Zasady projektowania stron produktów Magento, które pomogą Ci sprzedawać więcej
Opublikowany: 2021-03-30Jest to gościnny artykuł Jana Guardiana, dyrektora ds. rozwoju biznesu w Staylime.
Przemyślana strona produktu ma kluczowe znaczenie dla sukcesu każdego sklepu eCommerce. Zrozumienie podstaw idealnego projektu strony produktu Magento może pomóc w efektywnym wykorzystaniu platformy i zwiększeniu konwersji w witrynie.
Niezależnie od tego, czy projektujesz stronę docelową Magento, szukasz inspiracji do projektowania strony z listą produktów, czy chcesz stworzyć urzekający projekt strony produktu, mamy dla Ciebie wszystko.
W tym artykule nasz partner Guru, Staylime, wyszczególnił czynniki, które pomagają stworzyć urzekającą stronę produktu z prawdziwymi przykładami z witryn e-commerce o wysokiej konwersji.
Spis treści
- Siedem zasad projektowania stron produktów, które zwiększą sprzedaż
- 1. Projektuj z myślą o docelowej grupie odbiorców
- 2. Bądź konsekwentny ze swoim brandingiem
- 3. Zachowaj prostotę
- 4. Użyj kopii witryny, która sprzedaje
- 5. Nie bój się konwencji
- 6. Zbuduj proces iteracyjny
- 7. Przyjmij podejście responsywnego projektowania
- Niezbędne elementy projektu UX na stronie produktu
- Wyczyść nawigację na stronie produktu
- Recenzje i oceny produktów
- Wysokiej jakości nośniki produktu
- Dobrze widoczne koszty i dostępność
- Wybór opcji produktu
- Przycisk „Dodaj do koszyka”
- Możliwości zaangażowania klienta
- Typowe błędy w projektowaniu strony produktu
- Nieodpowiednie informacje o produkcie
- Brak dowodu społecznego
- Brak potwierdzenia dodania do koszyka
- Sześć etapów projektowania strony produktu
- Walidacja pomysłu
- Szkielet
- Prototypowanie
- Testowanie
- Początek
- Po uruchomieniu
- Jak zaprojektować stronę produktu — siedem przykładów z życia wziętych
- Cel
- Gymshark
- Garmin
- Ankerkraut
- Nike
- Zara
- Amazonka
- Dolna linia
- Często zadawane pytania: Projekt strony produktu Magento 2
- Co to jest strona produktu?
- Jak prezentujesz produkty na swojej stronie?
- Jak stworzyć stronę produktu w Magento?
Siedem zasad projektowania stron produktów, które zwiększą sprzedaż
1. Projektuj z myślą o docelowej grupie odbiorców
Stworzenie osobowości kupującego Twojego klienta jest niezwykle pomocne przy projektowaniu interfejsu użytkownika Twojej witryny. Dostosowanie projektu strony produktu w witrynie do grupy docelowej może pomóc zmaksymalizować wydajność projektów i stworzyć pozytywne wrażenia z zakupów.
2. Bądź konsekwentny ze swoim brandingiem
Następną zasadą tworzenia projektu zorientowanego na użytkownika jest zapewnienie spójności marki w całej witrynie. Od strony docelowej po strony produktów, kasy i potwierdzenia zamówienia, spójność w projekcie układu strony może sprawić, że Twoja marka będzie bardziej wiarygodna i wiarygodna.
3. Zachowaj prostotę
Klienci rzadko odwiedzają sklep eCommerce ze względu na jego projekt. Ich zainteresowanie leży w ofercie lub usłudze oferowanej przez firmę. Dążenie do uproszczenia projektu strony z listą produktów w handlu elektronicznym pozwala błyszczeć informacjom o produkcie i pomaga klientom podejmować bardziej świadome i wolne od rozpraszania decyzje zakupowe.
4. Użyj kopii witryny, która sprzedaje
Dostosowanie tekstu witryny tak, aby przemawiało do odbiorców, ma kluczowe znaczenie podczas sprzedaży online. Korzystanie z długiego i żmudnego pisania promocyjnego na pewno się nie powiedzie. Zwięzłość, gdy mówisz o interesach, pomaga przekazać wiadomość bez zbędnego kładzenia się.
5. Nie bój się konwencji
Przestrzeganie konwencji zmniejsza krzywą uczenia się nowych klientów, pomagając im szybciej zorientować się w Twojej witrynie. Korzystanie ze standardowych wzorców nawigacji w witrynie, funkcji wyszukiwania i struktury witryny pomaga stworzyć znajome środowisko zakupów.
6. Zbuduj proces iteracyjny
Najlepszy projekt strony produktu eCommerce to taki, który stale ewoluuje, aby dopasować się do swoich odbiorców. Regularne testy A/B mogą zapewnić właścicielom sklepów istotny wgląd w wydajność projektu ich witryny. Wykorzystanie tych spostrzeżeń do stworzenia procesu iteracyjnego może ulepszyć projekt witryny i poprawić wrażenia użytkownika.
