9 niezbędnych funkcji progresywnej aplikacji internetowej (PWA) dla e-commerce
Opublikowany: 2019-01-02Spis treści
E-commerce to jeden z najlepiej rozwijających się sektorów progresywnych aplikacji internetowych (PWA). Programy PWA umożliwiają firmom dostarczanie w Internecie doskonałego środowiska przypominającego aplikacje, aby skutecznie angażować i konwertować klientów. Ze względu na wysoką wydajność firmy internetowe każdej wielkości uważają, że programy PWA najlepiej nadają się do zastąpienia ich powolnych, niezgrabnych witryn internetowych. Liczba adopcji PWA rośnie wśród witryn e-commerce, ale nie wszystkie z nich faktycznie generują wartość dodaną dla swoich sklepów internetowych.
Zalecana literatura: Czy wiesz, co to jest PWA?
Posiadanie PWA dla Twojej firmy jest właściwym posunięciem, ale niekoniecznie gwarantuje sukces.
Tymczasem firmy z najbardziej udanymi witrynami sklepowymi PWA mają jedną wspólną cechę: są zaangażowane w poprawę obsługi klienta poprzez wzbogacanie swoich sklepów internetowych o innowacyjne funkcje.
Więc…
Nie zostań w tyle!
Co dalej?
Jeśli myślisz o zbudowaniu swojego sklepu opartego na PWA lub masz już działające PWA, upewnij się, że te niezbędne funkcje są uwzględnione, aby oferować solidne wrażenia z zakupów, które ostatecznie wpływają na wyniki finansowe.
Lista została zawężona do 9 niezbędnych funkcji Progressive Web App (PWA) dla E-commerce
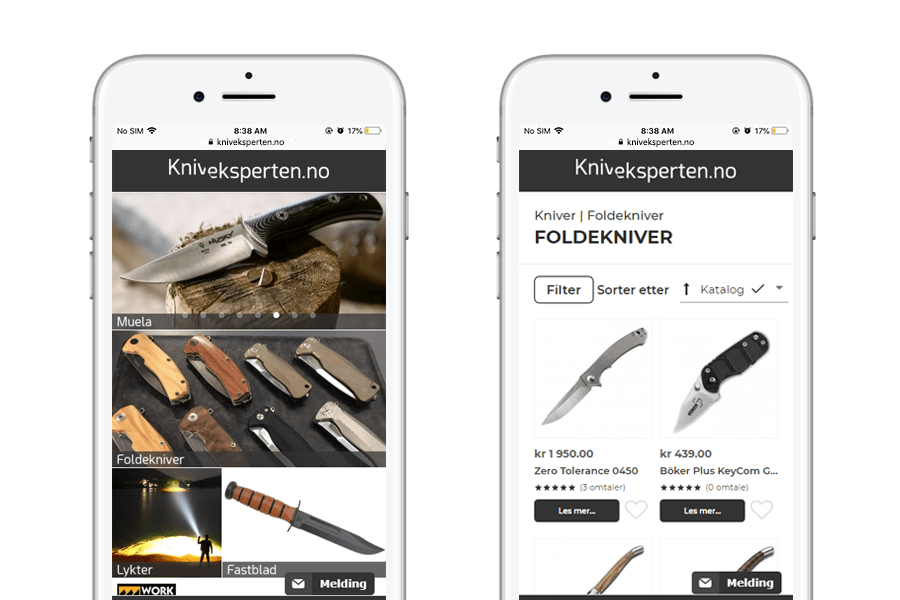
1. Interfejs dla urządzeń mobilnych
Stworzone głównie z myślą o urządzeniach mobilnych aplikacje PWA wymagają podejścia zorientowanego na urządzenia mobilne, jeśli chodzi o projektowanie interfejsu użytkownika. Dopasowując jego komponenty do unikalnych funkcji urządzenia mobilnego, możesz dostosować interfejs PWA do użytkowników mobilnych. Podczas projektowania dla PWA ważne jest, aby zapomnieć o konwencjonalnym projektowaniu stron internetowych.
Pod względem doświadczenia PWA przypomina typową aplikację natywną z punktu widzenia użytkownika. Wspaniale jest więc wziąć projekt aplikacji natywnych jako inspirację i punkt odniesienia do zbudowania interfejsu podobnego do aplikacji. Twoje PWA powinno być zbudowane wokół oczekiwań użytkowników, aby natywna aplikacja osiągnęła swój pełny potencjał i zapewniła wrażenia mobilne w Twoim sklepie internetowym.
Jeśli potrzebujesz czegoś inspirującego do stworzenia własnego PWA, sprawdź naszą listę najlepszych przykładów PWA.

