10 wskazówek, jak ulepszyć projekt witryny e-commerce w 2022 r
Opublikowany: 2022-05-06Układ i projekt strony internetowej jest kluczowym czynnikiem wpływającym na jej widoczność w wyszukiwarkach. Tak jest, szczególnie w serwisach eCommerce. Jest kilka rzeczy, które witryna eCommerce powinna uwzględniać na etapach projektowania. W końcu skupia się tylko na sprzedaży produktów. Strona docelowa, czas ładowania, galeria wyświetlania produktów, projekt nawigacji, elementy menu, łatwa w obsłudze struktura strony internetowej - wszystko to odgrywa kluczową rolę w tworzeniu funkcji witryny eCommerce tuż nad SERP.
Właśnie w tym aspekcie witryna eCommerce różni się od zwykłych witryn i blogów. Powinna być wciągająca i pouczająca, atrakcyjna, a jednocześnie funkcjonalna. Co więc sprawia, że witryna e-commerce zaznacza właściwe pola? Wymieniliśmy 10 najważniejszych wskazówek, których możesz przestrzegać, aby projekt witryny eCommerce był jednocześnie funkcjonalny i elegancki.
- 1. Zoptymalizowane obrazy produktów
- 2. Spraw, aby strona była responsywna lub dostosowana do urządzeń mobilnych
- 3. Upraszczając
- 4. Zoptymalizuj strony produktów
- 5. Spójny branding
- 6. Stwórz projekt strony internetowej, który umożliwi klientom dotarcie do Ciebie
- 7. Zastosuj psychologię koloru
- 8. Łatwa realizacja transakcji
- 9. Przyjazna dla użytkownika nawigacja
- 10. Opinie klientów
- Najważniejsze
1. Zoptymalizowane obrazy produktów

Witryny z dużymi i pikselowymi obrazami mają tendencję do spowalniania czasu ładowania. Dzieje się tak, gdy obrazy nie są zoptymalizowane pod kątem Internetu, a użytkownicy uważają, że obrazy ładują się w przeglądarkach zbyt wolno. Często jest to oznaką słabej optymalizacji obrazu strony. Dobrej jakości, zoptymalizowane obrazy są kluczem do ogólnego doświadczenia użytkownika witryny eCommerce.
Wskazówki dotyczące optymalizacji obrazów
- Pokazuj pokazy slajdów swoich produktów na różnych stronach. Zaprezentuj swoje produkty pod różnymi kątami, aby widzowie mogli zobaczyć obraz 3D produktu, który chcą kupić. Galeria zdjęć ze zdjęciami kręconymi pod różnymi kątami sprawi, że widzowie uzyskają prawdziwy widok produktu.
- Pozwól widzom przybliżyć Twoje produkty. Włącz funkcję zoomu lub pozwól użytkownikom zobaczyć produkt w widoku 360° produktu. To pozwoli im zobaczyć obraz z jego cechami i stworzyć kompletny obraz z głębią, długością i szerokością obrazu.
- Używaj zoptymalizowanych i skompresowanych obrazów zamiast obrazów o wysokiej rozdzielczości. Spowoduje to szybkie ładowanie obrazów i bardziej płynne wrażenia użytkownika.
- Zaprezentuj ludzi wchodzących w interakcję z Twoimi produktami. Dzięki temu Twoje produkty będą bardziej atrakcyjne. Dopiero pokazanie produktów w odosobnionym otoczeniu i tle odbierze im urok. Zamiast.
Polecane dla Ciebie: Czy Laravel jest niezawodny w rozwoju eCommerce?
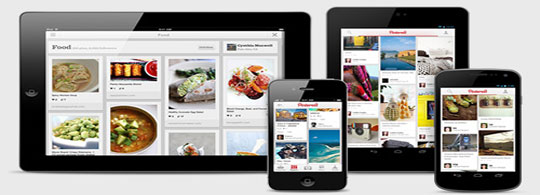
2. Spraw, aby strona była responsywna lub dostosowana do urządzeń mobilnych

Twoja witryna eCommerce powinna być zaprojektowana do przeglądania na urządzeniach mobilnych. Jest to równie ważne w dzisiejszym świecie, ponieważ ponad 70% zakupów eCommerce odbywa się za pośrednictwem telefonów komórkowych i smartfonów. Twój kreator witryn eCommerce powinien mieć szablony z responsywnym projektem. Powinny być zaprojektowane tak, aby zapewnić jak najlepsze wrażenia widzom na każdym urządzeniu, np. na tabletach, smartfonach, laptopach, komputerach stacjonarnych itp.
Wskazówki, jak sprawić, by witryna eCommerce była responsywna
- Upewnij się, że elementy projektu strony są widoczne na małych ekranach mobilnych. Zwróć uwagę na dopełnienie, marginesy i upewnij się, że są widoczne nawet na małych ekranach. Możesz także upewnić się, że odstępy między wierszami i rozmiary czcionek dopasowują się automatycznie do białej przestrzeni na ekranie telefonu komórkowego.
3. Upraszczając

