Jak wdrożyć Clerk.io dla Magento PWA: przewodnik krok po kroku
Opublikowany: 2023-05-25Integracja Clerk.io z aplikacją Magento Progressive Web App (PWA) umożliwia oferowanie dostosowanych rekomendacji i skuteczne śledzenie sprzedaży. Ten wpis na blogu przeprowadzi Cię przez kolejne etapy bezproblemowego wdrożenia Clerk.io dla Magento PWA, umożliwiając zwiększenie zaangażowania klientów i zwiększenie liczby konwersji.
Dlaczego integracja Clerk.io z Magento PWA?
Integracja Clerk.io z Magento PWA przynosi kilka kluczowych korzyści dla Twojego sklepu internetowego:
- Spersonalizowane rekomendacje: Clerk.io zapewnia potężne widżety rekomendacji, które można bezproblemowo zintegrować ze stroną koszyka, stroną kategorii i stroną produktu. Te widżety umożliwiają wyświetlanie klientom spersonalizowanych rekomendacji produktów, zwiększając możliwości sprzedaży krzyżowej i dodatkowej.
- Ulepszone śledzenie sprzedaży: Clerk.io oferuje solidne możliwości śledzenia sprzedaży, co pozwala zbierać cenne informacje na temat zachowań klientów i mierzyć skuteczność kampanii marketingowych. Śledząc dane dotyczące sprzedaży, możesz zoptymalizować swoje strategie i zwiększyć przychody.
Kluczowe funkcje integracji
Zanim przejdziemy do procesu wdrażania, przyjrzyjmy się kluczowym funkcjom, które Clerk.io oferuje w celu bezproblemowej integracji z Magento PWA:

- Widżet rekomendacji: Widżet rekomendacji umożliwia dynamiczne wyświetlanie spersonalizowanych rekomendacji produktów. Zaimplementuj go na stronach koszyka, kategorii i produktów, aby zwiększyć zaangażowanie klientów i konwersje.
- Przechowuj synchronizację danych: Clerk.io zapewnia proces synchronizacji, aby zapewnić bezproblemowe połączenie Magento PWA, umożliwiając platformie pobieranie i efektywne wykorzystywanie odpowiednich danych.
7 kroków do wdrożenia Clerk.io dla Magento PWA
1. Utwórz konto urzędnika i zaloguj się
Rozpocznij od utworzenia konta Clerk.io i zalogowania się do pulpitu nawigacyjnego Clerk.io.
2. Dodaj Sklep

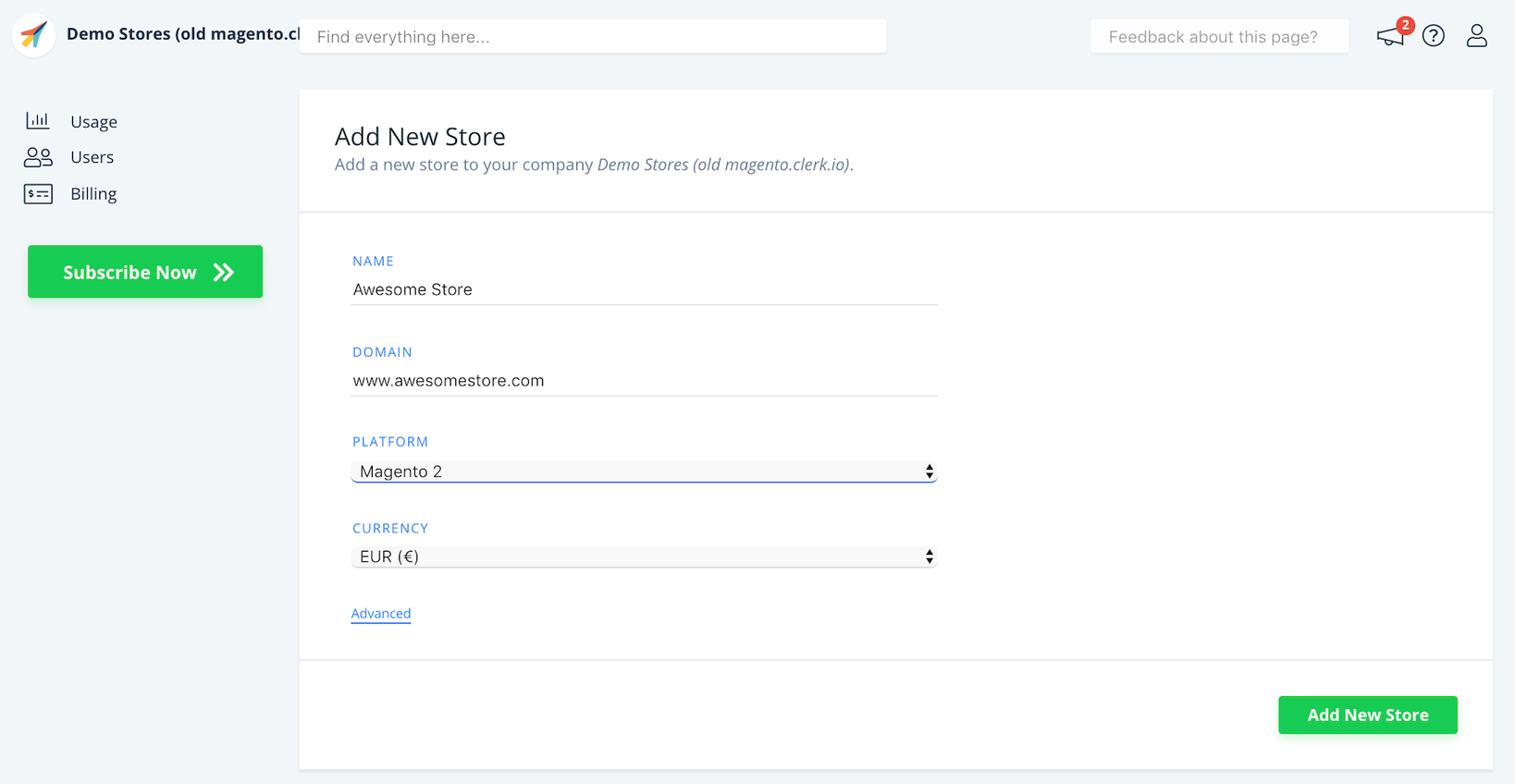
Pierwszym krokiem po zalogowaniu się do my.clerk.io jest dodanie sklepu:
- Podaj nazwę i domenę swojego sklepu internetowego
- Wybierz Magento 2 jako platformę
- Wybierz swoją walutę
- Kliknij Dodaj nowy sklep, aby kontynuować
3. Zainstaluj i skonfiguruj rozszerzenie
Aby zintegrować Clerk.io z Magento PWA, musisz zainstalować i skonfigurować rozszerzenie Clerk.io. Wykonaj następujące kroki:
- Uruchom następujące polecenia w swoim terminalu:
kompozytor wymaga urzędnika/magento2 Moduł php bin/magento: włącz Clerk_Clerk konfiguracja php bin/magento: aktualizacja konfiguracja php bin/magento: di: kompilacja
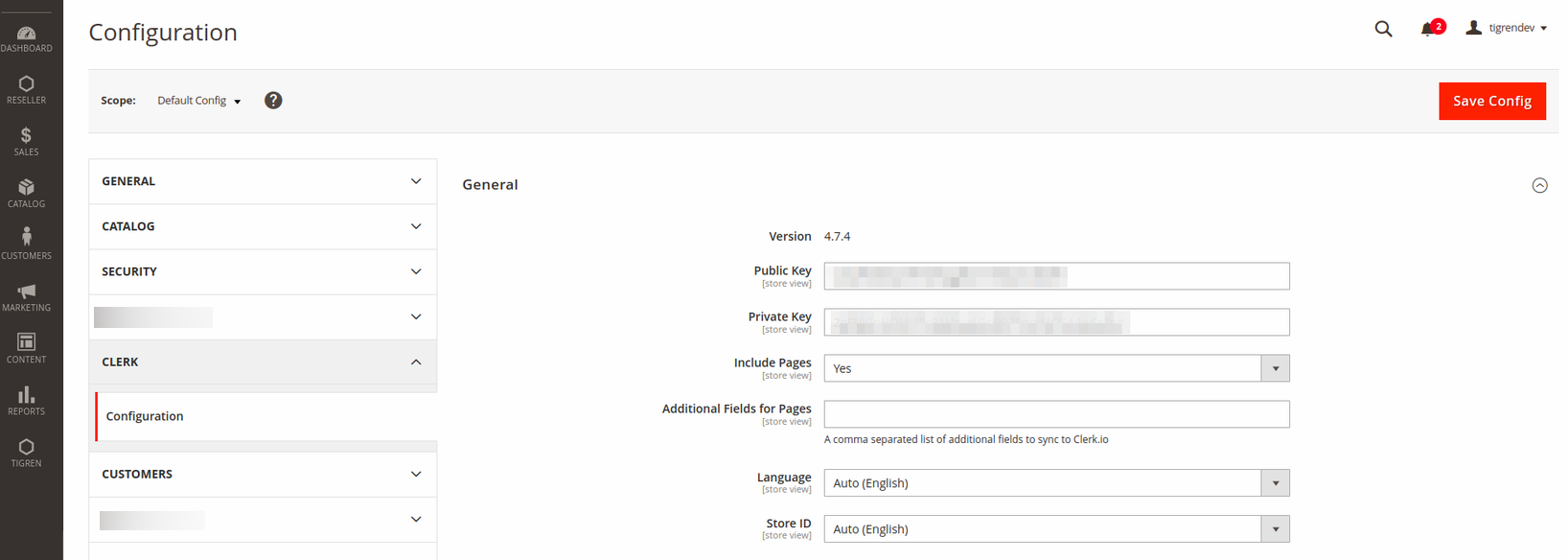
- Po zainstalowaniu rozszerzenia skonfiguruj je, przechodząc do Store → Configuration → Clerk i wprowadzając klucz API Clerk.io.

