Sześciopunktowy audyt witryny priorytetowej dla dużych witryn internetowych po aktualizacji po pandzie
Opublikowany: 2011-12-13Wierzę, że Google Panda, Wielka Czystka rzeczywiście sprawia, że internet staje się lepszym źródłem informacji, ale dla tych ogromnych witryn, które go uderzyły, jest dla nich innym potworem.
W większości przypadków SEO dla dużych witryn po aktualizacji Pandy zwykle zajmuje się architekturą informacji, a poprzez naprawienie struktury na stronie przynosi ogromną poprawę ruchu, współczynnika odrzuceń i SERP.
Jednakże; mając do czynienia z dużymi witrynami internetowymi, stratedzy sieciowi lub SEO zawsze mają do czynienia z czasem i ograniczeniami, w których priorytety należy najpierw zająć się, aby zobaczyć ulepszenia w krótszym czasie. Oczywiście szefowie zawsze będą chcieli natychmiastowych wyników, tak jakby były dostępne jak „wczoraj”.
Przygotowałem więc sześciopunktowy audyt witryn priorytetowych dla witryn firmowych w następujący sposób, aby pomóc zidentyfikować priorytety:
I. Indeksacja stronicowania adresów i konsolidacja przepustki soku linków
Paginacja to zawsze trudna sprawa dotycząca dużych witryn, która często jest wynikiem błędnych nawyków programistów, którzy nie przejmują się powielaniem stron.

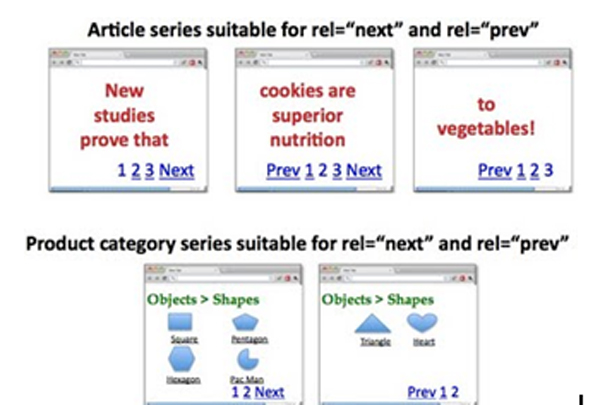
Jak zaimplementować: rel="prev" i rel="next"?
Strona 1: http://www.example.com/page1.html
<link rel=”canonical” href=”http://www.example.com/strona1.html” />
<link rel="next" href="http://www.example.com/page2.html" />
Strona 2: http://www.example.com/page2.html
<link rel=”canonical” href=”http://www.example.com/page2.html” />
<link rel="prev" href="http://www.example.com/page1.html" />
<link rel="next" href="http://www.example.com/page2.html" />
….
Ostatnia strona:
<link rel=”canonical” href=”http://www.example.com/lastpage.html” />
<link rel=”prev” href=”http://www.example.com/drugadoostatniejstrony.html” />
Opcja:
Włączenie strony „wyświetl wszystko” może być również dobrą strategią, którą chcemy, aby Google indeksował niż strony składowe. Możemy to zrobić za pomocą rel="canonical" wskazującego na stronę wyświetlaną w całości. JEDNAKŻE; jeśli opóźnienie stron jest duże, lepiej trzymaj się strategii rel="prev" i rel="next".
II. Napraw problemy z duplikacją tytułów i opisów meta w GWT
Aby rozwiązać powtarzające się problemy z tytułami i opisami Meta w GWT, musimy przekodować tytuły i opisy wygenerowane jako takie.
Jak zaimplementować dobre tytuły na paginowanych stronach?
Strona 1: Tytuł tutaj ze słowami kluczowymi
Strona 2: Strona 2 z 4, tytuł tutaj ze słowami kluczowymi
Strona 3: Strona 3 z 4, Tytuł tutaj ze słowami kluczowymi
W efekcie mamy:
<głowa>
<link rel=”canonical” href=”http://www.example.com/page2.html” />
<link rel="prev" href="http://www.example.com/page1.html" />
<link rel="next" href="http://www.example.com/page2.html" />
<title> Strona 2 z 4, tytuł tutaj ze słowami kluczowymi</title>
</head>
Jak zaimplementować lepsze i unikalne opisy meta?
Strona 2:
<title>Strona 2 z 4, tytuł tutaj ze słowami kluczowymi</title>
<meta name=”description” content=”>Listy 11-20 (z 30) Tytuł tutaj ze słowami kluczowymi” />
*Słowa kluczowe marki w tytule można usunąć, aby uwzględnić inne lokalne lub długie słowa kluczowe
Lub
Możesz po prostu pozostawić puste opisy Meta stron składowych, aby umożliwić robotom kierowanie ruchu i wagę do najlepszych stron, które zawsze chcieliśmy.
III. Ponowne przesyłanie mapy witryny ważnych stron w celu wzmocnienia priorytetyzacji wyszukiwania informacji i stosowania „noindex, follow”
Wszyscy zdajemy sobie sprawę, że ponowne przesłanie map witryn ma na celu ustalenie priorytetów najważniejszych stron witryny, które mają być odpowiednio zaindeksowane i zważone przez wyszukiwarki.
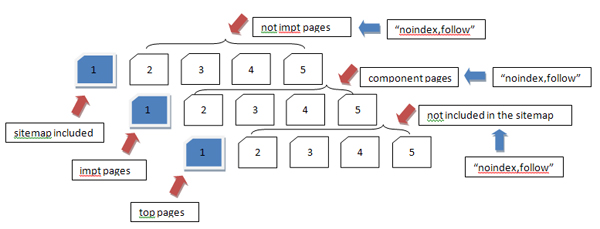
Jak zaimplementować „noindex, follow” na mniej ważnych stronach?

