Jak edytować karuzelę BigCommerce
Opublikowany: 2021-02-26Chociaż niekoniecznie musisz korzystać z funkcji karuzeli BigCommerce, zapewnia ona wiele wbudowanych wartości dla witryn eCommerce i może znacznie poprawić wrażenia użytkownika podczas projektowania stron internetowych eCommerce.
To też nie jest nauka o rakietach. Karuzela BigCommerce to po prostu system obracających się obrazów, potencjalnie połączonych z innymi stronami, które wyświetlają się na Twojej stronie głównej, zmieniając się co kilka sekund, aby odwiedzający mogli zobaczyć, co robi lub oferuje Twoja firma. Twoja karuzela BigCommerce może między innymi:
- Kieruj ruch na strony zorientowane na konwersję.
- Usprawnij nawigację użytkownika w Twojej witrynie.
- Promuj konwersje w najlepiej sprzedających się kategoriach.
- Przedstaw możliwości sprzedaży krzyżowej.
To świetna okazja do zaprezentowania swoim użytkownikom kuszącej i oryginalnej fotografii produktowej lub firmowej, ale może to być również świetna okazja do promocji usług lub promocji. Co najlepsze, nie jest to zbyt trudna funkcja w użyciu. Nawet bez projektanta stron internetowych BigCommerce możesz stworzyć podstawową karuzelę.
Oto, co musisz zrobić:
1. Zaloguj się do swojego portalu administracyjnego BigCommerce
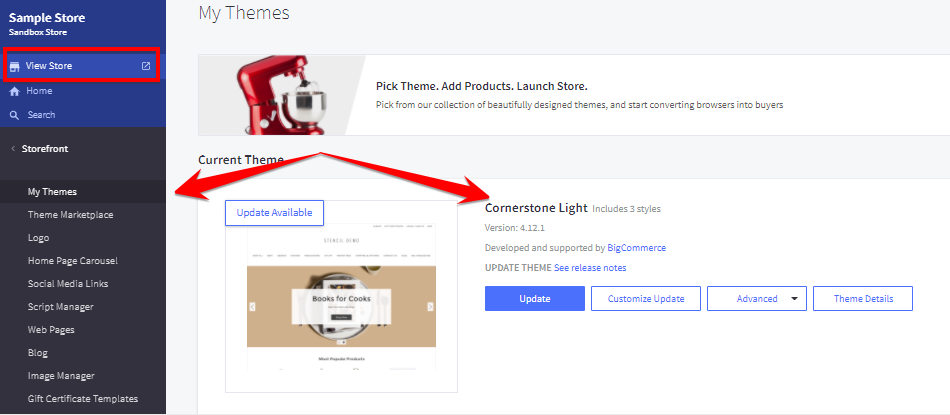
Na poniższym obrazku widać portal administracyjny sklepu BigCommerce. Ten sklep używa motywu Cornerstone Light, który w tym przypadku jest domyślny. Użyty motyw może potencjalnie wpłynąć na obecność lub wygląd Twojej karuzeli, więc miej to na uwadze. Ponadto, jeśli zastanawiasz się nad zmianą, aktualizacją lub edycją bieżącego motywu BigCommerce, odwiedź nasz blog na ten temat w poprzednim łączu.

Istnieje więcej niż jeden sposób wprowadzania zmian i dostosowywania karuzeli BigCommerce, ale na potrzeby tego samouczka pokażemy Ci jeden z najbardziej przyjaznych dla użytkownika sposobów, aby to zrobić. Zanim zmienisz karuzelę, możesz kliknąć „Wyświetl sklep”, jak pokazano na powyższym obrazku. Tak wygląda Twoja witryna sklepowa dla odwiedzających Twój sklep internetowy. W tym domyślnym przykładzie karuzela zawiera dwa slajdy i pokazuje zdjęcia stockowe produktów biurowych. Ponieważ agencja 1Digital Ⓡ jest, cóż, agencją marketingu cyfrowego i nie sprzedaje lamp, chcemy zmienić naszą karuzelę, aby była bardziej zgodna z tym, co oferujemy.
