10 najlepszych wskazówek dotyczących optymalizacji witryny pod kątem urządzeń mobilnych
Opublikowany: 2022-04-29W tym artykule podamy kilka wskazówek, dzięki którym możesz łatwo zoptymalizować swoją witrynę pod kątem urządzeń mobilnych. Nie byłoby w tym nic złego, gdyby ktoś powiedział, że telefon komórkowy jest teraz tak samo ważny jak tlen. Nie wierzysz nam? Niech liczby przemówią za propozycją, którą właśnie złożyliśmy.
Tylko w roku 2020 ponad 5,19 miliarda ludzi posiada telefon komórkowy, a ponad 60% ludności świata ma dostęp do internetu.
Oprócz tego istnieje również badanie, które sugeruje, że ponad 74% Amerykanów nie czuje się komfortowo zostawiając swoje telefony w swoich domach.
Telefony komórkowe stały się w dzisiejszym świecie absolutną koniecznością, ale w bardzo nieoczekiwany sposób ukształtowały nasze życie. Podzielmy się z Tobą kilkoma ciekawszymi faktami.
Ponad 60% wyszukiwań w Google odbywa się za pośrednictwem telefonów komórkowych, a jeśli mówimy o kilku latach, odsetek ten stanowił tylko połowę tego, co mamy teraz, czyli około 35%.
- Co musi być zrobione?
- 1. Zaprojektuj konstrukcję z myślą o mobilnym ekranie
- 2. Menu nawigacji musi być proste
- 3. Treść musi pasować kolorystycznie
- 4. Witryna musi być buforowana
- 5. Projekt musi być estetyczny
- 6. Użyj różnych narzędzi testowych, aby sprawdzić, czy strona jest przyjazna dla urządzeń mobilnych
- 7. Wybór odpowiedniego hosta internetowego
- 8. Treść musi być łatwo zrozumiała i precyzyjna
- 9. Obrazy należy zoptymalizować
- 10. Pozbądź się wyskakujących okienek
- Ostateczny werdykt
Co musi być zrobione?

Nadszedł czas, aby pomyśleć o zainwestowaniu w stronę internetową, która dobrze wygląda na telefonach komórkowych. Dlaczego? Oto odpowiedź dla Ciebie,
Ponad 60% ruchu na stronie jest generowane przez urządzenia mobilne. Bo tak na poważnie, kto ma czas otwierać swoje laptopy, otwierać system operacyjny i klikać w przeglądarkę, żeby coś wyszukać. Chociaż można to zrobić za pomocą smartfona w znacznie łatwiejszy możliwy sposób.
Jeśli jesteś osobą, która ma jakieś informacje dotyczące IT, musisz być świadomy faktu, że istnieje nowa polityka, którą Google wprowadziło o nazwie mobile-first
Coraz więcej użytkowników przenosi się z komputerów stacjonarnych lub z dużych ekranów na małe ekrany i urządzenia mobilne. Tak więc Google da pierwszeństwo stronie internetowej, która jest przyjazna dla urządzeń mobilnych.
Czy priorytetowe traktowanie urządzeń mobilnych nie jest dobrym rozwiązaniem?
Pozwólcie, że podzielę się z wami jednym studium przypadku. Pan Abdul jest biznesmenem, który potrzebował projektu internetowego i jest właścicielem firmy związanej z branżą modową, z głównym naciskiem na odzież. Zbudował swoją witrynę eCommerce i pomyślał, że ludzie będą przychodzić, otwierać laptopy i robić zakupy z poziomu komputera. Ale tak nie było.
Witryna generowała bardzo mały ruch, współczynniki odrzuceń były wysokie, a strona źle radziła sobie w wynikach wyszukiwarki Google. Dzieje się tak, gdy nie traktujesz priorytetowo projektu witryny w oparciu o smartfony.
Oto kilka wskazówek, które pomogą Ci optymalnie zoptymalizować witrynę pod kątem urządzeń mobilnych.
Polecane dla Ciebie: 20 błędów w projektowaniu logo, których powinieneś unikać za wszelką cenę.
1. Zaprojektuj konstrukcję z myślą o mobilnym ekranie