Wstawienie elementu <meta name=”robots” content='noindex, follow' /> lub dokładniej dla Google Bots użyj <meta name=”googlebot” content='noindex, follow' />
- Co ważne, użycie „noindex,follow” do stron składowych (strony 2,3 itp.) musi zostać zaimplementowane, aby wyeliminować prawie zduplikowane treści, często interpretowane przez Google jako cienkie treści.
- Jeśli strony składowe dla jakiegoś zestawu stron są uważane za potrzebne, wówczas można usunąć „noindex,follow”

Zwróć uwagę, że nie jest dobrą praktyką koncentrowanie wysiłków na indeksowaniu WSZYSTKICH stron witryny korporacyjnej, ale zamiast tego po prostu skup się na ważnych stronach, do których możesz chcieć przyciągnąć swoich odbiorców.
Historia:
Praktyka tworzenia setek tysięcy stron, a nawet milionów stron w tamtych czasach tylko po to, aby Google uwierzyła, że strona jest witryną autorytetu, obecnie nie ma już zastosowania. PANDA sprawi, że aż będziesz się skulił, tworząc te „cienkie treści” na swojej stronie internetowej.
IV. Obniż współczynnik odrzuceń
BUNCE RATE to wskaźnik Google określający trafność witryny dla użytkowników w wynikach wyszukiwania. Search Opt Media Inc. uważa, że ma to dość duży wpływ na ranking w dzisiejszych czasach. Nie można było już tego lekceważyć.
Jak sobie z tym poradzić?
Celuj w tytuły stron, które odnoszą się do treści strony. Kiedy ktoś kliknie wynik wyszukiwania, przynajmniej przeczyta tytuł. Teraz, jeśli Twój H1 bardzo różni się od tego, są szanse, że ludzie od razu opuszczą Twoją witrynę, zakładając, że nie oferuje ona tego, czego szukają.
Co więcej, oferta dobrych treści dopasowanych do wyników wyszukiwania jest naprawdę pożądana.
Jak wdrożyć?
Tytuł, H1, Meta opisy i kopia dokumentu powinny pokazywać odpowiednie treści z wyników wyszukiwania.
WAŻNE: autorzy treści powinni potraktować to poważnie.
V. Zwiększ PRĘDKOŚĆ WITRYNY
Aktualizacje Mayday, Caffeine i PANDA dotyczą wrażenia użytkownika, a konkretnie szybkości witryny. Ponownie, opiera się to na założeniu, że zapewnia doskonałe wrażenia użytkownika na stronie internetowej. Im szybsza staje się witryna, im dłużej użytkownicy pozostają w Twojej witrynie, tym wyższa liczba ponownych odwiedzin i wszystko pójdzie dalej, aby znaleźć się na listach przebojów. Tego chce Google.

Szybkość witryny może być problemem po stronie serwera lub po stronie aplikacji. Poniżej wymieniłem rzeczy, które musisz zrobić, aby przyspieszyć swoją witrynę.
Jak przetestować i zidentyfikować określone „części” witryny, które mają duży wpływ na szybkość witryny?
Narzędzia do użycia:
- http://www.webpagetest.org
- http://www.websiteoptimization.com/services/analyze/
- http://tools.pingdom.com/
- https://addons.mozilla.org/en-US/firefox/addon/firebug/
- https://addons.mozilla.org/en-US/firefox/addon/YSlow/
- https://code.google.com/speed/page-speed/download.html
Firma Search Opt Media Inc. zidentyfikowała powyższe narzędzia do testowania wydajności i kalibracji szybkości witryny. #s 1-6 to dobre narzędzia!
Jeśli chodzi o kwestię po stronie serwera, polecam poniższe:
1. Użyj CDN – myślę, że już tego używasz.
2. Użyj systemu buforowania
VI. Wyczyść wszystkie strony 404 znalezione w Narzędziach Google dla webmasterów (GWT)
Prośba o usunięcie stron 404 na GWT oraz stron z linkami do stron 404. Możesz użyć narzędzia Xenu's Link Sleuth do identyfikacji uszkodzonych linków i stron 404. Następnie napraw je.
Powiedziawszy wszystkie priorytetowe problemy na stronie audytu dużych witryn , wynik jest niesamowity!