Moduł niestandardowy Magento: Krok po kroku, aby utworzyć go w Magento 2
Opublikowany: 2020-11-11Moduł niestandardowy Magento to kluczowy proces rozwoju dla każdego programisty Magento. Jak wiecie, w pewnym momencie programista może potrzebować zintegrować własną funkcjonalność lub moduł. W tym dzisiejszym poście na blogu poprowadzimy Cię krok po kroku, jak opracować niestandardowy moduł w Magento 2
Najnowsza aktualizacja: Właśnie wydaliśmy wersję 2.0 uniwersalnego motywu Claue Magento 2, z kilkoma ulepszeniami wydajności i wyjątkowymi funkcjami. Sprawdź teraz ten motyw: Claue Magento Theme 2. 0

Demo na żywo
Claue – czysty, minimalistyczny motyw Magento 2&1 to doskonały szablon dla nowoczesnego i przejrzystego sklepu eCommerce z ponad 40 układami strony głównej i mnóstwem opcji dla sklepu, bloga, portfolio, układów lokalizatora sklepów i innych przydatnych stron. Claue w wersji 2.0 zawiera szereg ekskluzywnych funkcji, w tym:
- Opierając się na motywie Luma.
- Poznaj wszystkie standardy Magento Theme
- Znacząca poprawa wydajności
- Kompatybilny z większością rozszerzeń innych firm.
- W pełni kompatybilny z Magento 2.4.x
Ta druga zaawansowana wersja całkowicie różni się od poprzedniej. Tak więc, jeśli używasz Claue w wersji 1 i chcesz zaktualizować Claue w wersji 2, możesz tylko odbudować nową stronę internetową, a nie aktualizować ze starej wersji. Wróćmy teraz do głównego tematu.
Magento to bardzo wszechstronna platforma, która zawiera wiele przydatnych funkcji i obsługuje zarówno darmowe, jak i płatne moduły. Dostarcza moduły, które można zainstalować online, jak również dostosować do potrzeb klienta. Dostosowanie jest osiągane poprzez wygenerowanie modułu, a następnie może być modyfikowane zgodnie z wyborem, wykorzystując moc języka PHP. Na przykład, jeśli nasza strona internetowa ma określoną funkcję lub zestaw funkcji lub wymagań, które nie są powszechne na rynku, moduł może wypełnić tę lukę za nas.
Magento zawiera 3 rodzaje puli kodu (Code, Core i Local), w których znajdują się moduły niestandardowe i podstawowe. Lokalna pula (folder) to miejsce, w którym znajdują się lub powinny zostać umieszczone wszystkie niestandardowe moduły. Poniżej podano elementy, które moduł powinien zawierać.
- Bloki – w tym miejscu musisz podać funkcje używane do wyświetlania danych w naszych szablonach.
- Modele — tutaj zawarta jest cała logika biznesowa.
- Zasób — modele zawierają funkcje używane do interakcji z bazą danych.
- Kontrolery — określa układ strony i blokuje pliki oraz są ładowane po zażądaniu adresu URL.
- itp - Zawiera pliki konfiguracyjne w formatach XML, które pokazują Magento, ile plików ma moduły i jak moduł współdziała.
- Pomocnicy — zawiera funkcje używane do definiowania wspólnej logiki biznesowej (takie jak zmiana rozmiaru obrazu, walidacja). Z funkcji tych można korzystać w dowolnym miejscu w aplikacji Magento
- sql — zawiera skrypty SQL do tworzenia, modyfikowania lub usuwania tabel SQL.
Jak stworzyć niestandardowy moduł Magento?
Stwórz prosty moduł w Magento 2
Generowanie prostego modułu w Magento 2 jest łatwe. Będziesz musiał wykonać następujące zadania:
- Utwórz nowy katalog dla modułu
- Utwórz skrypt
registration.php - Utwórz plik informacyjny
etc/module.xml - Zainstaluj nowy moduł
Utwórz nowy katalog dla modułu
Istnieją dwie opcje do wybrania pozycji nowego katalogu
-
app/code/{vendor}/ -
vendor/{vendor}/
Możesz wybrać pierwszą opcję, jeśli Twój moduł jest przeznaczony dla konkretnego sklepu internetowego, nad którym pracujesz. Ale jeśli generujesz moduł w celu wykorzystania go na różnych stronach internetowych, lepiej wybrać drugą opcję. Teraz użyję pierwszej opcji w tym przykładzie.
Po pierwsze, musisz utworzyć katalog o nazwie EndPoint (nazwa naszego dostawcy) z podkatalogiem w nim, MyModule :
cd {website_root} mkdir -p app/code/EndPoint/MyModuleUtwórz skrypt registration.php
Plik registration.php informuje Magento o zarejestrowaniu nowego modułu pod określoną nazwą i lokalizacją.
Wygeneruj plik o nazwie app/code/EndPoint/MyModule/registration.php z poniższym kodem
<?php \Magento\Framework\Component\ComponentRegistrar::register( \Magento\Framework\Component\ComponentRegistrar::MODULE, 'EndPoint_MyModule' , __DIR__ );Utwórz plik informacyjny etc/module.xml
Na tym etapie musisz utworzyć nasz plik informacji o module, w którym określimy numer wersji modułu. Najpierw musimy wygenerować katalog etc wewnątrz app/code/EndPoint/MyModule :
mkdir app/code/EndPoint/MyModule/etc następnie utwórz module.xml za pomocą następującego wiersza poleceń
<?xml version="1.0"?> < config xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation = "urn:magento:framework:Module/etc/module.xsd" > < module name = "EndPoint_MyModule" setup_version = "1.0.0" > </ module > </ config >Zainstaluj nowy moduł
Teraz musimy zainstalować i włączyć nowy moduł, więc z naszego katalogu głównego strony musimy uruchomić polecenie
php bin/magento setup:upgrade Magento usunie listę nazw modułów i aktualizacji konfiguracji, a nowy moduł EndPoint_MyModule powinien być wymieniony na tej liście

Dodaj niestandardową trasę do naszego modułu
Teraz mamy działający, włączony moduł, ale jeszcze nic nie robi! Jak w prosty sposób sprawdzić, czy nasz moduł jest włączony? Skonfigurujmy niestandardową trasę, więc jeśli trafimy na adres URL, taki jak https://{our_website}/mymodule/test/helloworld , możemy zwrócić niestandardową odpowiedź z kontrolera.
Tworzenie własnej trasy będzie wymagało wykonania kilku czynności:
- Utwórz nowy katalog dla kontrolera
- Utwórz plik
etc/routes.xml - Utwórz kontroler
- Zaktualizuj nowy moduł
Utwórz nowy katalog dla kontrolera
Najpierw musimy utworzyć nowy katalog, w którym będzie znajdował się nowy kontroler PHP dla naszej niestandardowej trasy. Nowa ścieżka katalogu powinna wyglądać następująco:
app/code/EndPoint/MyModule/Controller
Możesz wygenerować tyle poziomów katalogów, ile chcesz, na podstawie wybranej przez nas ścieżki. Na przykład, jeśli wygenerujesz klasę o nazwie Index w app/code/EndPoint/MyModule/Controller , adres URL, który zostanie przekierowany do tego kontrolera, to https://{our_website}/mymodule/index (katalog „Kontroler” to ignorowane).
Kup Jeśli wygenerujesz klasę o nazwie HelloWorld w app/code/EndPoint/MyModule/Controller/Test , wynikowy adres URL będzie miał https://{our_website}/mymodule/test/helloworld .
