Jak mikrokopia poprawia branding i UX
Opublikowany: 2016-07-15Napisanie mocnego tekstu witryny, bloga i biuletynu jest niezbędne do budowania marki. Tekst witryny to Twój największy atut, który ma bezpośredni wpływ na potencjalnych klientów odwiedzających Twoją witrynę i zachęca ich do dalszego poznawania Twojej firmy. Dłuższy tekst pozwala na jasne wyjaśnienie Twojego produktu lub usługi, ale istnieje również potrzeba kopiowania w nawigacji na stronie. Ten dodatek pozwala poprawić wrażenia użytkownika (UX), a także zapewnia subtelną, ale potężną okazję do zbudowania unikalnego głosu marki.
Mikrokopia to tekst, który twórcy i autorzy często zapominają wziąć pod uwagę przy tworzeniu nowej strony internetowej. Mikrokopię możesz znaleźć w etykietach nawigacyjnych, polach formularzy, tekście instruktażowym, przyciskach wezwania do działania (CTA) i wielu innych zawiłościach Twojej witryny. Zazwyczaj są to refleksje nad produkcją strony internetowej, te krótkie serie informacji mogą pomóc złagodzić błędy użytkownika, a także zmienić negatywny UX, taki jak komunikat o błędzie, w pozytywne doświadczenie budowania marki. Jak na ironię, najmniejsze fragmenty kopii mogą mieć największy wpływ.
Pozostań bezpośredni
Nie bez powodu nazywa się to mikrokopią. Upewnij się, że Twój język jest jednoznaczny i jak najbardziej bezpośredni. Rzadko potrzeba wielu zdań podczas prowadzenia użytkownika przez pojedyncze zadanie. Pisanie dla ludzi oznacza, że etykiety powinny być napisane prostym językiem, bez technicznego żargonu. Poinformuj użytkownika, co ma zrobić, oznaczając przyciski czynnością, którą użytkownik wykonuje po kliknięciu. 
Pomoc, gdy użytkownik boli
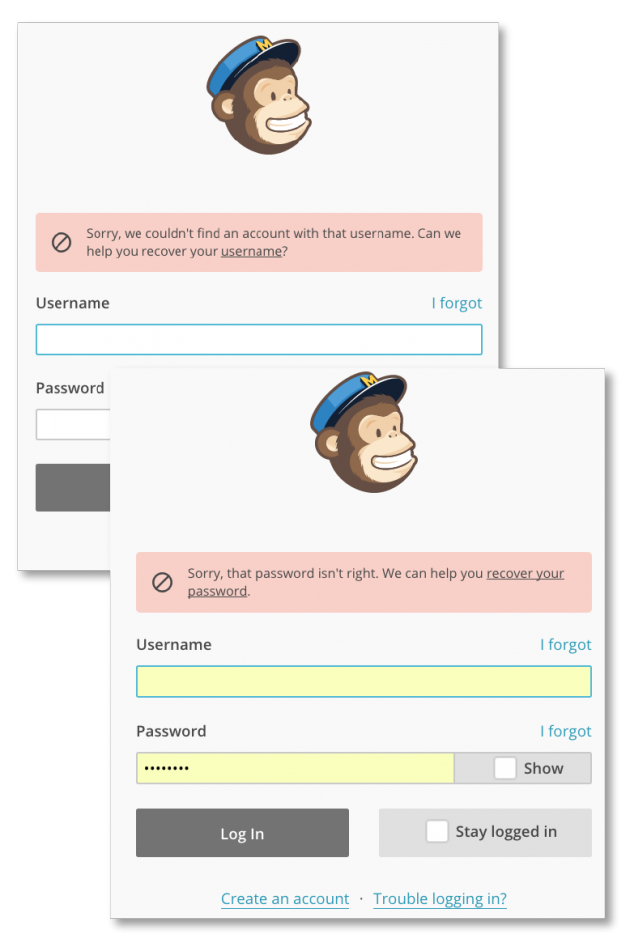
Jeśli użytkownik napotka problem (własny lub strony internetowej), dobrze będzie wiedzieć, co się stało i jak rozwiązać problem . Jeśli użytkownik nie może się zalogować, już wie, że wystąpił problem, jednak bez wskazówek dotyczących odzyskiwania konta komunikat o błędzie może być frustrujący lub odbierany jako drwina.

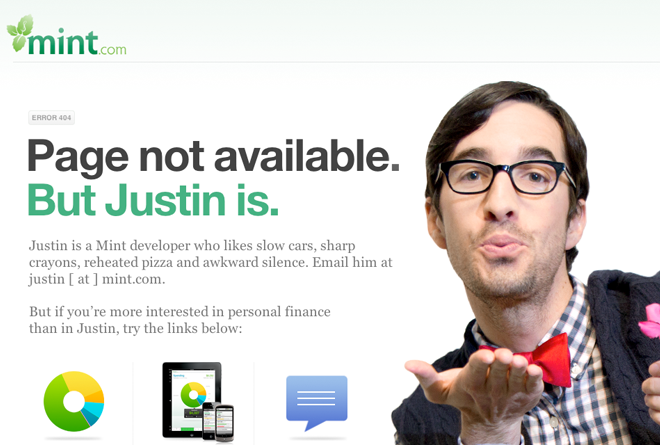
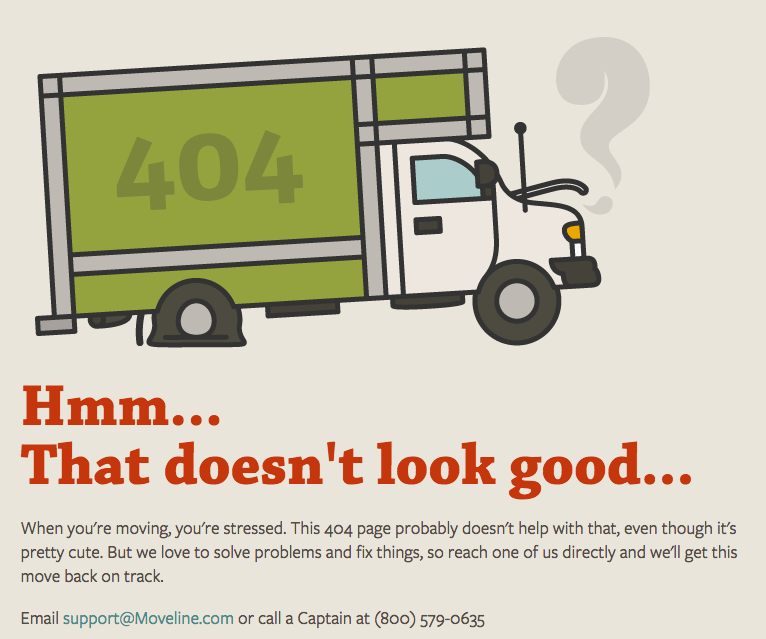
Komunikaty o błędach są nieoczekiwanie potężną okazją do ugruntowania głosu Twojej marki. Na przykład można znaleźć komunikat o błędzie 404, gdy strona internetowa jest niedostępna. Może to być albo nieudany i frustrujący element UX Twojej witryny, albo okazja do brandingu, aby rozjaśnić postrzeganie drobnej czkawki przez użytkownika.

Zawsze mów użytkownikowi, co jest nie tak i jak rozwiązać problem. Zamiast „Nie można znaleźć strony, której szukasz”, użyj humoru, wspólnego zamieszania, współczucia lub innych taktyk emocjonalnych, aby połączyć się z użytkownikiem.

Unikaj tekstów z przesadą marki na:
– Nawigacja
– Formularze i etykiety pól
– Tekst instruktażowy
– Tekst wyboru (rozwijane)
- Guziki
Rozważ głos swojej marki w:
– Komunikaty potwierdzające
- Nagrody
– 404 stron
– Błędy serwera
– Komunikaty o błędach
Przejrzystość jest niezbędna na pierwszej liście, ponieważ jest to sytuacja, w której użytkownik próbuje podjąć działanie i coś osiągnąć w Twojej witrynie. Mylące markowe dowcipy mogą odepchnąć użytkownika.
Druga lista jest wynikiem akcji. W tym momencie nie potrzebujesz niczego od użytkownika, więc oprócz podstawowych wskazówek możesz zaimportować tyle własnego głosu, ile uznasz za stosowne.
Poznaj swojego użytkownika
Każda branża ma pewną ilość wewnętrznej terminologii, która jest obca przeciętnemu konsumentowi. Może to wkraść się do nawigacji lub etykietowania Twojej witryny, nie zdając sobie sprawy, jak bardzo może to być mylące dla użytkownika. Powinieneś już przeprowadzać testy użyteczności, a jeśli nie, istnieje wiele artykułów online opisujących tę straconą okazję.
Zakładając, że już testujesz swoją witrynę, prawdopodobnie skupiasz się na wyrazie twarzy użytkownika i obserwowaniu, jak użytkownik wchodzi w interakcję z Twoją witryną. Jednak zamiast tylko oglądać, pamiętaj, aby słuchać – i robić notatki – określonych słów użytkownika. Powinno to być proste, ponieważ kazałeś im myśleć na głos. Posłuchaj modulacji głosu użytkownika podczas czytania mikrokopii, czy mieli dociekliwy ton, gdy czytali etykiety nawigacyjne?
Podobnie jak ankieter może oceniać kandydata na podstawie jego interakcji z sekretarką, wysłuchaj swojego testera zarówno przed, jak i podczas testu użyteczności. Zwróć uwagę, jakich słów używa się do wyrażenia frustracji lub radości. Zdziwisz się, jak wiele możesz dowiedzieć się o użytkowniku i jego języku z prostych komentarzy poza oficjalnym testem.

Zmniejsz podejrzenia
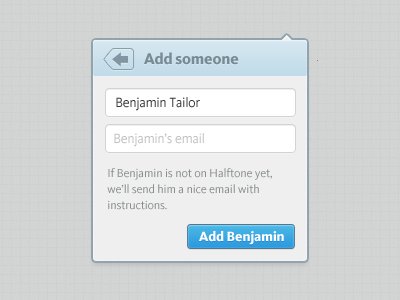
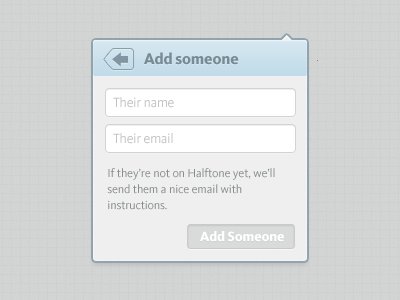
Mikrokopia może pomóc przezwyciężyć wątpliwości użytkownika dotyczące rejestracji, subskrypcji lub zakupu produktu lub usługi. Powinieneś przewidzieć pytanie użytkownika, zanim zostanie ono zadane.
Odstraszanie spamu
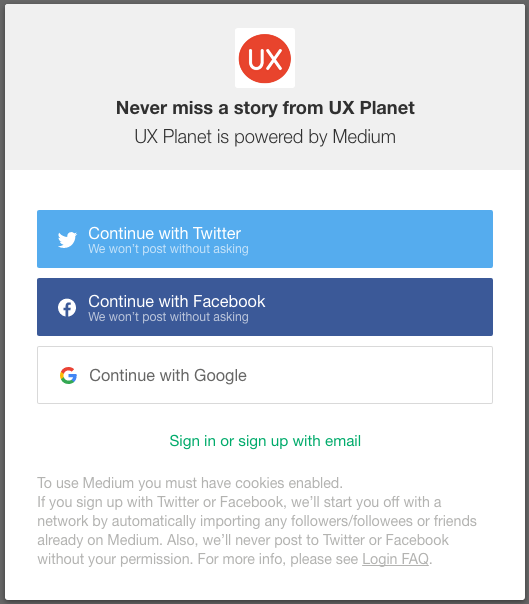
Dobrzy marketerzy cenią zaufanie konsumentów bardziej niż obserwatorów w mediach społecznościowych. Chociaż powinno to być oczywiste, wielu użytkowników zostało oszukanych, aby zwolnić kontrolę nad swoim kontem lub widziało automatyczne wiadomości spamowane na kontach swoich znajomych.

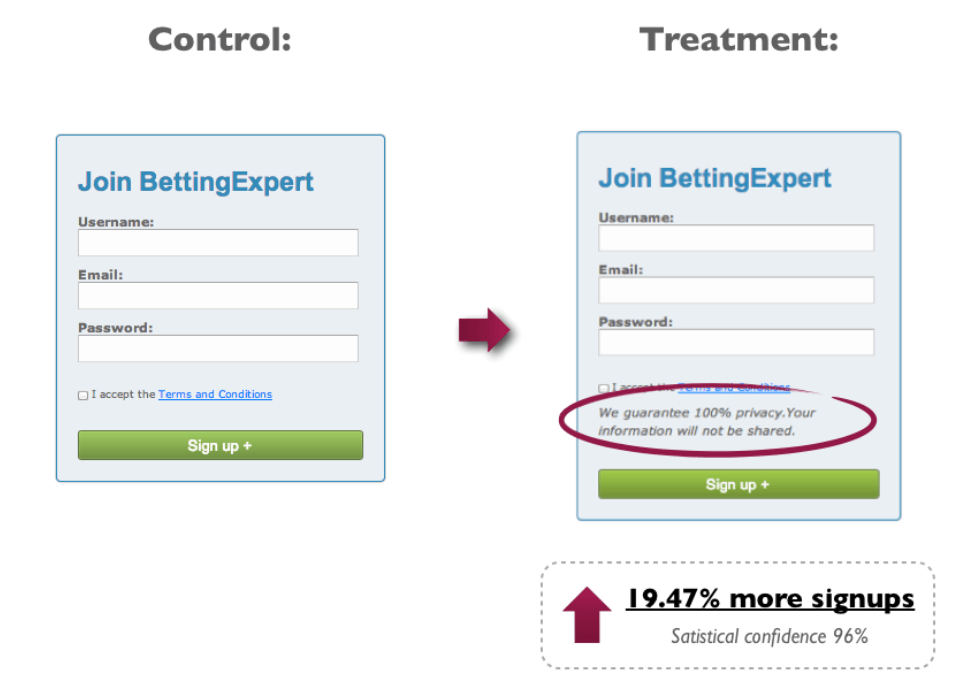
Jeśli prosisz użytkownika o podanie adresu e-mail w celu zapisania się do newslettera, daj mu znać, że unikniesz wysyłania spamu do jego skrzynki odbiorczej. Ta sama zasada dotyczy sprzedaży ich danych kontaktowych, o ile uzasadnisz to roszczenie swoimi działaniami (lub ich brakiem w tym przykładzie).

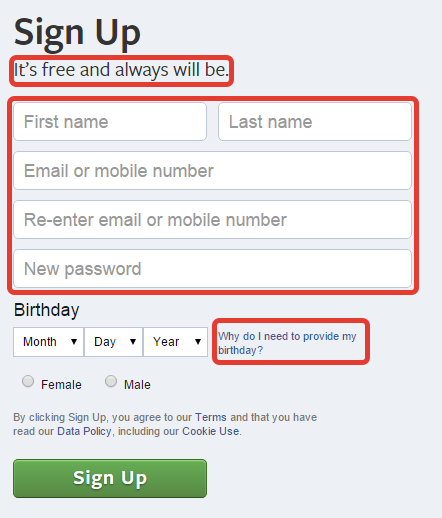
Czy te informacje są naprawdę potrzebne?
Facebook bezpośrednio rozwiązuje obawy użytkowników w tym formularzu rejestracyjnym. Mówiąc z wyprzedzeniem, że usługa jest bezpłatna (i zawsze będzie), obawy użytkowników można złagodzić, być może zanim jeszcze się rozwiną. Wyjaśnia również, dlaczego formularz prosi o podanie daty urodzenia. Neutralizują one wszelkie potencjalne obawy użytkownika, a także redukują potencjalne problemy z wprowadzaniem danych, jakie może napotkać użytkownik.

Małe zmiany i duży wpływ
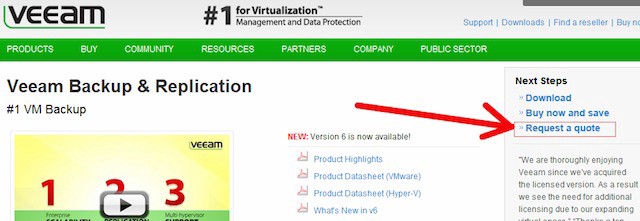
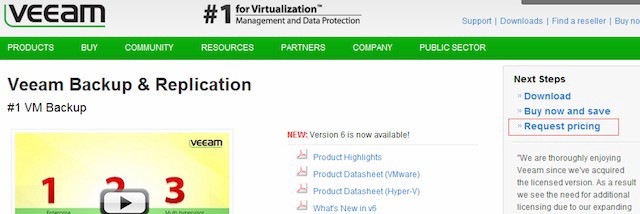
Nigdy nie powinieneś być w pełni zadowolony ze swojej witryny, ponieważ jeśli tak, tracisz jeszcze większy potencjał. Testy użyteczności ocenia, które aspekty Twojej witryny są jasno rozumiane, a które dezorientują użytkownika. Jak wyjaśniono na UXPlanet.org, firma Veeam nadal zwracała uwagę użytkowników, którzy pytali o cenę za pośrednictwem ankiety na stronie.

Podczas testowania zmiany mikrokopii z „Poproś o wycenę” na „Poproś o wycenę” firma Veeam odnotowała 161,66% wzrost liczby kliknięć formularza generowania potencjalnych klientów.

Testy użyteczności to świetny sposób na wykrycie rażących problemów w projektowaniu UX Twojej witryny, jednak do częstszych analiz zastosuj testy A/B. Pozwoli Ci to konsekwentnie zwiększać efektywność Twojej witryny. Dobrze napisana mikrokopia prowadzi użytkownika do celu w przyjemny i/lub intuicyjny sposób, podczas gdy słaba mikrokopia może frustrować i dezorientować użytkownika. Jeśli chcesz zaktualizować swoją stronę internetową, skontaktuj się z zespołem autorów 1Digital Agency specjalizujących się w content marketingu i copywritingu na strony internetowe. Nie daj się zwieść rozmiarowi mikrokopii, ponieważ może to spowodować lub zepsuć UX Twojej witryny.