7. Przyjmij podejście responsywnego projektowania
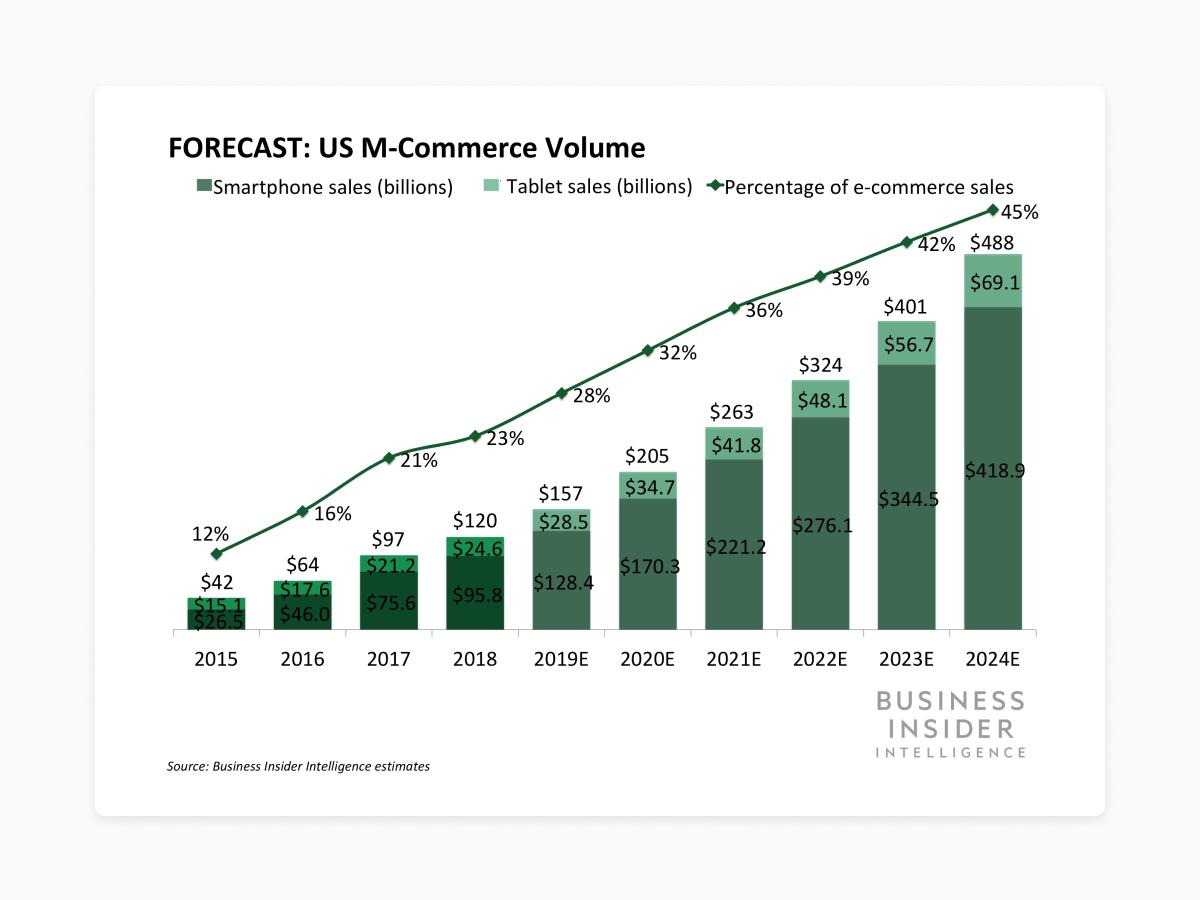
Business Insider Intelligence przewiduje, że handel mobilny wzrośnie o 25,5% CAGR i osiągnie 488 miliardów dolarów do 2024 roku. Te statystyki sprawiają, że przyjęcie responsywnego podejścia do projektowania stron internetowych dla układu strony produktu jest oczywiste.

Źródło obrazu: Business Insider
Niezbędne elementy projektu UX na stronie produktu
Wyczyść nawigację na stronie produktu
Wyświetlanie bułki tartej na stronie docelowej może pomóc klientom efektywniej poruszać się między stronami. Użycie przycisku Wstecz umożliwia użytkownikowi cofanie się tylko o jedną stronę na raz. Nawigacja Breadcrumb może pomóc im skuteczniej dotrzeć do innych produktów z katalogu.
Recenzje i oceny produktów
Klienci są bardziej skłonni ufać opiniom produktów napisanym przez użytkowników niż twierdzeniom przedstawianym przez firmę sprzedającą dany przedmiot. Umożliwienie klientom oceniania i przeglądania Twojej oferty oraz wyświetlanie ich na stronie produktu pomoże budować większe zaufanie do Twoich produktów i marki.
Wysokiej jakości nośniki produktu
Korzystanie z wysokiej jakości zdjęć i filmów oraz umieszczanie ich nad zakładką pomoże klientom zwizualizować to, co kupują. Upewnij się, że dołączasz wiele zdjęć produktów i dołączasz opcję powiększania, przesuwania i pochylania zdjęć, aby zaprezentować produkt w całości.
Dobrze widoczne koszty i dostępność
Zmuszenie użytkowników do dodania produktu do koszyka w celu wyświetlenia cen to pewny sposób na utratę sprzedaży. Powinieneś zaprojektować stronę produktu tak, aby wyświetlała dostępność, ceny i wszelkie inne obowiązujące koszty. W ten sposób zmniejszy się prawdopodobieństwo porzucenia koszyka przez klientów podczas realizacji transakcji.
Wybór opcji produktu
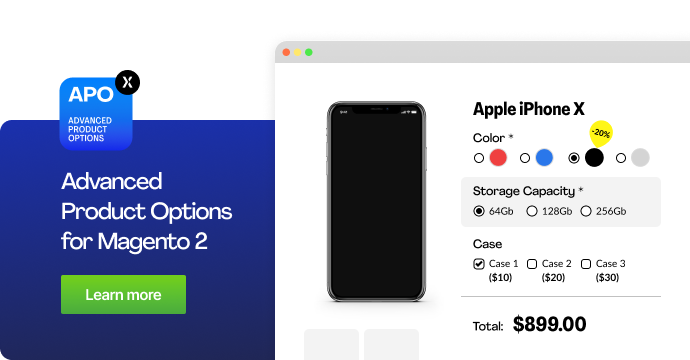
Magento obsługuje wiele typów produktów, takich jak elementy proste, konfigurowalne, pogrupowane i połączone w pakiety. Korzystanie z rozszerzenia dostosowywania produktów Magento może pomóc w wyraźnym zaprezentowaniu wszystkich wariantów, zapewnić klientom przyjazny dla użytkownika sposób wyboru spośród oferowanych opcji produktów i dostosować produkt przed zakupem.
Przycisk „Dodaj do koszyka”
Posiadanie wyraźnego wezwania do działania w postaci przycisku „Dodaj do koszyka” pomoże Twoim klientom kontynuować zakup, gdy znajdą ofertę, która im się podoba. Upewnij się, że znajduje się w części widocznej na ekranie na stronie na komputery, jest przyklejony w widoku mobilnym i ma niepowtarzalny kolor, aby łatwo go było znaleźć.
Możliwości zaangażowania klienta
Zapewnij klientom możliwość zaangażowania się w Twoją firmę i oferty za pomocą przycisków udostępniania społecznościowego. Pomoże im to udostępniać Twoje przedmioty na różnych platformach społecznościowych i zwiększyć ruch w Twojej witrynie.

Typowe błędy w projektowaniu strony produktu
Oto kilka pułapek, których należy unikać podczas tworzenia niestandardowej strony produktu Magento.
Nieodpowiednie informacje o produkcie
Korzystanie z opisów produktów w celu dostarczenia klientom potrzebnych informacji jest najlepszym sposobem na szybkie podjęcie decyzji o zakupie. Gdy klienci wirtualnie wchodzą w interakcję z ofertą, brakujące informacje, takie jak tabele rozmiarów lub jasny opis cech produktu, mogą prowadzić do zamieszania lub rezygnacji z zakupu.