2. Kliknij „Sklep”, a następnie „Karuzela strony głównej”
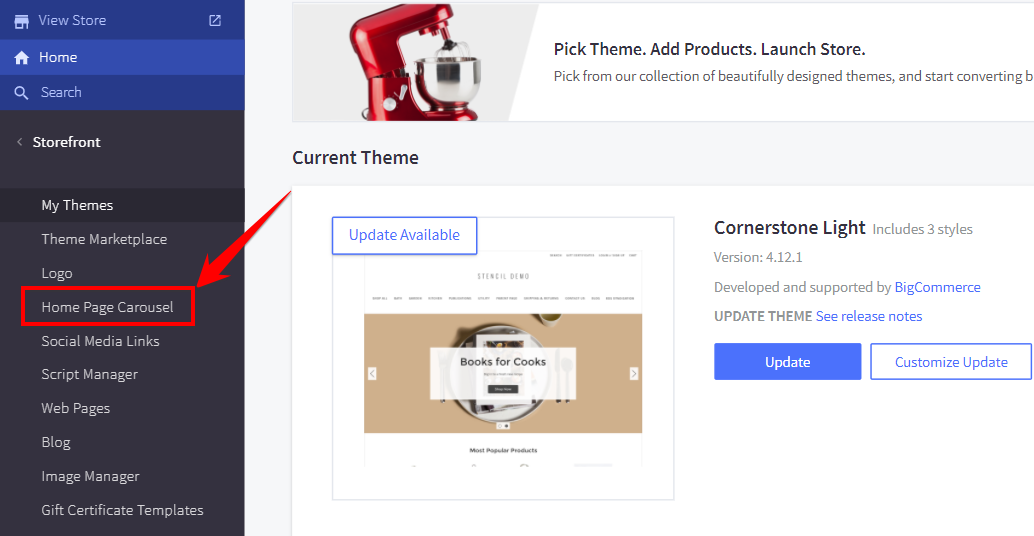
W portalu administracyjnym, w menu po lewej stronie, zobaczysz „Storefont”. Kliknij „Witryna sklepowa”, a zobaczysz szereg opcji, w tym „Motyw Marketplace”, „Logo” i „Karuzela strony głównej”, jak pokazano na poniższym obrazku. Na szczęście BigCommerce jest dość przyjazny dla użytkownika i umożliwia wprowadzanie różnych edycji, zmian i dostosowań bez znajomości kodu.

3. Prześlij obrazy do swojej karuzeli
Chociaż możesz edytować swoją karuzelę na stronie głównej w dowolnej wybranej przez siebie kolejności, zaczniemy od zdjęć. Następnie możemy cofnąć się i edytować liczbę slajdów, nagłówków, tekstu, przycisków, linków i tekstu alternatywnego, a także czas wyświetlania slajdu przed obróceniem.
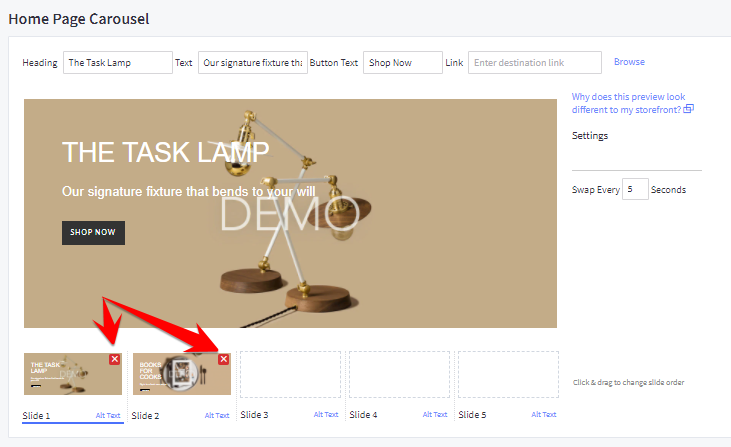
Najpierw usuniemy obrazy, które domyślnie zapełniły tę przykładową karuzelę, klikając czerwone X w rogu, jak pokazano na poniższym obrazku.

