Zrozumienie walidacji formularzy Magento
Opublikowany: 2021-05-31Spis treści
W naszym dzisiejszym artykule dowiemy się o walidacji formularzy w Magento 2 oraz o tym, jak najlepiej zaimplementować walidację formularzy w swoim sklepie Magento.
Moduły walidacji formularzy
W Magento istnieją trzy główne moduły do walidacji formularzy, które bazują na walidacji jQuery i ją rozszerzają.
-
/lib/web/jquery/jquery.validate.js: podstawowa walidacja jQuery -
/lib/web/mage/validation.js: zawiera podstawowe funkcje walidacji i dodawania jQuery, takie jak$.validator.addMethod, które można wykorzystać do dodania niestandardowych reguł walidacji -
/lib/web/mage/validation/validation.js: zawieramage/validation.jsi dodaje kilka dodatkowych reguł do walidatora
Zasady walidacji formularzy
Domyślnie dostępne reguły w Magento są przechowywane w /validation/rules.js . Jednak to nie wszystkie zasady, z których możesz skorzystać. Ponieważ główne moduły walidacji formularzy są oparte na jQuery, możesz skorzystać z wbudowanych w jQuery metod walidacji.
Poradniki
Twórz niestandardowe reguły
Jak wspomniano powyżej, możesz tworzyć niestandardowe reguły, tworząc mixin JavaScript dla modułu mage/validation i wywołując $.validator.addMethod , jak na przykład:
$.validator.addMethod(
„nazwa reguły”,
funkcja(wartość, element) {
// Zwróć prawdę lub fałsz po sprawdzeniu reguły walidacji
},
$.mage.__('Komunikat o błędzie do wyświetlenia, jeśli walidacja się nie powiedzie')
)Poniższy kod doda regułę walidacji do domieszki, aby sprawdzić, czy pole wejściowe ma tylko pięć słów.
Dostawca/moduł/widok/frontend/requirejs-config.js
konfiguracja zmiennej = {
konfiguracja: {
domieszki: {
'mag/zatwierdzenie': {
'Vendor_Module/js/validation-mixin': prawda
}
}
}
}Dostawca/moduł/widok/frontend/web/js/validation-mixin.js
define(['jquery'], function($) {
„użyj ściśle”;
funkcja powrotu () {
$.validator.addMethod(
'zatwierdź pięć słów',
funkcja(wartość, element) {
return value.split(' ').length == 5;
},
$.mage.__('Proszę wpisać dokładnie pięć słów')
)
}
});Zmodyfikuj istniejącą wiadomość weryfikacyjną
Obiekt wiadomości może się przydać, gdy trzeba tylko zmodyfikować istniejący komunikat sprawdzania poprawności bez zmiany reguły sprawdzania poprawności.
Na przykład w poniższym kodzie:
$('#form-do-walidacji').mag('walidacja', {
wiadomości: {
'nazwa wejścia': {
'validation-rule-1': 'Komunikat walidacyjny 1',
'validation-rule-2': 'Komunikat walidacyjny 2',
},
}
}); input-name jest kluczem obiektu, a jego wartością jest lista reguł walidacji. Te reguły walidacji mają jako wartość komunikaty walidacyjne, które możesz dowolnie modyfikować według własnych upodobań.
Twórz niestandardowe walidacje formularzy
Dzięki bibliotece mage/validation możesz tworzyć niestandardowe walidacje formularzy przed przesłaniem ich na serwer.
Krok 1: Rozpocznij walidacje
Istnieją dwa sposoby zainicjowania weryfikacji formularza:
Korzystanie z atrybutu data-mage-init
<form data-mag-init='{"validation": {}}'>
...
