Najczęstsze błędy w projektowaniu i tworzeniu aplikacji mobilnych Magento, na które wciąż się natykamy
Opublikowany: 2020-10-30Globalny handel elektroniczny zarobił 3,54 biliona dolarów w 2019 roku i osiągnie 6,54 biliona dolarów do 2022 roku. Jak można się spodziewać, doświadczeni webmasterzy chcą kawałka tego tortu i obstawiają najwyższej klasy platformy eCommerce, aby zdobyć nagrodę.
W tym poście przedstawimy Magento 2 i dlaczego jest często wybierane w eCommerce, przeprowadzimy Cię przez typowe przeoczenia, które zdarzają się w trakcie tworzenia aplikacji na platformie, a także podpowiemy, czego unikać jeśli chodzi o blok projektowy.
Co znajdziesz w tym artykule?
Kilka słów o Magento 2
Często występujące błędy w rozwoju Magento i projektowaniu aplikacji
1. Wypchany interfejs użytkownika i kiepski interfejs użytkownika
2. Nie kompiluję dla iOS i Androida ani nie posiadam PWA
3. Słabe testy użytkownika
4. Słabe doświadczenie w kasie
5. Prędkość ładowania
Wniosek
Brzmi dobrze? Zanurzmy się!
Kilka słów o Magento 2