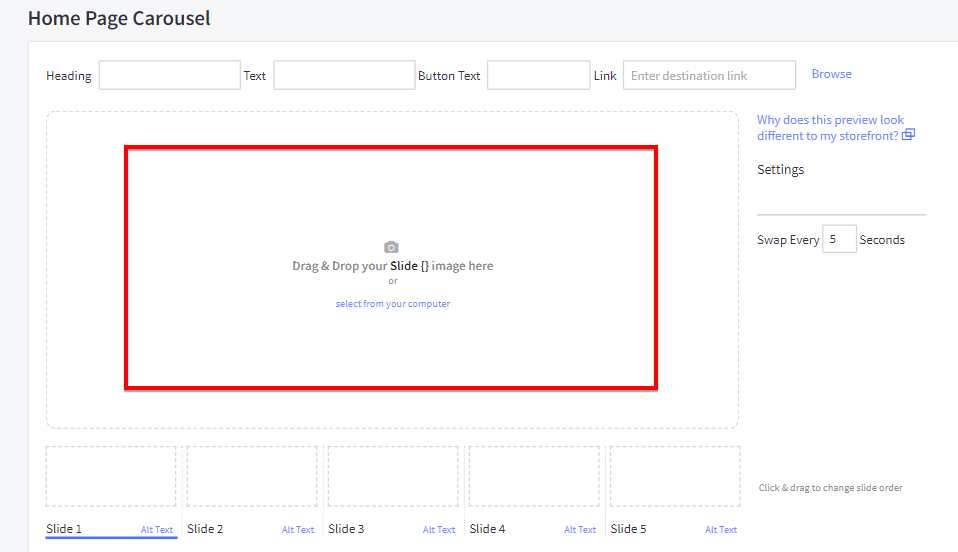
Po usunięciu obrazów zobaczysz sekcję z prośbą o przeciągnięcie i upuszczenie zdjęć lub wybranie ich z komputera, jak widać na poniższym obrazku.

Jak widać, masz dwie opcje dodawania obrazów do karuzeli: przeciągnij i upuść lub wybierz je z plików na komputerze. W celach ilustracyjnych użyjemy grafiki przedstawiającej niektóre z naszych podstawowych usług: eCommerce Digital Marketing, Design i Development. Użyjemy trzech, ale możesz wybrać maksymalnie pięć.
Tak będzie wyglądał budynek karuzeli po przesłaniu obrazów, których chcesz użyć:

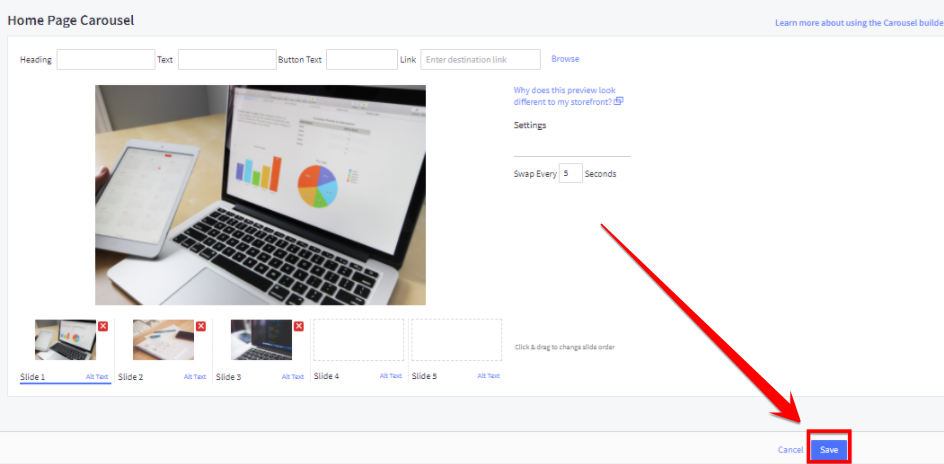
Zauważysz, że istnieje kilka ważnych pustych obszarów — takich jak nagłówek, tekst, tekst alternatywny i teksty przycisków. Nie ma też linków, które za chwilę zmienimy. Slajdy są również wstępnie ustawione do obracania się co 5 sekund, co pozostawimy w spokoju, ale możesz zmienić, jeśli chcesz. Zanim przejdziesz dalej, kliknij Zapisz w prawym dolnym rogu.