Każda witryna eCommerce musi być łatwa w nawigacji. Użytkownicy powinni widzieć to, czego chcą, szybko i bez długiego przeglądania. Każdy element projektu w witrynie eCommerce musi być starannie wykorzystany, aby zwiększyć funkcjonalność projektu i zapewnić użytkownikom czyste, bezproblemowe przeglądanie.
Wskazówki dotyczące upraszczania witryny
- Twórz i używaj instruktażowych narzędzi do projektowania, aby edukować zespoły projektantów stron internetowych w zakresie wdrażania elementów projektu UX w swoim projekcie eCommerce.
- Wykorzystaj siatki w eksponowaniu produktów. Zwiększa atrakcyjność wizualną i pozwala użytkownikom skupić się na produktach.
- Spraw, aby treść była możliwa do przeskanowania. Podziel treść, zamiast tworzyć ją ciągłą i długą. Podziel go na nagłówki, wypunktowania i krótkie akapity. Używaj pogrubionych czcionek zamiast fantazyjnych.
- Umieść przyciski CTA w strategicznych miejscach na naszej stronie. Menu nawigacyjne powinny być zaprojektowane tak, aby zawierały jasne i precyzyjne informacje dotyczące ich łączy i kategorii.
4. Zoptymalizuj strony produktów

Produkty powinny znajdować się w centrum każdej witryny e-commerce. Zdjęcia produktów powinny być zoptymalizowane pod kątem internetu. Zoptymalizowane strony produktów pojawiają się na stronach wyszukiwania. Są zoptymalizowane pod kątem odwiedzających, aby stali się kupującymi. Każdy element – nawigacja, przyciski CTA, kasa, przyciski mediów społecznościowych – powinien być zoptymalizowany na każdej stronie produktu.
Wskazówki dotyczące optymalizacji stron produktów
- Dodaj więcej obrazów i spraw, aby użytkownicy oglądali je pod różnymi kątami.
- Dodaj filmy o użytkownikach korzystających z produktów i świadczących o nich.
- Ceny powinny być bardzo jasne, a nie niejasne.
- Opisy produktów powinny być zwięzłe i adekwatne do prezentowanego produktu.
- Dodaj słowa kluczowe, tagi alt, metatagi i tytuły produktów.
- Umieść przycisk Kup, używając odważnych kolorów i wyróżnij go.
- Dodaj rekomendacje produktów, dowód społeczny itp.
5. Spójny branding

Tożsamość marki pomaga w zapewnieniu zaufania odwiedzających online. Marka to ta, która odróżnia Cię od innych produktów. Twój projekt eCommerce powinien konsekwentnie prezentować markę produktu na różnych platformach. Platformy mediów społecznościowych powinny prezentować branding produktów. Nawet kierownicy ds. wsparcia technicznego powinni przekazać ton, który jest zgodny z marką Twojego produktu.

Wskazówki, jak zachować spójność marki
- Spraw, aby Twoja witryna e-commerce była w tym samym tonie, co witryna Twojej marki. Jeśli Twoja marka ma kobiece produkty kosmetyczne o zmysłowym tonie, projekt Twojej witryny powinien mieć kolory, ton i czcionki, które są odpowiednio do tego zaprojektowane.
- Preferuj narzędzie do tworzenia stron internetowych, które pozwala dostosować projekt strony internetowej za pomocą różnych elementów.
- Logo, kolory, czcionki i styl powinny pasować do tonu Twojej marki.
6. Stwórz projekt strony internetowej, który umożliwi klientom dotarcie do Ciebie

Dane kontaktowe ułatwiają klientom skontaktowanie się z Tobą. Oprócz nawigacji w witrynie, menu i informacji o kasie, powinny istnieć elementy i funkcje, z którymi klienci mogą się identyfikować.
Wskazówki, jak sprawić, by klienci do Ciebie dotarli
- Spraw, aby sekcja Kontakt z nami była widoczna w całej witrynie. Powinien również znajdować się w nagłówku, stopce i menu nawigacyjnym. Szczegóły dotyczące adresów e-mail, numerów telefonów, adresów sklepów i godzin odwiedzin powinny być wyraźnie widoczne.
- Dodaj profile społecznościowe w strategicznych miejscach na każdej stronie.
- Zapewnij sekcję FAQ, która zawiera odpowiedzi na wszystkie typowe pytania dotyczące produktów.
- Użyj chatbotów, aby umożliwić klientom czatowanie z Tobą.
Może Cię zainteresować: Czy WordPress jest dobry dla handlu elektronicznego? Dowiedzmy Się!
7. Zastosuj psychologię koloru

Schemat kolorów w projekcie strony internetowej jest czynnikiem, który poprawia jakość zdjęć i widoczność. Pomaga również w lepszych współczynnikach konwersji. Zastosowanie psychologii kolorów może zmotywować widzów do pozostania i przeglądania większej liczby produktów w Twojej witrynie e-commerce.
Wskazówki dotyczące korzystania z psychologii kolorów
- Używaj kolorów zgodnych z brandingiem Twojego produktu.
- Spróbuj konsekwentnie stosować zasadę kolorów 60-30-10 w całej swojej witrynie. Oznacza to, że 60% koloru powinno być kolorem dominującym, 30% to kolor drugorzędny, a 10% to kolory akcentujące.
- Kolorystyka powinna umożliwiać użytkownikom lepsze poruszanie się po stronie.
8. Łatwa realizacja transakcji

Proces kasy również odgrywa kluczową rolę w sukcesie witryny eCommerce. Wysokie koszty wysyłki i bardzo skomplikowana procedura realizacji transakcji często zniechęcają potencjalnych nabywców do zakupu produktu.
Wskazówki dotyczące łatwej realizacji transakcji
- Spraw, aby klient podał jak najmniej szczegółów. Zaoszczędzi to dużo czasu.
- Wspomnij o rzeczywistych kosztach wysyłki.
- Zawsze jasno określaj zasady dotyczące zwrotów i refundacji.
- Zapewnij różne opcje płatności.
- Daj użytkownikom możliwość rejestracji jako goście bez skomplikowanych szczegółów.
- Włącz płatność jednym kliknięciem.
- Dołącz certyfikaty gwarancji witryny na wszystkich stronach produktów.
- Uwzględnij opcję „kup teraz – zapłać później”.
9. Przyjazna dla użytkownika nawigacja

Spraw, aby nawigacja w witrynie była taka, aby odwiedzający mogli łatwo wyszukiwać produkty i informacje o nich. Nawigacja obejmuje strony produktów, wyszukiwanie w witrynie, strony kategorii produktów, stopki witryny, menu nawigacji itp.
Wskazówki, jak sprawić, by nawigacja w witrynie była przyjazna dla użytkownika
- Logo marki powinno być zawsze widoczne dla użytkowników na wszystkich stronach.
- Upewnij się, że główna nawigacja jest zawsze dostępna na wszystkich stronach.
- Dołącz pasek wyszukiwania z funkcją automatycznego uzupełniania.
- Spraw, aby użytkownicy filtrowali produkty według rozmiaru, koloru, marki itp.
- Umieść przycisk CTA na wszystkich stronach produktów.
- Aktywuj bułkę tartą, która pozwoli użytkownikom wrócić do menu głównego i kategorii produktów z dowolnej strony. Bułka tarta służy jedynie zwiększeniu wyszukiwania produktów.
10. Opinie klientów

Recenzje i referencje zawsze dodają stronie eCommerce czynnik zaufania. Użytkownicy zawsze szukają referencji od użytkowników, którzy korzystali z produktu. Dowód w mediach społecznościowych może być w tym zakresie wykorzystany z konkretną korzyścią.
Wskazówki dotyczące efektywnego korzystania z referencji
- Zachęcaj użytkowników do wyrażania opinii i uczciwych recenzji.
- Wyświetl sekcję z opiniami na stronach produktów.
- Dodaj widżet treści tworzonych przez użytkowników, aby pokazać, jak prawdziwi ludzie doświadczyli Twojego produktu.
Może Cię również zainteresować: Jak stworzyć logo eCommerce? (+ 3 najlepszych twórców logo online).
Najważniejsze

Ostatecznym celem projektu eCommerce jest zwiększenie sprzedaży. Zły projekt strony internetowej często powoduje, że kupujący porzucają koszyki. Dlatego witryna eCommerce powinna być zaprojektowana tak, aby koncentrować się na kliencie. Dobry projekt eCommerce pokazuje dobrą sprzedaż, lepsze zaangażowanie i łatwy proces realizacji transakcji.
Wygenerowanie sklepu internetowego z produktami ułożonymi w siatkę jest lepsze z punktu widzenia ekspozycji. Branding na wszystkich stronach i platformach powinien być spójny z tonem. Witryna eCommerce ze słabą nawigacją, złożonym procesem realizacji transakcji i niską oceną w wyszukiwarkach nie może zmienić potencjalnych nabywców w lojalnych konsumentów.
Postępowanie zgodnie z krokami i wskazówkami podanymi powyżej umożliwi zespołom zaprojektowanie witryny eCommerce z dobrą szybkością ładowania, lepszą oceną SERP, angażującą treścią i najlepszym doświadczeniem użytkownika.
