Jak sprawić, by strony kategorii eCommerce sprzedawały się? 7 przykładów na żywo
Opublikowany: 2017-08-22Większość właścicieli sklepów eCommerce spędza większość czasu albo na optymalizacji strony głównej , albo na tworzeniu dobrze zorganizowanych i odświeżonych stron produktów .
Chociaż powyższe strony są z pewnością ważne, istnieje inny typ strony, którego potencjał jest często ignorowany i pomijany przez sprzedawców internetowych.
Mówię o stronach kategorii .
Zasadniczo są to poszczególne strony witryny , które tworzą taksonomię witryny . W sklepach internetowych kategorie i podkategorie są zwykle używane do klasyfikowania produktów lub usług poprzez grupowanie ich w jednym miejscu.
Strony kategorii pomagają usprawnić nawigację w sklepie , użyteczność i wewnętrzne mechanizmy wyszukiwania , co przekłada się na poprawę ogólnego doświadczenia zakupowego klientów. Co więcej, pełniąc rolę punktu tranzytowego, strona kategorii może zostać zoptymalizowana w celu utrwalenia zamiaru zakupu odwiedzających i przekształcenia ich w kupujących.
Z tego artykułu dowiesz się, jak uniknąć najczęstszych błędów podczas tworzenia stron tego typu. Powiemy Ci również, jak poprawić wydajność istniejących kategorii i podkategorii witryn.
Spis treści
- Zawartość strony kategorii
- Rodzaje treści
- Umieszczenie treści
- Jakość treści
- Optymalizacja obrazów
- Nie używaj strzałów bohaterów, które zajmują cały pierwszy ekran
- Bądź spójny z obrazami, których używasz do kategorii
- Użyj .Gif / podgląd wideo
- Dolna linia
Zawartość strony kategorii
Brzydka prawda jest taka, że większość stron kategorii eCommerce zawiera mało treści. W większości przypadków jest tylko lista produktów i niewielka ilość treści (która zwykle jest pobierana z rzeczywistych stron produktów).
Tymczasem wstrzyknięcie tam użytecznej i unikalnej treści może poprawić pozycję tych stron i zapewnić dodatkową porcję docelowego ruchu.
Ponadto dzięki optymalizacji strony kategorii pozwolą Ci przekazać odwiedzającym Twój sklep więcej informacji o Twoim produkcie i marce , odpowiedzieć na często zadawane pytania i przeprowadzić ich przez ścieżkę konwersji .
 Rodzaje treści
Rodzaje treści
Powszechnie uważa się, że maksimum tego, co można dodać na stronach kategorii, to rozszerzony opis.
Jednak duża liczba serwisów eCommerce udowodniła, że z powodzeniem można tam wykorzystać praktycznie każdy rodzaj treści.
Tak więc strony kategorii mogą zawierać:
- szczegółowy opis kategorii produktów,
- słodkie obrazy bohaterów oczu,
- wciągające suwaki obrazu,
- banery informujące o globalnych wyprzedażach lub promocjach w sklepie,
- sekcje z polecanymi produktami i usługami,
- sekcję „Nowości”,
- filmy, które podpowiadają, jak wybrać najbardziej odpowiedni produkt z kategorii lub jak go właściwie wykorzystać,
- przypadków użycia,
- studium przypadku,
- sekcję „Porada eksperta”,
- FAQ,
- a nawet opowiadanie historii.
Poniżej znajduje się kilka przykładów, które pokazują, jak używać wyżej wymienionych typów treści na stronach kategorii.
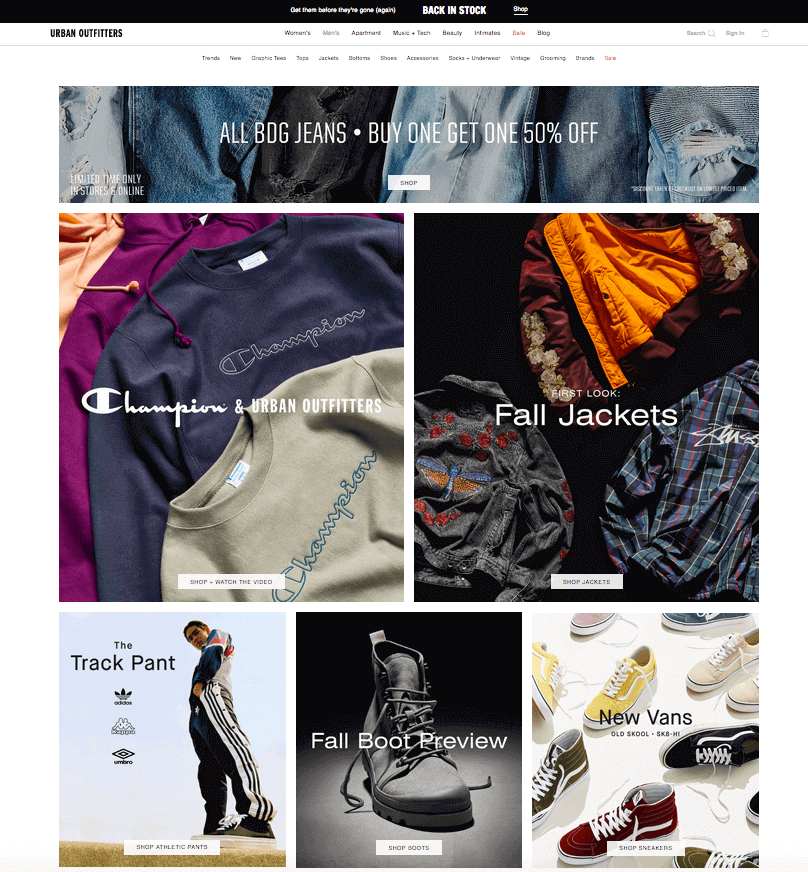
W głównej kategorii Urban Outfitters wykorzystuje efektowne obrazy, aby przedstawić różne marki i rodzaje ubrań. Obraz jest klikalny.

Ponadto na dole tej strony znajdują się sekcje ' Nowości ' i ' Teraz w sprzedaży '.
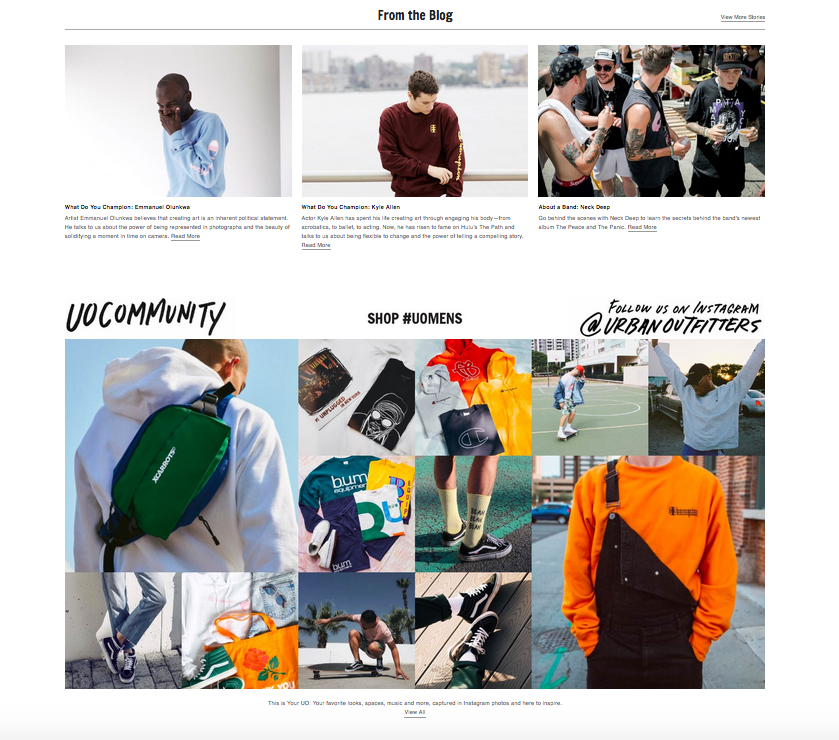
Ale najciekawsze jest na samym dole strony. Znajduje się tam sekcja z odpowiednimi artykułami na blogu i treściami tworzonymi przez użytkowników — kanał postów na Instagramie z hashtagiem marki firmy.
Tym samym marka tworzy coś, co jednoczy wszystkich swoich klientów — oddaną społeczność swoich fanów . W społeczności każdy może dzielić się własną historią i otrzymywać informacje zwrotne od osób o podobnych poglądach.

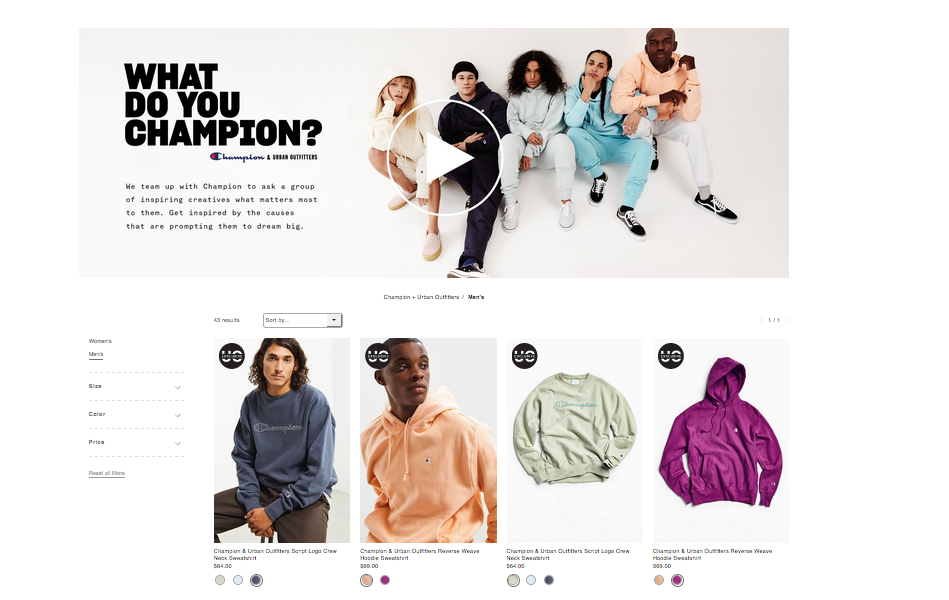
Jeśli przejdziesz do poziomu podkategorii, zobaczysz świetny przykład wykorzystania treści wideo .

W filmach Urban Outfitters przeprowadza wywiady ze swoimi stałymi klientami i prosi ich o opinię na temat określonej marki.
Dodając wszystkie te dodatkowe treści, Urban Outfitters ma na celu zaangażowanie odwiedzających witrynę i klientów, ich edukację i dostarczenie wszelkich możliwych informacji o wybranej grupie produktów.
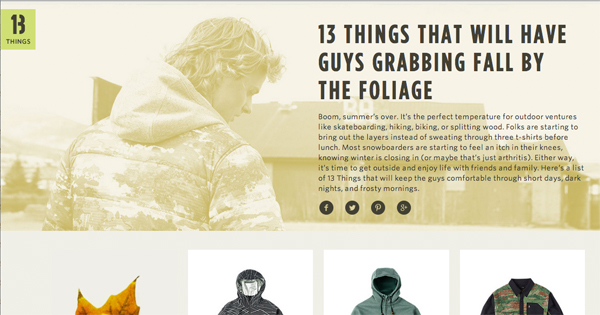
Kolejny świetny przykład wykorzystania treści na stronach kategorii pochodzi z 13 Things .
Tym facetom udało się z powodzeniem wykorzystać opowiadanie historii bezpośrednio na stronach kategorii. Ich historie natywnie wtapiają się w układ strony kategorii, nawet pomimo umieszczenia ich na górze.

Umieszczenie treści
Największym wyzwaniem, z jakim możesz się zmierzyć podczas dodawania treści na stronach kategorii, jest znalezienie dla niej odpowiedniego miejsca.
Z jednej strony umieszczenie zbyt dużej ilości treści nad siatką produktów może zepchnąć produkty kategorii w dół strony. Może to zmylić kupujących i obniżyć współczynniki konwersji tej strony. Z drugiej strony, jeśli dodasz treść na dole takiej strony , nikt jej nigdy nie znajdzie.
Prawdę mówiąc, nie ma uniwersalnej recepty na znalezienie idealnego miejsca na treść na stronie kategorii .
Miejsce docelowe zależy od układu strony i rodzaju treści, które chcesz dodać. Poniżej kilka przykładów.
Jasne zdjęcia bohaterów lepiej wyświetlać u góry tej strony . To samo dotyczy suwaków graficznych i banerów ze specjalnymi ofertami. (możliwe do kliknięcia)
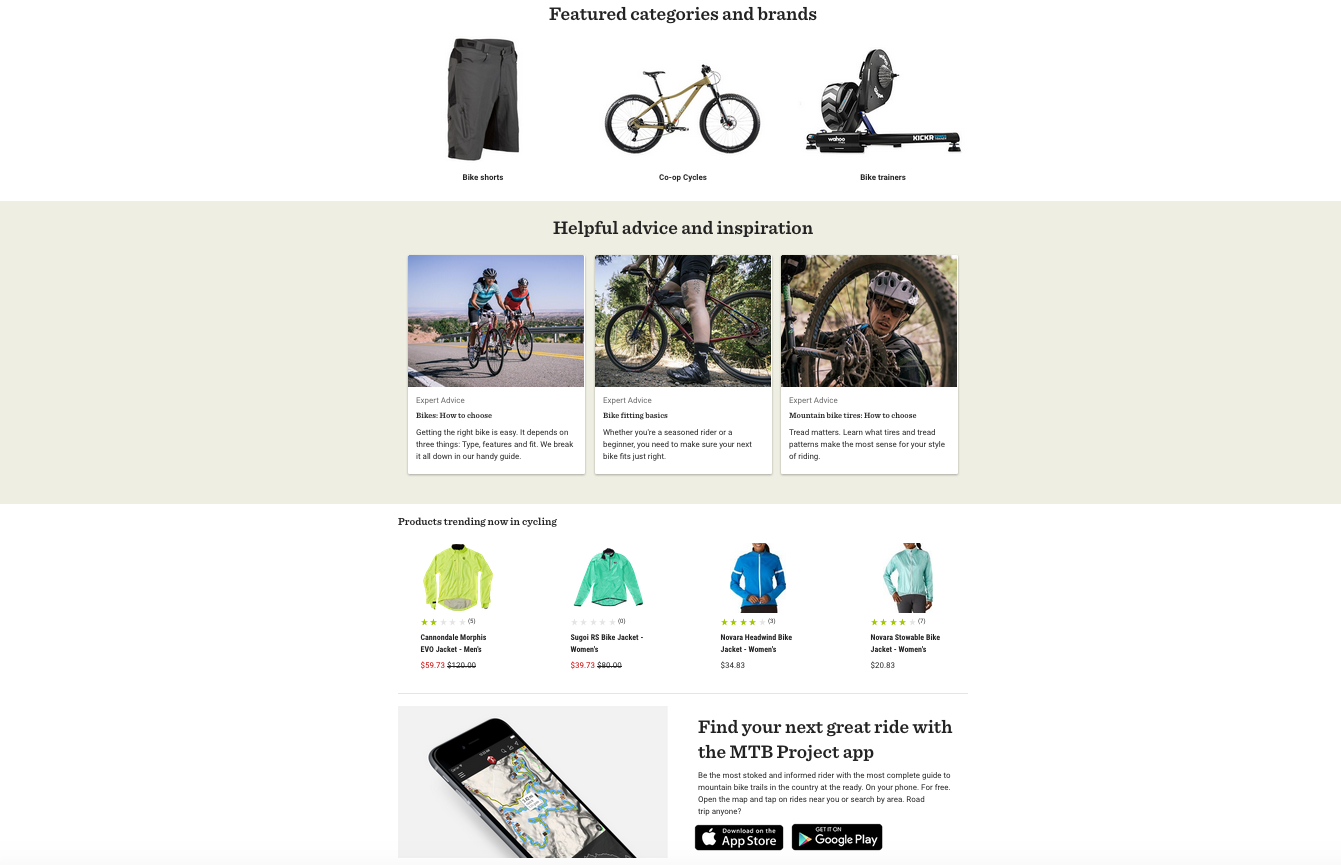
 Jeśli chodzi o polecane produkty i marki , reklamy aplikacji mobilnych , mogą być umieszczone na górze lub na środku strony kategorii. Tam nie odwracają uwagi odwiedzających od głównej treści i nie dodają do niej dodatkowych cennych szczegółów.
Jeśli chodzi o polecane produkty i marki , reklamy aplikacji mobilnych , mogą być umieszczone na górze lub na środku strony kategorii. Tam nie odwracają uwagi odwiedzających od głównej treści i nie dodają do niej dodatkowych cennych szczegółów.

Przypadki użycia produktów, porady ekspertów i sekcje z najczęstszymi pytaniami wyglądają lepiej na środku lub na dole tej strony .
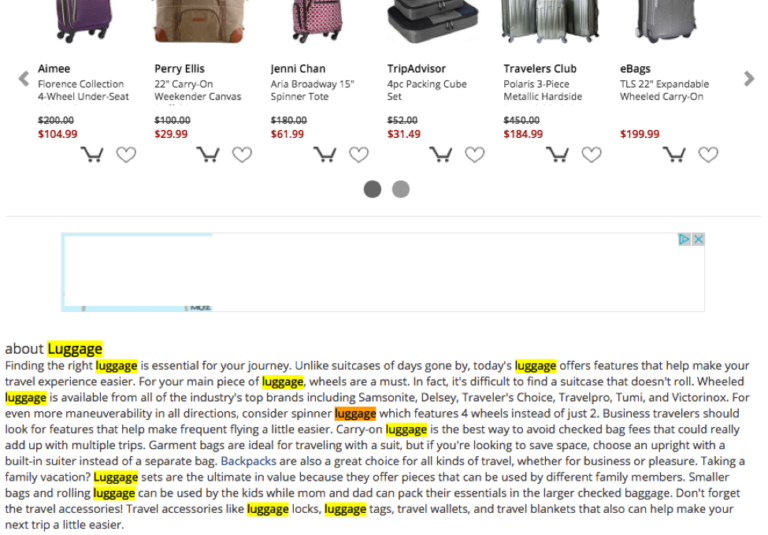
Jeśli zamierzasz dodać szczegółowy opis tekstowy określonej grupy produktów (z myślą o SEO), ogólnie zaleca się dodanie go na dole strony kategorii , aby nie odwracać uwagi od sprzedawanych produktów.
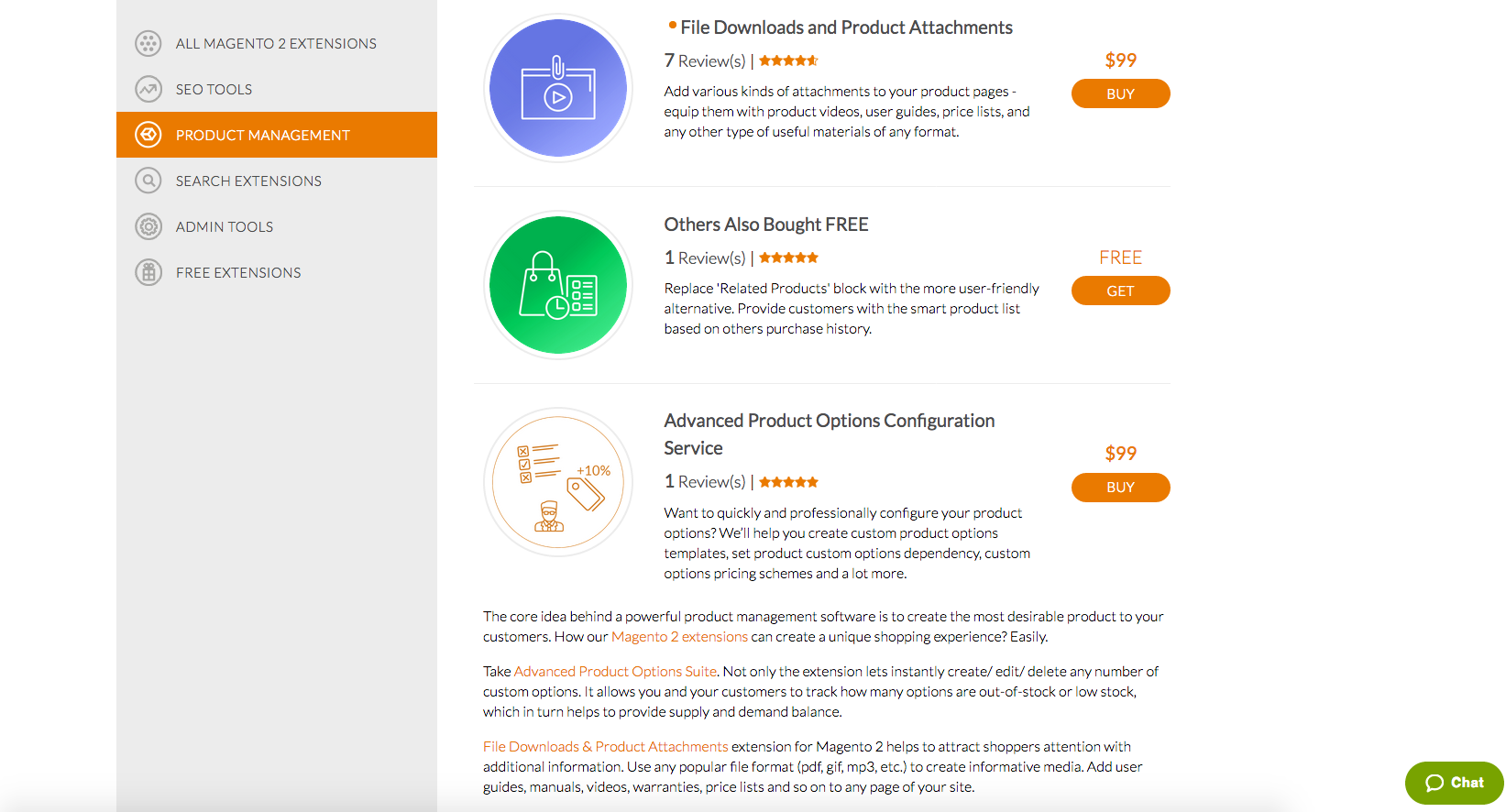
Tak zrobiliśmy to na stronie MageWorx (klikalne).


Jakość treści
Niezależnie od treści, które możesz stworzyć na swojej stronie, jakość jest zawsze kluczowym czynnikiem . Treść stron kategorii nie jest wyjątkiem.
Nawet jeśli zamierzasz napisać ogólny opis swojej kategorii, pamiętaj, że tworzysz treść dla ludzi , a nie kopię filtrującą dla wyszukiwarek .
Poniżej znajdują się dobre i złe przykłady opisu strony kategorii.
Zły
„Jesteś w kategorii [NAZWA KATEGORII]! Tutaj znajdziesz [CATEGORYTAGS] i inne świetne produkty [CATEGORY_NAME]”.
Dobrze
[STORENAME] oferuje szeroką gamę produktów [PRODUCTNAME], od opcji podstawowych poniżej 50 USD (np. [BRANDNAME], [BRANDNAME]) po najnowocześniejsze, zaawansowane rozwiązania już od 500 USD i zaprojektowane przez [BRANDNAME], [BRANDNAME] .
Przy tak szerokim wyborze wybór odpowiedniej opcji może być trudnym zadaniem. Dlatego opracowaliśmy przewodnik zakupu produktu [PRODUCTNAME] (link), w którym opisano wszystkie popularne rozwiązania, ich funkcje i ceny.
Nie marnuj miejsca na swojej stronie kategorii, dodając tam bezużyteczne treści.
Zamiast chmury tekstów ze słowami kluczowymi dla robotów wyszukiwarek:

dodaj coś, co Twoi klienci mogą naprawdę docenić.
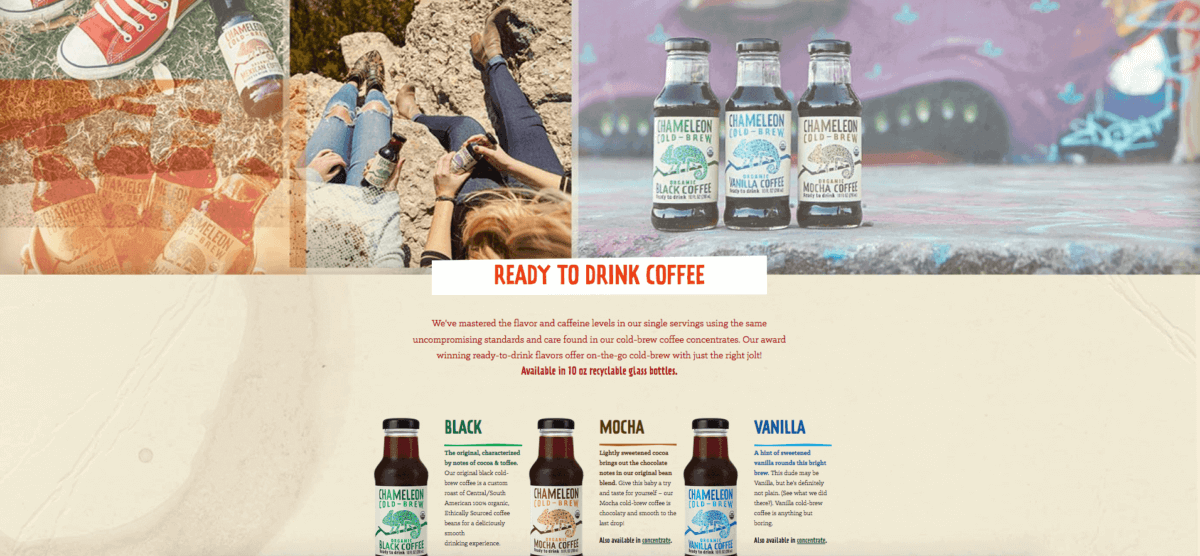
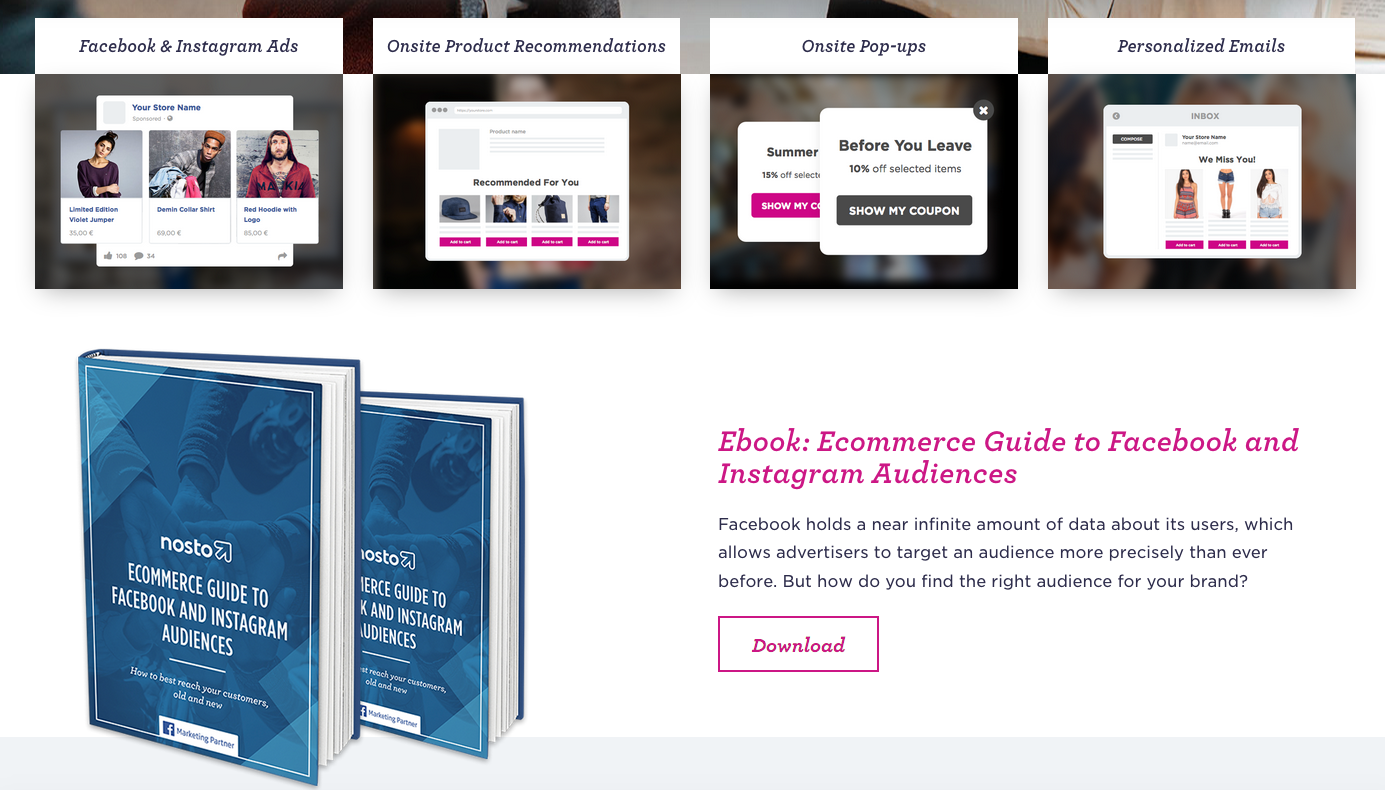
Nosto , na przykład, wykorzystuje obszar pod listą swoich usług do promowania swojego eBooka: (klikalny)

W ten sposób zabijają dwie pieczenie na jednym ogniu. Po pierwsze, edukują odwiedzających witrynę, pomagają im lepiej zrozumieć ich usługi. Po drugie, przechwytują e-maile potencjalnych klientów.
Więc niezależnie od treści, które możesz dodać do stron kategorii sklepu, upewnij się, że przyniesie ona wartość odwiedzającym i klientom.
Optymalizacja obrazów
Odwiedzając sklepy stacjonarne, być może zauważyłeś, że aktywnie korzystają ze znaków i banerów, które wiszą wokół różnych działów. Te pomoce wizualne pomagają przyciągnąć uwagę klientów na coś ważnego lub poinformować ich o ich aktualnej lokalizacji.
Podobną rolę odgrywają obrazy na stronach kategorii eCommerce.
Grafika kategorii może być skutecznie wykorzystana do:
- powiedz klientom, gdzie się znajdują,
- informować odwiedzających witrynę o zniżkach, promocjach lub korzyściach z programu lojalnościowego ,
- aktualizuj klientów o swojej ofercie produktowej ( nowości, polecane produkty itp.),
- dodaj dodatkową elegancję i profesjonalizm do swojej strony.
W ten sposób obrazy na stronach kategorii mogą poprawić ogólną nawigację w witrynie i pomnożyć współczynniki konwersji.
Jednakże, jeśli zostanie użyta w niewłaściwy sposób, grafika kategorii może całkowicie zrujnować doświadczenie zakupowe Twoich klientów. Poniżej znajdują się rzeczy, które należy wziąć pod uwagę podczas dodawania wizualizacji na stronach kategorii eCommerce.
Nie używaj strzałów bohaterów, które zajmują cały pierwszy ekran
Jak wspomniano powyżej, obrazy na stronach kategorii powinny usprawnić nawigację i pomóc klientom zrozumieć, gdzie się znajdują .
Używanie zbyt dużych ujęć bohaterów powoduje spychanie zawartości strony głównej kategorii w dół, więc odwiedzający witrynę mogą być zdezorientowani (zwłaszcza na telefonie komórkowym). Duże obrazy spychają główną treść w dół, więc nie jest jasne, co oferuje taka strona.
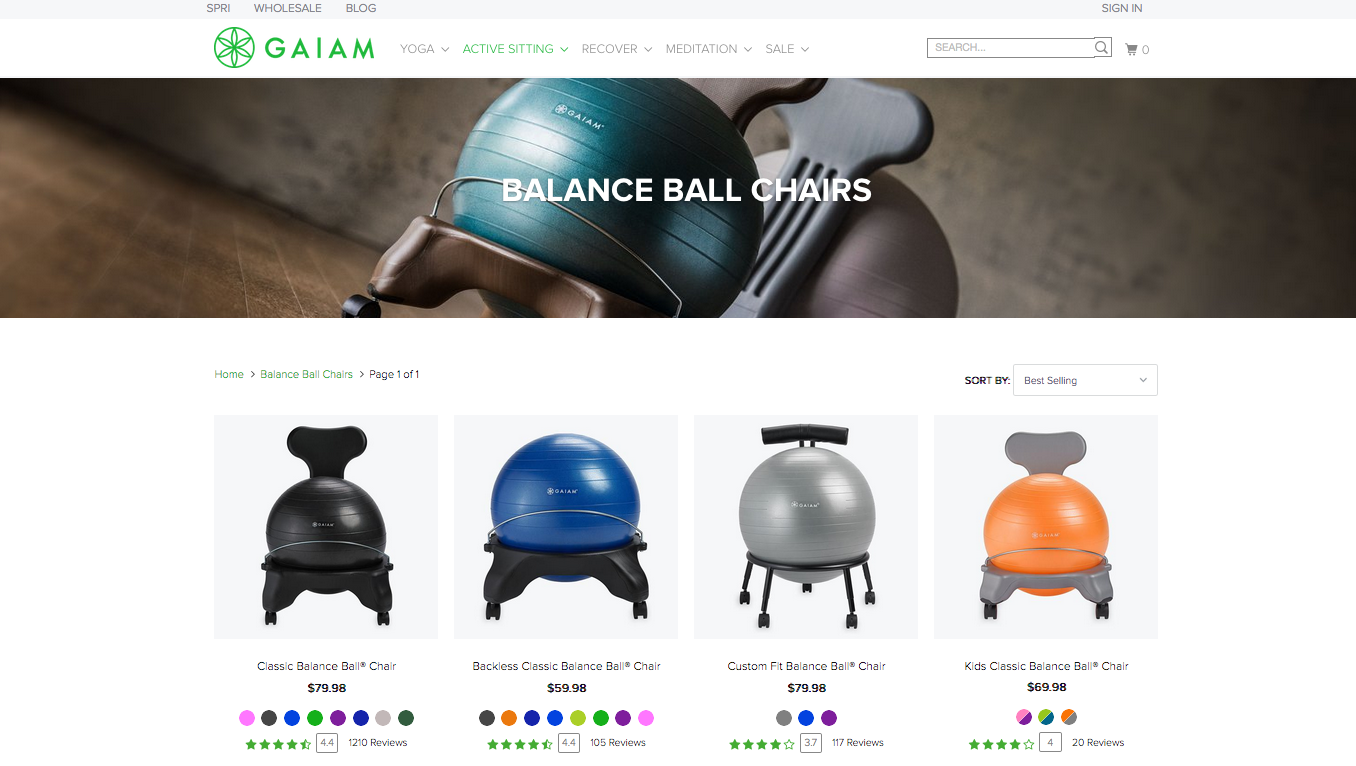
Idealnie, obrazy bohaterów kategorii powinny zajmować nie więcej niż 2/3 pierwszego ekranu zarówno na urządzeniach mobilnych, jak i stacjonarnych (tak, aby przynajmniej niektóre produkty były widoczne na pierwszym ekranie) i wyraźnie ilustrować , o co chodzi w poniższej kategorii.
Gaiam i Sephora to dobre przykłady wykorzystania obrazów bohaterów na stronach kategorii. Ten pierwszy wyraźnie pokazuje, co klient znajduje na stronie. Ten ostatni pozwala od razu zrozumieć, że jest to strona pewnej marki kosmetyków – wyświetlają logo marki, motto i główne produkty firmy tuż nad feedem produktów.
Obrazy są klikalne.


Bądź spójny z obrazami, których używasz do kategorii
Z psychologicznego punktu widzenia strona kategorii jest postrzegana jako osoba odwiedzająca witrynę jako jednostka percepcyjna . Dlatego też, jeśli chodzi o wypełnianie jej obrazami, takie czynniki jak spójność , czystość i organizacja stają się kluczowe.
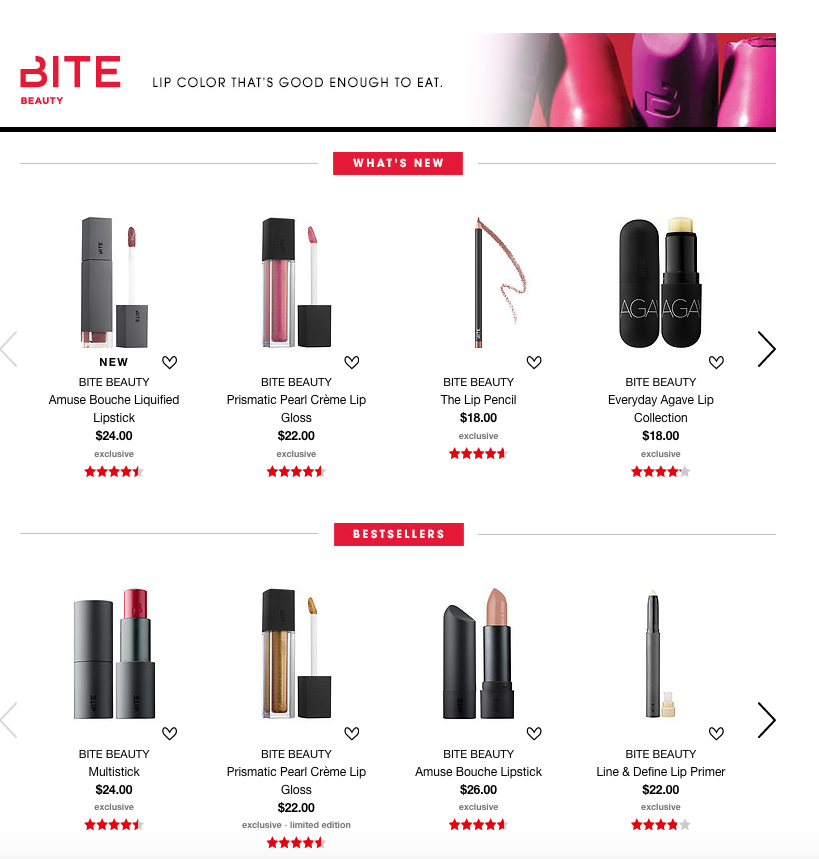
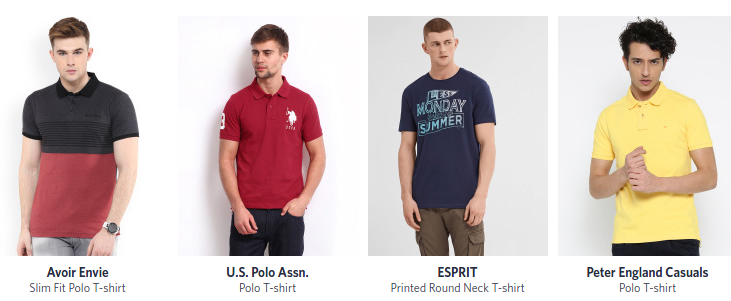
Wystarczy porównać ten przykład:

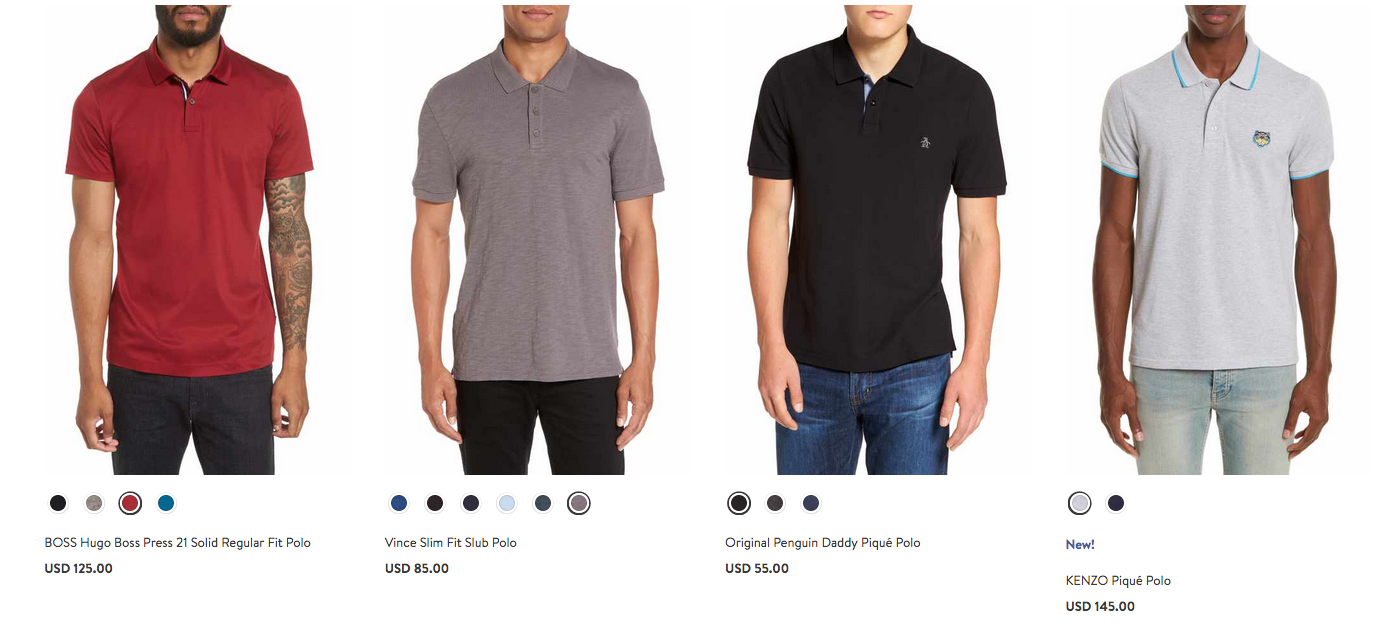
z tym:

W pierwszym przypadku widzimy obrazy z różnymi męskimi modelami, które przybierają różne pozy. Noszą szorty różnych marek, krojów, fasonów szyi i rodzajów grafiki. Wygląda na to, że te zdjęcia powstały w różnych czasach, w innym otoczeniu. Wszystko to sprawia, że ta strona kategorii wygląda dość niespójnie.
W tym drugim przykładzie, wręcz przeciwnie, widzimy dobrze zorganizowaną, spójną ofertę produktów o tym samym kroju i kroju szyi, a wszystko to na jednolitym tle. Takie podejście zdecydowanie poprawia wygląd strony kategorii eCommerce i ułatwia postrzeganie jej zawartości wizualnej.
Chociaż ten ostatni przypadek nie jest poniekąd obowiązkowy dla wszystkich sklepów eCommerce (ponieważ niektóre sklepy mogą mieć unikalne projekty, układy stron itp.), jest to zdecydowanie dobry przykład do naśladowania.
Użyj .Gif / podgląd wideo
Prawdopodobnie słyszałeś (lub już korzystasz) z pomniejszonego podglądu obrazu produktu . Ta funkcja pozwala klientom przyjrzeć się bliżej wybranemu produktowi, dostosowując jego rozmiar obrazu.
Wideo lub . Podgląd Gif pozwala na dalsze rozszerzenie tej funkcjonalności i wyświetlenie dowolnego produktu w akcji. Co więcej, w ten sposób możesz wyeksponować dowolny produkt pod różnymi kątami.
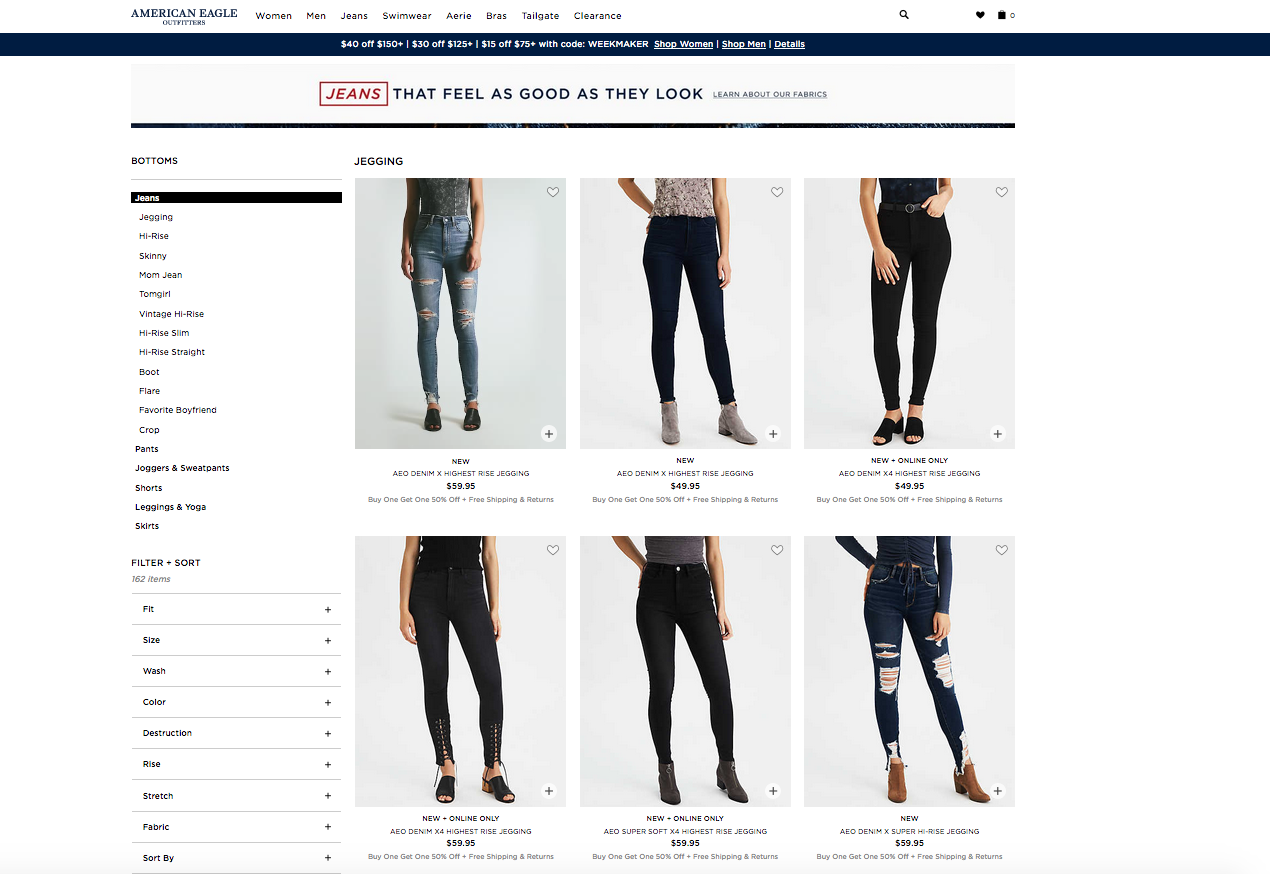
Podglądy wideo produktów można wyświetlać po najechaniu kursorem myszy, bezpośrednio w katalogu produktów. Oto jak American Eagle to zaimplementował:

Dolna linia
Dodając odpowiednią treść i zdjęcia do kategorii witryn, pomożesz odwiedzającym zorientować się, co sprzedajesz i co mogą znaleźć w Twojej witrynie. Dodatkowo mogą znaleźć produkty, o których wcześniej nie byli świadomi.
W następnym artykule powiemy Ci, jak zoptymalizować kategorie sklepów pod kątem SEO i mobile .
Sprawdź aktualizacje na naszym blogu — artykuł „Optymalizacja stron kategorii pod kątem SEO i urządzeń mobilnych” pojawi się w przyszłym tygodniu .
