4 podstawowe cechy nowoczesnego projektowania stron internetowych, których nie należy ignorować
Opublikowany: 2021-01-14Czy pamiętasz czasy, kiedy dobrze działająca strona internetowa nie była kluczowa dla sukcesu marki?
Te czasy już dawno minęły.
W świecie, w którym według Statista 50 procent światowej populacji ma dostęp do Internetu, silna obecność w Internecie nie jest już dodatkową korzyścią. Zamiast tego jest koniecznością.
Teraz ludzie nie tylko oczekują, że firmy będą online; oczekują, że projektowanie stron internetowych będzie bezbłędne.
Według Econsultancy wolno ładujące się strony internetowe kosztują sprzedawców detalicznych ponad 1,7 miliarda USD pod względem utraconej sprzedaży. Dodatkowo Sweor informuje, że użytkownicy tworzą wrażenia na temat witryny w zaledwie 0,05 sekundy.
Biorąc pod uwagę, że większość decyzji zakupowych rozpoczyna się online, a konsumenci prawie zawsze przeszukują witryny internetowe przed zakupem produktów lub usług od firmy, musisz opracować nieskazitelną, nowoczesną witrynę internetową , aby odnieść sukces w dzisiejszym konkurencyjnym świecie online.
Oto kluczowe cechy, które każdy programista powinien uwzględnić w nowoczesnym projekcie strony internetowej.
Minimalizm
Według badań przeprowadzonych przez Adobe ponad 40 procent odwiedzających witrynę przestaje wchodzić w interakcję z witryną, jeśli uznają ją za „podłaną”. A przede wszystkim bardzo zaśmiecone strony internetowe dobrze pasują do tego opisu.
Być może zauważyłeś jeden kluczowy trend w zachowaniach konsumenckich – dzisiejsi konsumenci życzą sobie minimalizmu we wszystkim.
Dotyczy to również projektów internetowych. Innymi słowy, musisz stworzyć elegancką witrynę internetową, która będzie lepiej komunikować się z mniejszą liczbą elementów projektu . Uwzględnij dużo białych przestrzeni, aby wyróżnić kluczowe wiadomości.