4. Dodaj nagłówki, tekst, tekst przycisku i linki
Aby poprawić wygląd naszego pokazu slajdów, do każdego obrazu dodamy nagłówki i tekst. W naszym slajdzie Marketing cyfrowy jako nagłówek wybierzemy Marketing cyfrowy i dodamy wezwanie do działania.
Najpierw pokażemy przykład, jak dodać nagłówek i tekst za pomocą narzędzia Karuzela strony głównej na zapleczu, zanim dokonamy dostosowań za pomocą narzędzia do tworzenia stron.
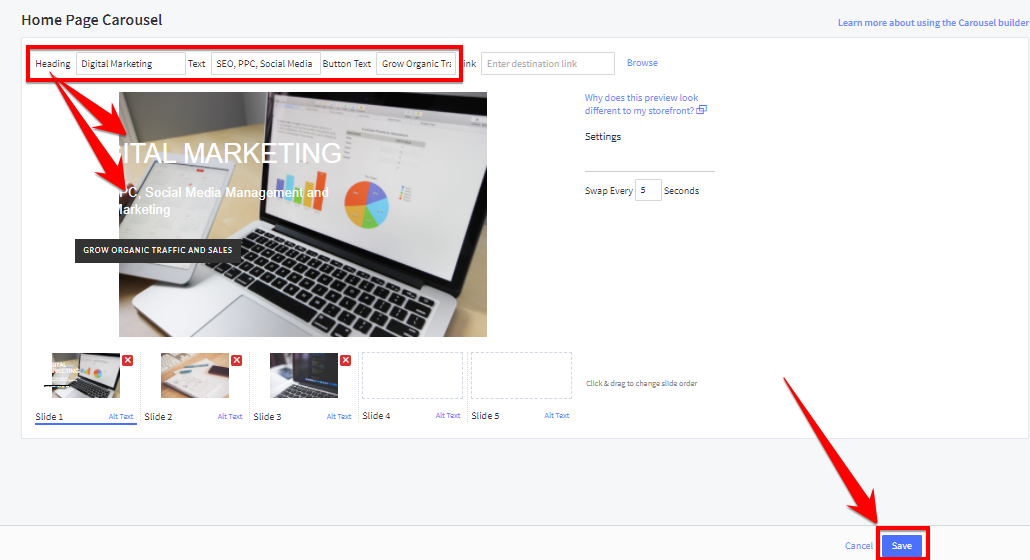
W slajdzie przedstawionym poniżej użyjemy nagłówka „Marketing cyfrowy” i tekstu deskryptora „SEO, PPC, zarządzanie mediami społecznościowymi i marketing e-mailowy”, ponieważ daje to całkiem dobry opis naszych usług. Wpisz ten tekst w dwóch polach wskazanych u góry strony.


Jak widać na naszym przykładzie, tekst nie wygląda dobrze na slajdzie – ale nie panikuj jeszcze! Pokażemy Ci, jak dokonać kilku dodatkowych drobnych zmian w tym za pomocą Kreatora Stron. Zanim do tego dojdziemy, dodajmy przycisk z linkiem do naszej strony filaru marketingu cyfrowego, używając wyraźnego wezwania do działania.