Chociaż Magento nie jest obecnie najczęściej używaną platformą oprogramowania eCommerce, aczkolwiek usługi programistyczne Magento doświadczają obecnie wzrostu popytu. Po pierwsze, platforma jest wysoce konfigurowalna i może być w zasadzie „wyrzeźbiona” zgodnie z konkretnymi potrzebami biznesowymi, zwłaszcza jeśli sklep jest złożony i ma dużą skalę. Co więcej, platforma rozwija się trzy razy szybciej niż jej rówieśnicy. Nie wspominając już o tym, że wraz z zakończeniem wsparcia pierwszej wersji Magento w połowie 2020 roku, trudny proces migracji do drugiej wersji platformy jest po prostu nieunikniony.
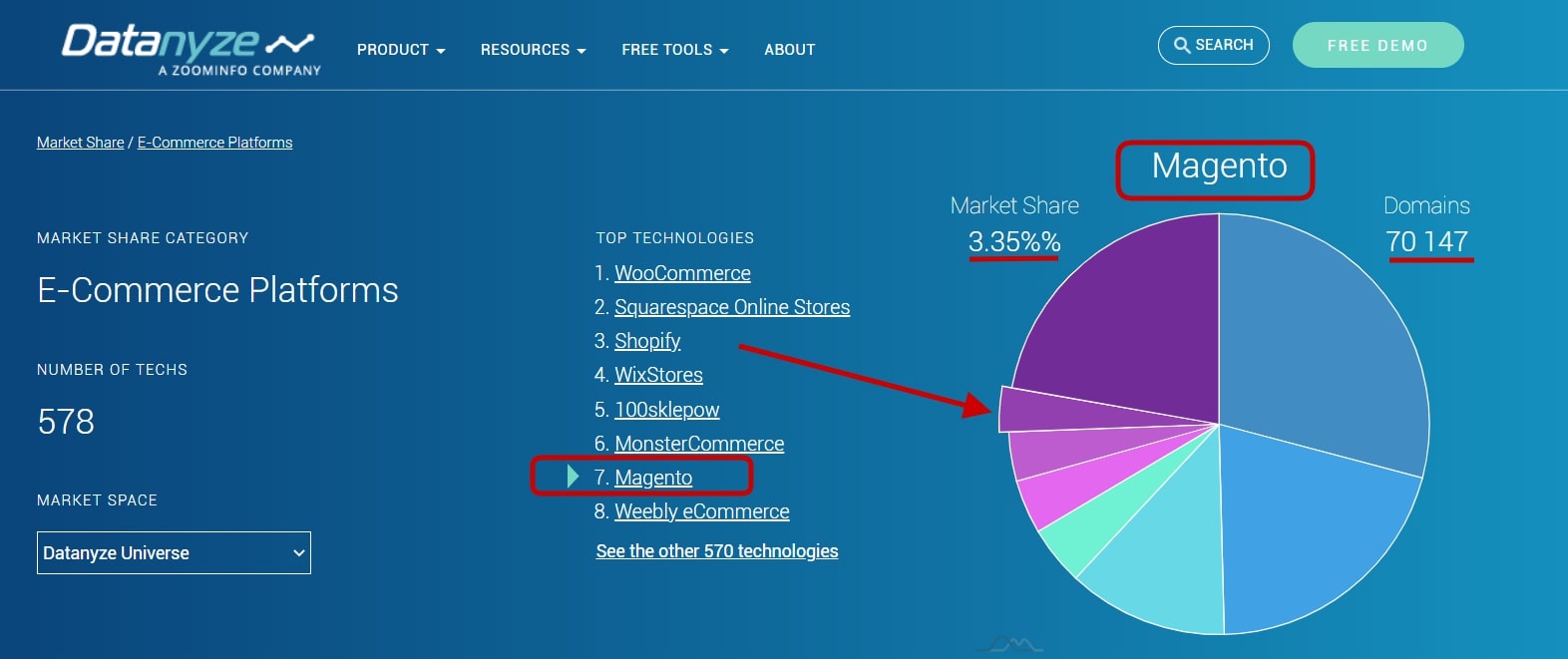
Według Datanyze i jak widać na poniższym zrzucie ekranu, Magento stoi za innymi platformami pod względem udziału w rynku i numeru domeny. Obecnie znajduje się za WooCommerce, Squarespace i Shopify, a jego udział w rynku wynosi 3,35% z ponad 70 tysiącami domen.
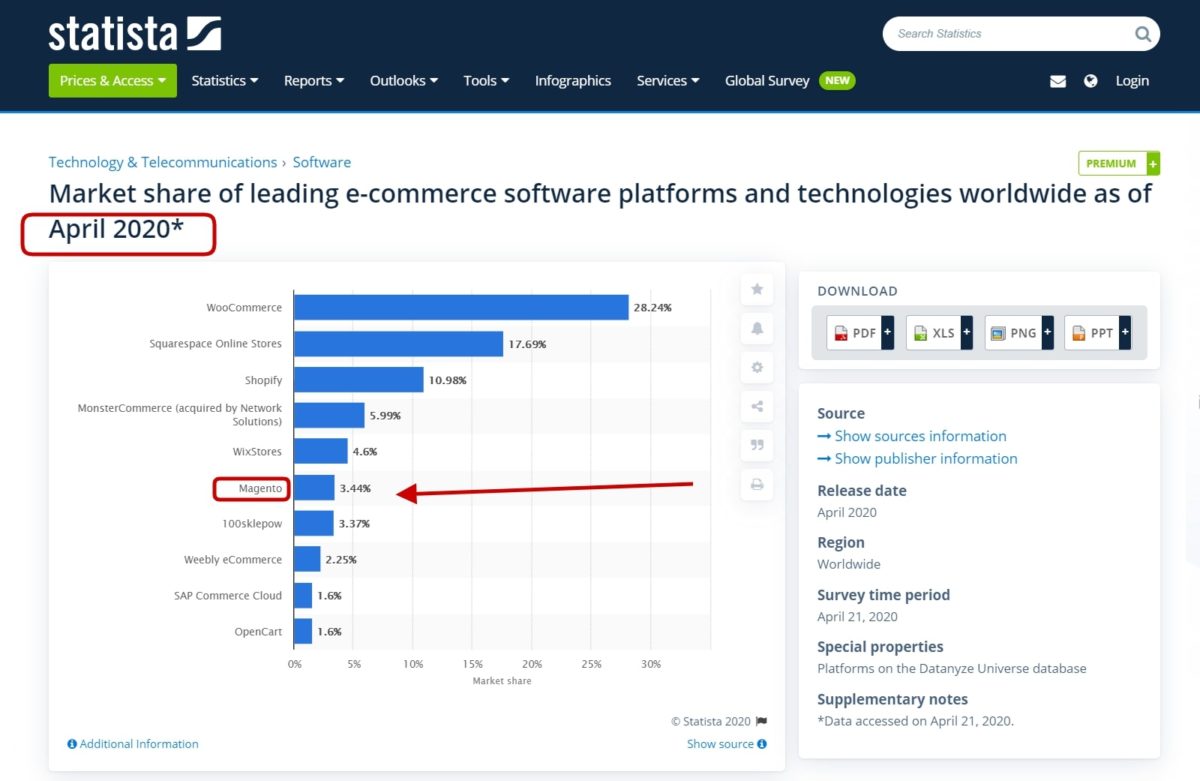
Inne dane zebrane przez Statista sugerują, że od wiosny 2020 r. Magento zajmuje 6. pozycję wśród wiodących platform eCommerce na całym świecie z 3,44% udziałem w rynku.