Oprócz pozytywnego pierwszego wrażenia, minimalistyczne projekty stron internetowych są łatwiejsze w nawigacji dla odwiedzających witrynę. Pomagają również zwiększyć szybkość strony, co jest bardzo ważnym wskaźnikiem dla ludzi.
W rzeczywistości, według CXL, zaledwie 1 sekunda dodatkowego opóźnienia w ładowaniu strony może prowadzić do utraty konwersji o 7 procent.

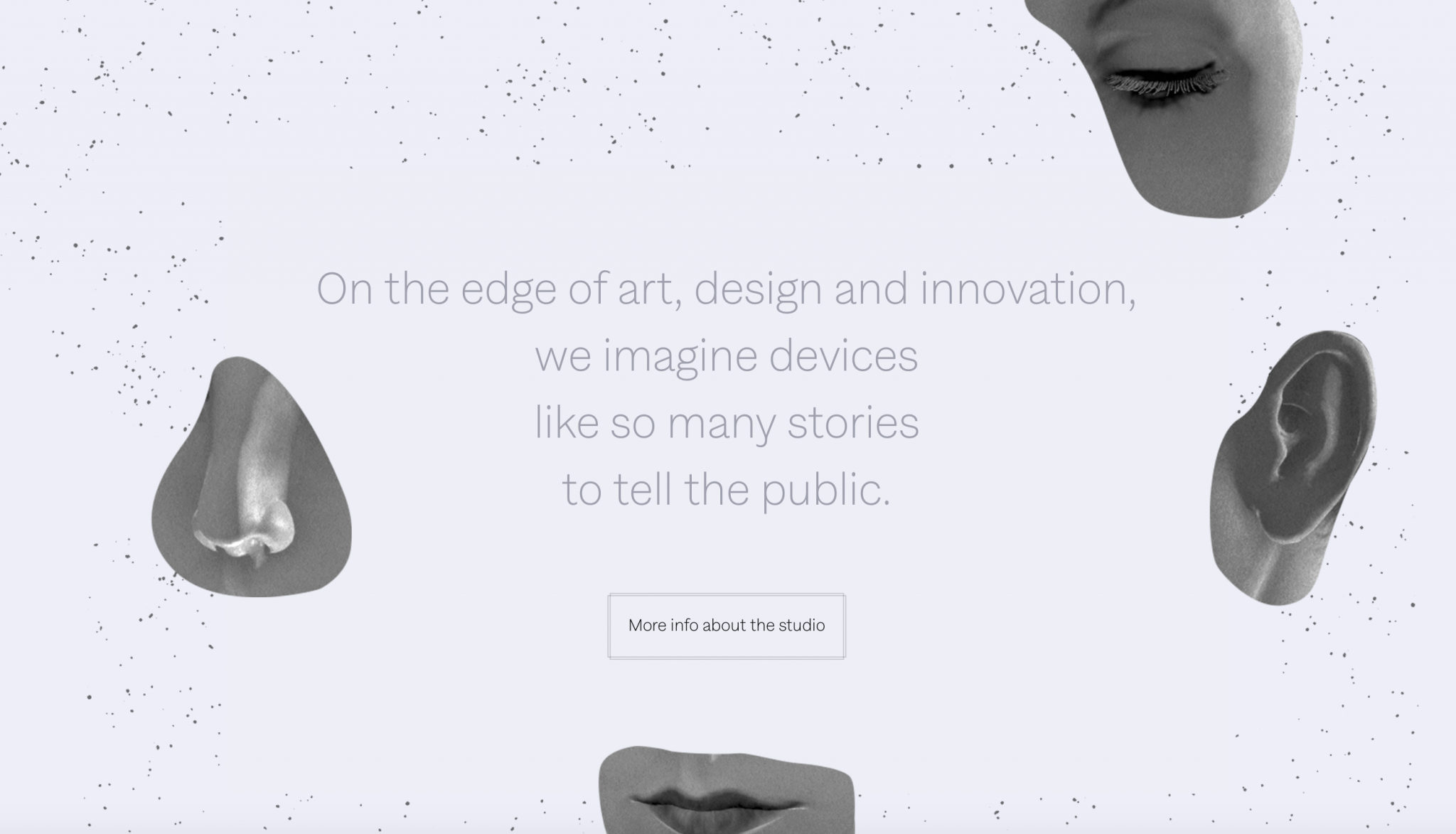
Znajdziesz różne marki wykorzystujące tę cechę w swoich projektach internetowych. Na przykład Femme Fatale, studio kreatywne z siedzibą w Paryżu, posiada witrynę internetową, która wykorzystuje kluczowe elementy wizualne, aby przekazać swój przekaz.
Dostępność sieciowa
Pew Internet Project przeprowadził badania, aby zmierzyć konsumpcję Internetu przez osoby niepełnosprawne. Odkryto, że ponad 54% niepełnosprawnych dorosłych w Ameryce korzysta z Internetu .
Współczesna strona internetowa musi być dostępna dla wszystkich, niezależnie od dolegliwości czy niepełnosprawności, z jakimi się borykają. W końcu w dzisiejszym świecie chodzi o integrację.
Jak zapewnić dostępność sieci?
Na początek Twoja witryna powinna zawierać funkcję zamiany tekstu na mowę. Powinien mieć odpowiedni kontrast, aby tekst był czytelny dla wszystkich. A każdemu obrazowi powinien towarzyszyć krótki pisemny opis obrazu.
Pamiętaj, że istnieją różne rodzaje niepełnosprawności inne niż zaburzenia widzenia. Konieczne jest zaspokojenie wszystkich niepełnosprawności. Dlatego zadanie może wydawać się zniechęcające. Dlatego często zaleca się w tym celu skorzystanie z pomocy profesjonalistów.
Na przykład narzędzie dostępności internetowej Accessible oferuje dostosowane do indywidualnych potrzeb zautomatyzowane rozwiązania ułatwiające dostęp do stron internetowych.
Wykorzystuje technologię sztucznej inteligencji wraz z danymi rynkowymi, aby opracowywać projekty, które cechują się płynnym UX, który nie zmienia strony internetowej, ale raczej łączy się z technologiami pomocniczymi wspieranymi przez interfejs dla tych, którzy tego potrzebują.


Znajdziesz różne strony internetowe oferujące przystępne wrażenia użytkownika.
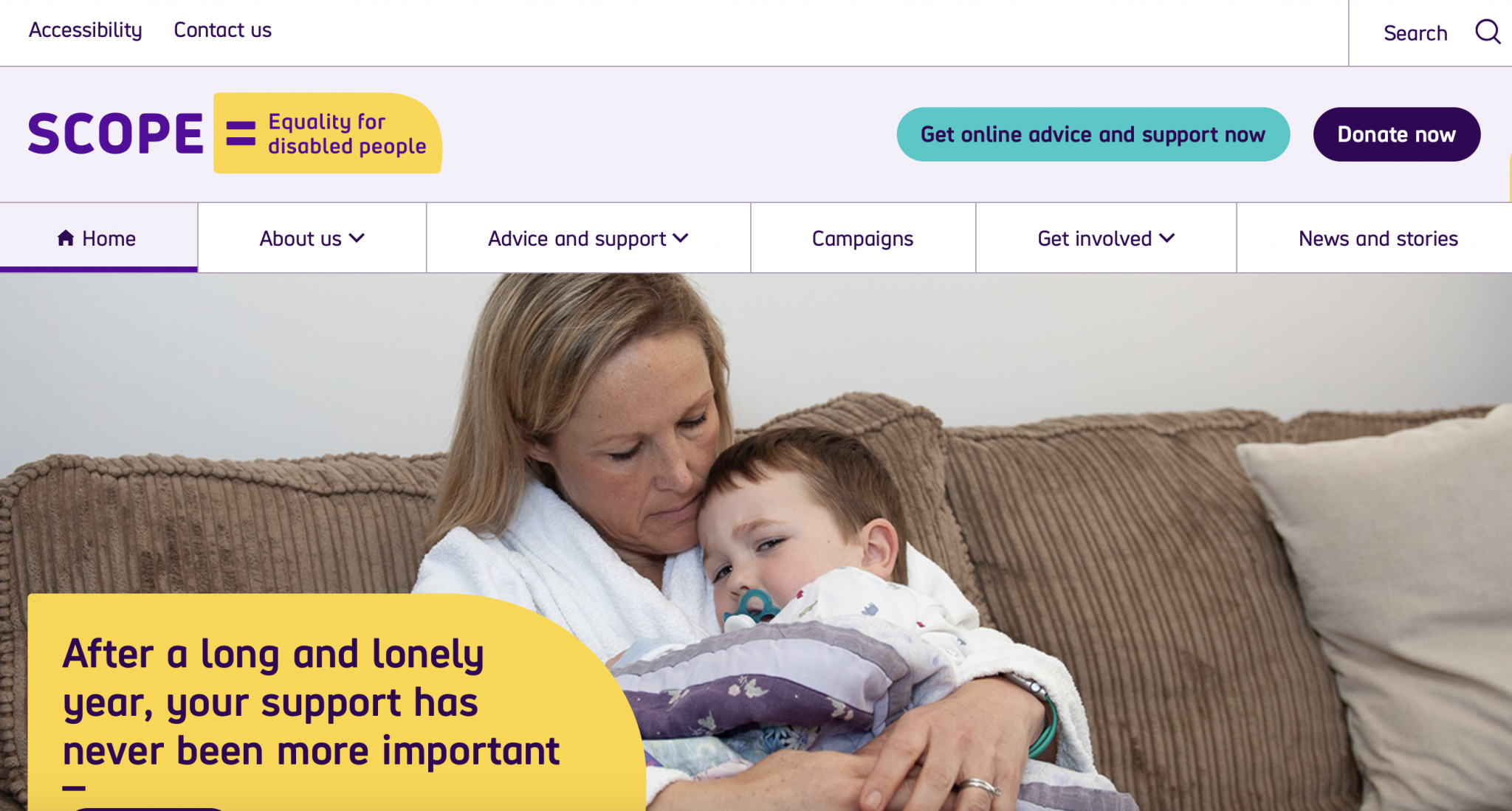
Na przykład Scope.org.uk, witryna charytatywna promująca równość osób niepełnosprawnych, oferuje doskonały dostęp do klawiatury. Jego opcja „przeskocz do głównej treści”, która znajduje odzwierciedlenie na górze, style przejścia i duże obrazy o wysokiej rozdzielczości mają na celu uczynienie witryny przyjazną dla wszystkich.
