Uruchamianie aplikacji e-commerce: Najpierw myśl o PWA
Opublikowany: 2020-12-14Zadowolony
- Pierwsza strategia e-commerce Mobile First: wzrost i zwiastuny schyłku
- PWA: nadrabianie wad aplikacji natywnych
- E-commerce PWA pierwsze dla Magento
- E-Commerce PWA First for Shopware
- Wniosek
Szybkie tempo ewolucji technologicznej zwróciło uwagę na jedną ważną cechę, bez której nie możemy się dziś obejść – elastyczność. Dla przeciętnego człowieka bycie cyfrowym i sztywnym w postępie oznacza pozostawanie w tyle za wszystkimi najnowszymi nowinkami i manifestowanie niższości w rozmowach z bardziej zaawansowanymi rozmówcami. To irytujące, ale znośne.
Jednak dla przedsiębiorców niedopatrzenie lub zaniedbanie współczesnych trendów IT to kwestia przetrwania. Jeśli nie będą na bieżąco z najnowszymi osiągnięciami w dziedzinie zaawansowanych technologii, niezmiernie trudno będzie im utrzymać swój biznes na powierzchni w dzisiejszej, morderczej konkurencji.
Porozmawiajmy o tym Masz na myśli projekt?
E-commerce to jedna z dziedzin, w których poleganie na technologiach cyfrowych jest ciężkie, jeśli nie absolutne, dlatego sukces w tej dziedzinie oznacza nadążanie za najnowszymi osiągnięciami. Bardzo często pojawienie się jakiejś nowości wymaga całkowitej rewizji podejścia biznesowego i polityki sprzedaży. Najbardziej wyrazistym przykładem takich innowacji zmieniających oblicze e-commerce było upowszechnienie się smartfonów, które zaowocowało strategią pozyskiwania klientów Mobile First.

Źródło obrazu: www.freepik.com
Pierwsza strategia e-commerce Mobile First: wzrost i zwiastuny schyłku
U zarania ery komputerów branża e-commerce praktykowała podejście internetowe do zdobywania i utrzymania klientów. Firmy wykorzystały potencjalną niszę zainteresowania konsumentów i zbudowały witrynę i/lub aplikację internetową, które oferowały rozwiązanie ujawnionych tam problemów. Ich dalszy postęp zależał od udanego marketingu i reklamy wykorzystującej pocztę e-mail i media społecznościowe. Kluczowym czynnikiem ich sukcesu była pomysłowa architektura treści, która zaowocowała sprawnym indeksowaniem w Google i wysoką widocznością SEO.
Takie podejście jest znane jako organiczna adopcja klientów, polegająca na dążeniu do tego, że firmy oczekują powolnego, ale pewnego wzrostu bazy klientów bez korzystania z żadnych płatnych narzędzi marketingowych, takich jak wzmocnione posty lub linki. Strategia „buduj, a przyjdą” wydawała się szczególnie atrakcyjna, ponieważ nie wymagała żadnych inwestycji, dzięki czemu nowych klientów zdobywałeś za darmo.
Wraz z pojawieniem się telefonów komórkowych, południowa część podejścia web-first dobiegła końca, ustępując miejsca mobilnej metodzie marketingowej. Szukając towarów i usług, ludzie zaczęli korzystać z gadżetu, który jest im zawsze przy sobie, zamiast siadać do biurka w biurze lub w domu, kiedy w końcu się do tego zabrali.