Ale nie spiesz się jeszcze z wnioskami na temat jego pozycji na listach. W ciągu 4-letniego okresu od 2016 do 2020 roku baza handlowców Magento wzrosła aż o 200%. Co jest imponujące, jeśli weźmie się pod uwagę, że tylko od 2017 do 2018 r. wzrosła o 100%. Co więcej, warto zauważyć, że Magento znajduje się w czołówce platform eCommerce B2B.
A jak już pokrótce wspomniano, jest to świetne rozwiązanie dla dużych i wysoce konfigurowalnych sklepów, które nie chcą trzymać się „standardowych” projektów szablonów. Tak, oznacza to zatem zakres pracy profesjonalnych programistów i projektantów w zakresie budowy sklepu (w przeciwieństwie do ulepszania gotowych bloków przeciągania i upuszczania).
Dlatego, wracając do wielu lat rozwoju Magento 1 i Magento 2, chcielibyśmy porozmawiać o tym, czego nie robić, aby projekt Magento odniósł sukces.
Często występujące błędy w rozwoju Magento i projektowaniu aplikacji
Rozwój Magento wymaga dużych umiejętności technicznych i bardzo dokładnego zrozumienia zasad nawigacji, aby stworzyć odpowiednie projekty. Tak więc nie wszyscy mają różowo z platformą. Twórcy i projektanci aplikacji mobilnych Magento popełniają błędy, które kosztują ich konwersje i zyski. Przyjrzyjmy się tym błędom i sposobom ich naprawy.
1. Wypchany interfejs użytkownika i kiepski interfejs użytkownika
Elementy tworzące bałagan mogą zabić projekt aplikacji mobilnej Magento, zanim jeszcze zaczniesz. Zachowaj więc prosty projekt.
Robiąc zakupy online, ludzie spędzają około czterech minut na telefonie komórkowym. Ale spędzają pięć minut lub więcej na pulpicie. Dzięki temu masz minimalną ilość czasu, aby odcisnąć swoje piętno na potencjalnym kliencie. Nie zabijaj swoich szans bałaganem.
Zdecydowanie nie chcesz tworzyć mdłego projektu. To też przynosi efekt przeciwny do zamierzonego. Musisz wszystko zrównoważyć. W szczególności chcesz, aby użytkownicy Twojej aplikacji cieszyli się interaktywnym doświadczeniem, które skłoni ich do dokonania zakupu.
Jak więc osiągnąć równowagę? Jak osiągnąć interaktywny interfejs użytkownika i uniknąć bałaganu? Jak projektujesz doświadczenia użytkowników, które przyciągają uwagę?
Oto kilka najlepszych praktyk branżowych, z których możesz skorzystać.
Projekt powinien obsługiwać dwukrotne dotknięcie i szczypanie, aby powiększyć
W jednym z badań Baymard Institute ustalił, co następuje:
„40 procent witryn eCommerce nie oferuje funkcji powiększania, takich jak dwukrotne dotknięcie lub szczypanie obrazu”.
W związku z tym te witryny miały wysokie współczynniki odrzuceń. Według badania nawet te witryny, które podawały zbliżenia swoich zdjęć produktów, ale nie obsługują gestów powiększania, odnotowały niską konwersję.
Kolejną kwestią jest używanie obrazów o niskiej rozdzielczości. Są one niczym, ponieważ użytkownicy nie widzą szczegółów produktu. Dopóki zdjęcia są wysokiej jakości i zoptymalizowane pod względem rozmiaru, jesteś na dobrej drodze.
Co więcej, doświadczeni programiści Magento i projektanci aplikacji mobilnych wyraźnie wskazują, że funkcje powiększania są obecne. Badanie Baymard Institute wykazało, że 50 procent aplikacji, które oferowały tę funkcję, nie wskazywało, że tak.
