Jak dostosować układ strony produktu w Magento?
Opublikowany: 2021-08-16Spis treści
Jak zapewne wiesz, każdy produkt wymaga określonego układu strony opartego na jego unikalnych cechach. Chodzi o to, aby dostosować układ strony określonego produktu dla kilku produktów w ramach kategorii bez zmiany układu kategorii .
Aby to zrobić, musimy przejść przez podstawy i dopiero na tym etapie nauczymy się dostosowywać układ strony produktu za pomocą plików układu.
O plikach układu
W Magento pliki układu to pliki .XML, które służą do definiowania struktury danej strony. Pliki układów są podzielone na:
- Układy podstawowe : pliki układów dostarczane przez moduły
| Rodzaj | Lokalizacja |
|---|---|
| Konfiguracja strony i ogólne pliki układu | <katalog_modułu>/widok/frontend/układ |
| Pliki układu strony | <katalog_modułu>/widok/frontend/układ_strony |
- Układy motywów : pliki układu dostarczane przez motywy
| Rodzaj | Lokalizacja |
|---|---|
| Konfiguracja strony i ogólne pliki układu | <theme_dir>/<Namespace>_<Moduł>/layout |
| Pliki układu strony | <theme_dir>/<Namespace>_<Moduł>/page_layout |
Jak dostosować układ strony produktu
Aby dostosować układ danej strony, musisz zastąpić plik układu tej strony niestandardowym. Aby to zrobić, musisz zlokalizować pliki układu strony produktu motywu.
Dostosuj układ strony produktu dla wszystkich typów produktów

Magento 2 Poprzednia/następna strona produktu
Magento 2 Previous Next Product Page to zoptymalizowana funkcja, która pozwala klientom bezproblemowo poruszać się po stronach produktów za pomocą jednego kliknięcia. Ta funkcja podnosi użyteczność Twojego sklepu i zapewnia płynne i przyjemne przeglądanie dla Twoich klientów.
Co zrobić, jeśli chcesz dostosować układ strony produktu dla wszystkich typów produktów?
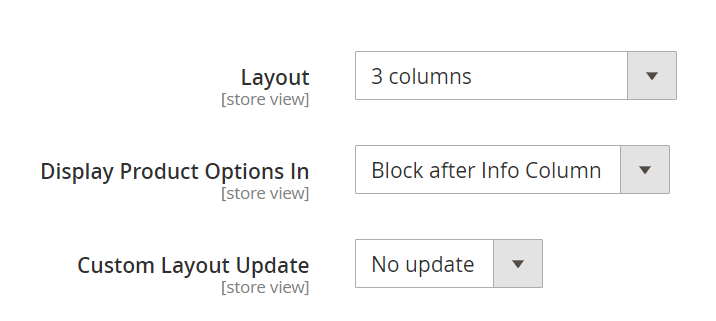
Jest to łatwa część, ponieważ wystarczy wprowadzić zmiany we wspólnym pliku układu, tj. Catalog_product_view.xml (znajdującym się w katalogu /theme_dir/Magento_Catalog/layout/), aby zmiany zostały odzwierciedlone we wszystkich typach produktów.
Struktura treści w układzie za pomocą kontenerów
Układ stron produktów jest zorganizowany przy użyciu kontenerów , do których można się odwoływać lub do których można dodać więcej bloków.
Przykład :
<move element="product.info.social" destination="product.info.main" before="product.info.price"/>
Oto typowe kontenery używane w układzie strony produktu:
-
product.info.main -
product.info.price -
product.info.stock.sku -
product.info.form.content -
product.info.extrahint -
product.info.social -
product.info.media
Dostosuj układ strony produktu do konkretnego produktu
Istnieją dwa sposoby dostosowania układu strony produktu do konkretnego produktu, oba obejmują umieszczenie plików w określonym folderze /layout/.
Metoda 1 : Utwórz niestandardową aktualizację układu
Począwszy od Magento 2.3.4, pole Layout Update XML w panelu administracyjnym Magento jest teraz konwertowane na selektor, co oznacza, że nie można już swobodnie dodawać kodu do tego pola.