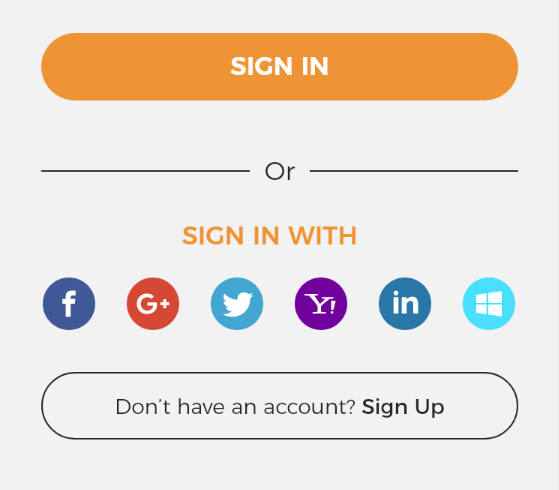
2. Integracja społeczna
Integracje z ulubionymi sieciami społecznościowymi Twoich klientów świetnie nadają się do pozyskiwania i angażowania Twojego PWA. Korzystając z platform mediów społecznościowych, możesz usprawnić proces rejestracji dla nowych użytkowników, umożliwiając im szybkie logowanie za pośrednictwem preferowanego konta społecznościowego. Eliminuje kłopoty z wypełnianiem długiego formularza przed skorzystaniem z korzyści zarejestrowanych klientów.
Integracja społecznościowa zapewnia jeszcze bardziej znaczące sposoby interakcji użytkowników online z Twoją marką: pozwala klientom udostępniać swoje listy życzeń, zamówienia i recenzje za pośrednictwem sieci społecznościowych. Mogą polubić Twoje produkty i kategorie oraz publikować komentarze na stronach produktów Twojego sklepu. Wszystkie te możliwości ostatecznie prowadzą do większej widoczności marki w sieciach społecznościowych, co jest bardzo skuteczne w przyciąganiu wysokiej jakości nowych użytkowników do Twojego sklepu internetowego.

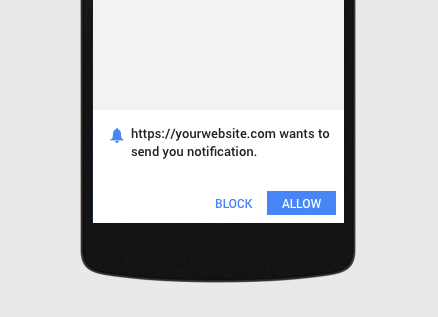
3. Powiadomienie Web Push
Dla firm, które chcą zaangażować więcej użytkowników w swój sklep PWA, powiadomienia web push będą jedną z najczęściej używanych funkcji. Powiadomienia push to najbardziej osobisty kanał komunikacji z klientami w czasie rzeczywistym na ich smartfonach.
Za pomocą prostego wyrażenia zgody za pomocą jednego kliknięcia bezpośrednio z PWA, ukierunkowana wiadomość push może zostać wysłana na urządzenie użytkownika na podstawie lokalizacji lub zachowania. Powiadomienia te wyglądają i działają jak te z aplikacji natywnej, nawet jeśli przeglądarka nie jest aktualnie uruchomiona. Jak wynika ze studiów przypadku Google, wiadomości web push zapewniły drastycznie większe zaangażowanie i utrzymanie użytkowników korzystających z funkcji push.