Jak brzmi „Zwiększ ruch organiczny i sprzedaż”? Użyjmy tego. Wpisz go w polu u góry obrazu powyżej, gdzie jest napisane „Tekst przycisku”. Następnie wprowadź adres URL strony, na którą chcesz skierować ruch. Dla nas jest to nasza strona filaru marketingu cyfrowego. Gdy to zrobisz, zobaczysz, co mamy na poprzednim obrazku (już go wprowadziliśmy).
Kliknij ponownie Zapisz (w prawym dolnym rogu strony, jak pokazano na obrazku). Teraz zobaczymy podgląd tych zmian w witrynie i dokonamy drobnych korekt za pomocą narzędzia Kreator Stron. Po lewej stronie portalu administracyjnego kliknij „Wyświetl sklep”.
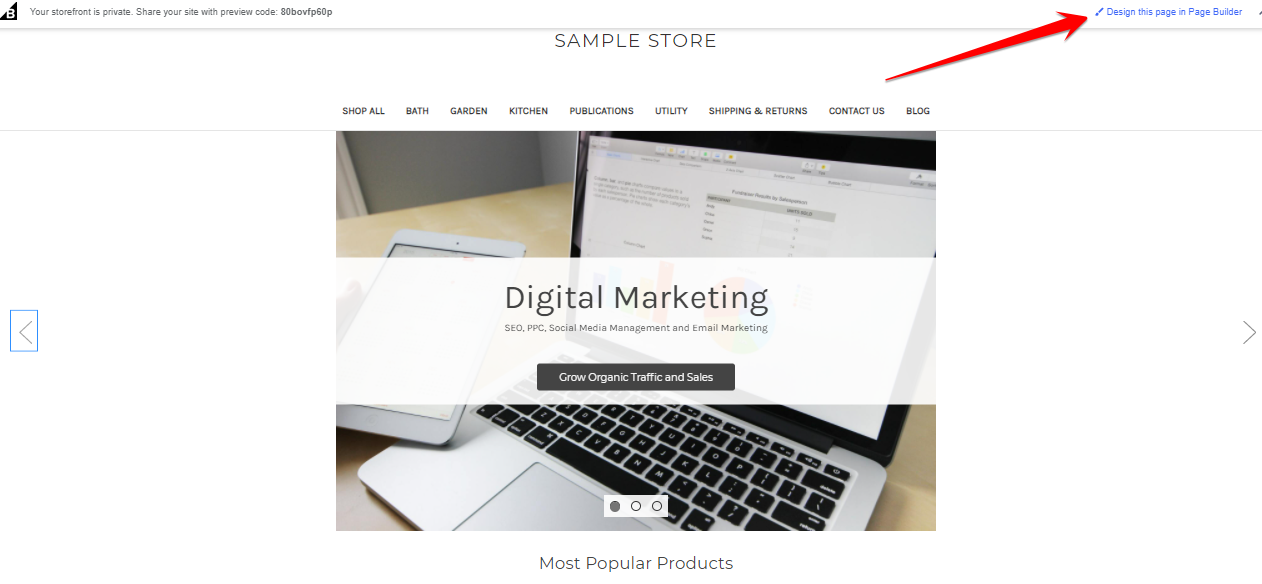
