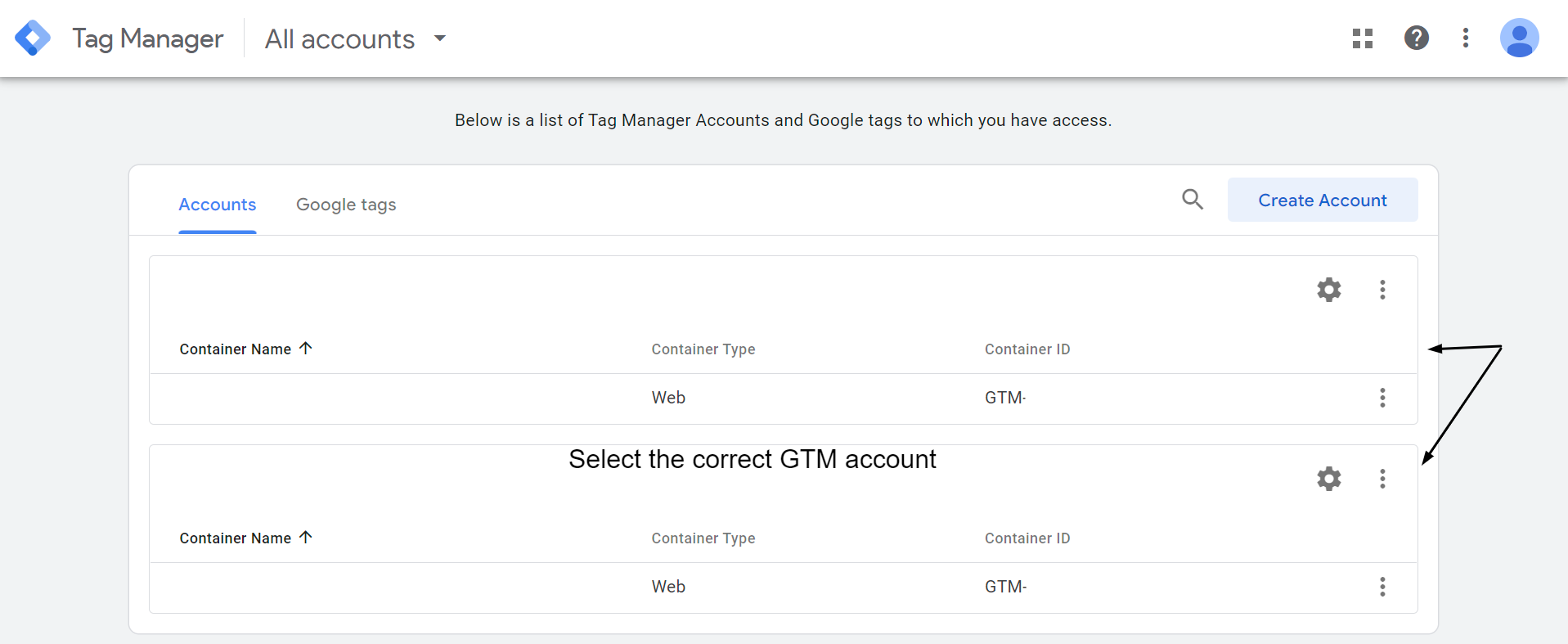
- Wybierz właściwe konto GTM.
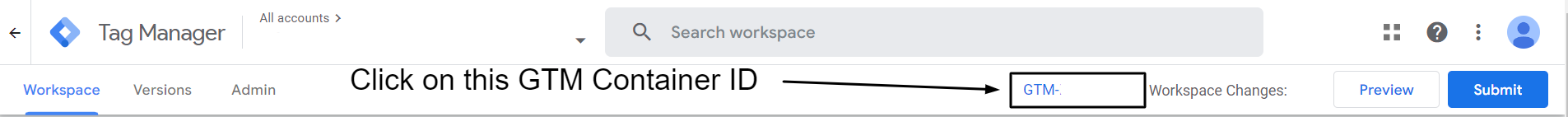
- Kliknij identyfikator kontenera GTM .
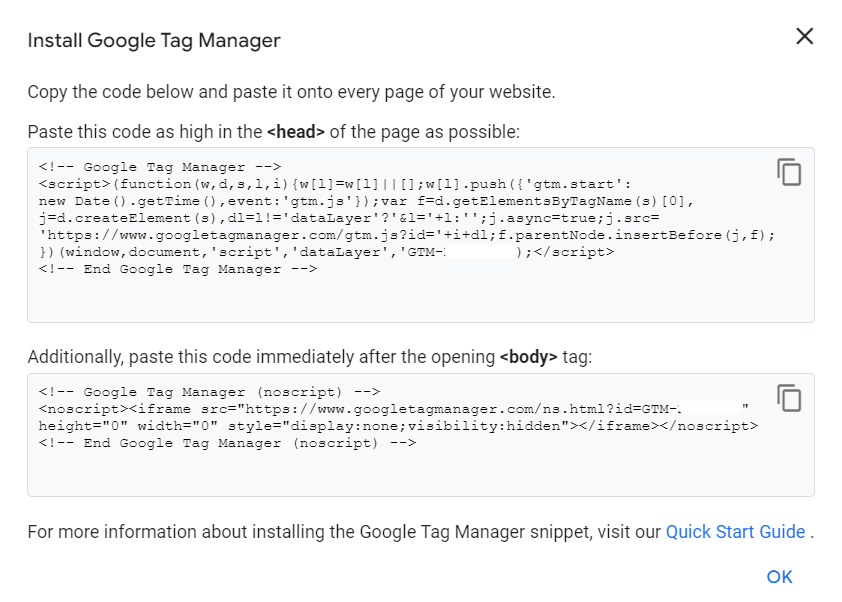
- Skopiuj pierwszy skrypt kodu kontenera GTM, który zawiera instrukcje wklejenia kodu do sekcji <head>.
- Zaloguj się do swojego sklepu Shopify i kliknij Motywy w Sklepie internetowym po lewej stronie panelu nawigacyjnego.
- Kliknij Edytuj kod w menu rozwijanym Akcje .
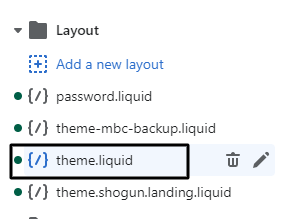
- Kliknij theme.liquid w obszarze Układ.
- Wklej skopiowany kod kontenera GTM (w kroku 5) jak najwyżej w <nagłówku> strony.
- Skopiuj poniższy skrypt szczegółów klienta i wklej go w sekcji <head> nad kodem kontenera GTM .
- Kliknij Zapisz na theme.liquid w prawym górnym rogu.
Krok 1: Zaloguj się na swoje konto Gmail.
Krok 2: Przejdź do Menedżera tagów Google, klikając ten link: https://tagmanager.google.com/
Krok 3: Wybierz właściwe konto GTM

Krok 4: Kliknij identyfikator kontenera GTM

Krok 5: Skopiuj pierwszy skrypt kodu kontenera GTM, który zawiera instrukcje wklejenia kodu do sekcji <head> .

Krok 6: Teraz zaloguj się do swojego sklepu Shopify i kliknij Motywy w Sklepie internetowym w lewym panelu nawigacyjnym.

Krok 7: Kliknij Edytuj kod w menu rozwijanym Akcje .

Krok 8: Kliknij theme.liquid w obszarze Układ.

Krok 9: Wklej skopiowany kod kontenera GTM (w kroku 5) jak najwyżej w <nagłówku> strony.
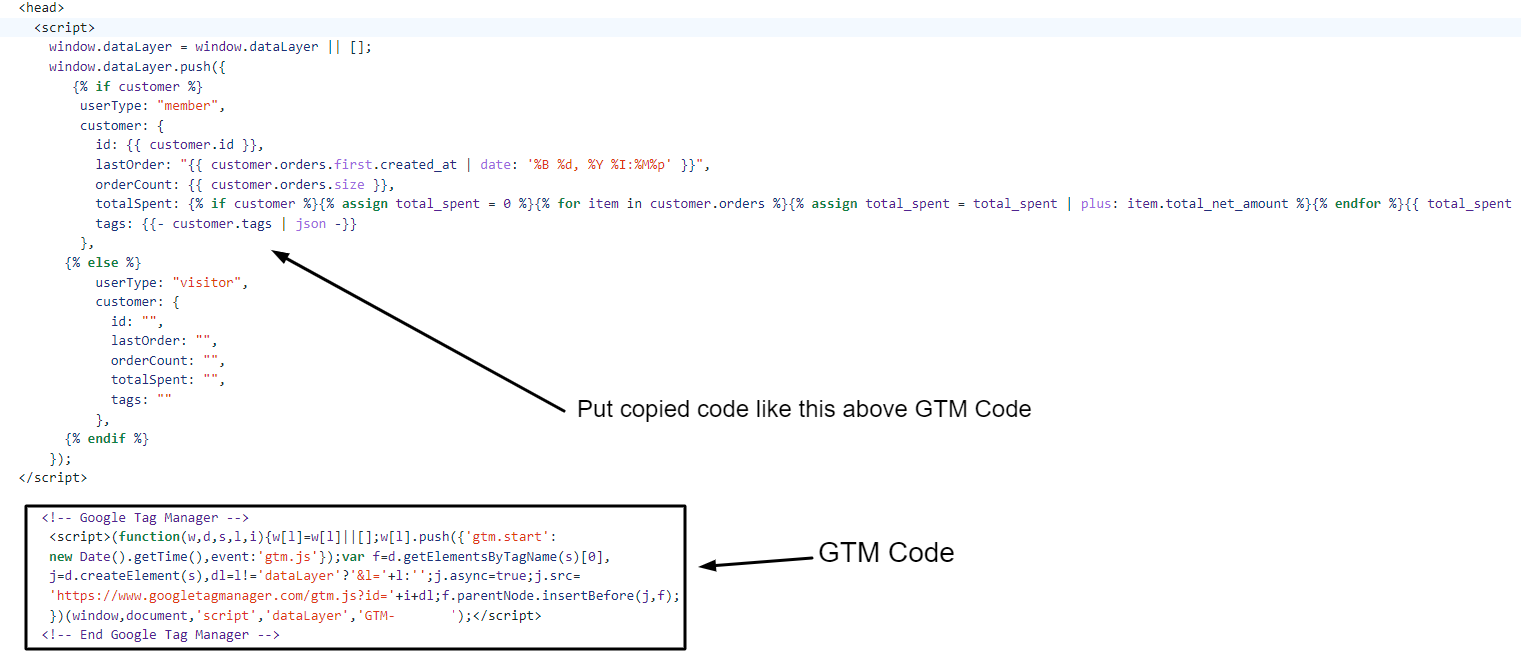
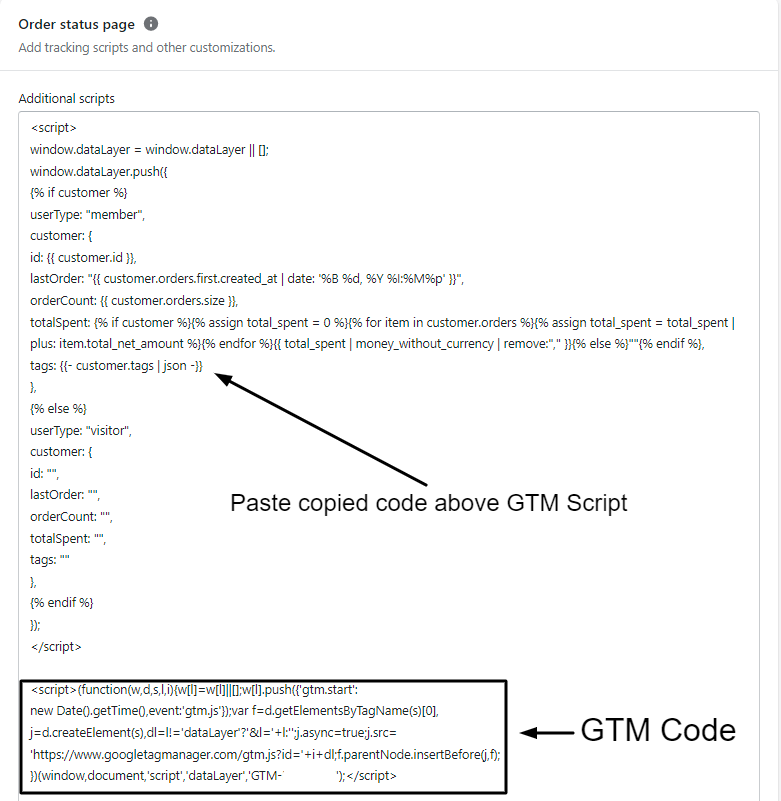
Krok 10: Skopiuj następujący skrypt szczegółów klienta. Teraz wklej go do sekcji <head> nad kodem kontenera GTM, jak pokazano na poniższym obrazku. Ten skrypt pomoże przekazać dane z zakresu USER do GA4.
<skrypt>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
{% jeśli klient %}
userType: "członek",
klient: {
id: {{ id.klienta }},
lastOrder: "{{ customer.orders.first.created_at | data: '%B %d, %Y %I:%M%p' }}",
orderCount: {{ customer.orders.size }},
totalSpent: {% if customer %}{% assign total_spent = 0 %}{% dla pozycji w customer.orders %}{% assign total_spent = total_spent | plus: item.total_net_amount %}{% endfor %}{{ total_spent | money_without_currency | usuń:"," }}{% else %}""{% endif %},
tagi: {{- klient.tags | json -}}
},
{% w przeciwnym razie %}
userType: "gość",
klient: {
ID: "",
ostatnie zamówienie: "",
OrderCount: "",
całkowite wydatki: "",
tagi: ""
},
{% endif %}
});
</script>

Krok 11: Kliknij Zapisz na theme.liquid w prawym górnym rogu.

