Aktualizacja kluczowych wskaźników internetowych Google i korzyści, jakie firmy mogą odnieść dzięki PWA
Opublikowany: 2021-05-19Spis treści
Jeśli znasz Magento (lub szukasz więcej informacji na temat tej platformy), na pewno wiesz o Magento PWA. Rozwój technologii PWA przynosi właścicielom sklepów ogromne korzyści, wspiera ich w zwiększaniu sprzedaży, a także w poprawie wydajności sieci, zadowolenia klientów i bezpieczeństwa.
Technologia PWA pozwala firmom wyprzedzać konkurencję w odniesieniu do ważnych aktualizacji od innych gigantycznych graczy, takich jak Google. Niedawno Magento zorganizowało webinarium (Optymalizuj wydajność witryny dzięki progresywnym aplikacjom internetowym) wyjaśniające nadchodzące aktualizacje Google dotyczące ich systemu rankingowego oraz wyjaśniające, w jaki sposób PWA może zoptymalizować wydajność sieci.
Webinarium poprowadzą John Knowles, dyrektor ds. technologii w JH i Salvatore Denaro, starszy konsultant ds. ekosystemu internetowego w Google gTech.

Oto podsumowania, a także najważniejsze informacje z webinaru:
Podstawowe wskaźniki internetowe Google
Podstawowe wskaźniki internetowe to wskaźniki szybkości, które są częścią sygnałów Google Page Experience, które służą do pomiaru wygody użytkownika.
Strona zacznie działać od połowy czerwca 2021 r. aż do końca sierpnia w ramach systemu rankingowego Google. Ponadto w wynikach wyszukiwania można dodawać etykiety wskazujące, które strony zapewniają dobre wrażenia użytkownika, ale na razie pozostaje to możliwe.
Sygnał „jakość strony” łączy kluczowe wskaźniki internetowe z następującymi sygnałami:
- Przyjazność dla urządzeń mobilnych
- Bezpieczne przeglądanie
- Bezpieczeństwo HTTPS
- Natrętne wskazówki dotyczące reklam pełnoekranowych
1. Podstawowe składniki Web Vital
Nowe kluczowe wskaźniki sieciowe obejmują:
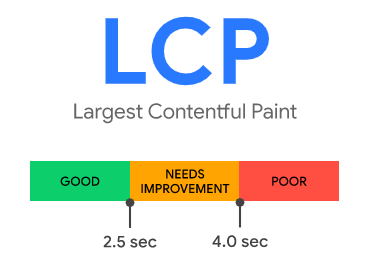
LCP (Large contentful paint): widoczny staje się czas największego elementu treści w widocznym obszarze.

Jak widać, jeśli LCP wystąpi w ciągu 2,5 sekundy od rozpoczęcia ładowania strony, witryna zapewni dobre wrażenia. Jeśli czas wynosi od 2,5 do 4 sekund, wymaga poprawy, a wszystko, co trwa dłużej niż 4 sekundy, jest uważane za słabe.
Najczęstsze przyczyny słabego LCP to:
- Długie czasy odpowiedzi serwera
- Blokujący renderowanie JavaScript i CSS
- Długie czasy ładowania zasobów
- Renderowanie po stronie klienta
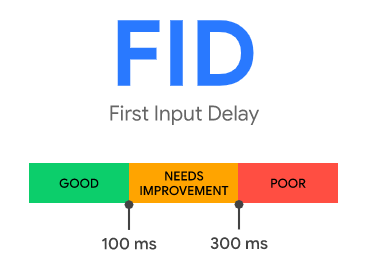
FID (opóźnienie pierwszego wejścia): czas od pierwszej interakcji użytkownika ze stroną do momentu, w którym przeglądarka faktycznie zareaguje na tę interakcję.

Ten składnik jest powiązany z pierwszym wrażeniem użytkownika na stronie internetowej. Dobre wrażenia użytkownika powinny być zapewnione, jeśli FID wynosi 100 milisekund lub mniej.
Jest to wskaźnik pola i można go zmierzyć tylko na podstawie rzeczywistej interakcji użytkownika. W środowisku laboratoryjnym zalecaną metryką pomagającą zmierzyć FIB jest całkowity czas blokowania (TBT).
Słaby FID jest zwykle wynikiem ciężkiego wykonywania kodu JavaScript.
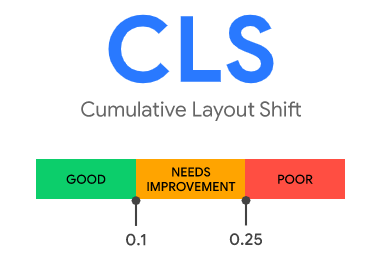
CLS (Cumulative Layout Shift): o ile widoczna zawartość została przesunięta w widocznym obszarze i na jaką odległość przesunęły się elementy, na które miały wpływ.

