Optymalizacja obrazu w Magento 2: Najlepsze praktyki
Opublikowany: 2021-08-11Spis treści
Wydajność ma bezpośredni wpływ na wyniki finansowe — a ponieważ obrazy są najczęściej żądanym rodzajem zasobów w Internecie, optymalizacja obrazów powinna być pierwszym krokiem, o którym należy pomyśleć, próbując poprawić współczynnik konwersji sklepu Magento.
W tym samouczku pokażemy Ci, jak zoptymalizować obrazy w Twoim sklepie Magento.
Obrazy produktów w jednym rozmiarze dla wszystkich
Możesz zoptymalizować obrazy produktów zbiorczo, uruchamiając kompresję plików obrazów w katalogu /media/catalog/product/ .
Oto kilka narzędzi, których powinieneś użyć: GIFSicle , JPEGTran , OptiPNG . Te wiersze poleceń przepiszą twoje bieżące obrazy do zoptymalizowanej wersji bez zmiany nazwy pliku. Wszystkie obrazy w pamięci podręcznej zostaną również zoptymalizowane, bez konieczności odświeżania pamięci podręcznej.
- Obrazy PNG: korzystanie z OptiPNG
optipng -o7 -usuń wszystkie media/katalog/produkt/*.png - Obrazy JPEG: Używanie JPEGTran
find media/catalog/product/ -name "*.jpg" -type f -exec jpegtran -copy none -optimize -outfile {} {} \; - Obrazy GIF: Używanie GIFSicle
gifsicle --batch --optimize=3 media/katalog/produkt/*.gif
Użyj odpowiedniego formatu obrazu
Użycie odpowiedniego formatu obrazu pomaga również zmniejszyć rozmiar pliku obrazów. Niektóre formaty obrazów, takie jak JPEG i PNG, najlepiej nadają się na przykład do zdjęć i obrazów internetowych, podczas gdy formaty obrazów, takie jak GIF i BMP z ich ograniczoną (256) kolorami, są bardziej odpowiednie dla plików o małej rozdzielczości, takich jak logo, przyciski, ikony.
Aby lepiej zrozumieć, jakiego formatu obrazu użyć do potrzeb obrazu, zapoznaj się z poniższą tabelą:
| Zamiar | Najlepszy format(y) |
| Zdjęcia produktów | JPEG, PNG |
| Logos | SVG |
| Guziki; ikony | GIF |
Zastąp GIF-y wideo
GIF to fajny sposób na uatrakcyjnienie treści, ale może nie być najlepszą opcją, jeśli chcesz zoptymalizować szybkość ładowania strony. Więc jaka jest alternatywna metoda?
Z filmami!
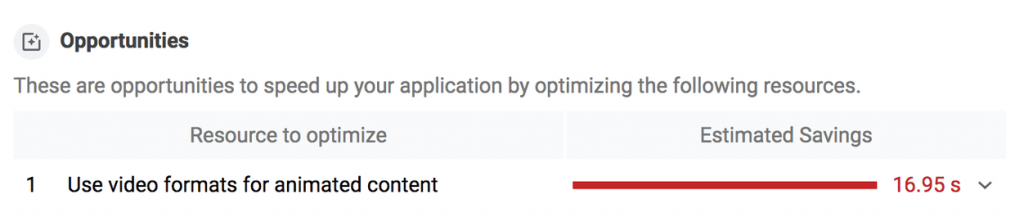
Możesz przekonwertować swój GIF na wideo MP4 lub WebM. Ale powinieneś sprawdzić, czy jest to możliwe, korzystając z Lighthouse firmy Google. Jeśli masz jakieś pliki GIF, które można przekonwertować, powinieneś zobaczyć sugestię „Użyj formatów wideo do treści animowanych”:

Następnym krokiem jest konwersja twojego GIF-a. Aby uzyskać wideo MP4, zaleca się użycie FFmpeg. Uruchom następujące polecenie w konsoli:
ffmpeg -i my-animation.gif -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
To mówi FFmpeg, aby wziął my-animation.gif jako dane wejściowe, oznaczone flagą -i , i przekonwertował go na wideo o nazwie my-animation.mp4 .
Jeśli wymiary twojego GIF-a są dziwne, dołącz filtr przycinania, taki jak poniżej:

ffmpeg -i my-animation.gif -vf "crop=trunc(iw/2)*2:trunc(ih/2)*2" -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
W przypadku wideo WebM uruchom to polecenie w konsoli:
ffmpeg -i my-animation.gif -c vp9 -b:v 0 -crf 41 my-animation.webm
* Uwaga : chociaż wideo WebM jest mniejsze niż wideo MP4, nie wszystkie przeglądarki obsługują ten format, ponieważ jest stosunkowo nowy.
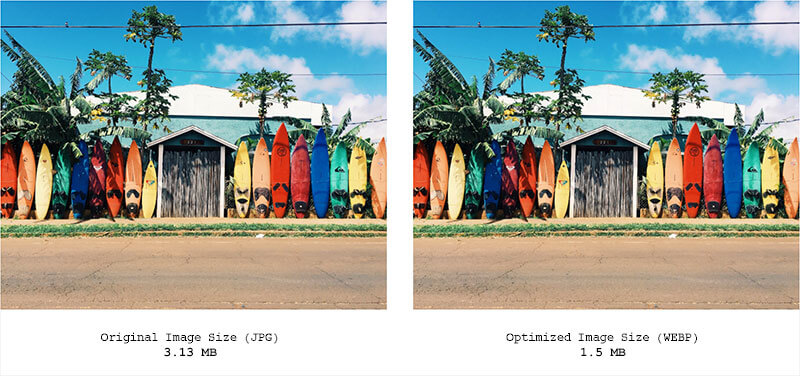
Konwertuj obrazy do WebP
WebP to format obrazu nowej generacji, który zapewnia wyjątkowy stosunek jakości obrazu do rozmiaru pliku. W porównaniu do JPG i PNG obrazy WebP są średnio o 25 – 35% mniejsze, przy niemal zerowej utracie jakości obrazu.

Jednak, ponieważ format obrazu jest wciąż stosunkowo nowy, nie jest obsługiwany w Magento 2 i jest ograniczony w przeglądarkach takich jak Safari. Aby korzystać z WebP w swoim sklepie Magento, musisz użyć rozszerzeń, takich jak Magento 2 Convert Images to WebP, aby umożliwić automatyczną konwersję wszystkich Twoich obrazów do WebP.
Użyj responsywnych obrazów
Nie poprzestawaj na podejściu „jeden rozmiar dla wszystkich”, jeśli chcesz uzyskać najlepszą wydajność strony. Zamiast tego spróbuj podać różne rozmiary obrazów dla różnych urządzeń.
Istnieje kilka narzędzi, które mogą Ci pomóc w tym zadaniu, ale pakiet sharp npm i narzędzia ImageMagick CLI są prawdopodobnie najbardziej popularne.
Ostry (do automatycznej zmiany rozmiaru)
Aby użyć sharpa jako skryptu węzła, zapisz ten kod jako oddzielny skrypt w swoim projekcie, a następnie uruchom go, aby przekonwertować obrazy:
const sharp = require('sharp'); const fs = require('fs'); const directory = './images'; fs.readdirSync(directory).forEach(file => { sharp(`${directory}/${file}`) .resize(200, 100) // width, height .toFile(`${directory}/${file}-small.jpg`); });ImageMagick (do jednorazowej zmiany rozmiaru obrazu)
Aby zmienić rozmiar obrazu do 54% jego oryginalnego rozmiaru, uruchom następujące polecenie w swoim terminalu:
convert -resize 54% picture.jpg picture-small.jpg
Aby zmienić rozmiar obrazu tak, aby mieścił się w zakresie 500px szerokości na 300px wysokości, uruchom następujące polecenie:
# macOS/Linux convert picture.jpg -resize 500x300 picture-small.jpg # Windows magick convert picture.jpg -resize 500x300 picture-small.jpg* Uwaga : zalecana liczba rozmiarów obrazu to 3-5. Oczywiście im więcej utworzysz rozmiarów, tym lepiej będzie wyświetlany na urządzeniu, ale może to zająć więcej miejsca na serwerze.
Użyj CDN
CDN to kolejny sposób na optymalizację obrazów w locie, bez konieczności manipulowania obrazami źródłowymi. W przypadku Magento oficjalna rekomendacja to Fastly, ponieważ jest ściśle zintegrowana z Magento i zapewnia dodatkowe korzyści w zakresie bezpieczeństwa, a także rozwiązania do buforowania całej strony.
Zintegruj rozszerzenia innych firm
Innym sposobem na optymalizację obrazów jest użycie rozszerzenia Magento. Rozszerzenie wykona pracę za Ciebie, aby upewnić się, że Twoje obrazy nie spowalniają szybkości ładowania strony.
Oto kilka przydatnych rozszerzeń, które mogą być odpowiednie dla Twojego sklepu Magento:
Optymalizator obrazu dla Magento 2 autorstwa Mageplaza
To rozszerzenie obsługuje administratorów sklepu w kompresowaniu różnych typów obrazów, w tym PNG, JPG, GIF, TIF i BMP, a nawet pozwala ustawić poziom kompresji. Kompresja może być aktywowana często, więc nie musisz się o to martwić.
Lazy Load dla Magento 2 autorstwa Amasty
Dzięki rozszerzeniu Lazy Load informacje o produkcie są wypełniane tylko wtedy, gdy użytkownik przewija strony w dół, co przyspiesza początkowe renderowanie strony. Posiada również dodatkowe narzędzia optymalizacyjne: kompresję obrazu i optymalizację struktury kodu, aby zapewnić najlepszą wydajność strony.
Mam nadzieję że to pomoże!