Bardzo dobrze !!
Zakończyłeś pierwszą fazę dodawania kodu kontenera GTM do Shopify. Następnie musisz dodać kod kontenera GTM , skrypt szczegółów klienta i zakupić warstwę danych na stronie kasy.
Faza druga: dodaj kod kontenera GTM i skrypt szczegółów klienta oraz kup warstwę danych na stronie kasy.
- W panelu administratora sklepu Shopify kliknij Ustawienia w lewym dolnym rogu.
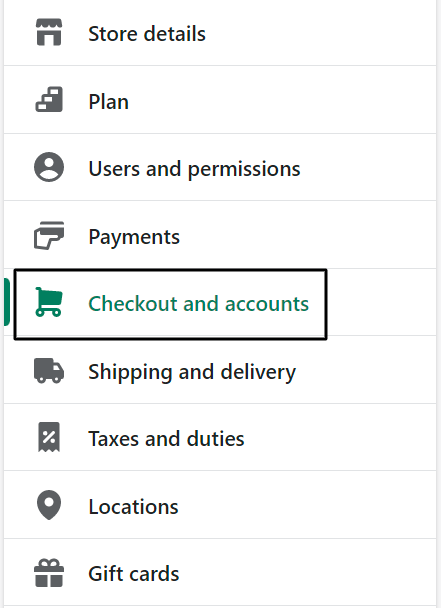
- Kliknij Kasa i konta
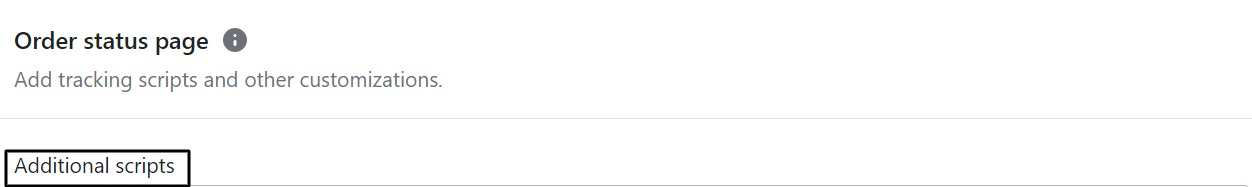
- Przewiń w dół i poszukaj dodatkowych skryptów poniżej kolejności w bloku stanu.
- Najpierw wklej kod kontenera GTM. Teraz skopiuj poniższy skrypt szczegółów klienta i wklej go nad kodem kontenera GTM.
- Skopiuj i wklej następującą warstwę danych zakupu między skryptem szczegółów klienta a kodem kontenera GTM.
Krok 1: Na administratorze sklepu Shopify kliknij Ustawienia w lewym dolnym rogu.

Krok 2: Kliknij Kasa i konta.

Krok 3: Przewiń w dół i poszukaj dodatkowych skryptów poniżej kolejności w bloku stanu.

Krok 4. Najpierw wklej kod kontenera GTM. Teraz skopiuj poniższy skrypt szczegółów klienta i wklej go nad kodem kontenera GTM.

Krok 5: Skopiuj i wklej następującą warstwę danych zakupu między skryptem szczegółów klienta a kodem kontenera GTM.
<script>{% jeśli first_time_accessed %}
window.dataLayer.push({
'page_type': 'zakup',
'event': 'purchase', /* utwórz wydarzenie niestandardowe w GTM */
'transaction_id': '{{ nazwa.zamówienia || order.order_number }}',
'totalValue': {{ cena_całkowita | money_without_currency | usuń:',' }}, // Zawiera podatek i wysyłkę
'subtotalValue': {{ subtotal_price | money_without_currency | usunąć:',' }},
„podatek”: {{ cena_podatkowa | money_without_currency | usunąć:',' }},
„wysyłka”: {{ cena_wysyłki | money_without_currency | usunąć:',' }},
'currency': '{{ shop.currency }}',
'payment_type': '{{ order.transactions[0].gateway }}', //parametr opcjonalny
„e-commerce”: {
'checkout_currency': '{{ checkout.currency }}',
'wartość': '{{ kasa.całkowita_cena | money_without_currency | usuń:',' }}', // suma zamówienia (cena wszystkich produktów + wysyłka)
'podatek': '{{ checkout.tax_price | money_without_currency | usuń:',' }}', // podatek
'dostawa':'{{ checkout.shipping_price | money_without_currency | usuń:',' }}', // koszty wysyłki
'transaction_id': '{{transakcje[0].id }}', // identyfikator transakcji
'przedmiotów': [
{% for line_item w line_items %}
{
'item_name': '{{ line_item.product.title | zamień: "'","##@@[chroniony adres e-mail]@##" }}'.replace("##@@[chroniony adres e-mail]@##", "'"),
'item_id': '{{ line_item.sku || line_item.product.id }}',
„cena”: {{ line_item.final_price | money_without_currency | usunąć:',' }},
'item_brand': '{{ line_item.vendor }}',
'ilość': {{ line_item.quantity }},
'item_variant': '{{ line_item.variant.title }}'
},
{% endfor %}
]
}
});
{% endif %}
</script>Krok 6: Kliknij Zapisz w prawym dolnym rogu.
Gratulacje! Pomyślnie dodałeś kod kontenera GTM w Shopify. Teraz będziemy kontynuować i tworzyć zmienne warstwy danych w GTM przed utworzeniem tagu wyświetlenia strony GA4. Gdy tag wyświetlenia strony zostanie załadowany, te zmienne pozwolą nam zbierać i przekazywać dane z zakresu użytkownika do GA4.
Utwórz zmienne warstwy danych w GTM
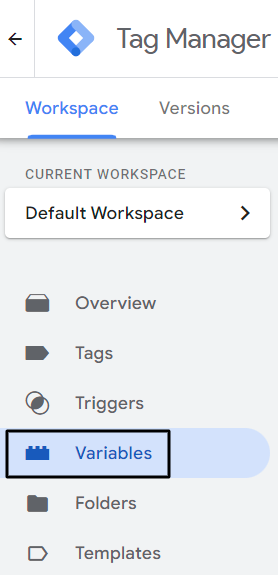
- Kliknij Zmienne w panelu nawigacyjnym po lewej stronie w GTM.
- Kliknij Nowy w sekcji Zmienne zdefiniowane przez użytkownika.
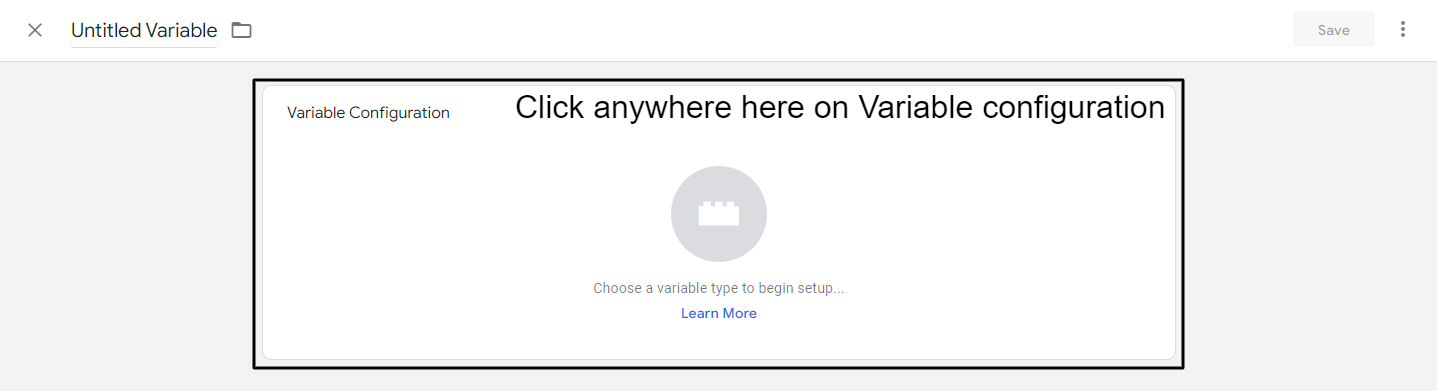
- Kliknij w dowolnym miejscu na Konfiguracja zmiennej .
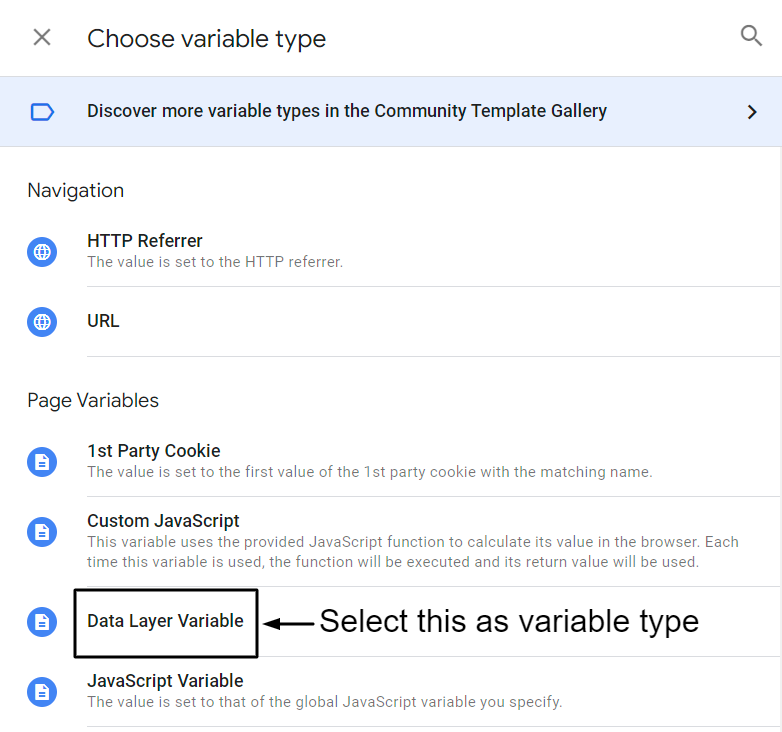
- Wybierz opcję Zmienna warstwy danych w sekcji Zmienne strony.
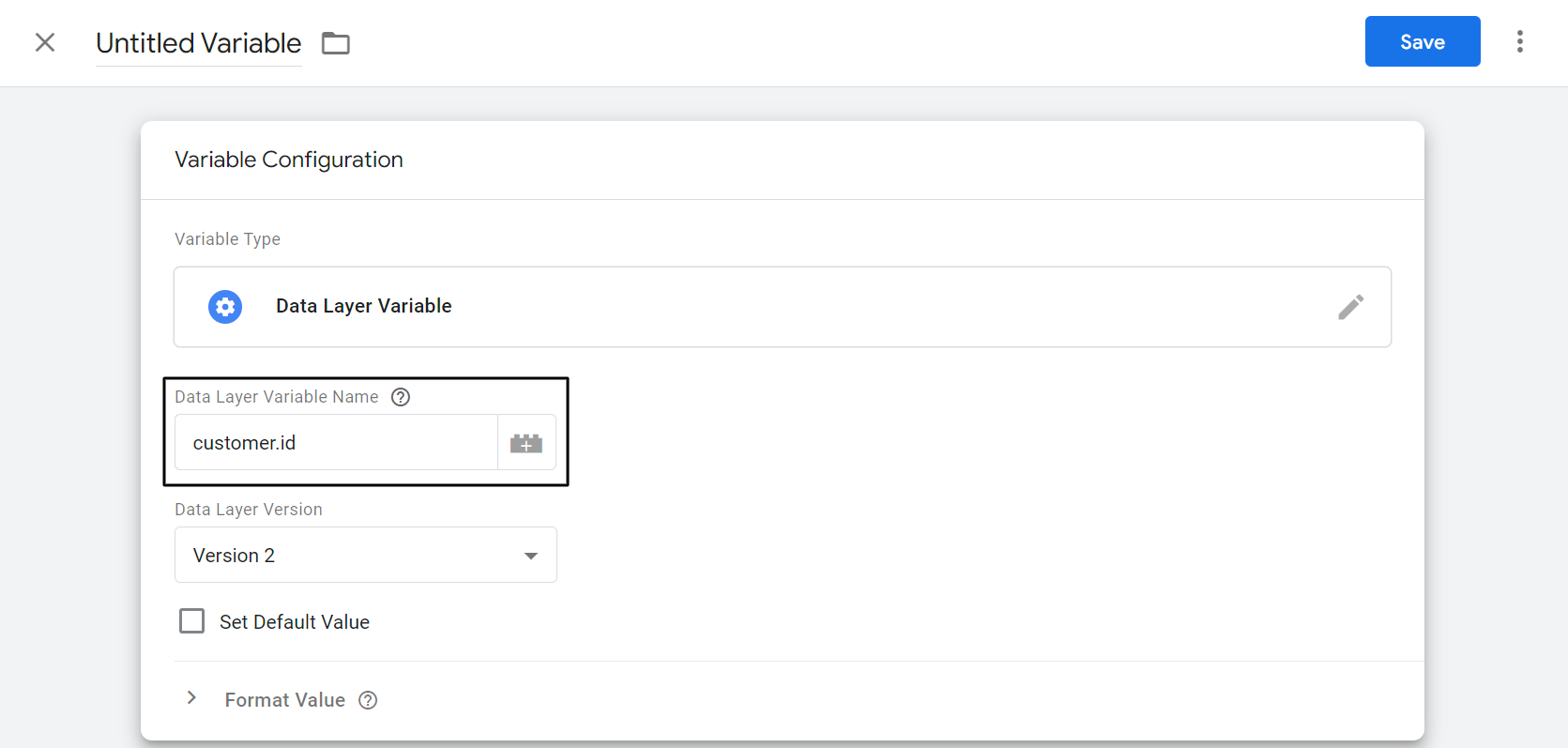
- Przypisz nazwę zmiennej warstwy danych .
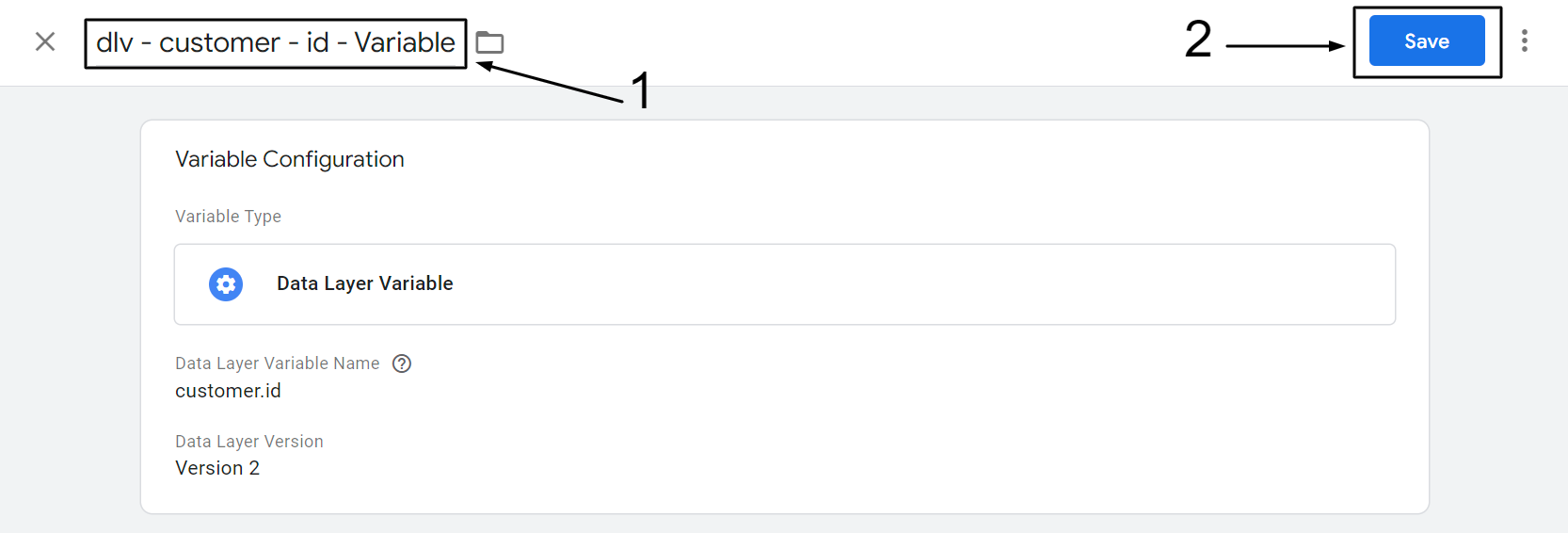
- Zmień nazwę zmiennej i kliknij Zapisz.
Krok 1: Kliknij Zmienne w lewym panelu nawigacyjnym GTM.