4. Zsynchronizuj swój sklep
Po skonfigurowaniu rozszerzenia ważne jest, aby zsynchronizować swój sklep Magento z Clerk.io:

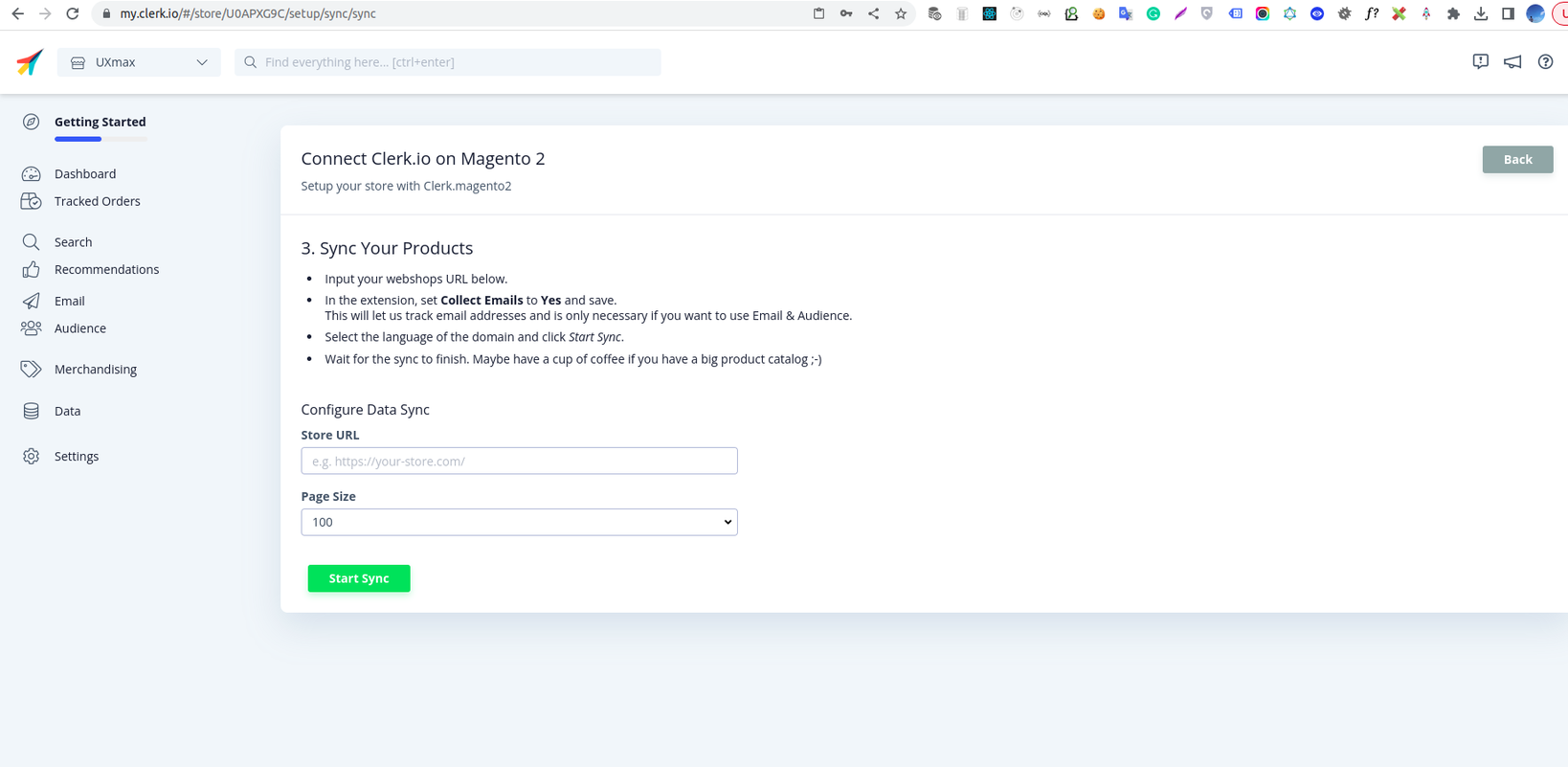
- Wróć do Przewodnika konfiguracji na pulpicie nawigacyjnym Clerk.io i kliknij Synchronizuj swoje dane .
- Wprowadź dane swojego sklepu i kliknij Rozpocznij synchronizację , aby zainicjować proces synchronizacji. Ten krok zapewnia połączenie danych Twojego sklepu z Clerk.io.

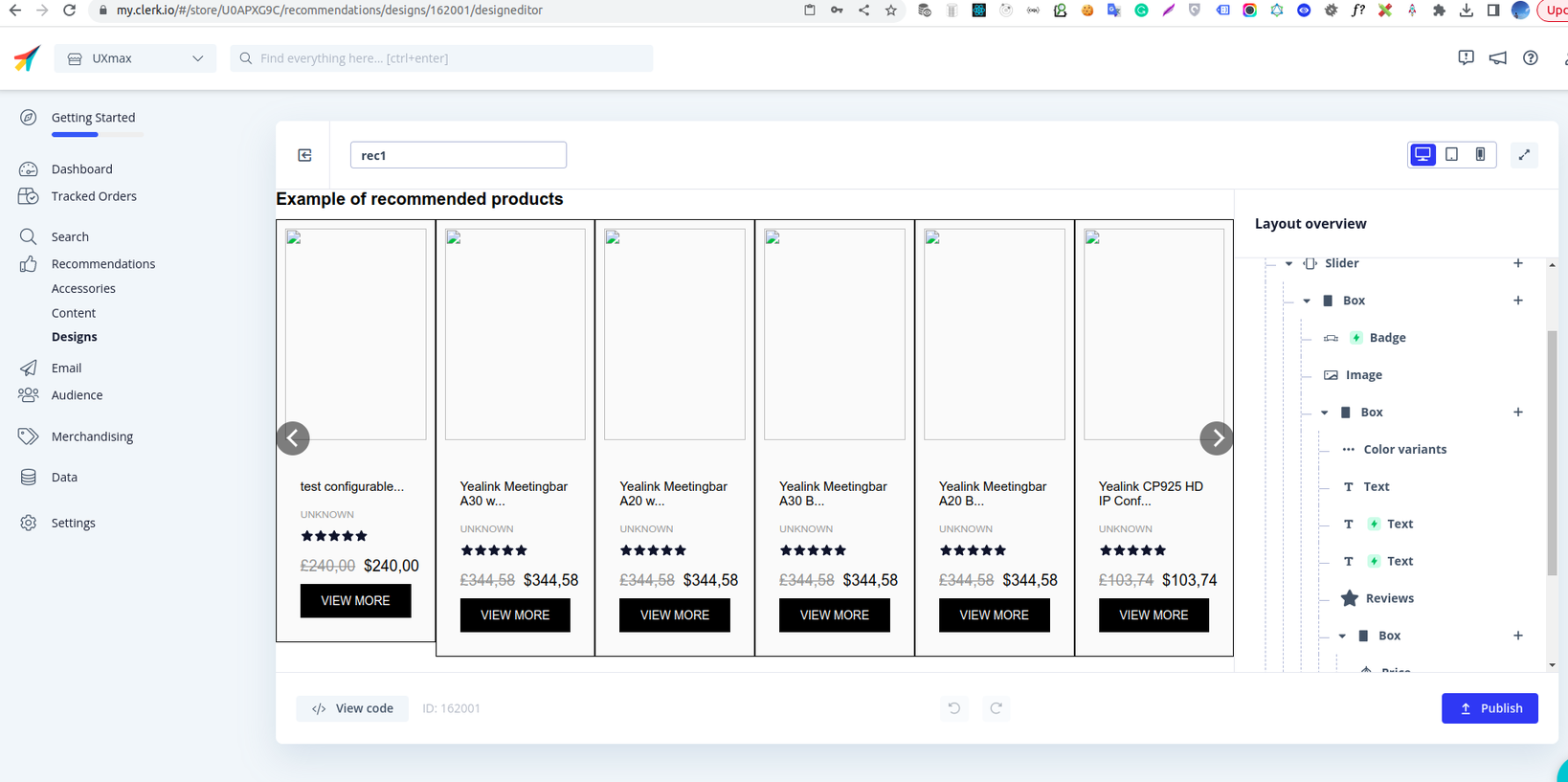
5. Ustaw i skonfiguruj widżet rekomendacji
Zapoznaj się z zaleceniami Pierwsze kroki z Magento 2, aby:
- utwórz suwaki rekomendacji
- zdefiniuj zawartość widżetu
- skonfigurować wyświetlanie treści przez backend Magento


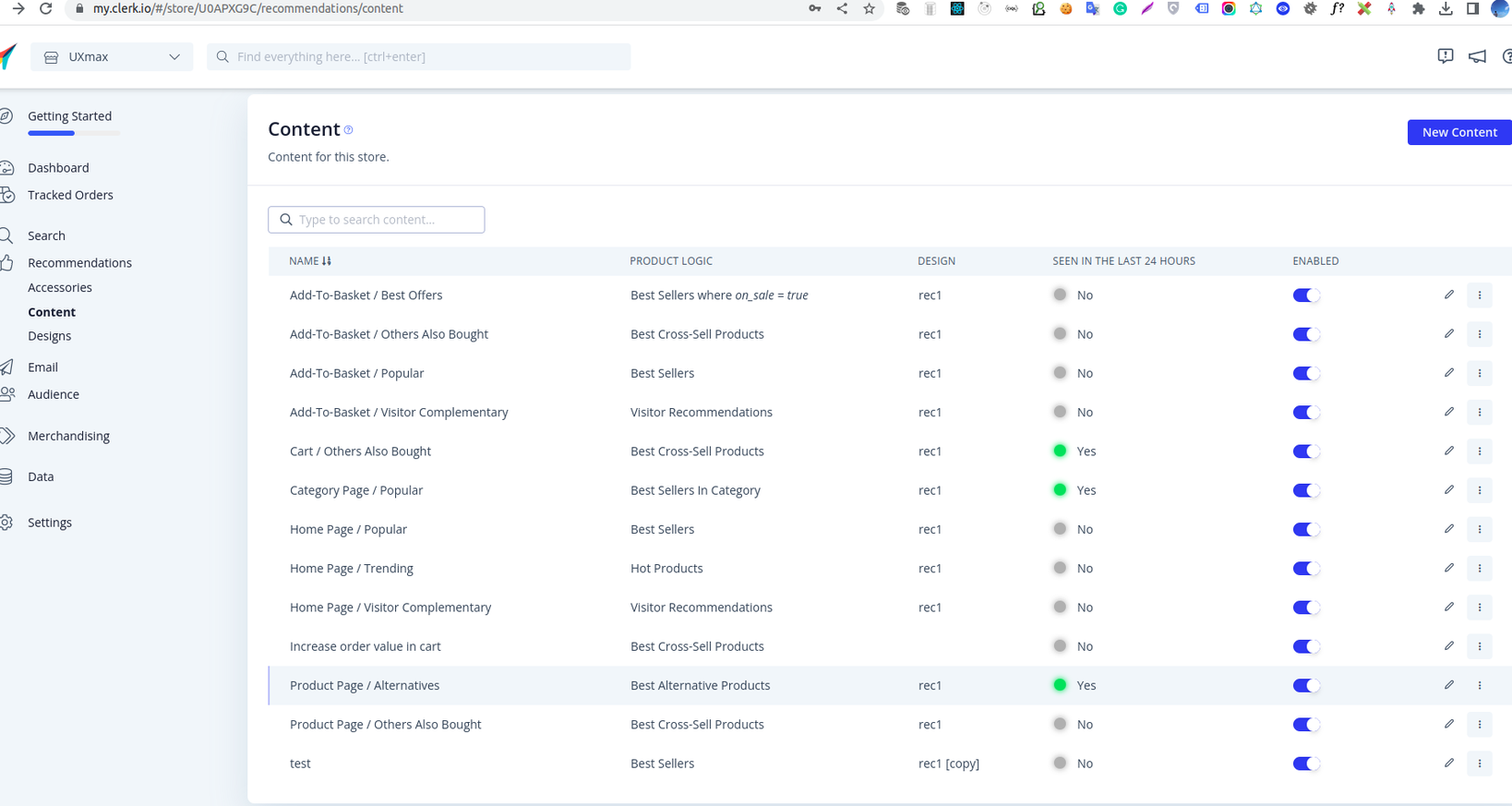
6. Programowo wyświetl widżet rekomendacji
Aby programowo wyświetlać widżet rekomendacji na stronach koszyka, kategorii i produktów, musisz wykonać następujące kroki:
Utwórz moduł do pobierania konfiguracji zawartości widżetu z backendu Magento.
- Zdefiniuj zmienne konfiguracyjne w pliku di.xml .
- Utwórz plik schema.graphqls z wymaganymi polami do pobierania interfejsu API.
Opracuj dodatek do PWA, który odpytuje dane konfiguracyjne sklepu i pobiera zawartość widżetu.