Zmiany w układzie są rozpraszające i denerwujące dla użytkowników, co zdarza się częściej niż w przypadku wielu witryn. Więc teraz Google wkrótce będzie mierzyć ten wskaźnik w ramach jakości strony.
Aby wysyłać sygnały, że mogą oferować dobre wrażenia użytkownika, strony powinny utrzymywać CLS na poziomie 0,1. lub mniej.
Słaby CLS może wystąpić z powodu:
- Obrazy bez wymiarów
- Reklamy, elementy umieszczone i iframe bez wymiarów
- Treść wstrzykiwana dynamicznie
- Czcionki internetowe powodujące FOIT/FOUT
- Czynności oczekujące na odpowiedź sieci przed aktualizacją DOM
2. Narzędzia do mierzenia kluczowych wskaźników internetowych
Podstawowe wskaźniki internetowe można zmierzyć za pomocą narzędzi terenowych i narzędzi laboratoryjnych.
Narzędzia polowe
Dane terenowe są generowane na podstawie wydajności doświadczanej podczas interakcji rzeczywistego użytkownika ze stroną internetową.
Podstawowe wskaźniki internetowe można zmierzyć za pomocą takich narzędzi, jak:
- Statystyki szybkości strony Google
- Konsola wyszukiwania Google
- Raport z doświadczeń użytkowników Chrome
- Web-vitals biblioteka JavaScript
- Web.dev
- Rozszerzenie Web Vital
*Pamiętaj, że w niektórych przypadkach podczas pomiaru za pomocą Search Console lub panelu CrUX możesz napotkać „brak dostępnych danych”. Oznacza to, że albo Twoja usługa jest nowa w Search Console, albo w raporcie CrUX nie ma wystarczającej ilości danych, aby dostarczyć istotnych informacji dla wybranego typu urządzenia.
Narzędzia laboratoryjne
Dane laboratoryjne są zbierane z kontrolowanego środowiska i są niezwykle przydatne podczas procesu tworzenia oraz do wyłapywania regresji strony, zanim to nastąpi.
Firmy mogą mierzyć metryki w środowisku laboratoryjnym za pomocą:
- Latarnia morska
- Narzędzia programistyczne Chrome
- Test strony internetowej
*Te narzędzia laboratoryjne mierzą TBT zamiast FID, jak wspomniano powyżej.
Zalety PWA w stosunku do aktualizacji Google
Prędkość
Aby osiągnąć dobry wynik LCP i FID, kluczowym czynnikiem jest szybkość ładowania strony. A jeśli chodzi o szybkość, serwis PWA wypada wyjątkowo dobrze. To jedna z najważniejszych cech PWA.
Szybkie ładowanie
Podstawową zasadą działania aplikacji PWA jest progresywne ulepszanie, co umożliwia natychmiastowe ładowanie aplikacji przy kolejnych wizytach. Wykorzystując pamięć podręczną na poziomie urządzenia, PWA minimalizują ilość danych potrzebnych do szybkiego reagowania na interakcję użytkownika.
Doświadczenie na jednej stronie

PWA ładuje się szybciej niż zwykłe strony internetowe dzięki technologii Service Workers. Jest szybki przy pierwszym ładowaniu i jeszcze szybszy przy drugim ładowaniu, ponieważ wstępnie buforuje całą zawartość i dostarcza ją w razie potrzeby.

To wyjaśnia, dlaczego użytkownicy mogą korzystać z jednostronicowej witryny internetowej z PWA, eliminując problem oczekiwania na załadowanie stron, jak te tradycyjne.
Interaktywny szybko
Im szybciej sieć może zareagować na interakcję użytkownika, tym lepszy jest jej wynik dla BIZ.
Po załadowaniu PWA mogą natychmiast reagować na interakcje użytkownika z jedwabiście płynnymi przejściami. Natychmiastowy czas ładowania umożliwia aplikacji przebijanie się przez bałagan, umożliwiając użytkownikom szybkie wykonanie żądanych zadań, a tym samym ułatwiając im konwersję.
Niezawodna strona internetowa
Praca offline
Dostępność offline jest również możliwa dzięki technologii Service Workers. Dzięki prawidłowej integracji pracowników usług wszystkie treści są wstępnie ładowane przy pierwszej wizycie w PWA, a następnie dostarczane za pomocą JavaScript, dzięki czemu PWA jest nowym podejściem do stron internetowych, których nieprzerwane działanie jest koniecznością.
Ponadto aktualizacje są natychmiast dostępne na stronach internetowych PWA, gdy tylko urządzenie zostanie podłączone do sieci.
Bezpieczna sieć
PWA musi zostać odcięte przez bezpieczny protokół — HTTPS. Gwarantuje to bezpieczną komunikację między użytkownikiem a serwerem, a w zamian zapewnia wolną od ryzyka obsługę.
Korzystanie z protokołu HTTPS w całej witrynie pomaga chronić transakcje płatnicze, zabezpieczać konta użytkowników, zachować prywatność ich komunikacji, tożsamości i przeglądania.
Poza tym przy włączonym HTTPS zostanie on automatycznie oznaczony jako zabezpieczony przez przeglądarkę, co jest widoczne dla każdego odwiedzającego Twoje PWA. Pokazywanie odwiedzającym, że PWA jest zabezpieczone, może budować zaufanie wśród Twoich klientów, odpowiednio poprawiając sprzedaż i konwersję.
Różne przeglądarki/urządzenia

PWA działają w różnych przeglądarkach, oferując uniwersalny dostęp dla wszystkich użytkowników. Mogą przejść do dowolnej przeglądarki i natychmiast uzyskać dostęp do aplikacji.
Dobrze zaprojektowane i dobrze zbudowane PWA może zapewnić użytkownikom najlepsze możliwe wrażenia podczas przeglądania, niezależnie od urządzenia – tabletu, komputera stacjonarnego lub telefonu komórkowego.
Angażujący UX
Zaawansowane funkcje
Serwisy PWA są wyposażone w szereg zaawansowanych funkcji, które mają na celu ułatwienie zaangażowania sklepów e-commerce.
Mogą zyskać miejsce na ekranie głównym, co pozwala na szybki powtórny dostęp bez konieczności uruchamiania przeglądarki i wpisywania adresu. Wygoda dostępu do aplikacji internetowej bezpośrednio z ekranu głównego użytkownika pozwala PWA osiągnąć wysoki wskaźnik ponownego zaangażowania aplikacji natywnej.
Wskazówki, jak poprawić wyniki Core Web Vitals
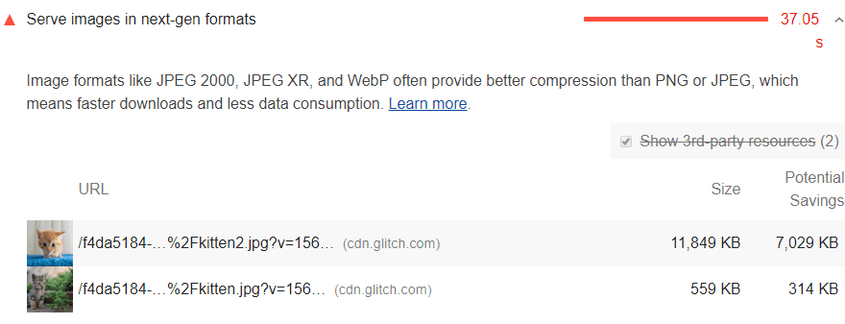
- Kompresja obrazu

Pozostaje to podstawowym, ale niezbędnym krokiem do poprawy wydajności sieci. Po skompresowaniu obrazy zajmą mniej miejsca i przyspieszą ładowanie strony.
Jeśli to możliwe, wyświetlaj swoje obrazy w formacie JPEG 2000, JPEG XR i WebP. Te formaty obrazu mają lepsze parametry kompresji i jakości w porównaniu ze starszymi odpowiednikami JPEG i PNG.
Kolejną radą jest unikanie dodawania do stron nieistotnych obrazów.
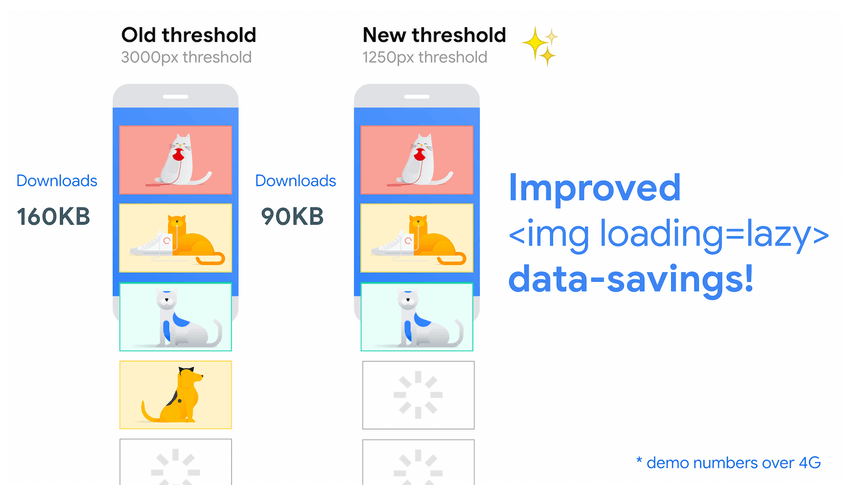
- Powolne ładowanie

Lazy loading to metoda, dzięki której określisz określone zasoby jako nieblokujące (niekrytyczne), a przeglądarka załaduje je tylko wtedy, gdy będzie to potrzebne. W ten sposób można skrócić długość krytycznej ścieżki renderowania, co przekłada się na skrócenie czasu ładowania strony.
- Wstępnie załaduj kluczowe zasoby
Wstępnie ładując określony zasób, informujesz przeglądarkę, że chcesz ustawić priorytet i pobrać go wcześniej, niż w przeciwnym razie przeglądarka odkryłaby go na bieżącej stronie.
- Zminimalizuj długie zadania
Każde zadanie, którego wykonanie trwa dłużej niż 50 ms, jest uważane za długie.
Zdarzenia, takie jak wykonanie JavaScript i parsowanie CSS, mogą powodować blokadę głównego wątku, co skutkuje zawieszaniem się stron i brakiem odpowiedzi.
Możesz zmniejszyć ładunek JavaScript, używając dzielenia kodu, minimalizacji i kompresji kodu JavaScript, usuwania nieużywanego kodu i podążania za wzorcem PRPL. Skróć czas poświęcony na analizowanie kodu CSS, minimalizując lub odraczając niekrytyczny kod CSS lub usuwając nieużywany kod CSS.
- Rezerwa miejsca na wczytanie obrazów i osadzonych
Użytkownicy uważają, że jest to mylące, gdy próbują kliknąć element (przycisk/obraz/film), a następnie element się przesuwa. Wpłynie to na wynik CLS Twojej witryny i wyśle sygnały, że strony mogą oferować słaby UX.
Zmniejsz CLS, umieszczając atrybuty rozmiaru i wysokości obrazów i filmów. Alternatywnie zarezerwuj wymaganą przestrzeń za pomocą pól współczynnika proporcji CSS. Gwarantuje to, że przeglądarka zarezerwuje odpowiednią ilość miejsca na zdjęcia i filmy.
Dzięki osadzeniom możesz zapobiec przesunięciu układu, wstępnie obliczając wystarczającą ilość miejsca na osadzanie z symbolem zastępczym lub zastępczym.
- Projektuj reklamy pełnoekranowe, które nie zasłaniają ważnych treści
Reklamy pełnoekranowe mogą być frustrujące, gdy zakrywają ważne elementy na stronie.
Aby zwizualizować działanie reklam pełnoekranowych na Twoich stronach, sprawdź je ręcznie na różnych urządzeniach lub użyj narzędzi, takich jak funkcja zrzutów ekranu w Chrom DevTool.
Jeśli wydaje się, że jakiekolwiek reklamy pełnoekranowe lub wyskakujące zasłaniają główną treść na stronach, należy rozważyć przeprojektowanie ich, aby zapewnić użytkownikom lepsze wrażenia.
Wniosek
Podsumowując, właściciele witryn powinni już pracować nad poprawą swojego wyniku w zakresie podstawowych wskaźników internetowych – LCP, FID i CLS. Chociaż te wskaźniki mogą nie powodować drastycznych zmian w rankingu, dostarczają witrynom wskazówek dotyczących dobrego wrażenia użytkownika.
Jeśli chodzi o aktualizację Google, strony PWA mają przewagę nad tradycyjnymi. Dzięki swojej technologii aplikacje PWA zapewniają doskonałą wydajność sieci z szybkim ładowaniem, niezawodnością i zaangażowaniem użytkownika.
Poza tym niektóre praktyki można łatwo zastosować, aby poprawić wrażenia użytkownika, od wstępnego ładowania zasobów po rezerwowanie miejsc na obrazy i osadzania. Firmy powinny regularnie śledzić wydajność swojej sieci, korzystając zarówno z danych terenowych, jak i laboratoryjnych, aby zachować spójność wrażenia użytkownika i zapobiegać możliwym problemom.
Dla sprzedawców Magento, którzy chcą zoptymalizować wydajność sieci za pomocą PWA, w SimiCart jesteśmy zespołem agencji programistycznej PWA z uprawnieniami Google, gotowej do przekształcenia Twojego sklepu Magento.