Krok 2: Kliknij Nowy pod Zmienne zdefiniowane przez użytkownika.

Krok 3: Kliknij w dowolnym miejscu na konfiguracji zmiennej.

Krok 4: Wybierz zmienną warstwy danych w sekcji Zmienne strony.

Krok 5: Przypisz nazwę zmiennej warstwy danych .

Krok 6: Zmień nazwę zmiennej i kliknij Zapisz .

Postępując zgodnie z powyższymi krokami, utwórz wymienione poniżej zmienne warstwy danych.
| Nazwa zmiennej warstwy danych: | Zmień nazwę zmiennej |
|---|---|
| identyfikator użytkownika | „dlv – klient – id – zmienna” |
| klient.ostatniezamówienie | „dlv – klient – ostatnie zamówienie – zmienna” |
| customer.orderCount | „dlv – klient – liczba zamówień – zmienna” |
| klient.tagi | „dlv – klient – tagi – Zmienna” |
| klient.całkowity wydatek | „dlv – klient – totalSpent – zmienna” |
| klient.typ_użytkownika | „dlv – klient – typ użytkownika – zmienna” |
| wydarzenie | „dlv – zdarzenie – Zmienna” |
Utwórz tag wyświetlania strony GA4 w GTM
- Przejdź do Google Analytics i wybierz usługę GA4. https://analytics.google.com/
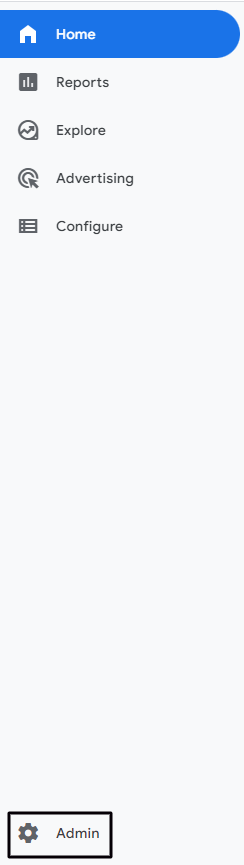
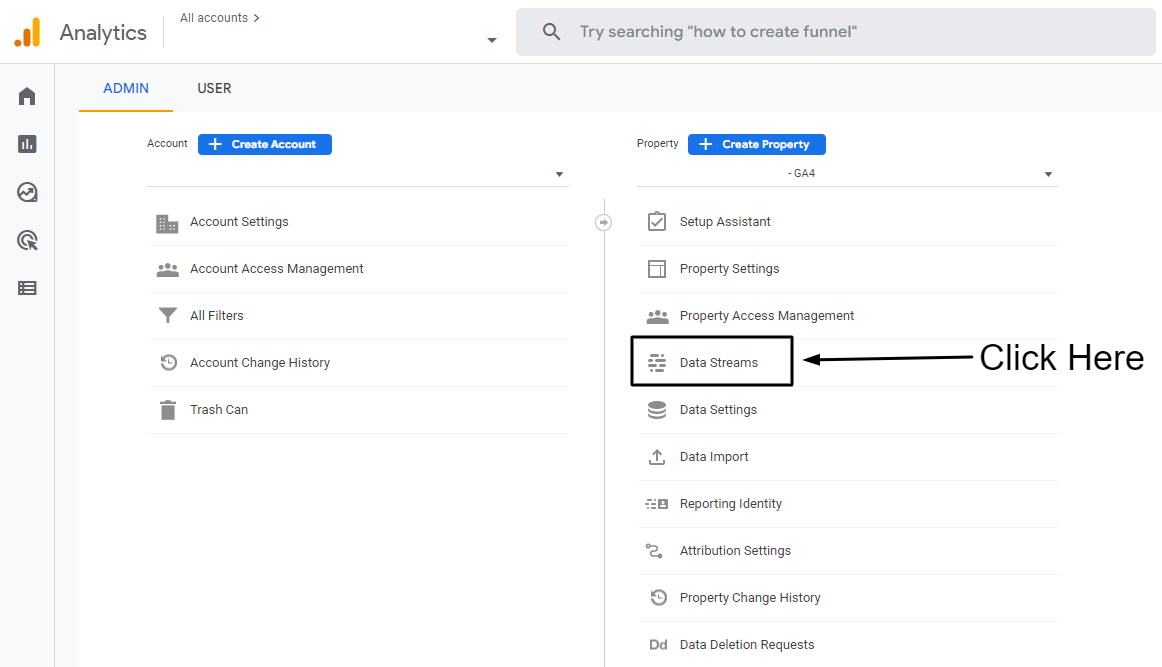
- Kliknij ikonę koła zębatego w lewym dolnym rogu.
- Kliknij strumień danych na poziomie właściwości.
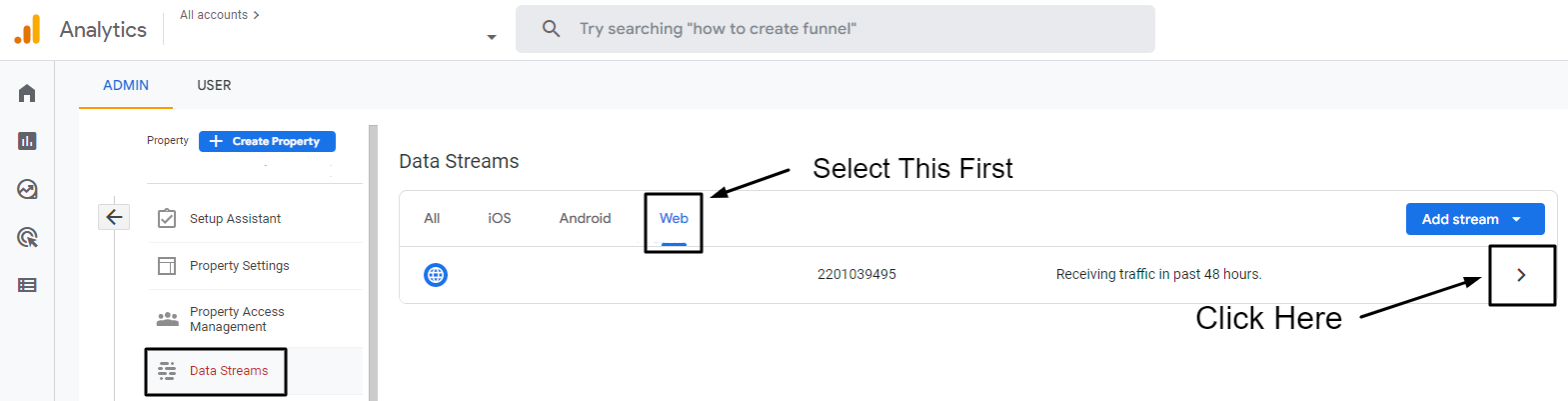