Utwórz plik etc/routes.xml
routes.xml poinformuje Magento, jaki bazowy adres URL będzie używany dla naszego modułu. Najpierw musimy utworzyć katalog „frontend”, w którym należy umieścić plik route.xml:
mkdir app/code/EndPoint/MyModule/etc/frontend Kiedy potrzebujesz bazowego adresu URL MyModule , musisz wygenerować plik XML w nowym katalogu, który przekieruje wszystkie żądania kierowane do podanego adresu URL do naszych kontrolerów modułów:
<?xml version="1.0" ?> < config xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation = "urn:magento:framework:App/etc/routes.xsd" > < router id = "standard" > < route frontName = "mymodule" id = "mymodule" > < module name = "EndPoint_MyModule" /> </ route > </ router > </ config >Utwórz kontroler
Jeśli chcemy odpowiadać na prośby o https://{our_website}/mymodule/test/helloworld , musisz wygenerować podstawowy katalog Controller i podkatalog Test :
mkdir -p app/code/EndPoint/MyModule/Controller/Test W tym katalogu musisz wygenerować nasz niestandardowy kontroler Magento. Wszystkie kontrolery tras powinny mieć rozszerzenie \Magento\Framework\App\Action\Action . Potrzebujemy również publicznej metody construct() , która przekaże kontekst naszemu przodkowi, oraz funkcji execute() , która zostanie wywołana po trafieniu w adres URL:
<?php namespace EndPoint \ MyModule \ Controller \ Test ; class HelloWorld extends \ Magento \ Framework \ App \ Action \ Action { public function __construct ( \Magento\Framework\App\Action\Context $context ) { parent ::__construct( $context ); } public function execute () { echo "Hello world!" ; } }Zaktualizuj nowy moduł
Na tym etapie musisz zaktualizować naszą konfigurację Magento. Ale ponieważ dodałeś nowy kontroler, który pobiera parametry z wstrzykiwacza zależności w konstrukcji. Musisz także skompilować aparat wstrzykiwania zależności (taki jak fabryki, serwery proxy i przechwytywacze). Na koniec musisz wyczyścić pamięć podręczną, aby nowa zawartość była wyświetlana z naszego niestandardowego adresu URL:
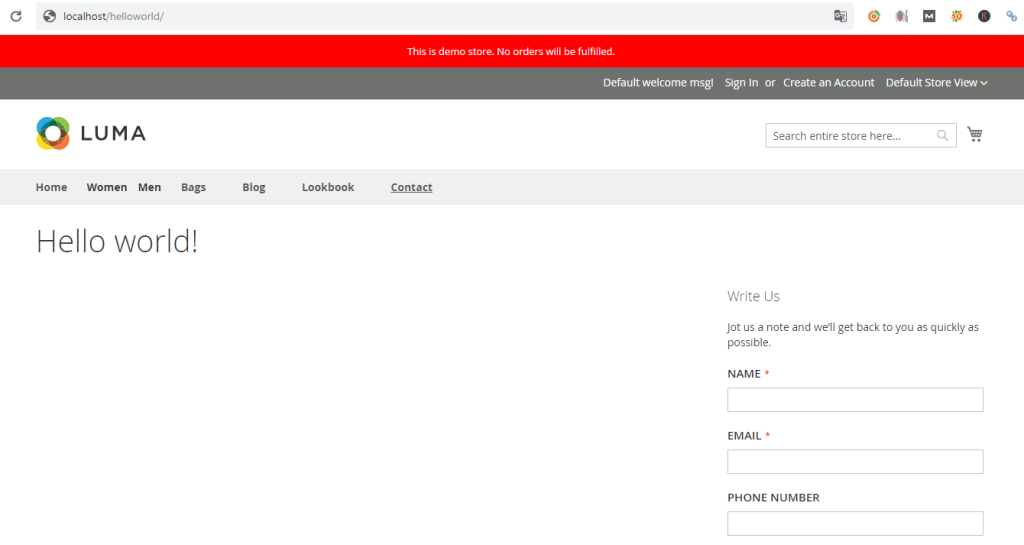
php bin/magento setup:upgrade php bin/magento setup:di:compile php bin/magento cache:flushI to wszystko. Otwórz adres URL /helloworld/index/index w swojej przeglądarce i powinieneś otrzymać coś takiego: Oznacza to, że nasz moduł działa!

Samouczki dobiegają końca: Moduł niestandardowy Magento: Krok po kroku, jak stworzyć go w Magento 2. Mamy nadzieję, że jest to przydatny blog dla Ciebie. Jeśli chcesz dowiedzieć się więcej o Magento, możesz przeczytać nasz artykuł na temat platformy Magento, aby uzyskać więcej informacji, pamiętaj również, aby zapoznać się z naszymi rozszerzeniami Magento 2 i naszymi motywami Magento 2, które wspierają Twoją witrynę.