- Zapytanie GraphQl w celu pobrania danych konfiguracji sklepu.
- Niektóre niestandardowe zaczepy do wysyłania zapytań do punktu końcowego interfejsu API Clerk
https://api.clerk.io/v2?payload=w celu pobrania danych zawartości widżetu. - Rozszerzone komponenty z głównego komponentu PWA, z programowo przechwytywaczami, które wywołują niestandardowe zaczepy i wstawiają dane treści na podstawie konfiguracji.
- Niektóre arkusze stylów pasujące do bieżącego motywu.
Powiązany kod:

<!-- Zdefiniuj zmienną konfiguracyjną w pliku di.xml. -->
<type name="Magento\StoreGraphQl\Model\Resolver\Store\StoreConfigDataProvider">
<argumenty>
<argument name="extendedConfigData" xsi:type="array">
<item name="clerk_general_public_key" xsi:type="string">urzędnik/general/klucz_publiczny</item>
<item name="clerk_category_enabled" xsi:type="string">urzędnik/kategoria/włączony</item>
<item name="clerk_category_content" xsi:type="string">pracownik/kategoria/treść</item>
<item name="clerk_product_enabled" xsi:type="string">urzędnik/produkt/włączony</item>
<item name="clerk_product_content" xsi:type="string">pracownik/produkt/treść</item>
<item name="clerk_cart_enabled" xsi:type="string">urzędnik/koszyk/włączony</item>
<item name="clerk_cart_content" xsi:type="string">reklamator/koszyk/zawartość</item>
</argument>
</argumenty>
</typ> //Utwórz plik schema.grapqls
wpisz StoreConfig {
clerk_general_public_key: String @doc(opis: "klucz publiczny urzędnika")
clerk_category_enabled: Boolean @doc(opis: „stan zawartości kategorii urzędnika”)
clerk_category_content: String @doc(opis: "klasa zawartości kategorii urzędnika")
clerk_product_enabled: Boolean @doc(opis: „stan zawartości produktu sprzedawcy”)
clerk_product_content: String @doc(opis: "klasa zawartości produktu clerk")
clerk_cart_enabled: Boolean @doc(opis: "stan zawartości koszyka urzędnika")
clerk_cart_content: String @doc(opis: "stan zawartości koszyka urzędnika")
} //Zapytanie GraphQl do pobierania danych konfiguracyjnych sklepu.
eksport const GET_STORE_CONFIG_DATA = gql`
zapytanie getStoreConfigClerk {
# eslint-disable-next-line @graphql-eslint/require-id-when-available
konfiguracja sklepu {
kod_sklepu
clerk_general_public_key
clerk_category_enabled
clerk_category_content
clerk_product_enabled
clerk_product_content
clerk_cart_enabled
clerk_cart_content
}
}
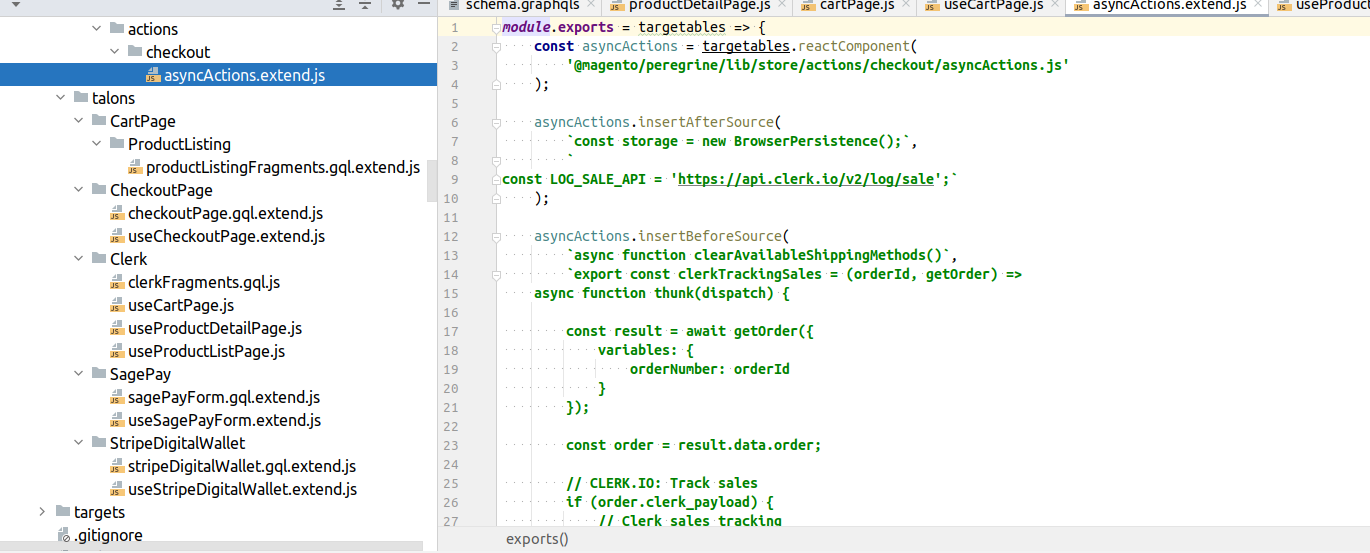
`;7. Programowo włącz śledzenie sprzedaży
Aby zaimplementować śledzenie sprzedaży za pomocą Clerk.io w swoim Magento PWA, wykonaj poniższe czynności:
- Twórz komponenty i szpony, aby rozszerzyć podstawowe pliki motywu Venia i obsłużyć wywołania API w celu śledzenia sprzedaży do punktu końcowego Clerk.io
https://api.clerk.io/v2/log/saledo sprzedawcy po złożeniu zamówienia. - Rozszerz pliki motywów związane z Twoimi metodami płatności, takimi jak SagePay i Stripe, aby uwzględnić śledzenie sprzedaży.