Atrakcyjność wizualna
Książka zatytułowana „Psychologia doświadczenia użytkownika” autorstwa Phila Turnera ujawniła, że 46 procent odwiedzających witrynę ocenia wiarygodność i autentyczność strony internetowej na podstawie jej estetyki.
Nawet w dzisiejszych czasach nie ma znaczenia, jak rewolucyjny jest Twój produkt i jak urzekające są Twoje treści; nadal możesz stracić odwiedzających, jeśli Twoja witryna nie jest atrakcyjna wizualnie.
Istnieją trzy elementy estetyczne, które Twoja witryna musi być doskonała. Obejmuje to typografię, kolor i ton.
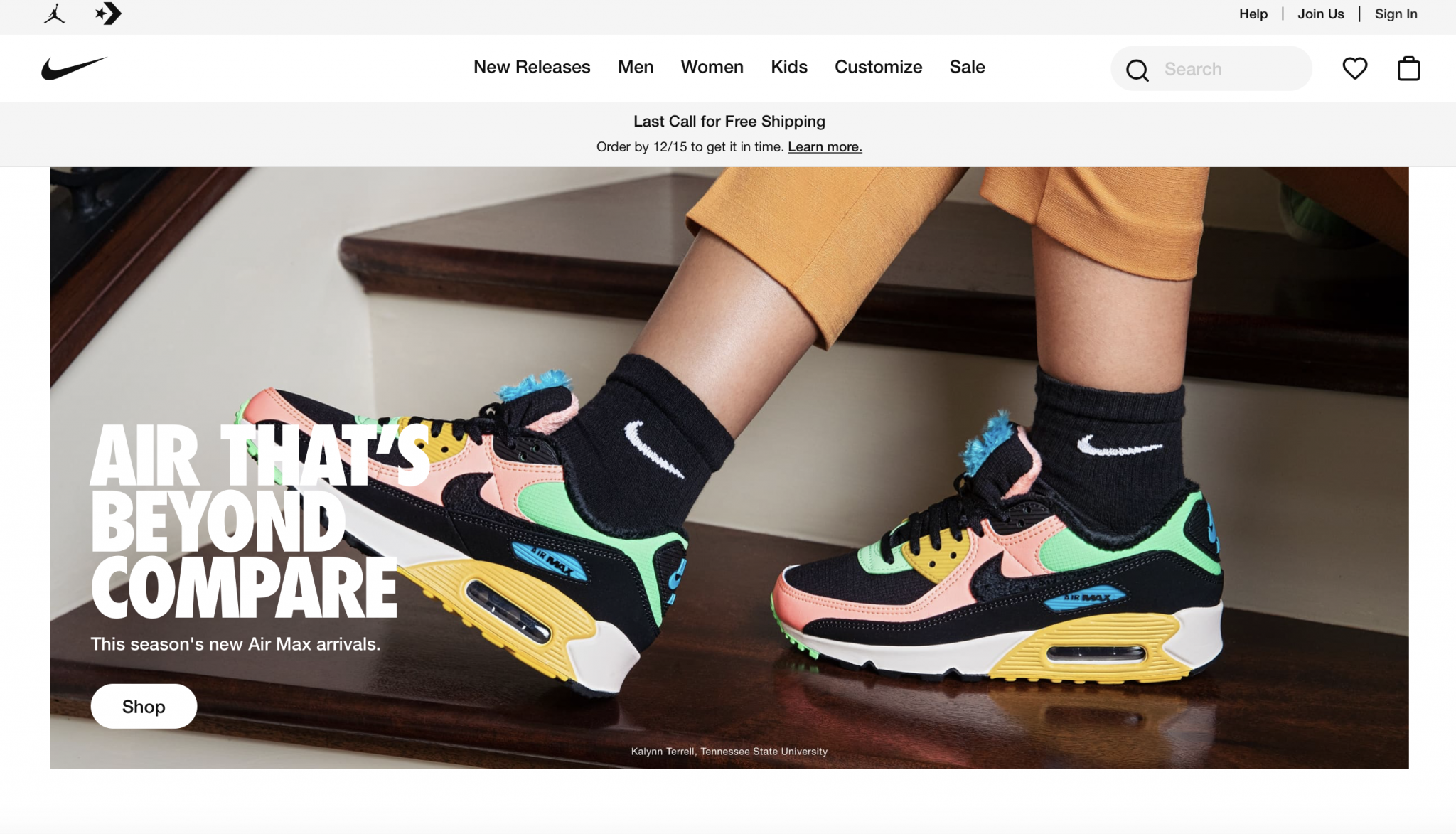
Wybrana kolorystyka musi być spójna z Twoją marką. Według Forbesa taka konsekwencja pozwala zwiększyć przychody o 33 proc. Nike, którego kolorystyka jest czarno-biała, ma tę samą paletę na swojej stronie internetowej.

Ponadto typografia pomaga w ustaleniu tonu Twojej witryny. Na początek, kursywy, takie jak ozdobne, mają tendencję do przekazywania wyrafinowanego wizerunku, bardziej zgodnego z kobiecymi produktami, podczas gdy Sans Serif nadaje nowoczesny charakter.