Jak widać, przód wygląda o wiele lepiej niż tył, a dziwny, nierówny biały tekst został zastąpiony, a wyrównanie naprawione. Jednak prezentacja wciąż jest trochę nijaka. Aby dokonać drobnych zmian w karuzeli, kliknij „Zaprojektuj tę stronę w Kreatorze Stron”, co pokaże ci:

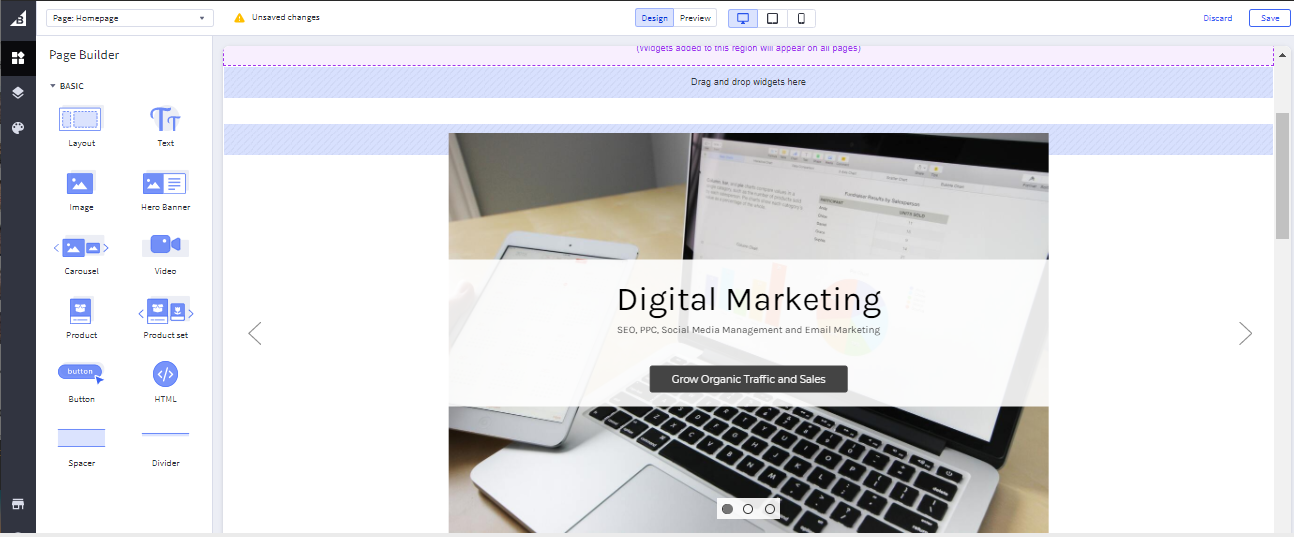
To przeniesie Cię z powrotem na tę stronę:

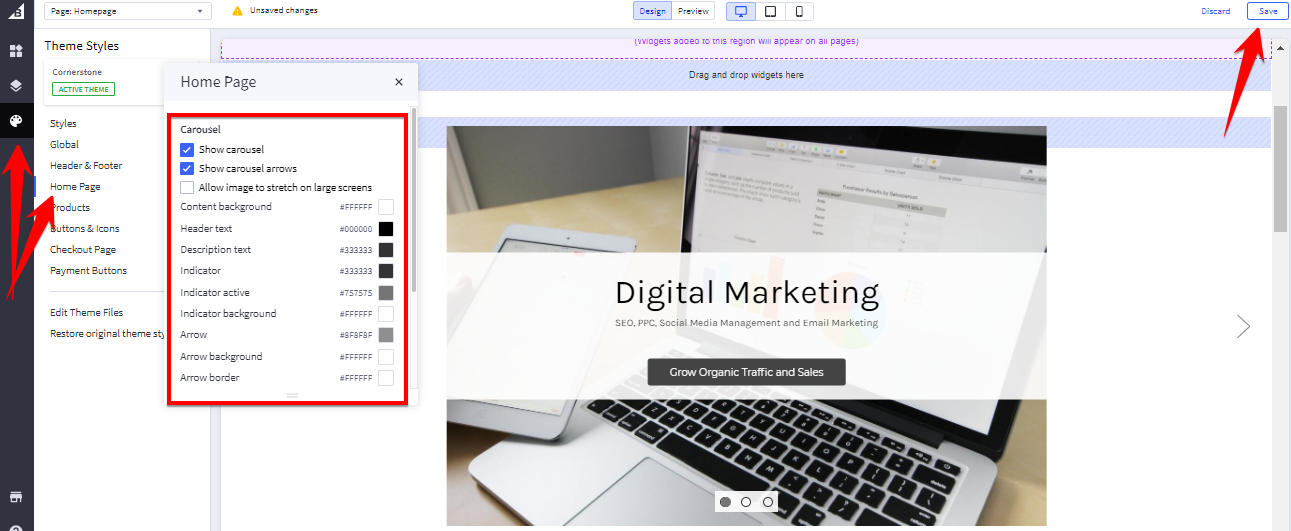
Teraz pokażemy, jak wprowadzić kilka zmian w kolorze tekstu, który pojawia się tutaj na wyświetlaczu karuzeli. Należy jednak pamiętać, że motyw kontroluje czcionkę tekstu, położenie tekstu i rozmiar obrazu, więc jeśli nie podoba ci się jego wygląd, musisz zainstalować nowy motyw lub pracować z BigCommerce programista do wprowadzania zaawansowanych zmian.