- Rozszerz
@magento/peregrine/lib/store/actions/checkout/asyncActions.jsaby zintegrować niezbędną funkcjonalność.

Wykonując te kroki, możesz z powodzeniem zintegrować Clerk.io z Magento PWA i wykorzystać jego potężne funkcje, aby poprawić wrażenia zakupowe swoich klientów.
Przykład prezentacji
Wizualną reprezentację integracji Clerk.io w akcji można znaleźć na naszej stronie demonstracyjnej.
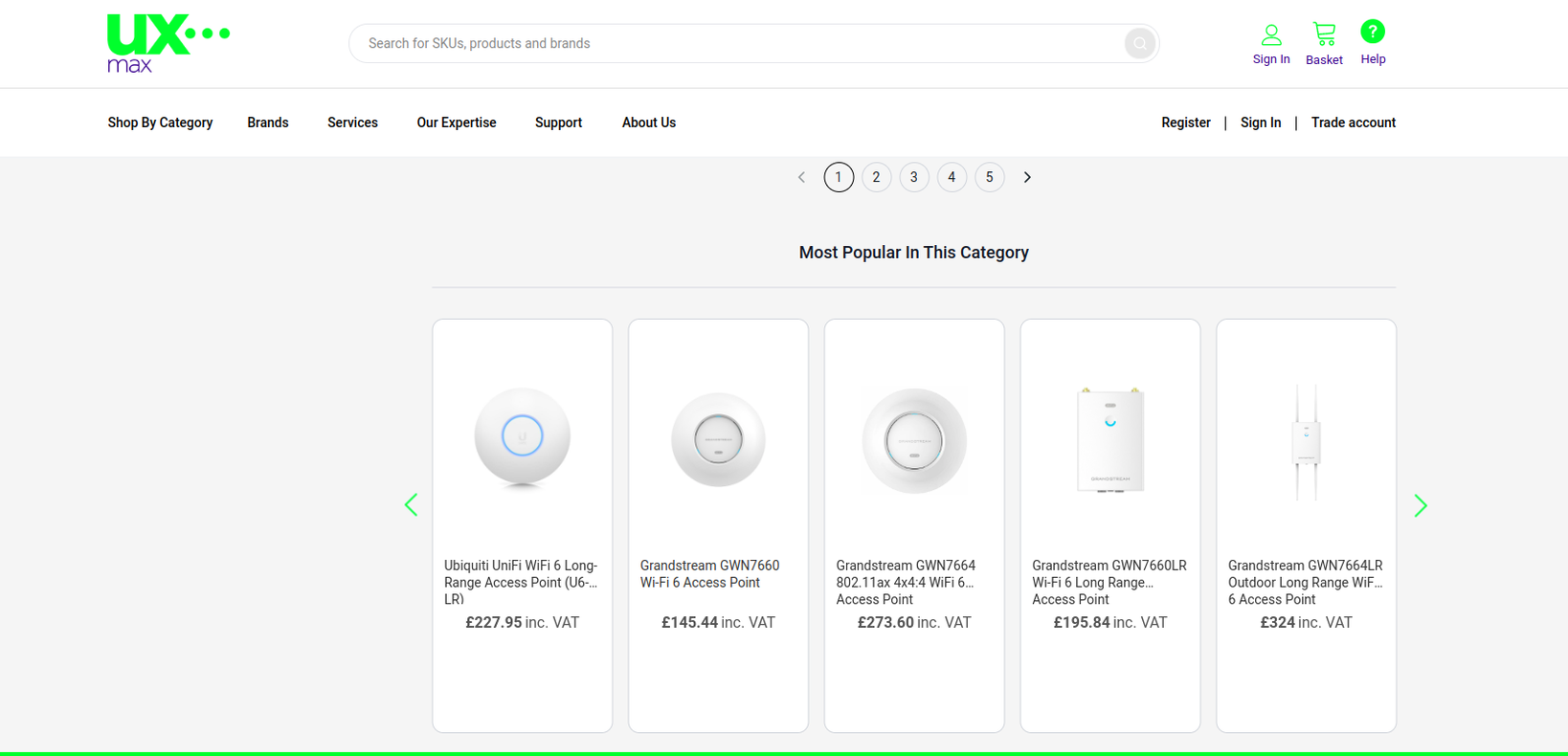
- Strona kategorii

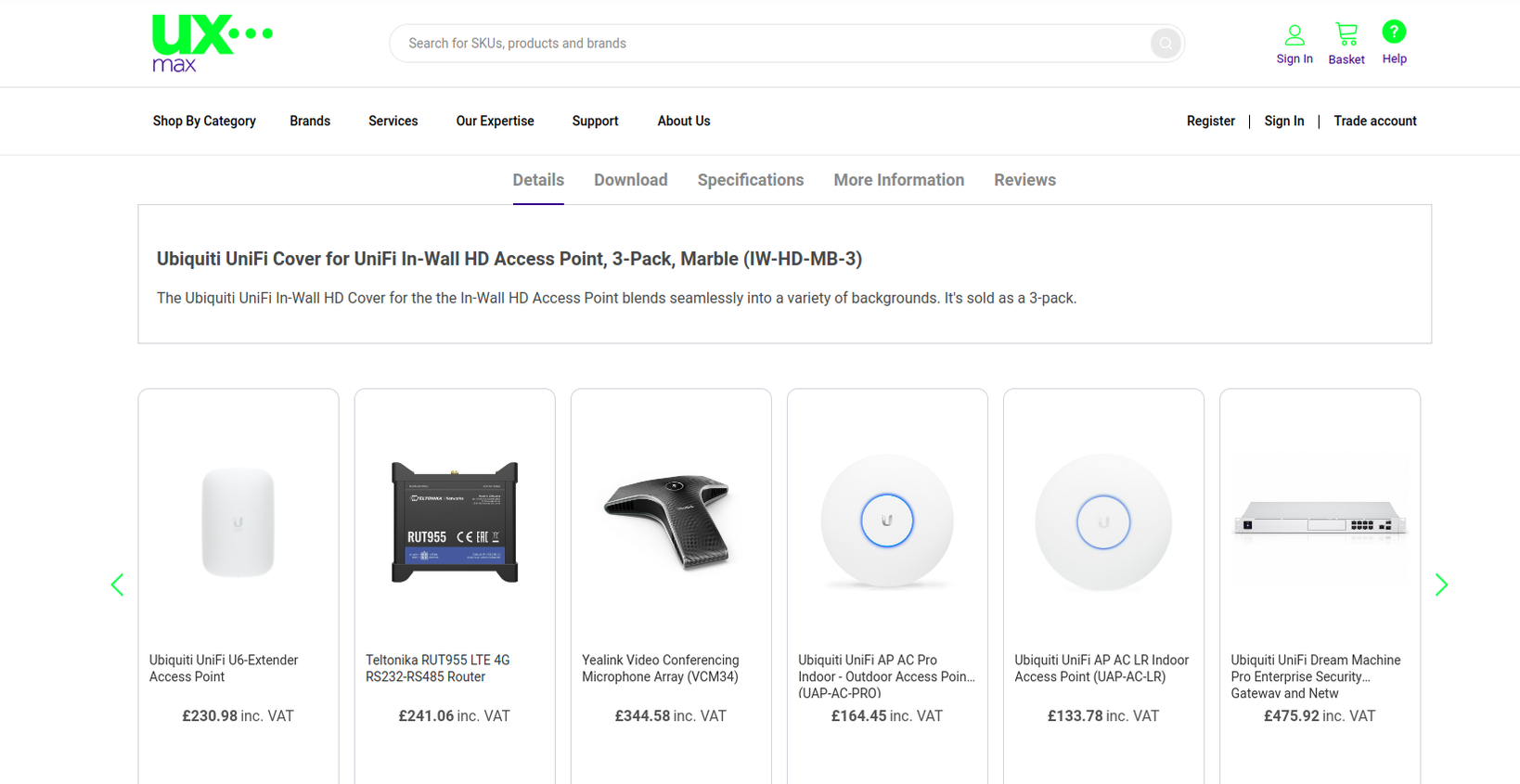
- Strona produktu

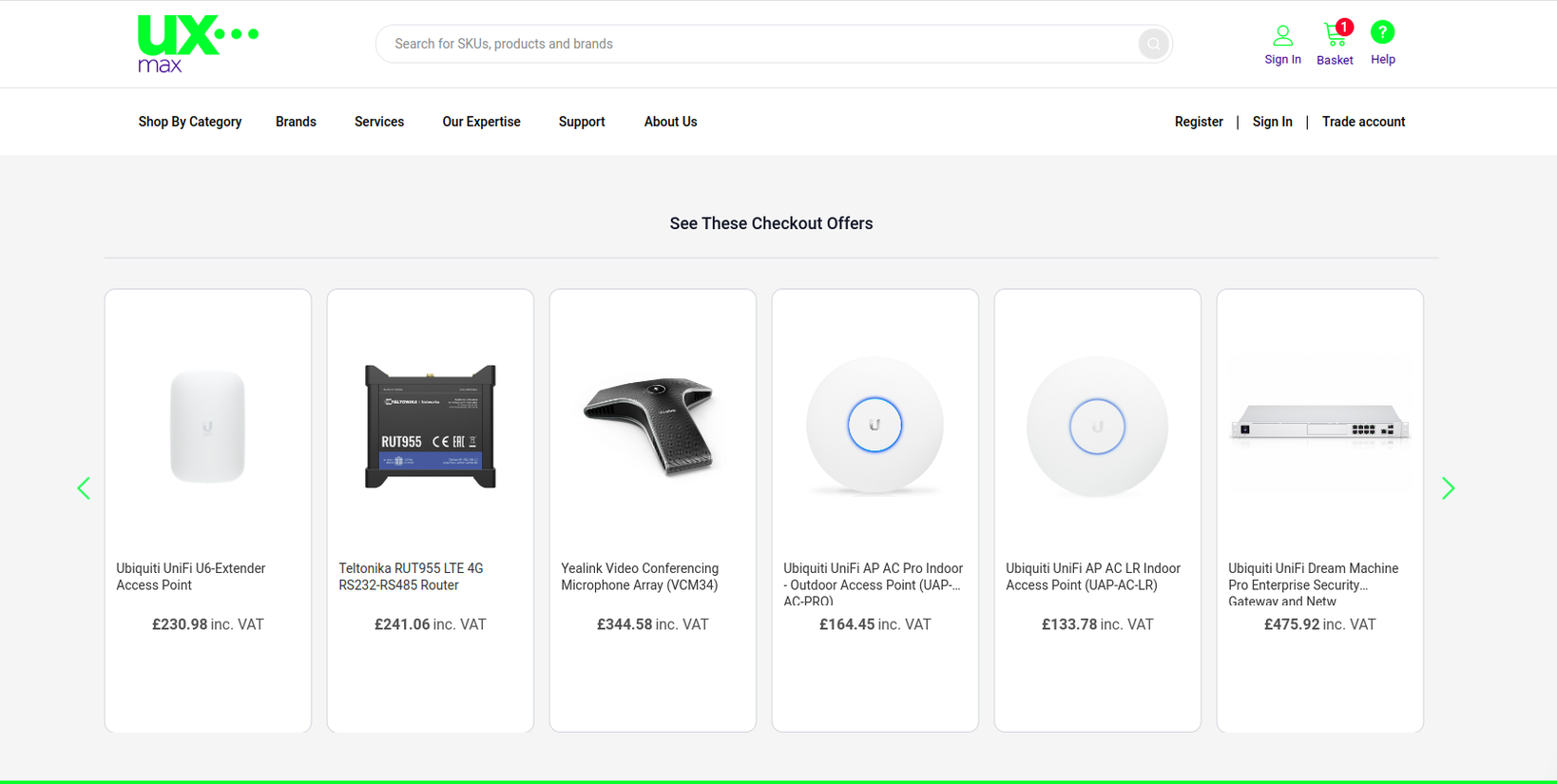
- Strona koszyka