Brak dowodu społecznego
Używanie dowodu społecznego jako narzędzia marketingowego może przynieść świetne rezultaty. Brak treści generowanych przez użytkowników, takich jak recenzje produktów na stronie docelowej lub recenzje firm na innych stronach CMS, może utrudnić nowym klientom zaufanie do firmy.
Brak potwierdzenia dodania do koszyka
Brak komunikatu o sukcesie dodawania do koszyka prowadzi do zamieszania w umysłach klientów. Może to prowadzić do tego, że klienci wielokrotnie dodadzą ten sam produkt lub całkowicie porzucą witrynę. Wyświetlanie komunikatu o sukcesie w wyskakującym okienku może pomóc klientom uniknąć zamieszania lub zakupu wielu ofert.
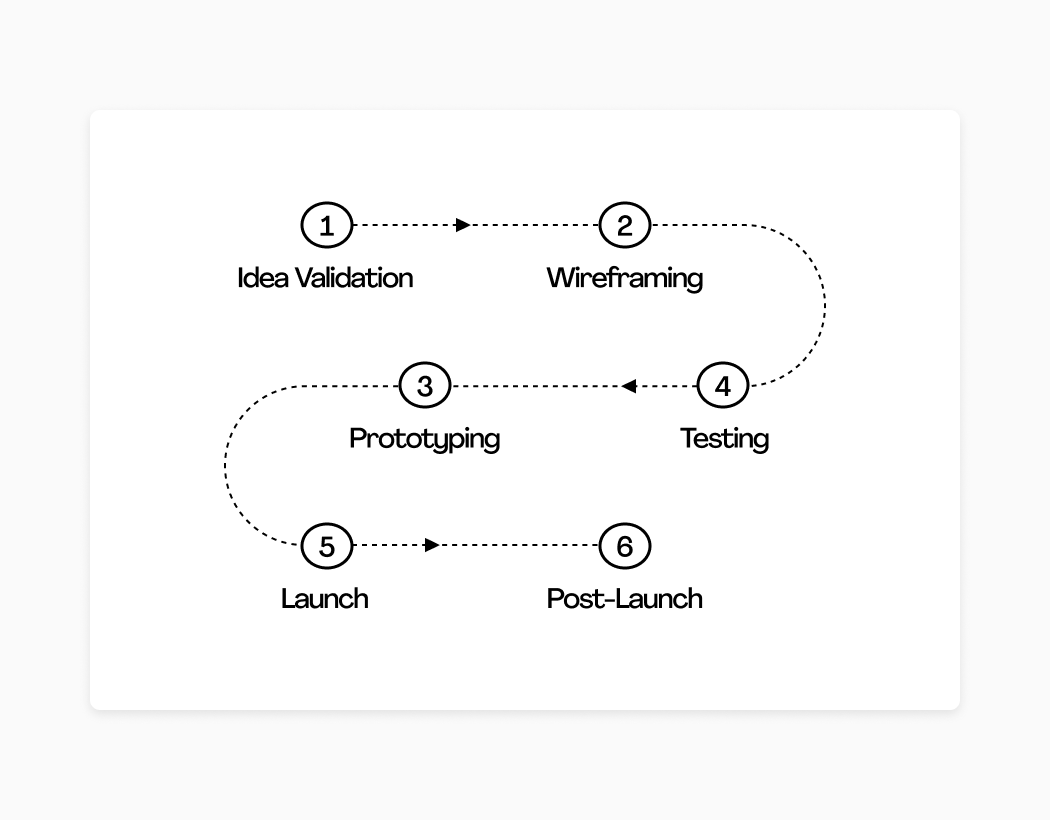
Sześć etapów projektowania strony produktu

Walidacja pomysłu
Pierwszym etapem procesu projektowania strony produktu jest konceptualizacja i walidacja projektu strony. Wiąże się to również z zebraniem informacji, określeniem zakresu projektu i określeniem mierników sukcesu.
Szkielet
Przy dobrze zdefiniowanym zakresie i jasnej koncepcji pożądanej strony, kolejnym etapem jest stworzenie projektu layoutu strony produktu Magento bez żadnych elementów finalnego projektu. Ten „szkielet” tworzy strukturalną podstawę treści i funkcjonalności strony docelowej.

Prototypowanie
Kolejnym etapem jest zbudowanie prototypu lub pierwszego szkicu strony produktu w celu walidacji jego projektu. Ten etap pomaga przenieść projekt od koncepcji do namacalnej formy, dzięki czemu projektanci mogą szybko wprowadzić wszelkie udoskonalenia lub istotne zmiany.
Testowanie
Po utworzeniu prototypu kolejny etap obejmuje dokładne przetestowanie projektu strony, aby upewnić się, że ładuje się i działa zgodnie z oczekiwaniami na wszystkich urządzeniach i przeglądarkach. Co ważniejsze, pomaga zidentyfikować wszelkie błędy w projekcie lub funkcjonalności przed wdrożeniem strony w środowisku produkcyjnym.
Początek
Po dokładnym przetestowaniu strony, jest ona wreszcie gotowa do uruchomienia. Etap uruchamiania obejmuje przeniesienie projektu na działający serwer i przeprowadzenie końcowej diagnostyki, aby upewnić się, że wszystko działa zgodnie z oczekiwaniami.
Po uruchomieniu
Proces projektowania strony nie kończy się wraz z uruchomieniem. Po wdrożeniu projektu w środowisku produkcyjnym nadal mogą pojawiać się nieprzewidziane problemy. Faza po uruchomieniu obejmuje zgniatanie błędów i polerowanie szorstkich krawędzi. Czasami może to również obejmować wprowadzanie drobnych zmian w interfejsie użytkownika lub UX na podstawie opinii klientów.
Jak zaprojektować stronę produktu — siedem przykładów z życia wziętych
Teraz, gdy znasz już zasady projektowania stron produktów oraz nakazów i zakazów, spójrzmy na kilka przykładów stron docelowych o wysokiej konwersji.
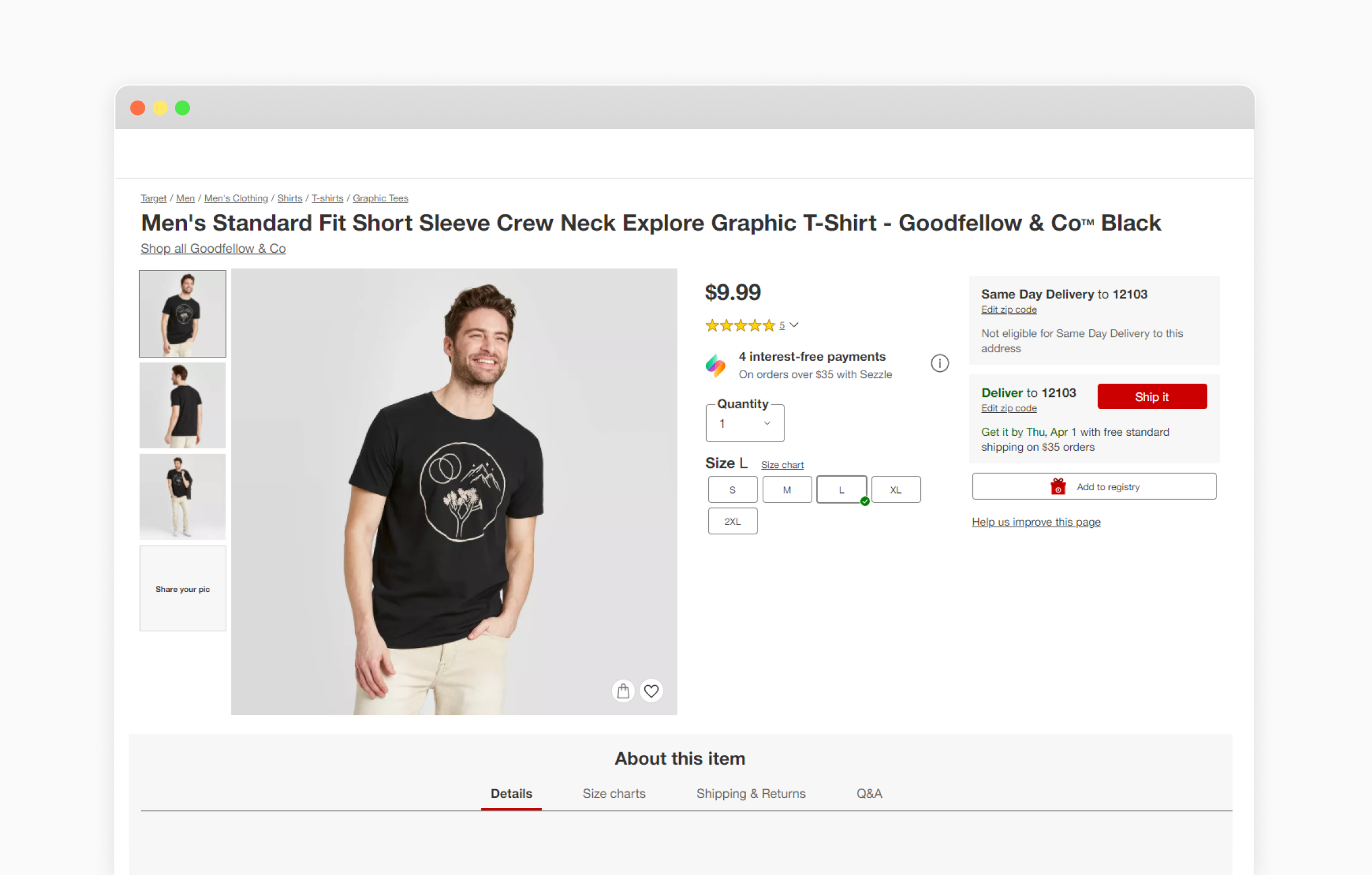
Cel

Popularność Targetu można przypisać estetycznie zaprojektowanej, a jednocześnie bogatej w informacje stronie produktu. Wykorzystują następujące elementy, aby zapewnić swoim klientom wszystkie niezbędne informacje potrzebne do podjęcia świadomej decyzji o zakupie:
- Bułka tarta
- Widoczna cena
- Obrazy wysokiej jakości
- Informacje o dostawie
- Wybitne wezwanie do działania
- Wizualne próbki kolorów
- Informacje o produkcie
- Informacje o wysyłce i zwrotach
- Zalecenia
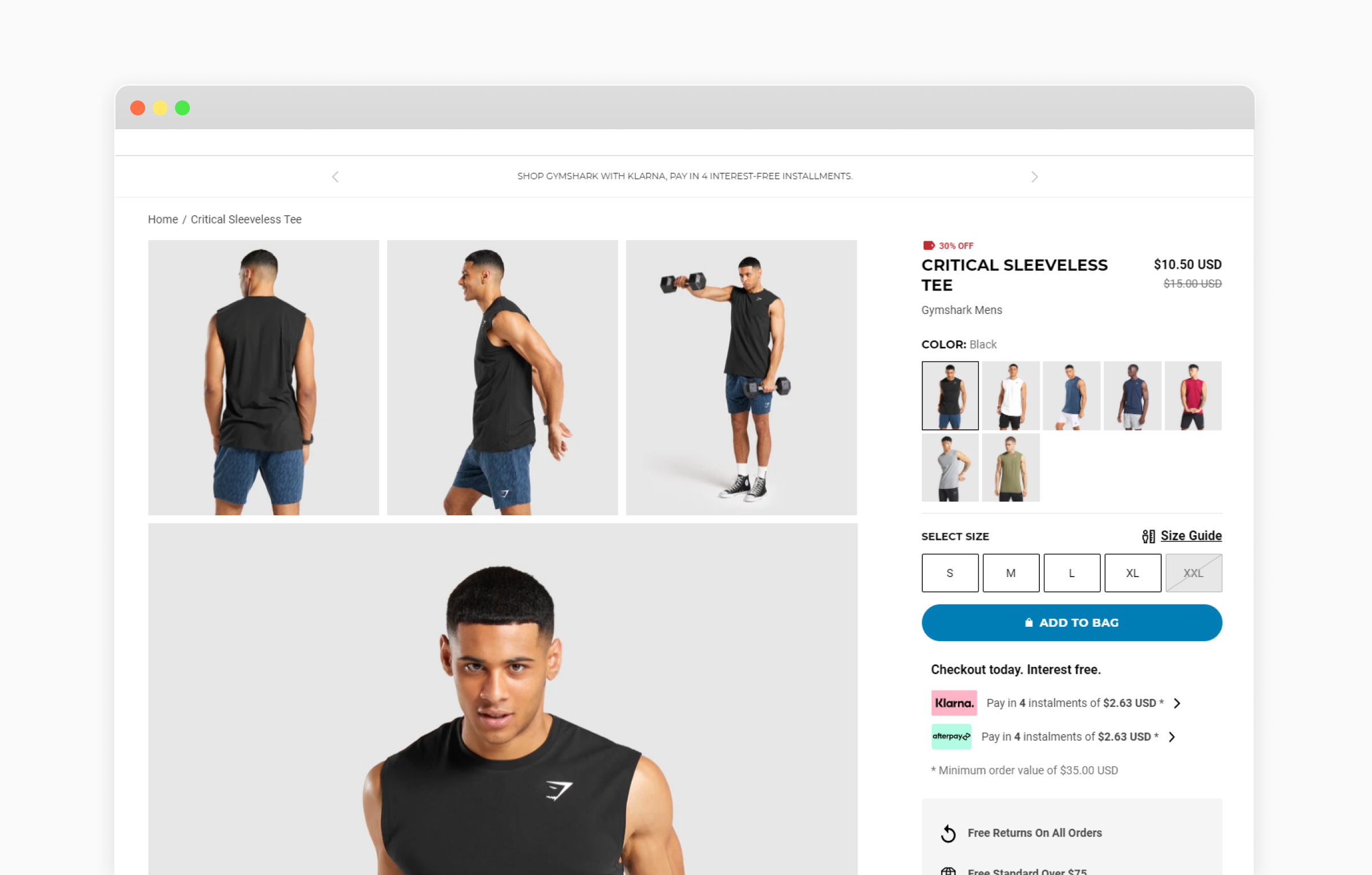
Gymshark

Gymshark wykorzystuje minimalistyczny design, który skupia się na zdjęciach produktów, aby ich oferta mogła się przebić. Wdrażają na swojej stronie docelowej następujące elementy, aby uprościć decyzję zakupową swoich klientów:
- Bułka tarta
- Wyraźna cena i zniżka
- Próbki wizualne
- Obrazy wysokiej jakości
- Informacje o dostawie
- Wybitne wezwanie do działania
- Próbki obrazów
- Informacje o produkcie
