10 sposobów na optymalizację szybkości strony pod kątem SEO
Opublikowany: 2022-11-15Chociaż jest to tylko jeden z wielu wskaźników SEO na stronie, powolny czas ładowania strony może negatywnie wpłynąć na pozycję strony w wynikach wyszukiwania (SERP) i negatywnie wpłynąć na wrażenia użytkownika (UX). Oto, co może spowalniać Twoje strony i jak możesz zacząć zwiększać ich szybkość.
Dlaczego szybkość strony ma znaczenie dla SEO?
Badanie sieci neuronowej Google szacuje, że gdy czas ładowania strony wydłuża się z 1 sekundy do 3 sekund, prawdopodobieństwo, że odwiedzający po prostu opuści witrynę przed zakończeniem ładowania, wzrasta o 32%. Im wolniejsza strona, tym większe prawdopodobieństwo, że odwiedzający witrynę opuści ją z powodu frustracji. Ponieważ Google chce, aby użytkownicy mieli jak najlepsze wrażenia podczas korzystania z wyszukiwarki, szybkość ładowania strony stała się czynnikiem rankingowym. Oznacza to, że jeśli chcesz uzyskać dobrą pozycję w rankingu dla docelowych słów kluczowych, musisz monitorować szybkość strony. Po zainwestowaniu w atrakcyjną stronę internetową z wysokiej jakości treścią, ostatnią rzeczą, której potrzebujesz, jest powolne ładowanie strony, które zabija twoje rankingi.
Uwaga dotycząca szybkości strony a szybkości witryny internetowej : szybkość strony odnosi się do szybkości pojedynczej strony, natomiast szybkość witryny odnosi się do szybkości próbki różnych stron w witrynie, która służy do oszacowania ogólnej szybkości witryny. Dobrze zoptymalizowane prędkości stron w całej witrynie w naturalny sposób spowodują większą ogólną szybkość witryny.
Skąd więc możesz wiedzieć, czy szybkość ładowania strony negatywnie wpływa na SEO Twojej witryny?
Istnieje wiele narzędzi, za pomocą których można sprawdzić szybkość strony. Sam Google oferuje wiele bezpłatnych narzędzi, takich jak Google Search Console, Lighthouse i PageSpeed Insights, które dostarczają cennych informacji na temat szybkości ładowania strony. Użyj ich, aby zobaczyć, jak szybko ładują się elementy strony. (Oto jak Lighthouse i PageSpeed Insights załamują się, jeśli chodzi o pomiar wydajności witryny).
Co może wpłynąć na szybkość strony?
Kilka różnych elementów na stronie i poza nią może wpływać na szybkość ładowania strony. Jeśli masz do czynienia z długimi czasami ładowania, poszukaj tych możliwych winowajców.
Pliki CSS i JavaScript
Pliki CSS umożliwiają zaprezentowanie obrazów Twojej marki w witrynie w unikalnym stylu i układzie, podczas gdy JavaScript ożywia strony internetowe dzięki interaktywności. Oba mogą znacznie poprawić jakość przeglądania sieci.
Jednak używanie zbyt wielu arkuszy stylów i skryptów w witrynie może być receptą na powolne ładowanie. A im bardziej są złożone i wymagają dużych zasobów, tym większy wpływ będą miały na szybkość strony.
JavaScript może również powodować problemy z renderowaniem, utrudniając robotom indeksującym prawidłowe przeszukiwanie i indeksowanie niektórych treści w Twojej witrynie.
Wtyczki
Wtyczki zapewniają dodatkową interaktywność i funkcjonalność strony. Jednak, podobnie jak w przypadku skryptów, zbyt wiele wtyczek może spowolnić ładowanie strony. Ponadto przestarzałe lub źle obsługiwane wtyczki mogą stanowić zagrożenie dla bezpieczeństwa i prowadzić do problemów ze zgodnością. Mniej znane wtyczki tworzone przez mniejsze zespoły programistów są szczególnie podatne na te problemy.