Zobacz obrazek poniżej i kliknij „Style motywu” (tam, gdzie wskazano, jest to paleta), a następnie „Strona główna”, gdzie możesz dokonać kilku zmian w kolorze tekstu na karuzeli.

Tutaj możesz zobaczyć, że możesz wprowadzić drobne poprawki do koloru tekstu na karuzeli, jeśli tak zdecydujesz. Upewnij się tylko, że klikniesz „Zapisz”, jak wskazano u góry obrazu, aby Twoje zmiany nie zostały utracone.
Właśnie utworzyłeś karuzelę BigCommerce dla swojego sklepu internetowego — ale jest jeszcze jeden dodatek, który możesz chcieć dodać do swojej karuzeli przed wywołaniem jej na jeden dzień — powinieneś dodać pasujący tekst alternatywny do obrazów slajdów. Wróć do narzędzia „Karuzela strony głównej”, z której zacząłeś.
5. Bonus: popraw swoje SEO BigCommerce, dodając tekst alternatywny do karuzeli
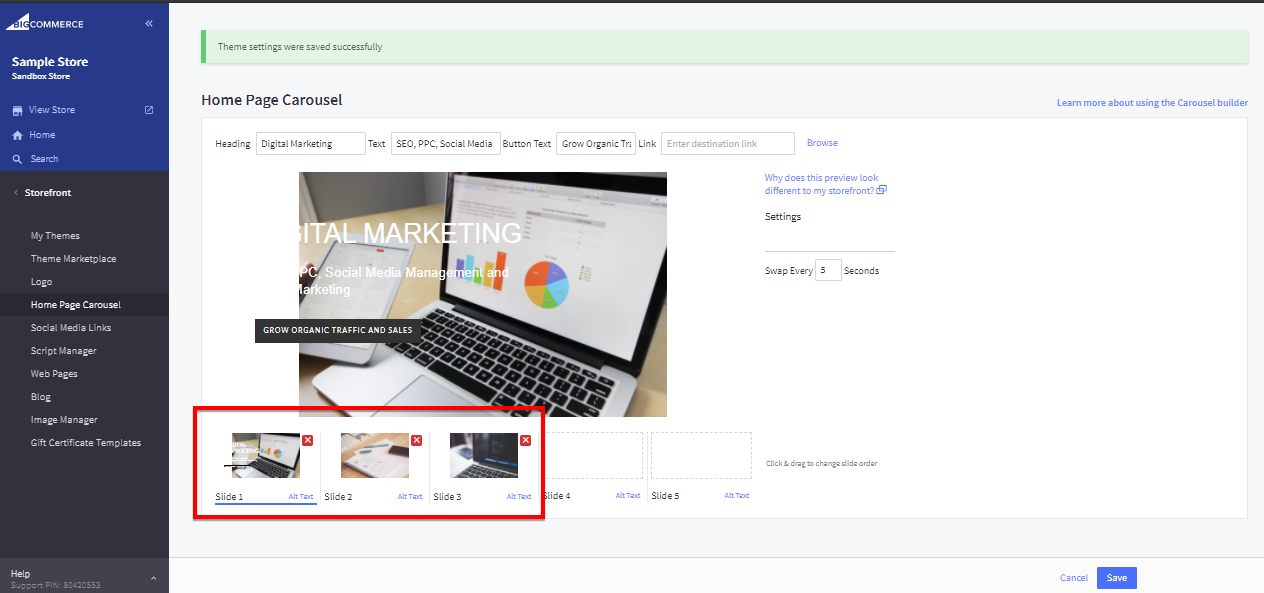
Spójrz na zdjęcie poniżej, na którym możesz zobaczyć karuzelę, którą właśnie stworzyliśmy.

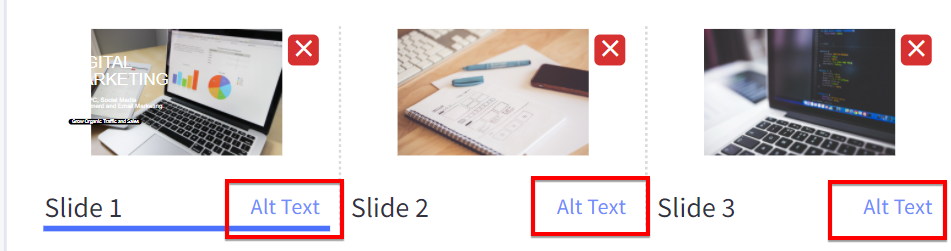
Jeśli powiększysz wskazany region, zobaczysz, że to narzędzie daje możliwość dodania tekstu alternatywnego do karuzeli.

Jest jeden główny powód, dla którego warto to zrobić przed zakończeniem — może to zwiększyć wartość SEO Twojej witryny. Nazywa się to tekstem alternatywnym, ponieważ jest to tekst, który może być wyświetlany zamiast obrazu jako alternatywa dla wizualizacji. Aby właściwie zoptymalizować karuzelę za pomocą Alt Text, musisz przeprowadzić badanie słów kluczowych, ale w tym przypadku, w przypadku naszych usług marketingu cyfrowego, możemy wpisać „marketing cyfrowy”, „SEO” lub „usługi marketingowe” pobieżnie przykład.
Bardzo dobrze! Właśnie utworzyłeś swoją pierwszą karuzelę BigCommerce, a nawet poprawiłeś nieco swój wynik SEO na stronie dzięki gustownemu, dobrze zbadanemu tekstowi alternatywnemu dla obrazów karuzeli. Jesteś na dobrej drodze do wspaniałych zakupów i witryny eCommerce, która jest obrazem optymalizacji pod kątem wyszukiwarek.
Jeśli jednak interesuje Cię wprowadzanie zaawansowanych zmian w projekcie witryny eCommerce i masz na myśli bardzo konkretny wizerunek swojej marki, partner BigCommerce może pomóc w dokonaniu zmian, które są trudne do wprowadzenia przy użyciu narzędzi BigCommerce.
Niezależnie od tego, czy szukasz projektanta BigCommerce, który przeniesie Twoją karuzelę i cały UX na wyższy poziom, czy też firmy zajmującej się SEO eCommerce, która zoptymalizuje meta opisy Twojej witryny, posty na blogach, tytuły stron i strony produktów w ramach genialnego SEO strategia, Agencja 1Digital Ⓡ służy pomocą.
Po prostu zobacz nasze portfolio klientów eCommerce, aby zobaczyć wizualne dowody na rodzaj kreatywnego geniuszu, jaki możemy osiągnąć – a następnie zadzwoń do nas pod numer 888-982-8269, aby zrealizować to w Twojej witrynie.
Może jest wielu projektantów BigCommerce, ale jest tylko 1 cyfra Ⓡ .