Obsługa funkcji „Zapisz przedmiot” lub „Zapisz koszyk”
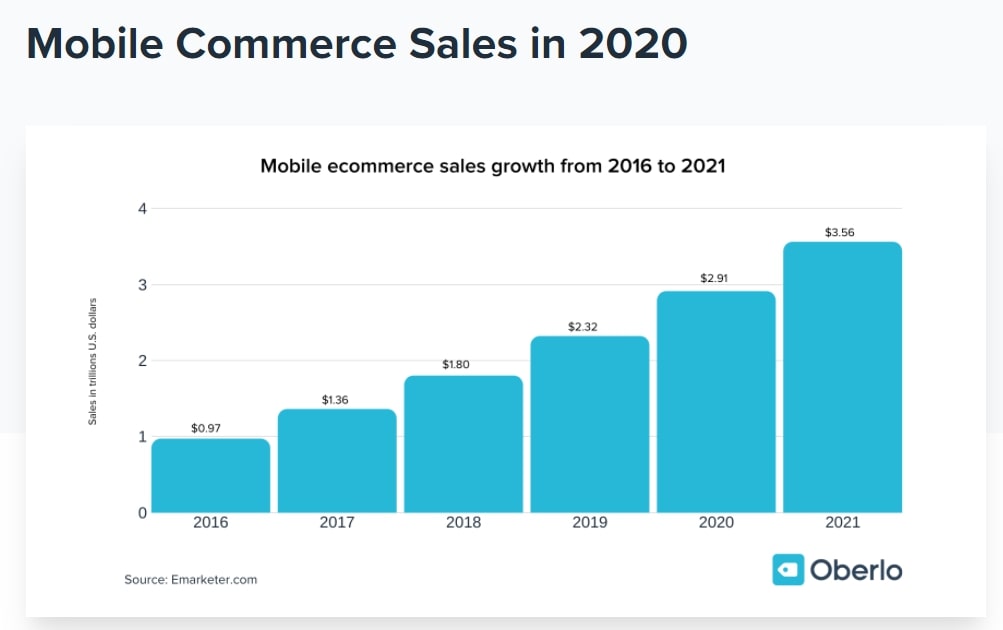
Na podstawie statystyk Oberlo z 2020 r. dotyczących sprzedaży M-Commerce, liczba sprzedaży dokonywanej z urządzeń mobilnych stale rośnie, co wyraźnie widać na poniższym zrzucie ekranu.
Chociaż urządzenia mobilne generują największy ruch w sklepie internetowym, kupujący często wracają do swoich komputerów stacjonarnych, aby sfinalizować zakup. Właśnie tam pojawia się funkcja „Zapisz przedmioty” lub „Lista życzeń”.
Wbudowanie funkcji „Zapisz koszyk” (zwanej również wieczystym koszykiem) w aplikacji Magento eCommerce może się przydać w wielu przypadkach. Ponieważ czasami kupujący nie są jeszcze gotowi do zakupu, chcą zachować koszyk na później. Chcesz również wysyłać e-maile z przypomnieniem do tych kupujących w odstępach czasu, aby dokończyć zakupy. Co więcej, sensowne jest umieszczenie wyświetlania przypomnienia w wersji na komputery stacjonarne, aby zachęcić ich do wykonania czynności związanych z kasą.
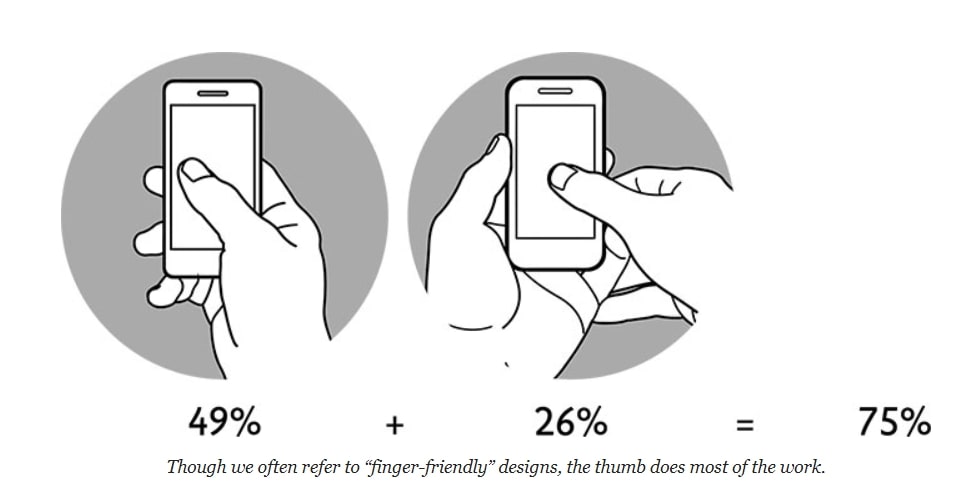
Projekt dla kciuka
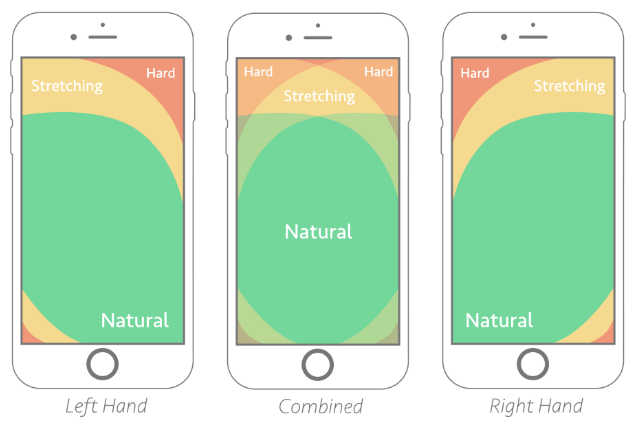
Około 75 procent użytkowników telefonów komórkowych polega na kciukach podczas interakcji ze swoimi urządzeniami. Dlatego projekt witryny mobilnej powinien być zgodny z tym zachowaniem użytkownika.
Projektowanie z naciskiem na kciuk zwiększa konwersję, zwiększa zaangażowanie użytkowników i ułatwia nawigację. Jest to dwa razy bardziej istotne podczas pracy nad progresywnym projektowaniem aplikacji internetowych.
Co więcej, chcesz, aby Twój projekt umieszczał krytyczne elementy użytkownika w naturalnym obszarze „Strefy kciuka”. Twoi użytkownicy nie powinni mieć problemów z dostępem do czegokolwiek, co chcesz robić w swojej aplikacji.

Zrzut ekranu z magazynu Smashing
Takie zachowanie użytkownika to kolejny powód, dla którego warto uporządkować projekt aplikacji mobilnej Magento. Chcesz, aby użytkownicy skupiali się tylko na kilku rzeczach naraz, ponieważ jest to zgodne z tym, jak korzystają z telefonów komórkowych. W tym momencie zauważ, że rozmiar urządzeń mobilnych stale się zwiększa. Dlatego umieszczanie przycisków, list menu i innych elementów bliżej dolnej części ekranu mobilnego jest uważane za powszechną praktykę.
Wykorzystaj mikrointerakcje, aby poprawić wrażenia użytkownika
Ten punkt dotyczący korzystania z mikrointerakcji opiera się na poprzednim o projektowaniu dla kciuka.
Spójrz na wideo powyżej. To mikrointerakcje w akcji. Użytkownik chce zobaczyć, jak produkt wygląda w innym kolorze, rozmiarze, z dodatkową funkcją itp. Mikrointerakcje pomagają kupującym w pełni doświadczyć produktu, bez większego wysiłku.
Ale ten rodzaj doświadczenia użytkownika nie kończy się na funkcjach produktu. Kupujący mogą czerpać korzyści z mikrointerakcji, jeśli mogą łatwo ocenić, polubić lub porównać produkt.
Celem jest zapewnienie użytkownikowi jak najbardziej intuicyjnego doświadczenia.
Twórz formularze zgodne z najlepszymi praktykami UX
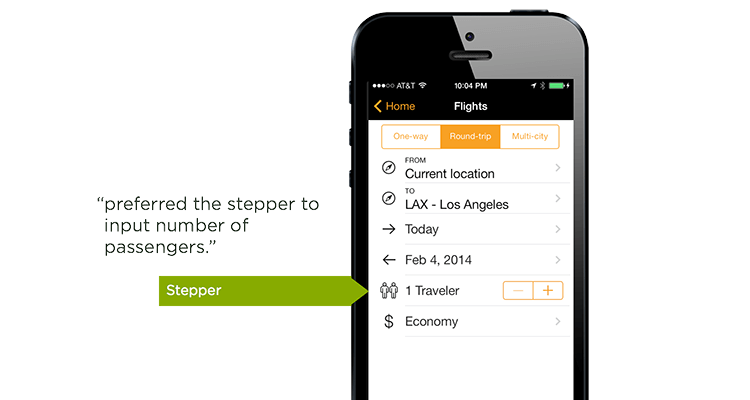
Wielu projektantów i programistów aplikacji mobilnych Magento nie zwraca uwagi na elementy formularzy. Nic dziwnego, że to boli ich konwersje.
Na przykład większość programistów nadal używa rozwijanych list w swoich formularzach. Ale badanie testów użytkowników pokazuje, że steppery działają lepiej na formularzach.

Na tym się nie kończy. Oto kilka innych sprawdzonych metod UX dotyczących projektowania formularzy:
- Niech to będzie krótkie. Ogranicz liczbę pól formularza, które użytkownicy muszą wypełnić lub które w ogóle widzą. Możesz włączyć niewidoczne autouzupełnianie, jeśli chcesz zebrać dodatkowe dane, bez konieczności ręcznego wypełniania ich przez użytkowników.
- Umieść etykiety pól formularza nad polami formularza. Użytkownicy mogliby łatwiej zobaczyć etykiety, a to zmniejsza prawdopodobieństwo błędu.
- Używaj krótkich objaśnień. Użyj małych objaśnień, aby poinformować użytkowników, dlaczego zbierasz określone informacje. Może to również zwiększyć liczbę konwersji formularzy.
- Spraw, aby klawiatury były intuicyjne. Jeśli pole formularza jest przeznaczone tylko dla numerów, takich jak numery kart kredytowych i numery telefonów komórkowych, pozwól intuicyjnemu wyświetlaniu klawiatury. W ten sposób możesz zmniejszyć liczbę błędów i poprawić wrażenia użytkownika.
- Przenieś niewypełnione pola formularza w górę ekranu. Utwórz formularze, aby przewinąć do następnego pustego pola formularza, tak jak po wypełnieniu pola przez użytkownika. Automatyczne przewijanie pól formularza w celu wyświetlenia następującego niewypełnionego pola formularza zmniejsza wysiłek i zwiększa współczynnik wypełniania formularzy.
Automatyzacja wprowadzania danych za pomocą wizualizacji
W przypadku tej funkcji chcesz korzystać z wyszukiwania adresów, autosugestii i automatycznego wykrywania, aby pomóc użytkownikom szybciej wypełniać formularze i wykonywać czynności związane z wprowadzaniem danych.
Użytkownicy Twojej aplikacji mogą szybciej wskazać swój adres, korzystając z funkcji wyszukiwania adresu. Platformy takie jak Miejsca Google i USPS oferują otwarte interfejsy API, które mogą Ci w tym pomóc.
Autosugestie są wszędzie. Znasz ich. Google używa ich do sugerowania zapytań, zanim skończysz wpisywać wyszukiwaną frazę, a telefon używa ich do sugerowania Ci słów do funkcji autokorekty.
Doświadczeni projektanci używają tej funkcji, aby pomóc wyszukiwarkom szybciej znaleźć produkty w swoich sklepach eCommerce. Automatyczne wykrywanie pomaga użytkownikowi zweryfikować, czy wprowadzone przez niego dane są prawidłowe. Na przykład klient może zobaczyć typ karty kredytowej, który wprowadził podczas realizacji transakcji.
Ostatnie przemyślenia na temat błędów interfejsu użytkownika i UX
Bez wątpienia jest to najdłuższy odcinek tutaj. Ale nie bez powodu. Większość błędów projektantów i programistów pochodzi z błędów interfejsu użytkownika i doświadczenia użytkownika.
Jeszcze jeden poważny błąd w obsłudze użytkownika nie nadaje priorytetu wyszukiwaniu Magento. Spraw, aby zawartość aplikacji była łatwo przeszukiwalna, a interfejs przyjazny dla wyszukiwania.
Na koniec upewnij się, że aplikacja jest bezpieczna, inaczej nic innego nie będzie działać. Podczas zakupów za pośrednictwem urządzenia mobilnego użytkownicy bardziej martwią się o bezpieczeństwo niż cokolwiek innego. Twoi użytkownicy nie powinni zgadywać, czy ich dane są bezpieczne, czy nie. Bezpieczeństwo i ochrona powinny być napisane w całej aplikacji. Więc chcesz:
- Używaj odznak zaufania
- Zastosuj symbole blokady
- Używaj słów bezpieczeństwa, takich jak „Bezpieczne” i „Zaszyfrowane” w całym doświadczeniu kupującego
- Wykorzystaj psychologię kolorów
- Posiadać ważny SSL
Dlatego, ponieważ jesteś stroną odpowiedzialną za bezpieczeństwo danych klientów, bardziej niż cokolwiek innego, upewnij się, że idziesz o krok dalej, jeśli chodzi o bezpieczeństwo i bezpieczeństwo danych, zwłaszcza jeśli chcesz uniknąć ogromnych grzywien lub procesów sądowych.
2. Nie kompiluję dla iOS i Androida ani nie posiadam PWA
Możesz mieć prawdziwe powody, aby skupić się na jednej platformie, i to dobrze, jeśli jest to dobre dla Twojej firmy. Jednak niektórzy projektanci i programiści aplikacji Magento, którzy decydują się skoncentrować tylko na jednej platformie, nie mają uzasadnienia biznesowego dla swoich decyzji.
Najlepiej, jeśli chcesz budować, aby dostosować się do wzrostu i pozwolić użytkownikom robić zakupy w dowolnym miejscu, w którym czują się komfortowo. Więc buduj dla więcej niż jednej platformy. W końcu w większości przypadków wystarczy mieć aplikację na iOS i Androida. Prawie każdy korzysta z tych dwóch platform mobilnych.
Chcesz podnieść swoją grę i przejść na bardziej nowoczesne podejście? Idź w innym kierunku i wybierz PWA zamiast aplikacji natywnych. Będąc szybkim, przyjaznym dla użytkownika i oferującym wyjątkowe funkcje natywnej aplikacji bez konieczności faktycznego pobierania, progresywne aplikacje internetowe są obecnie kolejną wielką rzeczą w M-Commerce.
3. Słabe testy użytkownika
Testowanie polegało na tym, jak LukeW Ideation + Design odkrył typ formularza, który lepiej konwertuje. Jeśli zignorujesz testy użytkowników, możesz zoptymalizować zawartość do końca i bez niczego do pokazania.
Niektórzy projektanci i programiści aplikacji mobilnych Magento obniżają ceny testów użytkowników. Ale różni odbiorcy mają wyjątkowe potrzeby i preferencje. Testowanie pomaga dowiedzieć się, czego chcą i oczekują Twoi odbiorcy. Dlatego rozważ zainwestowanie trochę czasu w testy.
4. Słabe doświadczenie w kasie
Ogromna część przypadków porzucenia koszyka ma miejsce już na etapie realizacji zamówienia. Wielki wstyd. Wspominając o błędach związanych z obsługą kasy, które mogą dużo kosztować Twoją firmę, obejmują:
- Przytłaczający proces realizacji transakcji. Długi i skomplikowany proces realizacji transakcji.
- Ukrywanie wartości koszyka. Ukrywanie całkowitego kosztu zamówienia, podczas gdy sklepy użytkowników zmniejszą sprzedaż. To samo dotyczy ukrytych opłat.
- Niskie zaufanie. Brak wiarygodności (odznaki bezpieczeństwa, ikony kłódek i inne wady psychologiczne). Kto chce kupować w potencjalnie niebezpiecznej aplikacji lub sklepie? Zauważ, że „potencjalne niebezpieczeństwo” jest wystarczającym niebezpieczeństwem.
- Wymuszone tworzenie konta. Zmuszenie użytkowników do utworzenia konta przed dokonaniem transakcji. W jednym z badań 60 procent uczestników miało trudności ze znalezieniem Guest Checkout aplikacji. Ułatw sobie kupowanie od Ciebie, nie zmuszaj potencjalnych klientów do robienia tego, czego nie chcą.
- Powolna kasa Magento i dodawanie do koszyka. Jeśli przetworzenie kroków zajmie zbyt dużo czasu, istnieje duża szansa, że Twój klient opuści sklep bez kupowania czegokolwiek.
- Zapluskwiona aplikacja. Jeśli w Twoim sklepie występują błędy lub zawiesza się, zachęcasz potencjalnych kupujących do odejścia. Więc napraw to, jeśli musisz i zrób to szybko.
- Ograniczone metody płatności. Zapewnij wiele opcji płatności, na koniec dnia, w Twoim interesie leży ułatwienie ludziom dokonywania płatności. Nie powinno to być powodem do nie dokończenia zamówienia.
Jak łatwo się domyślić, zagrożenie jest ogromne. Innymi słowy, na dziesięciu kupujących, którzy odwiedzają witrynę eCommerce, siedmiu nie kupuje. Ale lepszy projekt kasy prowadzi do 35-procentowego wzrostu współczynników konwersji. To trochę do myślenia.
Dowiedz się, jak zoptymalizować płatności mobilne z naszego przewodnika.
5. Prędkość ładowania
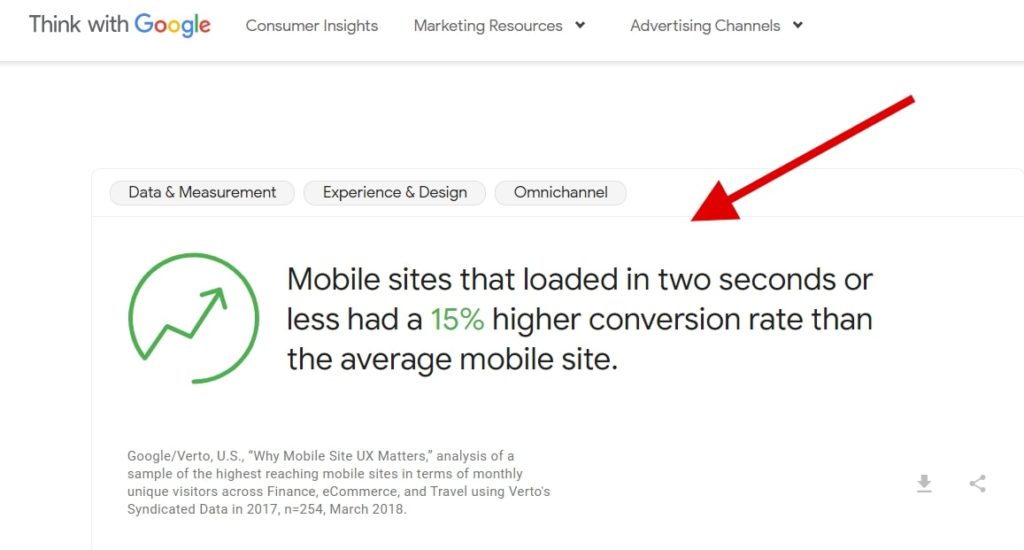
Wreszcie, zgodnie z badaniem przeprowadzonym przez Google/Verto w USA, marketerzy zgadzają się, że zwiększenie szybkości ich witryn mobilnych i aplikacji poprawiło ich współczynniki konwersji o 15%. Ta statystyka nie powinna być niespodzianką, ponieważ mobilne strony internetowe ładują się znacznie dłużej niż strony na komputery. Tak więc skompresowanie kodu aplikacji i wagi plików może wymiernie zwiększyć Twoje zyski.
Dowiedz się więcej o szybkości strony i jak ją poprawić tutaj.
Wniosek
Design decyduje o sukcesie biznesowym. Według badaczy Baymard Institute, których badania zostały wspomniane w przewodniku,
„Nasze badania sugerują, że przeciętna witryna e-commerce może poprawić współczynnik konwersji o 35% wyłącznie dzięki ulepszeniom projektu w procesie realizacji transakcji”.
Jeśli więc popełniasz lub popełniłeś którykolwiek z tych błędów w projektowaniu i programowaniu aplikacji mobilnych Magento, możesz je naprawić. Klucze są w twoich rękach. Użyj ich.
Biografia autora:

Alex Husar , CTO w Onilab z ponad 8-letnim doświadczeniem w Magento i Salesforce. Ukończył Politechnikę Czeską i uzyskał tytuł licencjata z Inżynierii Oprogramowania Komputerowego. Specjalistyczna wiedza Alexa obejmuje zarówno pełne umiejętności programistyczne, jak i silną zdolność do zapewniania porad dotyczących projektu dla całego zespołu.
Ciekawią Cię najważniejsze trendy w e-commerce na 2020 rok?
Są one wymienione w naszym bezpłatnym e-booku: pobierz Ostateczny przegląd WSZYSTKICH trendów e-commerce 2020, aby poznać je wszystkie. Rok 2020 już nadszedł – lepiej zdobądź swoją kopię JAK NAJSZYBCIEJ