Wysokiej jakości wizualizacje
Dni, w których możesz ujść na sucho z kiepskimi obrazami giełdowymi na swojej stronie, już dawno minęły. Teraz ludzie oczekują wysokiej jakości wizualizacji w witrynie.
Jednocześnie jednak nie powinno to odbywać się kosztem długiego czasu ładowania. W rzeczywistości, zgodnie z HubSpot, 39 procent odwiedzających witrynę przestaje angażować się w witrynę, jeśli jej ładowanie trwa zbyt długo.
Dlatego kluczem jest znalezienie optymalnej równowagi między jakością obrazu a szybkością ładowania strony.
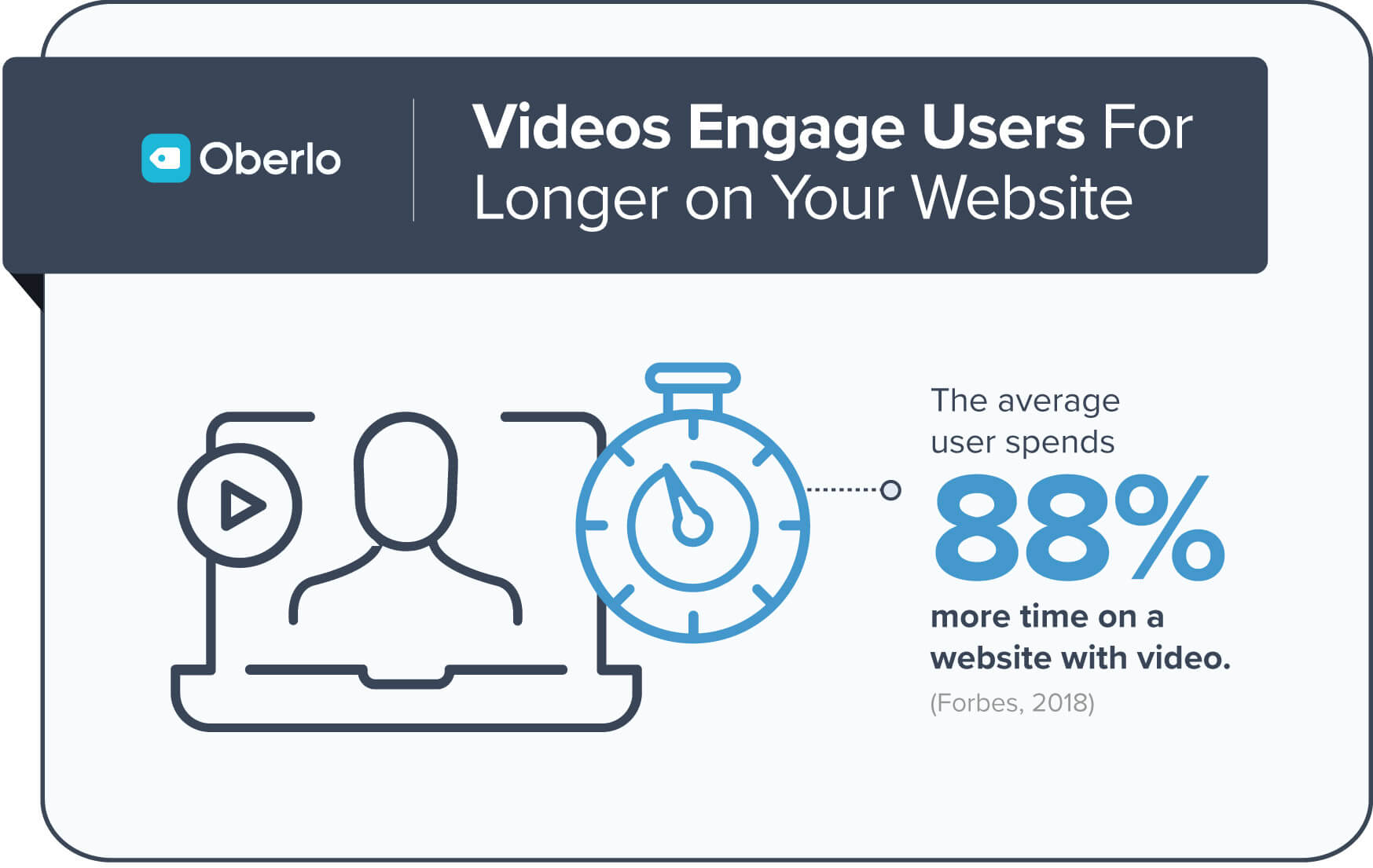
Ponadto, podczas gdy wcześniej wizualizacje oznaczały wyłącznie obrazy, teraz jest to termin zbiorczy używany również w odniesieniu do filmów i infografik.

Badania przeprowadzone przez Inc. pokazują, że aż 92 procent klientów B2B najpierw ogląda filmy o produktach przed sfinalizowaniem zakupu. Dlatego uwzględnianie trafnych i profesjonalnie nakręconych filmów jest podstawową cechą współczesnych witryn internetowych.