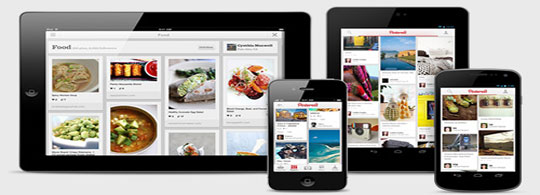
Pierwszym ważnym kryterium jest to, że nie powinieneś skupiać się na pulpicie lub dużym ekranie. Ale powinieneś zacząć myśleć, pamiętając o telefonach komórkowych i mieć podejście z pierwszej ręki do projektów mobilnych. Najważniejszą rzeczą, którą należy tutaj wziąć pod uwagę, jest to, że w telefonach komórkowych jest bardzo mała przestrzeń, a rzeczy są wyświetlane w pionie sposób w porównaniu do desktopów, których konstrukcja opiera się na układach poziomych. Tak więc, po ustaleniu priorytetów, należy to zrobić w sposób pionowy. Jeśli są zdjęcia, muszą być umieszczone tak, aby były dobrze widoczne dla użytkowników smartfonów. Wezwanie do działania musi być łatwo dostępne dla użytkowników telefonów komórkowych.
2. Menu nawigacji musi być proste

Drugą rzeczą, która jest ważna dla optymalizacji projektowania stron internetowych dla urządzeń mobilnych, jest to, że menu nawigacyjne musi być proste. Mówiliśmy już wcześniej, że ekrany urządzeń mobilnych są raczej mniejsze niż komputerów stacjonarnych czy laptopów. Dlatego niezwykle ważne jest, aby menu nawigacyjne było łatwo dostępne i uproszczone. Wielu programistów szeroko stosuje menu hamburgerów, ułatwiając użytkownikowi wybieranie elementów menu palcem.
3. Treść musi pasować kolorystycznie

Trzecim ważnym aspektem optymalizacji projektu strony internetowej pod kątem ekranów mobilnych jest dopasowanie treści do koloru. Treść dostępna na Twojej stronie musi być łatwo zrozumiała i łatwa do odczytania. Twoja witryna nie powinna zawierać żadnych rozpraszających elementów wizualnych ani jaskrawych kolorów, które utrudniają użytkownikowi przeczytanie tego, co zostało napisane na stronie.
4. Witryna musi być buforowana

Czwartym ważnym aspektem jest pamięć podręczna sieci. Funkcja pamięci podręcznej sieci musi być zaangażowana w twoją stronę internetową. Jeśli nie wiesz, czym jest buforowanie sieci? Zdefiniujmy to za Ciebie.
Buforowanie sieci to proces kopiowania wersji strony, którą można udostępnić użytkownikowi w dowolnym momencie.

Gdy ktoś próbuje otworzyć witrynę, zamiast udostępniać wersję na żywo, wyświetlana jest skopiowana lub zapisana w pamięci podręcznej wersja strony, która została zapisana w pamięci podręcznej lub załadowana, gdy użytkownik po raz pierwszy otworzył witrynę. W ten sposób poprawia się wydajność witryny, a jej ładowanie zajmuje mniej czasu, co staje się dużym problemem w przypadku witryn mobilnych. Ponieważ zaangażowanych jest zbyt wiele zasobów, otwarcie witryny zajmuje trochę czasu. Jeśli nie masz wielu aktualizacji w swojej witrynie, zawsze dobrym pomysłem jest włączenie pamięci podręcznej.
5. Projekt musi być estetyczny

Estetyka projektu jest bardzo ważna, jeśli chodzi o urządzenia mobilne. Obecnie panuje trend na bardziej wyrafinowane projekty, zamiast tradycyjnych. Te projekty są przejrzyste i precyzyjne oraz zawierają wszystkie niezbędne wezwania do działania. Ludzie chcą pięknej strony internetowej, która jest o wiele lepsza pod względem wydajności. Każdy element musi być utrzymany ładnie i responsywnie. wezwania do działania z przyciskami obrazów muszą być odpowiednio umieszczone, ponieważ witryna mobilna jest wolniejsza.
6. Użyj różnych narzędzi testowych, aby sprawdzić, czy strona jest przyjazna dla urządzeń mobilnych