Duże obrazy
Obrazy mogą znacznie wzbogacić zawartość witryny, czyniąc ją bardziej atrakcyjną i wciągającą. Jednak używanie dużych obrazów na stronach może również wydłużyć czas ładowania, zwłaszcza jeśli jest ich dużo.
Niezoptymalizowane obrazy są jednym z głównych czynników wpływających na wolne czasy ładowania. Im większy rozmiar pliku obrazu, tym dłużej można oczekiwać na jego załadowanie. We wczesnych latach Internetu, kiedy prędkość połączeń była niska, a witryny musiały być małe, optymalizacja obrazu była niezbędnym krokiem. Teraz, przy tak wielu elementach wpływających na wagę strony w nowoczesnych witrynach internetowych, łatwo można to przeoczyć.
Wyskakujące okienka
Wyskakujące okienka są przydatne do kierowania ruchu na strony docelowe lub dostarczania wezwań do działania i ofert specjalnych. Jednak są one również znane ze spowalniania czasu ładowania strony. Musisz zastanowić się, jak skuteczne są naprawdę Twoje wyskakujące okienka i czy są warte spowolnienia ładowania strony.
Szybkość serwera WWW
Gdy ktoś odwiedza witrynę internetową, otwiera pliki ze zdalnego serwera. Im wolniejszy serwer, tym wolniej zasoby witryny ładują się w przeglądarce użytkownika. Oszczędzanie pieniędzy na tańszym pakiecie hostingowym lub serwerze może wydawać się dobrym pomysłem, ale w rzeczywistości może przynieść więcej szkody niż pożytku. Plany hostingowe, które nie mają dedykowanych zasobów, mają długi czas odpowiedzi serwera lub mają zasoby rozproszone na wielu serwerach, mogą negatywnie wpłynąć na wydajność witryny.
Łańcuchy przekierowań
Przekierowania są naprawdę przydatnym narzędziem do przenoszenia ruchu w Twojej witrynie, ale każde z nich powoduje, że przeglądarka odwiedza dodatkową stronę, wydłużając czas ładowania strony. Kiedy przekierowania są połączone w łańcuch przekierowań, czas ładowania jest dalej wydłużany. Im więcej przekierowań w łańcuchu, tym mniejsza ogólna prędkość ładowania.
Łańcuchy przekierowań często zdarzają się przypadkowo, ponieważ architektura witryny stale się rozwija. Łańcuchy przekierowań mogą również szkodzić wygodzie użytkownika i marnować budżet indeksowania witryny. Ponieważ Twoja witryna nadal się rozwija, warto uważać na łańcuchy przekierowań i regularnie indeksować witrynę, aby zidentyfikować te, które mogły się rozwinąć.
Jakie są najważniejsze wskaźniki szybkości strony?
Testy prędkości zawierają różne dane. Ponieważ Google jest dominującą wyszukiwarką, a naszym celem jest wysoka pozycja w wynikach wyszukiwania, omówię niektóre wskaźniki używane przez Google do pomiaru szybkości i wydajności witryny. Nie są to jedyne wskaźniki szybkości strony, ale dla naszych celów mają one największy wpływ.
Podstawowe wskaźniki internetowe
W 2020 roku Google udostępnił Core Web Vitals. Ten zestaw wskaźników pozwala administratorom sieci dowiedzieć się, jak ich witryna radzi sobie z przeglądaniem. Te wskaźniki są szczególnie przydatne do identyfikowania sposobów przyspieszenia ładowania strony internetowej.