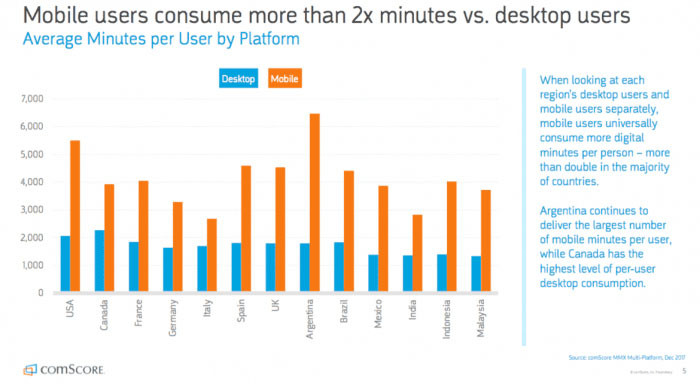
Źródło obrazu: www.smartinsights.com
Dopasowując swoje żagle marketingowe do nowego technologicznego wiatru, firmy zdały sobie sprawę, że muszą teraz zapłacić, aby dotrzeć do klientów. Przejście na mobilność zakłada zbudowanie aplikacji mobilnej (co samo w sobie jest kosztowne), a następnie wysłanie jej do sklepów z aplikacjami – również płatna usługa. Jednak widząc wszechobecność smartfonów i ich nieustanne wyrafinowanie, firmy są gotowe zapłacić za nos, aby światowa społeczność użytkowników mobilnych mogła cieszyć się ich produktami.
Przyjęcie strategii mobile first sprawiło, że aplikacje internetowe wydają się przestarzałe, przez co wiele firm rezygnuje z ich tworzenia i wybiera wyłącznie aplikacje mobilne (obecnie nazywane aplikacjami natywnymi). To przesunięcie punktu ciężkości obejmowało również zmianę technik marketingowych. Teraz firmy muszą zapewnić stronę docelową, aby użytkownicy mogli pobrać swoją aplikację ze sklepu i zainstalować ją na swoim urządzeniu. Co więcej, pojawiły się płatne reklamy, alerty e-mail, powiadomienia push i inne środki, aby umożliwić sprzedawcom znalezienie docelowych odbiorców i ich utrzymanie. A publiczność zareagowała rosnącą liczbą pobrań aplikacji, które przyniosły strumienie gotówki do kas producentów aplikacji i właścicieli e-sklepów. Należy jednak pamiętać, że podejście mobile-first jest również podejściem content-first, a więc skoncentrowanym na użytkowniku.

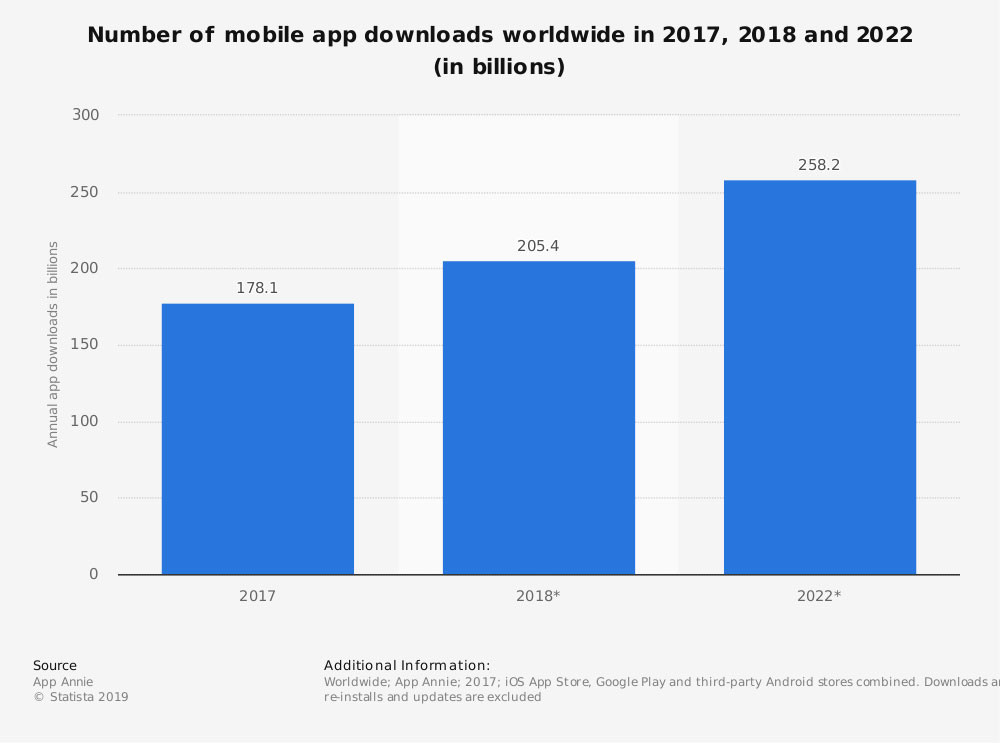
Źródło obrazu: hackernoon.com
Jednak ponieważ postęp techniczny wywołał pojawienie się i rozkwit aplikacji natywnych, jest on odpowiedzialny za ich potencjalny spadek. Dopracowywane pod kątem ograniczonej liczby rozmiarów ekranu aplikacje natywne okazały się całkowicie nieprzygotowane na spełnienie oczekiwań zarówno użytkowników, jak i producentów, gdy rynek zalał mnóstwo gadżetów o różnych rozmiarach ekranu. Rozwiązaniem problemu było pojawienie się Progressive Web Apps (PWA) , które w ciągu ostatnich pięciu lat stały się modnym hasłem w świecie IT. Czym więc jest aplikacja PWA? PWA to połączenie aplikacji natywnych i webowych, które zapewniają wszystkie standardowe funkcje, takie jak powiadomienia push, praca w trybie offline itp. Jest to technologia, która dodaje funkcjonalności aplikacji mobilnej do stron internetowych, co pozwala na szybkie wczytywanie strony nawet przy niskiej prędkości połączenia.