- Wybierz strumień sieciowy i kliknij strzałkę (>).
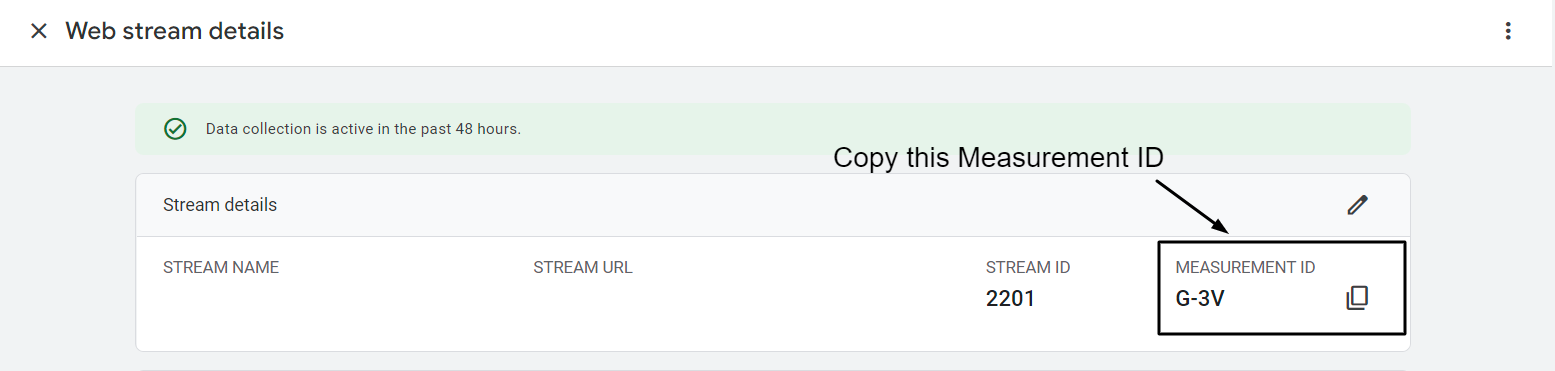
- Skopiuj identyfikator pomiaru GA4.
- Przejdź do Menedżera tagów Google. https://tagmanager.google.com/
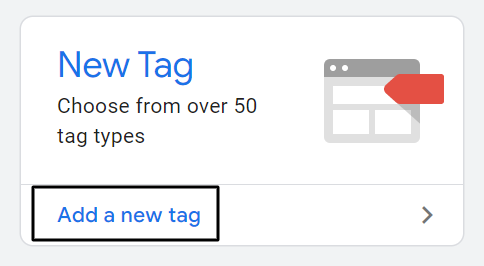
- Kliknij opcję Dodaj nowy tag.
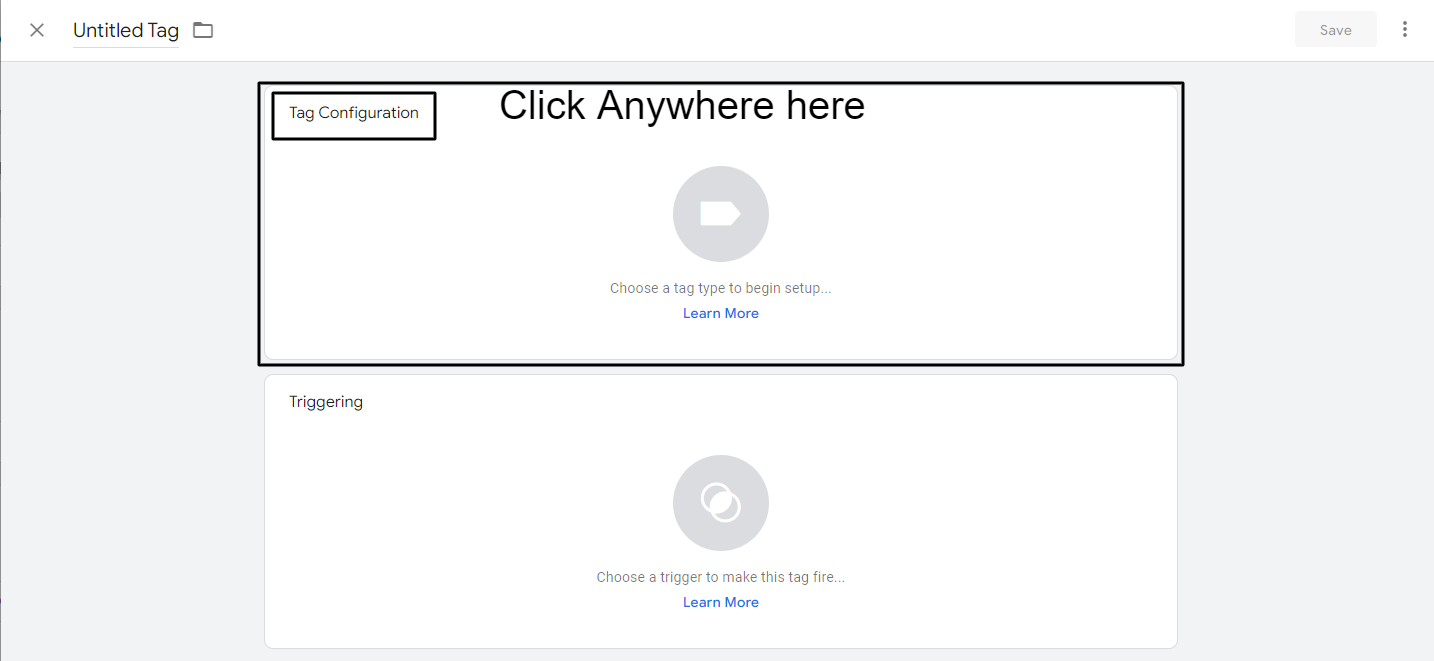
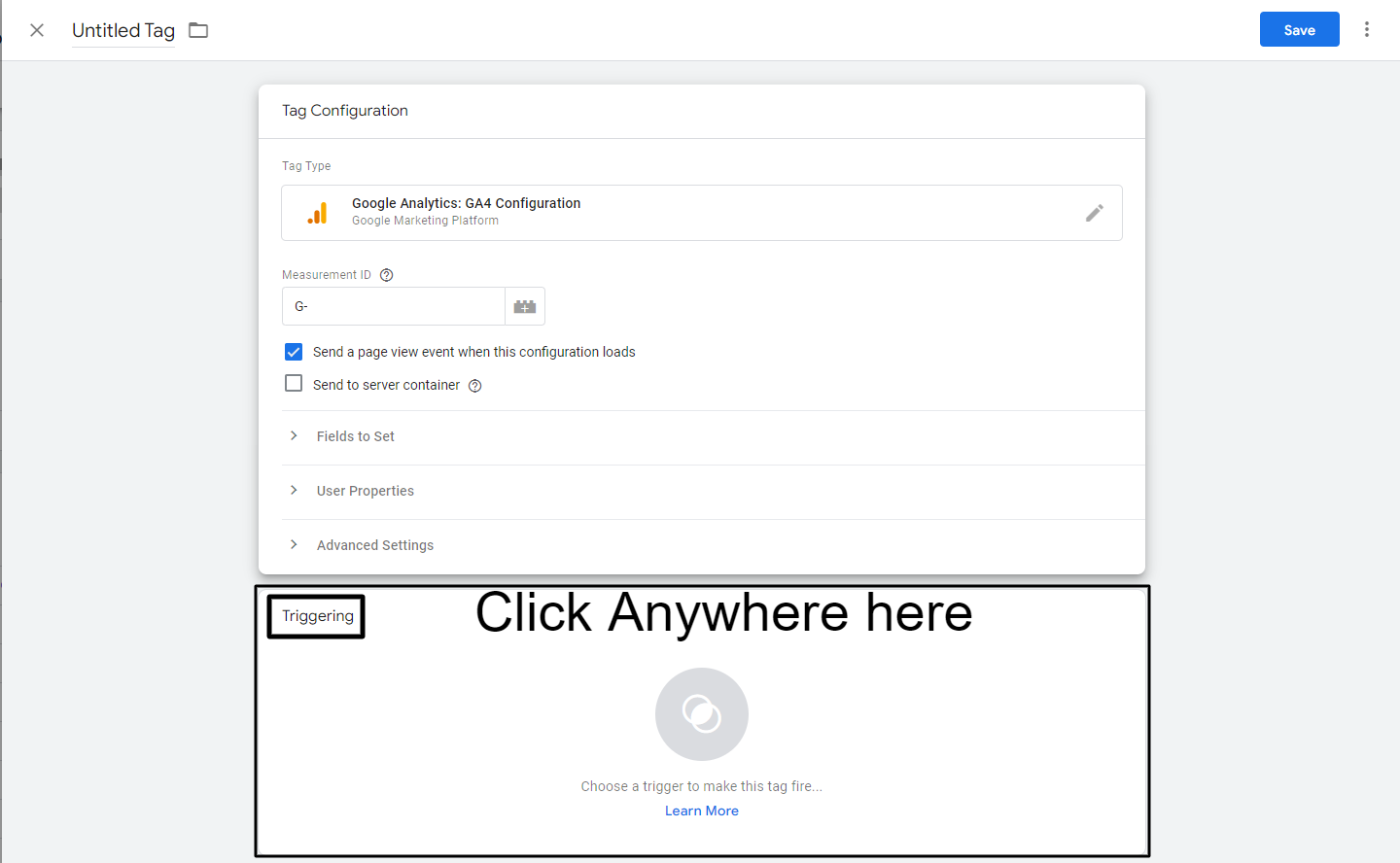
- Kliknij w dowolnym miejscu konfiguracji tagu.
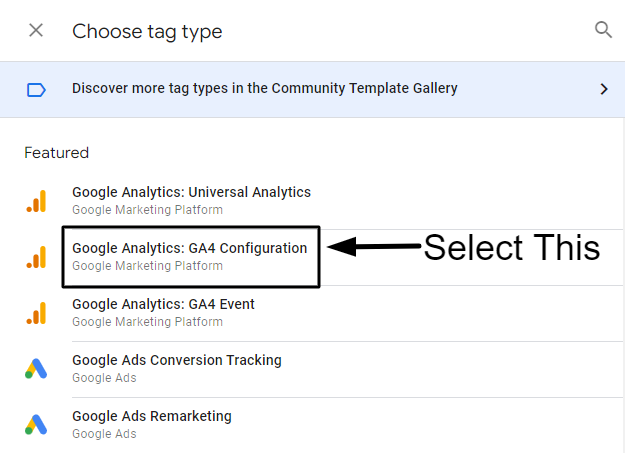
- Wybierz Google Analytics: Konfiguracja GA4.
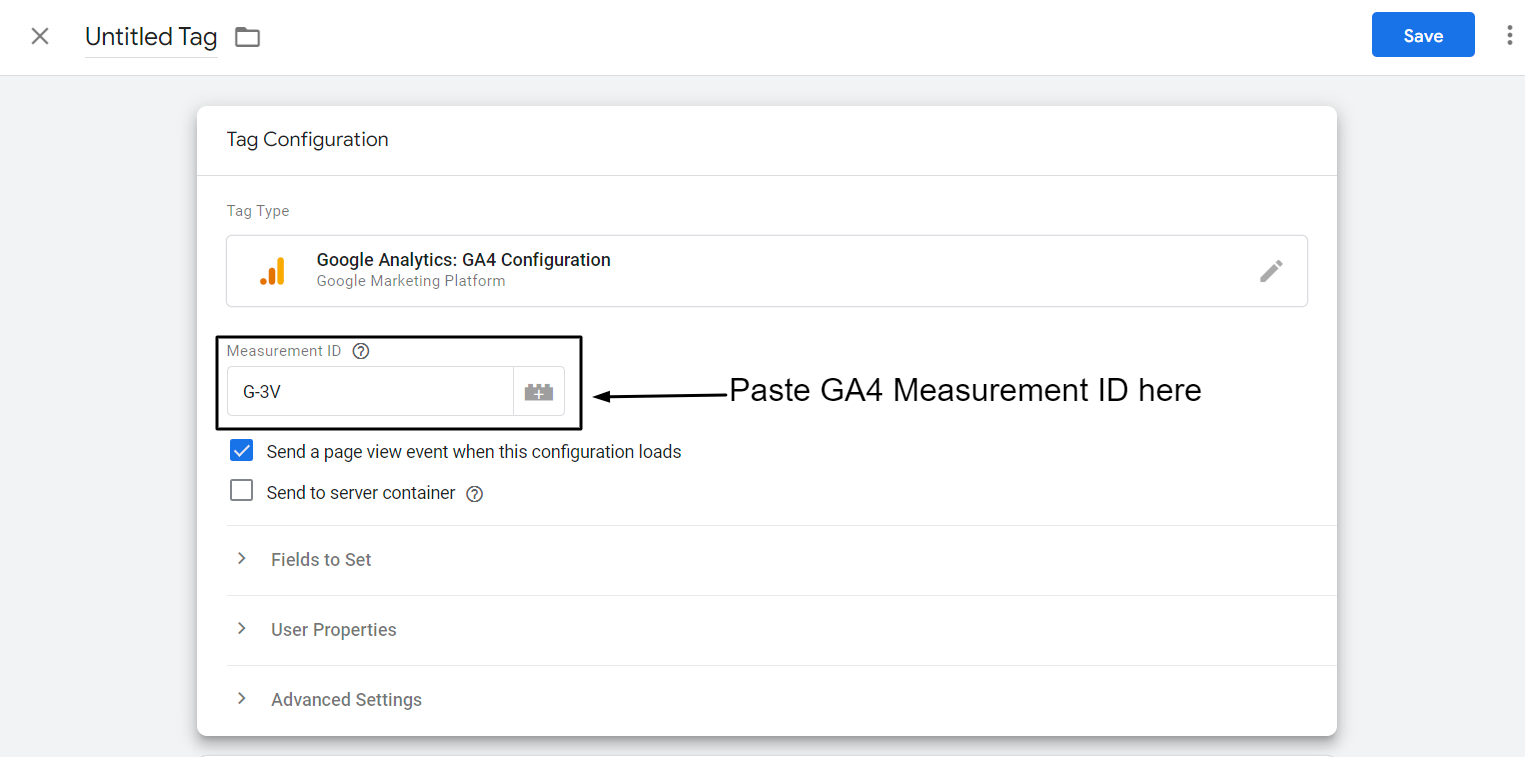
- Wklej poprzednio skopiowany identyfikator pomiaru GA4 w polu „Identyfikator pomiaru”.
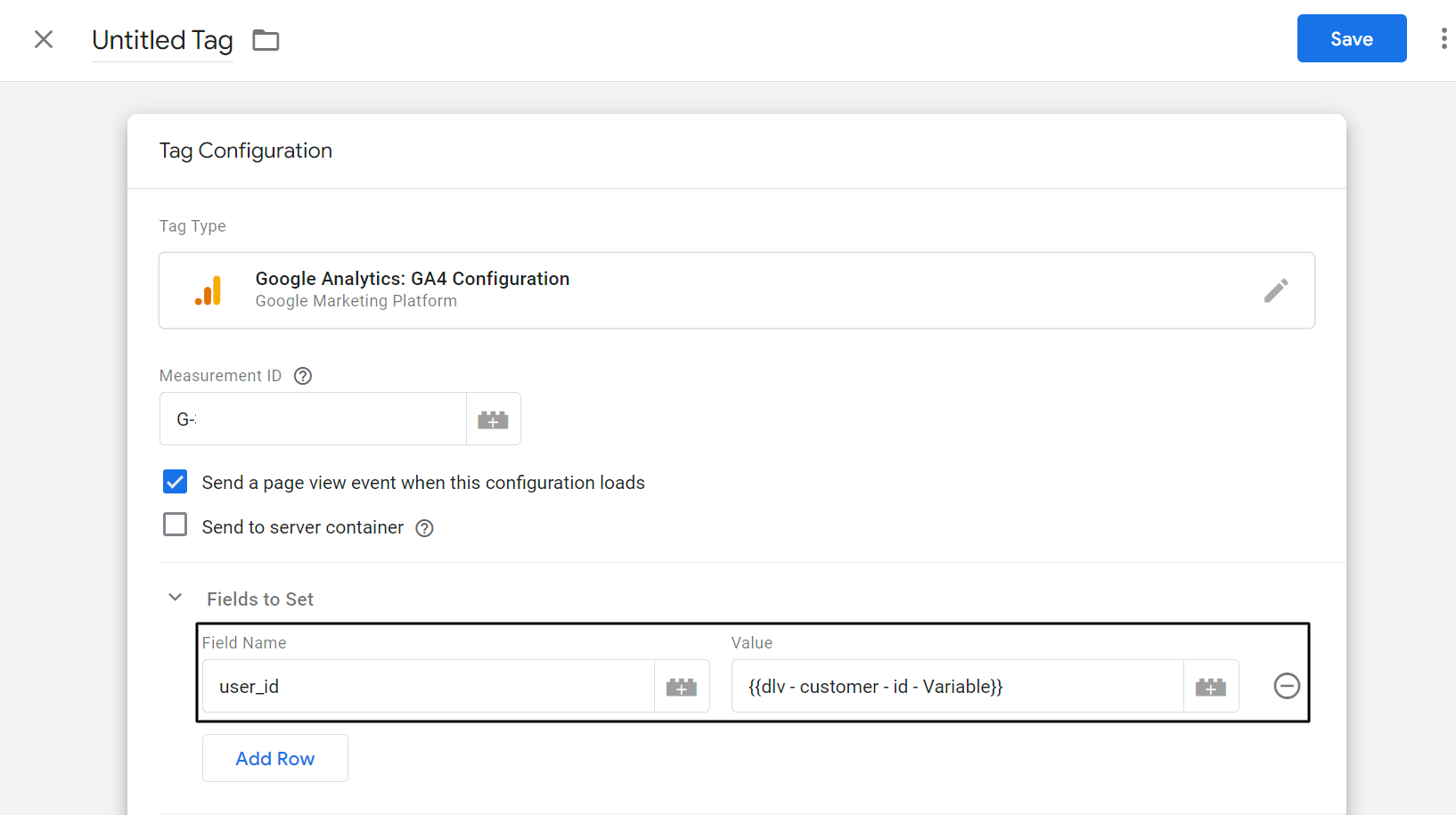
- W obszarze Pola do ustawienia kliknij wiersz dodawania, a następnie dodaj nazwę pola i jego wartość.
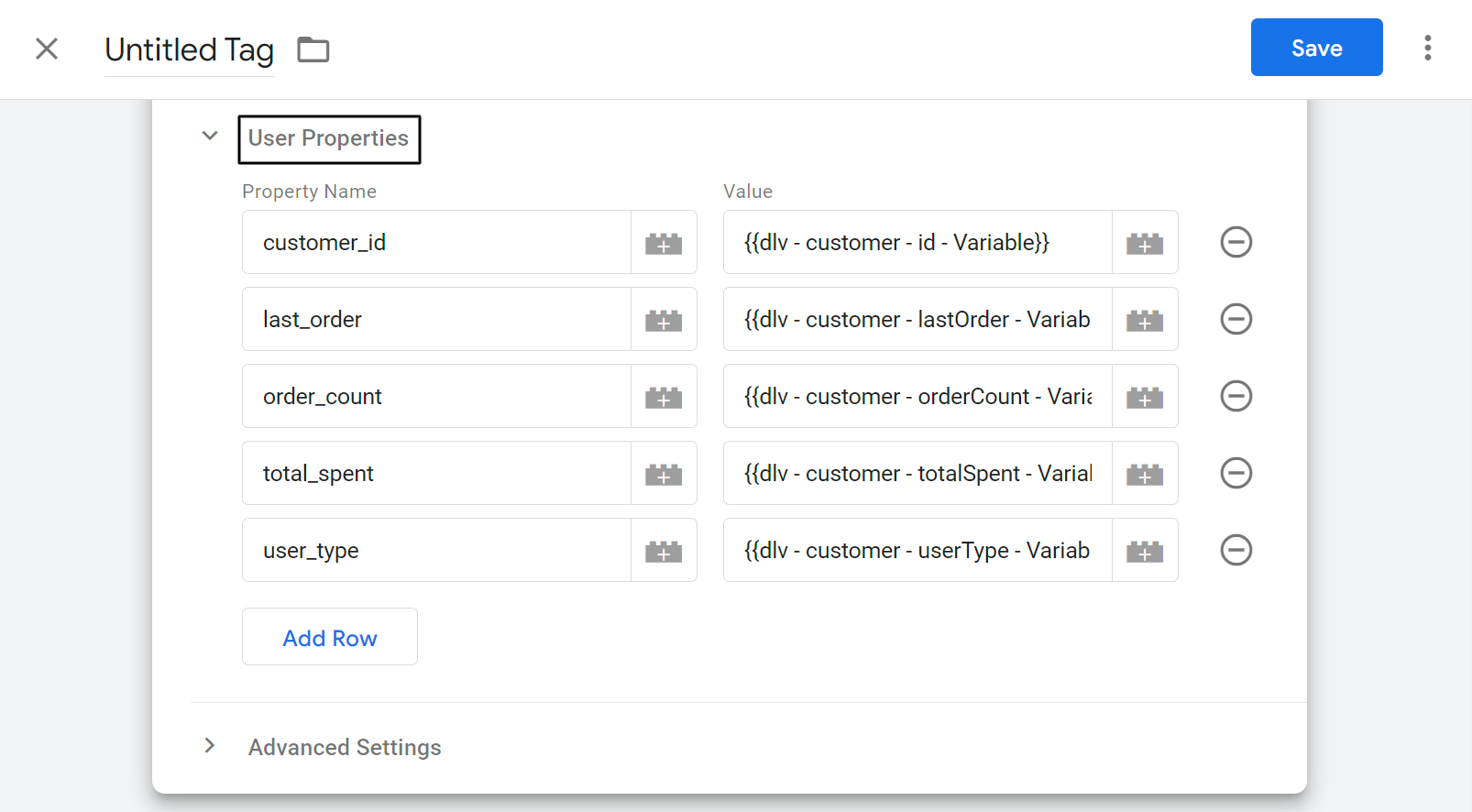
- W obszarze Właściwości użytkownika dodaj następujące elementy jako Nazwa i wartość właściwości.
- Kliknij w dowolnym miejscu wyzwalacza.
- Wybierz Wszystkie strony jako wyzwalacz.
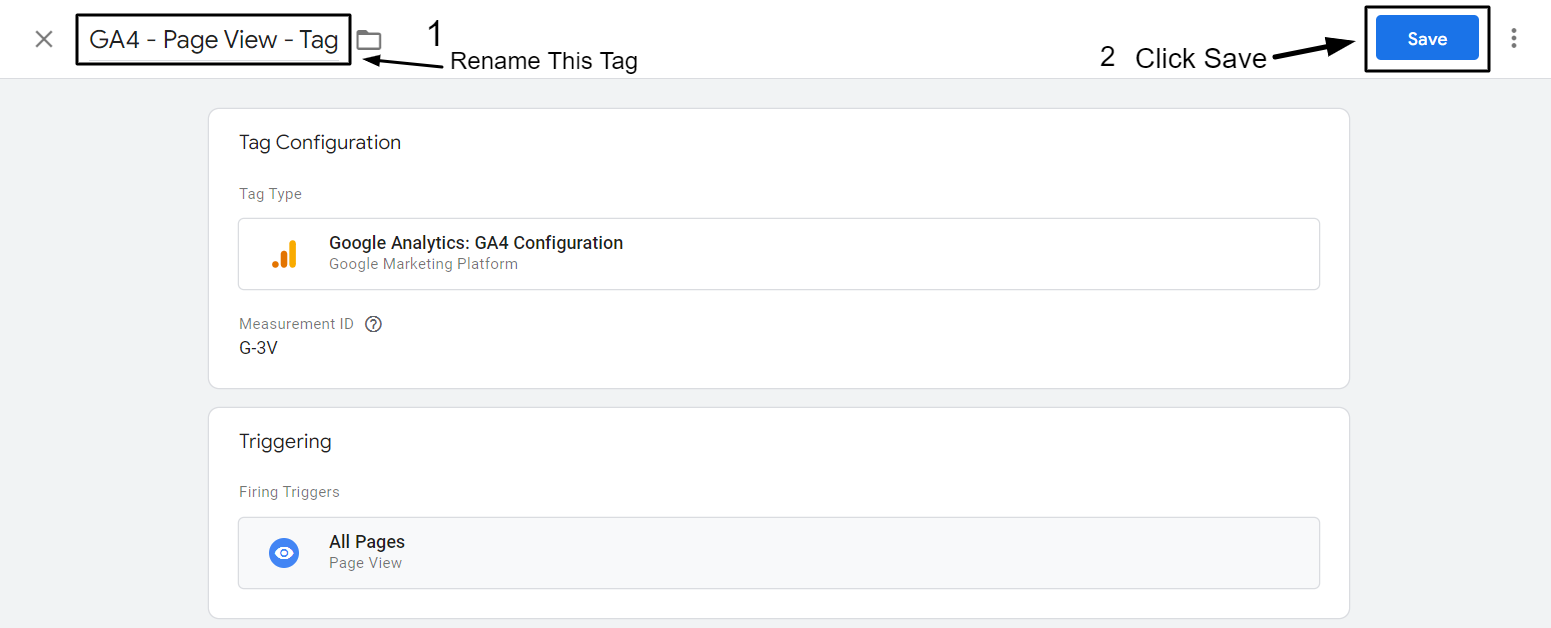
- Zmień nazwę tagu i kliknij Zapisz.
Krok 1: Przejdź do Google Analytics i wybierz usługę GA4. https://analytics.google.com/
Krok 2: Kliknij ikonę koła zębatego w lewym dolnym rogu.