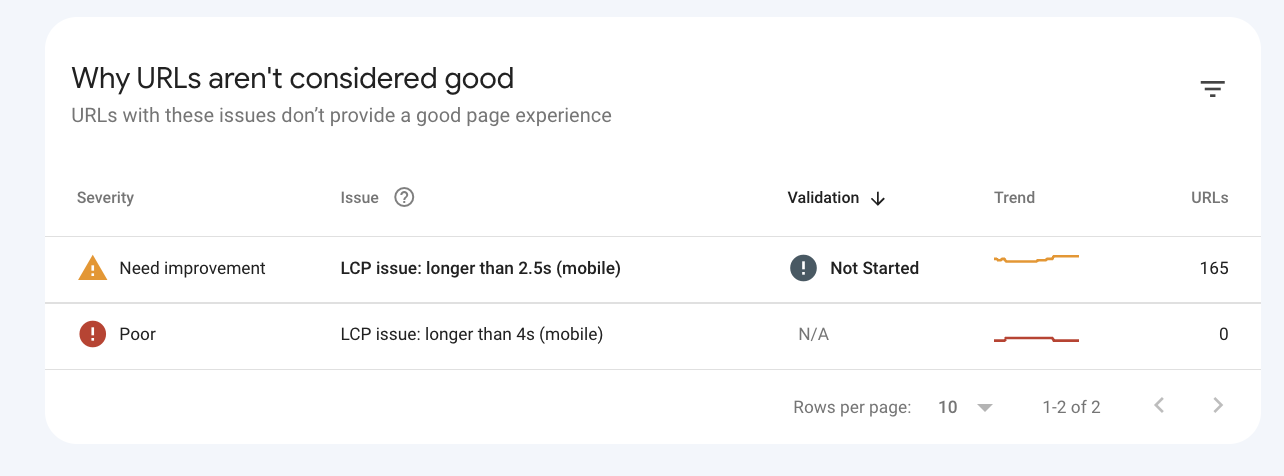
Możesz użyć Google Search Console, aby wyświetlić raporty dotyczące podstawowych wskaźników internetowych na urządzeniach mobilnych i komputerach. Te raporty pokazują adresy URL, które są dobre, wymagają poprawy lub są słabe. Jeśli masz adresy URL, które są słabe lub wymagają poprawy, zawiera również listę problemów wraz z adresami URL, których dotyczy problem. Kliknij problem, aby dowiedzieć się więcej o problemie i adresach URL, których dotyczy problem.

Dane dotyczące podstawowych wskaźników internetowych Twojej witryny można znaleźć w PageSpeed Insights lub Google Lighthouse.
W PageSpeed Insights Twoje podstawowe wskaźniki internetowe będą odzwierciedlać rzeczywiste wrażenia użytkowników. Google Lighthouse wykorzystuje dane laboratoryjne oprócz rzeczywistych danych użytkownika.
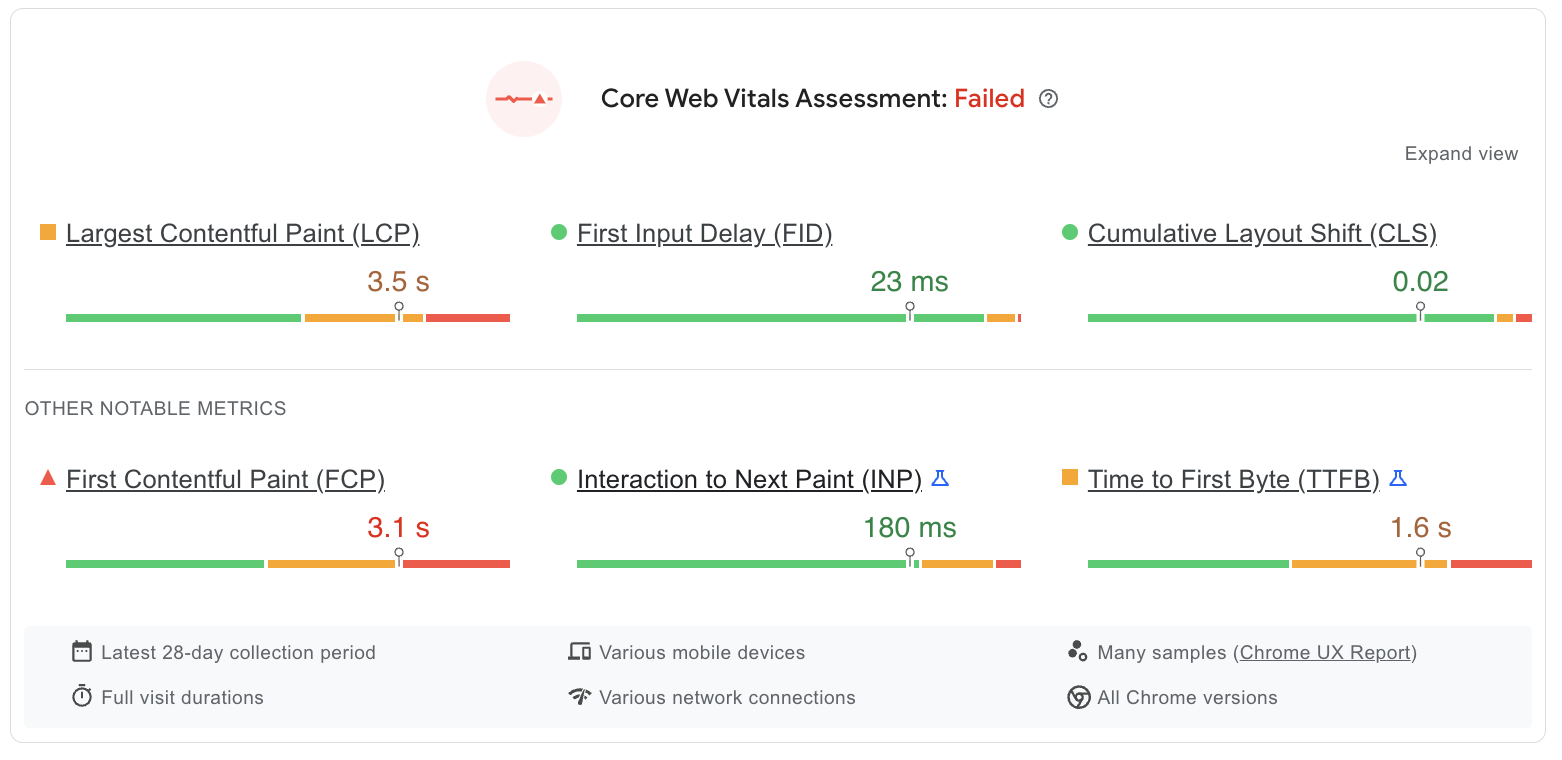
U góry raportów PageSpeed Insights znajdują się dane dotyczące podstawowych wskaźników internetowych:

- Największe malowanie zawartości (LCP) : jak długo ładuje się strona. Idealny LCP to 2,5 sekundy lub mniej.
- Opóźnienie pierwszego wejścia (FID): ile czasu zajmuje użytkownikom interakcja z Twoją stroną. W idealnym przypadku powinno to wynosić 100 milisekund lub mniej.
- Skumulowane przesunięcie układu (CLS) : o ile elementy strony przesuwają się podczas ładowania. Powinno to być 0,1 lub mniej.
- First Contentful Paint (FCP) : Ile czasu zajmuje użytkownikowi zobaczenie czegoś na ekranie. Wynik 1,8 sekundy lub mniej utrzyma cię na zielono.
- Interakcja z następnym malowaniem (INP) : czas między działaniem użytkownika a odpowiedzią strony. 200 ms lub mniej jest postrzegane jako dobre.
- Czas do pierwszego bajtu (TTFP) : Czas między początkowym żądaniem przeglądarki a otrzymaniem pierwszego bajtu z serwera. Celuj w 800 ms lub mniej.