PWA: nadrabianie wad aplikacji natywnych
Oprócz niezdolności do działania na gadżetach o „niestandardowym” rozmiarze ekranu, aplikacje natywne mają inne wady, które wymagają adresowania.
Przede wszystkim aplikacje natywne są budowane z myślą o systemie operacyjnym urządzenia, na którym będą wdrażane. Ponieważ istnieją dwa główne systemy, musisz wybrać, czy Twoja aplikacja jest przeznaczona dla użytkowników Androida czy Apple, co wymaga wstępnych badań i porównania obu społeczności. Jeśli zdecydujesz, że potrzebujesz aplikacji na Androida i iOS, będziesz musiał zbudować dwie aplikacje zamiast jednej, co podwaja wydatki, które są dość znaczne nawet na stworzenie jednej aplikacji natywnej.
Po drugie, skomplikowana procedura, którą muszą przejść konsumenci, aby zacząć korzystać z aplikacji, zniechęca ich do regularnego robienia tego. Znalezienie aplikacji w sklepie, potwierdzenie chęci jej zdobycia, pobranie i zainstalowanie, nadanie aplikacji pewnych uprawnień – wszystko to wydaje się zbyt uciążliwe i długie dla osób w wieku, w którym większość problemów rozwiązuje się jednym kliknięciem. Ale nawet po zainstalowaniu większość natywnych aplikacji pozostaje w telefonie uśpiona, ponieważ na przykład Amerykanie używają tylko niewielkiej ich części (średnio poniżej dziesięciu lat). A jeśli jego użytkownik zdecyduje się pozbyć aplikacji, ten krok jest nieodwołalny.
Po trzecie, natura aplikacji natywnych sprawia, że nie są one natywne dla sieci. Oznacza to, że pozostają niezauważone przez wyszukiwarki i w konsekwencji nie są indeksowane przez Google. Jedynym sposobem, w jaki konsumenci mogą się o nich dowiedzieć, jest sprawdzanie sklepów z aplikacjami, podczas gdy większość ludzi jest przyzwyczajona do znajdowania czegokolwiek, opierając się na przeglądarkach. Istnieją pewne sposoby, aby natywna aplikacja była widoczna dla wyszukiwarek, ale oznacza to dodatkowy ból głowy i niezbędne doświadczenie internetowe, których zwykle brakuje firmom mobilnym.

Zadanie powiązania natywnych aplikacji z dobrodziejstwami, które daje ruch sieciowy, zostało rozwiązane, gdy na scenie pojawiły się PWA. Będąc zasadniczo stroną internetową, PWA korzysta ze wszystkich korzyści, jakie zapewnia jego natura. Korzystają z tego samego interfejsu użytkownika, co przeglądarka, nie wymagają instalacji i można je dodać do ekranu głównego gadżetu jednym ruchem. System operacyjny urządzenia nie ma znaczenia, ponieważ do PWA można uzyskać dostęp za pomocą dowolnego smartfona z połączeniem internetowym. Te ostatnie nie są nawet potrzebne, ponieważ mogą działać w trybie offline i doskonale sprawdzają się w warunkach problematycznego zasięgu sieci. Progresywne strony WWW umożliwiają łączenie się z witryną pod warunkiem, że PWA zostało wcześniej odwiedzone przynajmniej raz, w trybie online. Wreszcie (i co najważniejsze) są tanie w budowie, trochę ważą i wykazują wyjątkową przyjazność dla SEO.