Odnoszące sukcesy firmy wykorzystują ten kanał jako kluczowy element ich strategii angażowania urządzeń mobilnych, ponieważ wykazuje on cenny wpływ na ich wyniki finansowe.
4. Raportowanie i analityka
Kolejną cechą wspólną wszystkich najlepszych aplikacji PWA jest Analytics. Najlepszym sposobem na zoptymalizowanie wydajności PWA jest posiadanie kompleksowego systemu Analytics zintegrowanego z aplikacją internetową.
Dzięki zintegrowanej analityce możesz mieć widok z lotu ptaka na wzorce użytkowników i ogólną wydajność swojego PWA. Aby to osiągnąć, system analityczny zbiera i raportuje dane, dzięki czemu możesz zrozumieć wrażenia użytkownika w aplikacji internetowej i zidentyfikować obszary wymagające ulepszeń.
Oferując unikalne funkcje, takie jak tryb offline, PWA może być bardziej skomplikowane w śledzeniu swoich zdarzeń, jeśli użytkownicy są offline. Aby sobie z tym poradzić, popularne systemy analityczne, takie jak Google Analytics, Mixpanel,... zostały wyposażone w możliwość zbierania danych niezależnie od stanu internetu. Zdarzenia offline można umieszczać w kolejce i wysyłać do systemu, gdy sieć jest dostępna.
Śledzenie tych danych na bieżąco pozwala zoptymalizować PWA pod kątem większego zaangażowania i lepszej konwersji, co ostatecznie przekłada się na wzrost sprzedaży.

5. Czat na żywo

Jako najbardziej preferowany kanał wsparcia, oferowanie czatu na żywo w sklepie PWA jest koniecznością dla każdego biznesu zorientowanego na klienta. W przypadku Twojej firmy online czat na żywo to najlepszy sposób na utrzymywanie kontaktu z klientami i pomaganie im w przezwyciężaniu problemów.
Dla klientów korzystanie z czatu na żywo jest najwygodniejszym sposobem uzyskania dostępu do agenta pomocy technicznej online i uzyskania natychmiastowej odpowiedzi na ich zapytania bezpośrednio podczas przeglądania PWA.
Dzięki proaktywnemu docieraniu i szybkiemu rozwiązywaniu problemów firmy internetowe mogą lepiej zarządzać doświadczeniem związanym z zaangażowaniem i budować bardziej wartościowe relacje z klientami. Udowodniono, że ta obowiązkowa funkcja zwiększa zakupy, zwiększa lojalność klientów i rozpowszechnia pozytywne wrażenia z marki poprzez pocztę pantoflową.
6. Ulepszona kasa
Główną zaletą PWA jest umożliwienie użytkownikom szybkiego wykonania żądanego zadania. Ponieważ aplikacje PWA e-commerce polegają na robieniu zakupów online, kasa jest głównym obszarem optymalizacji, jeśli chcesz uzyskać duże przychody dla swojej firmy. Aby to osiągnąć, wymagany jest zestaw funkcji i funkcji, które pomogą klientom szybko i łatwo zrealizować zamówienie.
W zależności od konkretnych potrzeb Twojej firmy możesz skorzystać z funkcji automatycznego uzupełniania, jednostronicowej kasy lub funkcji zakupu jednym kliknięciem, aby usprawnić obsługę kupujących online. Korzystając z tych ulepszeń w kasie, firmy mogą stworzyć szybką i bezproblemową ścieżkę do realizacji zamówienia, która zmaksymalizuje konwersję i przychody. Uproszczony proces realizacji transakcji doskonale sprawdza się w przypadku PWA, w którym najważniejszym celem jest konwersja sprzedaży.