Kliknij dowolne dane w PageSpeed Insights, aby przejść do odpowiedniej strony web.dev, która dodatkowo wyjaśnia, czym są poszczególne dane i dlaczego są ważne.

Wskaźniki PageSpeed Insights

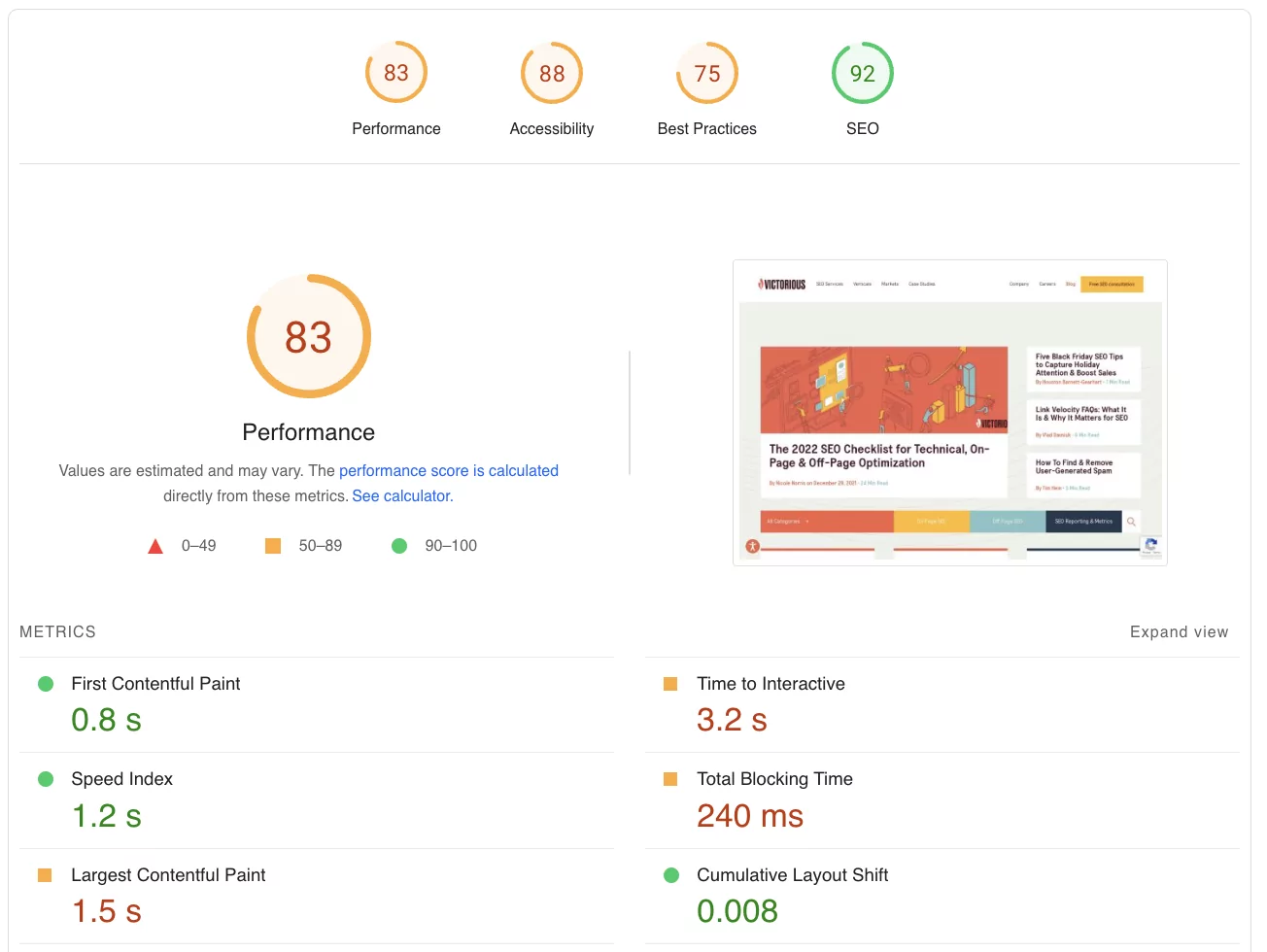
Po sekcji Podstawowe wskaźniki internetowe znajdziesz dodatkowe dane PageSpeed Index, w tym:
- Indeks szybkości : Jak szybko zawartość jest wyświetlana podczas ładowania strony. Mniej niż 3,4 sekundy utrzyma cię na zielono.