Aby zastosować niestandardowe aktualizacje układu stron produktów, musisz umieścić plik .XML w określonym folderze ( app/design/frontend/<Vendor>/<Theme>/Magento_Catalog/layout/ ). Aktualizacja układu z tego pliku .XML pojawi się w obszarze Aktualizacja układu niestandardowego jako opcja do wyboru.
Reguła nazw plików aktualizacji niestandardowego układu
Nazwy plików aktualizacji układu niestandardowego będą musiały być zgodne z następującą regułą:
catalog_product_view_selectable_<Product SKU>_<Name for Layout Update>.xml
gdzie:
-
<Product_SKU>: to kod SKU produktu, do którego chcesz zastosować niestandardową aktualizację układu -
<Name for Layout Update>: to nazwa tego układu, która będzie wyświetlana w selektorze Aktualizacji Układu Użytkownika
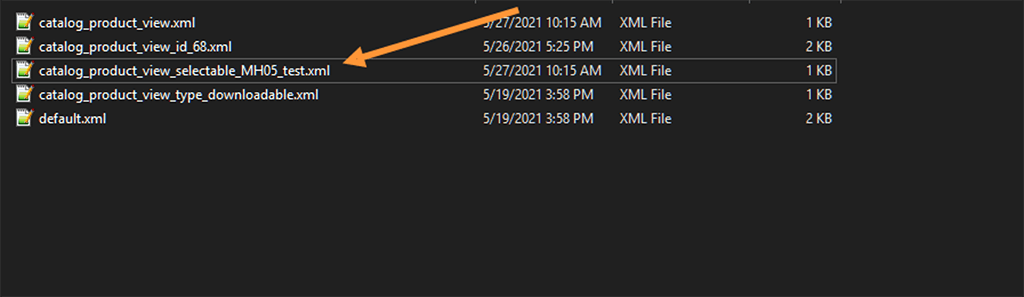
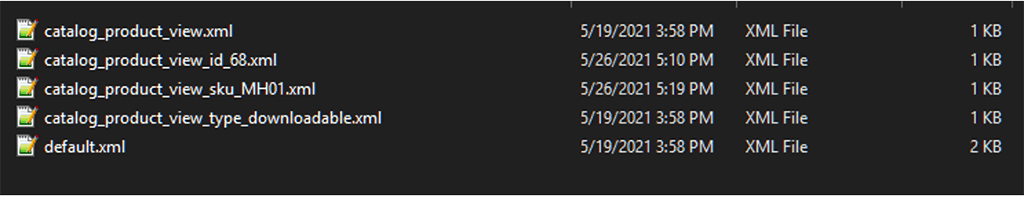
Na przykład, jeśli chcemy zastosować nową aktualizację układu niestandardowego dla tej jednostki SKU: MH05. Musimy umieścić niestandardowy plik układu o nazwie catalog_product_view_selectable_ MH05_test.xml w /theme_dir/Magento_Catalog/layout/ o treści jak poniżej:

<?xml version="1.0"?>
<page layout="1kolumna" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<ciało>
<move element="page.main.title" destination="product.info.main" before="-"/>
<move element="product.info.stock.sku" destination="product.info.price" after="product.price.final"/>
<move element="product.info.review" destination="product.info.main" before="product.info.price"/>
<referenceContainer name="page.wrapper">
<referenceBlock name="bułka tarta" remove="true"/>
</referenceContainer>
</body>
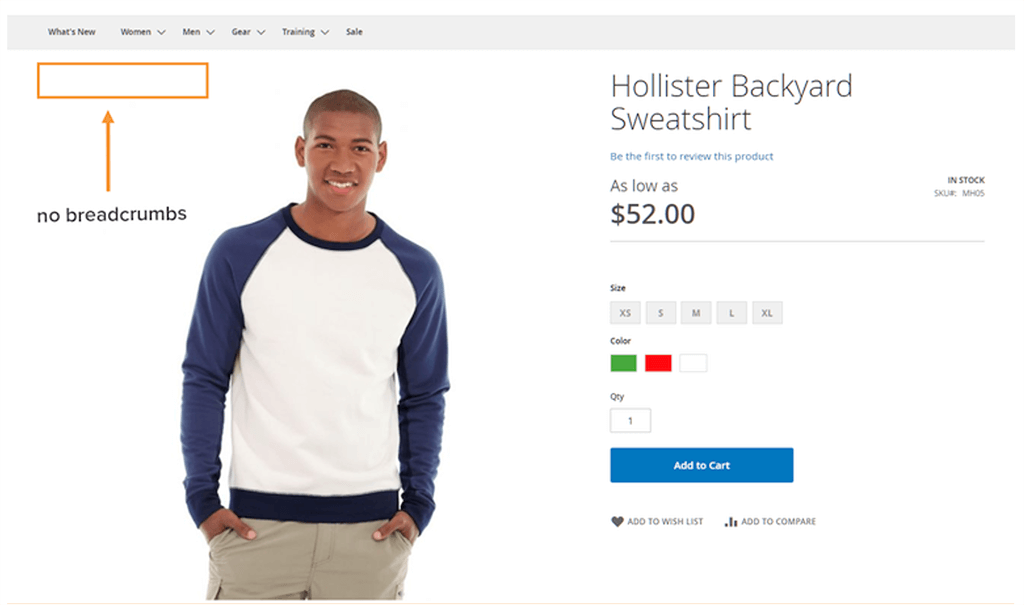
</page>Ten układ testowy spowoduje usunięcie bułki tartej ze strony produktu produktu SKU MH05.
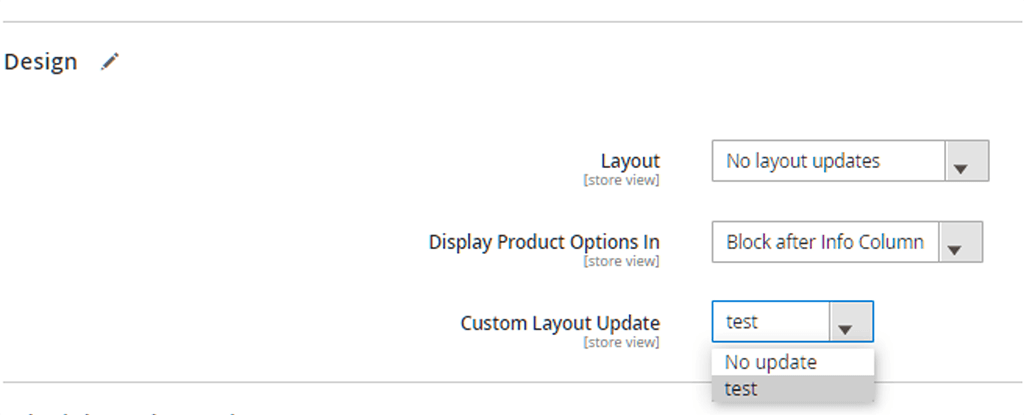
Następnie w Katalog > Produkty wybierz produkt o numerze SKU MH05. Powinieneś teraz zobaczyć aktualizację niestandardowego układu o nazwie test :

Wybierz nową aktualizację układu niestandardowego i zapisz zmiany.
Teraz wyczyść pamięć podręczną za pomocą:
php bin/magento cache: opróżnianie
A zmiany powinny teraz zostać odzwierciedlone w twoim interfejsie.

Metoda 2 : Zastępowanie układu
Za pomocą metody addPageLayoutHandles możesz nadpisać układ za pomocą:
- ID produktu
- Kod SKU produktu
- Rodzaj produktu
Na przykład, jeśli chcesz dostosować układ strony produktu dla produktu o identyfikatorze 68, nazwa pliku układu musi być zgodna z następującym formatem:
catalog_product_view_id_number.xml
np. catalog_product_view_id_68
Plik będzie musiał znajdować się w następującej części:
/theme_dir/Magento_Catalog/layout/

Wyczyść pamięć podręczną po komunikacie systemowym. Jeśli nie, możesz przejść do frontendu, aby sprawdzić nowy dostosowany układ strony dla konkretnego produktu.
W przypadku typu produktu możesz wykonać te same kroki i odpowiednio zmienić nazwę pliku. Na przykład użyj catalog_product_view_type_bundle.xml , aby zastosować nowy układ strony dla produktów w pakiecie.
Mam nadzieję, że spodoba Ci się nowy układ strony dla swoich uroczych przedmiotów!
Powiązane posty:
Jak dostosować proces realizacji transakcji w Magento 2?
Jak dostosować szablony wiadomości e-mail Magento