</form> Korzystanie ze znacznika typu skryptu text/x-magento-init
<script type="text/x-magento-init">
{
„#mój-formularz”: {
"walidacja": {}
}
}
</script>Krok 2: Zdefiniuj reguły walidacji dla pola formularza
Istnieją różne sposoby definiowania reguł walidacji formularzy w Magento

Jako atrybut
<input ... required="true"/>
Jako atrybut z argumentami
<input ... required="true" minlength="15"/>
Jako nazwa klasy
<input ... class="input-text required-entry"/>
Jako nazwa klasy z argumentami
<input ... class="input-text required-entry" minlength="15"/>
Jako atrybut data-validate :
<input ... data-validate='{"required":true}'/> Jako atrybut data-validate z argumentami
<input ... data-validate='{"required":true, "minlength":10}'/> Korzystanie data-mage-init
<form ... data-mage-init='{"validation": {"rules": {"field-1": {"required":true}}}}'>
...
</form> Używanie data-mage-init z argumentami
<form ... data-mage-init='{"validation": {"rules": {"field-1": {"required":true, "minlength":20}}}}'>
...
</form>Przykłady
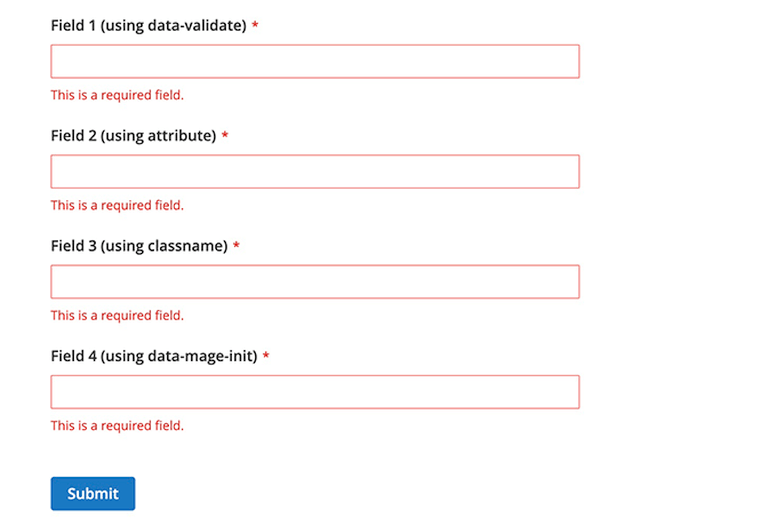
Tutaj postaramy się stworzyć pola formularza, wraz z formularzami walidacji dla każdego pola przy użyciu różnych metod walidacji.
<form class="form" method="post" data-mage-init='{"validation":{"rules": {"field-4": {"required":true}}}}'>
<fieldset class="fieldset">
<div class="wymagana nazwa pola">
<label class="label" for="field-1"><span>Pole 1 (z użyciem weryfikacji danych)</span></label>
<div class="sterowanie">
<input name="field-1" title="Pole 1" value="" class="input-text" type="text" data-validate='{"required":true, "url": true}' />
</div>
</div>
<div class="wymagana nazwa pola">
<label class="label" for="field-2"><span>Pole 2 (przy użyciu atrybutu)</span></label>
<div class="sterowanie">
<input name="field-2" title="Pole 2" value="" class="input-text" type="text" required="true"/>
</div>
</div>
<div class="wymagana nazwa pola">
<label class="label" for="field-3"><span>Pole 3 (z użyciem nazwy klasy)</span></label>
<div class="sterowanie">
<input name="field-3" title="Pole 3" value="" type="text" class="input-text required-entry"/>
</div>
</div>
<div class="wymagana nazwa pola">
<label class="label" for="field-4"><span>Pole 4 (przy użyciu data-mage-init)</span></label>
<div class="sterowanie">
<input name="field-4" title="Pole 4" value="" class="input-text" type="text"/>
</div>
</div>
</fieldset>
<div class="actions-toolbar">
<div class="podstawowy">
<button type="prześlij" title="Prześlij" class="action prześlij podstawowe">
<span>Prześlij</span>
</button>
</div>
</div>
</form>Korzystając z powyższych pól i walidacji formularzy, Twój wynik powinien wyglądać mniej więcej tak: