Strona docelowa Magento 2: Prosty przewodnik (w zestawie rozszerzenia)
Opublikowany: 2022-07-06Strona docelowa Magento 2 to więcej niż modne słowo, to kopalnia złota i konieczność, jeśli chcesz poprawić konwersję. W tym poście przejdziemy przez proces szybkiego tworzenia wysoce konwertujących stron docelowych, bez ograniczeń i ograniczeń technicznych. Nie wiesz jak kodować lub projektować? Bez obaw. Mamy cię z powrotem!
Zawartość
Co to jest strona docelowa Magento 2?
Definicja
Strona docelowa to samodzielna strona internetowa zaprojektowana specjalnie na potrzeby kampanii marketingowej lub reklamowej w marketingu cyfrowym. Jest to strona, na którą „ląduje” odwiedzający po kliknięciu linku w e-mailu, reklamy z Google, Bing, YouTube, Facebooka, Instagrama, Twittera lub innej podobnej witryny.
Cel strony docelowej w Magento
Strona docelowa to wysoce ukierunkowana, zorientowana na wynik cyfrowa reprezentacja listu dotyczącego marketingu bezpośredniego. Celem jest zaangażowanie użytkownika i przekonanie go do podjęcia działania za pomocą ukierunkowanych treści, aby stymulować pożądane działanie.
Najlepszą opcją poprawy współczynników konwersji w kampaniach marketingowych i zmniejszenia kosztu potencjalnego klienta lub sprzedaży jest użycie stron docelowych ze względu na ich laserową ostrość.
Rodzaje landing page’a Magento 2
Istnieją 3 sposoby klasyfikacji strony docelowej:
- Cel: przechwytywanie leadów, konwersja, kontakt i inne.
- Złożoność CTA: tylko e-mail, szczegółowe leady.
- Wygląd: długa i krótka strona formularza.
Hubspot wyszczególnił 13 przykładów stron docelowych w następujących kategoriach:
- Ściśnij stronę
- Strona powitalna
- Strona przechwytywania potencjalnych klientów
- Docelowa strona docelowa
- Strona docelowa „Rozpocznij”
- Strona docelowa „Anuluj subskrypcję”
- Strona docelowa sprzedaży w długim formacie
- Strona docelowa płatnych reklam
- Strona docelowa 404
- Strona docelowa „O nas”
- Strona „Wkrótce”
- Strona cenowa
- Strona docelowa „Dziękuję”
Landing Page a strona główna a strona produktu: jakie są różnice?
Technicznie każda strona może być stroną docelową. To jest standardowa nazwa w Google Analytics i Ads. Nie możesz jednak traktować wszystkich stron docelowych tak samo. W tym przypadku, jako „stronę docelową” odnosimy się do strony określonej dla kampanii z tylko jednym wezwaniem do działania i bez nawigacji w witrynie.
Teraz wyjaśnijmy różnice między stroną docelową a innymi stronami.
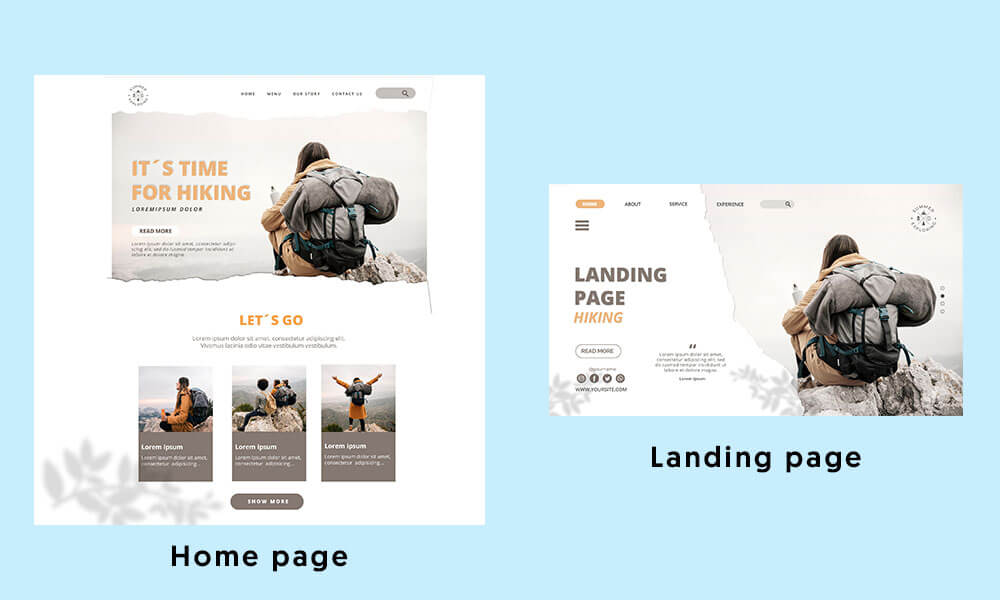
Strona docelowa a strona główna

Oto przykład między stroną docelową a stroną główną. Strona główna to strona katalogu z wieloma „wyjściami”, które odwiedzający mogą odkrywać. Tymczasem lądowanie ma tylko 1 link, który jest powiązany tylko z 1 CTA.
Tak, strona główna jest wspaniała. Promuje markę, umożliwia eksplorację produktów i dostarcza więcej szczegółów na temat firmy i jej podstawowych zasad. Od tego momentu gość może uzyskać dostęp do wszystkiego, w tym publikowania na forach dyskusyjnych, czytania komunikatów prasowych, przeglądania warunków świadczenia usług i składania wniosków o pracę.
Mogą jednak niczego nie kupować. I to jest kluczowa idea.
Strona docelowa tego klienta pełni zupełnie inną funkcję. Wszystko w nim ciężko pracuje, aby przekształcić tych odwiedzających w klientów, zwłaszcza w połączeniu ze zgrabnymi reklamami, które podkreślają jedną ofertę. Jest to lepsza konwersja ruchu, który marka już otrzymuje. Tak skuteczne są strony docelowe!
Strona docelowa a strona produktu
Zdefiniujmy stronę produktu.
Strona produktu (lub strona internetowa) służy do informowania użytkownika o informacjach, zazwyczaj dotyczących produktu i/lub usługi. Ponieważ jego celem jest odwołanie się do mas, treść jest zazwyczaj szeroka. Powinno:
- przedstaw swoją firmę,
- poinformuj odbiorców o swoim produkcie,
- i oferuj linki do innych obszarów witryny, aby pomóc odwiedzającym witrynę w znalezieniu treści, której szukają.
Jak wspomniano powyżej, strona docelowa jest znacznie bardziej skoncentrowana na laserze. Chcesz przedstawić użytkownikowi ofertę, której nie może odrzucić po zapoznaniu się z Twoimi towarami lub usługami. Elementem Twojej kampanii marketingowej, który przedstawia tę ofertę klientowi bezpośrednio i bez rozpraszania uwagi, jest Twój landing page.
Dlaczego Twój sklep Magento potrzebuje stron docelowych?
Możemy wymienić cały artykuł o tym, dlaczego strona docelowa jest absolutnie niezbędna do sukcesu Twojej firmy. Ale niech będzie zwięzła i słodka (tak jak powinna być dobra strona docelowa).
Landing pages to najlepszy wybór, jeśli chodzi o poprawę współczynników konwersji Twoich kampanii marketingowych i zmniejszenie kosztu potencjalnej sprzedaży lub sprzedaży w jak najkrótszym czasie.
Optymalizacja pod kątem wyszukiwarek może zająć bardzo dużo czasu, a prowadzenie reklam lub kampanii e-mailowych może być kosztowne. Korzystając ze stron docelowych, zwiększysz współczynnik konwersji obecnych użytkowników i lepiej wykorzystasz swój czas i pieniądze.
Przewodnik po obowiązkach dla wysoce konwertowalnej strony docelowej Magento 2
Praktyczne zasady: zasada 3 kliknięć nie jest złota
Reguła 3 kliknięć opiera się na założeniu, że gdy zadanie wymaga więcej niż trzech kliknięć, użytkownicy prawdopodobnie będą sfrustrowani i zrezygnują. Chociaż jest to prosta metoda obliczania kosztów interakcji ważnych zadań związanych z wyszukiwaniem informacji, jej pozorna prostota jest również jego największą wadą.
Zasada 3 kliknięć ma poważną wadę polegającą na tym, że do tej pory nie przedstawiono żadnych danych na poparcie jej w żadnym opublikowanym badaniu. Badanie przeprowadzone przez Joshuę Portera zaprzeczyło temu, wykazując, że ani rezygnacja użytkownika, ani satysfakcja nie wzrasta, gdy zadanie wymaga więcej niż trzech kliknięć. Chociaż utrzymanie kosztów interakcji na minimalnym poziomie ma kluczowe znaczenie, sytuacja jest bardziej złożona niż tylko śledzenie kliknięć i ustalenie maksymalnej liczby jako ogólnej wytycznej.
Zabójczy tekst: chleb powszedni Twojego landing page
Zrozumienie struktury strony docelowej i przestrzeganie tych wskazówek pomoże Ci zwiększyć współczynniki konwersji. Następnie możesz wymyślić pomysłowe i oryginalne sposoby maksymalizacji celu końcowego dla strony docelowej.
Wyjątkowa propozycja sprzedaży
Twardziel, który wyróżnia Twój towar lub usługę na tle konkurencji, to Twoja wyjątkowa propozycja sprzedaży. Wyjaśnia uporczywe pytanie: „Co sprawia, że ta oferta jest tak wyjątkowa?” Nie daj się pochłonąć idei bycia „wyjątkowym”. Rozważ swoje USP jako sposób, w jaki pozycjonujesz swoją ofertę w odróżnieniu od konkurencji (i lepiej!).
Aby odwiedzający Twoje strony docelowe mogli zrozumieć, co sprawia, że Twój produkt lub usługa jest atrakcyjna, ta propozycja musi być zwięźle przekazana.
Główny nagłówek
Dobry nagłówek powinien udoskonalić te 3 zadania:
- Wyjaśnij, jaki produkt/usługę robisz
- Przyciągnij klientów do ich największego sprzeciwu
- Zabezpiecz swój produkt jako ROZWIĄZANIE
Nagłówki wspierające
Możesz być bardziej konkretny w nagłówkach H3 i H4 na swojej stronie docelowej. Opisz produkt. Zademonstruj, jak generuje wartość wymienioną w tytule.
Oto 2 główne cele:
- Może służyć jako bezpośrednia kontynuacja nagłówka, dopełniając pomysł. (Jednak twój nagłówek powinien być w stanie samodzielnie).
- Może również dodać wartość lub dostarczyć inną, przekonującą wiadomość, a jednocześnie będzie pasować do nagłówka.
Wzmacnianie oświadczeń
Ten jest opcjonalny.
To oświadczenie jest zdaniem końcowym, które wspiera Twoje USP. Tutaj oferujesz odwiedzającemu ostatnią okazję do konwersji. Niech to się liczy, ponieważ to Twoja szansa na zabłyśnięcie i szczyt narracji, którą opowiadasz o swojej ofercie.
Przekonujący wniosek może dodać poczucia pilności lub przypomnieć odwiedzającemu o pierwotnym celu wizyty. Aby uniknąć konieczności przewijania strony z powrotem do góry, powinna ona również powtarzać wezwanie do działania.
Dowód społeczny
Dowód społeczny daje klientom wartość, którą obiecujesz, natychmiastowy wzrost wiarygodności. Tak więc dwie główne funkcje dowodu społecznego: budowanie zaufania i inspirowanie do działania.
W związku z tym dowód społeczny może pojawić się na stronie docelowej na kilka sposobów:
- Referencje od klientów
- Studium przypadku (lub linki do studiów przypadku)
- Świadectwa wideo lub wywiady
- Logo firmy klienta
- Ocena wyników z witryn z recenzjami, takich jak Yelp, Amazon lub Capterra
Lepsza stymulacja wizualna
Główny obraz lub wideo
Odkryjesz, że kwiecisty język i arbitralne zdjęcia ludzi ściskających dłonie nie bardzo ci pomagają. Co ważniejsze, dowiesz się, jak myśli Twój klient i jakim językiem powinieneś go przekonywać.
Zaprezentuj swój produkt w całej okazałości. Chodzi o to, by jak najbliżej zbliżyć się do rzeczywistości.
W idealnym przypadku treść wizualna na stronie docelowej powinna przedstawiać kontekst użytkowania. To może być Twoja zabójcza aplikacja, działająca na stylowym, nowoczesnym urządzeniu, jeśli zarządzasz biznesem SaaS. Lub, jeśli pracujesz w e-commerce, ktoś może wydmuchać sporą bańkę twojej wegańskiej gumy.
Przycisk wezwania do działania
Wykonanie kolejnego ruchu jest proste dzięki Twojemu CTA.
Zarejestruj się, Rozpocznij okres próbny i inne przyciski zwykle podkreślają działanie. Oto trzy bardziej skuteczne CTA.
- Wezwanie do wartości: zazwyczaj przyciski, w których priorytet ma „wartość” nad „działanie”, działają lepiej. Kluczem jest dotrzymanie obietnicy złożonej w tytule.
- Usuń wahanie klientów: Jeśli nie mają czasu – zacznij *x* za 3 minuty . Jeśli cena jest problemem – na początek już od $*y* .
- Przechwytywanie potencjalnych klientów: aby maksymalnie uprościć rejestrację, połącz przechwytywanie wiadomości e-mail ze swoim wezwaniem do działania. Resztę możesz zebrać, korzystając z dalszych działań e-mail marketingowych.
Negatywna przestrzeń
Negatywna przestrzeń dla białej przestrzeni to obszar na stronie internetowej służący do wyróżnienia lub zwrócenia uwagi na konkretny element.
Ponieważ w pobliżu nie ma nic innego, na co można by patrzeć, projektowanie graficzne białej przestrzeni zmusza ludzi do skupienia się na określonych elementach strony docelowej po kliknięciu. Prawie w każdym miejscu strony docelowej można wykorzystać trochę wolnego miejsca, aby wyróżnić wszystko i przyciągnąć uwagę odwiedzającego.
Odporna na SEO i zoptymalizowana pod kątem UX strona docelowa
Celem SEO jest dogłębna, adekwatna treść, która odpowiada na pytania użytkownika dotyczące wybranego tematu. Ta strategia ma na celu podniesienie rankingu strony w wyszukiwarkach, aby mogła przyciągnąć więcej potencjalnych klientów.
Głównym celem UX jest maksymalne ułatwienie użytkownikowi poruszania się po stronie i znajdowania tego, czego potrzebuje. UX koncentruje się na zapewnieniu użytkownikowi przydatnego zasobu i może wspierać konwersje na stronie.
Mówiąc prościej, UX polega na zadowoleniu użytkownika, podczas gdy w SEO chodzi o uszczęśliwianie wyszukiwarek. Musisz zachować równowagę.
Treść Twojej witryny musi być hitem zarówno dla wyszukiwarek, jak i użytkowników, aby odnieść sukces. Należy pamiętać, że dostarczanie dokładnych, trafnych treści jest nadal sednem pisania SEO, jeśli chodzi o zawartość strony. Ale to nie neguje potrzeby, aby był angażujący i przyjazny dla użytkownika.

Jak stworzyć Landing Page za pomocą Magento Landing Page Builder?
Tworzenie bogatych w treść stron z unikalnymi układami, które poprawiają wizualną narrację i zwiększają zaangażowanie i lojalność klientów, jest proste dzięki Magento Landing Page Builder.
W wydaniu Adobe Commerce 2.3.1 zaprezentowano zaawansowane narzędzia do Kreatora Stron. Podstawowe funkcje Kreatora Stron są teraz dostępne w Magento Open Source od wydania 2.4.3.
Oto 7 kroków, które musisz wykonać, aby zbudować stronę docelową za pomocą tego narzędzia pomocniczego.
Krok 1: Utwórz prostą stronę

- Przejdź do Treść > Elementy > Strony .
- Kliknij Dodaj nową stronę i:
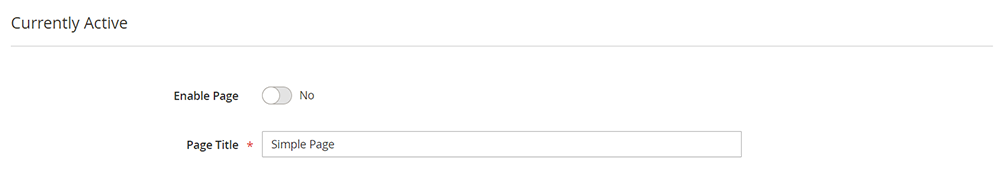
- Ustaw opcję Włącz stronę na Nie — nie chcemy, aby strona była jeszcze wyświetlana klientom.
- Wprowadź tytuł strony
- Rozwiń sekcję Projekt . Układ jest domyślnie ustawiony Strona — Pełna szerokość. Oprócz pięciu standardowych opcji układu. Układy stron, kategorii i produktów o pełnej szerokości są dodawane przez Kreator Stron.
- Ustaw nowy motyw na Magento Luma, jeśli dostępne są przykładowe dane. Jeśli nie, możesz wybrać inny motyw z listy lub pozostawić ją pustą, aby użyć motywu domyślnego. Domyślny motyw strony można zastąpić innym motywem, korzystając z ustawienia Nowy motyw.
- Kliknij Zapisz .
Krok 2: Utwórz i zdefiniuj wiersz
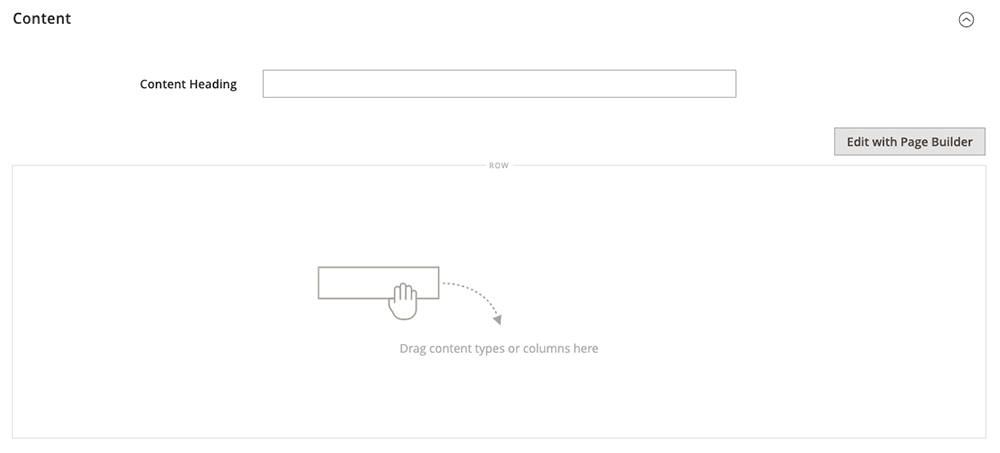
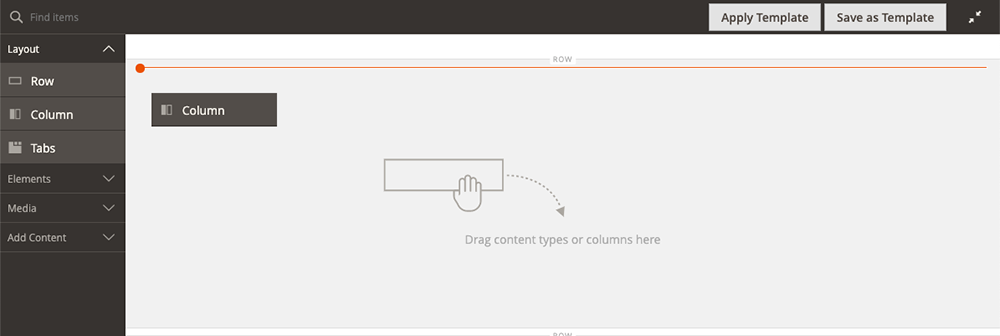
- Rozwiń sekcję Treść . Teraz masz podgląd pustego wiersza.

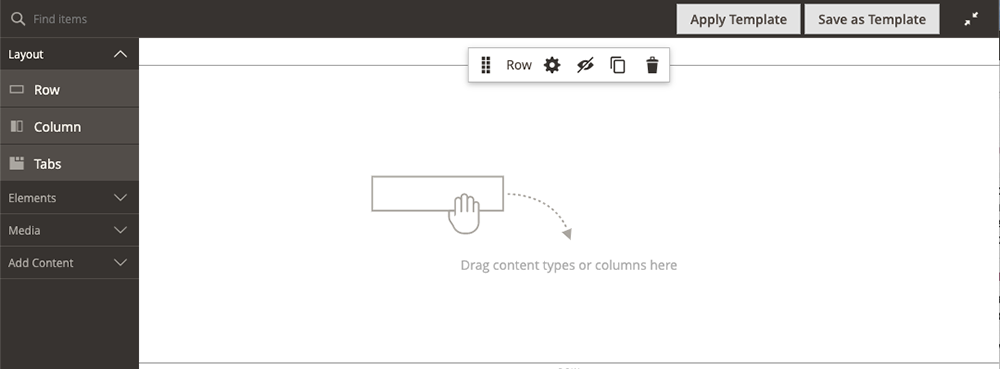
2. Wybierz Edytuj za pomocą Kreatora Stron . Panel po lewej stronie rozwiniętego obszaru roboczego Kreatora Stron zawiera narzędzia treści, których możesz użyć do zbudowania swojej treści na scenie.
3. Najedź kursorem na pusty wiersz, aby wyświetlić przybornik. Każdy kontener treści ma przybornik, który zawiera podobny zestaw opcji.

4. Kliknij Ustawienia w przyborniku Wiersz
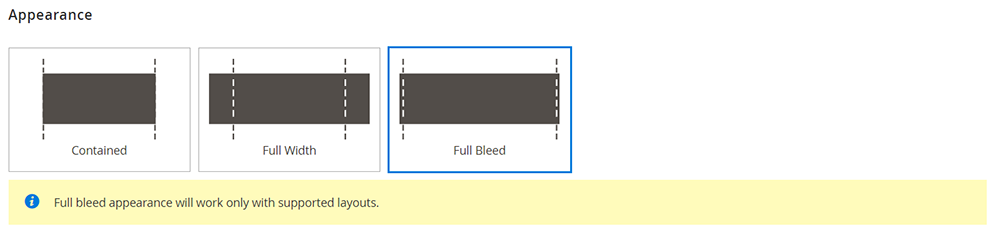
5. W części Wygląd kliknąć Pełny spad . Pełny spad rozszerza lewą i prawą krawędź obszaru zawartości wiersza i tła na całą szerokość strony.

6. Przewiń w dół do sekcji Zaawansowane i upewnij się, że wszystkie ustawienia Margines i Padding są ustawione na 0. Ta opcja zapewnia, że baner zajmuje całą szerokość wiersza.
7 . Przewiń w górę i kliknij Zapisz.
Krok 3: Utwórz baner
1. Rozwiń Media w panelu Kreatora Stron i przeciągnij symbol zastępczy Banera na scenę.
2. Najedź kursorem na kontener banera, aby wyświetlić przybornik.
3. Wybierz ikonę Ustawienia obok przybornika Baner i wybierz żądany wygląd.
4. Dodaj obraz tła.
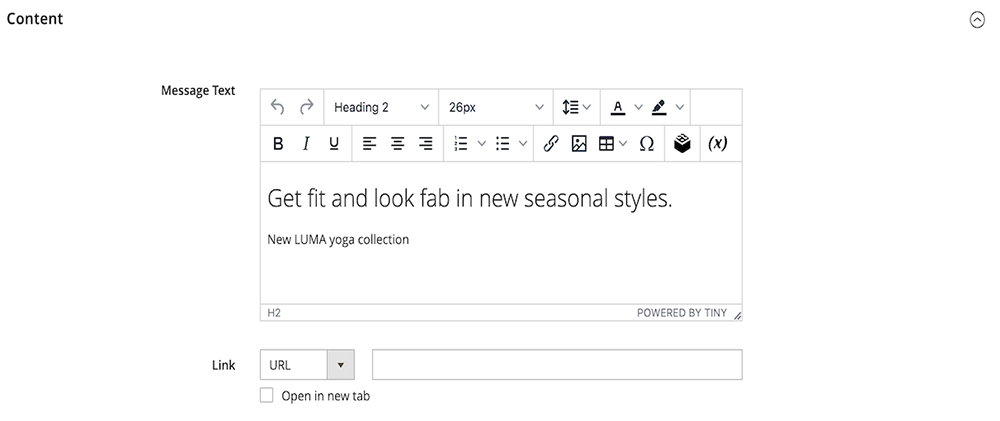
5. Utwórz tekst i zastosuj dla niego format.
6. Zwróć uwagę, że Twój tekst jest widoczny w polu Tekst wiadomości . Tekst można wprowadzać i edytować na scenie lub w sekcji Treść w ustawieniach banera.

7. Ustaw link i przycisk banera w sekcji Treść:
- Ustaw łącze do kategorii, a następnie wybierz , aby wyświetlić drzewo kategorii.
- Jako połączoną kategorię wybierz Co nowego.
- Zmień ustawienie Pokaż przycisk na Zawsze.
- Wpisz „Kup teraz” jako tekst, który pojawi się na przycisku w polu Tekst przycisku .
- Zaakceptuj podstawową wartość domyślną dla Typ przycisku .
- Format przycisku zależy od stylu przycisku bieżącego motywu.
8. W prawym górnym rogu sceny kliknij Zamknij pełny ekran, aby powrócić do strony podglądu.
9. W razie potrzeby zapisz i zaktualizuj pamięć podręczną w zarządzaniu pamięcią podręczną.
Krok 4: Utwórz kolumny
1. Przeciągnij symbol zastępczy kolumny do górnego wiersza sceny w sekcji Układ panelu Kreatora Stron.

2. Najedź kursorem na kontener pierwszej kolumny, aby wywołać przybornik, a następnie wybierz Ustawienia.
3. Przewiń w dół do sekcji Zaawansowane i upewnij się, że wszystkie wartości Margins & Padding są ustawione na 0.
4. Wróć do przestrzeni roboczej Kreatora Stron, przewijając z powrotem na górę strony i klikając Zapisz.
Krok 5: Zmień kolejność wierszy i kolumn
Po ukończeniu wszystkich projektów, ostatnim krokiem jest zmiana kolejności wierszy, tak aby pasowały do oryginalnego przykładu Simple Page. Pierwszy wiersz należy przesunąć na dół, aby dopasować go do oryginalnego przykładu, a ostatni wiersz na górę.
Przytrzymaj przycisk myszy na ikonie Przenieś podczas przeciągania wiersza do pozycji poniżej czerwonej prowadnicy u dołu strony, upewniając się, że cała zawartość w wierszu jest zaznaczona.
Krok 6: Sprawdź stronę pod kątem SEO
Kolejnym obszarem tworzenia strony za pomocą kreatora stron docelowych Magento jest SEO. W Optymalizacji wyszukiwarek wprowadź:
- Klucz URL
- Tytuł meta
- Meta słowa kluczowe
- Opis meta.
Krok 7: Wybierz poziom strony docelowej
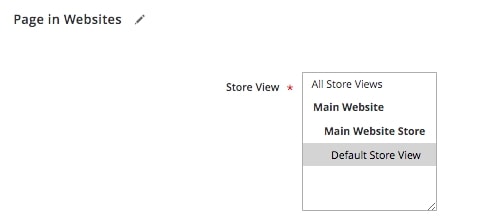
Wybierz widok na karcie Witryny. Ustaw ranking swojego landinga w sekcji Hierarchia.

Teraz Zapisz i włącz swoją stronę w dowolnym momencie!
Ten proces może być czasochłonny, dlatego chcielibyśmy udostępnić Ci listę pomocników, którzy ułatwią Ci to.
Top 5 polecanych rozszerzeń strony docelowej Magento 2
1. Rozszerzenie strony docelowej Mageworx Magento

Nowy moduł pozwala sprzedawcom tworzyć jedyne w swoim rodzaju przyjazne SEO strony docelowe dla swoich sklepów internetowych Magento 2. W rezultacie właściciele sklepów mają teraz narzędzie do przekształcania większej liczby odwiedzających ich sklepy w klientów.
Najważniejsze cechy :
- Zindywidualizowane strony docelowe dla różnych kampanii marketingowych.
- Strony z optymalizacją SEO.
- Mapa witryny Mageworx XML zawiera strony docelowe.
- Projekt na żądanie.
- Obszerne warunki zawartości strony docelowej.
Cena : $149
Najlepsze dla : To rozszerzenie kreatora stron docelowych Magento 2 jest idealne dla małych i średnich witryn Magento na poziomie początkującym.
2. Amasty Landing Pages Magento 2

Rozszerzenie Amasty Landing Pages Magento 2 to wszechstronne i przyjazne dla użytkownika rozwiązanie, dzięki czemu możesz od razu zacząć tworzyć oszałamiające strony docelowe. Moduł umożliwia menedżerom sklepów internetowych dodawanie unikalnych treści, dodawanie niestandardowych tagów meta, generowanie przyjaznych dla Google adresów URL i wiele więcej.
Najważniejsze cechy :
- Opcje kompleksowej optymalizacji SEO
- Utwórz osobne strony, aby wyróżnić oferty specjalne.
- Efektywnie zarządzaj stronami docelowymi.
- Pełna integracja mapy witryny
- Import/eksport strony docelowej
- Wsparcie dla wielu sklepów
Cena : 149 USD za pierwszy rok, a następnie 95 USD za rok.
Najlepsze dla : początkujących w projektowaniu stron internetowych. Bardziej odpowiedni dla średnich i dużych firm.
3. Rozszerzenie strony docelowej Magento 2 autorstwa Magezon

Rozszerzenie Magento 2 Page Builder firmy Magezone to lepszy i prostszy sposób tworzenia witryn e-commerce. Nawet jeśli nie masz doświadczenia w kodowaniu, Landing Pages od Magezon zapewnia wszystko, czego potrzebujesz do tworzenia spersonalizowanych i wysokiej jakości stron internetowych.
Najważniejsze cechy :
- Gotowe szablony.
- Jest wiele elementów.
- Obsługa pamięci podręcznej, API dla programistów i niestandardowy CSS.
- Dostosuj układy dla każdego urządzenia, koncentrując się na dwóch czcionkach i bibliotece ikon.
- Wysoce kompatybilny.
Cena : $119
Najlepsze dla : sprzedawców Magento z projektowaniem stron internetowych na poziomie początkującym. Przyjazny dla MŚP.
4. Zbuduj przez Aheadworks

Moduł zawiera wygodny edytor wizualny typu „przeciągnij i upuść”, bibliotekę gotowych szablonów układów oraz szeroką gamę widżetów treści. Bez żadnej wiedzy na temat kodowania możesz użyć zestawu narzędzi modułu do tworzenia różnych projektów stron od podstaw lub do dostosowywania układu wstępnie skonfigurowanych szablonów.
Najważniejsze cechy :
- 40+ gotowych szablonów
- 70 widżetów tematycznych dla mediów społecznościowych
- Wsparcie dla niestandardowego HTML/CSS/JS
- Finder ułatwia znajdowanie widżetów.
Cena : 29,90 USD/Miesiąc lub 299,00 USD/Rok
Najlepsze dla : Przyjazny dla początkujących, z obsługą frontendu i projektowania stron internetowych na poziomie zaawansowanym z dozwolonym niestandardowym kodem.
5. Landing Pages autorstwa Makarovsoft

Chociaż demo nie jest obecnie dostępne, na zrzucie ekranu widać, że Landing Page firmy Makarovsoft jest prosty w konfiguracji. Funkcje są przystępne cenowo. Rozważ inne rozszerzenia strony docelowej Magento 2 z listy, jeśli potrzebujesz bardziej zaawansowanych funkcji.
Kluczowe cechy:
- Popraw SEO swojego sklepu, nadając każdej stronie adres URL i metainformacje.
- Twórz tyle stron docelowych, ile chcesz.
- Wyświetlaj wybór produktów na stronach cms lub nad kategorią produktów
- Zwiększ swój współczynnik konwersji sprzedaży. Pozwól swoim klientom zobaczyć dokładnie to, czego chcą.
- Stwórz unikalną strukturę okruszka dla każdej strony docelowej.
Cena : $69
Najlepsze do: tworzenia i uruchamiania prostej przyjaznej strony docelowej Magento 2.
Wniosek
Mamy nadzieję, że ten post dostarczył Ci szerokiego przeglądu strony docelowej Magento 2 i tego, jak z powodzeniem wdrożyć ją w swoim sklepie. Oprócz opcji zrób to sam, możesz wybrać najlepiej dopasowane rozszerzenie, aby skrócić czas tworzenia zgodnie z naszą rekomendacją.
Innym sposobem jest zarezerwowanie konsultacji z Tigren, nasz zespół jest zawsze gotowy wesprzeć Twoją wizję.