Źródło obrazu: www.freepik.com
Wymienione zalety sprawiły, że wiele firm (zwłaszcza startupów) zdecydowało się na strategię PWA first, która ma wszelkie szanse wyprzeć bardziej ugruntowane podejście mobile-first lub przynajmniej dorównać mu. Kiedy PWA powinno po raz pierwszy stać się kotwicą Twojej strategii marketingowej w e-commerce?
- Ruch w wyszukiwarkach ma kluczowe znaczenie dla korzystania z aplikacji, ponieważ jej zawartość będzie dostępna głównie za pośrednictwem wyszukiwarki Google;
- Przewidujesz ruch linków (np. udostępnianie linków za pośrednictwem mediów społecznościowych) jako istotną metodę pozyskiwania klientów;
- Unikalne natywne funkcje aplikacji (inteligentna blokada, geofencing itp.) nie mają wpływu na działanie Twojej aplikacji.
Mając ogromne doświadczenie w usługach rozwoju e-commerce, eksperci Dinarys mogą nakreślić profil firmy, która najbardziej skorzysta na uruchomieniu PWA dla e-commerce. Ogólnie rzecz biorąc, jeśli Twoje przedsiębiorstwo jest startupem na krótkich polach wspólnych, które daje nadzieję na szybkie rozpoczęcie, najpierw PWA jest tym, co zalecił Ci lekarz. A jeśli jesteś firmą o ugruntowanej pozycji z dużą klientelą, uzupełnienie już działającej aplikacji natywnej o PWA jest zawsze mądrym krokiem z myślą o dalszej ekspansji.
Najłatwiejszym sposobem uzyskania PWA jest przekształcenie istniejącej witryny e-commerce w progresywną aplikację internetową. Aby kwalifikować się jako PWA, Twoja witryna musi mieć:
- HTTPS. Jest powołany, aby zapewnić bezpieczną transmisję danych;
- Manifest aplikacji internetowej. Ten plik JSON zawiera metadane (ikony, kolory, czcionki) niezbędne do zainstalowania przez urządzenie strony na ekranie głównym;
- Pracownicy usług. Funkcją tych serwerów proxy JavaScript jest odblokowanie trybu offline, powiadomień push i innych funkcji.
Są to uniwersalne funkcje, które należy wdrożyć, zmieniając stronę internetową w PWA lub budując ją od nowa. Wiele frameworków oferuje pakiety oprogramowania, które są kluczowe w tworzeniu aplikacji PWA. Posiadając duże doświadczenie w pracy z różnymi platformami, nasza firma może polecić dwie najmocniejsze z nich, cieszące się szerokim gronem odbiorców i wysoką renomą wśród społeczności IT – Magento i Shopware.
E-commerce PWA pierwsze dla Magento
Magento to jedna z najpopularniejszych platform do budowy witryn e-commerce, więc naturalnym jest, że ich zespół wziął na siebie nowość PWA, wypuszczając swoje Magento PWA Studio.

Źródło obrazu: justcoded.com
Ten zestaw narzędzi obejmuje:
- Pakiet budowania PWA. Zbiór narzędzi i bibliotek wykorzystywanych do tworzenia aplikacji PWA.
- Wędrowiec. Zestaw komponentów interfejsu użytkownika (haki React), które programiści mogą nawet rozszerzać i remiksować podczas tworzenia witryny sklepowej Magento PWA.
- Współdzielony serwer Magento. Wspierany przez zespół Magento, może być określany jako cenne źródło pomocy w usprawnianiu i ułatwianiu rozwoju witryny sklepowej.