Krok 3: Kliknij Strumienie danych poniżej poziomu usługi.

Krok 4: Wybierz strumień sieciowy i kliknij strzałkę (>)

Krok 5: Skopiuj identyfikator pomiaru GA4.

Krok 6: Przejdź do Menedżera tagów Google. https://tagmanager.google.com/
Krok 7: Kliknij Dodaj nowy tag.

Krok 8: Kliknij w dowolnym miejscu konfiguracji tagów.

Krok 9: Wybierz Google Analytics: Konfiguracja GA4.

Krok 10: Wklej poprzednio skopiowany identyfikator pomiaru GA4 w polu „Identyfikator pomiaru”.

Krok 11: W obszarze Pola do ustawienia kliknij wiersz dodawania, a następnie dodaj nazwę pola i jego wartość, jak wspomniano poniżej:
Nazwa pola: identyfikator_użytkownika
Wartość: {{dlv – klient – id – zmienna}}


Krok 12: W obszarze Właściwości użytkownika dodaj nazwę i wartość właściwości, jak wspomniano poniżej.
| Nazwa właściwości | Wartość |
|---|---|
| Identyfikator klienta | {{dlv – klient – id – zmienna}} |
| ostatnie zamówienie | {{dlv – klient – ostatnie zamówienie – zmienna}} |
| liczba_zamówień | {{dlv – klient – liczba zamówień – zmienna}} |
| całkowite wydatki | {{dlv – klient – całkowite wydatki – zmienna}} |
| typ użytkownika | {{dlv – klient – typ użytkownika – Zmienna}} |

Krok 13: Kliknij w dowolnym miejscu wyzwalania.

Krok 14: Wybierz wszystkie strony jako wyzwalacz.

Krok 15: Zmień nazwę tagu.

Znakomity!
Udało Ci się teraz utworzyć tag wyświetlania strony GA4.
Przyjrzyjmy się teraz, jak śledzić zdarzenie view_item, gdy ktoś wyświetla stronę produktu i przekazuje niezbędne informacje do GA4.
Śledź i przekaż dane dotyczące view_item i zakupów do GA4.
Dodaj warstwę danych view_item w Shopify.
- Zaloguj się do swojego sklepu Shopify i kliknij Motywy w Sklepie internetowym w lewym panelu nawigacyjnym.
- Kliknij Edytuj kod w menu rozwijanym Akcje.
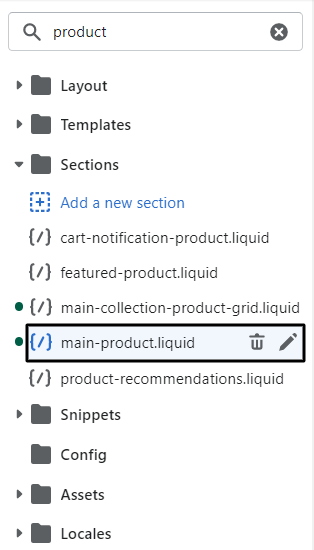
- Kliknij main-product.liquid w sekcji Sekcje.
- Skopiuj i wklej poniższy skrypt warstwy danych.
- Kliknij Zapisz w głównym produkcie.liquid w prawym górnym rogu
Krok 1: Zaloguj się do swojego sklepu Shopify i kliknij Motywy w Sklepie internetowym w lewym panelu nawigacyjnym.

Sekcja 2: Kliknij Edytuj kod w menu rozwijanym Działania.

Sekcja 3: Kliknij main-product.liquid w sekcji Sekcje.

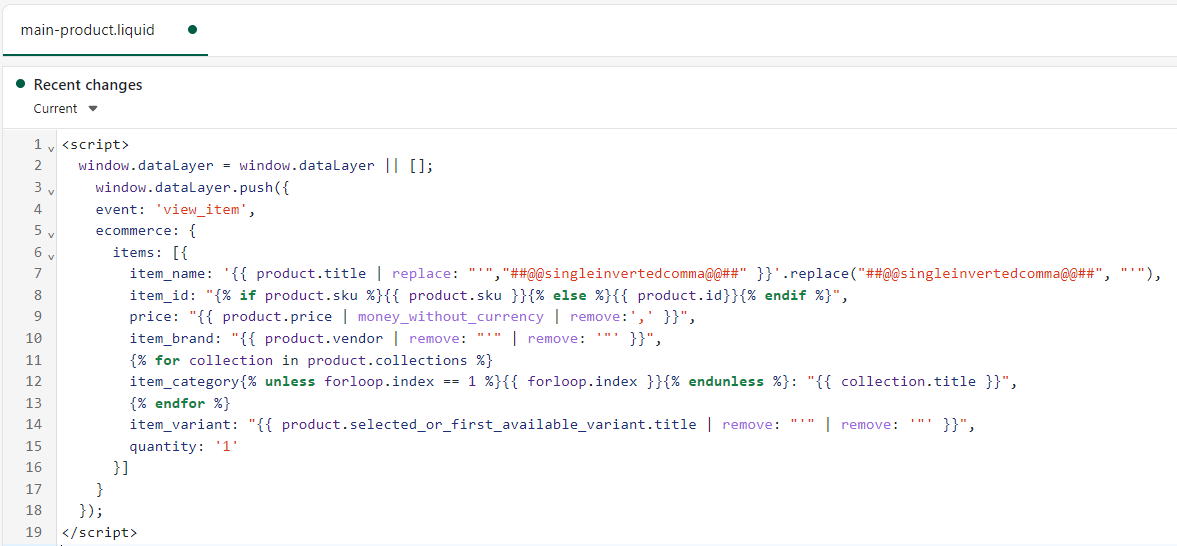
Krok 4: Skopiuj i wklej poniższy skrypt warstwy danych.
<skrypt>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
zdarzenie: 'view_item',
e-commerce: {
przedmiotów: [{
item_name: '{{ product.title | zamień: "'","##@@[chroniony adres e-mail]@##" }}'.replace("##@@[chroniony adres e-mail]@##", "'"),
item_id: "{% if product.sku %}{{ product.sku }}{% else %}{{ product.id}}{% endif %}",
cena: "{{ product.price | money_without_currency | usuń:',' }}",
item_brand: "{{ product.vendor | usuń: "'" | usuń: ""' }}",
{% do odbioru w product.collections %}
item_category{% chyba forloop.index == 1 %}{{ forloop.index }}{% endunless %}: "{{ collection.title }}",
{% endfor %}
item_variant: "{{ product.selected_or_first_available_variant.title | usuń: "'" | usuń: '"' }}",
Ilość: 1'
}]
}
});
</script> 
Krok 5: Kliknij Zapisz w main-product.liquid w prawym górnym rogu.