Zanim przejdziesz dalej, ważne jest również przetestowanie swojej witryny na różnych rodzajach urządzeń mobilnych. Jak wiesz, istnieją tysiące urządzeń z Androidem i wiele wersji iPhone'a. Otwórz swoją stronę internetową na różnych smartfonach i tabletach i poczuj się sobą.
- Jak jest łatwy w użyciu?
- Czy ładowanie zajmuje dużo czasu?
- Jak poszczególne elementy wyglądają na różnych ekranach?
- Czy treść jest łatwa do zrozumienia i przeczytania?
- Czy nawigację można wykonać w prosty sposób?
Możesz także użyć różnych narzędzi testowych, z których jedno jest bardzo znane, zwane narzędziem testowym przyjaznym dla urządzeń mobilnych. Da ci to zupełnie nowe spojrzenie na to, w jaki sposób twoja witryna nie jest pod pewnymi względami pod względem responsywności mobilnej.
Może Cię zainteresować: SEO i projektowanie stron internetowych: jak upewnić się, że idą w parze?
7. Wybór odpowiedniego hosta internetowego

Hosting jest również bardzo ważny, jeśli chodzi o projekty mobilne. Musisz wybrać odpowiedniego hosta internetowego, ponieważ jeśli Twoja witryna nie uzyska wymaganej szybkości i zasobów, żadna siła na ziemi nie powstrzyma Twojej witryny przed złymi wynikami w wyszukiwarkach. Jeśli chodzi o projekty mobilne, szybkość staje się naprawdę ważna. Naprawdę konieczne jest wybranie hosta internetowego, który zapewnia aktualność szybkości witryny.
8. Treść musi być łatwo zrozumiała i precyzyjna

Treść odgrywa bardzo ważną rolę, jeśli chodzi o projekty mobilne. Ponieważ przestrzeń jest bardzo wąska i mała, czytanie dla różnych typów użytkowników staje się naprawdę trudne, dlatego musisz zmienić rozmiar treści i dokonać niezbędnej minimalizacji tekstu, aby każde napisane słowo było doskonale widoczne na ekranie.
9. Obrazy należy zoptymalizować

Obrazy są jednym z najważniejszych aspektów witryny, a obrazy stają się jednym z powodów, dla których ładowanie witryny na urządzeniach mobilnych zajmuje dużo czasu. Musisz odpowiednio i odpowiednio zoptymalizować swoją stronę internetową; ten punkt jest również ważny w przypadku komputerów stacjonarnych. Optymalizacja obrazów pomoże Ci również w rankingach witryny i poprawi ogólne wrażenia użytkownika. Obrazy opowiadają historię, której słowa nie potrafią. Muszą być umieszczone w sposób zrozumiały dla użytkowników. Nie powinno być żadnych niewyraźnych obrazów. Ponadto obrazy muszą być bardzo responsywne. Możesz używać responsywnych obrazów, co oznacza, że obrazy automatycznie dostosują się do rozmiaru ekranu.
10. Pozbądź się wyskakujących okienek

Wyskakujące okienka to z pewnością jeden ze sposobów na odciągnięcie ludzi od Twojej witryny i uzyskanie bardzo wysokich współczynników odrzuceń. Nikt nie lubi otwierać ekranów telefonów komórkowych i widzieć reklam pojawiających się tuż przed ich twarzami. Nie jest to zbyt przyjemne, a ponadto wysyła wiadomość, że Twoja witryna nie nadaje się do projektowania mobilnego.
Może ci się spodobać również: 13 najlepszych programów do projektowania graficznego dla systemu Windows (darmowe i płatne).
Ostateczny werdykt

Można zatem stwierdzić, że projektowanie stron internetowych pod kątem dostosowania do urządzeń mobilnych nie jest zadaniem łatwym do wykonania. Ale raczej jest to ogromny obowiązek, który spoczywa na barkach projektantów front-endu. Do oceny przyjazności należy stosować różne rodzaje narzędzi testowych. Ponadto, oprócz narzędzi, testy na poziomie ludzkim muszą być przeprowadzane na różnych urządzeniach, aby nadążyć za trendami rynkowymi i zmniejszyć współczynniki odrzuceń z urządzeń mobilnych.
Ten artykuł został napisany przez Olivera Franklina. Jest strategiem treści, pracującym dla Digital Graphiks, najwyżej ocenianej agencji zajmującej się tworzeniem stron internetowych w Dubaju w Zjednoczonych Emiratach Arabskich. Śledź ich: LinkedIn | Facebook.