- Ujednolicona definicja progresywnej odpowiedzi aplikacji internetowej (znana również jako UPWARD). Ten element opisuje dostarczanie i obsługę PWA przez serwer WWW.
Magento PWA Studio ma niezawodną procedurę konfiguracji, która pozwala zbudować PWA e-commerce i skonfigurować lokalne środowisko do tworzenia PWA. Dzięki GraphQL, który zapobiega nadmiernemu pobieraniu danych deklaratywnych, ten pakiet umożliwia zarządzanie wieloma użytkownikami z różnych źródeł za pomocą jednego zaplecza. Poza tym liczna światowa społeczność, z której korzysta Magento, zawsze może udzielić pomocnej dłoni lub udzielić przydatnych porad w razie potrzeby.
Jednak Magento PWA nie jest wolne od pewnych niedociągnięć. Ponieważ Apple nie popiera wprowadzenia PWA, PWA Magento nie działają w trybie offline na urządzeniach z systemem iOS; nie obsługują też wysyłania powiadomień push. Procedura walidacji również nie jest dostateczna. Podczas tworzenia nowego konta klienta użytkownicy mogą mieć problem z hasłami, które nie spełniają określonych wymagań. Ponieważ nie są powiadamiani o problemie, następny krok staje się niepewny.
Przeczytaj naszą recenzję Magento PWA, aby uzyskać więcej informacji na ten temat.
E-Commerce PWA First for Shopware
Popularna w krajach niemieckojęzycznych platforma zdobywa coraz większy udział w rynku, zdobywając przyczółek wśród odbiorców europejskich i amerykańskich. Jego lekka i łatwa do dostosowania architektura, a także szerokie możliwości skalowalności stanowią potężną atrakcję dla stale powiększającego się kręgu czołowych firm (na przykład L'Oreal, Segway i Discovery Channel), nie mówiąc już o mniejszych firmach .
Będąc oficjalnym partnerem Shopware, Vue Storefront opracował Shopware PWA, który w pełni obsługuje wszystkie funkcje Shopware 6 (strony CMS, automatyczna konfiguracja projektów, ekosystem wtyczek). W rzeczywistości jest to gotowe PWA, które jest dostarczane w jednym zestawie z Shopware 6. Aby cieszyć się pełną gamą interfejsów i pomocników, użytkownicy nie muszą uczyć się nazewnictwa, struktury kodu ani w żaden sposób ingerować w architektura zaplecza.
Na szczególną uwagę zasługują dwie dodatkowe korzyści, które otrzymasz podczas przekształcania swojej zwykłej witryny Shopware w PWA. Po pierwsze, platforma Shopware nie wymaga żadnego oprogramowania pośredniczącego do przesyłania danych między PWA a Shopware CMS (w przeciwieństwie do innych platform, które wykorzystują adaptery do integracji PWA). Po drugie, wszelkie zmiany, które możesz wprowadzić w swoim e-sklepie, są automatycznie wdrażane w PWA.
Wybór odpowiedniej platformy to kluczowa decyzja, którą podejmujesz przed zbudowaniem swojego PWA. Jednak ważniejszy jest wybór odpowiedniego dewelopera, który może zrealizować Twój pomysł. Nasza firma może zapewnić najwyższy wynik, tworząc PWA dla e-commerce dla każdej branży. Ostateczny produkt nie będzie kosztować fortuny, ale zachwyci Cię znakomitym wzornictwem i solidną funkcjonalnością, które wprowadzą Twój biznes na drogę do sukcesu.
Wniosek
Dynamiczny charakter współczesnego e-commerce stawia przed zaangażowanymi w niego przedsiębiorcami coraz to nowe wyzwania. Możliwości, które otwierają się wraz z pojawieniem się najnowocześniejszych rozwiązań informatycznych, umożliwiają omijanie raf i kierowanie statkiem biznesowym do raju bonanza.
Progressive Web App to jedna z takich nowości, która pozwala przedsiębiorstwom e-commerce zapewnić swoim klientom natywną aplikację i cieszyć się wszystkimi dobrodziejstwami, jakie daje ruch w sieci. Skontaktuj się z nami, aby omówić Twój przyszły projekt PWA.