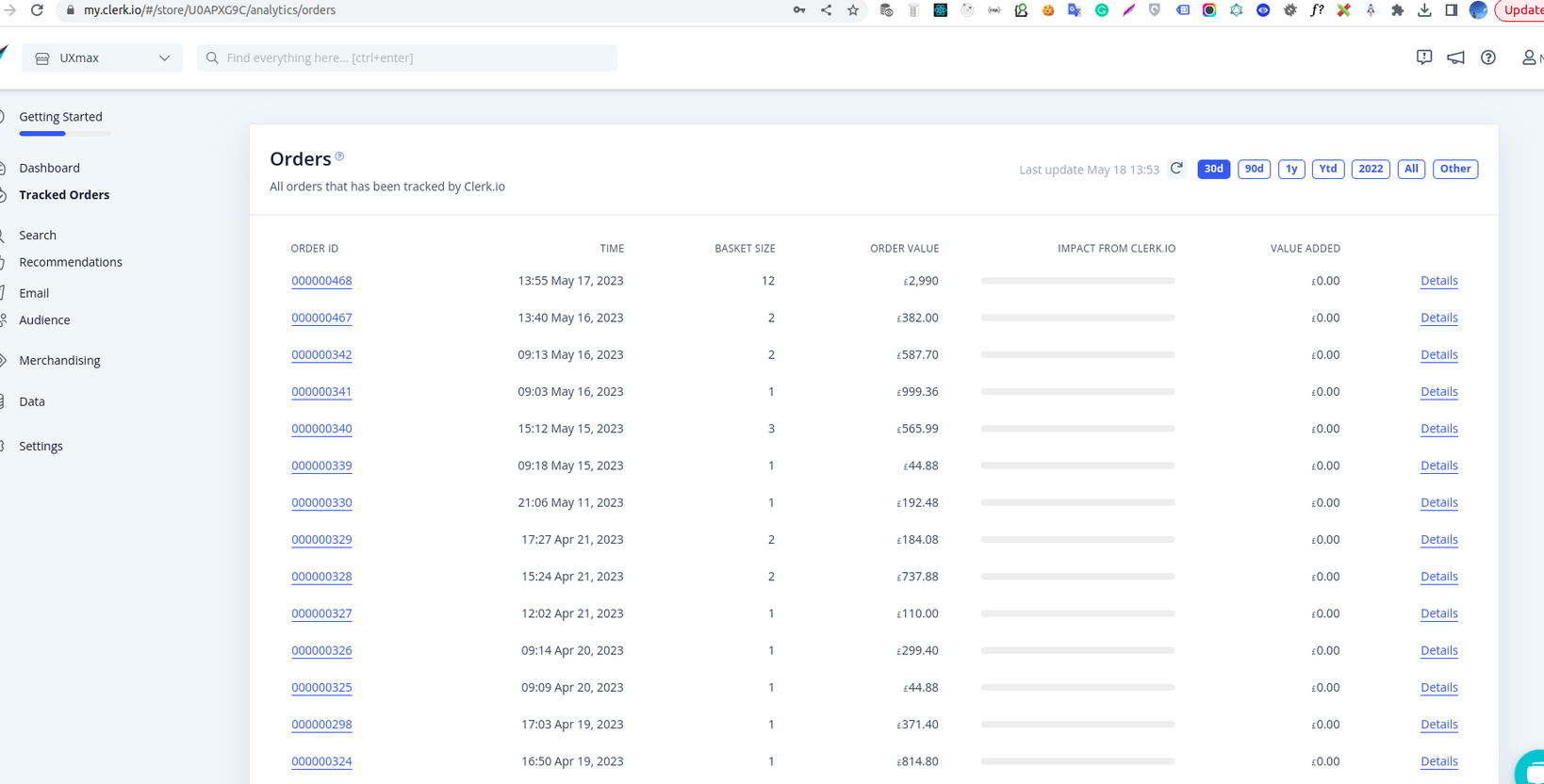
- Śledzenie sprzedaży

Ostatnie słowa
Integracja Clerk.io z Magento PWA oferuje ogromne korzyści dla Twojego sklepu internetowego. Postępując zgodnie z podanymi krokami, możesz bezproblemowo wdrożyć Clerk.io i cieszyć się spersonalizowanymi rekomendacjami oraz skutecznym śledzeniem sprzedaży.
Jeśli napotkasz jakiekolwiek wyzwania podczas procesu integracji lub wolisz, aby eksperci zajęli się tym za Ciebie, zespół Tigren jest tutaj, aby Ci pomóc. Dzięki ponad 5-letniemu doświadczeniu w rozwoju Magento PWA mamy dogłębną wiedzę i doświadczenie, aby Ci pomóc. Niezależnie od tego, czy potrzebujesz zbudować potężne Magento PWA od podstaw, wykorzystać motyw Magento PWA, czy też zintegrować go z oprogramowaniem innych firm, nasz zespół jest gotowy zapewnić dostosowane rozwiązania spełniające Twoje specyficzne wymagania.
Nie wahaj się skontaktować z zespołem Tigren, aby uzyskać fachową pomoc w maksymalizacji potencjału Twojego Magento PWA i zapewnieniu bezproblemowej integracji z Clerk.io.
Powiązane posty:
Nie możesz wyświetlić podglądu kampanii w Magento PWA Content Staging? Oto jak to naprawić