- Zalecenia
- Sygnały zaufania
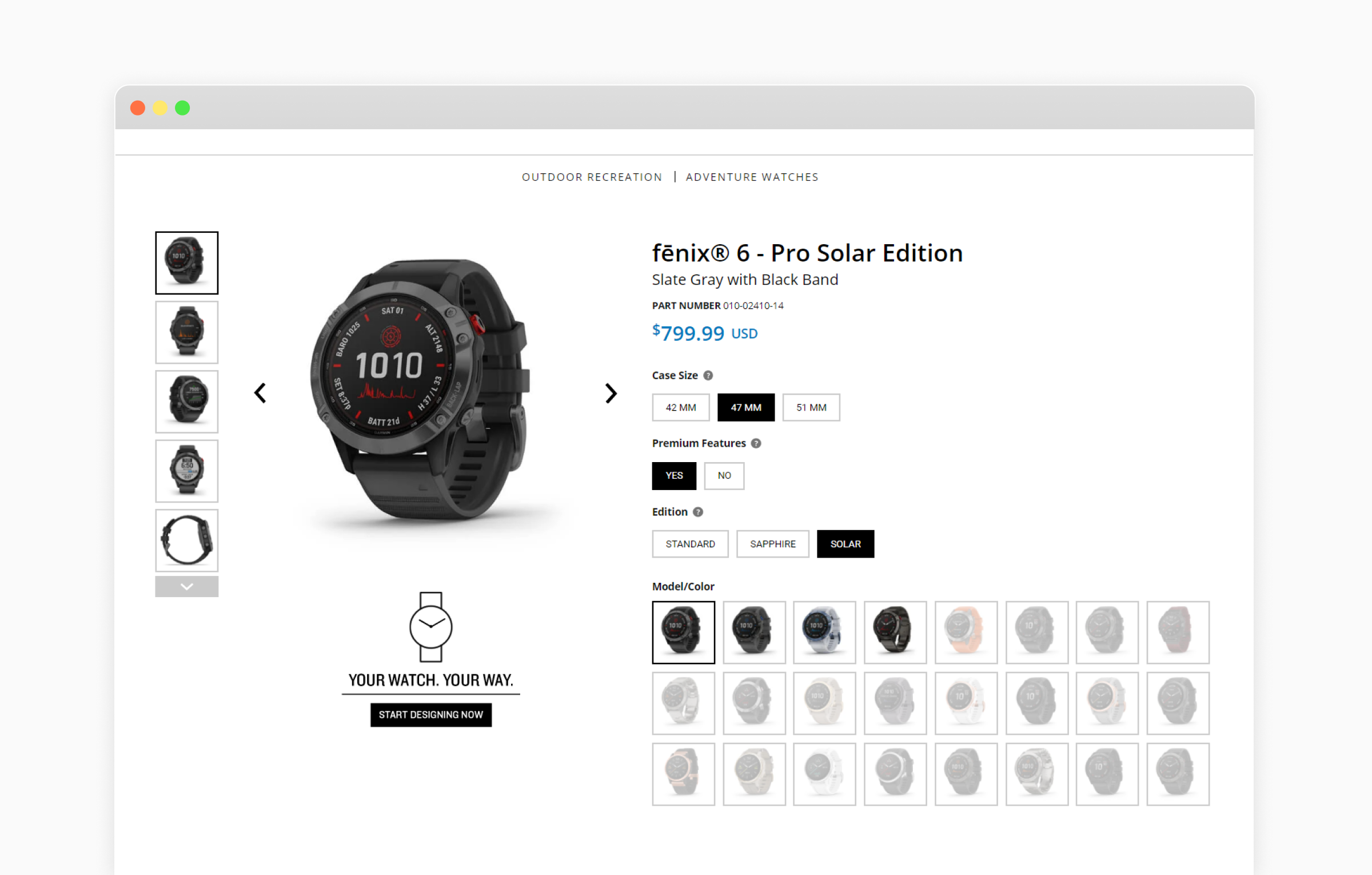
Garmin

Garmin zapewnia przejrzysty układ, który pozwala klientom kupować produkty, wybierając spośród różnych oferowanych opcji lub dostosowując ofertę do swoich potrzeb. Zawierają również następujące elementy na swojej stronie produktu:
- Widoczna cena
- Obrazy wysokiej jakości
- Opcje produktu
- Personalizacja produktów
- Wybitne wezwanie do działania
- Informacje wysyłkowe
- Informacje o produkcie
- Zalecenia
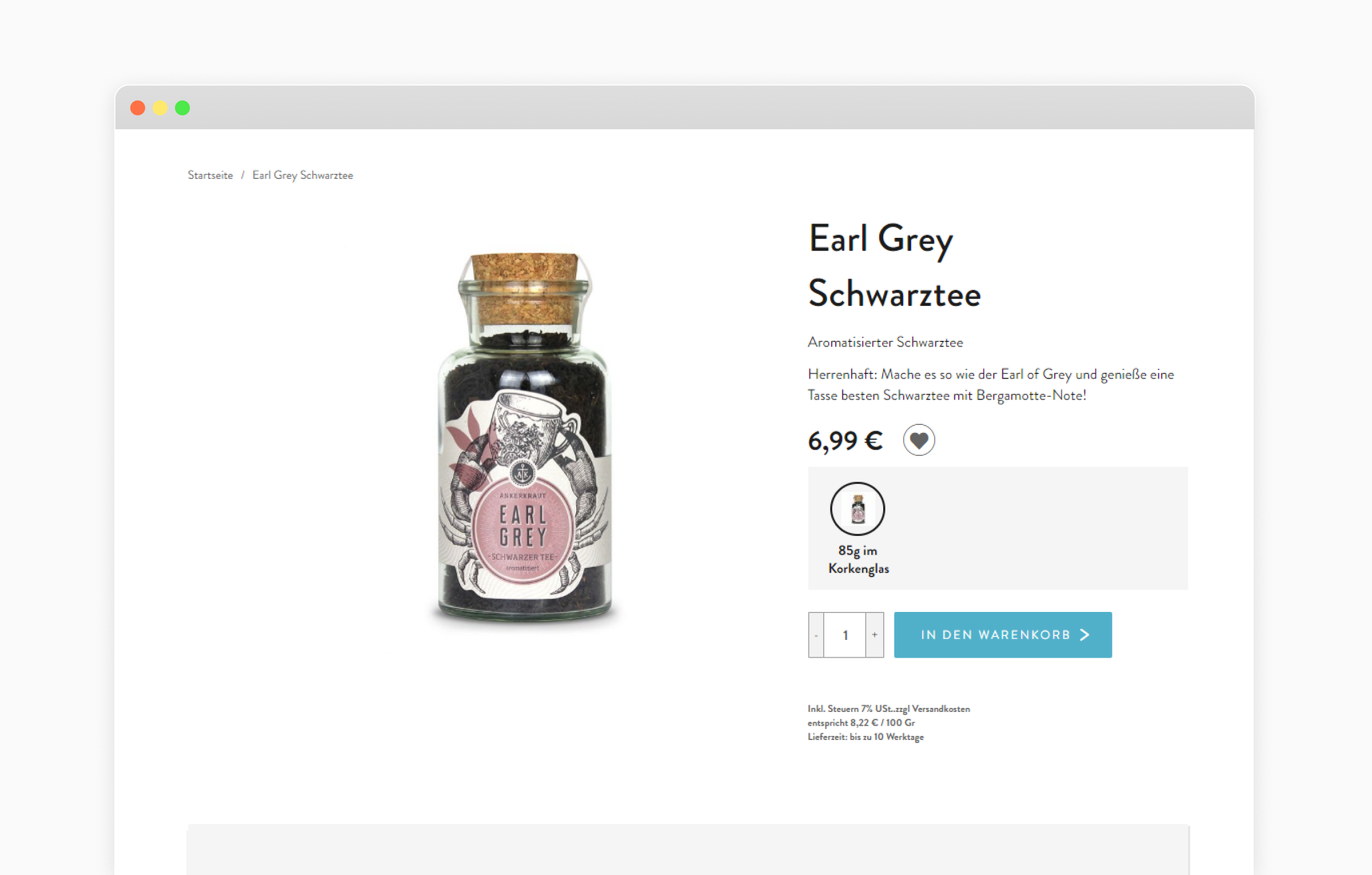
Ankerkraut

Ankerkraut wykorzystuje minimalistyczny, ale nowoczesny projekt strony produktu, który koncentruje się na podkreśleniu oferty. Wdrażają następujące elementy na swojej stronie docelowej, aby zapewnić przyjazną dla użytkownika wygodę zakupów:
- Bułka tarta
- Widoczna cena
- Obraz wysokiej jakości
- Próbki obrazów
- Wybitne wezwanie do działania
- Opis
- Informacje o produkcie
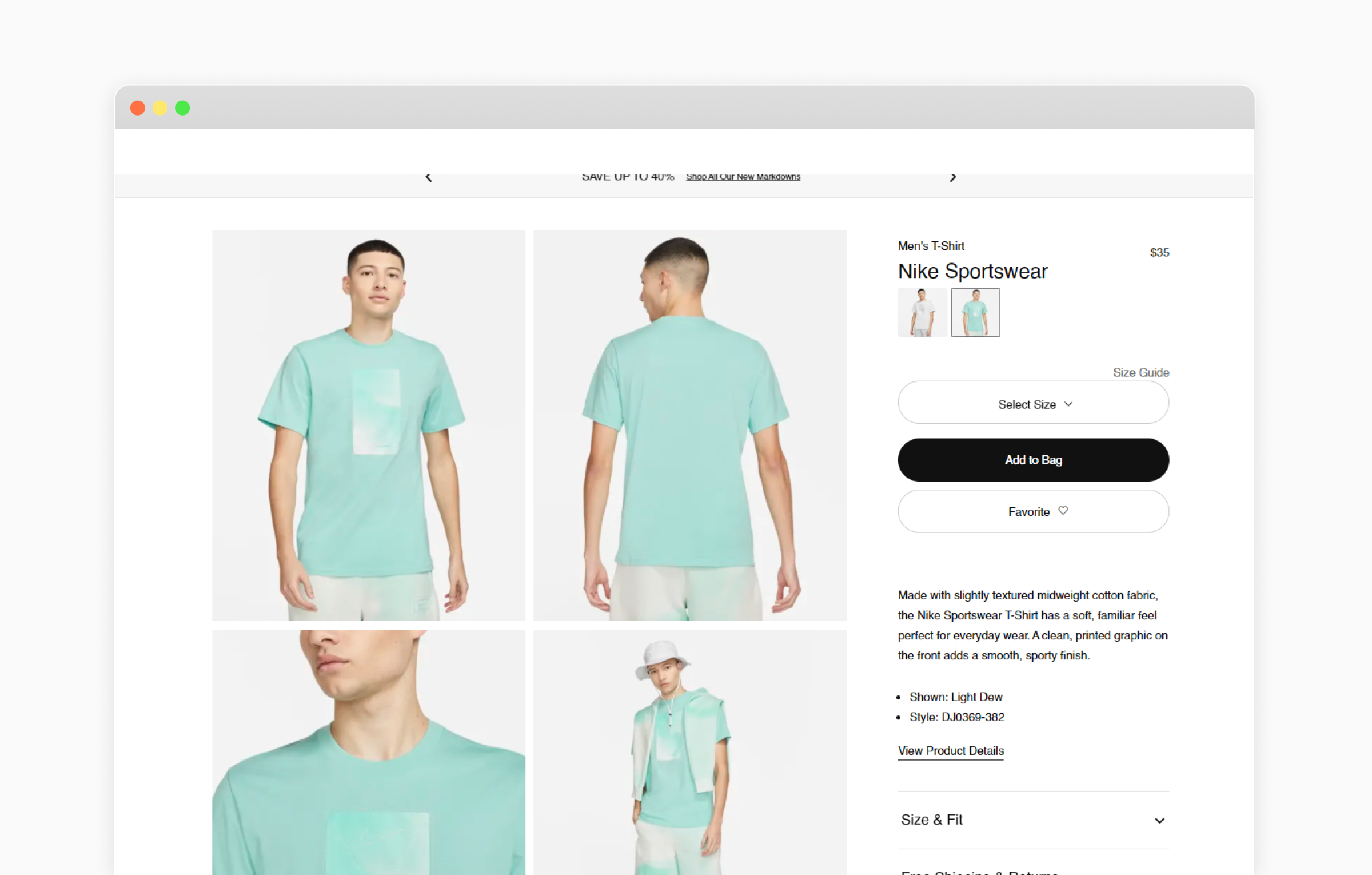
Nike