Utwórz wyzwalacz GTM dla zdarzenia view_item i zakupu.
- Przejdź do Menedżera tagów Google.
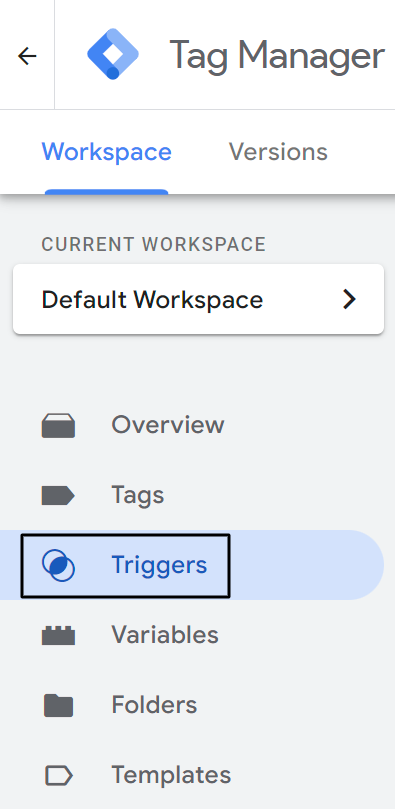
- Kliknij Wyzwalacz w panelu nawigacyjnym po lewej stronie.
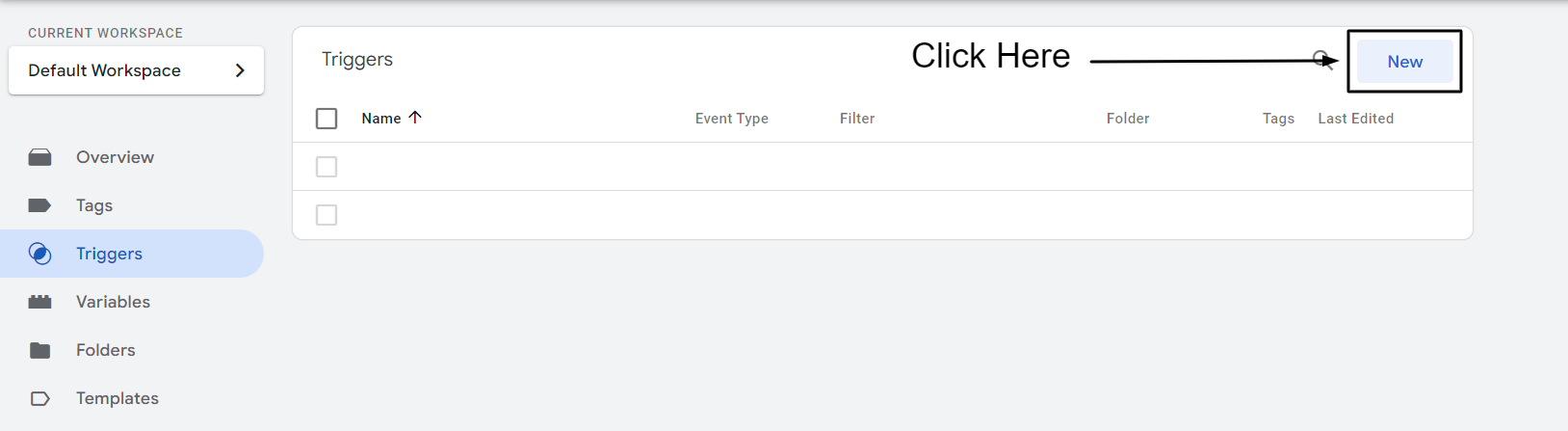
- Kliknij Nowy.
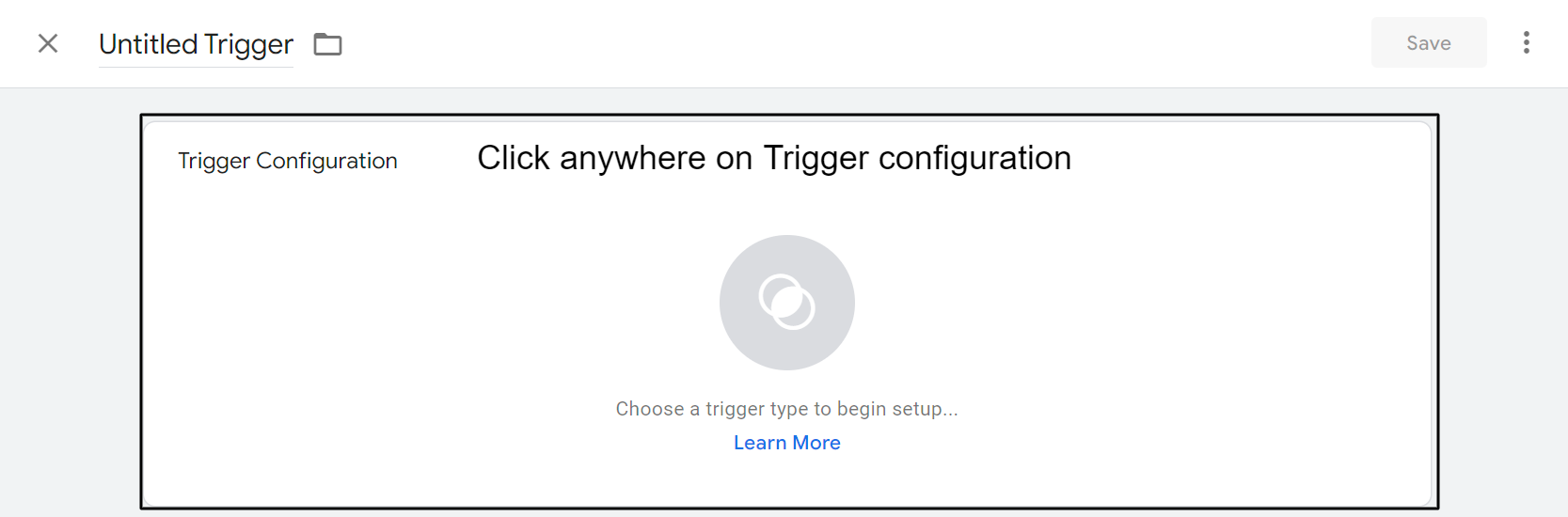
- Kliknij w dowolnym miejscu konfiguracji wyzwalacza.
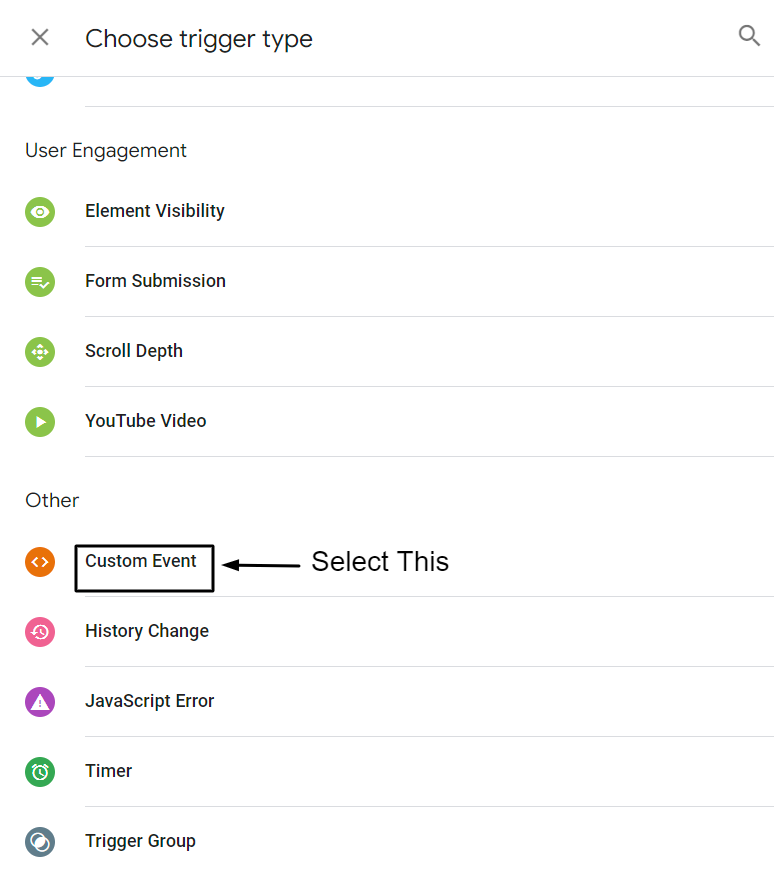
- Wybierz Zdarzenie niestandardowe w sekcji Inne.
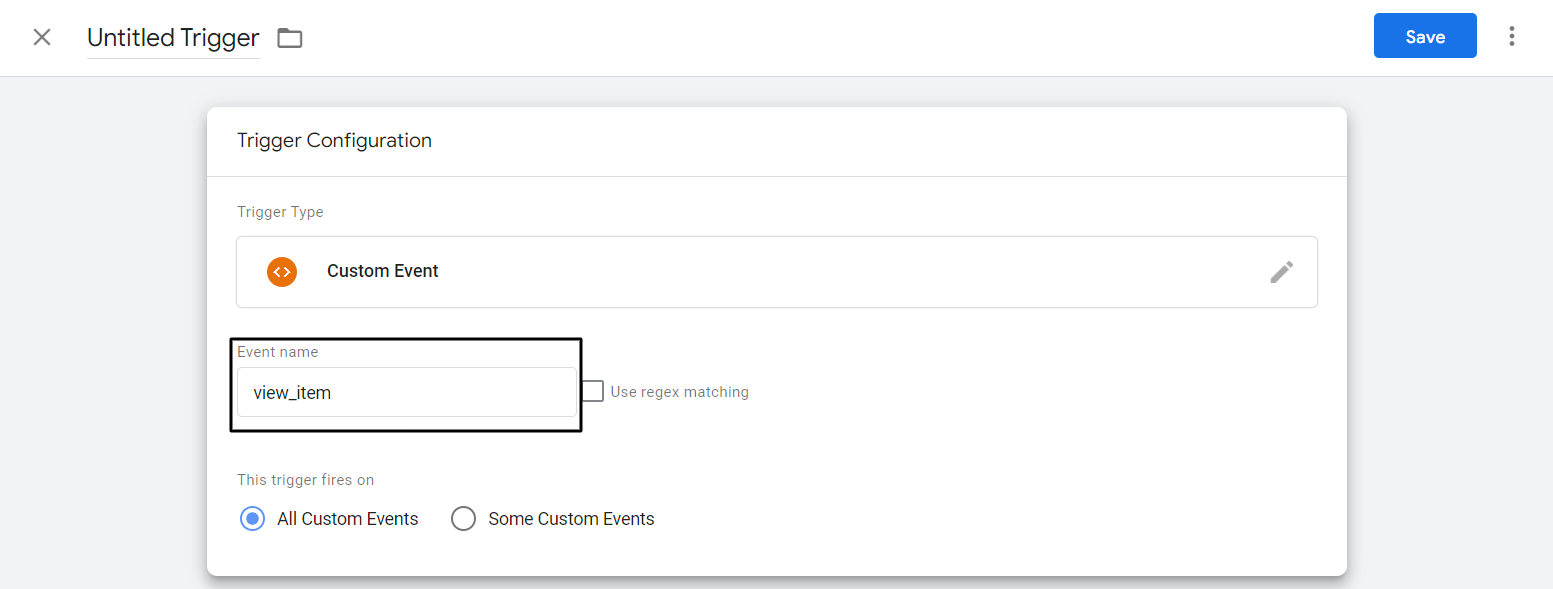
- Przypisz nazwę zdarzenia view_item.
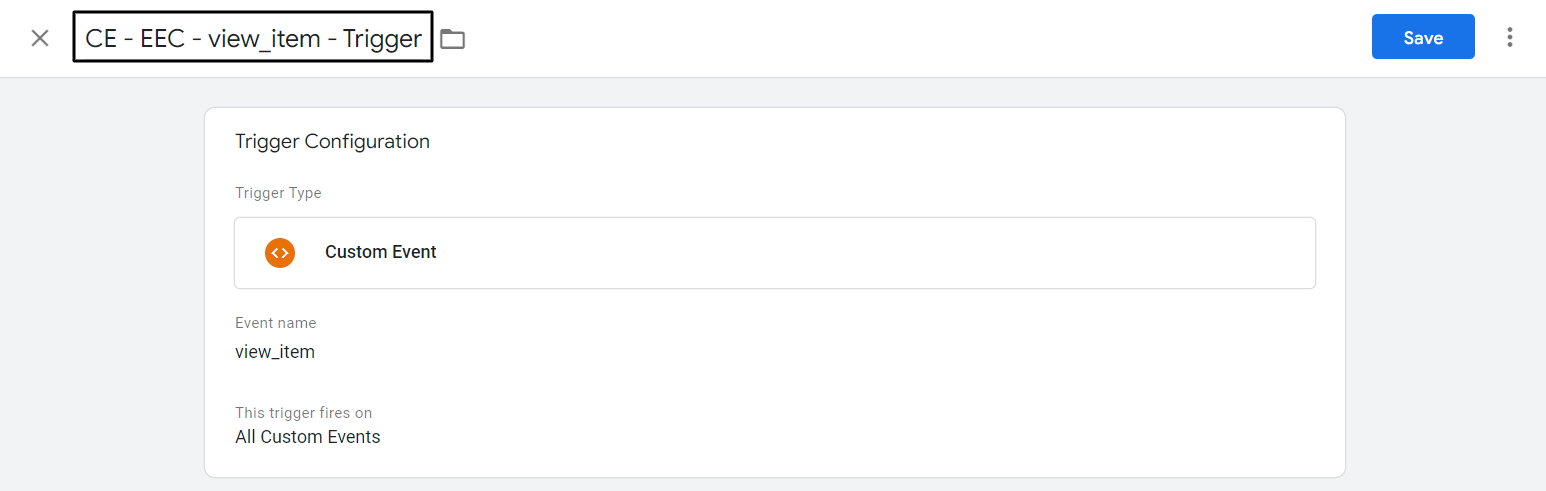
- Zmień nazwę wyzwalacza CE – EEC – view_item – Trigger i kliknij Zapisz.
NOTATKA:
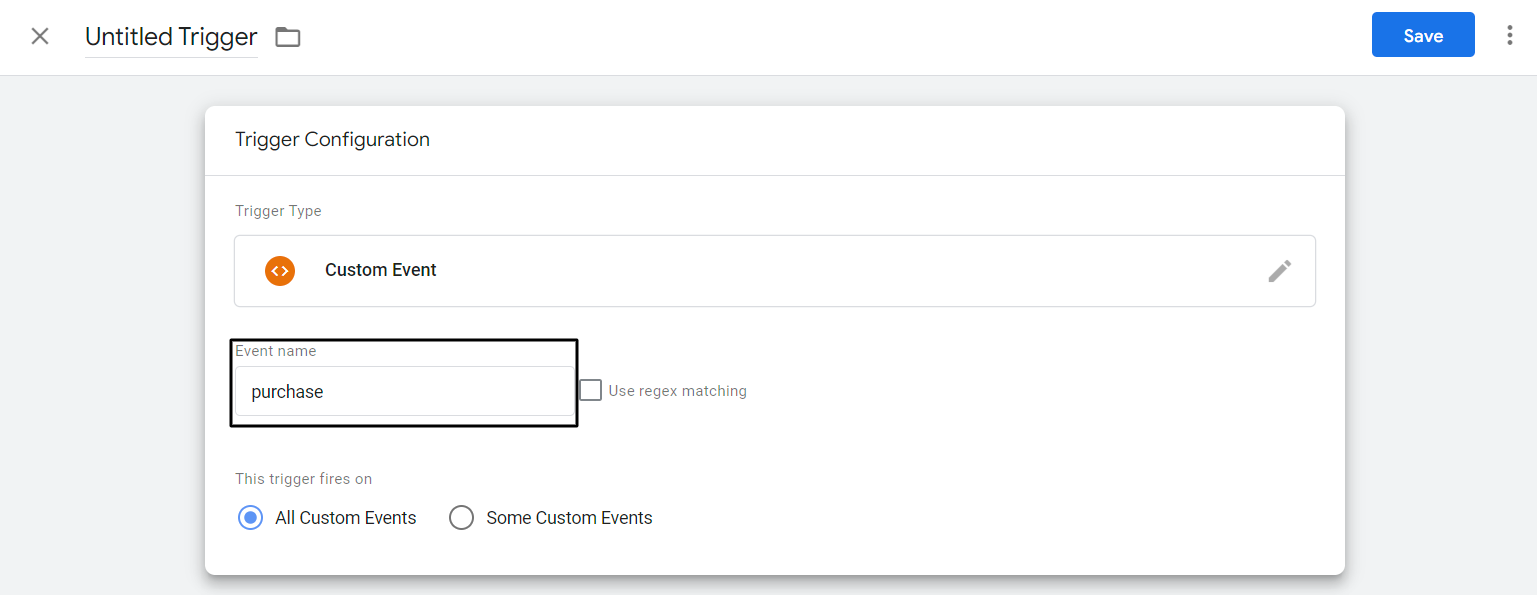
- Przypisz nazwę wydarzenia jako zakup
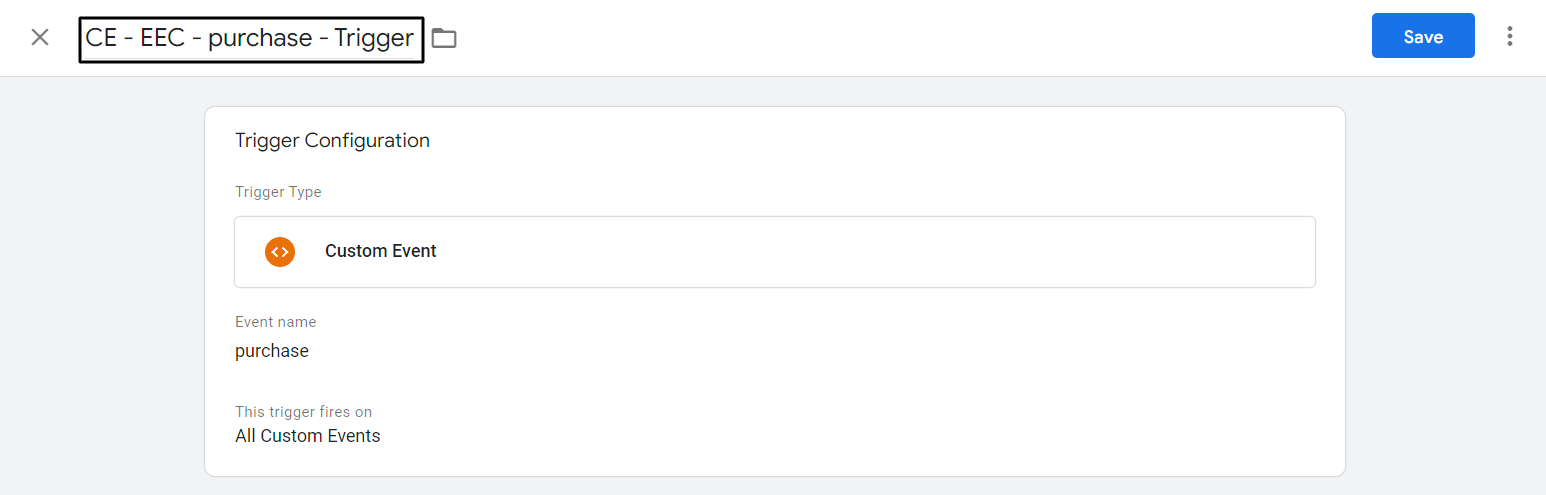
- Zmień nazwę wyzwalacza CE – EEC – zakup – Trigger i kliknij Zapisz.
Krok 1: Przejdź do Menedżera tagów Google.
Krok 2: Kliknij Wyzwalacz w panelu nawigacyjnym po lewej stronie.