- Time to Interactive (TTI) : ile czasu potrzebuje strona, aby stała się w pełni interaktywna. Google mówi, aby starać się przez mniej niż 5 sekund.
- Całkowity czas blokowania : jak długo strona jest blokowana do wprowadzania danych przez użytkownika. Zielony tutaj jest poniżej 200 ms.
Gdy zobaczysz, że strona działa słabo, możesz spróbować rozwiązać problem. Oto 10 sposobów na optymalizację szybkości strony.
Jak zoptymalizować szybkość strony
1. Kompresuj i optymalizuj obrazy
Jeśli chcesz poprawić wyniki szybkości strony, zacznij od kompresji i optymalizacji obrazów. Zmniejszenie rozmiaru pliku graficznego w naturalny sposób zmniejsza rozmiar strony, a co za tym idzie, czas ładowania.
Istnieje wiele narzędzi, za pomocą których można skompresować rozmiar obrazów, takich jak TinyPNG lub Attrock. Jeśli korzystasz z WordPress, dostępnych jest kilka wtyczek do optymalizacji obrazu, takich jak Smush, EWWW Image Optimizer i Imagify.
Używanie odpowiedniego typu pliku, zmiana rozmiaru obrazów i pozbycie się GIF-ów może pomóc zmniejszyć wagę strony.
2. Wytnij niepotrzebne wtyczki
Jeśli Twoja witryna WordPress ma więcej niż tuzin wtyczek, zastanów się, które można usunąć. Niektóre wtyczki wymagają więcej zasobów niż inne, więc być może będziesz musiał przeprowadzić kilka testów, aby dowiedzieć się, które z nich najbardziej spowalniają twoją stronę.
Przejrzyj wtyczki swojej witryny, porozmawiaj z innymi zainteresowanymi stronami i określ, które są naprawdę potrzebne.
Jeśli wtyczka zapewnia Twojej witrynie wątpliwą wartość lub może zapewniać wartość w przyszłości, ale obecnie jej nie zapewnia, wyłączenie lub usunięcie jej może mieć sens. Zastanów się również, czy możesz zastąpić wiele wtyczek z różnymi funkcjami jedną wtyczką, która robi to wszystko.
3. Wyczyść swój kod
Proces optymalizacji szybkości strony to dobra okazja do przeanalizowania kodu witryny i usunięcia zbędnych znaków lub linii. Każdy kawałek nieużywanego lub niepotrzebnego kodu, który usuniesz, pomoże przyspieszyć Twoją witrynę, chociaż może nie być to zauważalne. Zachowaj ostrożność podczas pracy z kodem. Utwórz kopię zapasową przed wprowadzeniem jakichkolwiek zmian i skup się na zadaniu, aby uniknąć błędów.
4. Minifikuj HTML, CSS i JavaScript
Ponieważ HTML, CSS i JavaScript mogą mieć tak duży wpływ na szybkość ładowania strony, ich zmniejszanie i czyszczenie może przyspieszyć strony.
Aby zminimalizować kod, usuń zbędne znaki, liczniki, spacje lub inne elementy kodu, które mogą być niepotrzebne. Efektem końcowym powinien być czystszy kod, mniejsze rozmiary plików i szybsze ładowanie stron.