Nike wykorzystuje minimalistyczny design z wysokiej jakości obrazami i próbkami wizualnymi, aby stworzyć stronę produktu, która nie rozprasza uwagi. Zawierają również następujące elementy, aby zapewnić klientom wszystkie informacje, których potrzebują podczas dokonywania zakupu:
- Przejrzysty cennik
- Próbki obrazów
- Wybitne wezwanie do działania
- Opis
- Informacje o produkcie
- Informacje o wysyłce i zwrotach
- Możliwości zaangażowania
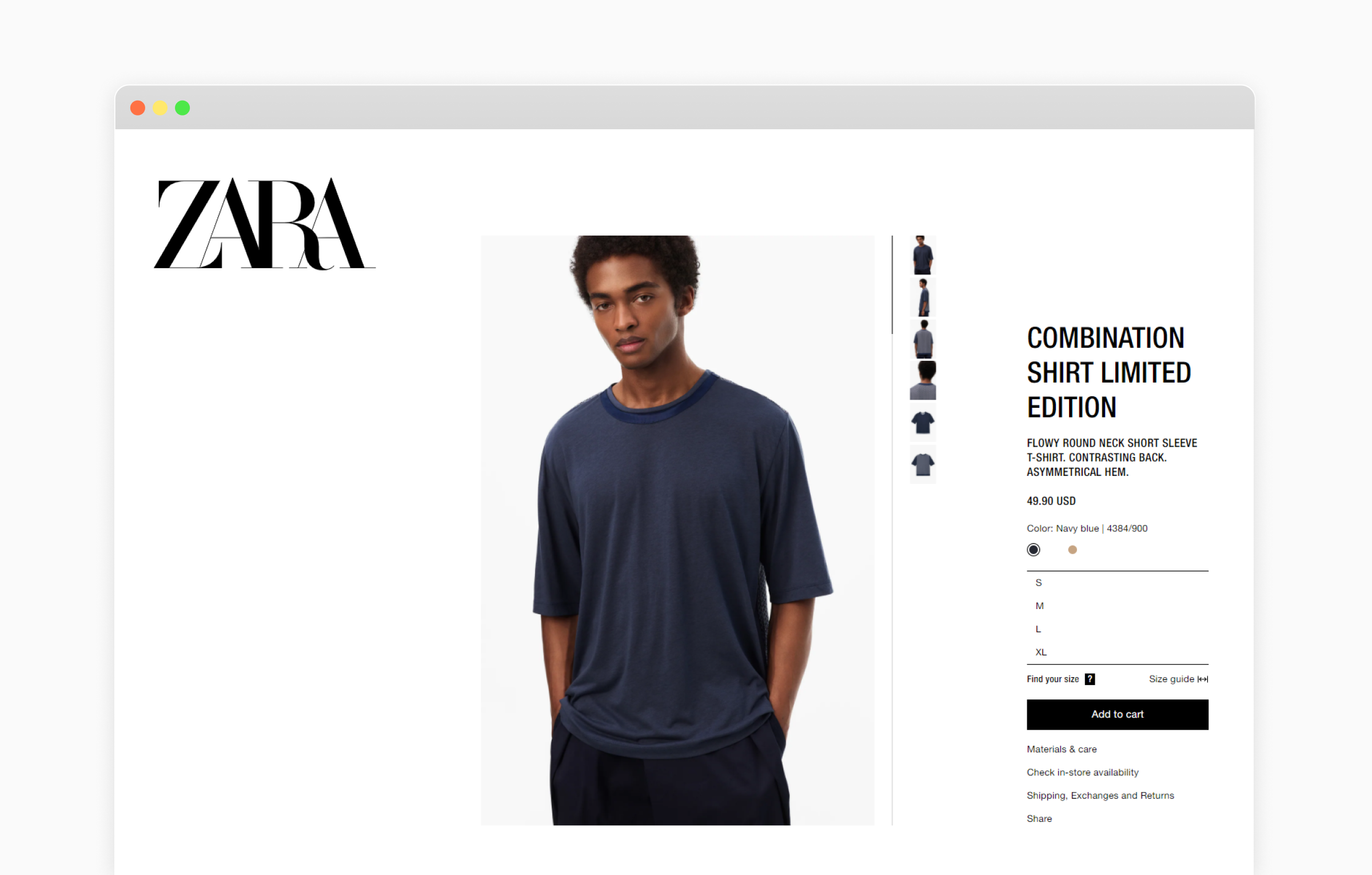
Zara

Zara przechowuje wszystkie informacje o produktach i zdjęcia w górnej części strony, aby pomóc klientom w szybkim podejmowaniu decyzji o zakupie. Wykorzystują na swoich stronach produktowych następujące elementy, aby stworzyć niepowtarzalny projekt:
- Opis
- Widoczna cena
- Wybitne wezwanie do działania
- Opcje produktu
- Obrazy wysokiej jakości
- Informacje o produkcie
- Możliwości zaangażowania
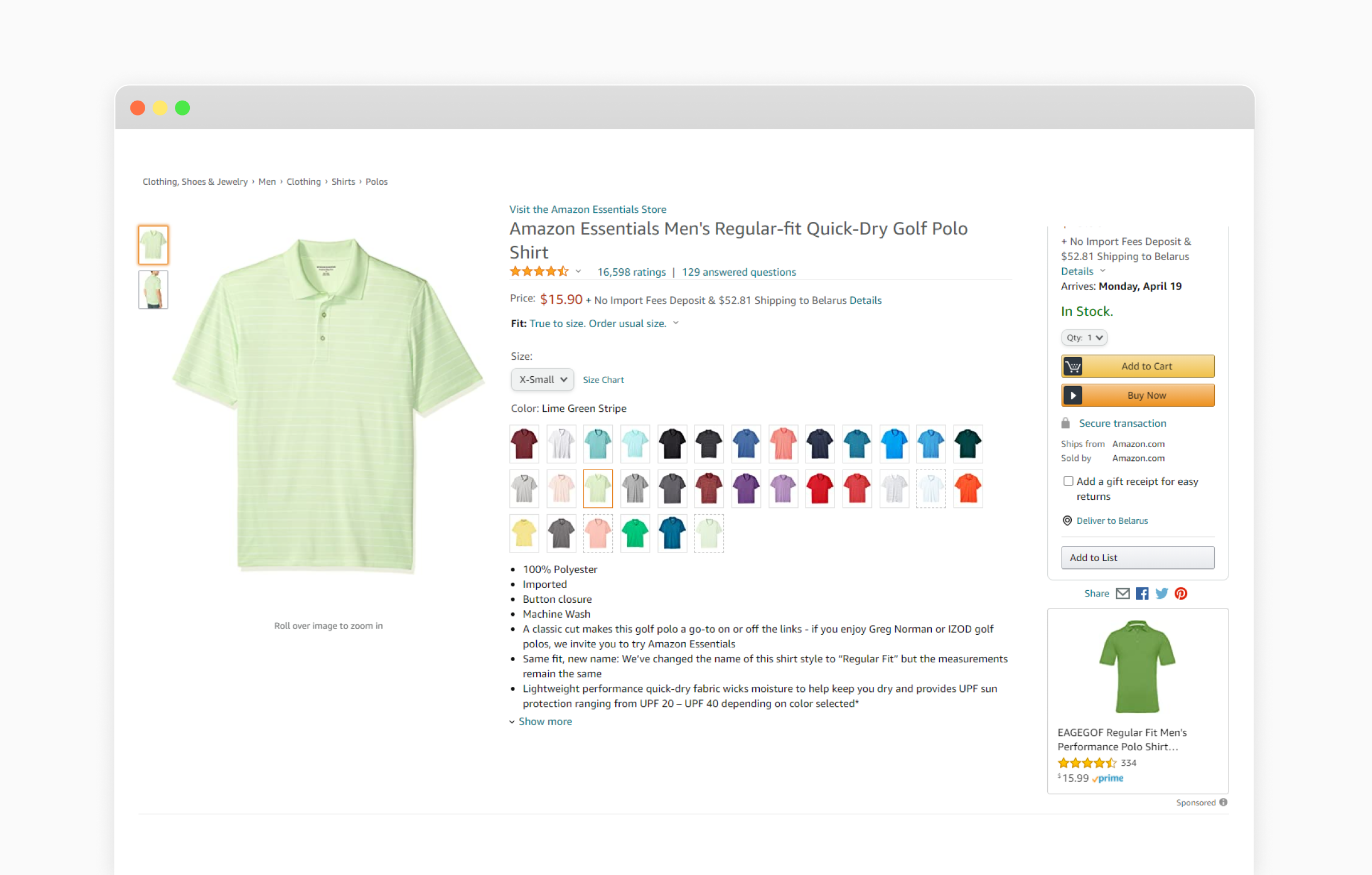
Amazonka