Krok 3: Kliknij Nowy.

Krok 4: Kliknij w dowolnym miejscu konfiguracji wyzwalacza.

Krok 5: Wybierz Zdarzenie niestandardowe w sekcji Inne.

Krok 6: Przypisz nazwę zdarzenia view_item.

Krok 7: Zmień nazwę wyzwalacza CE – EEC – view_item – Trigger i kliknij Zapisz.

Dzięki tym krokom utworzyłeś wyzwalacz zdarzenia view_item. Teraz musisz wywołać zdarzenie zakupu. Aby aktywować zdarzenie zakupu, wykonaj pierwsze 5 kroków powyżej.
Krok 8: Przypisz nazwę wydarzenia jako zakup

Krok 9: Zmień nazwę wyzwalacza na CE – EEC – zakup – Trigger i kliknij Zapisz.

Jeśli wykonałeś wszystkie kroki, zrobiłeś prawie wszystko, aby zebrać view_item i zakupić dane związane ze zdarzeniami ze sklepu Shopify za pomocą danych o zakresie użytkownika. Zobaczmy teraz, jak przekazać te dane do GA4 za pomocą Menedżera tagów Google.
Utwórz tag GTM dla zdarzenia view_item i zakupu.
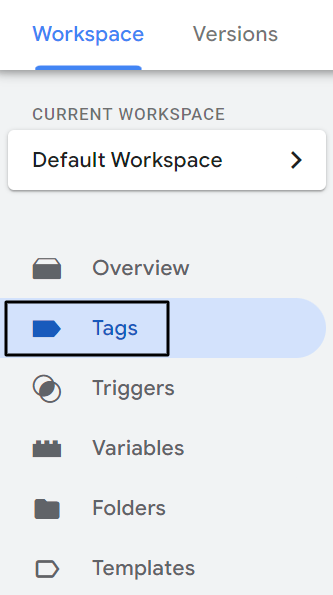
- Kliknij Tag w panelu nawigacyjnym po lewej stronie.
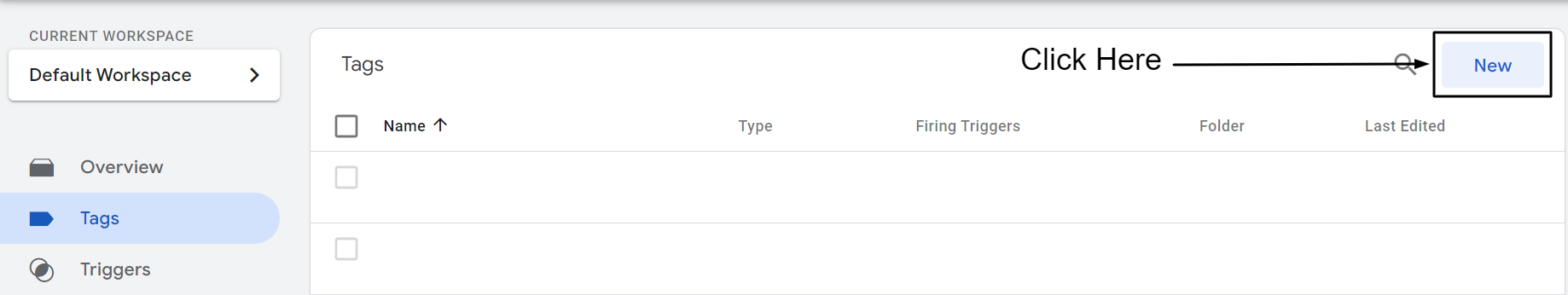
- Kliknij Nowy.
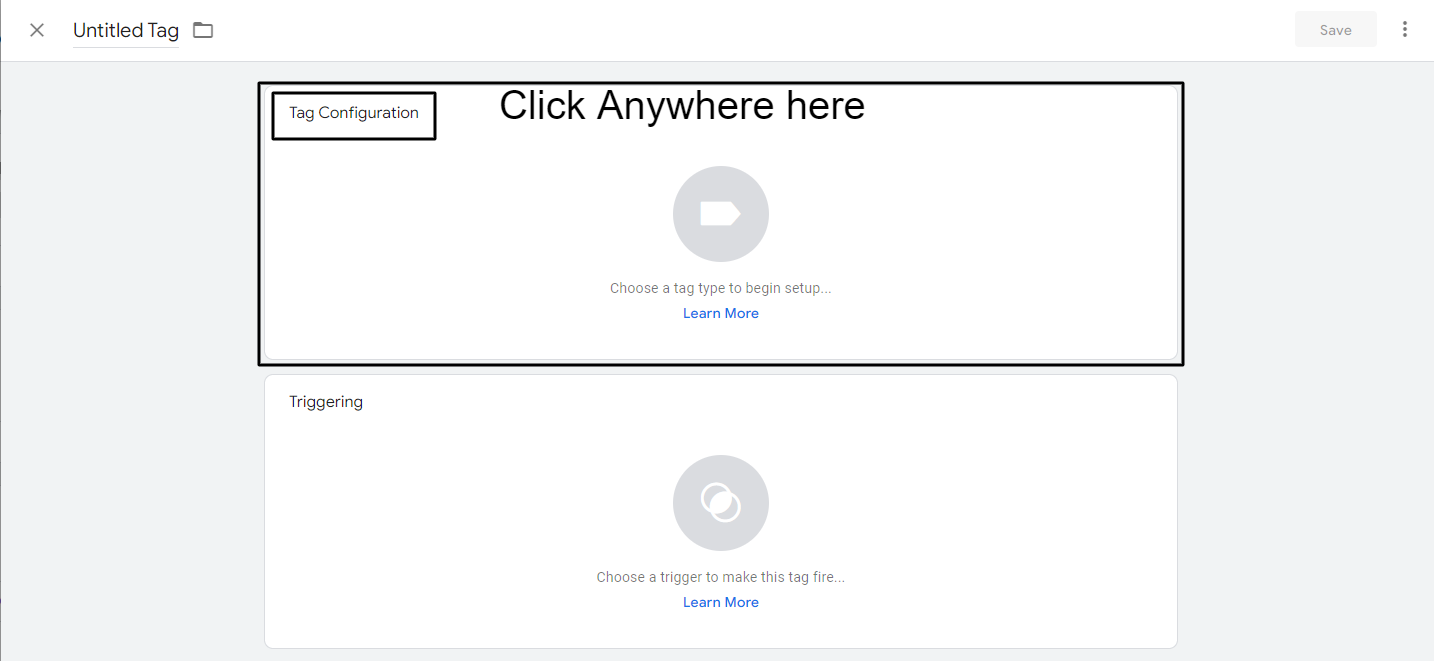
- Kliknij w dowolnym miejscu w konfiguracji tagów.
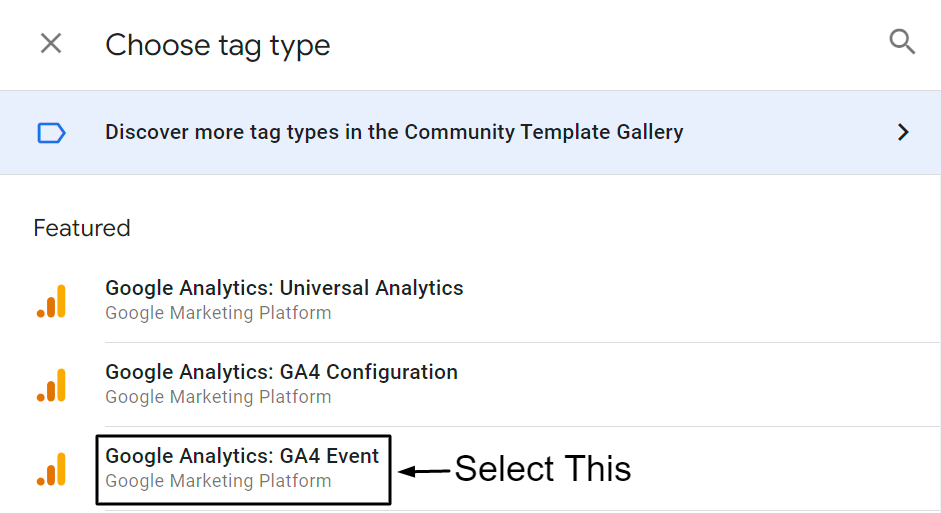
- Wybierz „Google Analytics: zdarzenie GA4” w sekcji Polecany tag.
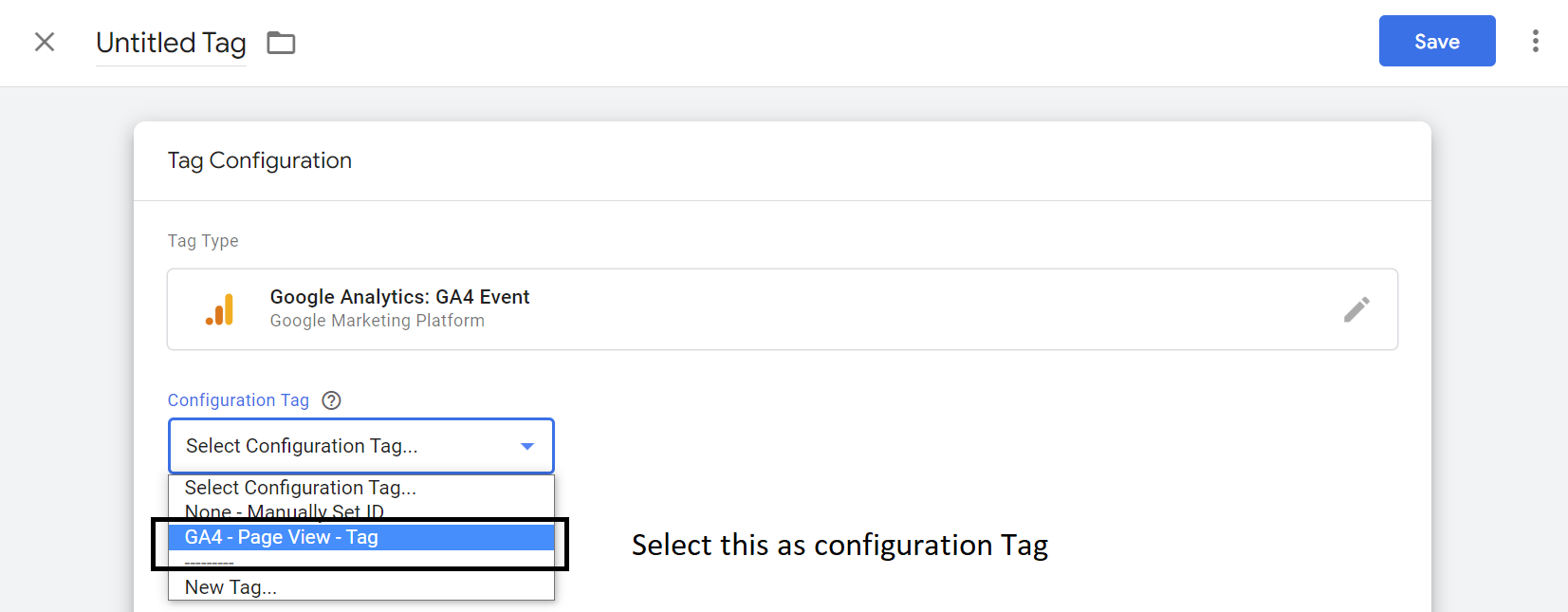
- W tagu konfiguracji wybierz z menu „GA4 – Widok strony – Tag”.
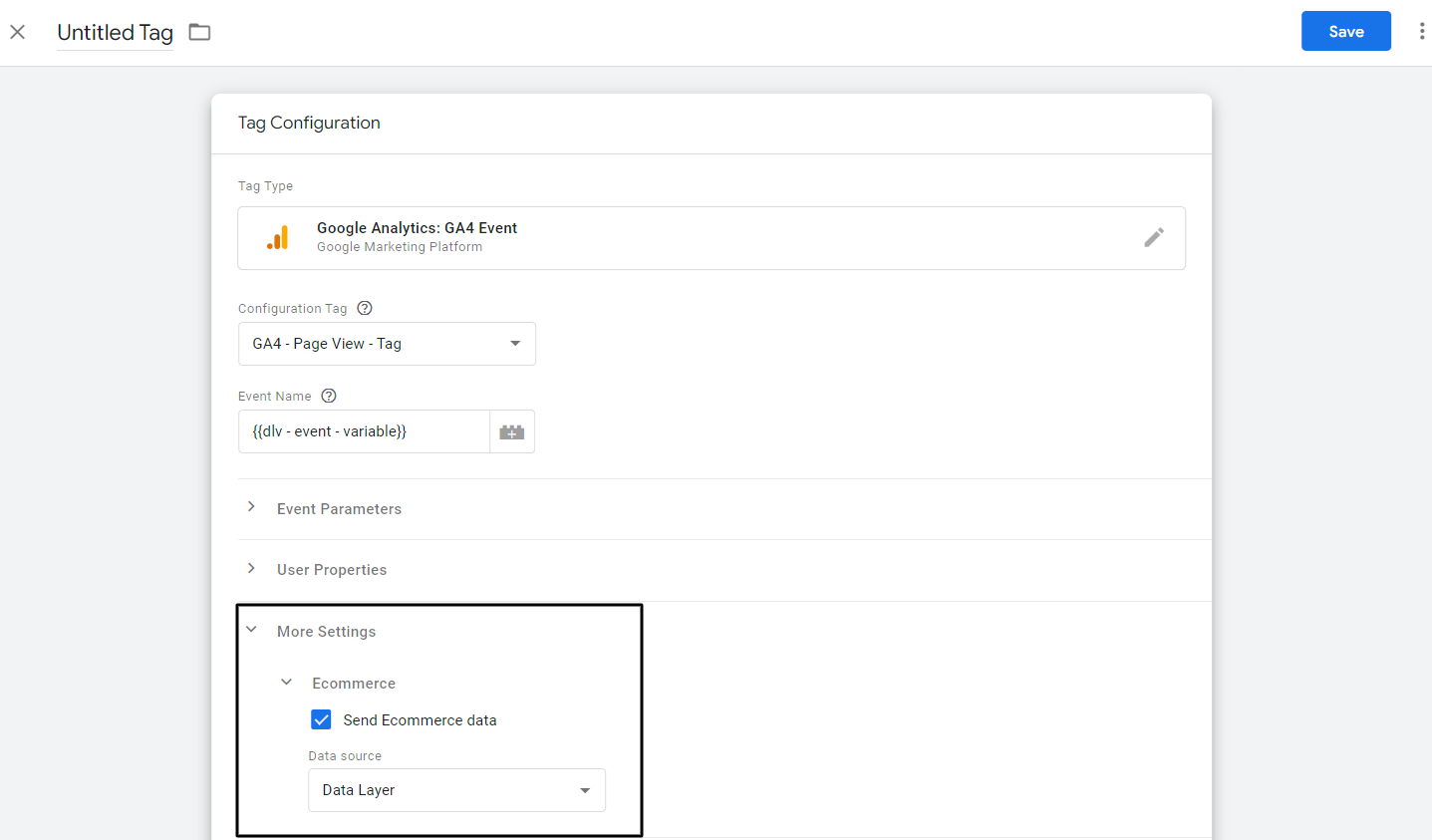
- Przypisz nazwę zdarzenia. Wybierz wcześniej utworzoną zmienną dataLayer – {{dlv – zdarzenie – zmienna}}
- Kliknij Więcej ustawień i wybierz Wyślij dane e-commerce w sekcji E-commerce. Wybierz warstwę danych jako źródło danych.
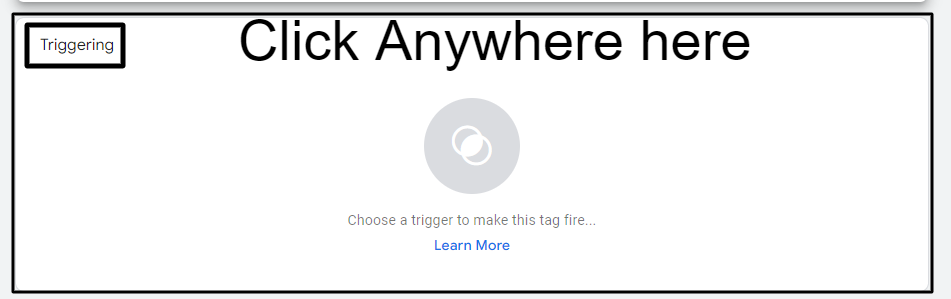
- Kliknij w dowolnym miejscu na Wyzwalanie.
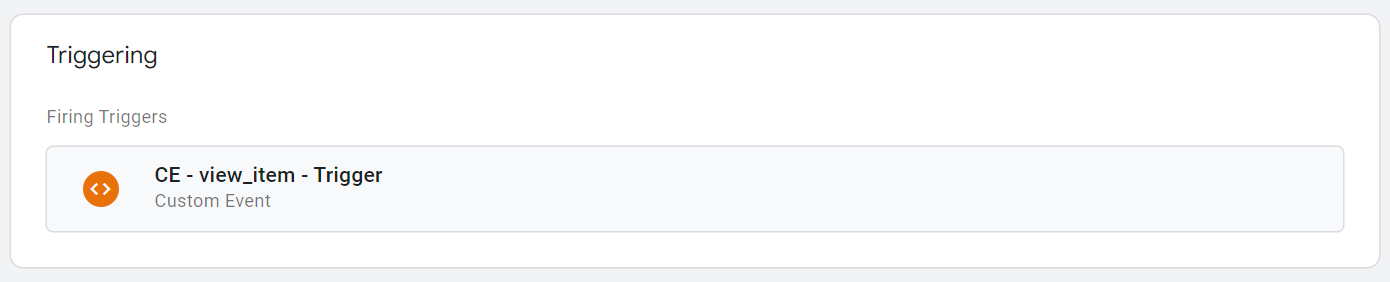
- Wybierz wcześniej utworzony wyzwalacz „CE – EEC – view_item – Trigger” dla zdarzenia view_item.
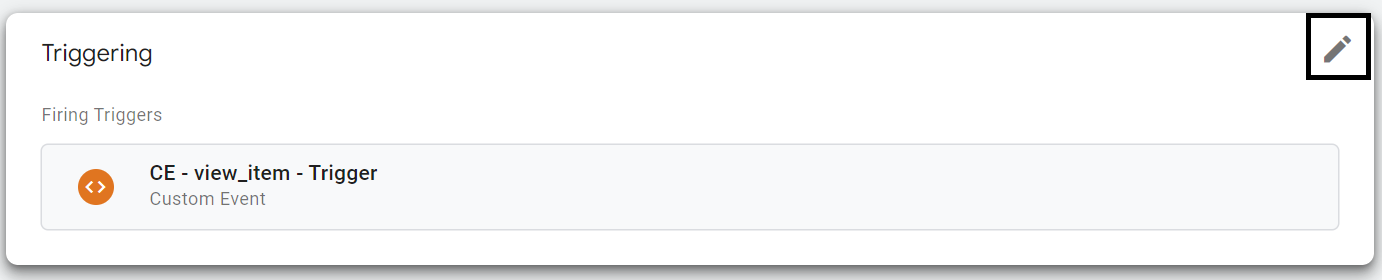
- Najedź na prawy górny róg sekcji Wyzwalacz i kliknij ikonę ołówka.
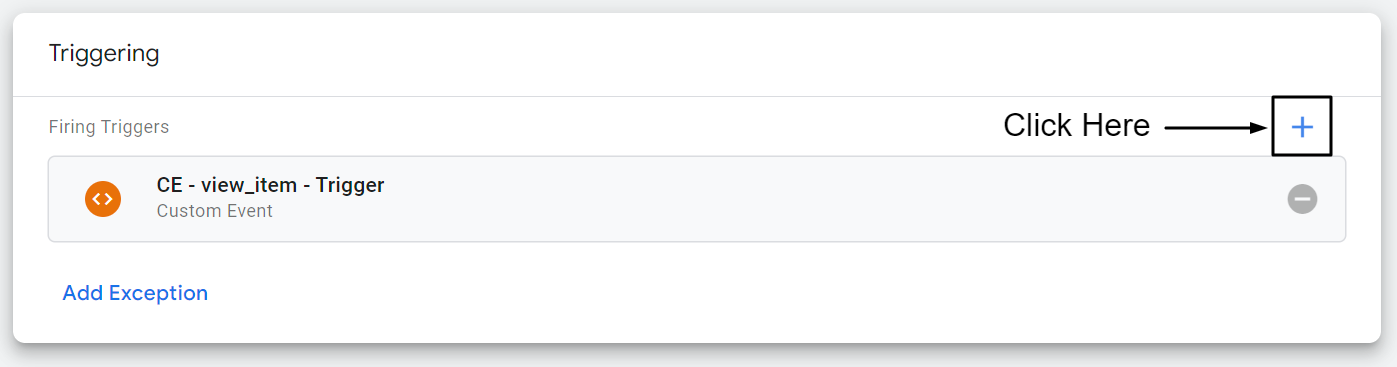
- Kliknij teraz ikonę plusa.
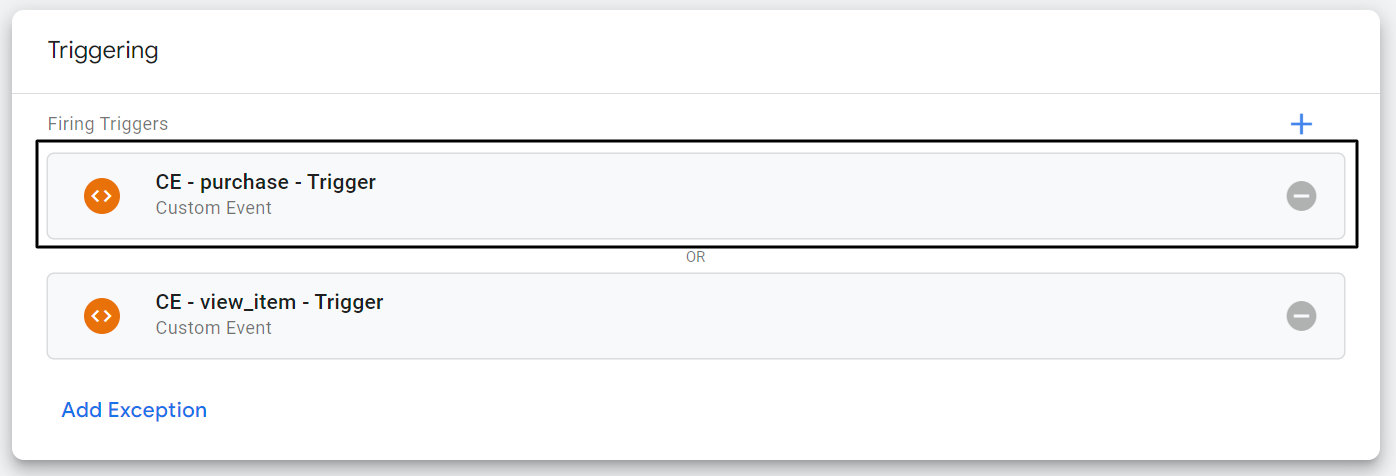
- Wybierz wyzwalacz zdarzenia zakupu o nazwie „CE – zakup – wyzwalacz”.
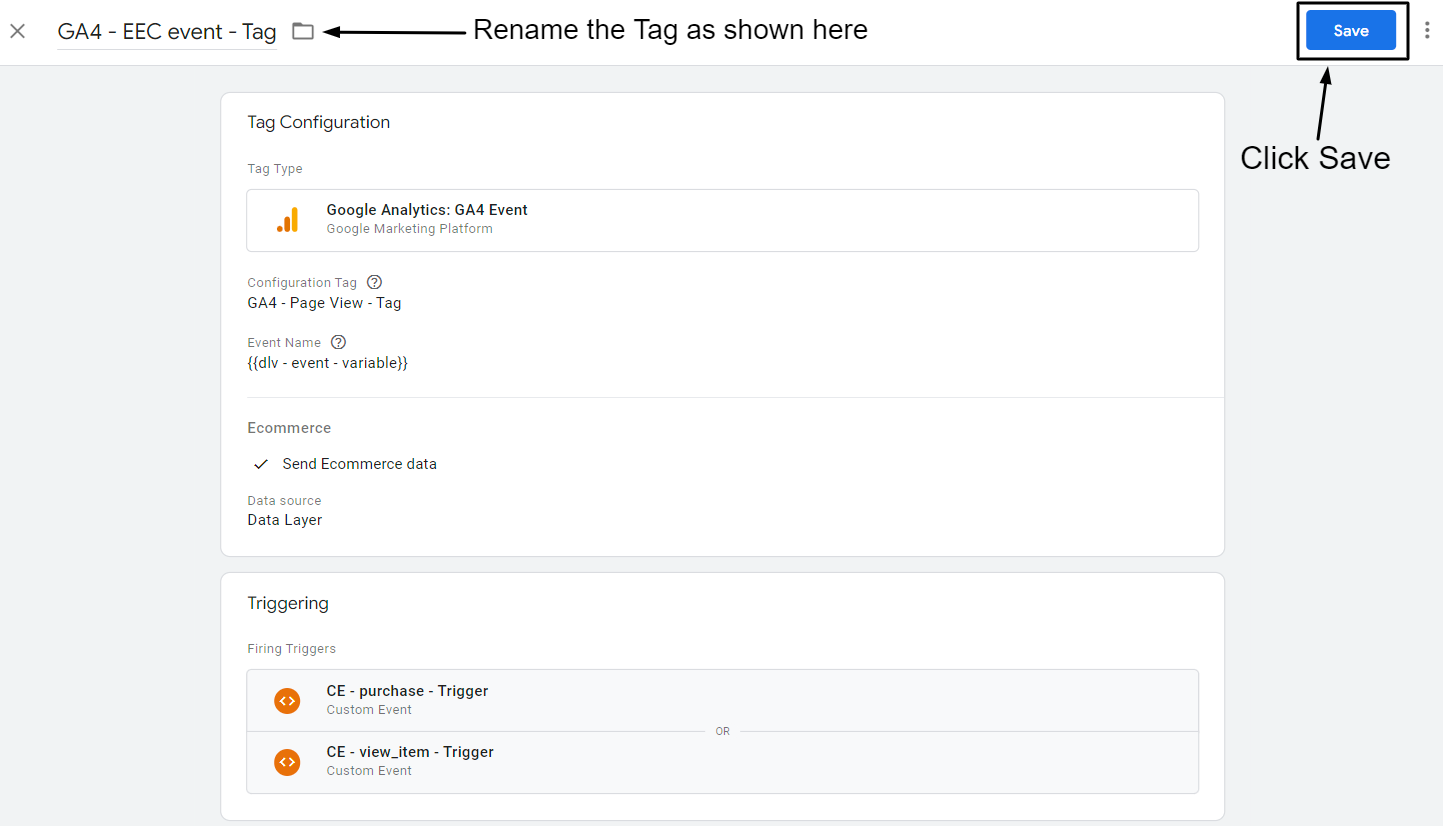
- Zmień nazwę tagu: „GA4 – Zdarzenie EEC – Tag” i kliknij Zapisz.
Krok 1: Kliknij Tag w panelu nawigacyjnym po lewej stronie.

Krok 2: Kliknij Nowy.

Krok 3: Kliknij w dowolnym miejscu na Konfiguracja tagów.

Krok 4: Wybierz „Google Analytics: Zdarzenie GA4” w sekcji Polecany tag.

Krok 5: W tagu konfiguracji wybierz z menu „GA4 – Widok strony – Tag”.

Krok 6: Przypisz nazwę zdarzenia. Wybierz wcześniej utworzoną zmienną Warstwy Danych – {{dlv – zdarzenie – zmienna}}

Krok 7: Kliknij Więcej ustawień i wybierz Wyślij dane e-commerce w obszarze E-commerce. Wybierz warstwę danych jako źródło danych.

Krok 8: Kliknij w dowolnym miejscu na Wyzwalanie.

Krok 9: Wybierz wcześniej utworzony wyzwalacz „CE – EEC – view_item – Trigger” dla zdarzenia view_item.

Krok 10: Najedź na prawy górny róg sekcji Wyzwalacz i kliknij ikonę ołówka.

Krok 11: Kliknij teraz ikonę plusa.

Krok 12: Wybierz wyzwalacz zdarzenia zakupu o nazwie „CE – zakup – wyzwalacz”.

Krok 13: Zmień nazwę tagu: „GA4 – Zdarzenie EEC – Tag” i kliknij Zapisz.

Gratulacje
Dzięki temu przewodnikowi możesz teraz śledzić dane dotyczące wyświetlania produktów i zakupów w GA4. Możesz również przeglądać raporty dotyczące GA4, wykonując następujące kroki.
Krok pierwszy: Przejdź do właściwości GA4.
Krok drugi: Kliknij Raporty w lewym panelu nawigacyjnym.
Krok trzeci: Kliknij przycisk Zarabianie, a następnie kliknij Zakupy e-commerce.
Jeśli chcesz otrzymać gotowy kontener GTM do tego poradnika, gorąco polecam pobrać przepis na GTM.
Pobierz przepis GTM
Wniosek
Dzięki temu przewodnikowi krok po kroku zrobiłem wszystko, aby rozwiązać palący problem wszystkich właścicieli sklepów Shopify. Śledzenie e-commerce może mieć wiele niuansów i trudno je rozwiązać za pomocą jednego posta na blogu. Jeśli masz jakieś pytania, skontaktuj się ze mną na LinkedIn i zadaj tam swoje pytania.