5. Kompresuj CSS, JavaScript i HTML
Po oczyszczeniu kodu rozważ skompresowanie go, aby zajmował mniej miejsca. HubSpot udostępnia tutaj, jak kompresować pliki HTML. Istnieje wiele kompresorów (oraz niektóre kombinacje minimalizatora i kompresora) dostępnych dla plików CSS i JavaScript. Współpracuj z twórcą stron internetowych, aby ustalić, które rozwiązanie może być najlepsze dla Twojej organizacji.
6. Połącz CSS i JavaScript
Oprócz minimalizacji, łączenie arkuszy stylów i plików JavaScript może zmniejszyć liczbę żądań serwera. Każde żądanie serwera opóźnia ładowanie strony. W przypadku witryn i stron zawierających wiele żądań będzie to miało duży wpływ na wydajność.
7. Zaimplementuj buforowanie przeglądarki
Buforowanie pomaga przeglądarkom przechowywać informacje, dzięki czemu po powrocie użytkownika na stronę przeglądarka nie musi ponownie ładować całej strony. Polega na przechowywaniu kopii plików Twojej witryny (takich jak arkusze stylów CSS, obrazy i kod JavaScript) w przeglądarce użytkownika, dzięki czemu można je szybciej dostarczać podczas kolejnych odwiedzin.
Opracuj zasady buforowania, które określają, które zasoby mogą być buforowane, jak długo i przez kogo.
8. Usuń łańcuchy przekierowań
W tym artykule opisano, jak znaleźć i usunąć łańcuchy przekierowań. Zadbaj o to, by śledzenie przekierowań było najlepszą praktyką i zawsze linkuj do końcowego docelowego adresu URL, aby zmniejszyć prawdopodobieństwo wystąpienia łańcuchów przekierowań w przyszłości.
9. Użyj sieci CDN
Innym sposobem optymalizacji szybkości strony jest wykorzystanie sieci dostarczania treści (CDN), czasami nazywanej także siecią dystrybucji treści.
Sieć CDN dystrybuuje kopie statycznej zawartości Twojej witryny na serwery rozmieszczone na różnych obszarach geograficznych na całym świecie. Zmniejsza to odległość geograficzną między potencjalnymi gośćmi a serwerem, zmniejszając opóźnienia i skracając czas do pierwszego bajtu.
10. Znajdź szybszą usługę hostingową
Naprawdę możesz zrobić tylko tyle, aby wydłużyć czas ładowania strony internetowej, a rzeczywistość jest taka, że problem nie zawsze będzie po Twojej stronie. Twój dostawca usług hostingowych odgrywa ważną rolę w działaniu Twojej witryny. Całkiem możliwe, że problemy z szybkością Twojej witryny wynikają raczej ze słabej wydajności hostingu niż ze źle zoptymalizowanych stron.
Jeśli zrobiłeś już wszystko, co możliwe, aby zoptymalizować szybkość strony, ale strony nadal nie ładują się wystarczająco szybko, prawdopodobnie nadszedł czas, aby poszukać szybszej usługi hostingowej. Poszukaj zorientowanej na wydajność usługi hostingowej, która oferuje hosting dedykowany, dzięki czemu nigdy nie będziesz musiał dzielić się swoimi potencjalnymi zasobami hostingowymi z innymi witrynami.
Sprawdź wydajność swojej witryny za pomocą audytu SEO
Masz problem z pozycjonowaniem swojej witryny w wynikach wyszukiwania? Nasza ponad 200-punktowa usługa audytu SEO może być właśnie tym, czego potrzebujesz, aby Twoje SEO było na dobrej drodze.
Przeprowadzany przez specjalistów od optymalizacji wyszukiwania z wieloletnim doświadczeniem, nasz audyt SEO może pomóc Ci zidentyfikować słabe punkty, stworzyć przydatne elementy i przezwyciężyć słabości, takie jak długi czas ładowania strony, który może ograniczać pozycję Twojej witryny w rankingu. Umów się na bezpłatną konsultację SEO, aby dowiedzieć się więcej.