Projekt strony produktu Amazon może wydawać się sprzeczny z niektórymi innymi minimalistycznymi i nowoczesnymi projektami z tej listy. Jednak ich sukces jest wyraźnym świadectwem tego, że zapewnienie klientom łatwego dostępu do informacji na stronie produktu jest kluczem do sukcesu detalicznego. Na swoich stronach produktowych zawierają następujące elementy:
- Obrazy wysokiej jakości
- Widoczna cena
- Recenzje i oceny
- Próbki obrazów
- Opis
- Informacje wysyłkowe
- Dostępność produktu
- Wybitne wezwanie do działania
- Sygnały zaufania
- Możliwości zaangażowania
Dolna linia
Niezależnie od tego, czy jest to oferta, czy projekt strony kategorii produktów, wdrożenie zasad projektowania stron wymienionych w tym poście na blogu pomoże Ci stworzyć intuicyjny i przyjazny dla użytkownika sklep Magento. Nawet nie decydując się na niestandardowy projekt, możesz użyć popularnych rozszerzeń stron produktów, aby poprawić funkcjonalność swojej witryny. Dodanie funkcji, takich jak kalkulatory wysyłki, załączniki w plikach i dostosowywanie produktów, znacznie poprawi komfort zakupów w Twoim sklepie.
Często zadawane pytania: Projekt strony produktu Magento 2
Co to jest strona produktu?
Jak prezentujesz produkty na swojej stronie?
- Pokaż wizualne próbki wariantów opcji za pomocą kolorów lub zdjęć produktów.
- Korzystaj z wysokiej jakości zdjęć i filmów, które nie rozpraszają uwagi.
- Przedstawiaj rekomendacje w łatwy do wykrycia, ale nieinwazyjny sposób.
- Podaj tabele rozmiarów i specyfikacje materiałów.
- Dołącz sygnały zaufania, takie jak gwarancje zwrotu pieniędzy, bezpłatne zwroty/wymiany i szyfrowanie SSL w sposób wizualny.
Jak stworzyć stronę produktu w Magento?
O autorze:

Jan Guardian jest dyrektorem ds. rozwoju biznesu w Staylime, firmie deweloperskiej Magento z siedzibą w Redwood City w Kalifornii. Odpowiada za opracowywanie i prowadzenie strategii sprzedaży i marketingu cyfrowego firmy. Jan pasjonuje się sprzedażą, marketingiem i nowymi technologiami.