Co więcej, nikt nie lubi czytać pełnej treści witryny, niezależnie od tego, jak genialnie została stworzona. Zamiast tego ludzie uważają infografiki za znacznie łatwiejszy i bardziej efektywny czasowo sposób na uzyskanie kluczowych informacji. Uwzględnij wszystkie te rodzaje wizualizacji w swojej witrynie.
Pożegnalne myśli
Nie wszystkie nowoczesne strony internetowe są skuteczne. Przeprowadź badania, aby zrozumieć, co robią inni wiodący gracze w Twojej niszy. Nie kopiuj ich, ale wykorzystaj ich spostrzeżenia do dalszego doskonalenia swojej witryny. Kiedy już przy tym jesteś, zaimplementuj cztery podstawowe elementy projektowania stron internetowych.
Gdy to zrobisz, zauważysz znaczną różnicę w ruchu w witrynie, zaangażowaniu i współczynnikach konwersji.
Nie twórz strony internetowej ze względu na to. Potraktuj to jako ważne medium do łączenia się z odbiorcami. Dopiero gdy zrozumiesz jego znaczenie, będziesz w stanie opracować projekt, który działa!
Podobał Ci się blog? Zapisz się do naszego dwumiesięcznego biuletynu, aby otrzymywać wiadomości marketingowe i porady .