7. Płatności internetowe
Żądanie zapłaty to doskonała funkcja do optymalizacji PWA w celu szybkiego wykonania zadań. Nowy interfejs API firmy Google – Payment request obiecuje od podstaw poprawić jakość płatności dla użytkowników internetu. Eliminuje formularze kasy dla kupujących online, łącząc w jednym kroku informacje o wysyłce, rozliczeniach i metodzie płatności. Standard umożliwia szybkie i bezproblemowe przetwarzanie płatności, które pozwala klientom łatwo płacić za pośrednictwem natywnego interfejsu użytkownika. Obsługując różne systemy płatności, żądanie płatności ułatwia integrację dowolnego rodzaju metody płatności, aby dopasować ją do preferencji użytkownika i zapotrzebowania biznesowego.
Dowiedz się, jak działa żądanie płatności w witrynach zakupów w poniższym filmie:
8. Bezpieczeństwo
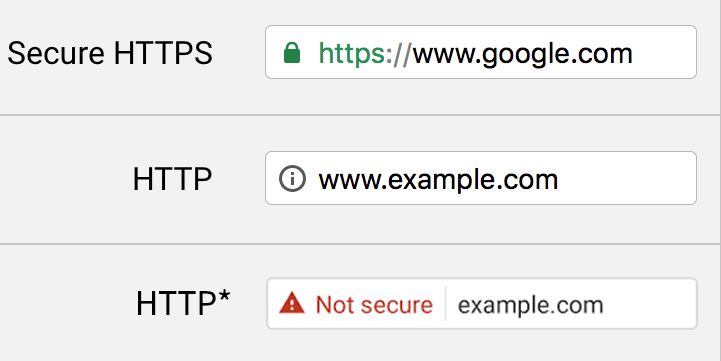
Bezpieczeństwo powinno być najwyższym priorytetem dla każdego biznesu internetowego. Aby witryna została rozpoznana jako PWA, wymagana jest kontrola nad bezpieczeństwem witryny. Mówiąc dokładniej, musisz obsługiwać swoją aplikację internetową przez HTTPS z certyfikatem bezpieczeństwa. Zapewnia, że wszyscy użytkownicy online mają bezpieczne połączenie z PWA, zabezpieczając wszelkie przesyłanie danych między nimi a serwerem.
Korzystanie z protokołu HTTPS w całej witrynie pomaga chronić transakcje płatnicze, zabezpieczać konta użytkowników, zachować prywatność ich komunikacji, tożsamości i przeglądania.
Po włączeniu HTTPS zostanie on automatycznie oznaczony jako zabezpieczony przez przeglądarkę, co jest widoczne dla każdego odwiedzającego Twoje PWA. Pokazywanie odwiedzającym, że PWA jest zabezpieczone, może budować zaufanie wśród Twoich klientów, odpowiednio poprawiając sprzedaż i konwersję. Ponadto witryny korzystające z protokołu HTTPS otrzymają zdrowy wzrost w rankingu wyszukiwania w Google.

9. Optymalizacja pod kątem wyszukiwarek
Na korzyść wykrywalności, aplikacje PWA mogą być indeksowane przez wyszukiwarki, dzięki czemu w wynikach wyszukiwania dostępne są wspaniałe wrażenia przypominające aplikacje.
Jednak PWA domyślnie nie jest przyjazne dla wyszukiwarek.
Upewnienie się, że PWA jest wykrywalne, wiąże się z kilkoma wyzwaniami technicznymi. Zazwyczaj wyszukiwarki traktują PWA jak witrynę opartą na JavaScript, co powoduje pewne problemy, które mogą mieć wpływ na wydajność SEO. Gdy SEO jest odpowiednio zoptymalizowane, PWA może zapewnić biznesowi ogromne korzyści w zakresie widoczności i pozyskiwania klientów.
Aby upewnić się, że Twoje PWA jest odpowiednio indeksowane, zapoznaj się z kilkoma typowymi wskazówkami dotyczącymi PWA SEO – zalecanymi przez Google:
- Podaj tag kanoniczny podczas udostępniania treści z różnych źródeł online, aby uniknąć powielania.
- Skorzystaj z narzędzia Fetch as Google, aby sprawdzić, jak Google indeksuje Twoje PWA.
- Upewnij się, że strona nie używa pofragmentowanych identyfikatorów (wszystko po symbolu hash w adresie URL), ponieważ Google je zignoruje.
- Użyj metadanych Schema.org, które pasują do zawartości Twojej strony, aby poprawić jej wygląd w wyszukiwarkach
Progresywne aplikacje internetowe SimiCart
Po ponad ośmiu latach pracy w branży e-commerce, SimiCart opracował Progressive Web Apps z myślą o e-commerce. W rezultacie SimiCart PWA obsługuje wszystkie niezbędne funkcje PWA dla e-commerce wymienione powyżej i nie tylko.
Klient SimiCart, Shopkees, osiągnął niesamowite wyniki od czasu uruchomienia swojego sklepu PWA:
- 124% wzrost szybkości ładowania strony
- 20% wzrost konwersji mobilnej
- 36% wyższe przychody online
SimiCart jest tutaj, aby odpowiedzieć na każde Twoje pytanie i potrzeby związane z PWA. A zwłaszcza dla sprzedawców internetowych, którzy szukają wszechstronnego, idealnego rozwiązania PWA dla Twojego sklepu internetowego Magento, oferujemy kompletne i opłacalne rozwiązanie dla Ciebie i Twojego sklepu.
